Tooltester è sostenuto da lettori come te. Quando acquisti attraverso i nostri link potremmo ricevere una commissione che ci permette di offrirti gratuitamente le nostre recensioni.
Realizzare un sito web è molto più semplice di quanto credi. Un numero sempre maggiore di utenti decide di avere una propria presenza online. Senza dover dipendere esclusivamente da un profilo su Instagram, una pagina di Facebook o un account su Twitter.
Allora perché creare un sito internet “fai da te”?
Ti offriamo guide dettagliate che ti spiegheranno come si crea un sito web per vari progetti:
Avrai bisogno di conoscenze tecniche?
Dipende dal livello di funzionalità richiesto dal tuo sito. La maniera più complicata è quella di imparare a programmare in HTML, CSS, JavaScript e PHP; le basi di praticamente tutti i siti internet.
Tuttavia, questo non è la tua unica opzione: anche senza essere un esperto in quest’ambito è possibile costruire un sito web facilmente.
Ma come?
Usando un creatore di siti internet. Se sei in grado di usare Word, Facebook o PowerPoint, sarai perfettamente capace di utilizzare anche questi strumenti. Queste piattaforme (facili da usare) offrono un editor visuale, l’hosting e persino il dominio; tutto in uno.
Come creare un sito internet: i 5 passi fondamentali
La maggior parte dei progetti web includono questi passi:
- Pianifica la struttura ed i contenuti del tuo sito
- Registra un dominio – meglio se è un .com
- Trova un creatore di siti (o CMS + hosting) con cui creare il tuo sito
- Ottimizzalo per i motori di ricerca
- Lancia il tuo sito
Identifica il tipo di sito che vuoi creare
Esistono siti internet di tantissimi tipi. Questi sono i più comuni:
Siti molto piccoli
Un esempio di piccolo sito potrebbe essere un portfolio o un curriculum vitae. Possono essere usati da copywriter, traduttori o illustratori che vogliono mettere in bella mostra le proprie referenze, i propri contatti e una pagina “Chi siamo”. Di solito questi siti hanno meno di sette pagine. Si può trattare anche di un sito web a pagina unica, nel quale mostrare tutte le informazioni in una singola pagina.

Template per Portfolio Online di Wix (‘Creative CV’)
Questo tipo di siti non viene aggiornato frequentemente e di solito è statico. Lo crei una volta, controlli che tutto funzioni correttamente, testi la versione per mobile e non ci pensi più. Il traffico arriva principalmente da persone che digitano direttamente l’URL nel browser o da applicazioni tipo Google Maps.
Il miglior modo per crearli: un creatore di siti come Wix o Jimdo. Se cerchi un’alternativa più economica, puoi dare un’occhiata a Webnode.
Blog
Se ti piace condividere spesso le tue idee potresti valutare l’idea di aprire un blog. Ciò darà ai tuoi visitatori una ragione per tornare sul tuo sito dando loro la possibilità di lasciare dei commenti. Aggiungere i post al blog in genere viene fatto da un semplice editor attraverso il quale aggiungere testo ed immagini. Un tipico esempio è quello di un blog di viaggi.

Template per Blog di Squarespace (‘Hester’)
È possibile aggiungere un blog a un portfolio ma questo è diventato meno comune a causa della grande popolarità dei social.
Il miglior modo per crearli: WordPress o Squarespace (in inglese)
Grandi siti per business
Per questo tipo di siti, la parte dedicata al business è in genere un aspetto integrante.

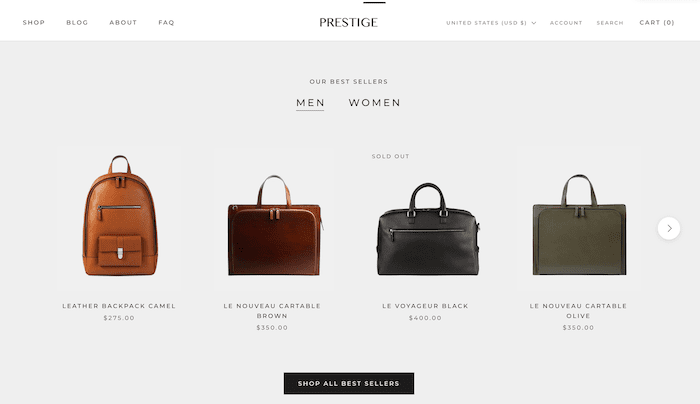
Template ‘Prestige’ di Shopify per Negozi Online
In questo caso il sito rappresenta il principale canale di marketing, per esempio:
- Un servizio di consegne di alimenti
- Un servizio per abbonati (per es. corsi di fitness online)
- Un sistema per la prenotazione di una casa vacanze
- Servizi di consulenza o di coaching online
Il sito stesso è la parte centrale del business:
- Un Negozio Online
- Un comparatore di prodotti (come Tooltester.com)
- Un sito di educazione online
- Un giornale o rivista online
Il modo per crearli: per siti che si concentrano sui contenuti, in genere WordPress è una grande soluzione. Per negozi online, WooCommerce (in inglese) o Shopify. Ma vale la pena provare anche Wix poiché include una vastissima gamma di app specializzate per case vacanze, ristoranti, prenotazioni online, ecc.
Come creare un sito web: 3 alternative
Ripassiamo le 3 alternative più popolari per creare siti fai da te. Esistono diverse soluzioni; alcune più flessibili di altre… E altre un po’ più complicate.
Come creare una pagina web con un creatore di siti
Cominciamo dall’opzione più semplice: usare un creatore di siti. In altre parole, si tratta di un pacchetto “tutto incluso” in quanto la stessa azienda fornisce il modello (template e design), editor, spazio web, dominio, caselle di posta elettronica e supporto tecnico. Dei compiti più complicati si occupa il creatore di siti.
Ciò non vuol dire che uno strumento di questo tipo sia adatto solo ai principianti. Semplicemente dipende dal progetto, quindi perché complicarti la vita quando esistono modi più semplici per ottenere lo stesso risultato?
Praticamente tutti i creatori di siti offrono un pacchetto di base gratuito che permette di provarli per bene prima di decidere se vale la pena pagare per un abbonamento.
I prezzi partono da circa 8€/mese, ma includono tutte le funzioni di base. Aggiungici circa 5€/mese se hai bisogno di caselle email professionali.
Per capire meglio come funziona esattamente, ti consigliamo di dare un’occhiata alla nostra video-recensione di Wix.
Pro:
- Molto facile da usare.
- Non hai bisogno di alcun software aggiuntivo.
- Si più cominciare senza conoscenze tecniche.
- Il creatore di siti stesso si preoccupa degli aggiornamenti e di altri aspetti legati alla sicurezza.
- Versione ottimizzata per dispositivi mobili già inclusa.
Contro:
- Non sempre è possibile aggiungere particolari funzionalità (dipende dal creatore di siti).
- Si perde flessibilità poiché tutto dipende dal provider.
- Non sono pensati per progetti molto complessi che prevedono l’implementazione di un database (per es. una directory)
I creatori di siti più conosciuti sono Wix, Jimdo e Weebly. Nel nostro comparatore troverai altri creatori di siti.
Il creatore web di Wix si può provare gratis e per tutto il tempo che vorrai.
Come creare un sito web con un gestore di contenuti
I Sistemi di Gestione di Contenuti (CMS) hanno un grado di complessità in più. Nonostante in sostanza funzionino come un creatore di siti, i CMS sono parecchio più difficili da usare.
Con un creatore di siti, non solo si possono aggiungere contenuti semplici come testi e immagini, ma si può progettare la pagina web interamente. Un gestore di contenuti classico sarebbe in questo caso molto più limitato ed il suo aspetto dipende principalmente dai modelli (template) predefiniti a disposizione.
Il più noto è WordPress. Si installa un modello già pronto e si utilizzano le opzioni di personalizzazione per modificarne l’aspetto. Ma se il risultato non ti convince, dovrai (tu o un programmatore) modificare il codice CSS o HTML.
L’hosting, il dominio, l’indirizzo di posta elettronica, l’installazione ed il livello di supporto che sceglierai dipenderanno dalla somma di denaro che vorrai spendere e dalle tue conoscenze tecniche. Se decidi di farlo tu stesso, risulterà piuttosto economico.
Un grande vantaggio, specialmente nel caso di WordPress, è che ha migliaia di plugin che permettono di aggiungere alla tua pagina web tutte le funzionalità che vorrai. Un tipico esempio è quello di WooCommerce, un plugin per l’aggiunta di un negozio online completo.
L’impostazione predefinita di WordPress ne permette l’uso in una sola lingua, ma esistono plugin come WPML che rendono possibile la traduzione del sito. Un altro dei nostri favoriti è il plugin per la SEO di Yoast, che permette di modificare le opzioni per i motori di ricerca (per es. Google).
Nel nostro video introduttivo ti spieghiamo cosa prendere in considerazione se decidi di usare WordPress:
> Puoi registrarti su IONOS qui
Pro:
- Sei libero di scegliere il provider dell’hosting.
- È ottimo per creare siti internet in varie lingue.
- Grazie alla sua flessibilità tecnica potrai accedere al codice sorgente (sempre che tu sappia quello che fai).
- Le funzionalità possono essere ampliate con l’uso di plugin.
Contro:
- Non include supporto tecnico personale.
- La libertà creativa dipende dal template.
- Potresti dover affrontare delle spese aggiuntive associate ai plugin.
- Piccoli ritocchi estetici possono richiedere l’intervento di un programmatore.
Altri esempi di gestori di contenuti sono Joomla! e Drupal, ma sono parecchio più complicati da usare rispetto a WordPress, per cui non li analizzeremo. Troverai maggiori informazioni su WordPress nella nostra sezione speciale dedicata a WordPress.
Come programmare un sito web da soli (o commissionarlo)
Non ci sono molti segreti, si apre l’editor e si comincia a programmare. Chi avesse bisogno di una libertà totale, dovrà farsi il sito da solo. È chiaro che per questo tipo di lavoro ci vuole pazienza e che a un principiante possa sembrare più grande di lui o un po’ frustrante.
Un buon punto di partenza sono piattaforme come Codecademy, Udemy o W3Schools, che offrono tutorial passo a passo per principianti, ma il cammino verso un sito web finito e funzionante sarà largo.
In questo caso non è possibile stimarne i costi complessivi, perché dipenderanno dal progetto stesso. Soprattutto, sarà molto più caro se deciderai commissionarlo ad un programmatore: pagare 8,50€ al mese per un creatore di siti web sarà sempre meno di quello che guadagna un web designer o un’agenzia per un’ora di lavoro.
Gli editor più usati sono NetBeans, Aptana Studio e Brackets. Tutti permettono di lavorare con almeno HTML, CSS, JavaScript e PHP, e si possono scaricare gratis.

Schermata di Brackets
Pro:
- Se sai programmare le possibilità sono infinite.
- Hosting economico.
- Flessibilità massima.
Contro:
- Non hai assistenza tecnica.
- La curva di apprendimento è molto lenta.
- I costi sono difficili da calcolare.
- Richiede molto tempo per il suo studio ed implementazione.
Come la mettiamo con il dominio?
Se non vuoi usare un dominio gratuito (non proprio bello in quanto contiene il nome di un’altra impresa), dovrai acquistare un dominio tutto tuo. Sarà un nome tipo www.lamiaazienda.com. Di solito è meglio ottenere l’estensione .com a meno che tu operi esclusivamente in un paese, per es. in Italia (.it). Ovviamente, esistono anche molti business di successo che usano una delle nuove estensioni come .me o .agency, per esempio.
![]() Il nostro dominio personale
Il nostro dominio personale
I cosiddetti registri che vendono domini di certo non scarseggiano. Noi di solito li acquistiamo da Namecheap poiché sono piuttosto economici ma le differenze non sono (a seconda dell’estensione e dal provider che usi) così significative e variano dai 7 ai 15€ l’anno. In alternativa puoi dare uno sguardo su per es. Siteground.
Ma a seconda di dove decidi di creare il tuo sito, puoi trovarlo incluso nel pacchetto del creatore di siti. Wix, Weebly e Jimdo, per citarne alcuni, hanno il dominio incluso nel prezzo per il primo anno. Gli anni successivi i prezzi applicati sono un po’ più cari rispetto a, per esempio, Namecheap ma paghi per la convenienza di avere a che fare con una sola azienda.
Se usi WordPress.org o decidi di creare il tuo sito da te, avrai anche bisogno di organizzarne l’hosting. Questo può essere acquistato dallo stesso provider del dominio o da siti specializzati come Siteground o WPEngine. Ma se sei agli inizi questo non ha molta importanza.
Come ottenere indirizzi email professionali?
Se gestisci un’attività non vorrai di certo usare degli indirizzi Gmail o Hotmail. Avere un indirizzo email con il tuo dominio conferisce molta più professionalità! Ed è anche piuttosto facile da ottenere. Ecco alcune alternative:
- Puoi ottenerlo attraverso il tuo creatore di siti o tramite il servizio di hosting: alcuni includono già nel prezzo gli indirizzi email (per es. Webnode)
- Puoi ottenerlo attraverso il servizio di registrazione del dominio: per esempio, IONOS lo offre a meno di 12€ per email all’anno.
- Se ti piace Gmail, puoi provare Google Workspace. È l’opzione con più funzionalità, ma il suo costo è di 6€ al mese per email. Si tratta anche della soluzione offerta dalla maggior parte dei creatori di siti (Wix, Squarespace, Jimdo, ecc.)
- Suggerimento: Per una soluzione completamente gratuita: Zoho Workplace, che include fino a 5 indirizzi email. È un po’ più complicato da impostare ma il tuo servizio di registrazione del dominio potrà darti una mano.
Disegno e pianificazione di un sito internet
Così come non sempre è una buona idea cominciare a cucinare senza seguire una ricetta quando non hai esperienza, così è creare un sito web fai da te. L’improvvisazione non è contemplabile, una pianificazione adeguata, invece, ti aiuterà a decidere di cosa hai bisogno, quale contenuto sia più efficace e come dovrebbe essere il disegno del tuo sito.

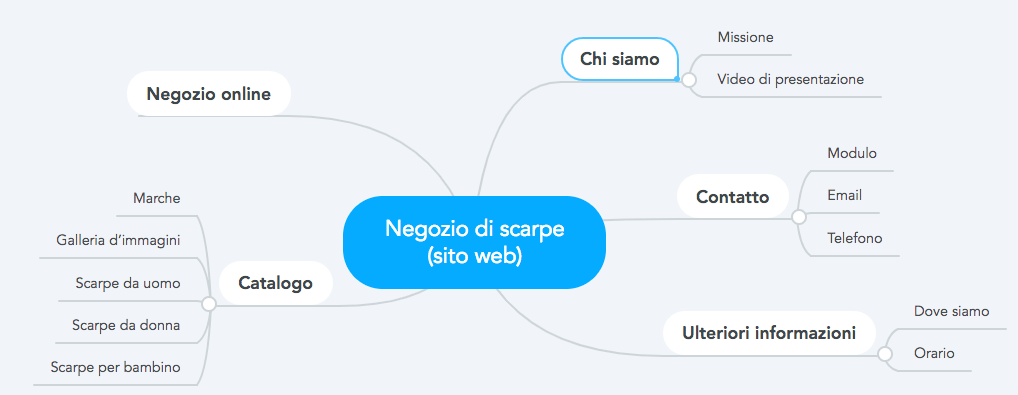
Una buona maniera di cominciare è creando una mappa mentale che includa tutte le idee da includere nel sito.
Consigli per pianificare il tuo sito:
- Usa pure carta e penna per annotare tutto ciò che ti piacerebbe includere nel sito. Convogliare la cascata di idee in una mappa mentale è la maniera migliore per organizzare i pensieri.
- Prendi spunto da altri siti internet interessanti tanto dal punto di vista del design quanto del contenuto. Annota ciò che ti piace e ciò che non ti piace.
- Una volta ottenuta una bozza di quello che vuoi nel sito, chiedi l’opinione di persone di fiducia. Troverai senz’altro punti di vista interessanti da poter incorporare nel tuo progetto.
- Io in genere creo una lista (per es. in Excel) con tutte le pagine che formeranno il mio sito. Nella lista appunto il titolo, il tipo di contenuto, parole chiave, la finalità, il tipo di pagina e la loro importanza.
- Bonus: Se vuoi posizionarti bene tra i risultati dei motori di ricerca, è il momento di scoprire quali parole chiave dovrà includere ogni pagina ed aggiungerle alla lista del punto 4.
Come la mettiamo con il web design?
Creare dei design buoni e d’impatto visivo non è semplice, anzi direi che in rete si trovano per lo più esempi di design aberranti; non lasciare che il tuo diventi uno di questi.
I pantaloni a zampa d’elefante tanto di moda negli anni ‘70 sono diventati ridicoli negli anni ‘80 e ‘90. Lo stesso succede per il web design: ciò che veniva considerato buona norma 5 anni fa, oggi può apparire antiquato o obsoleto. Leggi quest’articolo per conoscere quali errori evitare.
Questa guida non si dirige di certo a web designer professionisti, ma ci sono un paio di consigli che credo funzionino sempre:
- Cerca di usare un colore chiaro (o bianco) per lo sfondo.
- Scegli colori d’impatto e complementari. Usa Adobe Color se ne avessi bisogno.
- Mantieni un design pulito, semplice e lascia degli spazi in bianco tra gli elementi.
- Non usare troppi font, uno per il titolo ed uno per il testo sono spesso più che sufficienti.
- Mantieni uno stile ed un formato omogenei. Gli utenti non dovrebbero notare differenze di stile tra le varie pagine del sito. Non creare un Frankenstein.
- Il tuo sito deve visualizzarsi perfettamente anche sui dispositivi mobili.
- Se decidi di aggiungere delle immagini, queste devono sembrare scattate da un professionista. Non caricare un selfie scattato di fronte allo specchio del bagno. Tieni comunque conto che oggi gli smartphone più nuovi scattano foto di qualità quindi, organizzandoti un po’, potrai produrre tu stesso foto belle ed uniche.
- “Meno è meglio”, davanti al dubbio sii minimalista.
Quali elementi hanno in comune i buoni siti web?
Il logo e la scelta delle immagini sono aspetti fondamentali per ottenere un sito dall’aspetto professionale. Oggi esistono moltissime foto gratuite: ti consiglio di dare un’occhiata a Unsplash e Creative Commons (in inglese).

È possibile inoltre trovare fotografie professionali (da 1$ o 1€) in molti siti come Fotolia e Shutterstock.
È importante che ti assicuri di capire quali sono i formati d’immagine: .gif, .jpg e png i formati principali. Inoltre è necessario ottimizzare la grandezza e la qualità dell’immagine per gli standard del web. Tutto quello che c’è da sapere sull’argomento lo puoi trovare qui.
A proposito, potrai usare siti come TinyPNG o ShortPixel per comprimere le tue fotografie gratis.
Allo stesso tempo sarebbe utile usare un programma di editing per poter modificare le immagini e la loro grandezza. Un’alternativa professionale e gratuita è Gimp. Se hai usato Photoshop in precedenza, questo può sembrare un po’ strano all’inizio.

Eppure sempre di più spuntano fuori strumenti con cui creare risorse grafiche in maniera semplice e senza dover imparare ad usare Photoshop o Illustrator. Per esempio, puoi usare Stencil o Snappa, disponibili solo in inglese.
Per trasmettere un aspetto professionale verso i tuoi visitatori, il sito deve utilizzare moduli di contatto, invece di semplici indirizzi di posta elettronica. È molto facile integrare dei moduli di contatto attraverso soluzioni come Wix, Jimdo, Weebly o WordPress.
Tieni presente che la navigazione del tuo sito è cruciale affinché i tuoi visitatori passino da una pagina all’altra. Non sottovalutare questo aspetto e assicurati che la navigazione sia coerente. Per esempio, se il tuo obiettivo è quello che i visitatori ti mandino un messaggio attraverso un modulo di contatto, sarebbe un errore madornale dimenticarsi di linkarlo nella navigazione.
Come essere in regola con il GDPR?
Diciamolo, nessuno vuole creare un sito internet e ricevere subito la lettera di un avvocato. Ma siamo realisti, la probabilità di ricevere una diffida è estremamente bassa per piccoli siti web. Inoltre, è quasi impossibile rispondere a tutti i requisiti legali del Regolamento Generale sulla Protezione dei Dati (GDPR).
Secondo la norma, i siti gestiti nell’UE devono anche essere ospitati su server localizzati nell’UE, in quanto il trasferimento di dati verso gli Stati Uniti D’America è illegale, almeno per il momento. Eppure, ciò che il legislatore esige è materialmente impossibile. Dopotutto, esistono centinaia di migliaia di siti italiani ospitati negli Stati Uniti.
Per questa ragione, manteniamo i piedi per terra e concentriamoci sui punti più importanti:
- Note legali e dichiarazione di protezione dei dati: ogni sito web che non sia di carattere personale deve mostrare una nota legale. Fortunatamente crearne una è piuttosto facile.
- Informativa sui cookies: anche se i pop-up dei cookie sono seccanti, sono purtroppo obbligatori. Per fortuna è molto facile aggiungere questo avviso. Quasi tutti i creatori di siti (per esempio Jimdo, Wix, IONOS) ti permettono di mostrare l’avviso dei cookie. Esistono dei plugin simili per WordPress.
- Non copiare immagini da internet. La tentazione di copiare delle immagini trovate su altri siti e utilizzarle sul tuo è di certo molto forte, ma va evitato. Invece, utilizza delle immagini libere da diritti d’autore, crea tu stesso delle immagini o chiedi permesso per usare immagini di terzi.
Come creare un sito internet passo a passo
Riassumendo, ecco il tuo piano d’azione:
- Pianifica il tuo sito e ordina le idee in una mappa mentale.
- Decidi di quali contenuti hai bisogno per il tuo sito.
- Acquista il dominio (puoi farlo anche in un secondo momento).
- Scegli la miglior piattaforma di creazione web.
- Crea i contenuti (per es.: testo e immagini) che vuoi includere in ogni pagina.
- Aggiungi i contenuti al tuo sito e ottimizza la SEO.
- Pubblica il sito e promuovilo.
Hai già pubblicato un sito internet. E adesso?
Molto bene, hai finalmente creato il tuo sito ed è già online. Ora puoi concentrarti sulla sua promozione ed ottimizzazione per incrementare il numero di visite e migliorare l’esperienza di navigazione di chi ti troverà.
- Aggiorna il sito: I siti internet non sono come un libro che, una volta pubblicato, non può essere aggiornato. Per questo, assicurati di creare e pubblicare periodicamente nuovi contenuti rilevanti e aggiorna il sito costantemente. Prendiamo as esempio il sito internet di un ristorante: se vi fosse una variazione nel menù dobbiamo riportala al più presto anche sul sito.
- Posizionamento web: Per attrarre il maggior numero di visitatori possibile dovrai ottimizzare la SEO del tuo sito web. Non si tratta di un compito complesso, ma richiede tempo e lavoro.
- Web analytics: I tuoi sforzi dal punto di vista del posizionamento web (punto anteriore) saranno vani se non misurerai il traffico in arrivo sul tuo sito. In questo modo potrai sapere se ciò che stai facendo funziona o meno. Lo strumento più popolare dell’analisi web è Google Analytics ed è gratis.

- A tal proposito, una volta pubblicato il sito, sarà il caso di registrarsi su Google Search Console per informare Google dell’esistenza del tuo sito e farsi mandare un po’ di informazioni. O almeno mandare l’URL (indirizzo) del tuo sito a Google affinché lo indicizzi.
- Email Marketing: Un’altra strategia abituale, soprattutto tra le attività commerciali, è quella di mandare email di massa ai propri visitatori per non perdere il contatto. Questo è particolarmente utile nel caso di negozi online e blog.
- Social Media: Infine, è frequente creare dei profili sui social (per es. Facebook, Instagram, Twitter, LinkedIn, ecc.) per poter interagire con i visitatori (o potenziali futuri visitatori) al di fuori del sito web che hai creato. Questa strategia funziona specialmente per progetti visuali come per esempio siti di illustratori, orafi o fotografi.
Spero che questa breve guida ti abbia aiutato a capire come creare un sito web dall’inizio alla fine. Ma qualora avessi dei dubbi su come cominciare, lascia pure un commento e cercheremo di aiutarti.
FAQ
Ci sono diversi modi per creare un sito. Puoi usare un creatore di siti, un CMS come WordPress, codificarlo da te o farlo fare da un programmatore.
Quale di queste opzioni sia la più indicata per il tuo caso dipende da vari fattori, come il tuo livello di conoscenze tecniche, la portata del tuo progetto, il tuo budget ed il tempo a tua disposizione.
I creatori di siti rappresentano uno strumento adeguato se vuoi creare un sito professionale (in inglese), un portfolio (in inglese), un blog, una landing page (in inglese) o un negozio online medio-piccolo.
Per siti più grandi e negozi online dai requisiti speciali, un CMS come WordPress o programmarlo da zero di solito sono soluzioni più azzeccate.
Potrai trovare informazioni più dettagliate su quanto ti costa un sito web qui.Il prezzo per la creazione di un sito in genere varia a seconda dell’opzione scelta per crearlo e dalla portata del progetto. Un sito semplice come un portfolio online fatto con un creatore di siti ti costerà meno di un sito più grande con molti e vari contenuti e funzionalità complesse.
Se hai un progetto personale e non hai bisogno di un sito dalle funzionalità avanzate o un dominio personalizzato, puoi persino crearlo gratis. Molti creatori di siti offrono pacchetti gratuiti.
Per progetti professionali probabilmente avrai bisogno di funzionalità premium, come per esempio aree membri o un sistema per prendere appuntamenti, e perciò dovrai abbonarti ad un pacchetto a pagamento. Un sito di questo tipo può costarti dai 5 ai 45$ al mese.
Se il tuo progetto è davvero complesso con necessità molto peculiari, un CMS o programmarlo da te sono la soluzione migliore. Se te ne intendi e sei in grado di installarlo e occuparti della sua manutenzione da solo, i costi possono abbassarsi molto. Dovrai pagare solo per il dominio e per il servizio di hosting (in inglese): i prezzi dell’hosting partono da 3$/mese.
Se deciderai di assumere un programmatore per sviluppare e mantenere il sito, i costi saranno molto più alti e in genere vanno dalle centinaia alle migliaia di euro. Tuttavia, la buona notizia è che di solito si tratta di un investimento iniziale. Una volta che il sito è pronto dovrai solo continuare a pagare per l’hosting e la manutenzione occasionale del sito da parte di un programmatore. Quindi i costi del tuo sito diminuiranno nel tempo.
Se decidi di usare un creatore di siti per il tuo progetto, di solito è possibile acquistare il dominio direttamente attraverso la stessa piattaforma. In alternativa puoi comprare il dominio da un’altra parte e poi connetterlo o trasferirlo sul tuo sito. Molti creatori di siti lo permettono. Un registro di domini conveniente è Namecheap, per esempio.
Spesso ottenere il dominio da un servizio esterno può risparmiarti un po’ di soldi ma comprarlo direttamente dal creatore di siti è un’alternativa più semplice da gestire.
Un po’ 🙂 La buona notizia è che se sei riuscito a navigare fino al nostro sito, non avrai alcun problema a usare un creatore di siti semplice come Wix, Zyro o Jimdo.
Se hai un progetto più grande e vuoi usare un sistema di gestione dei contenuti (CMS) come WordPress, avrai bisogno di alcune conoscenze tecniche dal momento che richiede un po’ di programmazione (e avrai bisogno anche di trovare un servizio di hosting e occuparti da te della manutenzione del tuo sito). Ovviamente puoi anche avvalerti dell’aiuto di un programmatore. Potrai trovare uno sviluppatore web su piattaforme come Fiverr o Upwork.
Se vuoi posizionarti in cima ai risultati di Google ed essere trovato da potenziali clienti, è cruciale investire del tempo per l’ottimizzazione per motori di ricerca del tuo sito.
Parametri chiave includono un titolo SEO e meta description per le tue pagine ed articoli, e URL ottimizzati. Devono anche includere parole chiave che hanno un senso e che i tuoi clienti probabilmente cerchino. Puoi usare strumenti come ahrefs o SE Ranking (in inglese) per trovare i termini di ricerca più pertinenti che generano più traffico.
Anche altri fattori, come la velocità di caricamento della pagina e la qualità dei tuoi contenuti giocano un ruolo importante.
Puoi saperne di più circa la SEO in quest’articolo (in inglese).
Esistono maniere diverse e diffuse per guadagnare dei soldi attraverso un sito, e puoi anche combinarle:
- Vendendo prodotti fisici (con spedizione o dropshipping, per es. Attraverso AliDropship or Amazon Fulfilment)
- Vendendo prodotti digitali (in inglese) (per es. lezioni online, e-book o musica)
- Vendendo abbonamenti (per es. attraverso un’area membri)
- Affiliate marketing (implementando link affiliati sul tuo sito)
- Pubblicità (per es. attraverso Google Ads)
Leggi il nostro approfondimento per trovare altre idee su come convertire il tuo sito o blog in un flusso di entrate.
I creatori di siti appartengono alla famiglia dei sistemi di gestione di contenuti (CMS), ovvero un creatore di siti è un tipo di CMS. Tuttavia, la maggior differenza è che con un creatore di siti hai tutto in un unico posto: l’editor, l’hosting, il dominio (se lo vorrai), sicurezza, e aggiornamenti delle varie funzionalità sono inclusi nella piattaforma del creatore di siti. Wix e Squarespace sono due dei creatori di siti più popolari anche se esistono molti altri eccellenti creatori di siti che rispondo a tutta una serie di necessità.
Se scegli un CMS come WordPress, dovrai ottenere da te, a parte, un servizio di hosting (in inglese) ed un dominio, ed installare manualmente plugin e aggiornamenti. Inoltre non avrai a disposizione lo stesso flessibile e intuitivo editor che avresti se usassi un creatore di siti e per questo modificare il tuo sito sarà un po’ più complicato.
Un sito portfolio è un tipo di sito che puoi usare per presentare te stesso e/o il tuo lavoro, in maniera individuale (per esempio se sei un artista o un fotografo), come azienda, o come associazione. La sua caratteristica principale è di solito un’estetica accattivante. Puoi immaginarlo come una sorta di biglietto da visita. Ovviamente puoi anche aggiungere ulteriori funzionalità, come un negozio online per vendere le tue opere, se necessario.
Puoi saperne di più su come creare un portfolio (in inglese) nella nostra guida, mentre troverai alcuni esempi di portfolio per ispirarti qui (in inglese).
Una landing page è un sito con una singola pagina progettata specificamente per scopi di marketing. Gli utenti cliccano su un link o bottone call-to-action implementato in una newsletter, post di Instagram/Facebook, Google ad, o da qualche altra parte sul tuo sito, per finalmente “‘atterrare” su questa pagina.
In genere, lo scopo di una landing page è quello di spingere i visitatori del sito a compiere un’azione specifica come dare la propria email per ricevere un ebook, registrarsi per vedere un webinar, o provare il tuo prodotto, per esempio. L’obiettivo è quello di raccogliere i contatti di clienti potenziali per convertirli alla fine in clienti paganti.
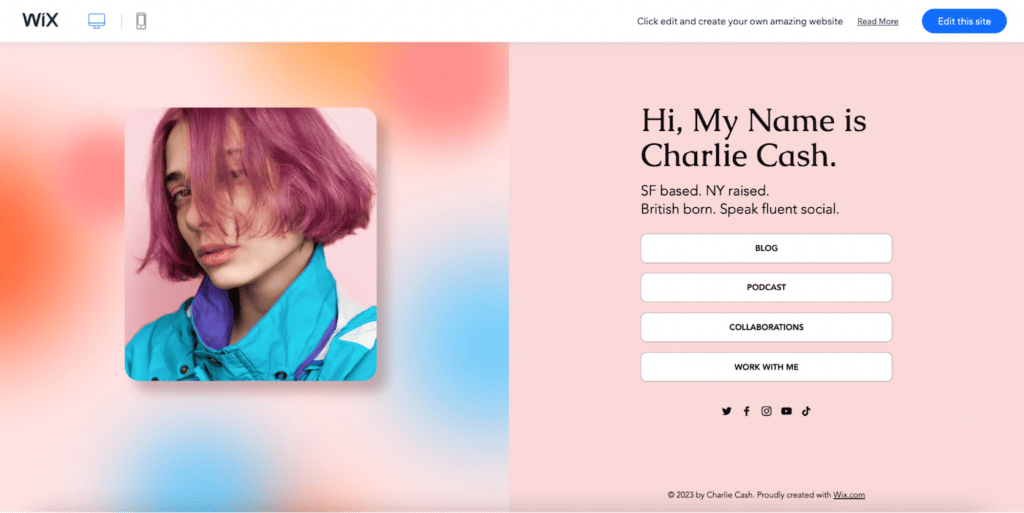
Una tipica landing page di solito contiene una call-to-action (per es. “Iscriviti gratis”) ed un modo per coinvolgere clienti e visitatori del sito. Questo modo potrebbe essere l’implementazione di un modulo di contatto o per la registrazione. Può essere anche una pagina con bottoni che portano a tutti i servizi che offri (come si vede nel seguente esempio), o a una pagina con maggiori informazioni circa un evento che finalmente porterà l’utente alla pagina d’acquisto/registrazione all’evento.

Wix per esempio offre speciali template per creare landing page. Abbiamo anche una lista di altre conversion landing page qui.
Manteniamo aggiornati i nostri contenuti
13 ottobre 2022: Aggiunte domande frequenti
20 aprile 2022: GDPR
07 marzo 2022: "Identifica il tipo di sito che vuoi creare"
25 ottobre 2021: Controllo dell’accuratezza, aggiornamenti sulle caselle di posta elettronica
Il "dietro le quinte" di questa recensione
Le ricerche per quest’articolo e la sua redazione sono state fatte dai nostri esperti tooltester seguendo una metodologia precisa.
Metodologia di Tooltester