Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
J’ai été à votre place. J’avais envie de créer un site internet, mais je ne savais pas comment. Tout me semblait tellement écrasant ! C’était il y a plus de 10 ans. À l’époque, il était encore difficile d’assembler tous les éléments si vous n’aviez pas de connaissances techniques.
Heureusement pour vous, il est beaucoup plus facile de créer un site Web aujourd’hui.
Définition : qu’est-ce qu’un site internet ?
Un site Internet est un ensemble de pages Web hébergées sur un serveur et accessibles en ligne via un navigateur Web. Un site Internet peut être utilisé pour présenter une entreprise (site vitrine), partager des informations ou des idées, vendre des produits ou des services (site e-commerce), ou simplement pour s’exprimer (blog). La plupart des sites Internet sont accessibles à tous et gratuits à consulter, bien que certains sites puissent être privés ou payants.
Nom de domaine : c’est l’adresse web de votre site web. Par exemple : monsiteweb.com
URL : comprend le nom de domaine et toutes les sous-pages. Par exemple : https://mygreatwebsite.com/a-propos
CMS : abréviation de Content Management System. Il s’agit d’une plateforme de création de sites Web que vous pouvez utiliser pour créer, télécharger et publier votre site Web. Par exemple : WordPress et Joomla.
Website Builder : une version simplifiée d’un CMS, généralement destinée aux petits sites web. Il permet d’éditer facilement un site internet et offre des designs prédéfinis parmi lesquels vous pouvez choisir. Il sert également d’hébergeur de votre site web. Exemples : Wix et Squarespace.
Fournisseur d’hébergement web : un endroit où vous pouvez télécharger votre site web afin que d’autres personnes puissent le consulter. Exemples : Bluehost et Siteground.
Responsive web design : il existe aujourd’hui de nombreuses tailles d’écran différentes (ordinateurs de bureau, smartphones, etc.). Les modèles de sites web réactifs s’adaptent automatiquement à l’écran et réorganisent le contenu pour qu’il soit lisible sans problème.
Modèle de site Web : les créateurs de sites Web proposent des thèmes de sites Web et des modèles de pages préconçus. Vous choisissez celui qui se rapproche le plus de votre idée ou de votre secteur d’activité et vous l’adaptez à votre goût (par exemple en changeant les images, les textes, les titres, etc.) lors de la création de votre site Web.
SEO : abréviation de Search Engine Optimization. S’il est bien fait, votre site web sera classé en tête des moteurs de recherche comme Google pour les termes de recherche pertinents. Vous attirerez ainsi des visiteurs organiques qui, contrairement au trafic payant (par exemple, via Google Ads), sont totalement gratuits.
Les 3 façons de créer un site internet
Vous pouvez créer un site internet grâce à un créateur de site (Website Builder), un CMS ou en codant vous même le site.
Créer un site internet avec un créateur de site
Un créateur de site (Website Builder en anglais) est un logiciel qui permet aux débutants de créer et gérer un site internet sans connaissances en informatique. La plupart du temps, ces logiciels utilisent un éditeur de contenu par glisser-déposer (drag and drop), ce qui permet de positionner facilement des éléments sur la page web : bloc de texte, galerie d’images, formulaire de contact… Les créateurs de sites Web se caractérisent aussi par leurs modèles ou templates prêts à l’emploi. Beaucoup proposent aussi un forfait gratuit ou une version d’essai (c’est le cas de Shopify, un créateur de site e-commerce).
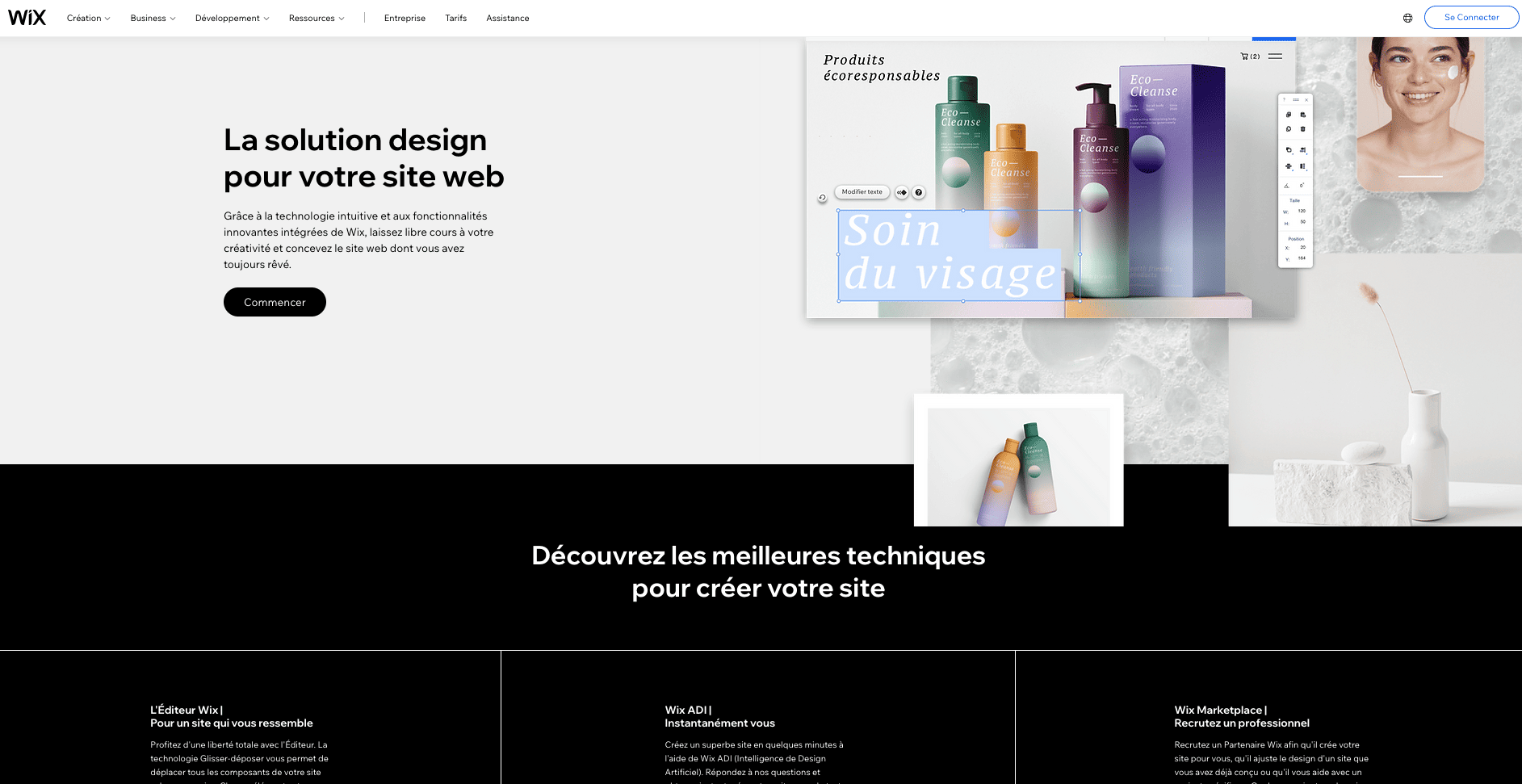
Parmi les créateurs de sites les plus populaires, on trouve notamment Squarespace, Weebly ou encore Wix.
Dans la vidéo qui suit, nous vous montrons comment créer une page avec l’éditeur Wix (vous trouverez de nombreuses vidéos utiles sur notre chaîne YouTube :
Créer un site internet avec un CMS
Si le créateur de site internet est facile à prendre en main, il manque parfois de flexibilité en matière de design et de fonctionnalités. C’est pourquoi il est parfois nécessaire de créer son site avec un CMS (Content Management System). Le système de gestion de contenu le plus connu est WordPress et son plugin ecommerce WooCommerce.
WordPress est plus difficile à prendre en main, mais vous n’êtes pas limité(e) techniquement. Au besoin, il est très facile de trouver un développeur ou une agence web qui maîtrise cette technologie.

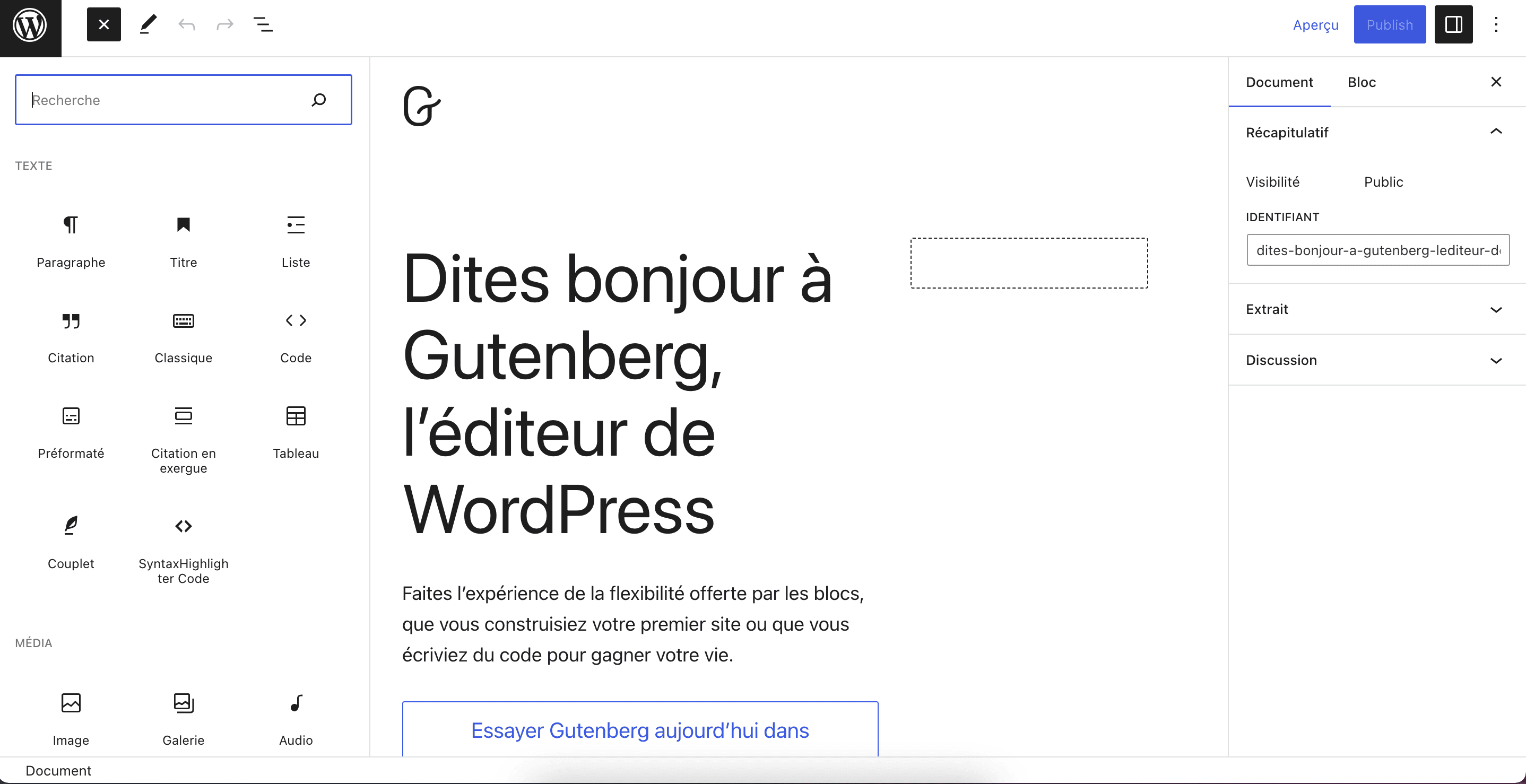
Vue de l’éditeur Gutenberg de WordPress, plus visuel que l’éditeur classique
Pour en savoir plus sur la création d’un site WordPress, consultez notre article complet.
Coder son site internet
Si vous avez besoin d’une liberté absolue, il faudra que vous mettiez la main à la pâte. Bien entendu, il s’agit d’un travail de longue haleine, ce qui est souvent accablant (et frustrant) pour les débutants. Apprendre sur des sites comme Tuto.fr, Codecademy et W3Schools est un bon début. Leurs tutoriels sont accessibles pour les débutants et vous familiarisent petit à petit avec le sujet. Mais le chemin est long jusqu’à la mise en ligne.
Impossible de définir un budget d’ensemble, car cela dépend de votre projet. Il coûte beaucoup plus cher de faire appel à quelqu’un pour développer votre site web. Les 10 € par mois d’un éditeur de site internet en ligne (avec nom de domaine et adresses e-mail inclus) sont moins chers que le tarif horaire de n’importe quel web designer ou agence. Les plateformes populaires sont Atom, Coda 2 (pour Mac uniquement) et Brackets. Ils permettent tous de développer en HTML, CSS, JavaScript, PHP, etc.

Coder soi-même : quels avantages ?
- Aucune limite technique
- Prix très avantageux de l’hébergement (en fonction de votre projet)
- Aucune limitation technique imposée par le service
Coder soi-même : quels inconvénients ?
- Pas de support technique
- Courbe d’apprentissage très plate
- Budget difficile à calculer
Bon à savoir : Coder son site internet est une aventure, surtout si vous débutez. Mais c’est un gage de liberté et de flexibilité. Vous n’avez plus aucune limite, si ce n’est peut-être le budget dans le cas où vous demandez l’aide d’un développeur.
Identifiez le type de site internet que vous souhaitez créer
Les sites web sont de toutes formes et de toutes tailles. Voici les plus courants :
Type 1 : Très petits sites web
Un exemple de tout petit site web serait un portfolio en ligne (trouvez quelques exemples ici) ou un CV. Ces sites sont généralement utilisés par les rédacteurs, les traducteurs ou les illustrateurs pour présenter leur travail, leurs coordonnées et une page « à propos de nous ».
Habituellement, ces sites Web comptent environ sept pages ou moins. Il peut même s’agir d’un site internet à un seul page, où toutes les informations sont présentées sur une seule page.
Ce type de site internet n’est pas souvent mis à jour et est essentiellement statique. Vous le créez une fois, vous vous assurez que tout fonctionne comme il faut, vous testez la version mobile et vous le laissez reposer. Le trafic provient principalement de personnes qui tapent directement l’URL ou d’annuaires locaux comme Google Maps.
Temps nécessaire : La création d’un si petit site Web ne prend généralement pas beaucoup de temps : un week-end devrait suffire pour une première version décente.
Comment faire ? Un créateur de sites Web comme Wix. Pour des options moins chères et légèrement moins puissantes, vous pouvez également vous tourner vers Webnode et Strikingly.
Type 2 : Blogs
Si vous aimez partager fréquemment vos pensées, vous pouvez également créer un blog. Cela donne à vos visiteurs une raison de revenir sur votre site internet et les invite généralement à commenter. L’ajout d’articles de blog se fait généralement via un éditeur simple où vous pouvez télécharger du texte et des images. Un exemple typique serait un blog de voyage ou de nourriture.

Modèles de blog Squarespace (‘Hester’)
Une page de blog peut également être ajoutée aux sites web de portfolio, mais cela est devenu moins populaire en raison de l’essor des médias sociaux.
Temps nécessaire : Un petit blog peut facilement être mis en place en quelques jours. L’investissement en temps le plus important concerne la publication d’un contenu régulier.
Comment faire ? Squarespace ou Wix (il existe même des créateurs de blogs gratuits).
Type 3 : Sites Web un peu plus grands, axés sur les entreprises.
Dans ce type d’entreprise, le site web en fait généralement partie intégrante, ce qui signifie que sans le site internet, l’entreprise n’existerait pas.

Thème Shopify ‘Prestige’
Le site internet peut être le principal canal de commercialisation, par exemple :
- Un service de livraison de plats
- Un programme d’adhésion (par exemple, un cours de fitness en ligne)
- Un site web de réservation pour une maison de location de vacances
- Des services de conseil ou de coaching en ligne.
Le site internet peut même être l’entreprise :
- Une boutique en ligne
- Un site web comparant différents produits (comme Tooltester.com)
- Un site web d’éducation en ligne
- Un journal ou un magazine en ligne
Temps nécessaire : Cela dépend beaucoup de la conception et des fonctionnalités de votre site Web. Par exemple, en utilisant un constructeur de sites Web comme Wix, vous pouvez créer un site internet pour votre entreprise de yoga (y compris les rendez-vous et les paiements en ligne) facilement en une semaine, en utilisant simplement des composants standard.
En revanche, si vous souhaitez créer un site internet plus important avec des fonctionnalités et des modèles de pages sur mesure, vous devrez utiliser un CMS comme WordPress. En fonction de vos connaissances techniques, il faudra compter au moins un mois. Ce délai augmentera encore si vous devez faire appel à un concepteur et à un programmeur pour certaines tâches.
Comment faire ? Pour les sites Web (de contenu) ordinaires, WordPress est généralement une excellente solution. Pour les boutiques en ligne, Shopify ou WooCommerce. Mais même Wix vaut la peine d’être consulté car ils ont de nombreuses applications spécialisées pour les locations de vacances, les restaurants, les réservations en ligne, etc.
Comment choisir un nom de domaine et un hébergeur Web
Le nom de domaine est l’adresse de votre site Internet, c’est ce que les gens taperont dans leur navigateur pour accéder à votre site. Choisissez un nom de domaine qui est facile à mémoriser et qui reflète l’objectif de votre site.
Il existe beaucoup de fournisseurs de noms de domaine, chacun offrant des tarifs et des options différents. Vous devrez enregistrer votre nom de domaine auprès de l’un de ces fournisseurs et payer une redevance annuelle pour le maintenir :
- Auprès d’un registaire comme Namecheap
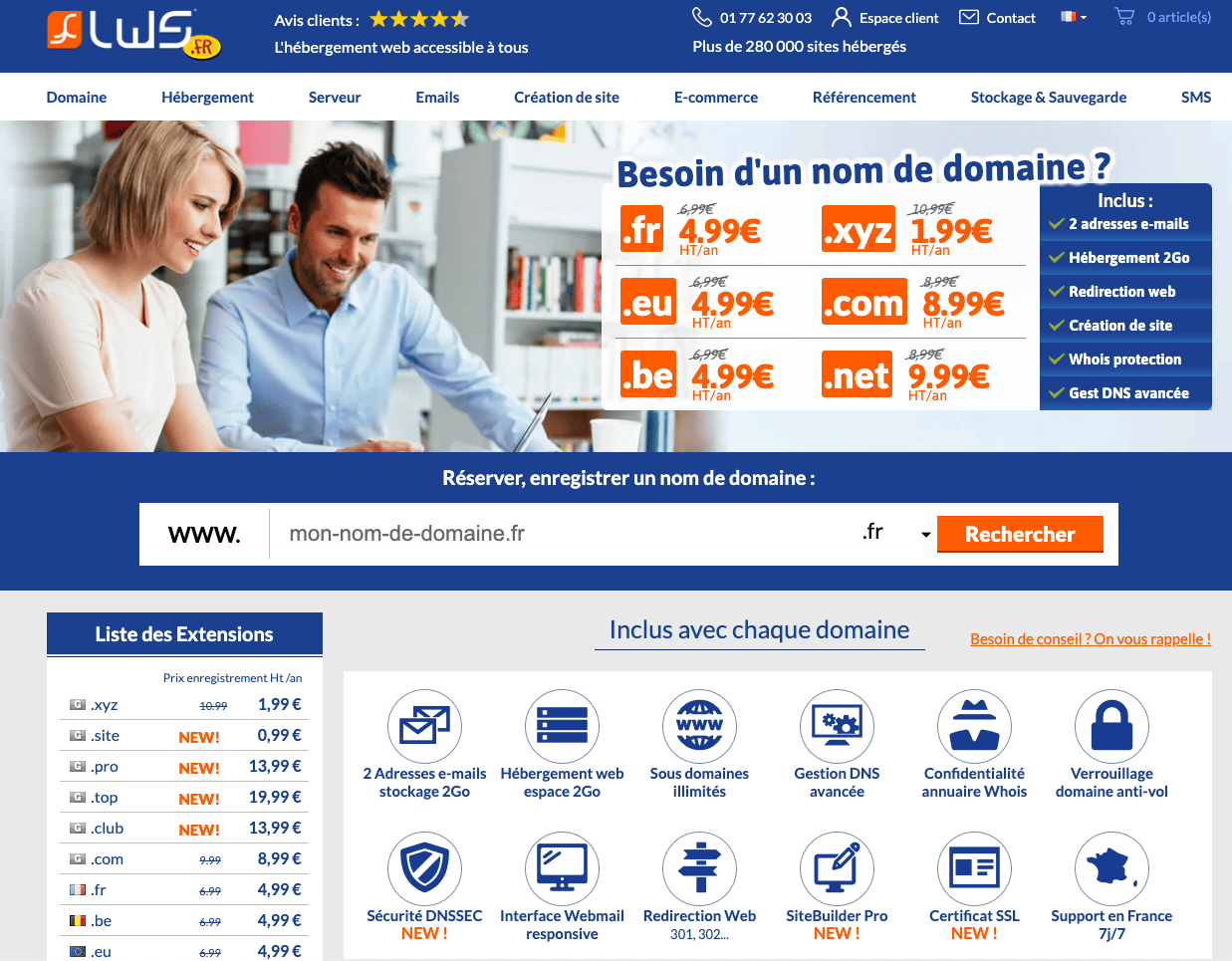
- Auprès d’un hébergeur comme LWS
- Auprès d’un créateur de site comme Wix
L’hébergeur Web est l’entreprise qui mettra votre site sur Internet. Lorsque vous avez un hébergeur, vous pouvez télécharger les fichiers de votre site sur leurs serveurs, et votre site internet sera alors accessible à tous ceux qui ont accès à Internet.
Il existe de nombreux hébergeurs différents, offrant des plans à différents niveaux de prix et de performances. Vous devrez choisir un hébergeur qui convient à vos besoins en termes de coût, de performance et de fiabilité.
Certains services comme Wix ou Hostinger Website Builder incluent l’hébergement. Notez que si vous choisissez la formule gratuite de Wix par exemple, votre nom de domaine ne sera pas entièrement personnalisé et le nom de la marque apparaîtra dans l’URL du site.
Les principaux critères pour choisir son hébergeur
Il y a de nombreux hébergeurs de sites Web disponibles sur le marché, et le choix de l’hébergeur le plus approprié dépend de plusieurs facteurs, tels que vos besoins en matière de performance, de sécurité, de coût et de facilité d’utilisation.
Les points à prendre en compte lors de la sélection d’un hébergeur pour votre site internet :
Performances : assurez-vous que l’hébergeur que vous choisissez offre une bonne performance et une disponibilité élevées pour votre site. Vous devriez vérifier s’il y a des limites en matière de trafic ou de stockage.
Sécurité : assurez-vous que l’hébergeur que vous choisissez prend des mesures de sécurité adéquates pour protéger votre site internet et vos données. Cela peut inclure des mesures de sécurité telles que l’authentification à deux facteurs, la protection contre les attaques DDoS et la sauvegarde des données.
Coût : comparez les différents forfaits proposés par les hébergeurs et assurez-vous de choisir celui qui convient le mieux à vos besoins et à votre budget. N’oubliez pas que le prix n’est pas toujours le seul indicateur de qualité – il est important de vérifier les caractéristiques et les avantages offerts par chaque forfait.
Facilité d’utilisation : si vous êtes débutant en matière de création de sites Web, vous devriez privilégier un hébergeur qui offre une interface facile à utiliser et une assistance clientèle de qualité. Cela vous aidera à configurer et à gérer votre site internet en toute simplicité.
Les meilleurs hébergeurs en France
Parmi les meilleures solutions du marché, on trouve :
1. LWS : fondée en 1999, cet hébergeur innovant possède des datacentres sécurisés en France.
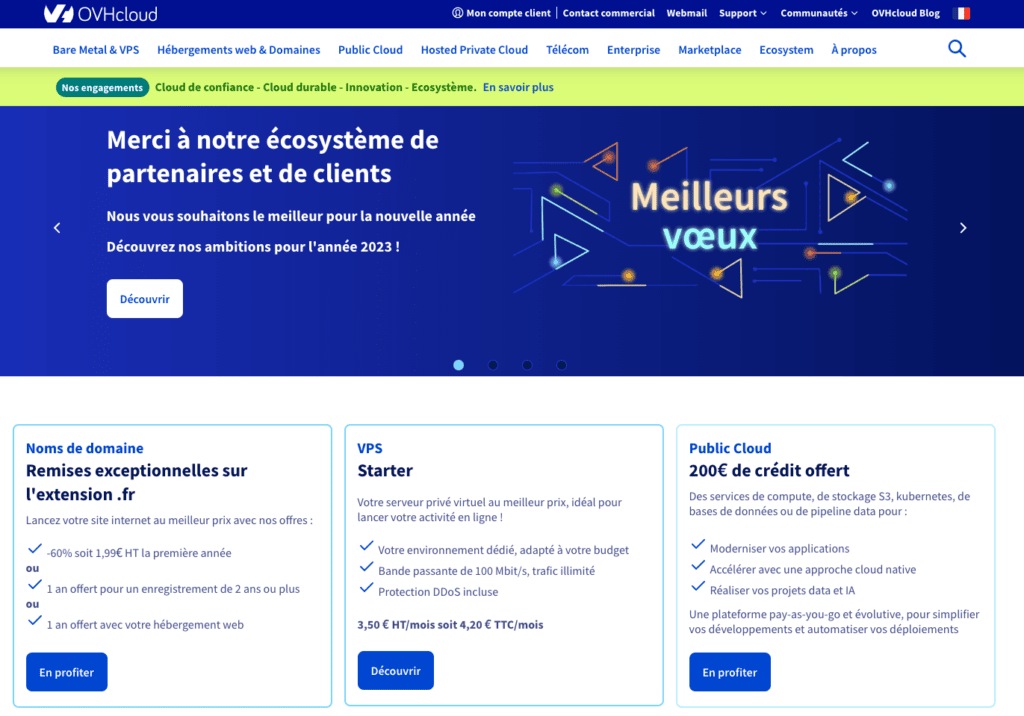
2. OVH : OVH est un hébergeur français qui propose des forfaits adaptés à tous les besoins et budgets, ainsi qu’une large gamme de services tels que l’hébergement Web, le cloud computing et les serveurs dédiés.
3. 1&1 IONOS : 1&1 IONOS est un hébergeur allemand qui offre des forfaits d’hébergement Web abordables et une large gamme de fonctionnalités, y compris l’assistance clientèle 24/7 et la sauvegarde de données.
4. GoDaddy : GoDaddy est un hébergeur américain qui offre des forfaits d’hébergement Web abordables et une interface facile à utiliser.
5. Hostinger : Hostinger est un hébergeur international qui propose des forfaits d’hébergement Web abordables et une interface intuitive.
Comment créer le contenu de votre site
Réfléchissez à ce que vous voulez mettre sur votre site internet et commencez à créer du contenu. Vous pouvez utiliser un logiciel de traitement de texte pour créer du contenu, ou utiliser un éditeur pour créer des pages Web avec ou sans code HTML.
Vous pouvez utiliser un outil de gestion de contenu (CMS) comme WordPress ou un éditeur par glisser-déposer, qui vous permet de créer des pages et des articles de manière plus intuitive.
Il existe également des outils et services en ligne qui peuvent vous aider à créer un site internet, même si vous n’avez pas de connaissances en codage. Certains d’entre eux sont gratuits, tandis que d’autres sont payants mais offrent plus de fonctionnalités et de flexibilité.
Les pages à créer pour mon site internet
Quelques pages courantes qui peuvent être utiles pour votre site web :
- Accueil : cette page est souvent la première page que les internautes voient lorsqu’ils visitent votre site. Elle devrait donner une vue d’ensemble de votre entreprise ou de votre projet et présenter les principaux avantages ou produits que vous offrez. Le message commercial doit être clair.
- À propos de nous : cette page permet aux visiteurs de mieux connaître votre entreprise ou votre projet. Vous pouvez y présenter votre histoire, votre équipe et vos valeurs.
- Produits ou services : cette page présente les produits ou services que vous offrez, avec des descriptions détaillées et des images.
- Blog : si vous publiez régulièrement du contenu, comme des articles ou des nouvelles, vous pouvez avoir une page de blog sur votre site.
- Contact : cette page permet aux visiteurs de vous envoyer un message ou de trouver vos coordonnées de contact. Vous pouvez y inclure un formulaire de contact, votre adresse e-mail et votre numéro de téléphone.
Il y a bien sûr de nombreuses autres pages que vous pouvez créer en fonction de vos besoins et de votre audience cible.
Les meilleurs outils pour créer les pages de mon site internet
Il existe de nombreux outils qui vous permettent de créer un site internet de manière simple et rapide, sans avoir à connaître de langages de programmation.
Parmi les solutions populaires, on trouve :
1. WordPress : c’est l’un des systèmes de gestion de contenu (CMS) les plus populaires et les plus faciles à utiliser. Il offre une grande variété de thèmes et de plugins pour ajouter des fonctionnalités à votre site.
2. Wix : cet outil de création de site en ligne est facile à utiliser et offre des modèles de design pour vous aider à démarrer.
3. Weebly : cet autre outil de création de site en ligne est facile à utiliser et offre des modèles de design professionnels.
4. Squarespace : cet outil de création de site en ligne propose des designs de qualité professionnelle et de nombreuses fonctionnalités pour créer un site de qualité.
5. Shopify : une solution clé en main pour faire du dropshipping ou créer son site de vente en ligne.
Dans cet vidéo, nous vous aidons à choisir votre éditeur de site internet (vous pouvez lire nos analyses détaillées) :
Il y a bien sûr d’autres options disponibles, comme Drupal ou Joomla, qui sont plus adaptées aux sites à grande échelle ou aux sites nécessitant une personnalisation avancée. Vous devriez choisir l’outil qui convient le mieux à vos besoins et à votre niveau de compétences.
Comment soigner le design de votre site
Le design de votre site internet est l’apparence visuelle de votre site. Il comprend les couleurs, les polices, les images et la disposition des éléments sur les pages. Vous pouvez utiliser un thème prédéfini pour votre site, ou en créer un vous-même en utilisant un logiciel de conception Web.
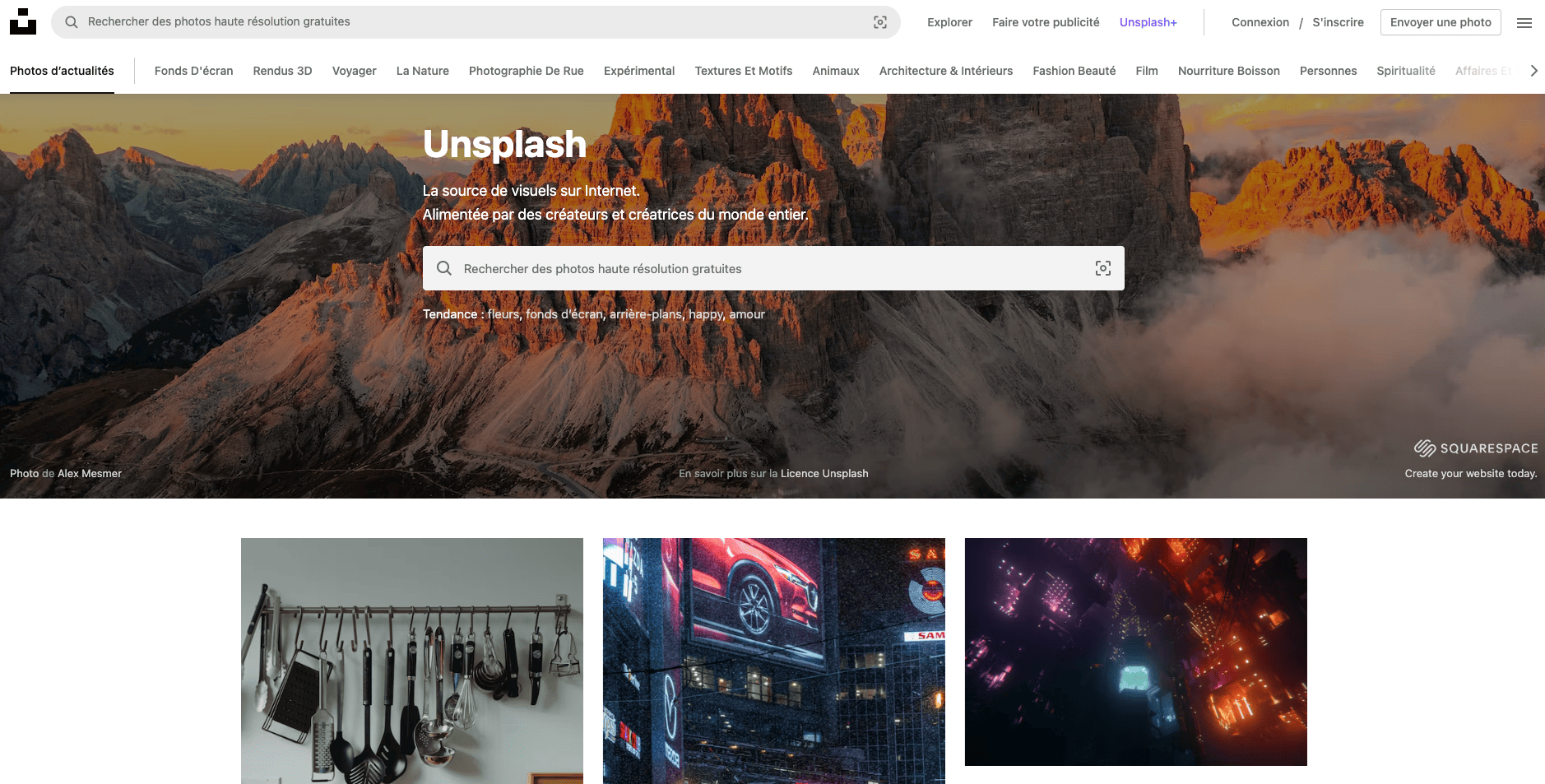
Pour qu’un site web ait l’air professionnel, le logo et le choix des images sont décisifs. Aujourd’hui, on trouve quantité de « stock photos » gratuites en ligne : jetez absolument un œil à Unsplash et Creative Commons. Vous trouverez des photos de qualité professionnelle sur de nombreux autres sites, comme Fotolia et Shutterstock (à partir de 1 €, en général).
Cependant, évitez de choisir dans les banques d’images des photos qu’on retrouve vraiment partout. Voici une belle collection de liens vers des banques d’images gratuites.
Il est important de connaître les formats de photo qui existent : les principaux formats sont .gif (optimal pour les logos et les animations), .jpg (idéal pour les photos) et .png (fichiers plus volumineux, mais convient bien aux logos qu’aux photos). Vous devez optimiser la taille et la qualité de l’image pour le navigateur.
Utilisez TinyPNG pour compresser et optimiser gratuitement vos photos pour l’utilisation sur le web. Cela améliore le temps de chargement de votre site web et peut avoir un impact positif sur votre référencement dans les moteurs de recherche. Il est utile d’avoir un logiciel de retouche d’images sous la main pour modifier et redimensionner les images. Gimp est un logiciel professionnel et gratuit, mais assez compliqué à utiliser. Une autre alternative à Photoshop est Affinity Photo, qui ne coûte qu’une fraction du prix de son concurrent et n’exige pas d’abonnement. Il existe d’autres solutions qui vous permettent de créer des ressources graphiques facilement, sans passer par Photoshop ou Illustrator. On pourrait par exemple citer Stencil ou Snappa.
Comment créer le design de son site internet ?
1. Définissez votre objectif : avant de commencer à créer le design de votre site, il faut définir son objectif. Est-ce un site professionnel, une boutique en ligne, un portfolio, un blog, etc. Cela vous permettra de déterminer le contenu et les fonctionnalités à inclure sur votre site.
2. Trouvez l’inspiration sur internet : regardez les designs de sites qui vous plaisent et notez ce que vous aimez dans chacun d’eux. Cela vous donnera une idée de ce que vous voulez pour votre propre site. Vous pouvez utiliser des outils tels que Pinterest et Dribbble pour trouver de l’inspiration. Les créateurs de site internet comme Wix ou Squarespace par exemple proposent des templates pour vous aider à mettre en place le design de votre site.
3. Déterminez votre charte graphique : décidez des couleurs, polices et autres éléments de design qui seront utilisés sur votre site. Assurez-vous de choisir des couleurs et des polices qui sont en harmonie et qui reflètent l’image que vous voulez donner de votre entreprise ou de votre marque. Des outils tels que Wix AI permettent de créer une palette de couleurs sur la base de votre logo.
4. Créez un plan de site : décidez de la structure de votre site et de la façon dont les différentes pages seront organisées. Cela vous aidera à savoir quelles informations doivent être incluses sur chaque page et comment elles doivent être présentées.
5. Créez si besoin des maquettes : utilisez un outil de conception tel que Adobe XD, Figma ou Sketch pour créer des maquettes de votre site. Cela vous permettra de visualiser comment votre site se présentera une fois terminé et de faire des ajustements avant de commencer à développer votre site.
6. Testez votre design : avant de mettre votre site en ligne, assurez-vous de le tester sur différents navigateurs et appareils pour vous assurer qu’il fonctionne correctement et qu’il est facile à utiliser.
Les meilleurs outils pour créer son design
Voici quelques outils populaires pour créer le design de votre site internet:
- Adobe Creative Cloud: Cette suite de logiciels comprend des outils de design de pointe tels que Photoshop et Illustrator.
- Figma: Cet outil de design en ligne est facile à utiliser et offre une collaboration en temps réel.
- Canva: Cet outil de design en ligne est idéal pour les débutants et permet de créer rapidement des designs professionnels.
- Sketch: Cet outil de design spécialisé dans les interfaces utilisateur est très populaire auprès des designers professionnels.
- InVision Studio: Cet outil de design complet permet de créer des maquettes animées et interactives de votre site internet.
Choisissez l’outil qui convient le mieux à vos besoins et à votre niveau de compétence en design. Vous pouvez utiliser plusieurs outils en combinaison pour obtenir les résultats souhaités.
Comment tester son site web
Assurez-vous que tout fonctionne correctement sur votre site internet et publiez-le en rendant votre nom de domaine live.
Comment tester son site internet avant de le publier ?
Pour tester votre site, vous pouvez :
- Utiliser un navigateur en mode « navigation privée » : cela permet de naviguer sur le site sans que les changements effectués ne soient enregistrés dans l’historique du navigateur. Cela est utile pour vérifier que le site fonctionne correctement sans être influencé par les cookies ou les données de navigation précédemment enregistrées.
- Utiliser différents navigateurs et différentes versions de navigateurs : vérifiez que le site fonctionne correctement sur différents navigateurs (Chrome, Firefox, Safari, etc.) et différentes versions de ces navigateurs, afin de s’assurer que le site est compatible avec la plupart des configurations utilisateur.
- Tester le site internet sur différents appareils : pensez à tester le site sur différents appareils (ordinateur de bureau, portable, tablette, smartphone) pour s’assurer qu’il s’affiche correctement et qu’il est facile à utiliser sur chacun d’entre eux.
- Utiliser des outils de test automatisé : des outils en ligne permettent de tester automatiquement le site pour détecter les éventuels problèmes de compatibilité, de performance ou de sécurité.
Les éléments que vous pouvez tester
La compatibilité du navigateur : assurez-vous que votre site internet s’affiche correctement sur différents navigateurs et appareils. Vous pouvez utiliser des sites comme BrowserStack pour simuler différents navigateurs et appareils.
La réactivité : vérifiez que votre site s’affiche correctement sur différentes résolutions d’écran.
La qualité du code : utilisez des outils tels que W3C Validator pour vérifier la syntaxe de votre code HTML, CSS et JavaScript.
Les liens : assurez-vous que tous les liens de votre site fonctionnent correctement et renvoient vers les pages ou les sites attendus.
Les formulaires : assurez-vous que tous les formulaires de votre site internet fonctionnent correctement et envoient les données au bon endroit.
La sécurité : vérifiez que votre site web est protégé contre les attaques de pirates informatiques et autres menaces de sécurité.
La performance : utilisez des outils tels que Google PageSpeed Insights pour vérifier la vitesse de chargement de votre site et optimiser ses performances.
Il est recommandé de demander à des amis ou à des collègues de tester le site internet pour avoir leur avis et recueillir leurs commentaires. Testez soigneusement votre site avant de le publier, afin de vous assurer qu’il fonctionne correctement et offre une bonne expérience utilisateur.
Comment publier et donner de la visibilité à son site
Une fois que votre site est indexé par les moteurs de recherche, il faut travailler sa visibilité. À continuation, nous vous donnons des idées pour vous lancer.
Utiliser les réseaux sociaux pour promouvoir votre site et votre contenu
Les réseaux sociaux sont un moyen efficace pour atteindre un large public et pour donner de la visibilité à votre site. Vous pouvez partager vos articles et vos pages sur des plateformes comme Facebook, Twitter, LinkedIn, Instagram, etc. Assurez-vous de créer des titres et des descriptions accrocheurs pour inciter les gens à cliquer sur vos liens.
Faire en sorte que votre site internet soit bien référencé dans les moteurs de recherche
Pour que votre site soit facilement trouvé par les internautes, faites-le apparaître sur les moteurs de recherche. Vous pouvez améliorer son référencement en utilisant des mots-clés pertinents dans votre contenu et en travaillant votre balise « meta-description », qui est un texte qui apparaît sous le titre de votre page dans les résultats de recherche.
Partager votre site internet et votre contenu sur des forums et des blogs en lien avec votre thématique
En participant à des discussions sur des forums ou en laissant des commentaires sur des blogs qui traitent de sujets similaires à ceux de votre site, vous pouvez attirer de nouveaux visiteurs vers votre site. N’oubliez pas de laisser un lien vers votre site internet dans votre signature ou votre profil.
Utiliser les campagnes de publicité en ligne
Les plateformes de publicité en ligne, comme Google Adwords, vous permettent de créer des annonces qui seront diffusées sur des sites ciblés en fonction de vos mots-clés. Cela peut être une solution efficace pour atteindre un public précis et pour augmenter la visibilité de votre site.

Faire en sorte que votre site internet soit facilement partageable sur les réseaux sociaux
En ajoutant des boutons de partage sur votre site, vous faciliterez la diffusion de votre contenu sur les réseaux sociaux. Plus votre contenu sera partagé, plus vous pourrez atteindre de nouveaux visiteurs.
Établir des partenariats avec d’autres sites et blogs
En échangeant des liens avec d’autres sites et blogs, vous pouvez améliorer votre référencement et augmenter la visibilité de votre site.
S’inscrire à des annuaires de sites
Les annuaires de sites sont des bases de données qui répertorient les sites internet sur des thématiques précises.
Conclusion
Un site Internet peut vous aider à être visible sur la toile et à atteindre un public plus large. Il servira à renforcer la crédibilité de votre entreprise aux yeux de vos clients et de vos prospects. C’est un outil qui permet de communiquer facilement avec votre audience et de leur fournir des informations sur votre entreprise ou vos produits/services.
Un site Internet est également utile pour vendre des produits en ligne et pour s’engager dans le commerce électronique. Vous pourrez analyser le comportement de vos clients, mieux comprendre leurs besoins et ainsi améliorer votre entreprise. Enfin, ajoutons qu’un site Internet est facile à mettre à jour et accessible à tous ceux qui ont accès à Internet, 24 heures sur 24, 7 jours sur 7.
Si vous avez des questions sur la création de site internet ou que vous avez besoin d’aide pour choisir un créateur de site, laissez-nous un commentaire ci-dessous.
Le prix d’un site internet dépend de plusieurs facteurs, tels que la complexité du site, le type de fonctionnalités et de design souhaité, ainsi que les compétences et l’expérience du développeur ou de l’agence choisis. En général, voici quelques ordres de grandeur :
- Un site vitrine (présentation de l’entreprise) simple peut coûter entre 500 et 2 000 euros.
- Un site e-commerce de base peut coûter entre 2 000 et 5 000 euros.
- Un site avec des fonctionnalités avancées (par exemple, une application de réservation en ligne) peut coûter entre 5 000 et 20 000 euros ou plus.
Notez que ces coûts sont indicatifs et peuvent varier considérablement en fonction de vos besoins spécifiques. Il est recommandé de demander plusieurs devis auprès de différents développeurs ou agences pour obtenir une idée plus précise des coûts de votre projet. Plus d’information dans notre article détaillé.
De nombreux créateurs de sites proposent des forfaits gratuits, mais il y a en général une contrepartie puisqu’un bandeau publicitaire – à l’effigie du logiciel utilisé – apparaît alors sur votre site.
En général, pour débloquer les fonctionnalités les plus intéressantes, il convient de souscrire à un abonnement premium.
Pour en savoir plus, consultez notre sélection des créateurs de sites gratuits.
Certains créateurs de sites sont mieux adaptés aux prérequis des entreprises : WordPress, Webnode ou encore IONOS. Nous avons sélectionné les meilleurs outils pour créer un site à l’allure professionnelle ici.
Cela dépend entièrement de l’objectif de votre site Web. L’approche la plus complexe serait d’apprendre à coder en HTML, CSS, JavaScript et PHP – les bases de pratiquement tout site Web.
N’oubliez pas que ce n’est pas la seule façon de créer un site Web. Même si vous n’êtes pas très technique, vous pouvez facilement créer un site Web étonnant.
Mais comment ?
En utilisant un constructeur de sites Web. Si vous savez utiliser Word, Facebook ou PowerPoint, vous pourrez utiliser un constructeur de site web sans aucun problème. Ces plates-formes faciles à utiliser offrent un éditeur visuel par glisser-déposer, un hébergement web et peuvent même fournir un nom de domaine personnalisé : un véritable guichet unique !
Commençons maintenant, d’accord ? Suivez ces quelques étapes simples et vous créerez votre propre site Web en un rien de temps !
Nous mettons à jour nos contenus
25/09/2023 - Mises à jour mineures et corrections
10/02/2023 - 3 façons de créer un site internet
14/10/2022 - Mise à jour générale (nouvelle table des matières)
28/09/2022 - FAQ
07/04/2022 - RGPD
07/03/2022 - "Définissez le type de site Internet que vous voulez créer"
10/01/2022 - Vidéo tutoriel Wix
15/10/2021 - "Comment avoir une adresse mail professionnelle" + mise à jour générale
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE