Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
Les éditeurs de site Internet sont souvent présentés comme « la solution la plus facile pour créer un site web ». Et parmi eux, Wix est indéniablement le plus important avec ses 180 millions d’utilisateurs dans le monde.
Les nombreuses options de personnalisation que compte Wix peuvent néanmoins rendre la tâche difficile aux nouveaux utilisateurs.
Dans ce tutoriel Wix complet, nous examinerons étape par étape tout ce que vous devez savoir pour créer votre site web à l’aide de Wix.
Nous n’entrerons pas dans le détail de toutes les fonctionnalités offertes (bien trop nombreuses !), mais nous pouvons vous promettre une chose : à la fin de ce tutoriel, vous aurez toutes les cartes en main pour lancer un site web Wix simple et de qualité professionnelle.
Entrons dans le vif du sujet sans plus tarder ! Jetez un coup d’œil ci-dessous si vous préférez notre tutoriel vidéo, ou allez un peu plus bas pour accéder à notre tutoriel détaillé plus complet.
À qui s’adresse ce tutoriel Wix ?
Ce tutoriel est fait pour vous si :
- Vous êtes débutant et vous avez besoin d’instructions détaillées pour créer un site Internet Wix.
- Votre site web est plutôt de petite taille et simple (p. ex. un site personnel ou professionnel sans beaucoup de contenu).
- Vous n’avez pas besoin de fonctionnalités avancées (p. ex. une boutique en ligne, un live chat ou une fonction de réservation en ligne — il est néanmoins possible de configurer ces options avec Wix, mais nous ne nous y intéresserons pas dans ce tutoriel).
Vous trouverez des exemples de sites Wix ici:
Tutoriel Wix détaillé
Dans notre tutoriel-vidéo, vous découvrirez le fonctionnement de l’éditeur Wix et nous construirons une page Web de A à Z.
Vous trouverez aussi des informations pratiques ci-dessous… et si vous avez un doute, laissez-nous un commentaire en bas de page.
Étape 1 : créer un compte Wix
Avant toute chose, vous devez créer un compte Wix, ce que vous pouvez faire ici. La création d’un compte Wix est totalement gratuite. Vous ne devrez rien payer si un site web gratuit avec un nom de domaine Wix (p. ex. votrenom.wixsite.com/votresite) vous suffit. Si vous optez pour l’un des forfaits Premium Wix, vous n’aurez rien à dépenser avant que votre site soit prêt.
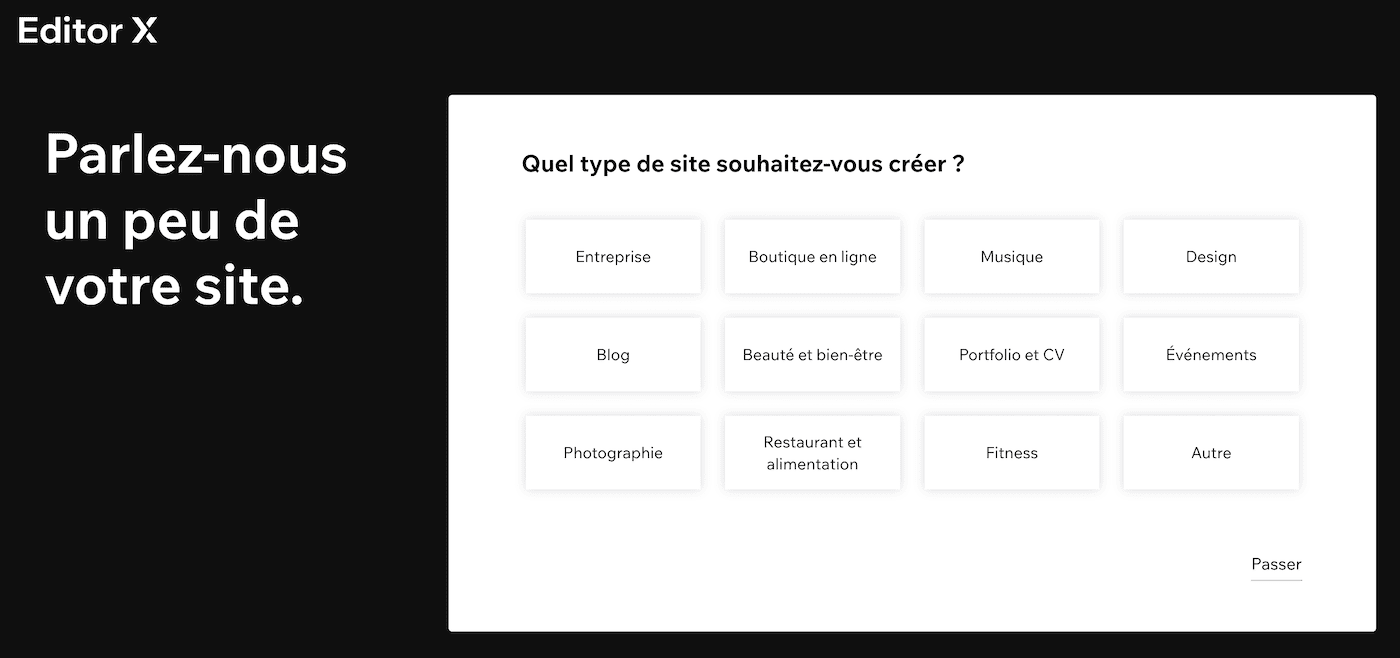
Vous devrez ensuite répondre à quelques questions simples sur le type de site que vous souhaitez créer, et votre niveau d’expérience.

Wix vous aide à créer votre premier site internet : commencez par choisir une catégorie de site…
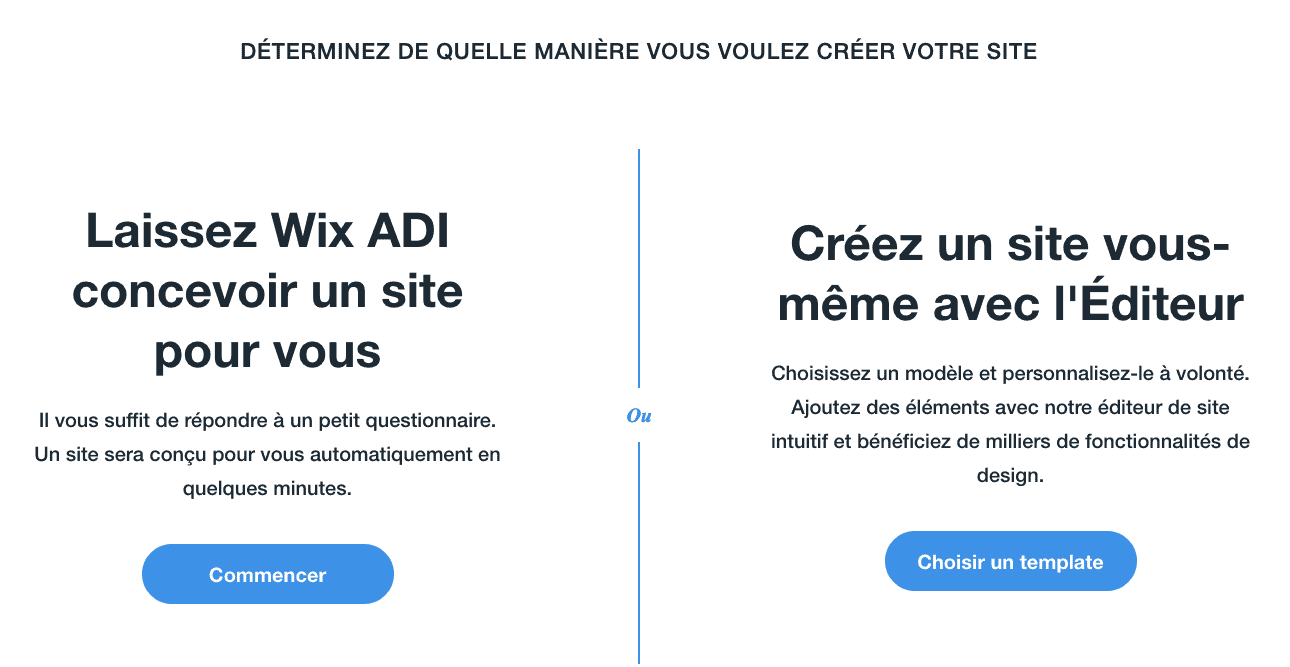
Étape 2 : choisir Wix AI ou l’éditeur Wix
Il s’agit probablement du choix le plus important que vous aurez à faire : créer un site web instantanément (que vous pourrez personnaliser) grâce à Wix AI ou utiliser l’éditeur Wix et ses modèles (plus de travail, mais vous contrôlez davantage votre design). Wix vous proposera l’une de ces deux options en fonction de vos réponses à l’étape no 1.

Wix AI est un questionnaire intelligent qui vous permet de générer un site rapidement, base à partir de laquelle vous construirez votre site internet…
Remarque : il est possible de passer de Wix AI à l’éditeur standard de Wix, mais pas l’inverse.
Nous vous recommandons Wix AI uniquement dans les cas suivants :
- Votre site web est très modeste (entre 1 et 5 pages).
- Vous avez besoin d’un site Internet rapidement.
- Un contrôle limité du design de votre site ne vous préoccupe pas outre mesure.
L’éditeur Wix offre de nombreuses options supplémentaires pour personnaliser votre design et donne également accès à une gamme bien plus large d’applications et de widgets, ce qui en fait le meilleur choix si vous avez besoin d’un site aux fonctionnalités un peu plus avancées.
Étape 3 : choisir votre modèle (l’éditeur Wix)
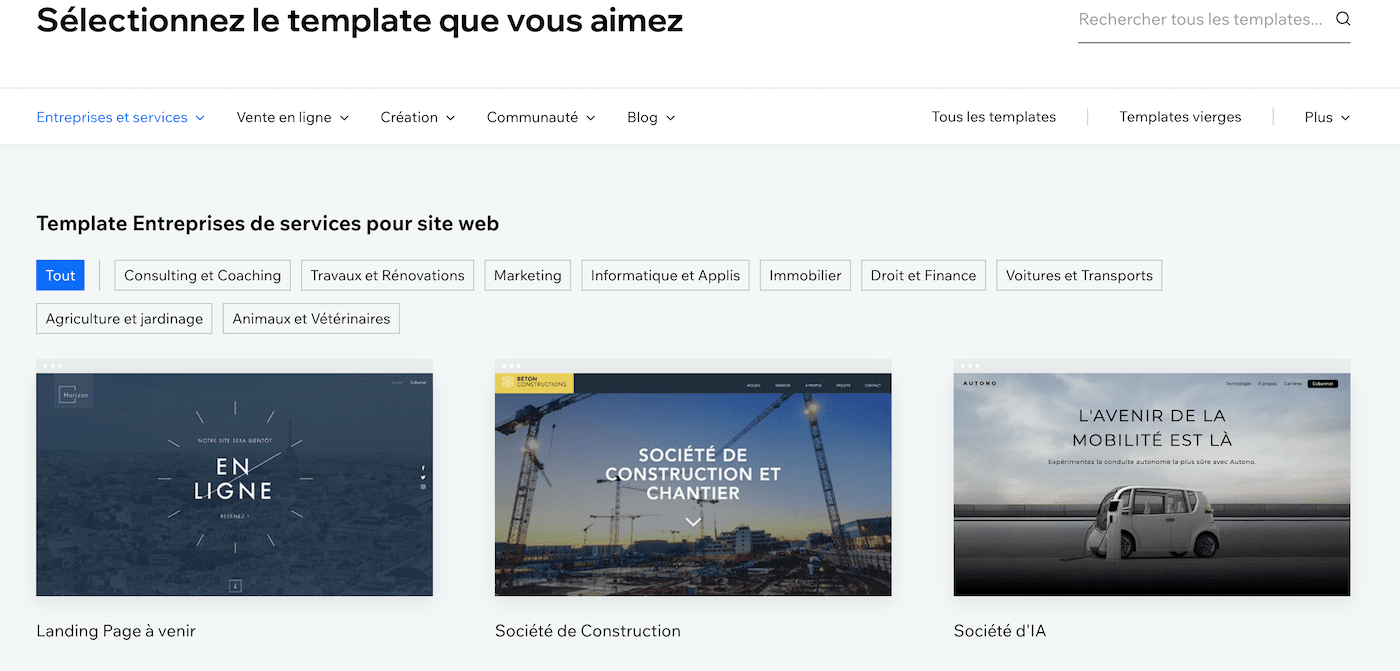
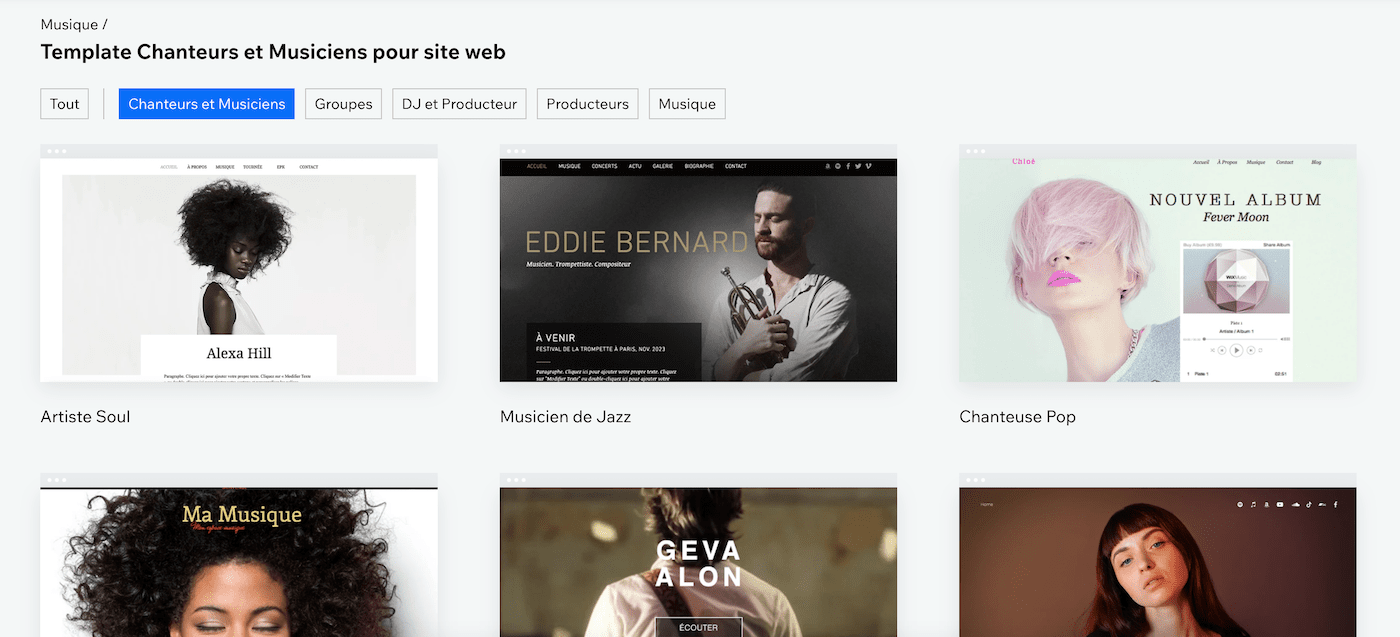
Passons aux choses sérieuses ! Wix vous propose différents modèles en fonction de la catégorie que vous avez choisie : il ne vous reste plus qu’à en choisir un.

Wix propose des centaines de modèles de sites internet : il y en a pour tous les goûts et tous les besoins (entreprise, blog, photographie…).
Des centaines de modèles au look moderne sont disponibles, vous ne devriez donc pas avoir de mal à trouver ce qu’il vous faut. N’oubliez pas : l’éditeur Wix vous permet d’apporter les modifications que vous souhaitez ; ne vous souciez donc pas trop de trouver le modèle parfait, choisissez-en juste un qui se rapproche de vos besoins.
Pour prévisualiser un modèle, survolez-le à l’aide de votre souris et cliquez sur « Voir ».

Une fois votre modèle choisi, vous n’avez plus qu’à cliquer sur le bouton « Modifier ». Dans notre cas, nous choisirons le modèle « Musicien de Jazz » dans la catégorie « Musique/Chanteurs et Musiciens ».

Étape 4 : se familiariser avec l’éditeur Wix
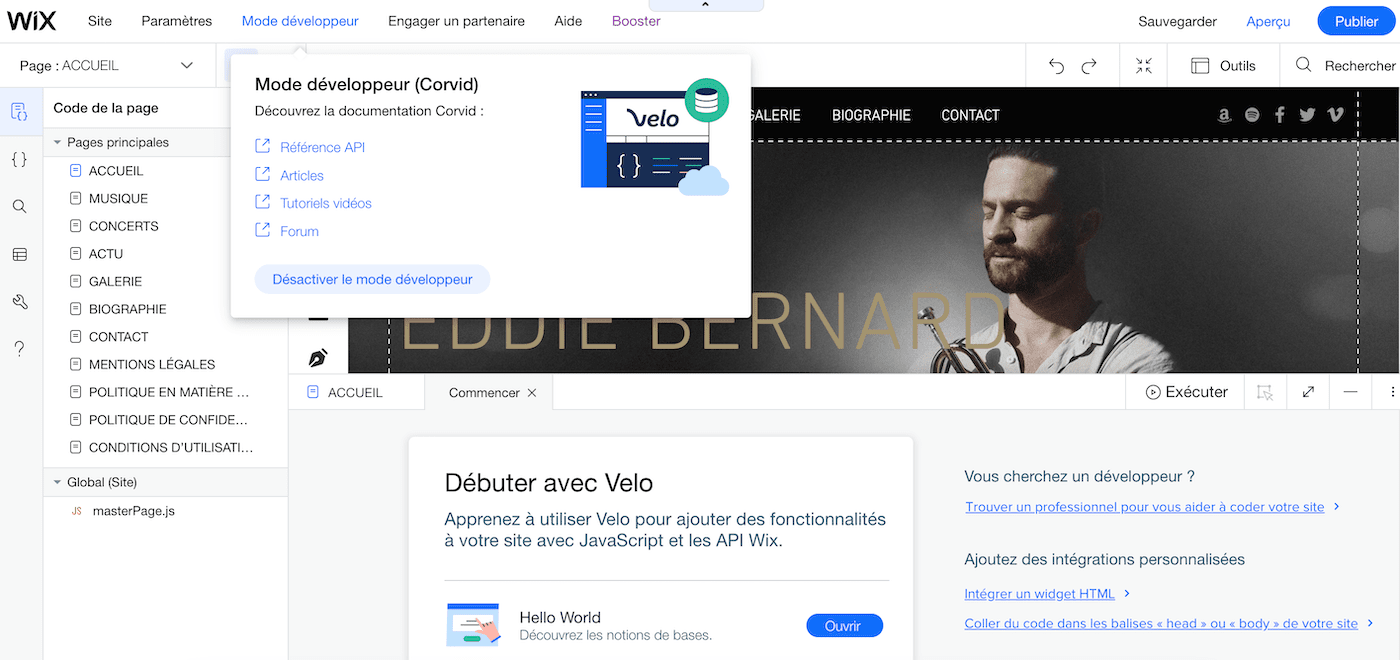
Prochaine étape : l’éditeur Wix, où vous apporterez les modifications à votre site. Si une fenêtre pop-up apparaît concernant la plateforme Velo de Wix (anciennement Corvid), vous pouvez l’ignorer : il s’agit d’une fonction réservée aux utilisateurs avancés.
Ensuite, veillez à ce que le mode développeur ne soit pas activé, pour que les fenêtres pop-up optionnelles ne s’affichent pas (une fois encore, vous en aurez besoin uniquement en cas de modifications du code source). Survolez « Mode développeur » dans le menu supérieur, puis cliquez sur « Désactiver le mode développeur ».

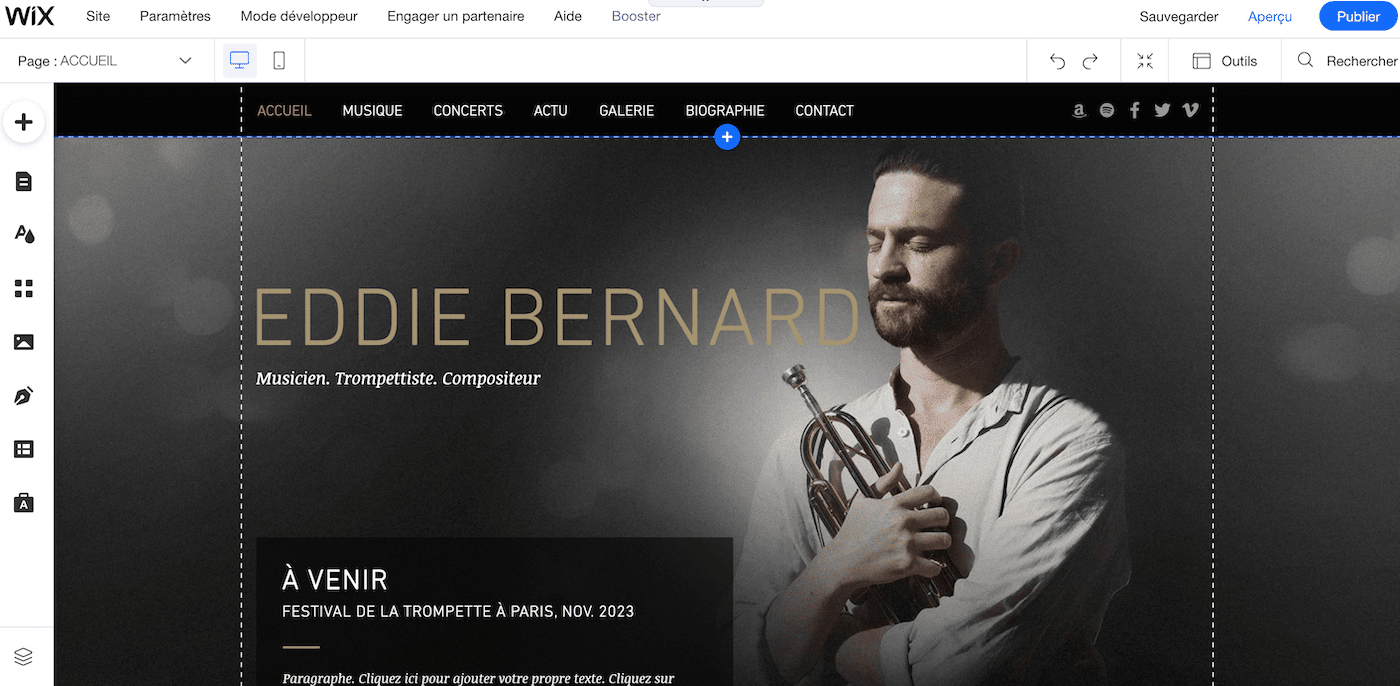
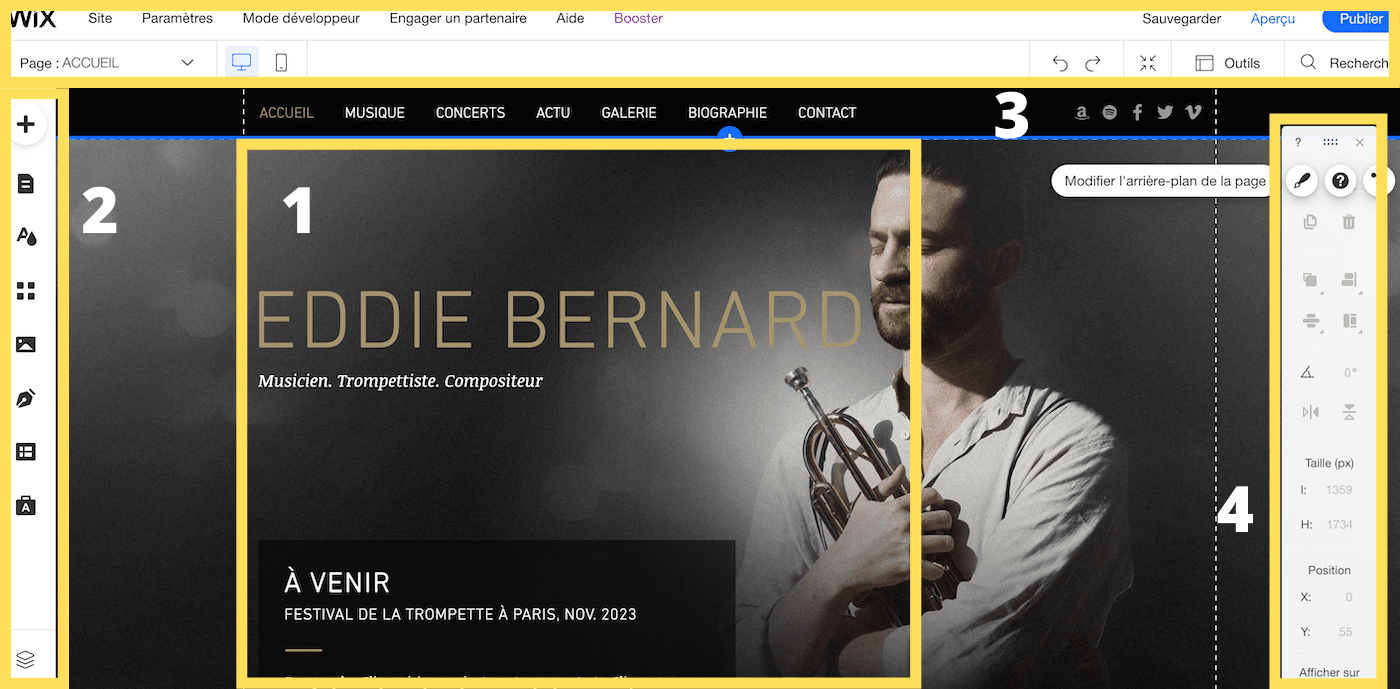
Votre page devrait ressembler à la suivante :

Si la barre d’outils ne s’affiche pas à la droite de l’écran, pas de panique : il vous suffit de cliquer sur l’icône en forme de flèche dans le menu supérieur.

Avant de vous montrer comment apporter des modifications à votre site, voici un petit résumé des éléments que vous avez à l’écran :

1. La page que vous avez devant les yeux est la page d’accueil de votre site web. Plutôt sympa, non ? C’est ici que vous apporterez toutes vos modifications de contenu, par exemple des changements concernant vos textes, vos images ou vos sections.
2. Si vous souhaitez ajouter des pages à votre site, vous pouvez le faire grâce au menu situé à gauche. Ce menu vous permettra d’ailleurs d’ajouter à votre site tous les éléments dont vous avez besoin : des menus, des médias, des formulaires, des articles de blog, des applications, etc. Cliquez sur chacun des boutons pour vous faire une idée des différentes options disponibles. Nous examinerons de plus près comment utiliser cette section dans quelques instants !
3. Cette barre d’outils à droite vous aidera à personnaliser l’apparence du contenu de votre site, par exemple aligner ou faire pivoter des images sur vos pages. Pour être tout à fait honnête, il s’agit sans doute de la section que j’utilise le moins, de nombreux changements pouvant être effectués directement dans l’éditeur (section 1).
4. Le menu supérieur donne accès aux fonctions du back-office de votre site Internet (nom de domaine, optimisation pour les moteurs de recherche, etc.). Vous n’avez pas à vous en soucier à ce stade, nous en parlerons en détail plus tard.
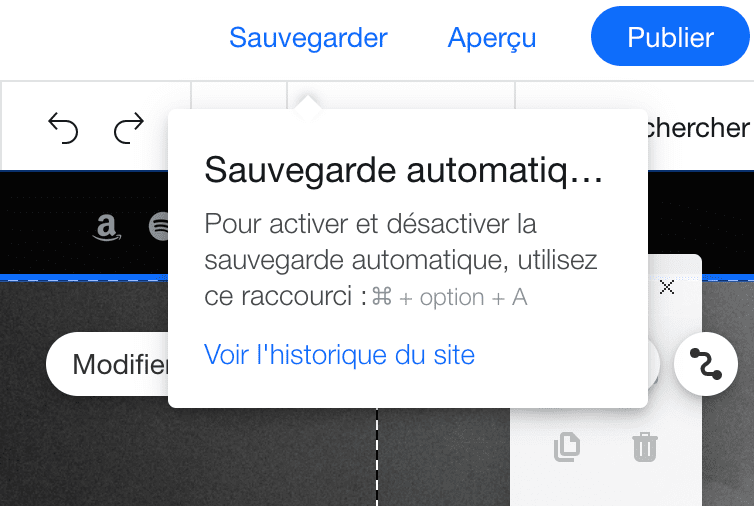
Pour l’instant, tout ce que vous devez savoir, c’est que vous pouvez annuler et rétablir tous vos changements en cliquant sur les flèches en haut à droite de cette page, et sauvegarder vos modifications (la fonction de sauvegarde automatique s’en chargera néanmoins pour vous). En survolant le bouton « Sauvegarder », vous pouvez également accéder à l’historique du site et ainsi restaurer une version antérieure.

Vous suivez toujours ? Excellent ! Dans ce cas-là, commençons à modifier votre site !
Étape 5 : modifier la « section hero » de votre page d’accueil
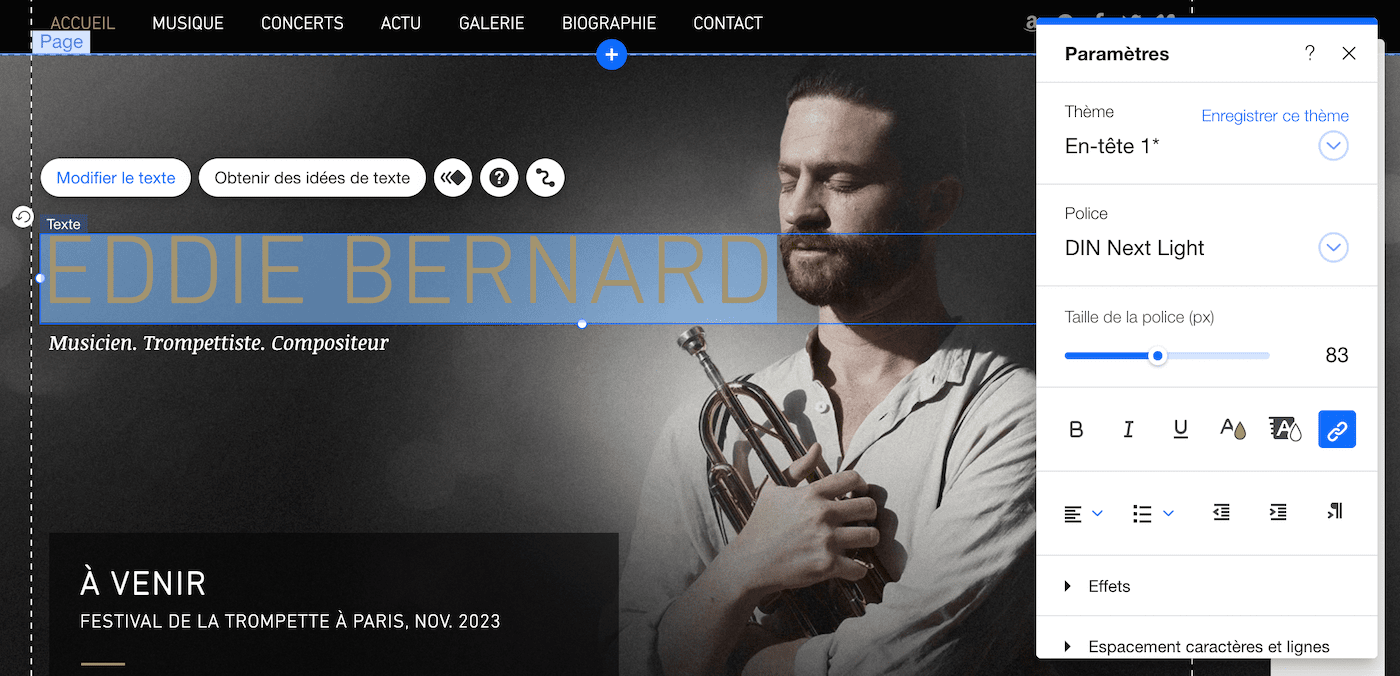
Pratiquement tout ce que vous voyez dans l’éditeur Wix peut être modifié : le texte, les images, les arrière-plans, etc. Il vous suffit de double-cliquer sur un élément pour pouvoir le changer. Commençons donc par double-cliquer sur le titre principal.

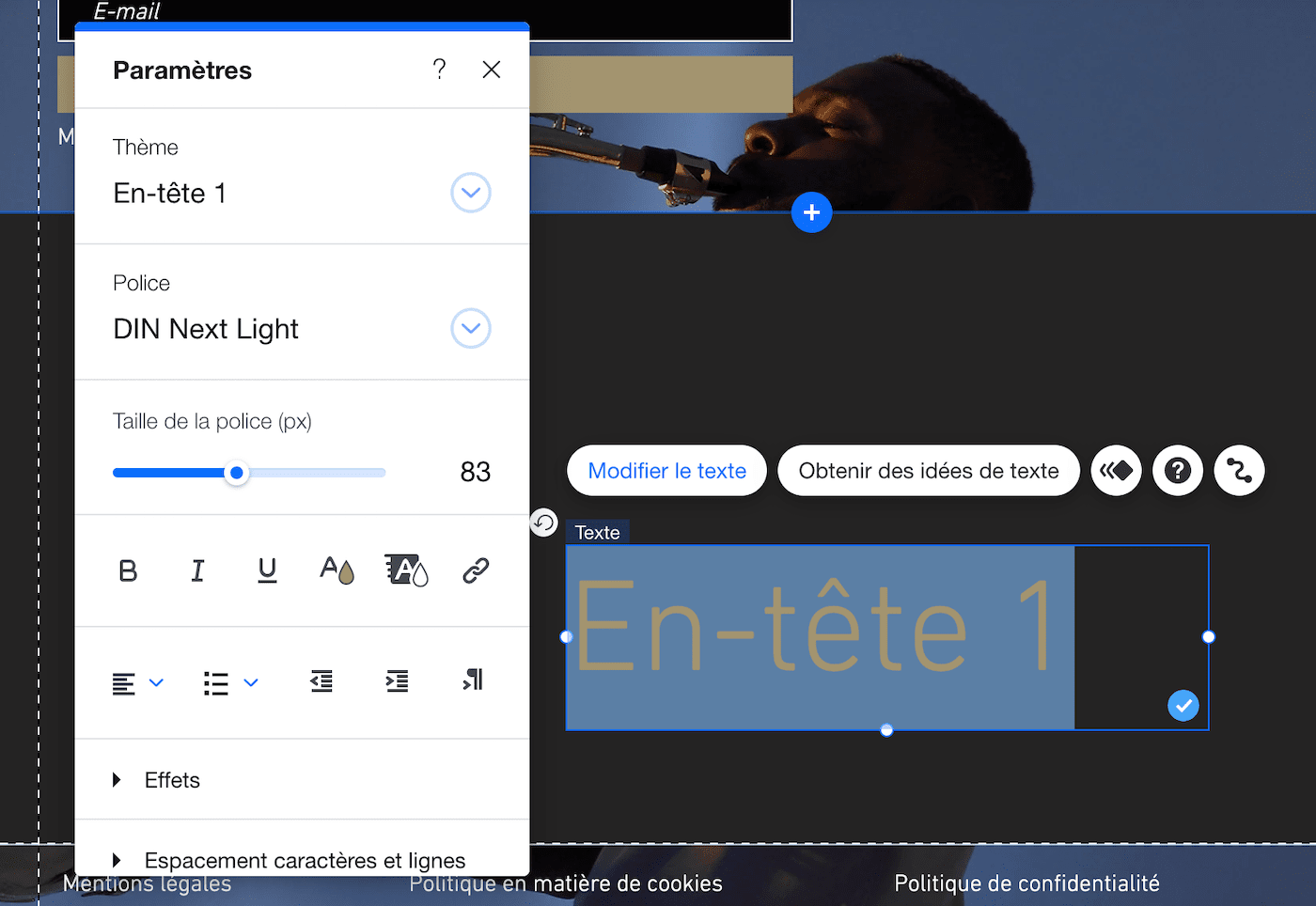
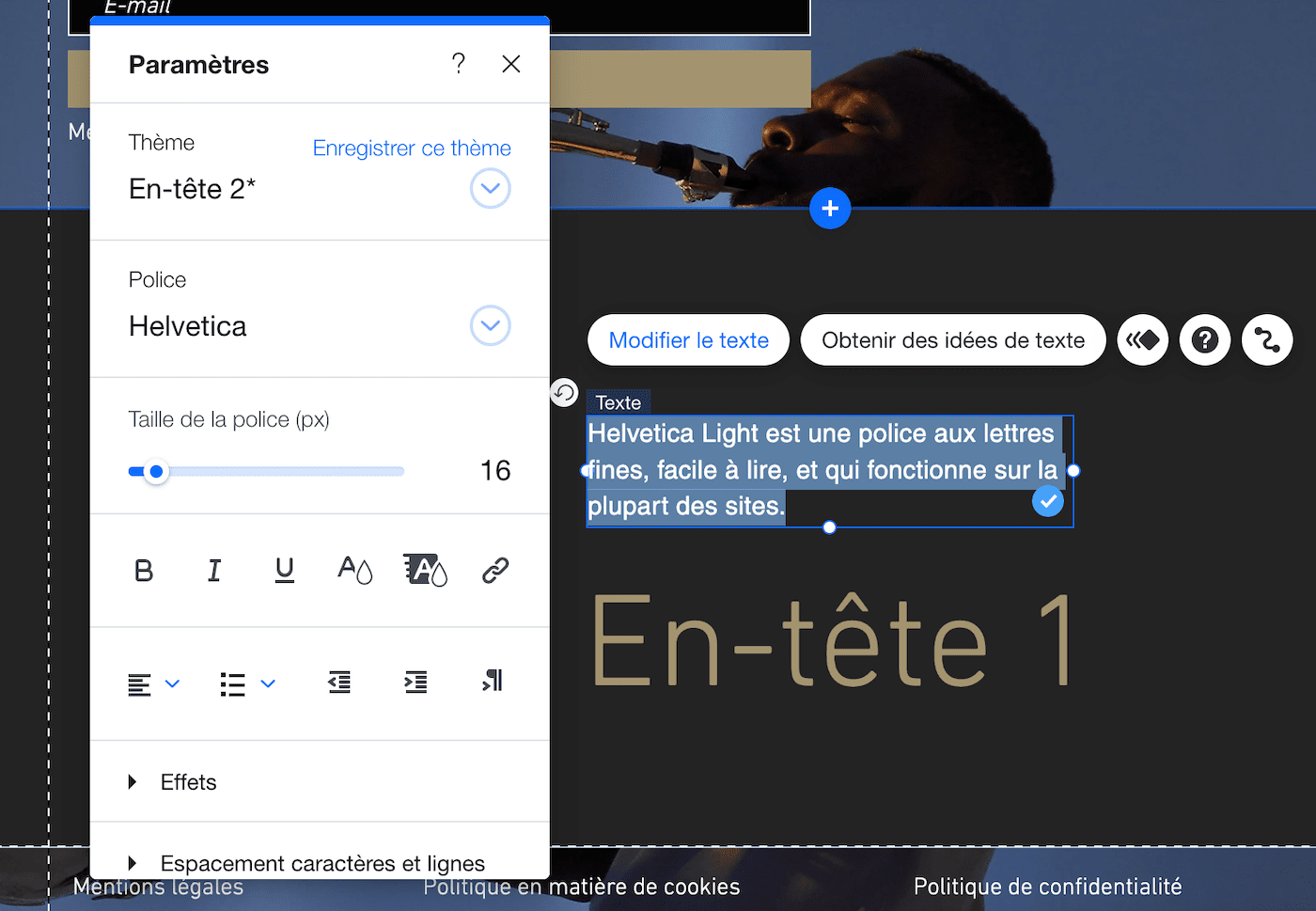
Saisissez le texte que vous souhaitez voir s’afficher. Vous remarquerez qu’une nouvelle fenêtre appelée « Paramètres » s’ouvre, dans laquelle vous pouvez modifier votre police, la taille de celle-ci, la couleur du titre et même ajouter des effets sur votre texte. Allez-y, testez les différentes options disponibles : n’oubliez pas que vous pouvez toujours annuler vos changements en cliquant sur la flèche retour dans le menu en haut à droite.

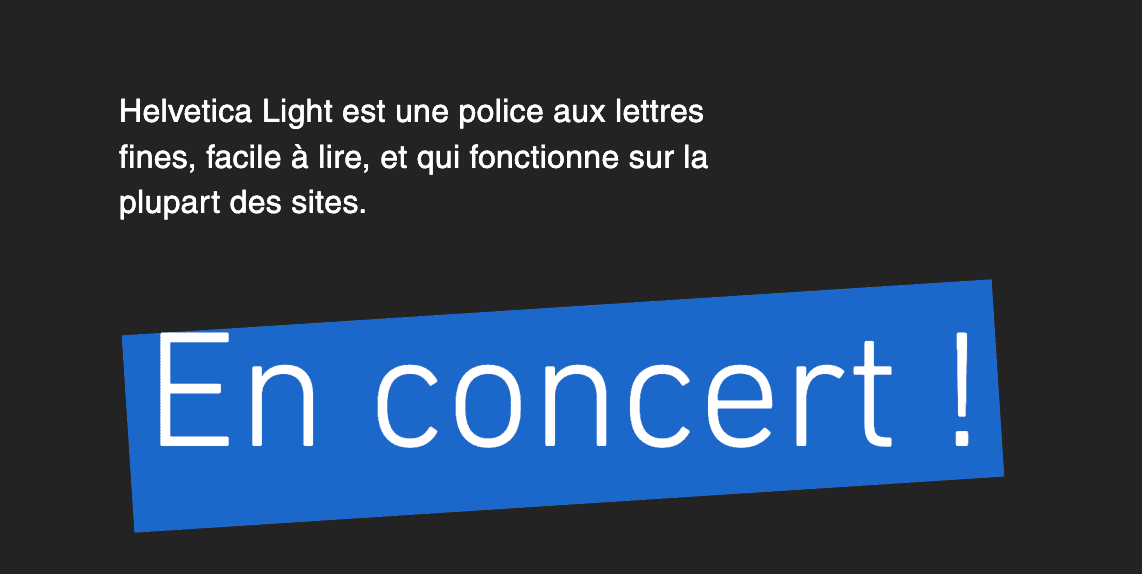
Conseil : évitez d’utiliser plus de 3 ou 4 types de polices différents sur votre site web. Veillez aussi à toujours faire usage des formats standards (« En-tête 1 », « En-tête 2 », « En-tête 3 », etc.) pour éviter toute incohérence dans votre design.
Il est également possible de modifier les textes sous le titre principal de la même manière. Si vous souhaitez supprimer un bloc de texte, il vous suffit de cliquer sur l’élément et d’appuyer sur la touche « Supprimer » de votre clavier (ou de cliquer sur l’icône Corbeille de la barre d’outils à droite).
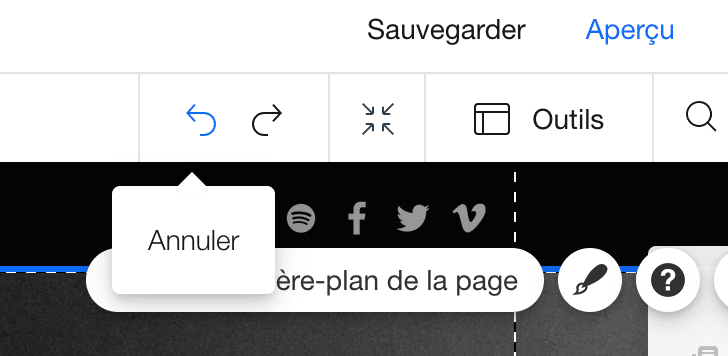
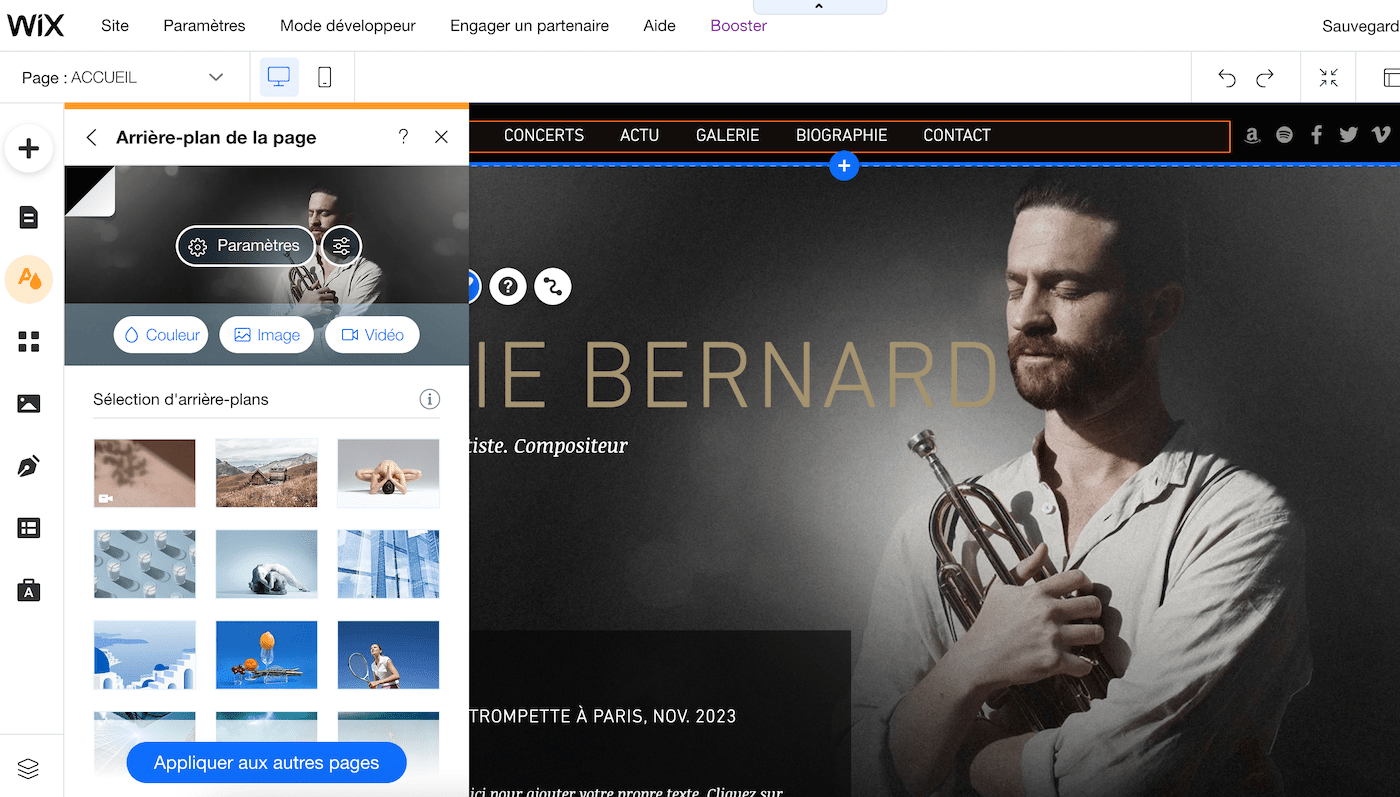
Jusque-là, aucun problème ! Mais que faire si vous souhaitez changer l’image d’arrière-plan ? Rien de plus simple : cliquez n’importe où sur l’image. Un bouton s’affiche avec le texte « Modifier arrière-plan de la page » : lorsque vous cliquez sur ce bouton, vous avez accès aux options pour remplacer l’image d’arrière-plan actuelle par un bloc de couleur, une nouvelle image ou même une vidéo.

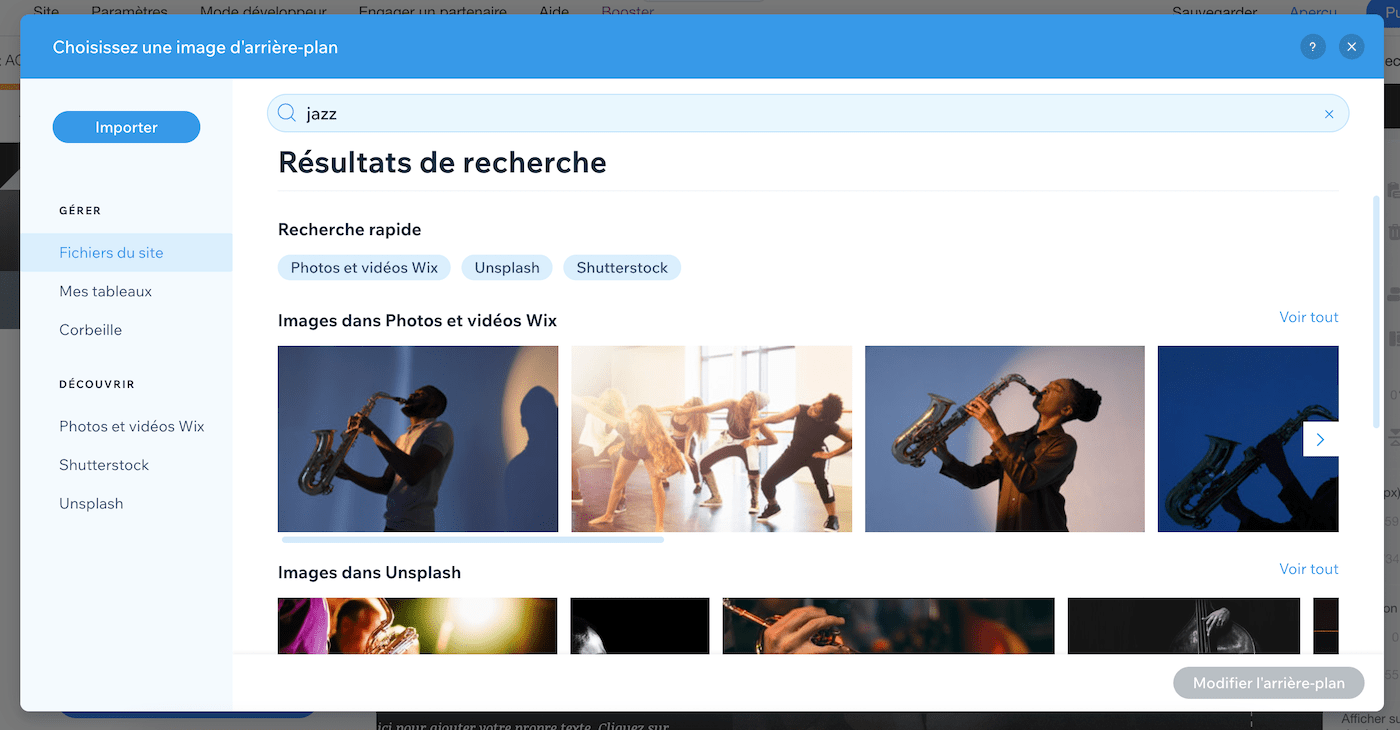
Si vous cliquez sur « Image », vous avez la possibilité de télécharger votre propre image, ou de sélectionner une image stockée dans les photothèques de Wix, Unsplash ou Shutterstock, les deux premières étant gratuites. Vous pouvez saisir un mot-clé dans la barre de recherche pour trouver une image à votre goût. Par exemple, nous avons saisi « Jazz » et lancé une recherche dans la base de données de Unsplash :

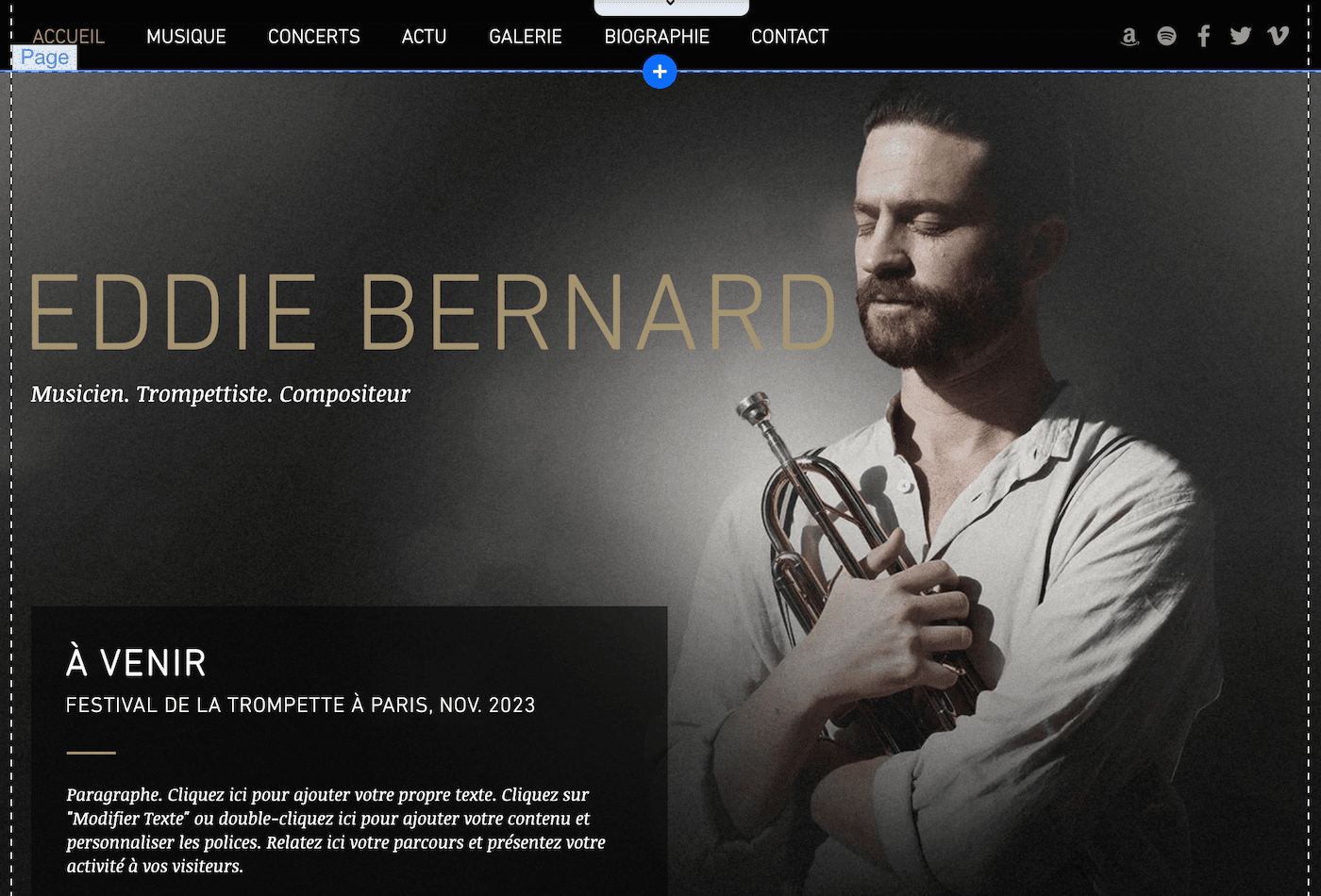
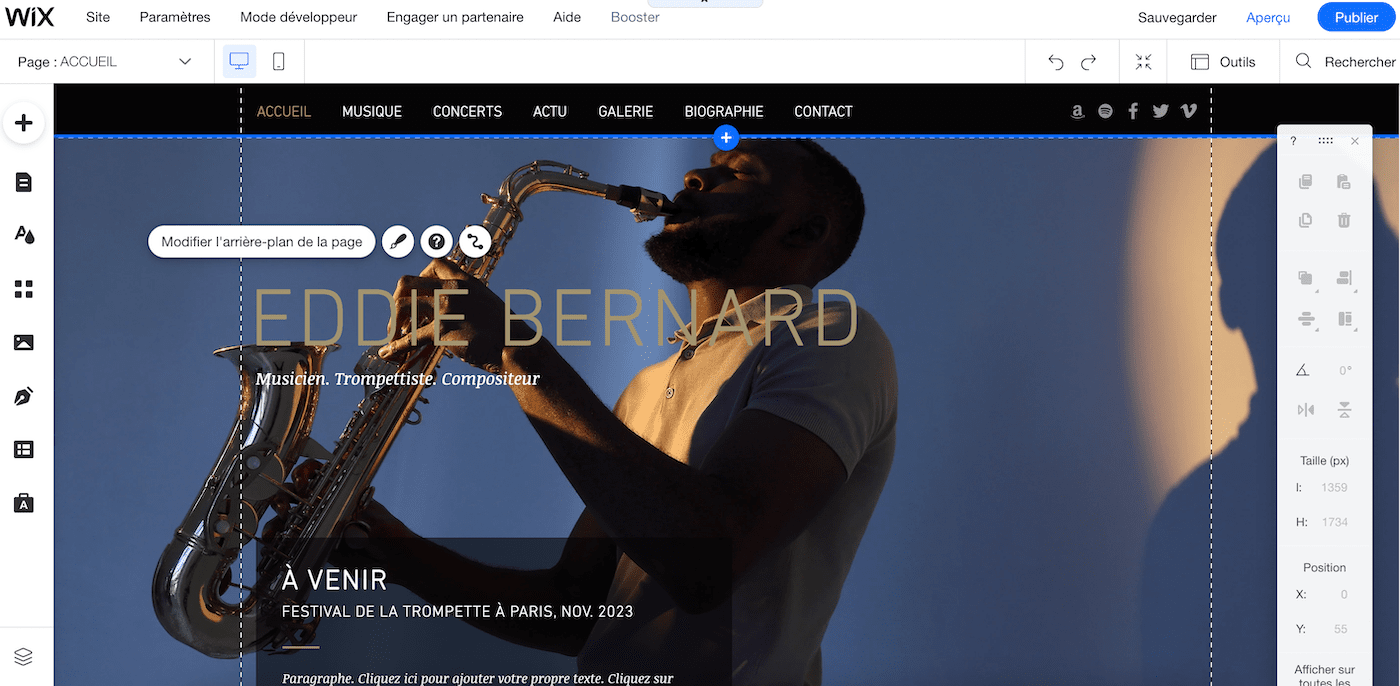
Après avoir sélectionné notre image, voici à quoi ressemble notre page d’accueil :

Superbe ! Faisons défiler votre page d’accueil vers le bas et continuons les modifications.
Étape 6 : supprimer, ajouter et modifier les différentes sections de votre page d’accueil
En faisant défiler votre page vers le bas, vous vous rendrez peut-être compte que vous souhaitez conserver certaines sections horizontales de votre modèle, mais que d’autres sont à supprimer ou à modifier. Aucun problème.
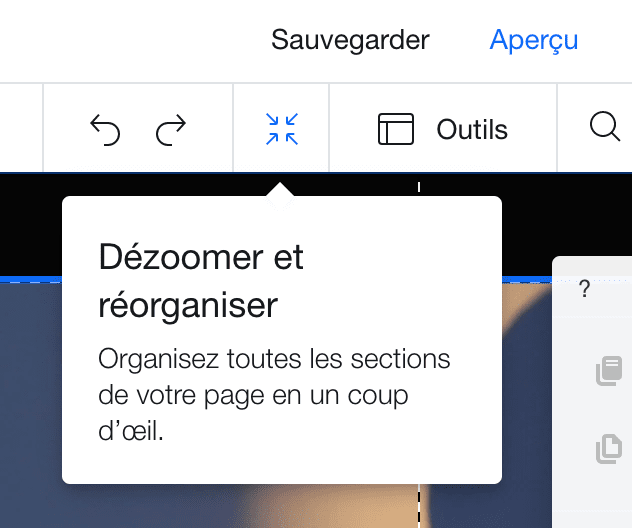
Commençons par le plus facile : supprimer une section (ou une « bande », selon la terminologie de Wix). Dans la barre d’outils supérieure, cliquez sur le bouton « Dé-zoomez et réorganisez » :

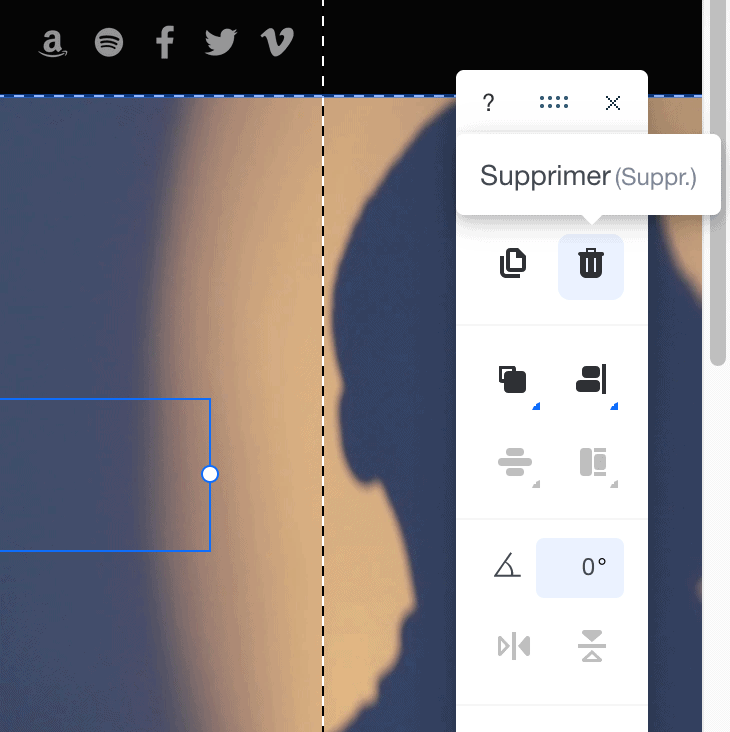
Une vue dézoomée de votre site s’affiche. Cliquez sur la bande que vous souhaitez supprimer. Ses bordures sont mises en surbrillance bleue. Il vous suffit ensuite de cliquer sur l’icône Corbeille (« Supprimer section ») à droite pour supprimer la section.

Vous avez également la possibilité de réorganiser les sections en cliquant sur les flèches « Remonter » et « Descendre ».
Vous souhaitez ajouter une nouvelle section ? Pour cela, la barre d’outils située à gauche se révèle pratique.
Cliquez d’abord sur le bouton vert « Quitter mode » dans le coin de votre écran en haut à droite pour revenir à l’éditeur.

Dans la barre d’outils à gauche, cliquez sur le bouton dont l’icône est un + (« Ajouter »). Une très longue liste d’options s’affiche comprenant tous les différents éléments qu’il est possible d’ajouter à votre page : du texte, des images, des boutons, et bien plus encore.
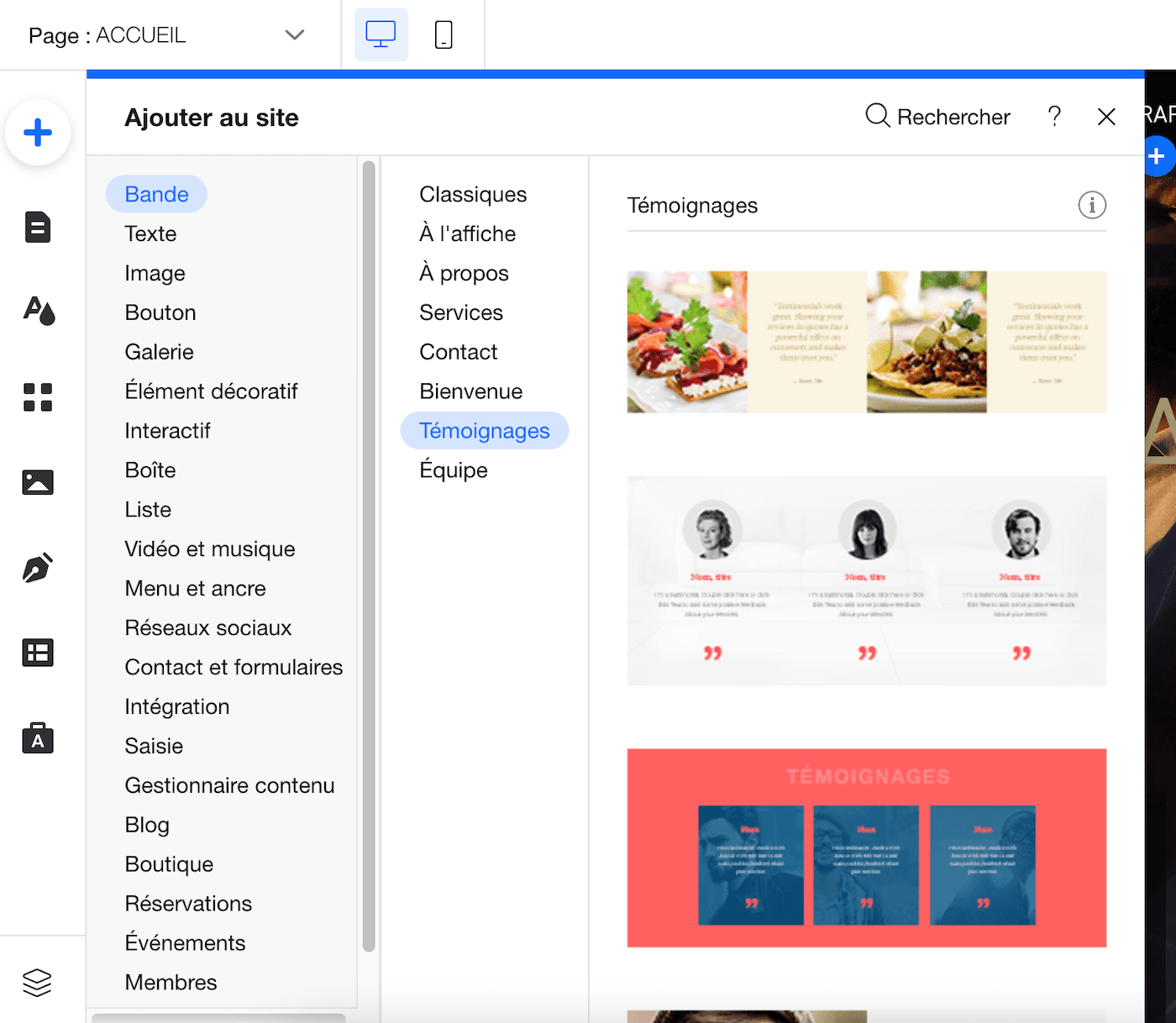
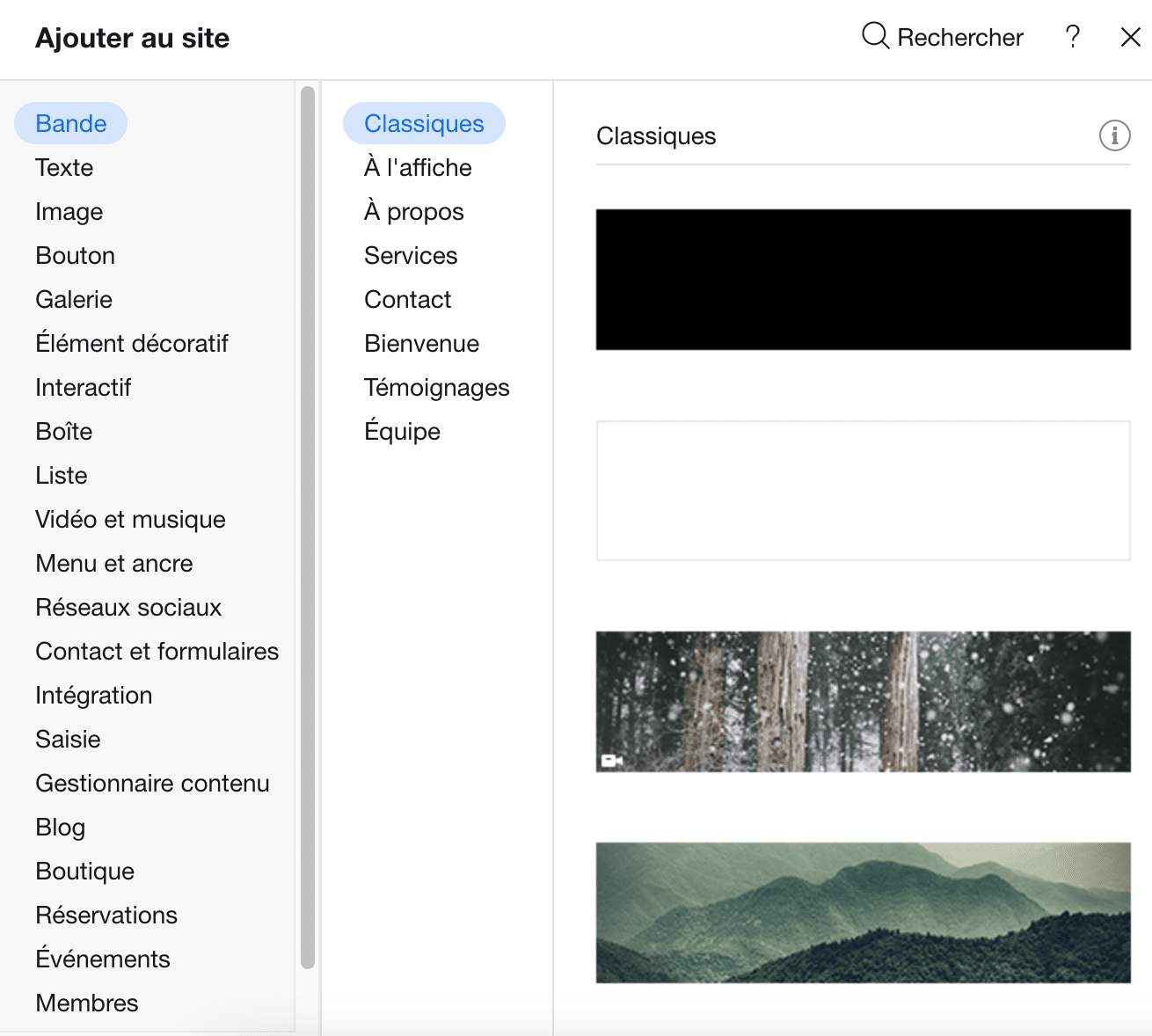
Par exemple, vous souhaiterez peut-être remplacer la « bande » que vous venez de supprimer par une nouvelle. Cette bande servira en fait de conteneur pour le contenu (texte, images, etc.) que vous voulez ajouter à cette section. Vous pouvez choisir soit une bande « Classique » (vide) soit une bande qui inclut déjà du contenu, comme les sections « À propos » ou « Témoignages », entre autres. Vous n’avez plus qu’à la faire glisser à l’endroit où vous voulez la voir apparaître.

Dans notre cas, nous ajouterons une bande classique et nous changerons la couleur de l’arrière-plan pour l’adapter au thème de notre site.

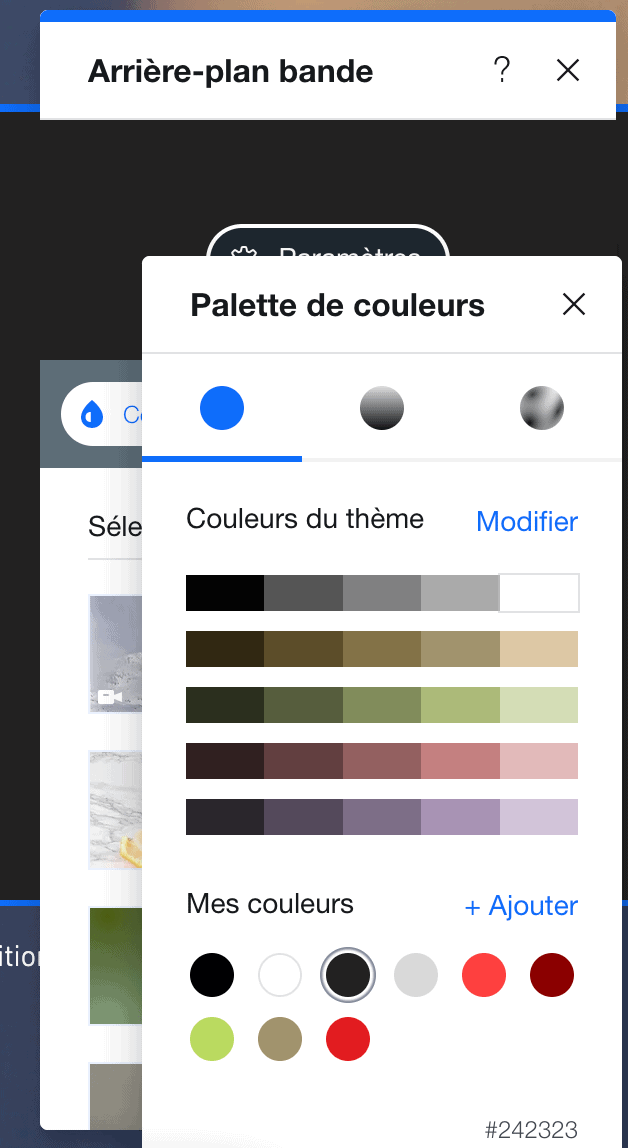
Pour cela, nous procéderons de la même manière que dans l’étape no 5 : sélectionnez la bande et cliquez sur le bouton « Modifier arrière-plan de la bande ». Cliquez ensuite sur l’option « Couleur » pour la changer et en choisir une autre (vous pouvez conserver l’une des couleurs du thème ou opter pour l’une des couleurs personnalisées). En ce qui nous concerne, nous garderons le noir de l’arrière-plan.

Passons maintenant à l’ajout de contenu. Nous vous suggérons d’explorer les options disponibles en cliquant sur l’icône « Ajouter », et de tester les différents éléments en les ajoutant à votre nouvelle bande. N’oubliez pas que vous pouvez toujours annuler les changements que vous ne voulez pas garder.

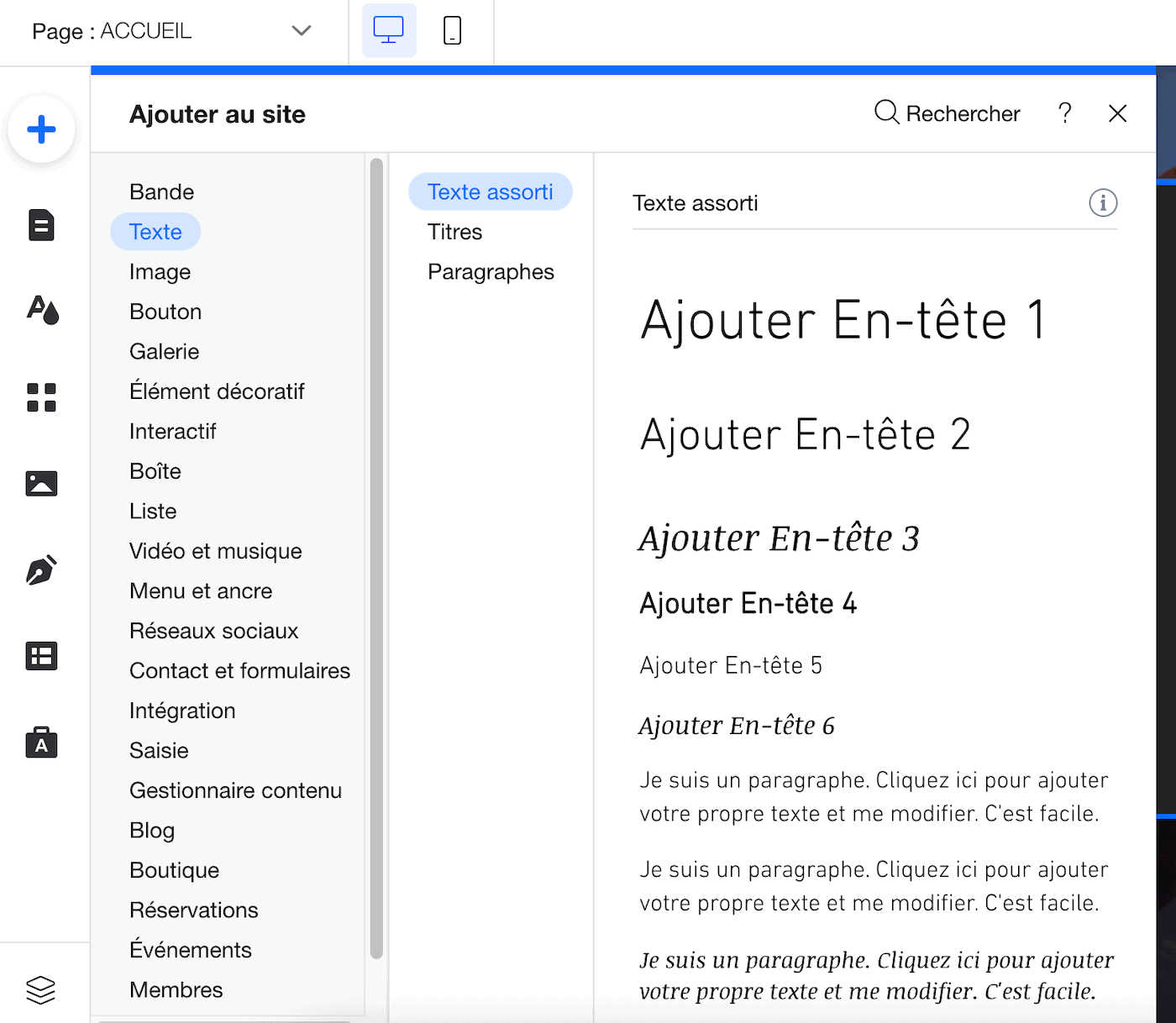
Par exemple, si vous souhaitez ajouter un en-tête et du texte à votre bande, vous avez la possibilité de le faire en sélectionnant l’élément « Ajouter En-tête 1 ». Faites-le glisser à l’endroit où vous voulez le voir apparaître sur la page, et double-cliquez dessus pour changer le texte.

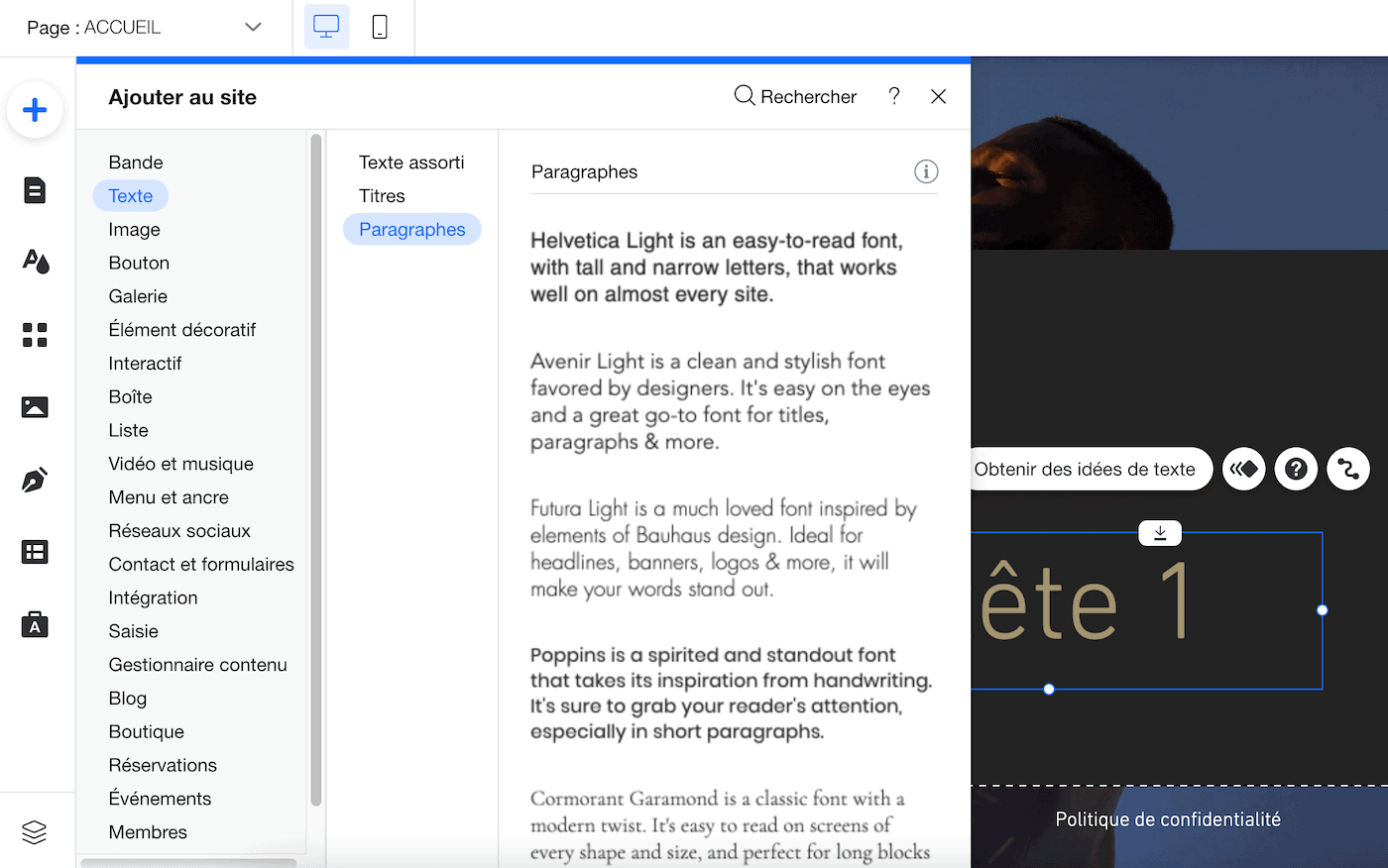
Pour ajouter du texte en dessous de votre en-tête, procédez de la même manière : cette fois, en revanche, choisissez l’une des options de « Paragraphes » à la place d’un en-tête.

Là encore, faites glisser l’élément pour le repositionner, et double-cliquez dessus pour changer le texte. N’oubliez pas que vous pouvez changer la police, les couleurs et le thème à votre guise en utilisant les options de la fenêtre « Paramètres ».

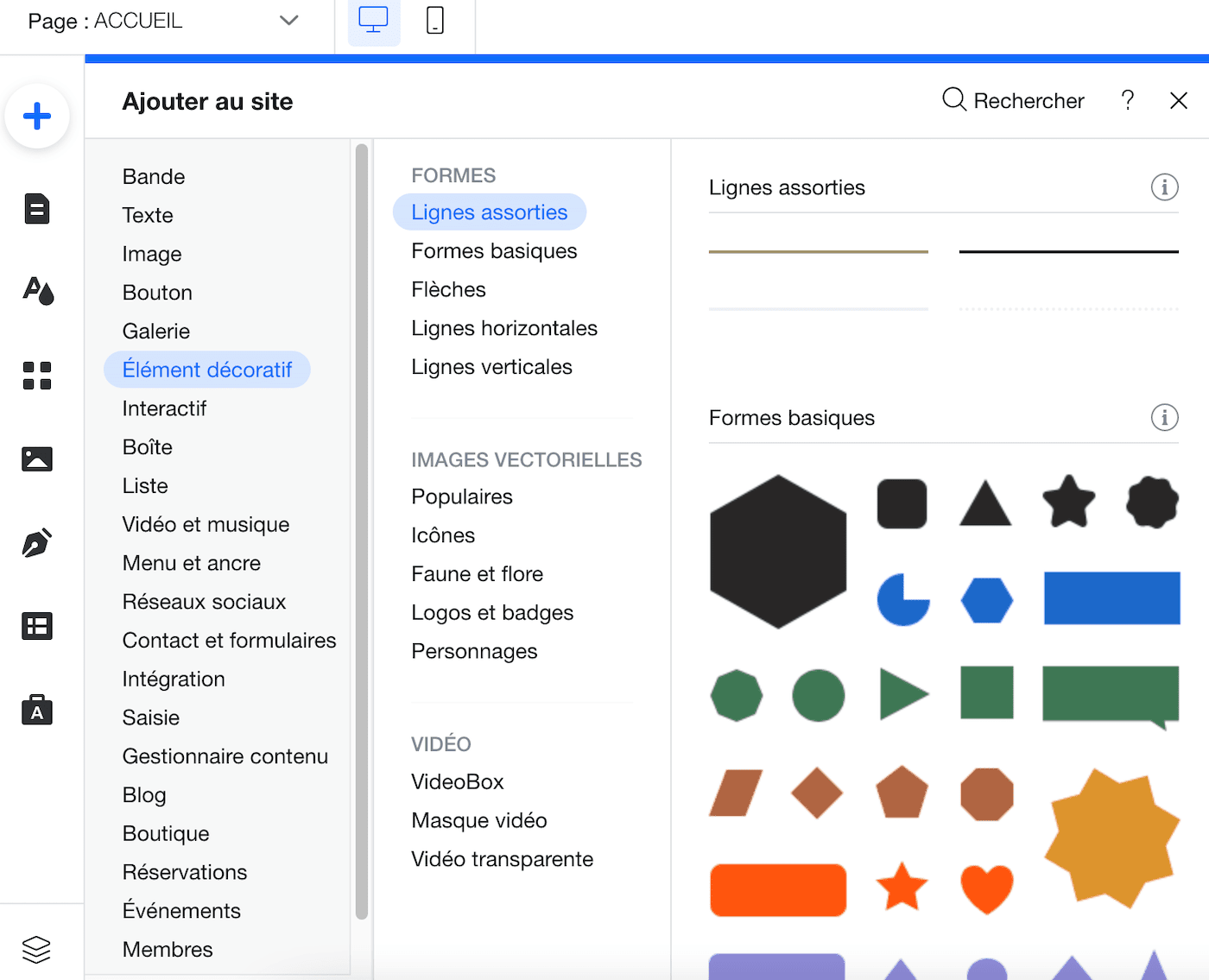
C’est plutôt réussi ! Et si vous souhaitez ajouter d’autres éléments ? Par exemple, une forme en arrière-plan du texte ? Aucun problème, vous pouvez le faire de la même manière : cliquez à nouveau sur le bouton + de votre barre d’outils à gauche. Cette fois, choisissez « Éléments décoratifs ».

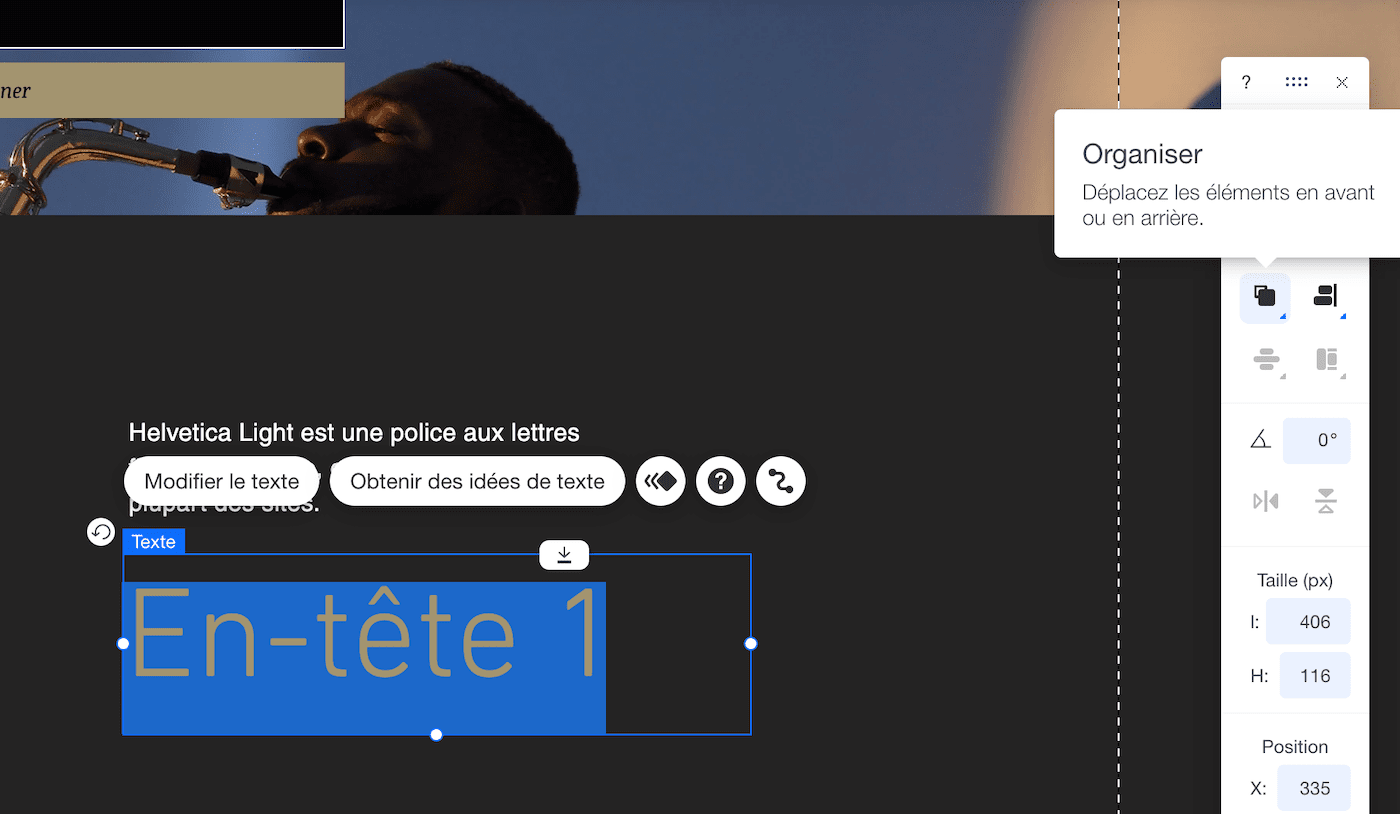
Sélectionnez la forme que vous voulez et faites-la glisser à l’endroit où vous voulez la voir apparaître sur la page. Si la forme cache le texte (au lieu de s’afficher comme un arrière-plan), il vous suffit de cliquer sur « Organiser » dans la barre d’outils à droite et de sélectionner « Mettre en arrière-plan ».

Voilà, c’est beaucoup mieux maintenant !

Étape 7 : ajouter une galerie d’images
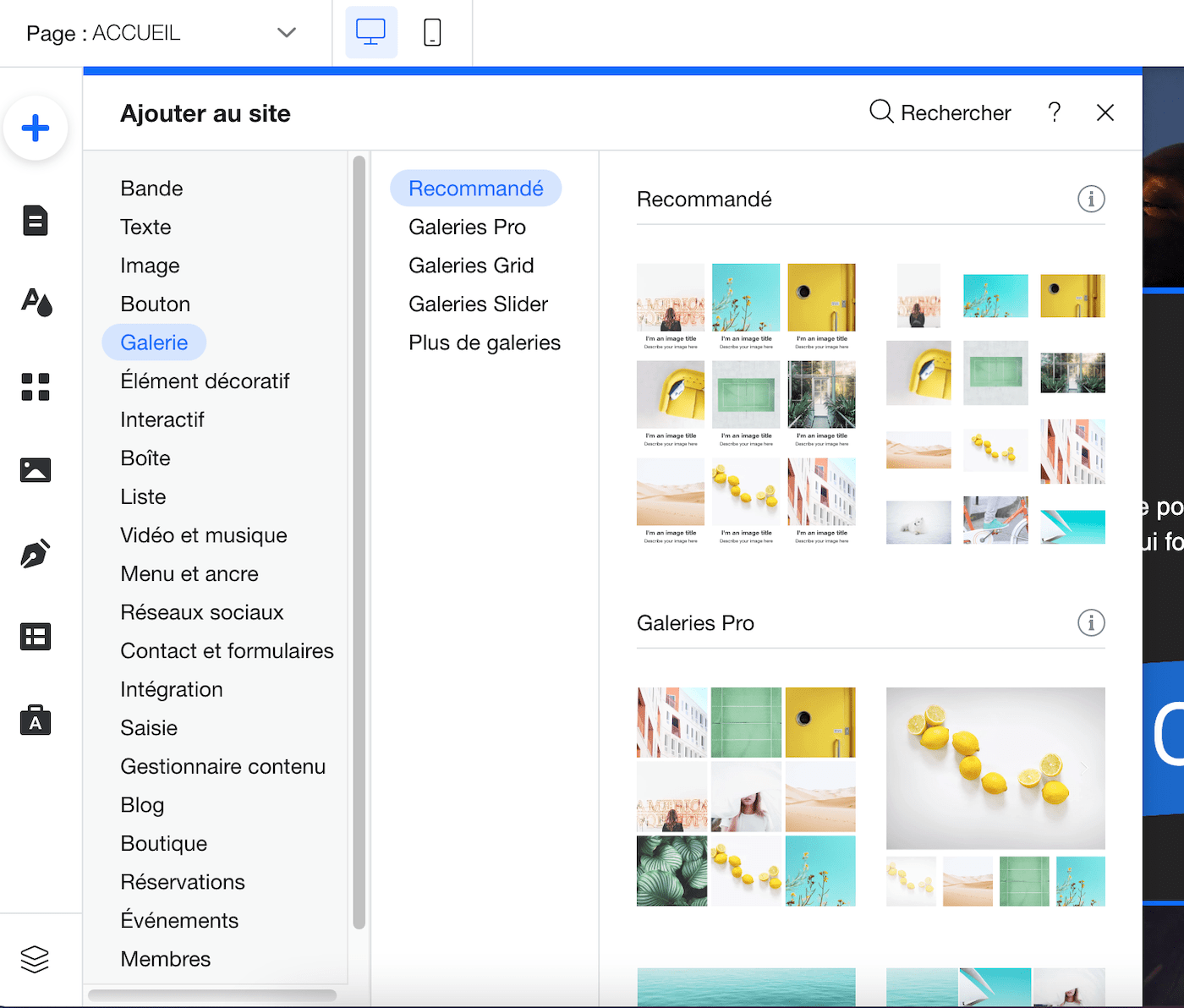
Si vous voulez ajouter une galerie d’images à votre page, vous pouvez le faire très facilement. Une fois encore, utilisez votre barre d’outils à gauche, cliquez sur le bouton + et sélectionnez « Galerie ». Vous aurez l’embarras du choix :

Il vous suffit de choisir une galerie, et de la positionner à l’endroit où vous voulez sur la page (si vous avez besoin de plus d’espace, n’oubliez pas que vous pouvez déplacer vos sections/bandes plus bas).
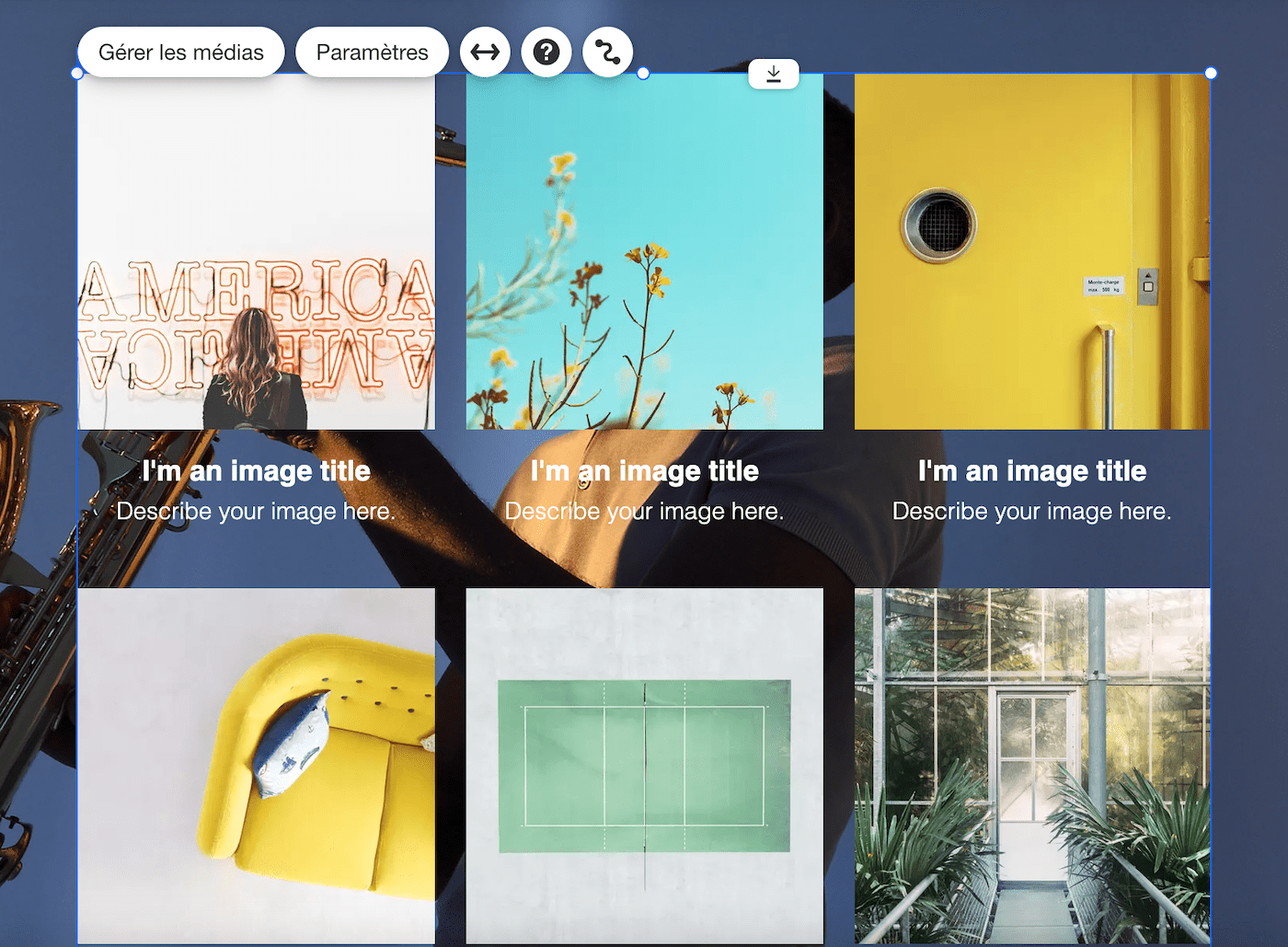
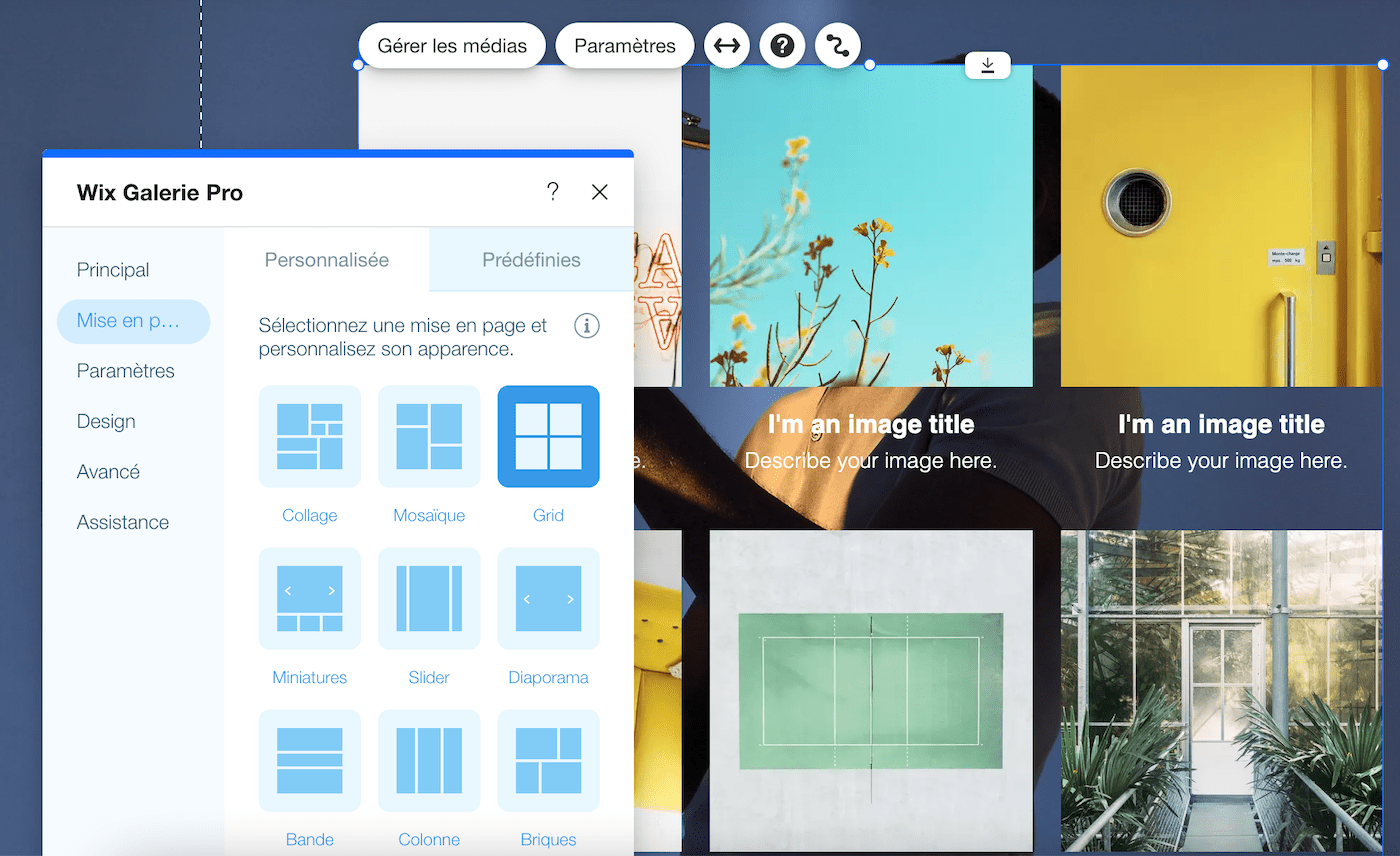
Si votre modèle inclut une galerie d’images (comme le nôtre), vous n’avez plus qu’à cliquer sur l’élément pour le sélectionner. Quelques options s’affichent, notamment les boutons « Gérer les médias » et « Paramètres » :

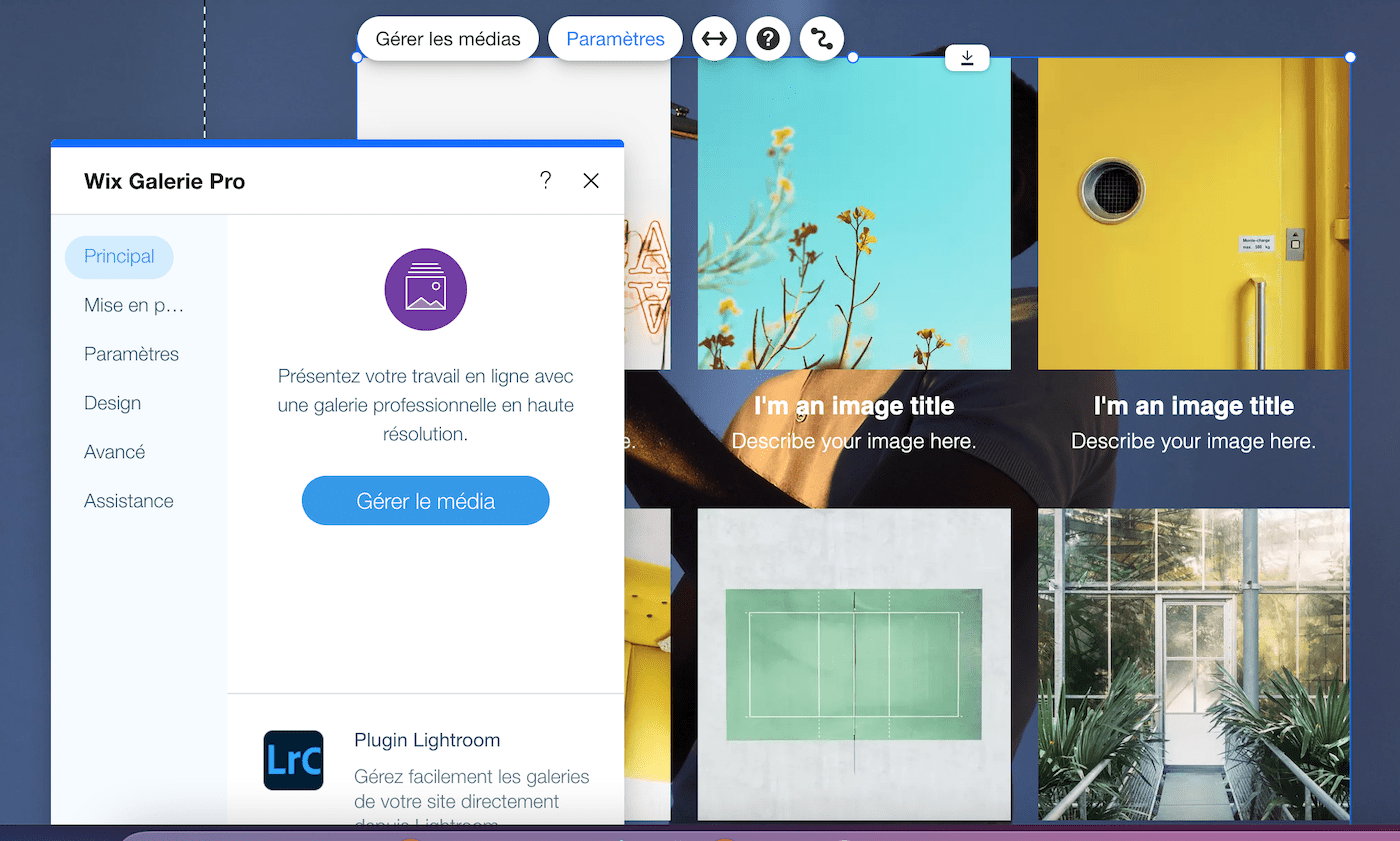
L’option « Paramètres » vous permettra de changer la mise en page de votre galerie. Cliquez sur ce bouton si vous préférez une mise en page différente :

Vous pouvez ensuite ajouter vos propres images en sélectionnant « Gérer les médias ». Supprimez toutes les images actuelles et cliquez sur « Ajouter média » pour télécharger vos images, ou choisissez-en quelques-unes dans la collection de photos de Wix.

Dans cette fenêtre, vous pouvez également modifier le titre et la description de chacune de vos images (masqués sur votre site, mais bon pour le SEO) et ajouter des liens (si vous le souhaitez).
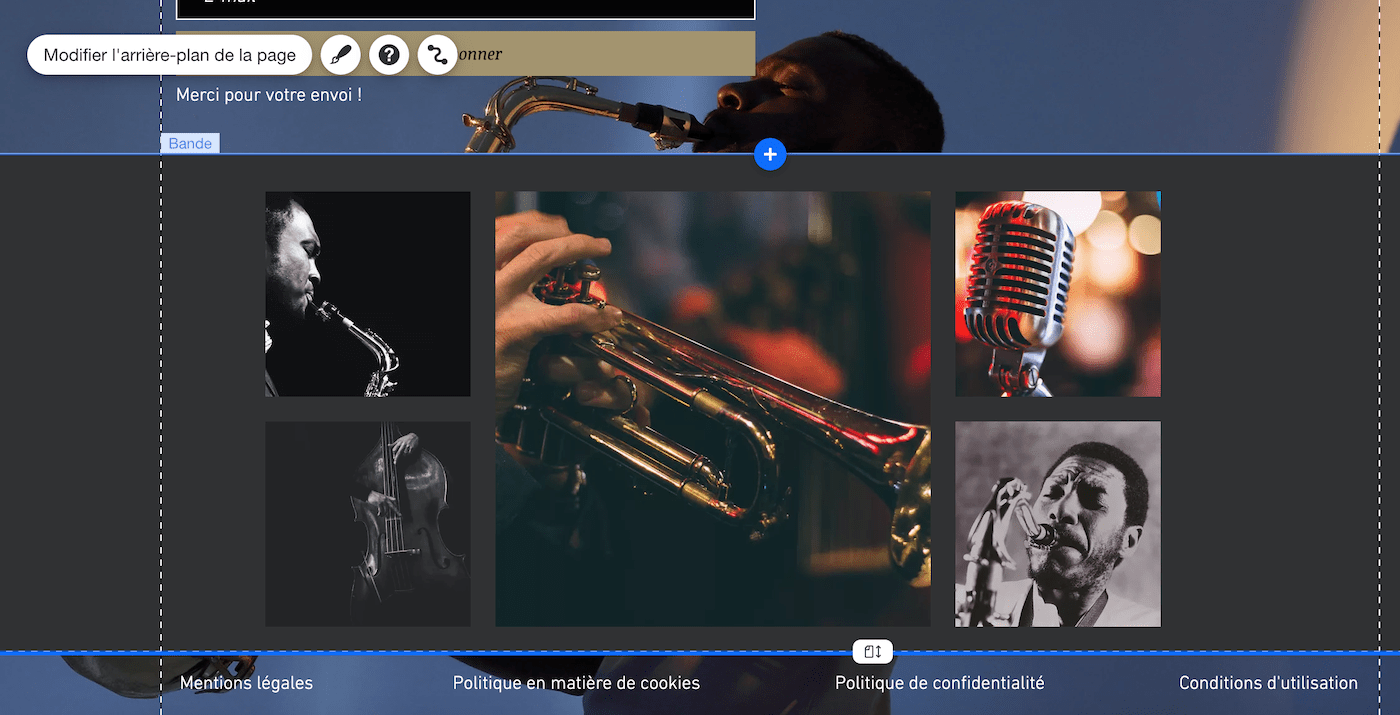
Voici à quoi ressemble la galerie, une fois terminée :

Étape 8 : ajouter un formulaire de contact
Un formulaire de contact est essentiel pour la plupart des sites web. Il est possible de créer un formulaire de contact sur une autre page, mais je vais vous montrer comment en ajouter un à votre page d’accueil.
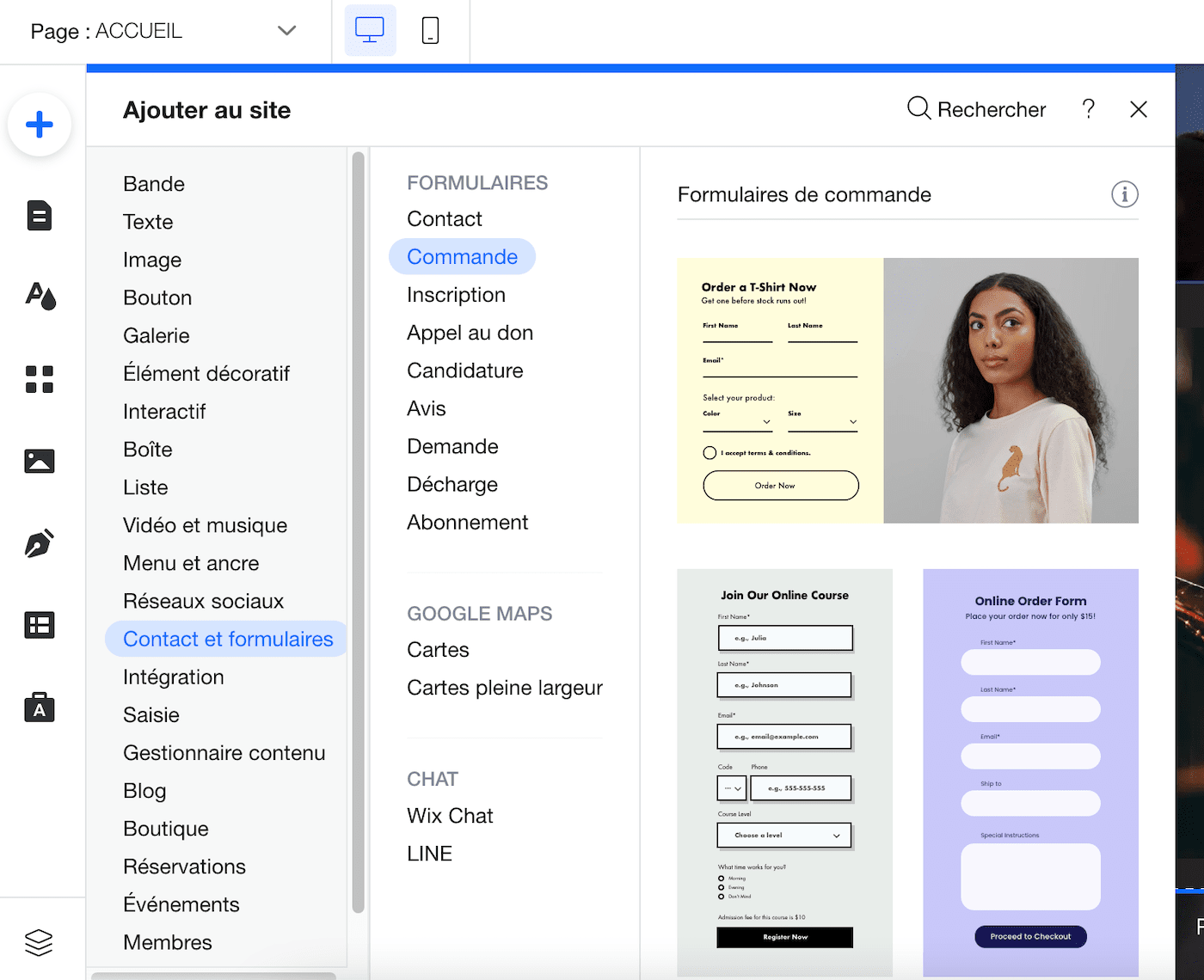
Une fois encore, utilisez la barre d’outils à gauche, cliquez sur le bouton +. Sélectionnez « Contact et formulaires » et choisissez le formulaire à ajouter (pas de panique, tous les champs et le design peuvent être modifiés, je vous montrerai comment dans un instant).

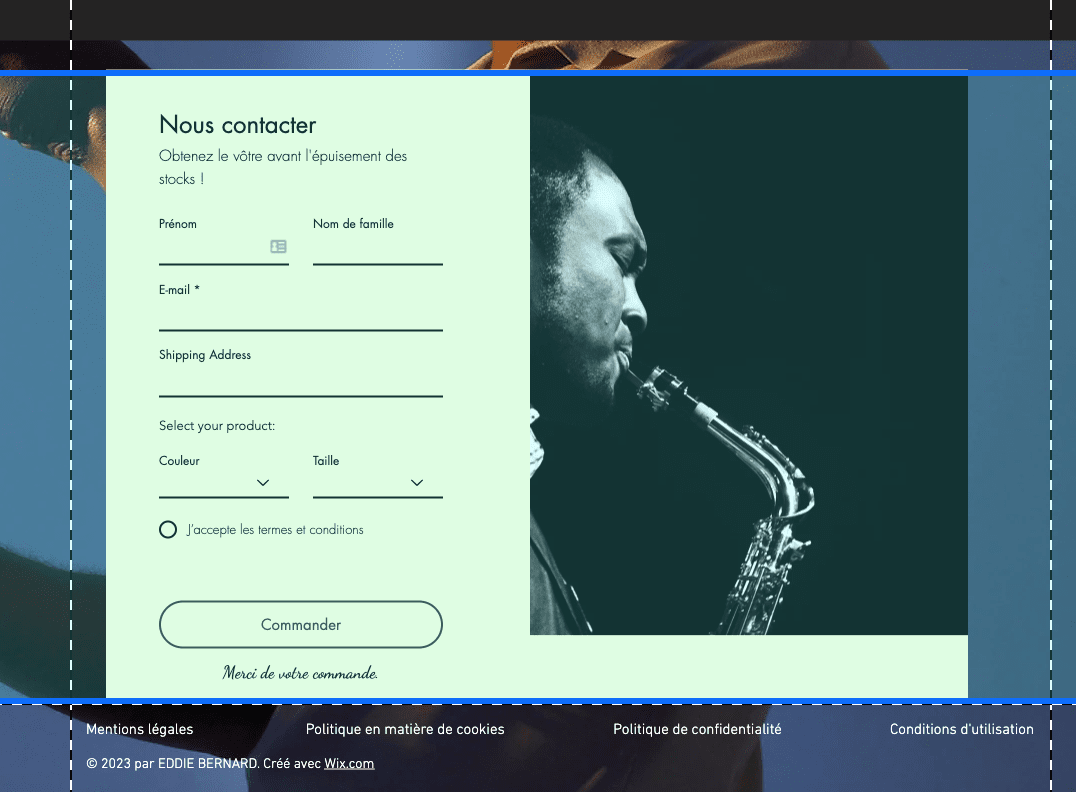
Positionnez votre formulaire à l’endroit où vous le voulez sur la page. Dans notre cas, ce sera tout en bas de la page juste au-dessus du pied de page :

Commençons par modifier les champs de notre formulaire. En ce qui nous concerne, nous souhaitons permettre à nos clients de passer une commande à travers notre formulaire, il nous faut donc ajouter quelques champs supplémentaires.
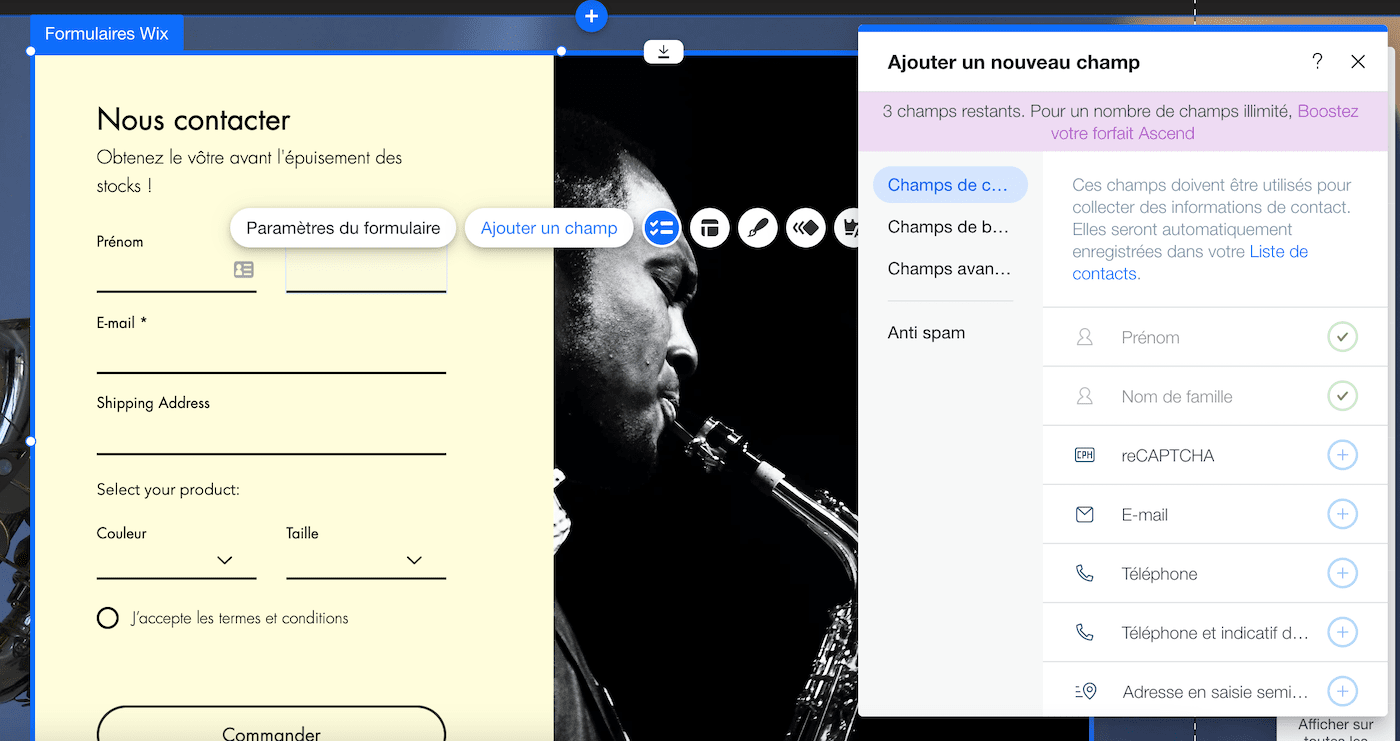
Cliquez sur votre formulaire et ensuite sur le bouton « Ajouter nouveau champ » qui s’affiche. Choisissez ensuite le type de champ que vous voulez ajouter :

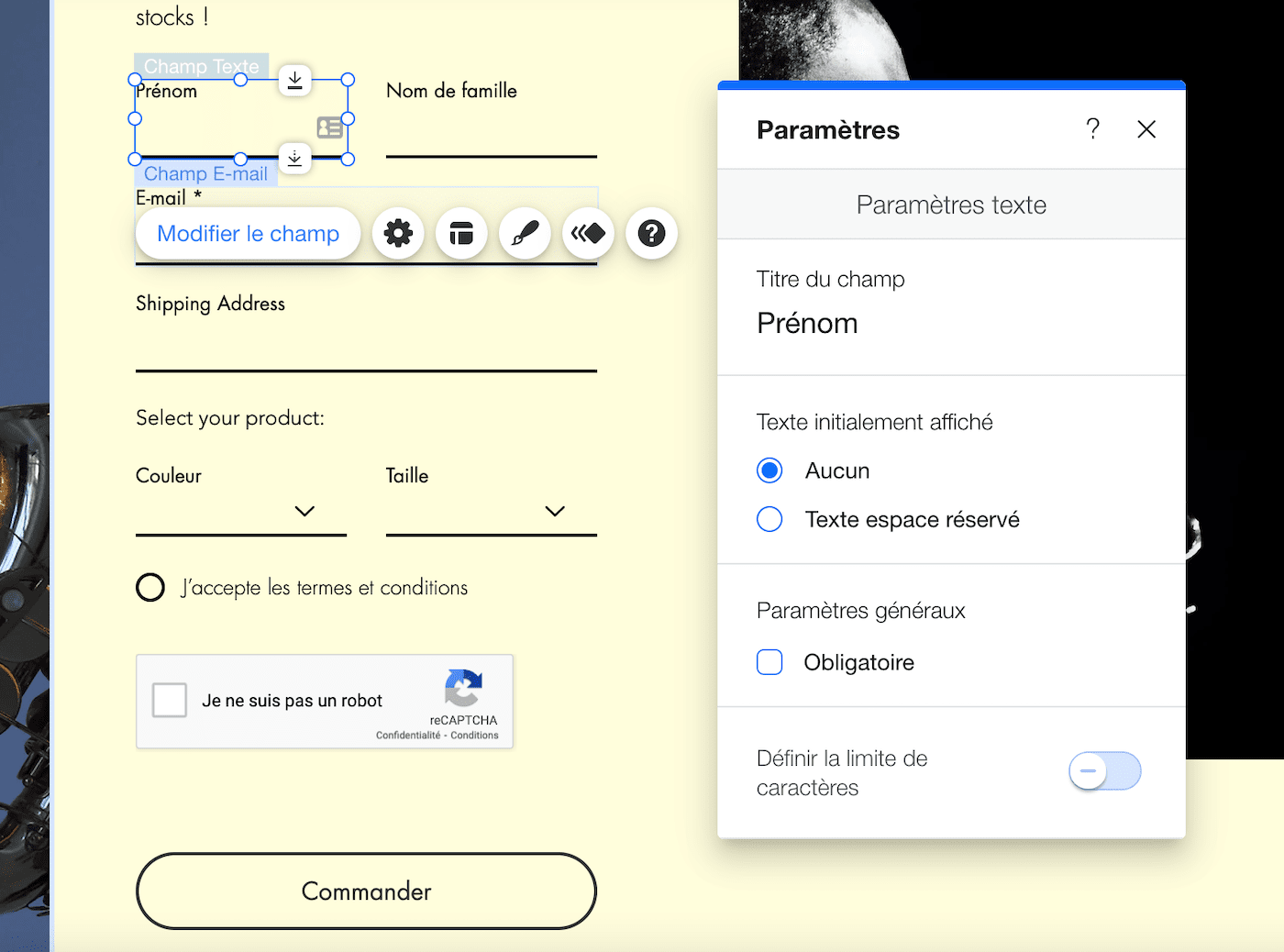
Une fois votre nouveau champ ajouté, cliquez dessus dans le formulaire. Cliquez sur le bouton « Modifier champ » pour changer le titre du champ :

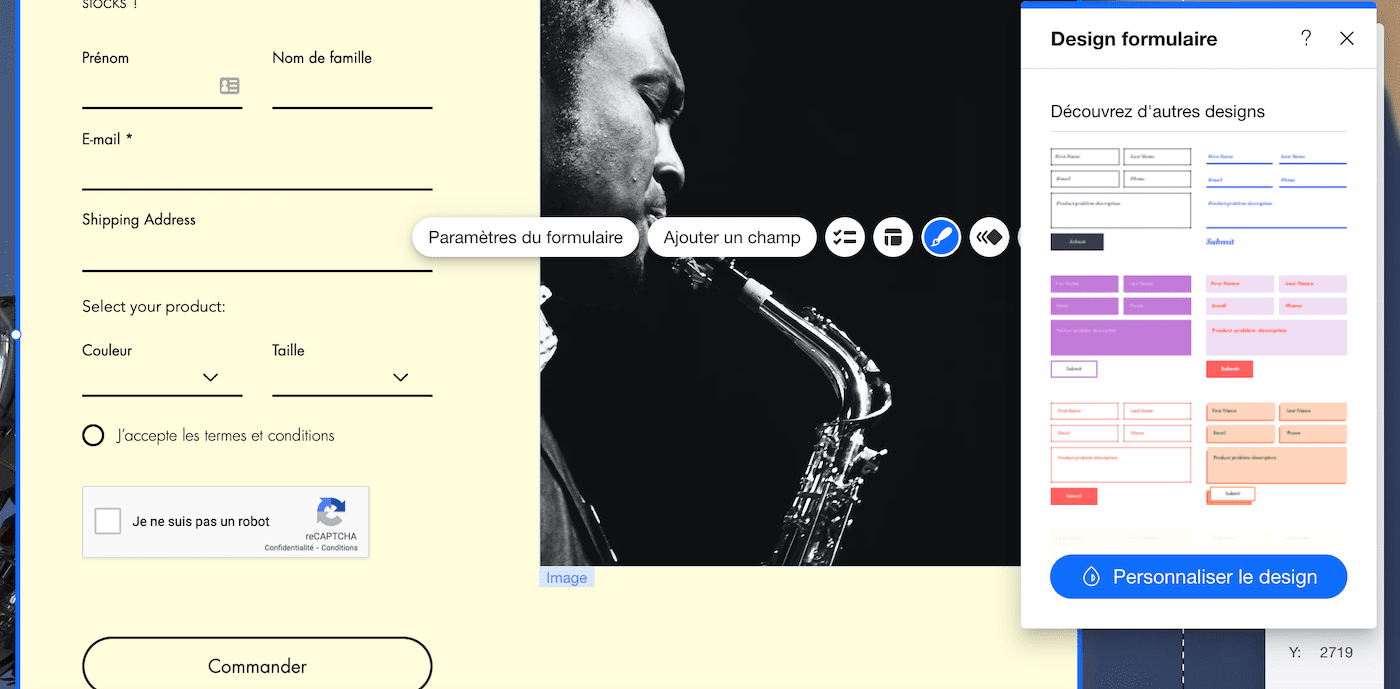
Dès que vous avez ajouté et modifié tous vos champs, il est temps de changer le design de votre formulaire pour qu’il s’adapte à celui de votre site. Il vous suffit pour cela de cliquer sur le formulaire et ensuite sur le bouton « Design » en forme de pinceau. Cliquez sur « Personnaliser le design » et vous aurez la possibilité de modifier les couleurs, les polices, le bouton « Envoyer », et plus encore.

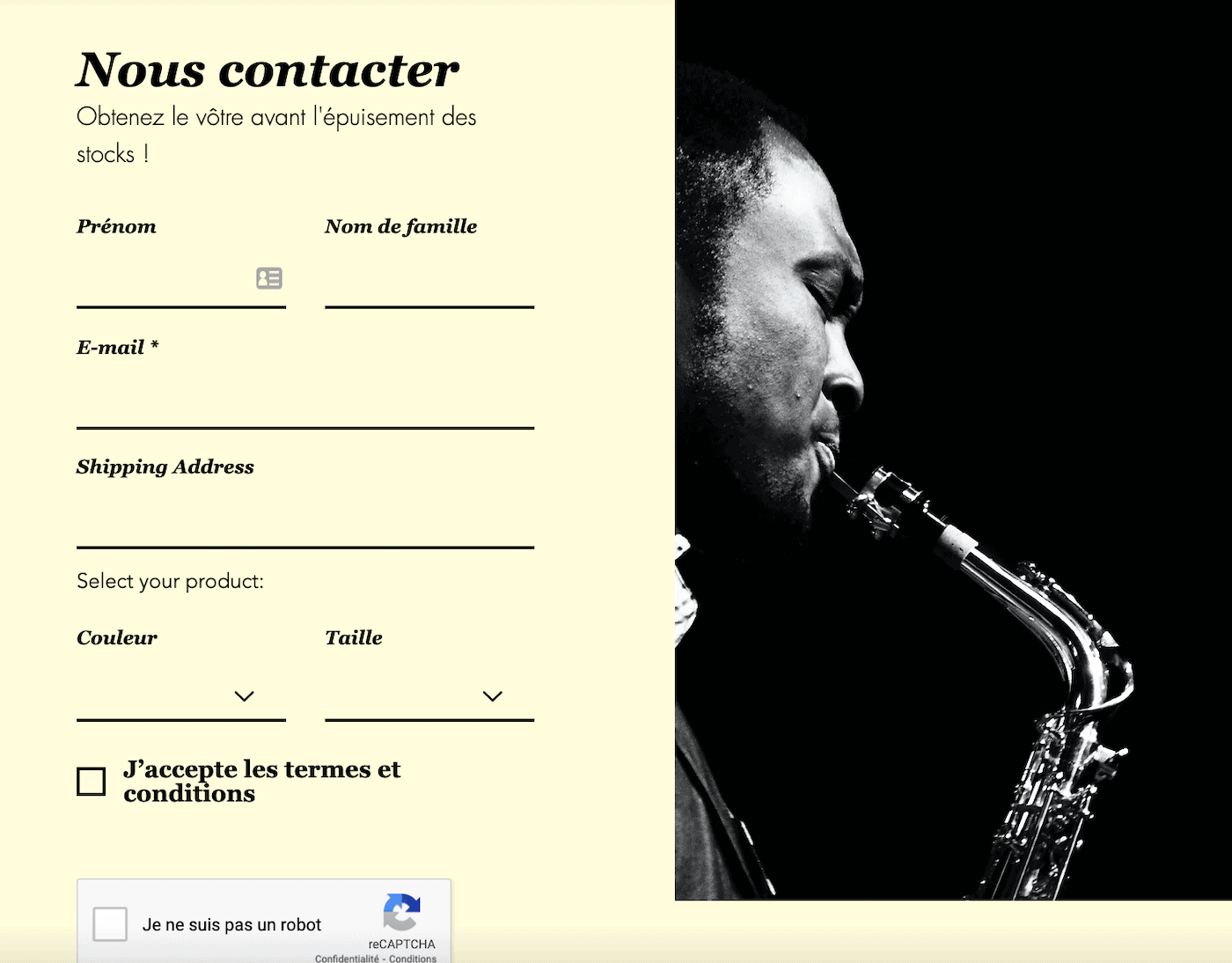
Voici à quoi ressemble maintenant notre formulaire. Plutôt chouette, non ?

Étape 9 : épurer votre page web
Plus que quelques étapes avant de pouvoir publier votre site Wix ! Peaufinons les derniers détails.
Dans votre modèle, vous aurez peut-être remarqué quelques éléments superflus que vous ne souhaitez pas conserver, par exemple un logo, des icônes pour les réseaux sociaux ou un widget de chat.
Pour vous en débarrasser, nous procéderons de la même manière que précédemment : sélectionnez l’élément à supprimer et a) appuyez sur la touche « Supprimer » de votre clavier ou b) cliquez sur l’icône Corbeille de la barre d’outils à droite.
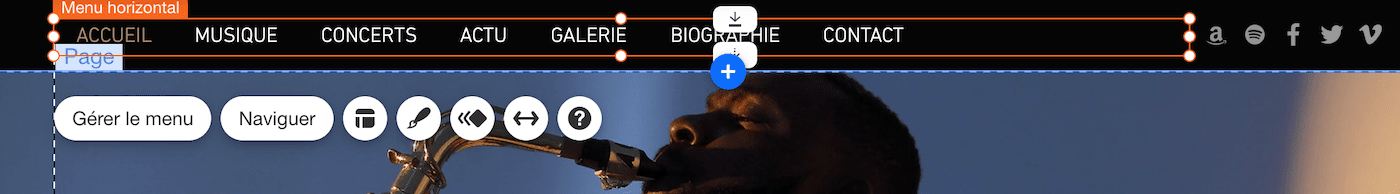
Dans notre cas, puisque nous ne créons qu’un site d’une page, nous voulons nous débarrasser du menu persistant qui s’affiche en haut de la page : nous allons donc le sélectionner et le supprimer.

Si vous souhaitez ajouter plusieurs pages à votre site, et que vous avez besoin d’aide pour comprendre comment modifier le menu de votre site, jetez un coup d’œil à ce tutoriel Wix particulièrement utile.
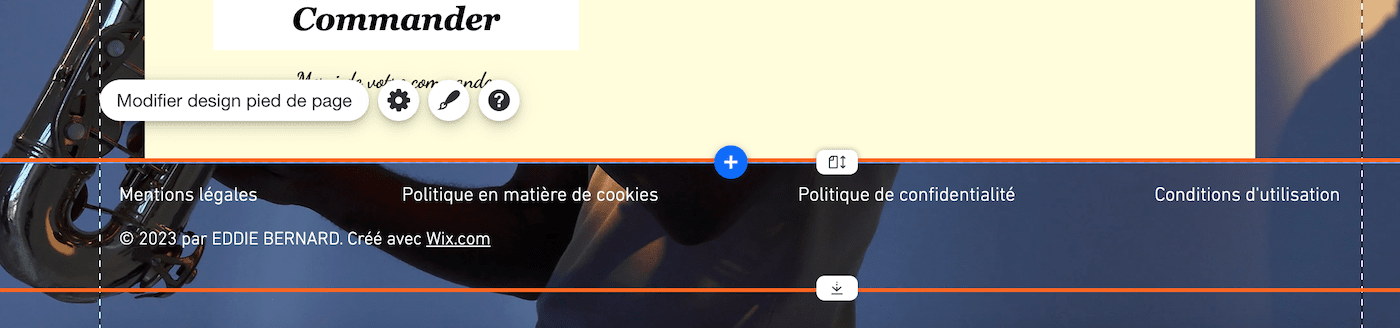
Une fois que vous avez supprimé tous les éléments superflus, il ne reste plus qu’à vérifier que votre pied de page (la section tout en bas de la page) est à jour. Double-cliquez sur cette section pour saisir vos coordonnées et toute autre information pertinente que vous souhaitez inclure (vous pouvez également ajouter des images) :

Êtes-vous satisfait de l’aspect de votre page ? Excellent ! Dernière ligne droite dans ce cas-là. Passons à la prochaine étape, essentielle, et à ne pas négliger.
Étape 10 : rendre votre site web responsive (adapté pour l’affichage sur mobile)
Jusqu’à maintenant, nous nous sommes concentrés sur la version desktop de votre site web. Il est néanmoins indispensable de veiller à ce que votre site soit responsive, environ 50 % du trafic provenant d’appareils mobiles.
Malheureusement, les sites Internet Wix ne sont pas complètement adaptés par défaut pour l’affichage sur mobile. Quelques petits réglages doivent être effectués pour rendre votre site responsive.
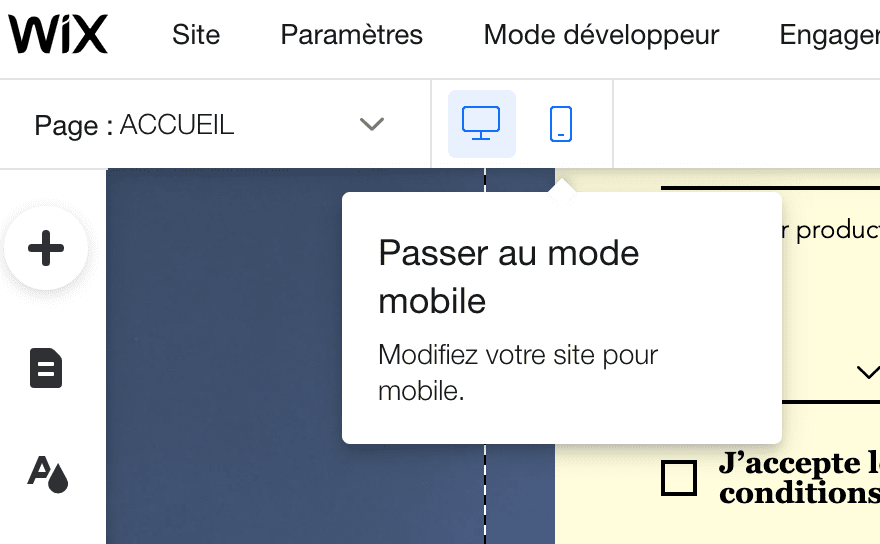
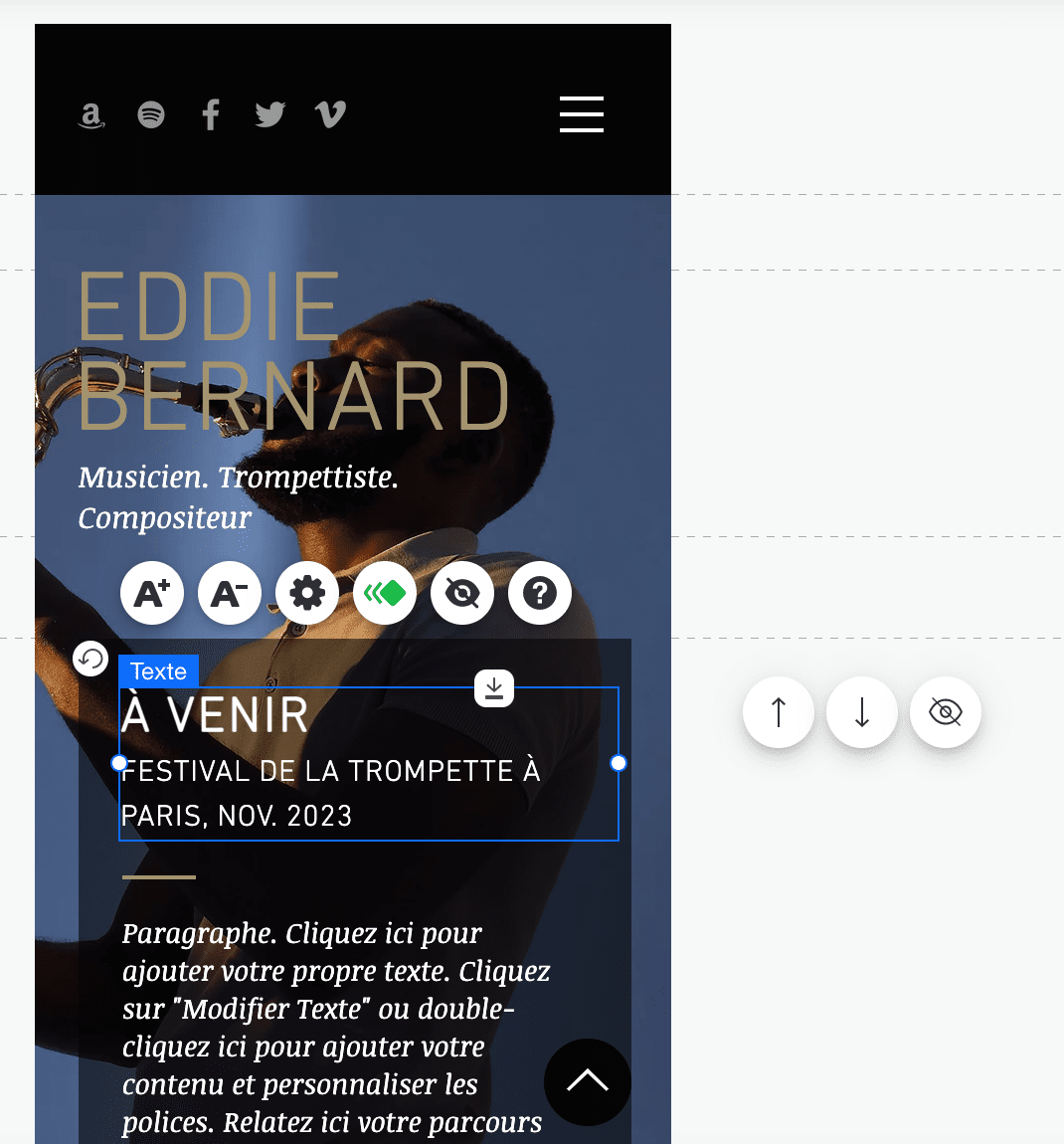
Dans le menu supérieur (que nous n’avons pas vraiment utilisé jusqu’à maintenant), vous verrez l’icône d’un mobile au milieu de l’écran : cliquez dessus pour passer au mode mobile.

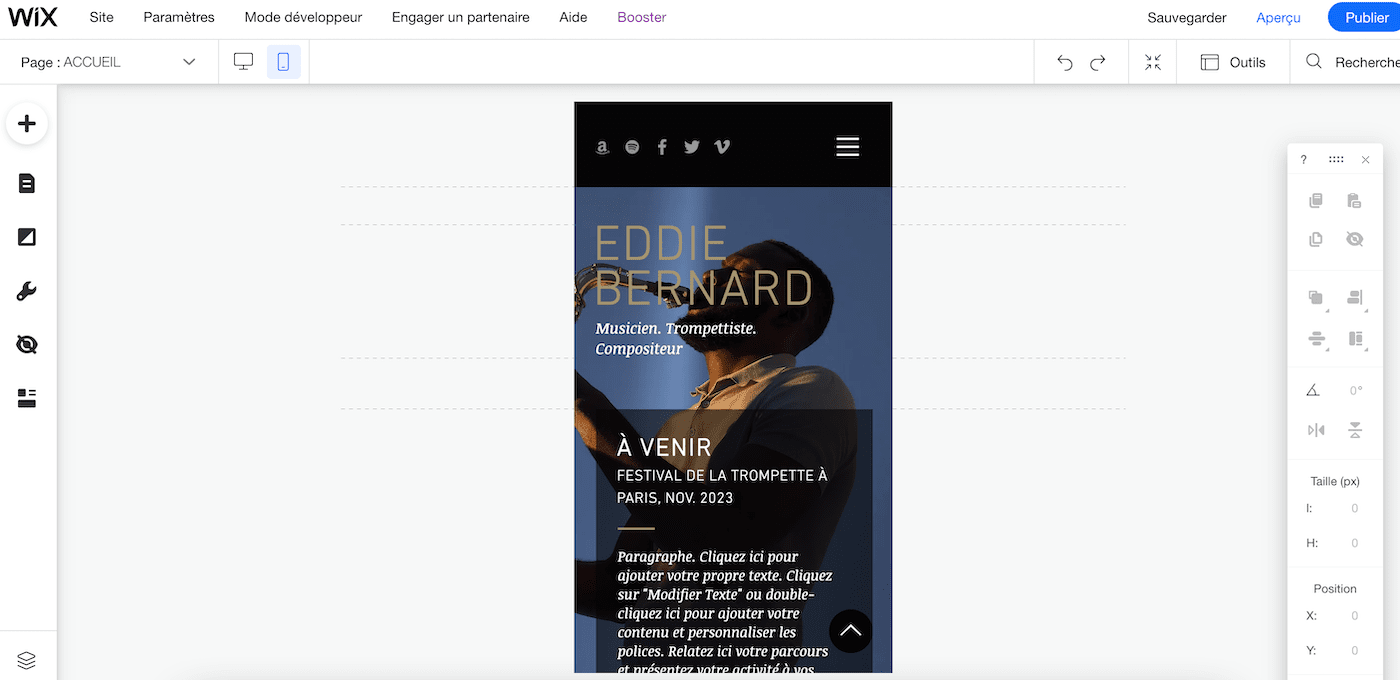
Comme vous pouvez le constater, la version mobile de votre site n’est pas tout à fait prête : quelques éléments ne s’affichent pas au bon endroit. Tout d’abord, cliquez sur le bouton « Optimisation mise en page » dans la barre d’outils à gauche, puis sur « Optimiser » pour que Wix ordonne automatiquement certains éléments.

Vous pouvez maintenant corriger manuellement les imperfections, notamment les erreurs de positionnement de texte et la hauteur de vos sections/bandes. Vous pouvez supprimer ou masquer les éléments dont vous n’avez pas besoin, et même réordonner vos sections en cliquant sur les flèches « Remonter » et « Descendre » à droite de l’écran du mobile.

Les modifications que vous apportez à la version mobile de votre site ne s’appliquent pas à la version desktop : n’hésitez pas à effectuer des changements comme bon vous semble.
Étape 11 : mettre à jour vos coordonnées professionnelles et optimiser votre site pour Google
Cette étape n’est pas obligatoire, mais nous vous la recommandons si la visibilité de votre site sur Google est un aspect important de votre activité.
Vous vous souvenez du menu supérieur, celui qui vous donne accès aux fonctions du back-office de votre site Internet (c’est-à-dire la partie « cachée ») ? C’est ce menu que nous utiliserons pour mettre à jour vos coordonnées professionnelles et optimiser votre site pour booster votre visibilité sur Google.
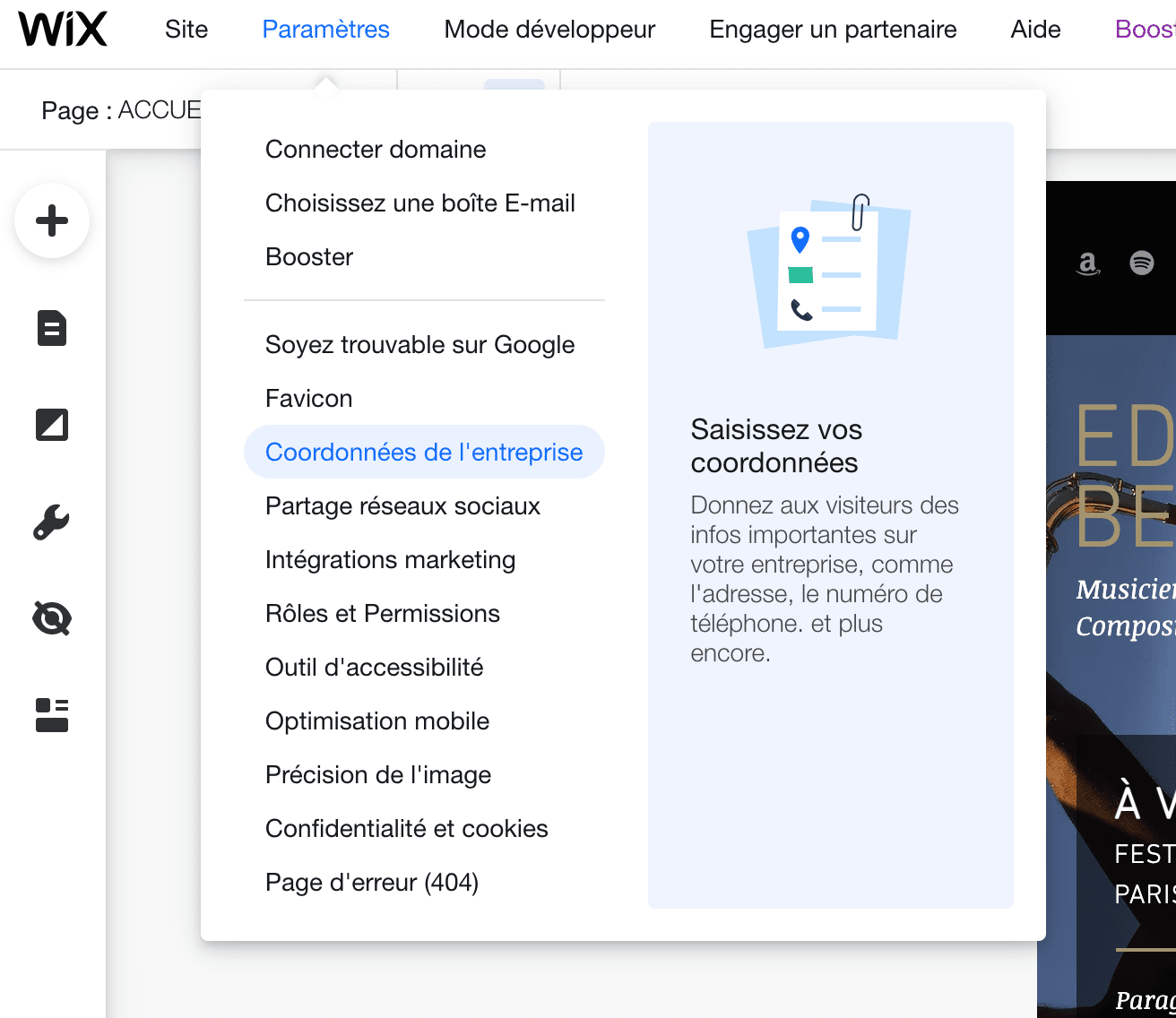
Cliquez sur « Paramètres » et sélectionnez « Coordonnées de l’entreprise ».

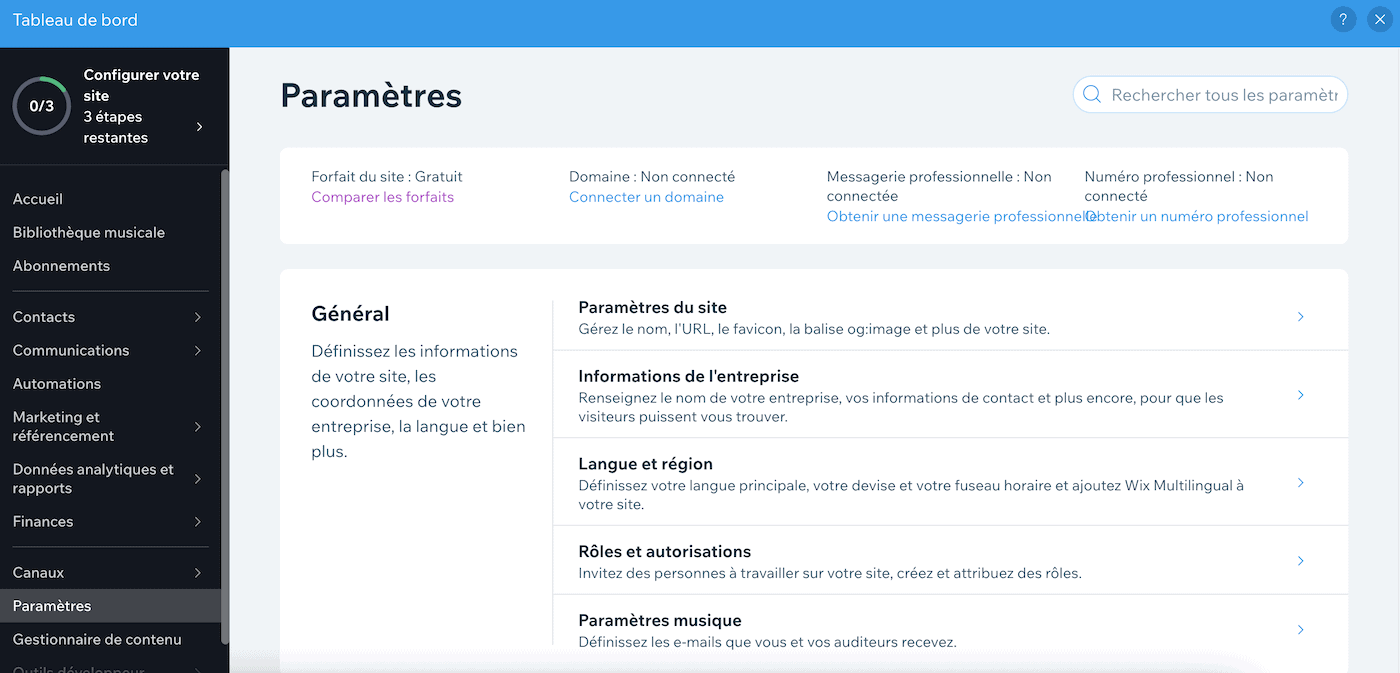
Vous êtes redirigé vers un tableau de bord dans lequel vous pouvez saisir vos coordonnées, l’adresse de votre entreprise si vous en avez une et vos paramètres régionaux (langue, devise, etc.). N’oubliez pas d’enregistrer lorsque vous avez terminé.

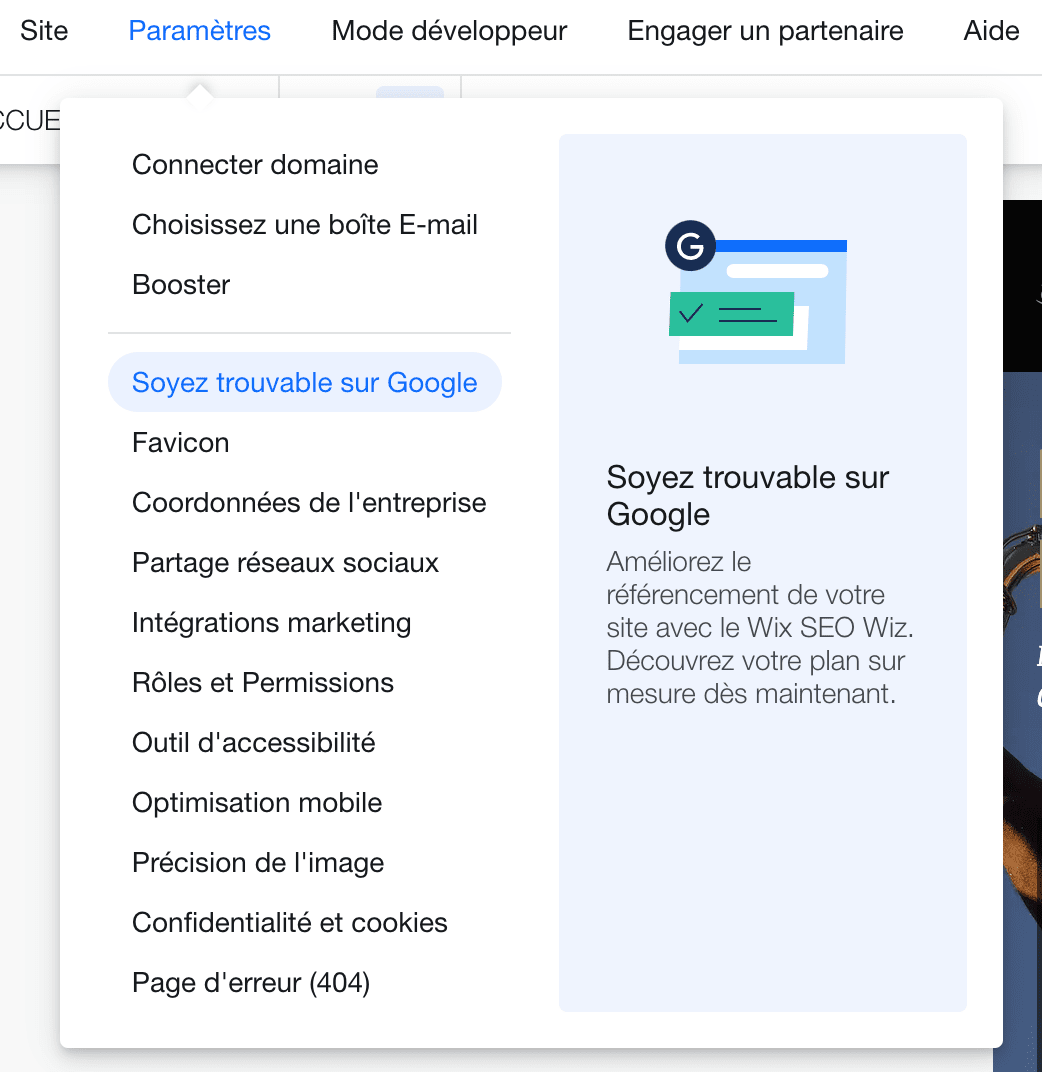
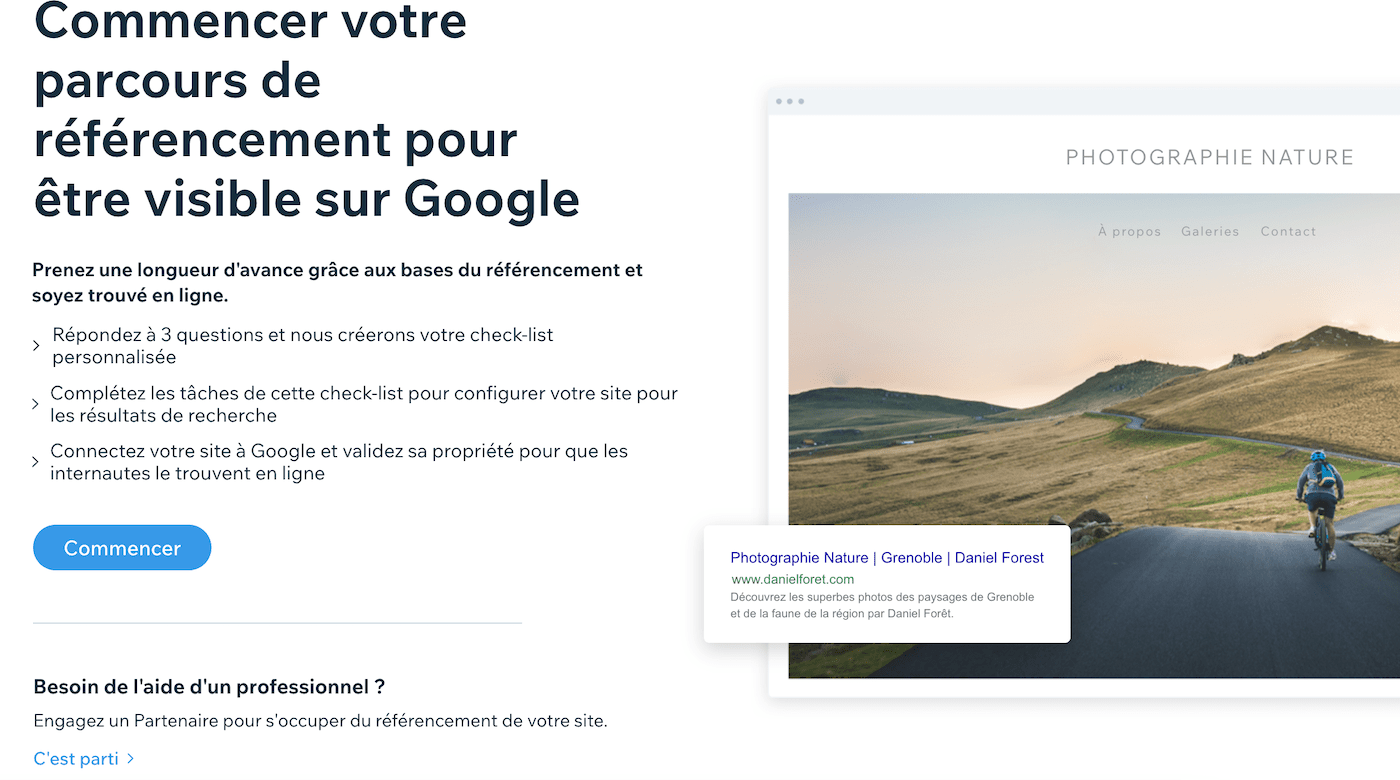
Passons maintenant aux paramètres d’optimisation pour les moteurs de recherche. Cliquez une nouvelle fois sur « Paramètres » dans la barre de navigation supérieure et sélectionnez « Soyez trouvable sur Google ».

La page de Wix SEO Wiz s’ouvre dans un nouvel onglet : cet assistant vous aidera étape par étape à optimiser votre site. Laissez-vous guider et saisissez le nom et la description de votre entreprise (mots-clés).
Votre plan de référencement sur mesure s’affiche à l’écran. Nous vous recommandons de vérifier chaque étape afin d’optimiser les différents éléments de votre site (titre de la page d’accueil, description de référencement, connecter votre site à Google, etc.).

Si vous n’avez aucune expérience dans le référencement, vous pouvez vous familiariser avec l’optimisation pour les moteurs de recherche (SEO) en explorant notre guide détaillé du SEO et des éditeurs de site Internet pour les débutants.
Étape 12 : prévisualiser votre site et le publier
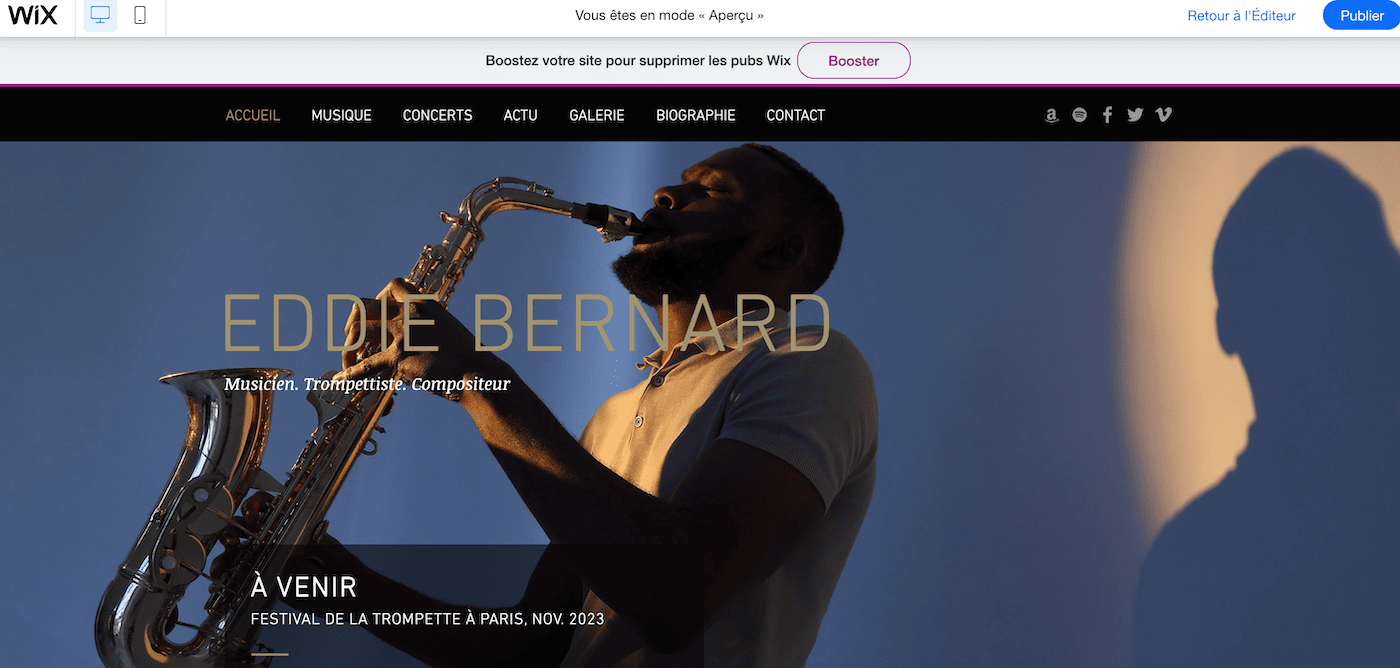
Félicitations, vous êtes arrivé à la dernière étape ! Avant de publier votre site, vérifions que tout est en ordre. Cliquez sur le bouton « Aperçu » en haut à droite de votre écran et assurez-vous que vous êtes satisfait des versions desktop et mobile de votre site.

Pour passer d’une version à l’autre, cliquez sur les icônes en haut à gauche :

Vous remarquerez une bannière en haut de page montrant le texte « Boostez votre site pour supprimer les pubs Wix ». Ce message s’affiche si vous utilisez une version gratuite de Wix. Si vous souhaitez le supprimer et avoir accès à davantage de fonctionnalités, vous devrez passer à un forfait premium (nous y reviendrons plus tard).
Si vous êtes satisfait et que tout est en ordre, cliquez sur le bouton « Retour à l’Éditeur » en haut à droite de l’écran. Il est maintenant temps de cliquer sur le bouton bleu « Publier », toujours en haut à droite de l’écran.

Ça y est, votre site Wix est en ligne !
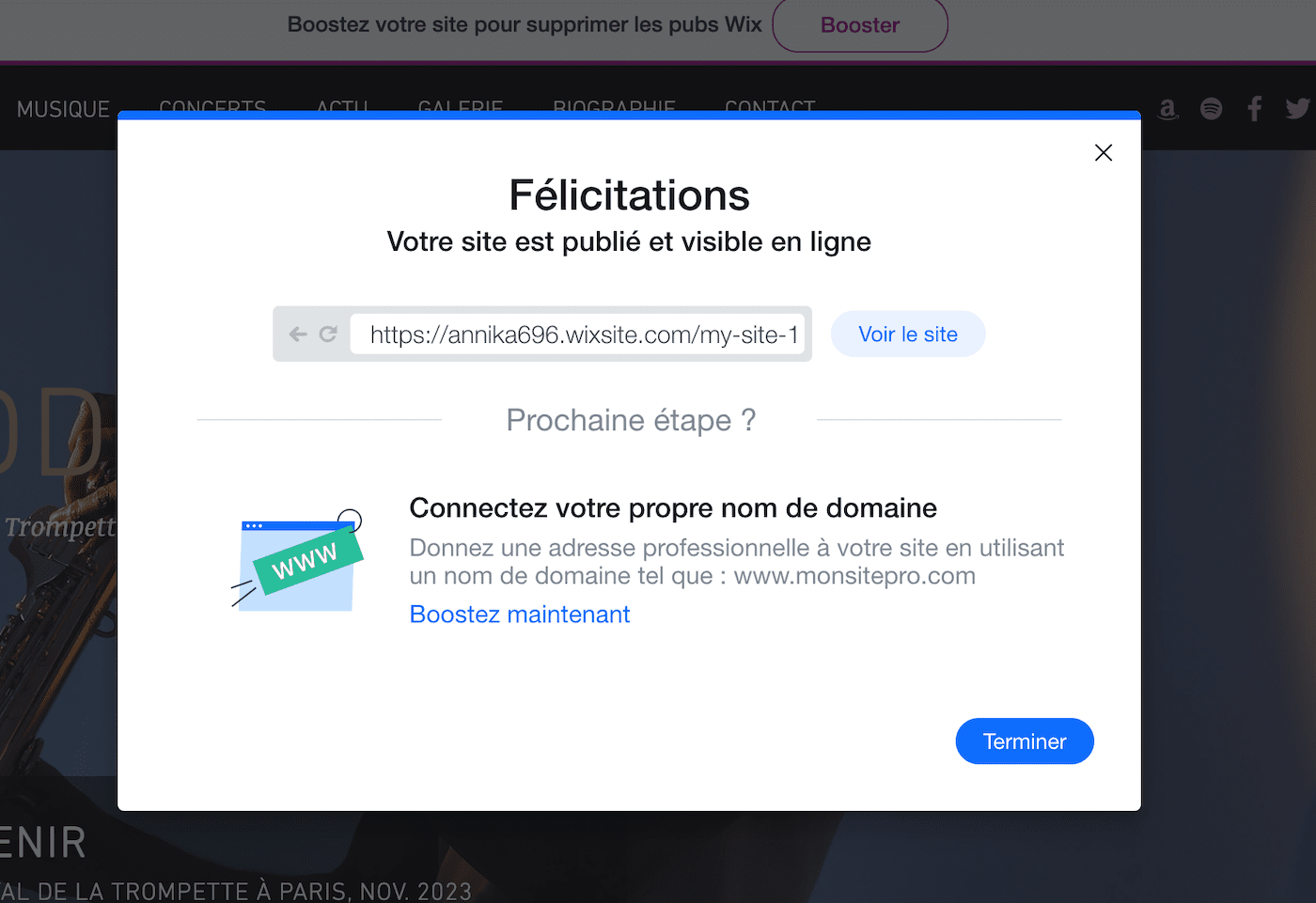
Une petite fenêtre pop-up s’affiche et inclut l’URL de votre site web Wix gratuit : cliquez sur « Voir le site » pour visualiser votre page publiée. Si vous voulez utiliser votre propre nom de domaine pour votre site web (que ce soit un domaine existant ou un nouveau domaine), cliquez sur « Boostez maintenant » pour passer à l’un des forfaits premium de Wix.

Si vous avez besoin d’aide pour choisir le forfait Wix le mieux adapté à vos besoins, consultez notre guide détaillé sur les tarifs Wix.
Si vous voulez jeter un coup d’œil au site que nous avons créé grâce à ce tutoriel, c’est par ici.
FAQ Wix…
Et si je souhaite ajouter un blog ?
Nous ne l’avons pas abordé dans ce tutoriel, mais il est tout à fait possible d’ajouter un blog à votre site Wix : découvrez comment ici. Cependant, si votre site web vous sert principalement à tenir un blog, Squarespace ou WordPress constituent de meilleures alternatives, selon nous.
Et si je souhaite ajouter une boutique en ligne ?
Si vous souhaitez vendre des produits physiques ou numériques sur votre site, vous pouvez ajouter l’application Wix Stores : les instructions pour ajouter l’application sont disponibles ici. Vous pouvez configurer votre boutique avec une version gratuite de Wix, mais vous aurez néanmoins besoin de choisir l’un des forfaits premium eCommerce de Wix pour pouvoir vendre des produits en ligne.
Et si je souhaite ajouter d’autres fonctionnalités (un formulaire de réservation, un live chat, un espace membre, etc.) ?
Wix propose une large gamme d’applications et de widgets qui permettent d’ajouter des fonctionnalités supplémentaires à votre site, comme Wix Bookings, Wix Membership, Wix ShoutOut (l’outil d’e-mail marketing de Wix) et bien d’autres. Vous trouverez même des applications dédiées aux sites Internet des restaurants, des hôtels, etc. Explorez l’App Market de Wix pour découvrir les applications disponibles et consultez le centre d’assistance Wix pour obtenir des recommandations sur l’installation de ces applications sur votre site.
Comment accéder au centre d’assistance Wix ?
Wix offre un centre d’assistance très complet avec de nombreux articles et tutoriels pour vous aider à chaque étape. Par ailleurs, vous pouvez également contacter l’assistance Wix en créant un ticket ou en lançant une demande d’appel.
Vous avez des doutes autour de l’éditeur Wix ou de la création de site internet ? Posez-nous vos questions en commentaire…
Quelles sont les alternatives à Wix ?
Si Wix ne vous a pas convaincu, consultez notre article et découvrez des outils alternatifs : Jimdo, Woocommerce, Webnode…
Tutoriel Wix : Conclusion
Nous avons examiné dans ce tutoriel les bases nécessaires pour créer un site web simple et entièrement fonctionnel publié sur Wix. Il s’agit néanmoins de l’un des éditeurs de site Internet les plus puissants du marché et il offre bien d’autres fonctionnalités : n’hésitez pas à consulter notre avis sur Wix pour en savoir plus.
Si vous vous sentez prêt à essayer Wix, vous pouvez commencer ici.
Vous n’êtes pas sûr que Wix constitue la meilleure option pour vous ? Si vous avez besoin d’un éditeur de site Internet encore plus simple à utiliser, nous vous recommandons Weebly ou Jimdo, des solutions plus intuitives, selon nous, si vous êtes prêt à lâcher du lest sur le design.
En revanche, si vous cherchez plus de flexibilité et de contrôle, explorez les fonctionnalités les plus avancées de Wix, offertes par Editor X ou Velo. Ces plateformes exigent néanmoins un niveau d’expertise technique plus élevé. Citons également Webflow, une alternative convaincante mais qui nécessite là aussi une courbe d’apprentissage plus abrupte.
Nous mettons à jour nos contenus
28 mars 2022 - Mise à jour des screenshots
9 août 2021 - Ajout de la vidéo
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE