Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
Selon Squarespace, ses templates sont « primés ». Mais ça pourrait vouloir dire n’importe quoi, vraiment. Il pourrait même s’agir simplement d’un charabia marketing. On a donc décidé d’enquêter.
Quelques recherches sur Google plus tard, on a trouvé la vérité : Squarespace a été présélectionné et a remporté quelques prix Webby, dont celui du meilleur design visuel.
Il faut admettre que nous ne sommes pas complètement surpris. Squarespace est depuis longtemps la référence en matière de conception de modèles élégants et raffinés pour votre site Web professionnel.
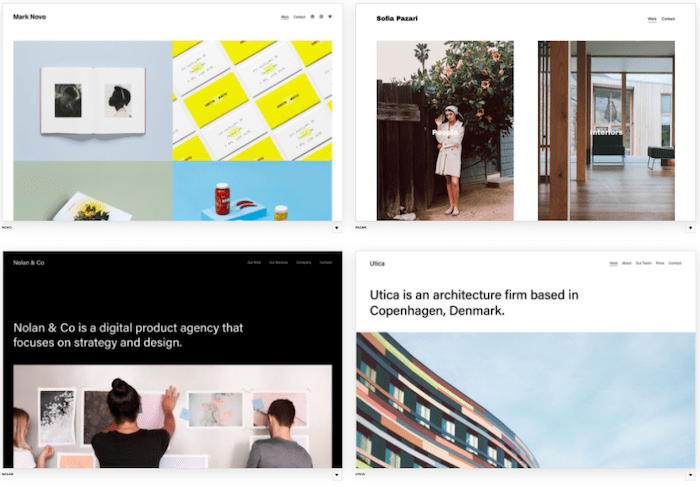
Pratiquement aucune autre entreprise ne sait comment mettre en scène son produit avec une telle perfection. Tout a l’air cool, frais et impeccable. Il suffit de jeter un coup d’œil à quelques exemples de vrais sites Web Squarespace pour voir que leurs sites Web se démarquent vraiment.
Avec sa dernière version 7.1, les modèles de Squarespace fonctionnent un peu différemment – mais cela ne signifie pas qu’ils ont fait des compromis sur la qualité. En fait, les modèles de Squarespace sont désormais plus polyvalents que jamais.
Cependant, les modèles de la version 7.0 présentent également quelques avantages – et, étonnamment, ils sont toujours disponibles. Alors, explorons les différences entre les deux versions, pour vous aider à décider laquelle est la meilleure pour votre site Web.
Combien de modèles Squarespace existe-t-il ?
L’une des premières choses que je recherche lorsque les modèles d’évaluation sont une bonne sélection. Mais en tant que personne qui a perdu des heures de ma vie à parcourir des centaines de modèles WordPress, je peux aussi vous dire que trop de choix peut être pénible.
La première bonne nouvelle ici est donc que Squarespace semble être au bon endroit. Les versions 7.0 et 7.1 proposent chacune environ 110 modèles, disponibles dans les 15 catégories suivantes :
- Portfolio
- Les sites photo
- Magasins en ligne
- Blogs et podcasts
- Services professionnels
- Entreprise locale
- Communauté et sans but lucratif
- Événements
- Mariages
- Divertissement
- Adhésions
- Restaurants
- Personnel & CV
- Immobilier & Propriétés
- Pages de lancement
C’est un nombre gérable. Mais si vous faites le calcul, ce n’est pas beaucoup de modèles par catégorie. Cependant, vous constaterez que chaque modèle est suffisamment flexible pour être modifié à des fins multiples, en particulier avec la dernière version 7.1.
Y a-t-il une différence entre ‘Modèles’ et ‘Thèmes’ ?
Non.
C’est la même chose mais avec un nom différent. Squarespace eux-mêmes les appellent des modèles, pas des thèmes. Mais… il y a aussi les familles de modèles.
Attendez, que sont les familles de modèles Squarespace ?
Bonne question. La première chose à comprendre ici est que les familles de modèles sont un terme qui ne concerne vraiment que la version 7.0. Il s’agit simplement d’un groupe de modèles qui partagent la même structure sous-jacente.
Pourquoi est-ce important ? Eh bien, cela signifie simplement que certaines options de style ne seront disponibles que dans certaines familles de modèles.
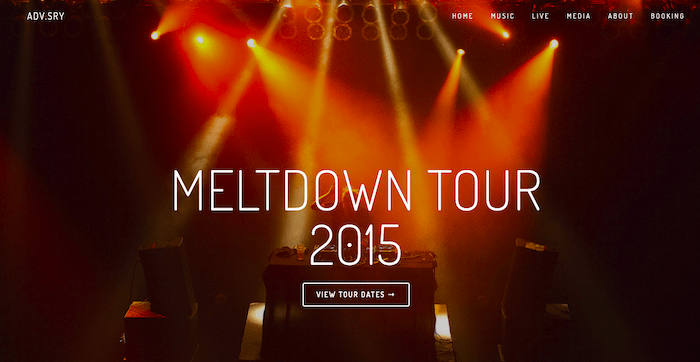
Ainsi, par exemple, dans la version 7.0, les modèles Adversary, Alex et Ginger sont tous basés sur la famille Marquee. Certaines caractéristiques uniques de cette famille sont :
- L’en-tête du site peut être fixé en haut lors du défilement
- La taille du logo ne peut pas être modifiée
- La barre latérale n’est pas prise en charge
- Le défilement parallaxe fonctionne sur les bannières
Le modèle Adversary, utilisé pour le site Web d’un groupe
Ce n’est plus important dans la version 7.1, cependant, car tous les modèles appartiennent à la même famille. Ainsi, vous aurez les mêmes options pour concevoir et styliser votre site, quel que soit le modèle que vous choisissez.
Ce qui nous amène au prochain point important : comment choisir le bon template Squarespace :
Comment choisir un modèle Squarespace ?
Le choix d’un modèle Squarespace peut être délicat (surtout lorsque vous avez le choix entre tant de superbes designs !), mais vous disposez d’un certain nombre d’outils pour vous aider à rendre le processus un peu plus facile :
- Utilisez les catégories (boutiques en ligne, portefeuille, etc.) pour vous aider à filtrer vos choix. Vous ne trouvez pas un modèle que vous aimez dans votre catégorie ? Pas de problème – comme tous les modèles peuvent être adaptés à n’importe quel usage, choisissez simplement un modèle qui a une apparence similaire à ce que vous voulez pour votre site, quelle que soit la catégorie
- Assurez-vous de prévisualiser les modèles avant d’en choisir un (vous pouvez même en faire une démonstration complète pour avoir une idée de ce à quoi ressemblerait un site en direct). Ceci est très important, car vous ne pourrez pas changer de modèle plus tard (si vous utilisez la version 7.1)
Avec les modèles Squarespace version 7.1, il est assez facile de modifier vos mises en page, grâce à la possibilité d’ajouter des sections prédéfinies. Je vous recommande donc de choisir un modèle basé sur les styles (polices, couleurs, etc.) plutôt que sur la mise en page, car il faut plus de travail pour apporter des modifications stylistiques que structurelles.
Si vous utilisez un modèle version 7.0, n’oubliez pas que vos options de style sont dictées par la famille de votre modèle. Cela signifie que vous devez tenir compte de la manière dont vous souhaitez que votre site se comporte lorsque vous choisissez un modèle. Voulez-vous répertorier les articles de votre blog dans une grille ? Avez-vous besoin d’une barre latérale de contenu ? Qu’en est-il des liens de navigation dans le pied de page ?
Je sais que cela semble un peu écrasant, mais heureusement, Squarespace a un tableau de comparaison de modèles pratique pour les modèles v7 ici.
Les templates dans la Version 7.1 de Squarespace
Ce qui est vraiment génial dans l’approche adoptée par Squarespace dans la version 7.1, c’est que tous les modèles ont la même structure sous-jacente et les mêmes options de style. Cela vous donne une bonne dose de liberté pour personnaliser vos modèles comme vous le souhaitez – quelque chose qui manquait douloureusement dans la version 7.0.
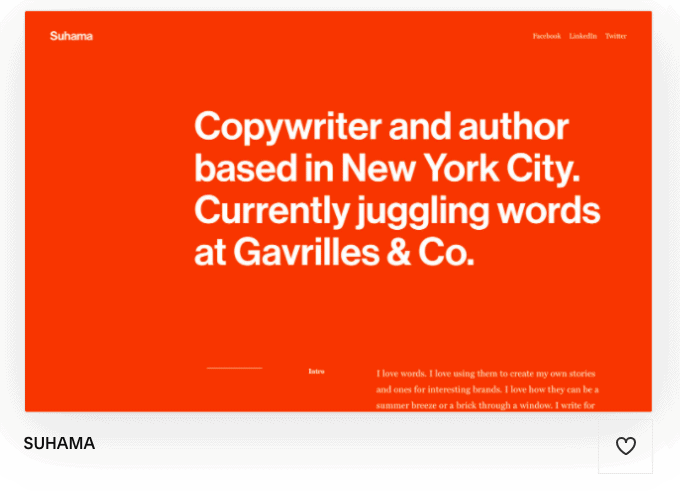
Ainsi, par exemple, vous pouvez commencer avec un modèle ultra-minimaliste et uniquement textuel comme Suhama (idéal pour les CV et les sites personnels) :
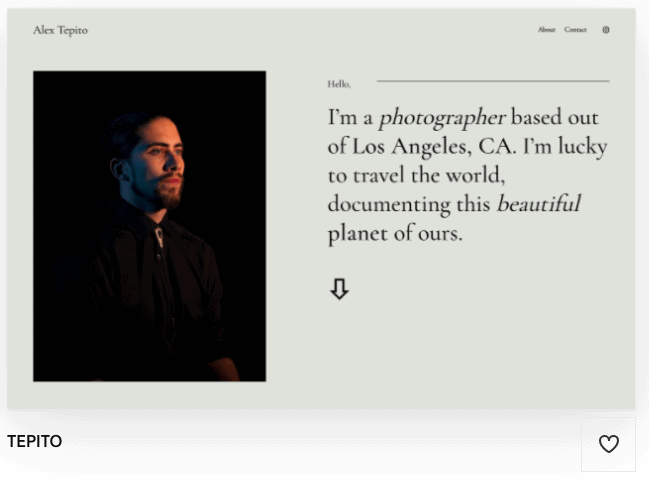
Et faites des ajustements (insérez de nouvelles sections, changez la police et les couleurs, etc.) pour vous retrouver avec un modèle plus riche visuellement comme Tepito :
En fait, les modèles de la version 7.1 de Squarespace sont si polyvalents que vous pouvez modifier n’importe lequel des éléments suivants :
- Polices (familles de polices, espacement, hauteur, etc.)
- Couleurs (grâce aux jeux de couleurs et aux palettes personnalisables de Squarespace)
- Boutons
- Animations
- Espacement
- CSS personnalisé
- Et plus encore
Tous ces éléments peuvent être personnalisés dans le menu Design – consultez notre tutoriel Squarespace en anglais pour en savoir plus.
Avec plus de 100 modèles parmi lesquels choisir dans Squarespace 7.1, choisir le bon peut être écrasant. Nous avons choisi nos modèles préférés dans chaque catégorie. Nous espérons que vous trouverez le modèle qui vous convient, que vous lanciez un blog, une boutique en ligne, un site de portfolio ou une page de destination.
Template de boutique en ligne
Que vous vendiez de la mode, des articles pour la maison ou des produits pour animaux de compagnie, il existe des principes fondamentaux qui font une bonne boutique en ligne :
- Facile à naviguer
- Boutons d’appel à l’action proéminents pour les transactions
- Photos et vidéos de haute qualité pour présenter vos produits
- Effacer les informations d’expédition et de retour
- Notes, avis et autres preuves sociales pour renforcer la confiance
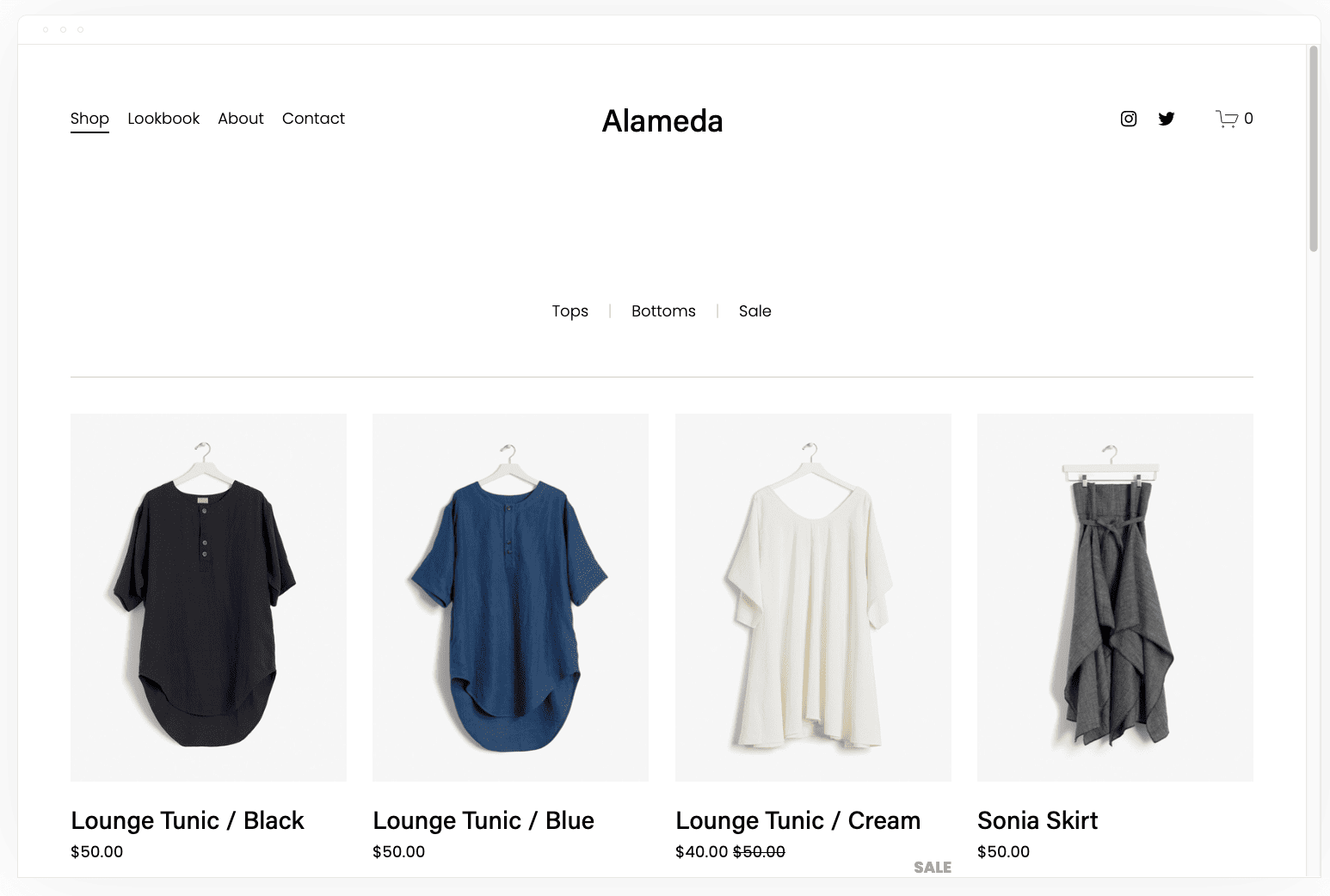
Nous aimons le modèle Alameda pour les sites de commerce électronique, car il s’agit d’un moyen simple et flexible de vendre vos produits. C’est un excellent modèle, que vous construisiez encore votre marque ou que vous l’ayez déjà établie.
Sa mise en page minimaliste et moderne fait ressortir vos produits, vous n’avez donc pas besoin d’avoir un logo, des vidéos ou d’autres contenus de marque fantaisistes avant de lancer votre boutique. Cependant, vous avez toujours besoin de photos de bonne qualité de vos produits, bien sûr.
De plus, nous apprécions la facilité avec laquelle il est possible de magasiner dans un magasin sur le thème d’Alameda, ce qui est important car vous voudriez supprimer les obstacles qui empêchent vos clients de faire leurs achats. Avec Alameda, les clients peuvent voir d’autres photos de produits en survolant une vignette. Vous pouvez également marquer les articles à vendre et afficher les baisses de prix, ce qui contribue à créer un sentiment d’urgence.
Vous pouvez facilement attribuer des produits à différentes catégories et personnaliser votre navigation pour faciliter la navigation des utilisateurs.
Modèle de portfolio
Les portfolios sont importants pour les créatifs, que vous travailliez avec des biens visuels, écrits ou physiques. Un bon portfolio doit mettre en valeur votre personnalité et votre philosophie tout en étant suffisamment simple pour laisser votre travail parler de lui-même. Les clients ne passeront que quelques minutes à regarder votre portefeuille, vous devez donc faire passer votre message clairement et efficacement.
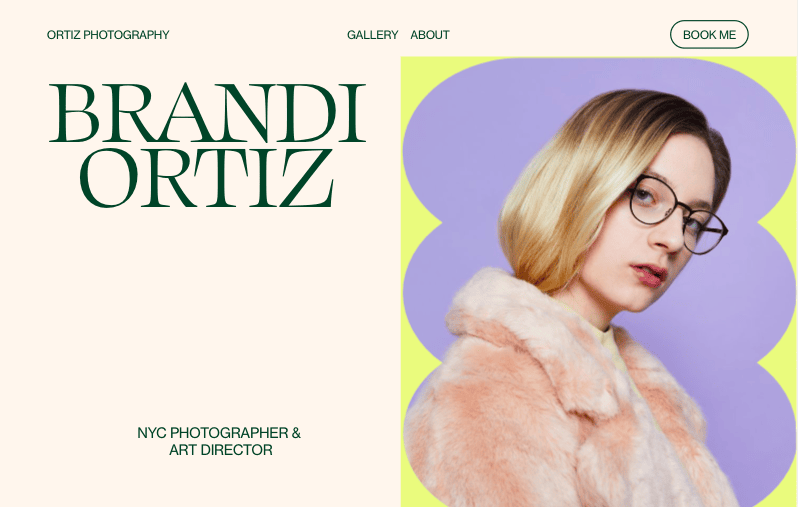
Nous avons mentionné le modèle Tepito plus tôt, et nous l’aimons pour les portfolios car il offre un bel équilibre entre le texte et les visuels. Pour un modèle encore plus visuel, nous recommandons le modèle Ortiz. Avec ce modèle, vous pouvez inclure un texte d’introduction sur vous-même et une galerie présentant votre travail sous forme visuelle. Si les gens veulent voir plus de votre biographie ou de votre portfolio, ils peuvent choisir d’utiliser le menu facile à naviguer en haut de la page.
Il laisse beaucoup d’espace entre les visuels et le texte pour laisser l’œil se reposer et apprécier le contenu.
Modèle de blog
Un blog bien conçu présente vos publications récentes afin que les gens sachent que votre site est mis à jour régulièrement. Il est peu probable que les gens s’abonnent à la newsletter de votre blog ou consultent votre contenu s’ils ne peuvent pas dire quand il a été mis à jour pour la dernière fois. Il doit également incorporer des éléments visuels pour que vos publications attirent les lecteurs. Vous pouvez être un excellent écrivain, mais vous aurez toujours besoin de photos de haute qualité pour attirer l’attention des gens.
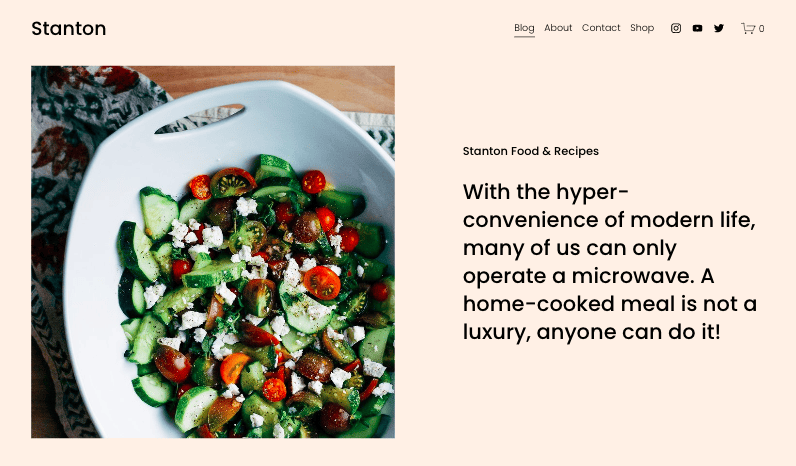
Nous aimons le modèle Stanton pour les blogs. Stanton vous permet d’ajouter un texte de présentation qui informe les gens sur votre blog, ainsi qu’une image. Lorsque les gens défilent vers le bas, vos publications récentes sont affichées dans la vue de la galerie avec un texte d’aperçu, une image et une date. L’exemple ici concerne un blog de recettes, mais le modèle est excellent pour les blogs de voyage, de photographie, de santé ou de design.
Modèle pour les entreprises
La planification en ligne est si importante pour les entreprises et les consultants indépendants. Un site Web avec des fonctionnalités de réservation bien conçues (comme un calendrier en ligne) élimine le besoin pour les clients potentiels d’appeler ou d’envoyer un e-mail et d’attendre une réponse de votre part. Cela évite également d’avoir à faire des allers-retours pour déterminer la disponibilité. Plus il est facile pour les gens de programmer des appels, plus ils le feront.
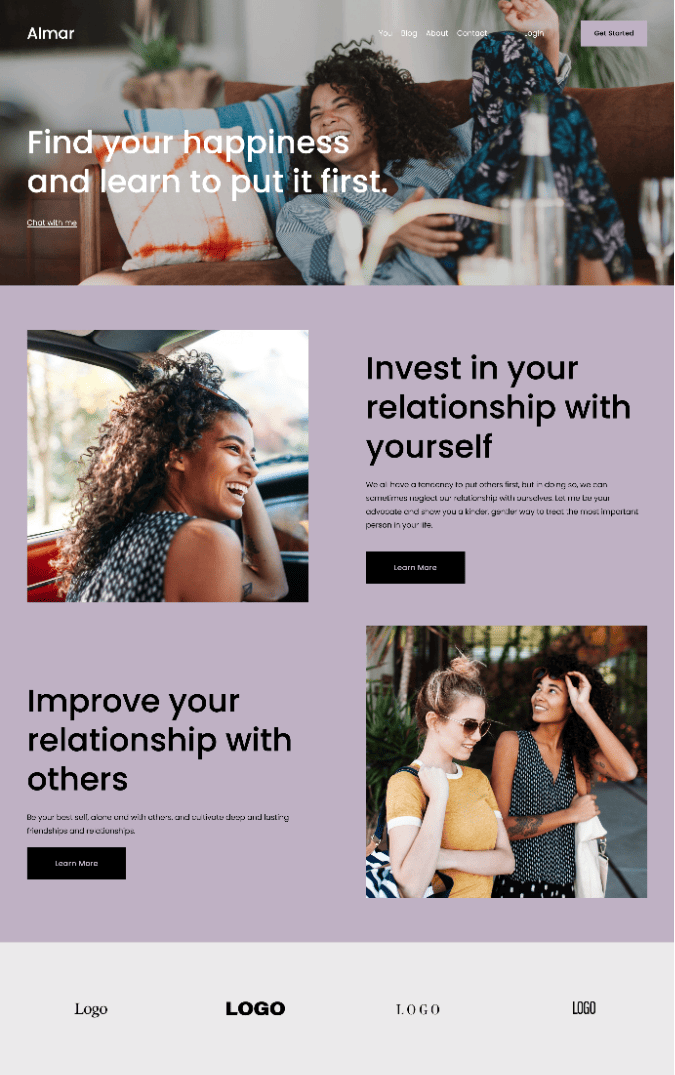
Nous aimons le modèle Almar pour les entreprises et les consultants car il dispose d’un outil de planification en ligne facile à utiliser. Il vous permet également d’ajouter des zones faciles à naviguer pour informer les gens des différents services que vous proposez. Vous pouvez même ajouter des sections pour les logos des clients et les témoignages afin de renforcer la confiance avec les clients potentiels.
Modèle de landing page
Parfois, vous n’avez pas besoin d’un site Web complet pour votre service ou votre entreprise. C’est généralement le cas lorsque vous avez un seul événement, produit ou service et que vous voulez simplement que les gens s’y inscrivent. Une page de destination unique est également un bon moyen de « garer » un site Web qui n’a pas encore été lancé. Souvent, il vaut mieux avoir une page de destination que de ne pas avoir de présence en ligne du tout.
Votre page de destination doit être visuellement intéressante, facile à utiliser et donner aux gens un sentiment d’urgence. Les meilleurs modèles de pages de destination vous permettent d’ajouter de grandes images passionnantes, des informations essentielles sur votre événement ou produit, et un appel à l’action clair, qu’il s’agisse de RSVP, d’inscription, d’achat ou simplement de contact avec votre entreprise.
Votre appel à l’action n’a pas besoin d’être un bouton. Cela peut être un message disant aux gens de faire quelque chose. Votre page de destination peut également être liée à d’autres informations sur votre entreprise, telles qu’une page parent ou un profil Instagram.
Nous aimons le modèle Wycoff pour les pages de destination car il contient tous ces éléments. Le but du site est indubitable et l’appel à l’action est difficile à manquer.
Les meilleurs modèles Squarespace dans la version 7.0
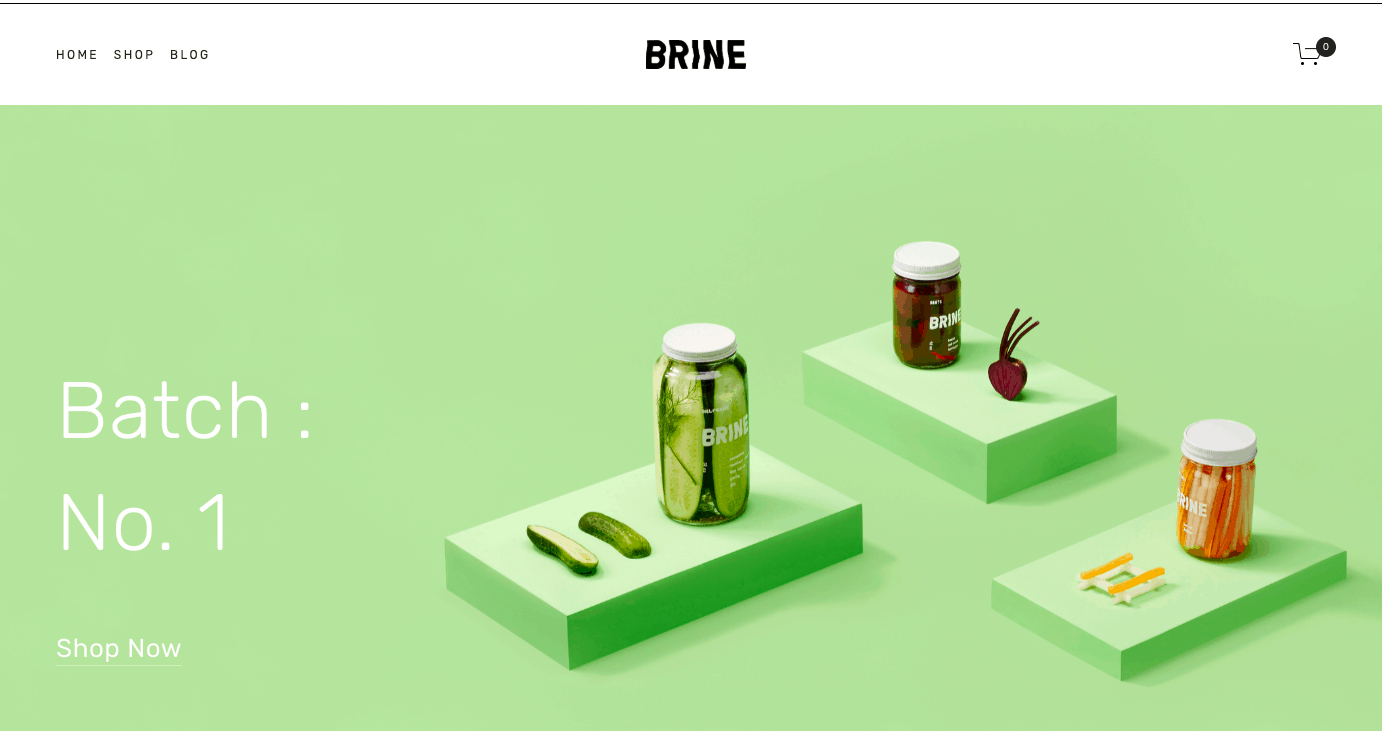
Si vous décidez d’opter pour un modèle version 7.0, un bon point de départ est la famille de modèles Brine. C’est le plus populaire et le plus flexible, utilisé pour créer plus de 40 modèles. Il a une page de produits avancés, un défilement de parallaxe et une page d’index empilée.
Voici le modèle Brine original en action, qui est la base d’une boutique en ligne qui vend des cornichons. Maintenant, je ne connais pas le potentiel commercial, mais le design est superbe.
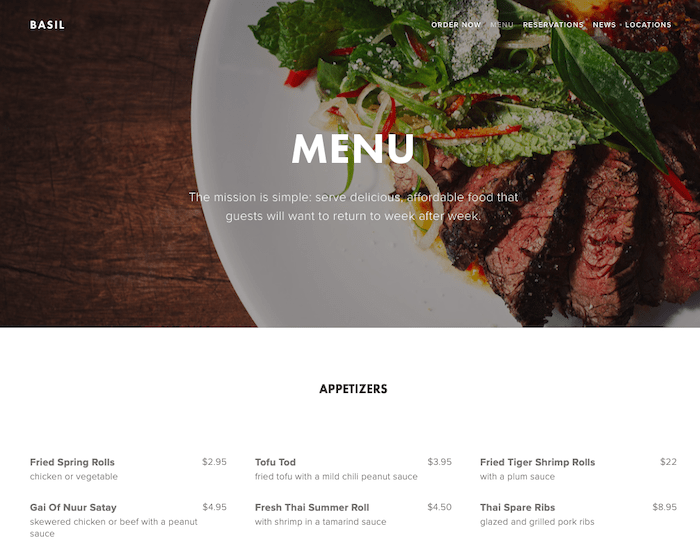
Mais voici la magie des familles de modèles : voici Brine complètement transformé en un site Web de restaurant appelé Basil. Ci-dessous se trouve la page de menu, qui utilise une « page de collection » pour ajouter des éléments.
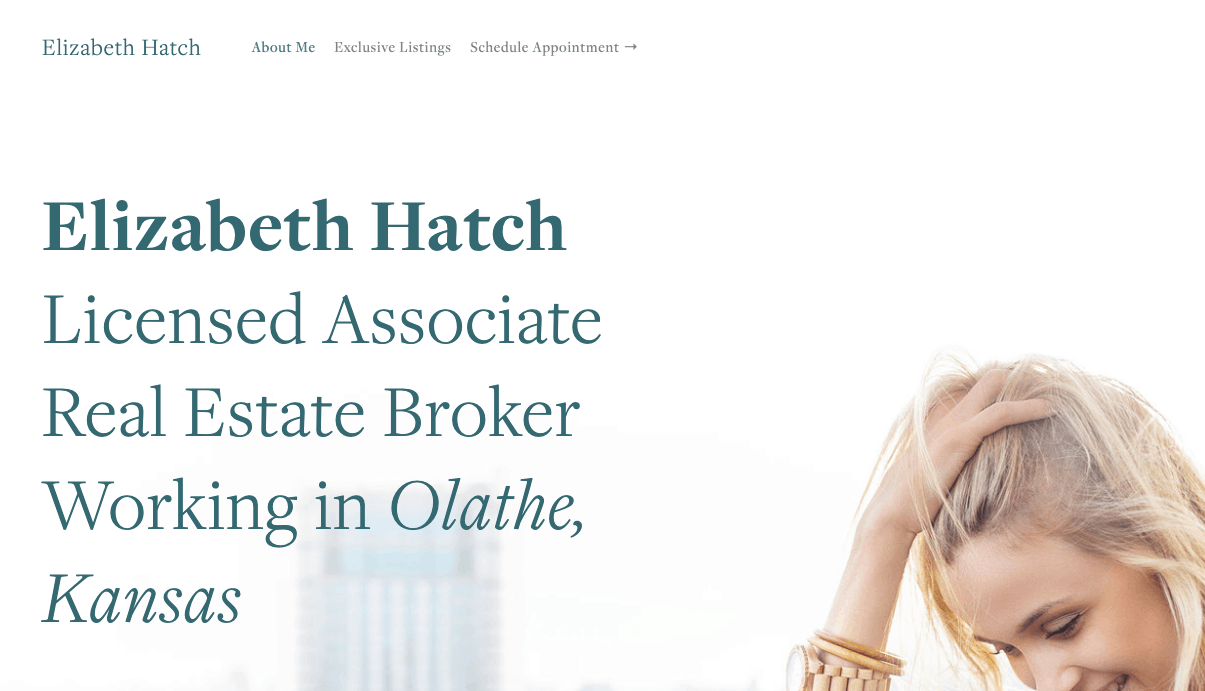
Et le revoici, transformé en un modèle appelé Hatch, qui fonctionnerait parfaitement pour un site Web personnel ou une page de portfolio de pigiste.
Voici d’autres exemples que j’aime beaucoup :
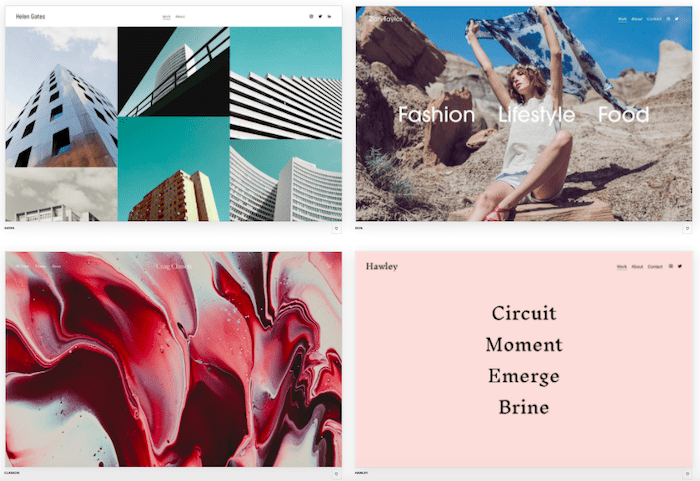
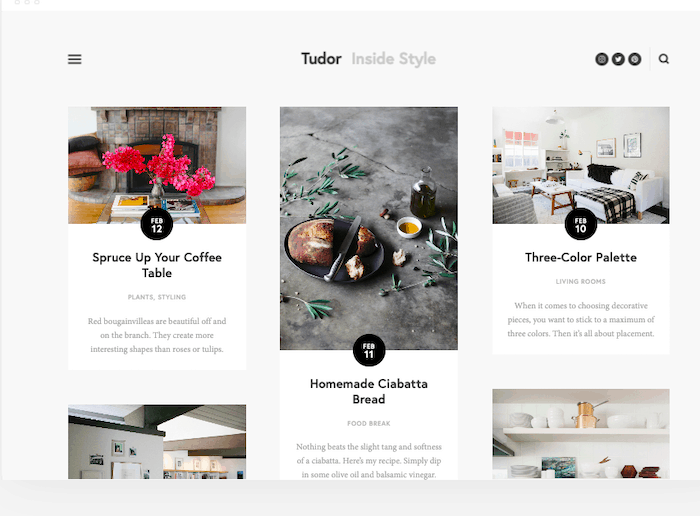
Superbe modèle de blog Squarespace – Tudor
Je veux dire, regardez ça. Tudor est un style magazine, propre, avec une disposition en 3 colonnes (qui peut être adaptée), une belle typographie moderne, des icônes de médias sociaux minimales. Ça me donne envie de créer un blog juste pour jouer avec ce template.
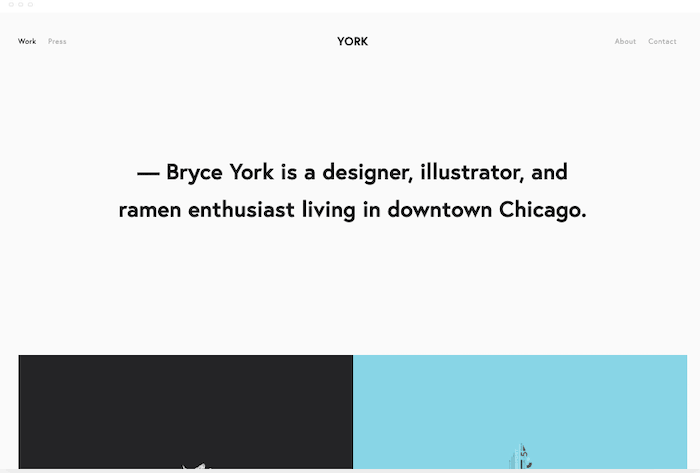
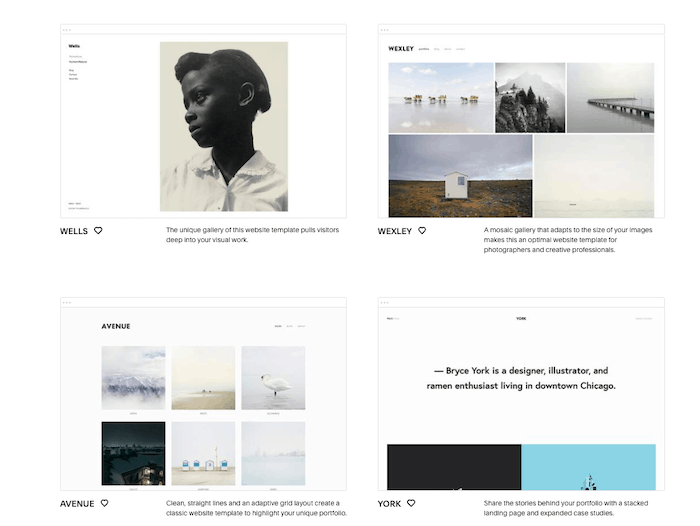
Magnifique modèle Squarespace pour un portfolio – York
York est utilisé ici pour un designer, mais quiconque crée avec des médias visuels peut faire briller son travail. Les images occupent le devant de la scène et vous obtenez plus d’informations lorsque vous les survolez, ce qui est parfait pour une description rapide de projets ou des études de cas.
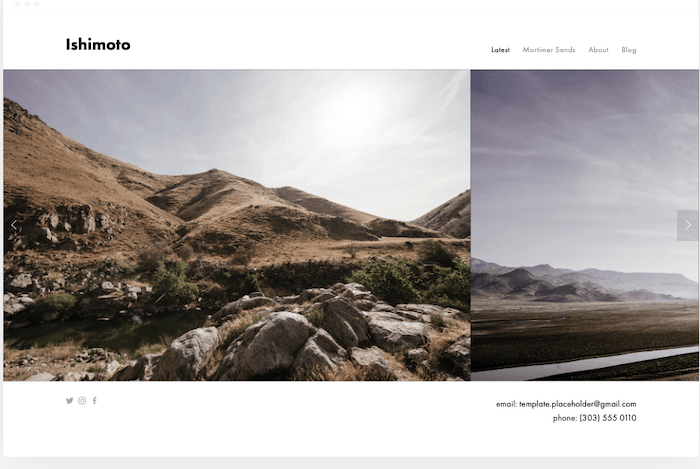
Meilleur modèle Squarespace pour les photographes – Ishimoto
J’aime beaucoup la façon dont ce thème Ishimoto vous permet de mettre en évidence une grande image et permet aux utilisateurs de naviguer rapidement dans une galerie grâce au carrousel. C’est minimaliste, efficace et beau. Conseil : trouvez plus d’informations sur les créateurs de sites Web de photographie ici.
Quel degré de personnalisation puis-je obtenir avec la version 7.0 ?
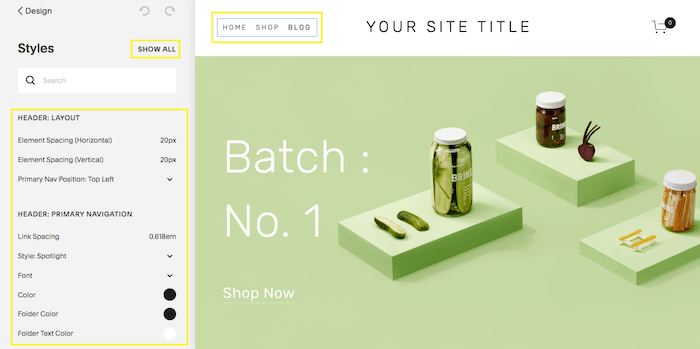
Comme vous l’avez vu avec la famille Brine, vous pouvez complètement transformer votre modèle en déplaçant des éléments et en utilisant les options de personnalisation standard. Tout cela se fait via les styles de site.
Exemple de styles de site avec le modèle Brine
Les styles de site vous permettront de modifier des éléments tels que :
- Typographie : (famille de police, couleur et taille)
- Tailles et valeurs (pour le rembourrage, l’espacement, etc.)
- Rapport hauteur/largeur des images
- Image de fond
- Afficher et masquer des éléments
- Et plus…
Après avoir effectué les modifications, vous pouvez décider de les annuler ou de les enregistrer. S’ils sont enregistrés, ils apparaîtront en direct sur votre site.
Mais si vous voulez encore plus d’options de personnalisation, vous avez de la chance car Squarespace propose également :
- Modèles vierges : choisissez un modèle de site Web vierge au lieu d’utiliser une démo avec son contenu, cela pourrait vous donner plus de contrôle créatif.
- Code personnalisé : Oui, vous pouvez ajouter du HTML ou du CSS pour créer un site Web entièrement personnalisé. Mais vous aurez besoin du plan Business pour le faire, et le support ne vous aidera pas si quelque chose ne va pas (jusqu’à ce que vous supprimiez le code personnalisé).
- Fonctionnalités premium : en fonction de votre forfait Squarespace, vous pouvez ajouter des fonctionnalités premium telles que les blocs de code susmentionnés, l’injection JavaScript, etc.
Une dernière chose à noter : lorsque vous vous inscrivez pour un essai gratuit de Squarespace, toutes les fonctionnalités Premium sont automatiquement activées. Cependant, vous les perdrez si votre plan ne les prend pas en charge plus tard.
Les modèles Squarespace sont-ils compatibles avec les mobiles ?
Par défaut, oui. Tous les modèles Squarespace sont conçus pour être réactifs, de sorte que les éléments se réorganisent pour s’afficher correctement sur les écrans de toutes tailles.
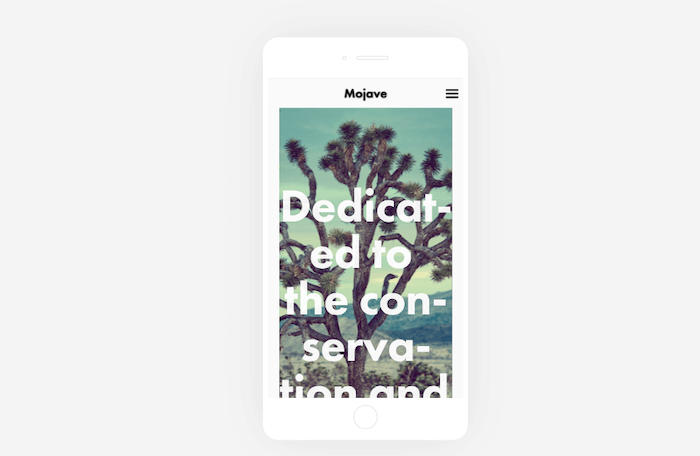
Cependant, dans la version 7.0, vous avez la possibilité de modifier quelques éléments, au cas où vous auriez besoin de rendre le site agréable à jouer. Par exemple, voyez comment le titre sur ce thème Mojave est trop gros pour un petit écran ?
Le titre devra peut-être être raccourci ou redimensionné manuellement pour les mobiles
De plus, vous pouvez rendre votre site encore plus adapté aux mobiles en suivant quelques conseils et astuces.
Combien coûtent les modèles Squarespace ?
C’est facile : ils sont tous gratuits. Vous ne payez que le coût de votre forfait Squarespace.
Mais vous pouvez également acheter des modèles sur mesure directement auprès de designers externes. Ceux-ci ont tendance à osciller autour de la barre des 100 à 300 $.
Quelles sont les différences entre les modèles Squarespace dans les versions 7.0 et 7.1 ?
Lorsque vous vous inscrivez à un nouveau site Web Squarespace, les modèles les plus récents de Squarespace (version 7.1) vous sont automatiquement présentés :
Cependant, si vous faites défiler la page, vous verrez à la place une option permettant de choisir parmi les modèles de la version 7.0 antérieure :

Visuellement, il n’y a pas une grande différence entre les modèles 7.0 et 7.1 – les deux versions offrent des conceptions de sites Web élégantes qui reflètent la marque unique de minimalisme de Squarespace.
Sur le plan fonctionnel, cependant, il y a quelques différences clés à connaître. À mon avis, le plus important est que les modèles Squarespace 7.1 utilisent le même modèle de base, ce qui signifie que quel que soit le modèle que vous choisissez, vous aurez accès aux mêmes options de mise en page et de style que tout autre modèle.
De plus, la version 7.1 propose plus de 100 sections prédéfinies (titres, texte, images, galeries et plus), qui peuvent être ajoutées à n’importe quelle page. Cela vous donne finalement un meilleur contrôle sur la conception de votre site.
Décomposons ces différences plus en détail :
| Fonctionnalités | Squarespace Version 7.0 | Squarespace Version 7.1 |
|---|---|---|
| Templates | Vous permet de basculer entre les modèles, même après avoir déjà commencé à utiliser un modèle | N’autorise pas le changement de modèle. Cependant, vous avez un meilleur contrôle sur la mise en page et la conception de votre modèle, ce qui signifie que vous pouvez complètement réviser votre modèle si nécessaire (voir la ligne suivante) |
| Design | Les polices, les couleurs et les styles sont définis par modèle – vos options pour les personnaliser sont limitées. Les ajustements sont effectués page par page. Cependant, vous avez la possibilité de modifier HTML, CSS et JS sur le plan Business de Squarespace | Tous les modèles ont les mêmes options de style et de mise en page, vous avez donc plus de liberté de personnalisation. Les ajustements peuvent être effectués section par section, et le système d’édition Fluid Engine de Squarespace vous permet de faire glisser et déposer du contenu où vous le souhaitez. Comme avec 7.0, vous pouvez également injecter du code personnalisé si vous avez un plan Business |
| Responsive | Tous les modèles sont adaptés aux mobiles. Certains modèles 7.0 vous permettent de spécifier vos propres styles pour afficher certains éléments sur mobile (par exemple, la police, la taille du logo, les barres de navigation) | Tous les modèles sont automatiquement adaptés aux mobiles. Vous pouvez également personnaliser la version mobile de votre site sans que cela n’affecte la conception du bureau. |
| Blog | Les options de mise en page sont limitées et déterminées par le modèle que vous choisissez (par exemple, affichage en liste ou en grille) | Vous obtenez un meilleur contrôle sur la mise en page, car tous les modèles offrent les mêmes options (grille, colonne unique, affichage de la maçonnerie et plus) |
| Boutique en ligne | Utilise les « pages de produits ». Maximum de 200 produits et utilise la navigation par catégorie sans menus déroulants. Des fonctionnalités telles que la vue rapide, le zoom d’image et les listes d’attente ne sont disponibles qu’avec certains modèles | Utilise les « pages de magasin ». Maximum de 10 000 produits et utilise la navigation par catégorie avec des menus déroulants. Un meilleur contrôle de la mise en page car vous pouvez ajouter des sections aux pages de magasin. Vue rapide, zoom d’image et listes d’attente disponibles avec tous les modèles |
| Galleries d’images | Offert via les « pages de la galerie ». Options d’affichage limitées à deux mises en page uniquement | Utilise plutôt les « sections de la galerie », ce qui signifie que vous pouvez les ajouter à n’importe quelle page. Dispositions plus polyvalentes disponibles (bandes, maçonnerie, bobine, etc.) |
| Personnalisation | Vous permet de créer un site Squarespace personnalisé à partir de zéro. Recommandé uniquement si vous avez une expertise technique et avez besoin d’un site personnalisé | Non disponible actuellement pour la version 7.1 |
Puis-je passer d’un modèle version 7.0 à un modèle 7.1 ?
Malheureusement, il n’y a aucun moyen de passer d’un modèle Squarespace version 7.0 à un modèle 7.1. Si vous avez un site existant construit avec un modèle 7.0, la seule façon de passer à la version 7.1 serait de reconstruire manuellement votre site. Cela signifie recréer la mise en page et copier et coller sur le contenu existant.
Puis-je trouver des modèles Squarespace ailleurs ?
Oui, comme indiqué ci-dessus. Recherchez simplement « Modèles Premium Squarespace » et vous rencontrerez quelques développeurs spécialisés dans la vente de conceptions Squarespace personnalisées. Idéalement, ces entreprises peuvent installer directement le modèle dans votre compte Squarespace (si vous avez un site Squarespace existant).
Sachez cependant que de nombreux modèles nécessitent l’utilisation de la plateforme de développement Squarespace – et celle-ci n’est actuellement disponible que pour la version 7.0. Pour la version 7.1, vous pouvez également acheter des kits de modèles Squarespace sur certains sites Web qui contiennent des instructions de configuration étape par étape (vous utilisez essentiellement leurs illustrations et créez vous-même le design dans Squarespace). Cela semble être un détour complexe, mais pourrait être utile si vous souhaitez modifier votre site de manière indépendante ultérieurement.
Chose importante à noter : si vous copiez et collez simplement le code vous-même, il ne sera pas pris en charge par Squarespace.
Quant aux autres avantages et inconvénients d’un modèle Premium Squarespace ? Je dirais que le principal avantage est que votre site se démarquera de la foule. Même avec toutes les options de personnalisation, vous trouverez probablement de plus en plus de sites qui ressemblent beaucoup au vôtre.
Mais cela peut aussi être coûteux, surtout si vous devez acheter des modifications plus tard. Bien sûr, il y aura des frais fixes pour le modèle premium, mais vous serez lié au code du développeur, et il se peut qu’il n’offre pas une assistance illimitée.
Conclusion : Avantages et inconvénients des modèles de site Web Squarespace
Il y a beaucoup à aimer dans les modèles Squarespace – et encore plus avec la version 7.1. La conception du site Web est impeccable, comme prévu, mais la personnalisation et la gamme semblent également donner juste ce qu’il faut de choix sans être écrasantes.
Avantages des modèles Squarespace
- Élégant et esthétique
- Sélection décente
- Bonne flexibilité et options de personnalisation (surtout avec la version 7.1)
- Vous pouvez ajouter un code personnalisé
Cependant, je peux comprendre comment certaines personnes voudraient plus d’options ou de choix de personnalisation. Dans ce cas, je vous recommanderais probablement de regarder Wix (suffisamment flexible pour tout placer manuellement depuis l’éditeur), Weebly (qui vous permet d’ajuster le code à votre guise), ou même Webflow (qui vous offre un contrôle total sur votre conception du site, sans avoir besoin d’aucun codage).
Inconvénients des modèles Squarespace
- La personnalisation avancée peut nécessiter des fonctionnalités premium
- Ils s’appuient sur de grandes et belles images. Si votre contenu n’est pas d’aussi bonne qualité, les modèles semblent rapidement moins attrayants
- Les modèles sont personnalisables, mais toujours basés sur des grilles rigides. Vous n’obtenez pas un contrôle total sur les éléments comme avec d’autres constructeurs plus flexibles.
Et cela couvre à peu près tout. Avez-vous autre chose à savoir sur les modèles Squarespace ? Faites-le moi savoir dans les commentaires ci-dessous.
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE