Tooltester fonctionne grâce au soutien de nos lecteurs. Nous pouvons recevoir une commission d’affiliation lorsque vous effectuez un achat en cliquant sur nos liens. Cela n’a bien entendu aucun impact sur le coût de votre abonnement.
Besoin d’une source d’inspiration ? Que vous soyez un créatif, un artisan, un peintre, un designer, un architecte, un artiste ou un photographe, votre portfolio est votre plus belle carte de visite.
Mais encore faut-il pouvoir le présenter sous son meilleur jour et au plus large public possible.
 Page d’accueil de Format, l’un des meilleurs éditeurs de portfolio
Page d’accueil de Format, l’un des meilleurs éditeurs de portfolio
Dans cet article, nous vous présentons de superbes portfolios, créés avec des CMS comme WordPress ou des éditeurs de sites web comme Wix.
Qu’est-ce qu’un portfolio ?
On confond parfois le CV avec le portfolio. Pour les métiers créatifs c’est en partie justifié car l’employeur a besoin de voir vos travaux antérieurs pour se faire une idée de vos compétences.
Présenter ses réalisations
Un portfolio est un site internet qui sert à conserver une trace de vos réalisations dont vous êtes le plus fièr(e). Il prend donc souvent la forme d’un site internet mais on peut aussi utiliser Instagram ou une autre plateforme pour augmenter sa visibilité.

Aperçu des templates de portfolios Wix
Portfolio ou site vitrine ?
Pour les entreprises, on parlera plutôt de site vitrine, le portfolio en ligne étant un terme “réservé” aux créatifs. Au sens premier, le portfolio est une pochette qui contient des photographies ou des estampes. On parle aussi de portfolio dans la mode, pour présenter son travail.
Créer un site web ou utiliser un réseau social ?
Aujourd’hui, le portfolio est surtout un portfolio en ligne ou un compte sur l’un des réseaux sociaux graphiques (Pinterest, Instagram, Facebook…). L’idéal est d’avoir les deux et de mettre le fil Instagram sur son site web. Le site web a aussi l’avantage d’avoir plus d’espace pour les descriptions et explications.
Page d’accueil du site Ucraft
La galerie d’images a donc une place centrale dans tous les portfolios. C’est pourquoi les exemples qui suivent sont tous très visuels et impactants.
Pourquoi créer un portfolio ?
Dans les secteurs artistiques ou créatifs, le portfolio s’avère pratiquement incontournable, qu’il prenne la forme d’un site internet ou d’un compte Instagram. C’est un outil pour présenter son travail.
Idéal pour les designers
Un designer graphique, par exemple, pourra montrer ainsi à ses prospects ou son futur employeur des logos ou des maquettes qu’elle ou il a réalisées. De même pour le développeur web ou web designer, qui peut montrer des sites web et des landing pages.
Pour les motion-designers, même chose : le portfolio permet de donner un aperçu complet des animations visuelles réalisées.

Templates Squarespace pour créer un portfolio
Les métiers artistiques s’en servent depuis longtemps…
Les photographes, illustrateurs, graphistes, calligraphes mais aussi les artistes et artisans trouvent, eux aussi, dans le portfolio la meilleure manière de se vendre.
Utile pour les nouveaux métiers du numérique
De nouveaux métiers du numérique ont aussi de plus en plus recours à un portfolio (ou un site qui contient une page portfolio).
C’est le cas du métier de rédacteurs ou concepteurs web, qui doivent prouver qu’ils savent écrire tous types de textes : landing pages, posts de blogs, pages fixes, slogans, fiches produit…

Templates WordPress
Ces secteurs sont aussi assez concurrentiels : le portfolio est une façon originale et impactante de montrer son travail et donc une manière de retenir l’attention pour sortir du lot.
1. Le portfolio de David Milan
Artiste 3D et illustrateur, il est spécialisé en typographie. Pour créer son portfolio et présenter son travail, il a choisi le géant Wix et ses nombreux modèles.

URL du portfolio : David Milan
Éditeur utilisé pour créer le site web : Wix
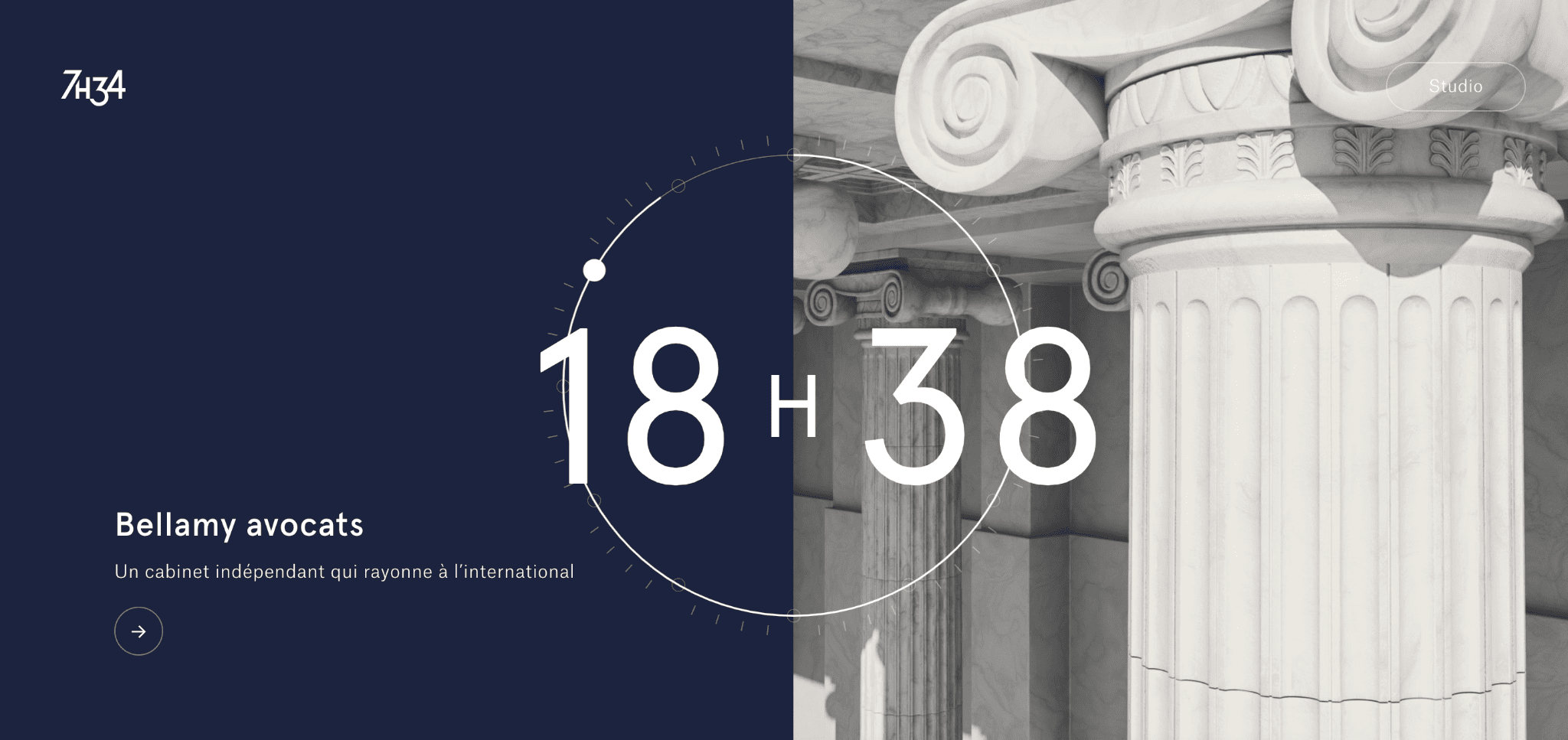
2. Le portfolio de 7h34
Le studio nantais a choisi WordPress pour organiser et présenter ses projets. Identité visuelle, photographie professionnelle, packaging, motion design…
L’agence met ses compétences et sa créativité au service de clients variés : opticiens, studio d’architecture, agence de conseil, décoration d’intérieur…

URL du portfolio : 7H34
CMS utilisé pour le site internet : WordPress
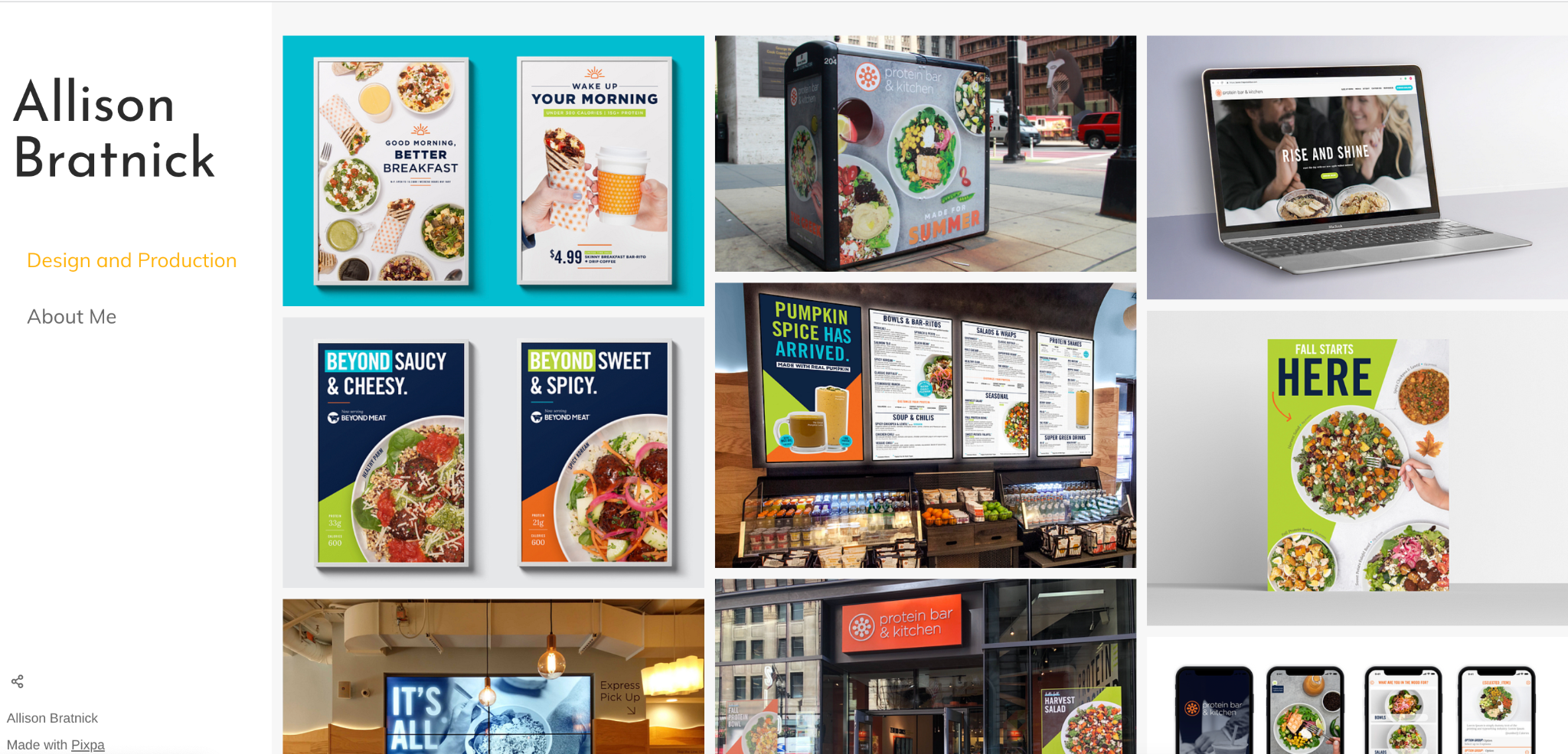
3. Le portfolio d’Alison Bratnick
Designer vivant à Boulder, Colorado, Allison est passionnée de santé et de bien-être.
Elle choisit de travailler avec des entreprises qui apportent des changements positifs au monde. C’est aussi une herboriste certifiée.

URL du portfolio : Allison Bratnick
Éditeur utilisé pour créer le site web : Pixpa
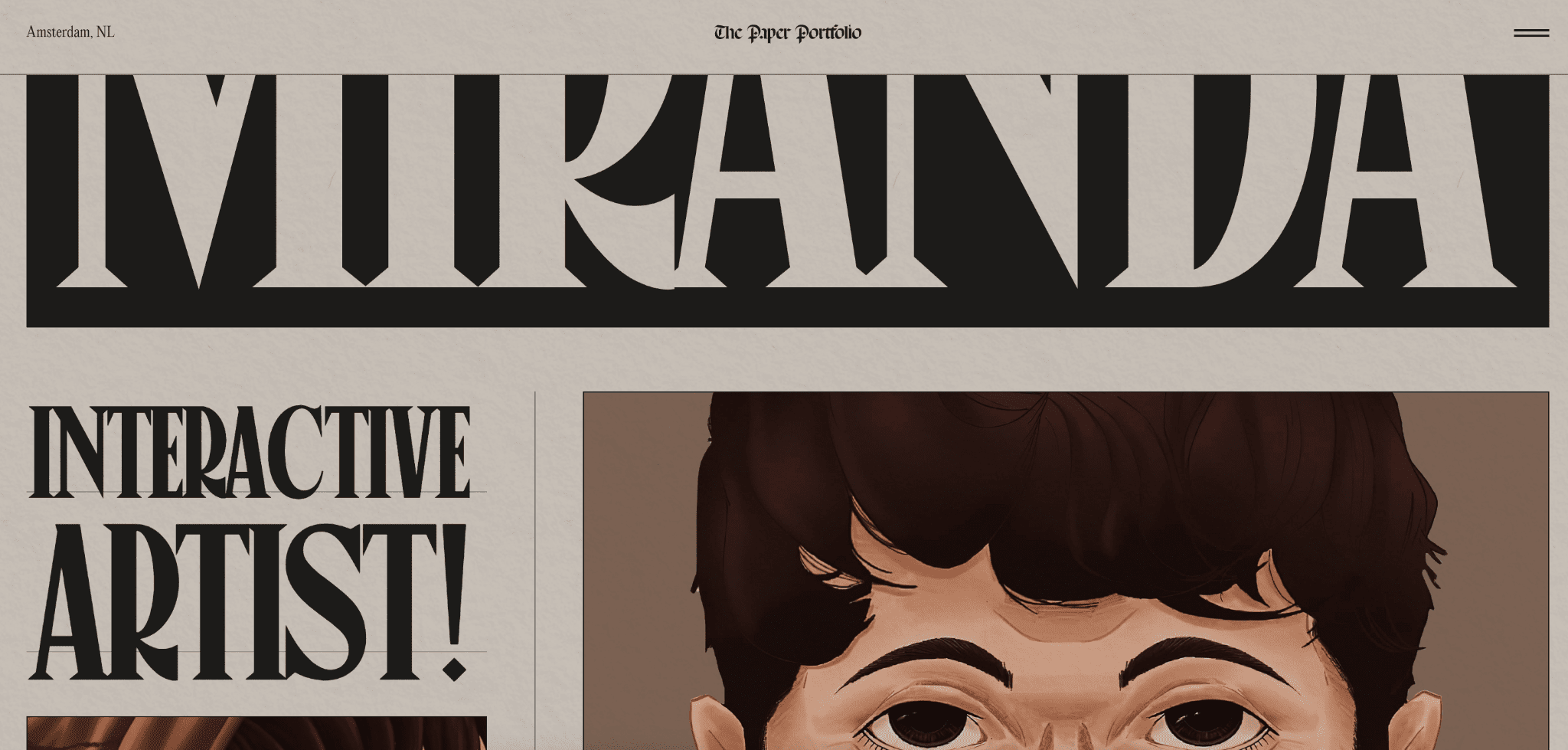
4. Le portfolio de Niccolo Miranda
Voilà un portfolio original ! Tout à la fois artisan, digital art director et creative developer, ce freelancer basé à Amsterdam développe les visuels d’entreprises variées.
Il a gagné le FWA award.

URL du portfolio : Niccolo Miranda
CMS utilisé pour créer le site : Webflow
5. Le portfolio Gabriel Matula
Photographe éditorial, vidéaste et créateur de contenu de Buenos Aires vivant actuellement en Europe. Pendant près de vingt ans de carrière, il a travaillé dans le Motion Graphics Design, les VFX et les films, que ce soit pour Samsung, Vogue, L’Oréal, ou encore Vice Media. Il a été récompensé aux IPA, International Photography Awards 2015 avec le 1er prix dans la catégorie Beauty Portrait.

URL du portfolio : Gabriel Matula
Éditeur utilisé pour créer le site web : Pixpa
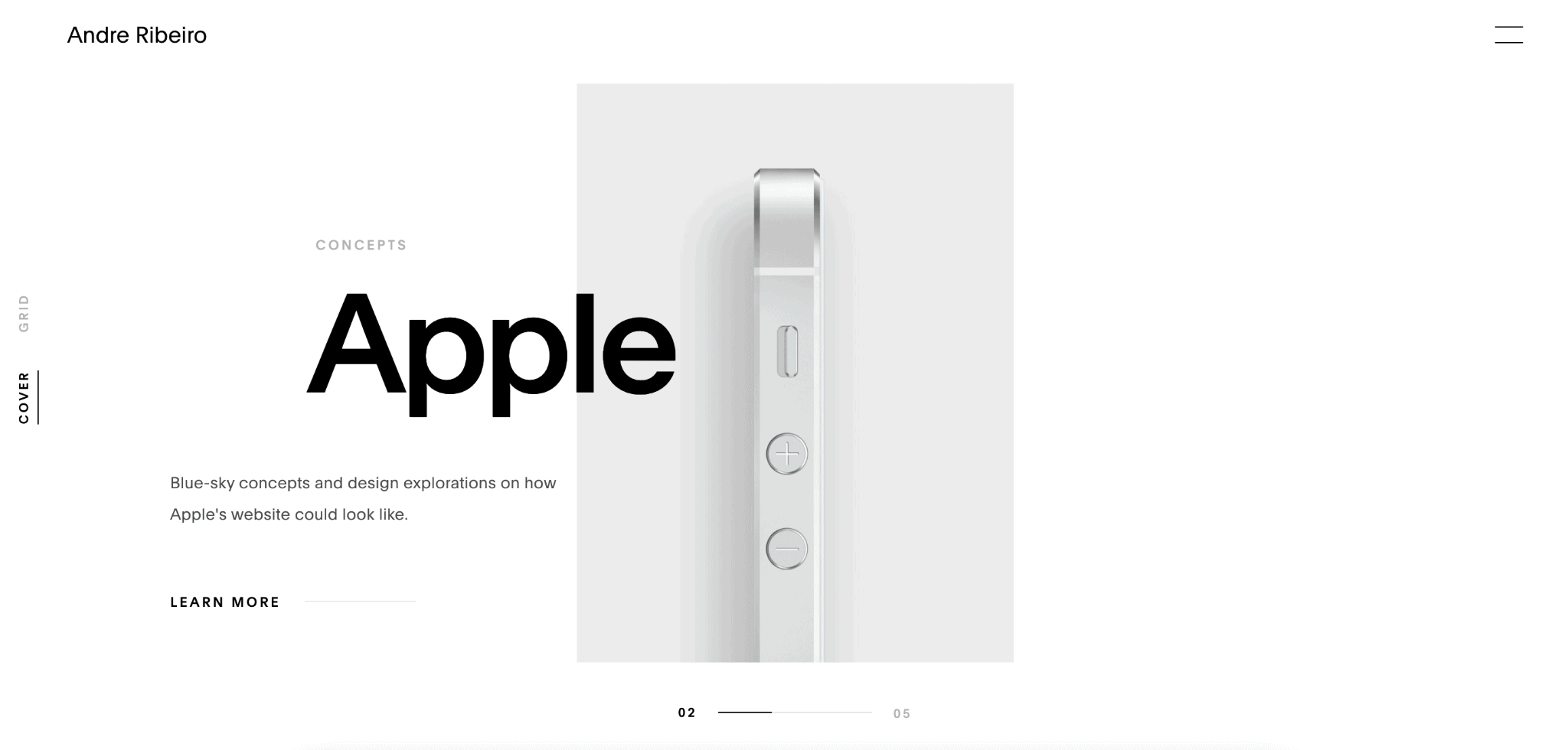
6. Le portfolio de Andre Robeiro
Basé à Brooklyn, New York, ce designer web travaille actuellement pour Squarespace.
Pas étonnant donc qu’il ait choisi cette plateforme pour créer son portfolio et nous montrer ses créations.

URL du portfolio : Andre Ribeiro
Éditeur utilisé pour créer le site internet : Squarespace
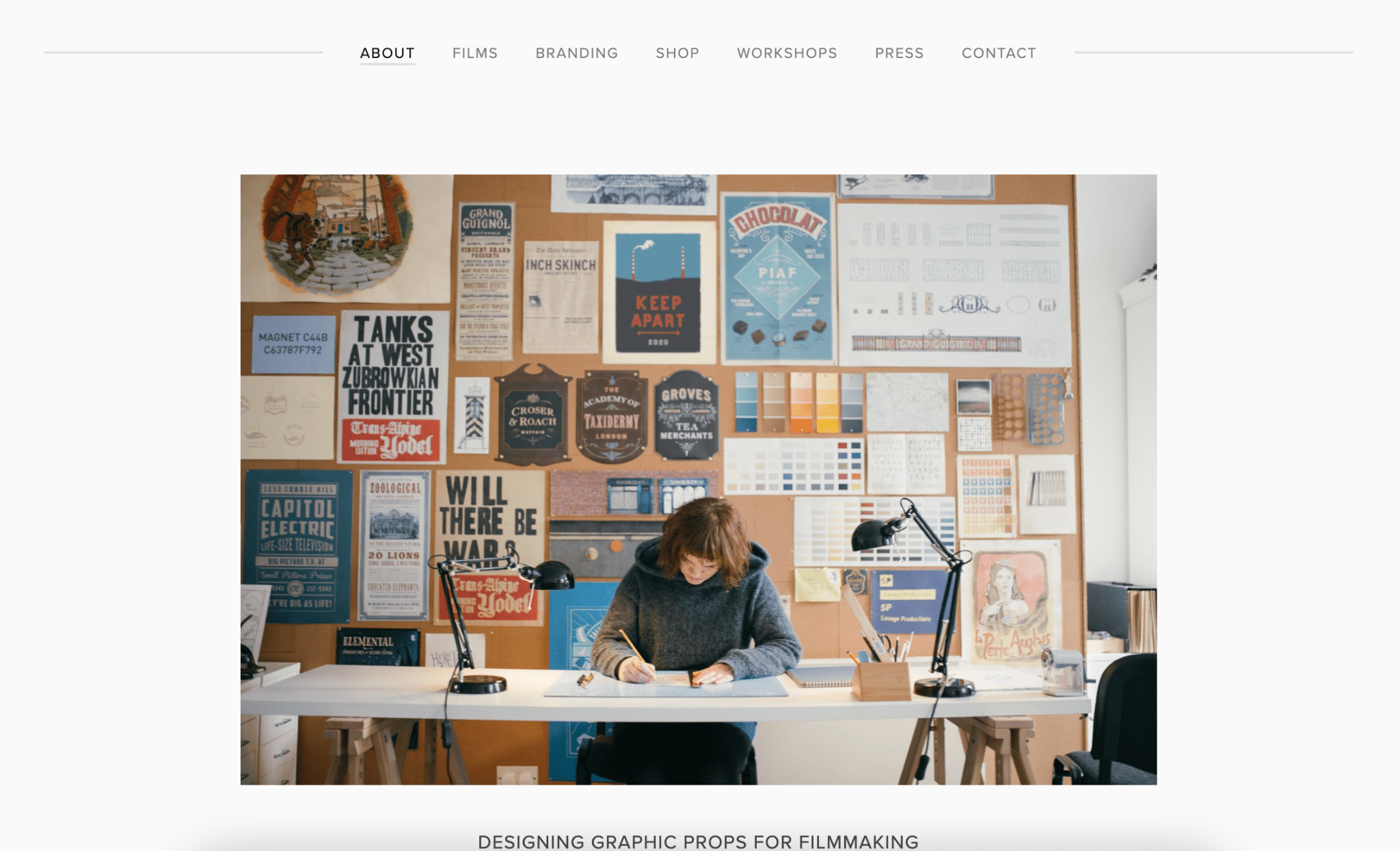
7. Le portfolio d’Annie Atkins
Son premier job ? La troisième série de The Tudors et sans doute sa plus belle expérience. Annie a travaillé sur des plateaux de cinéma depuis, en tant que graphiste et calligraphe.
Un portfolio tout simplement superbe et impressionnant.

URL du portfolio : Annie Atkins
Éditeur utilisé pour créer le site web : Wix
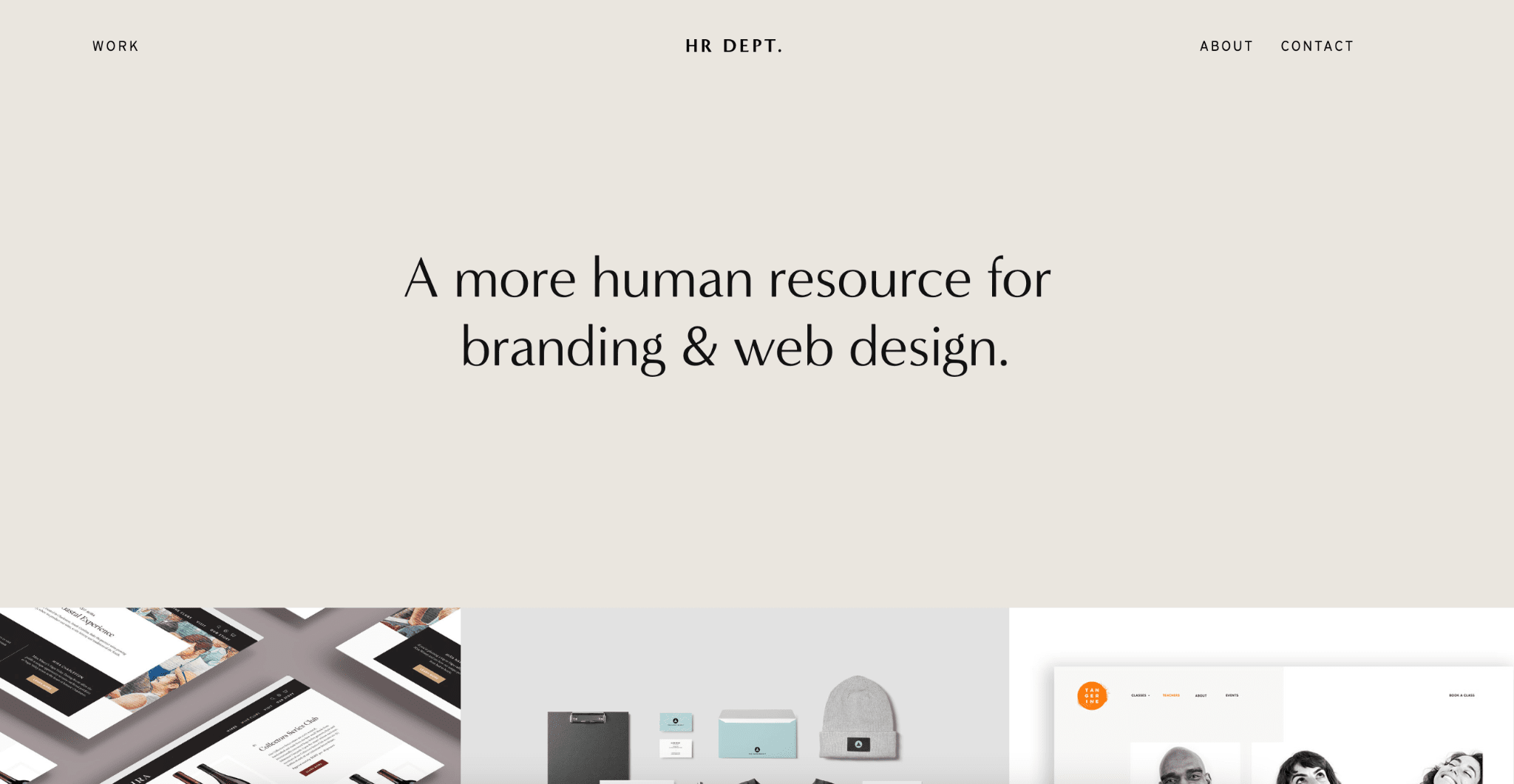
8. Le portfolio de HR Dept
“Juste une autre designer vivant à Brooklyn avec son chat”
Voilà comment la courte biographie de cette designeuse basée à New York. Les pages consacrées au portfolio ne sont pas plus riches en descriptions. L’image prime de long en large.

URL du portfolio : HR DEPT
Éditeur utilisé pour créer le site web : Squarespace
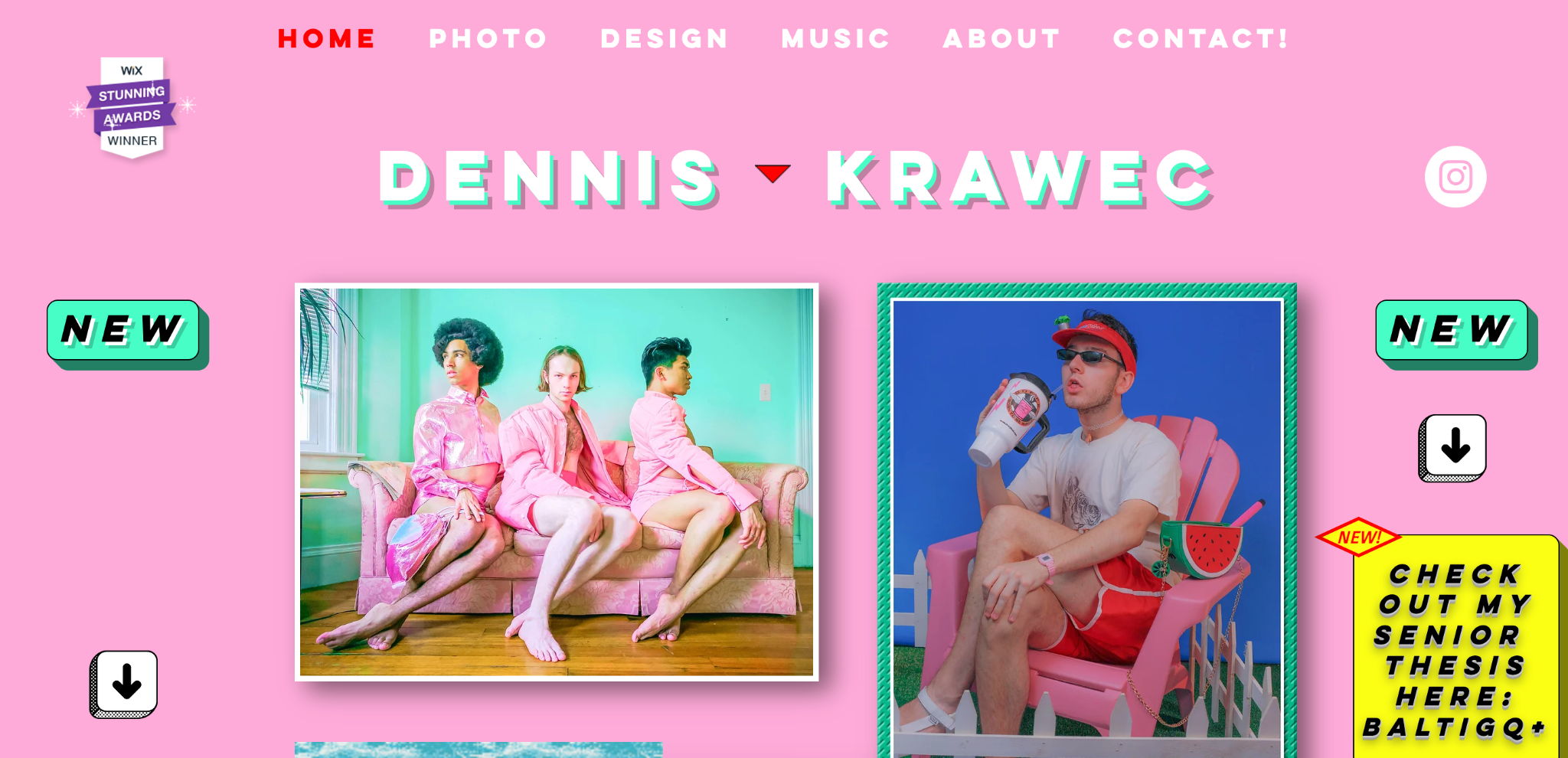
9. Dennis Krawec
Basé à Brooklyn, Dennis se spécialise dans la conception graphique et la photographie audacieuse. Il a travaillé pour de grandes et petites campagnes de marketing.

URL du portfolio : Dennis Krawec
Éditeur utilisé pour créer le site web : Wix
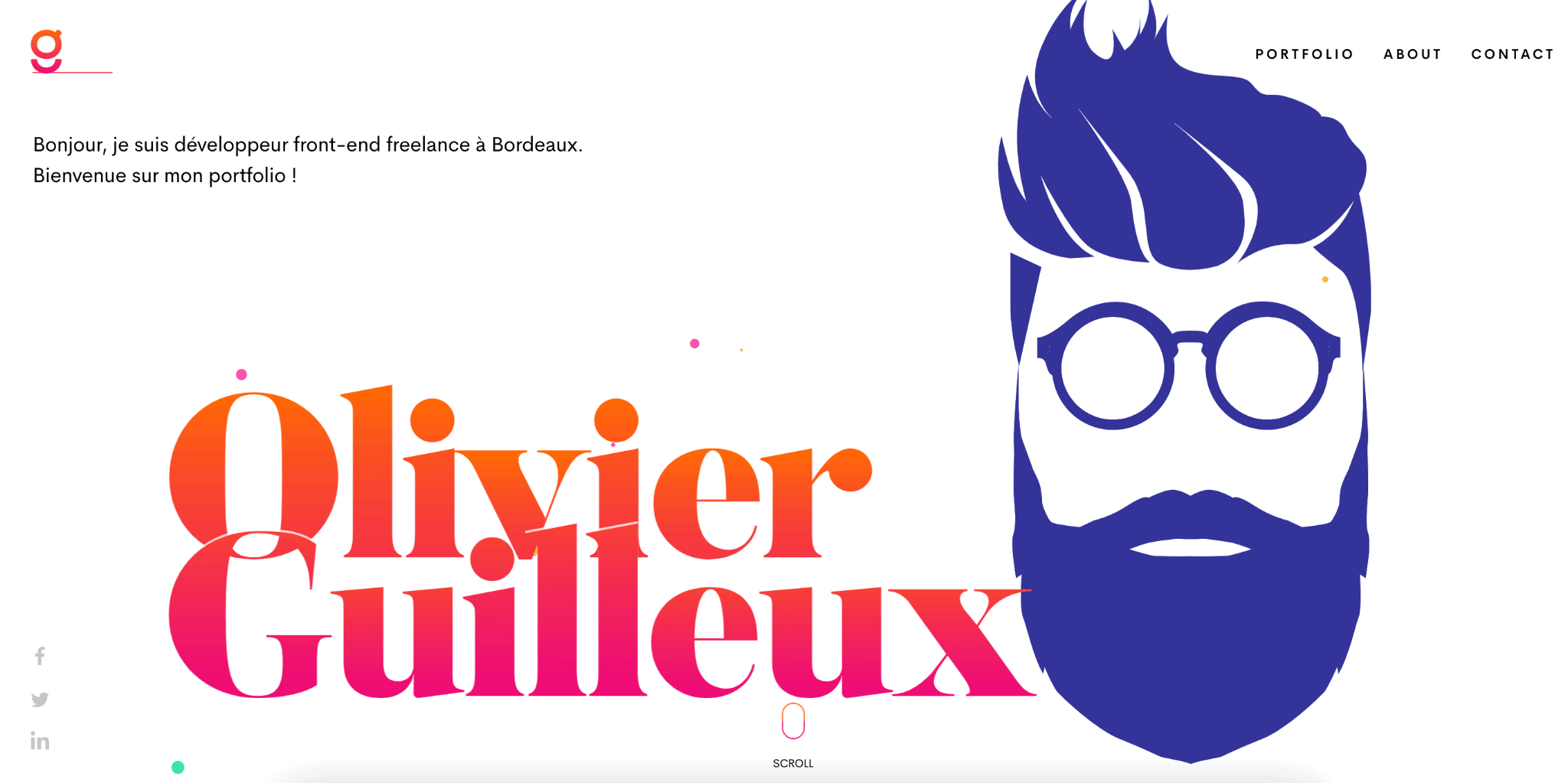
10. Le portfolio de Olivier Guilleux
Ce développeur front-end basé à Bordeaux a choisi WordPress pour créer son portfolio. Il réalise des sites web pour des agences, des studios et des clients de tous les secteurs d’activité. Parmi ses prix, le “Awwwards Site Of The Day & Developer Award”.

URL du portfolio : Olivier Guilleux
CMS utilisé pour le site internet : WordPress
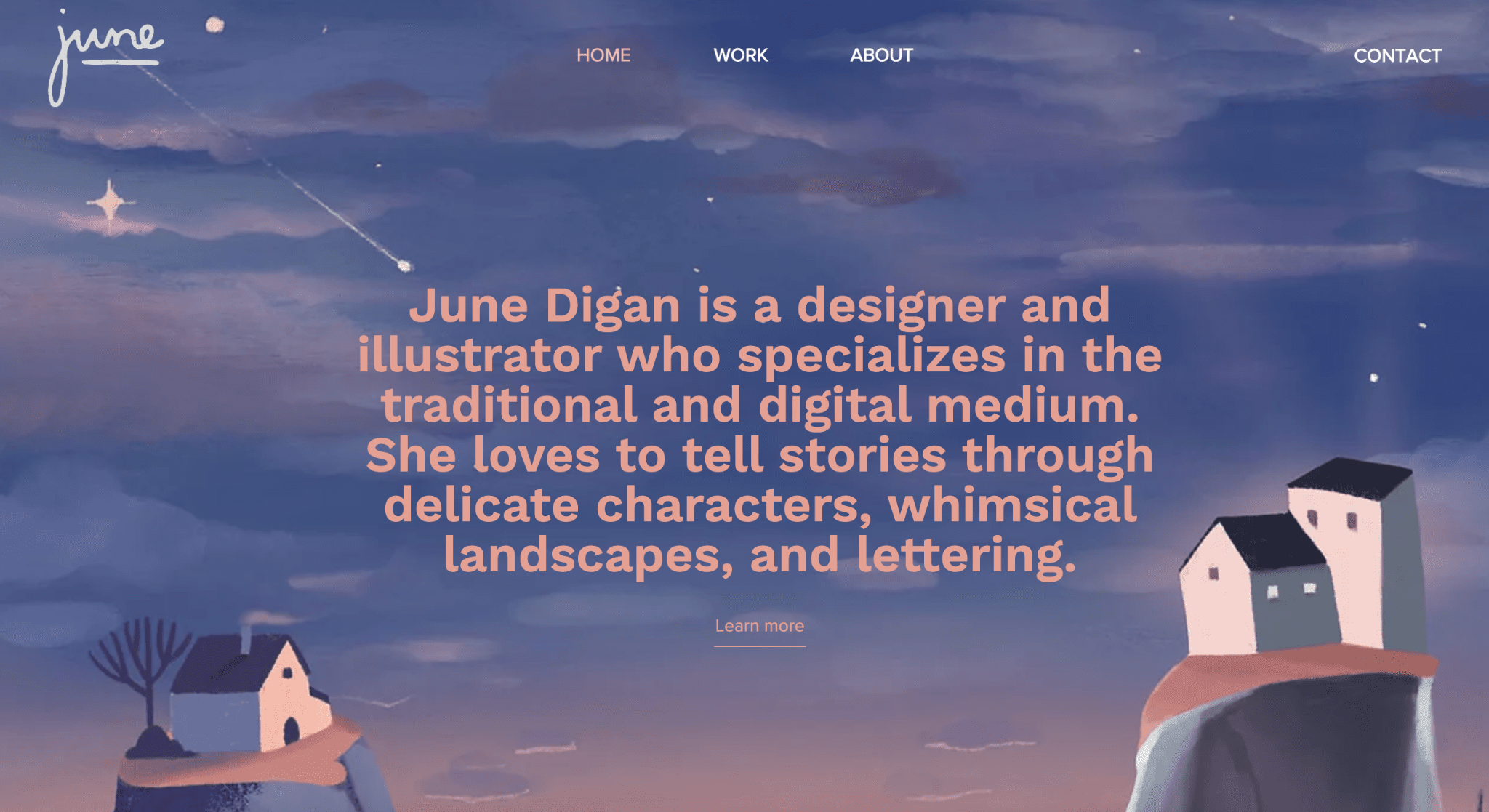
11. Le portfolio de June Digan
Designer et illustratrice spécialisée dans les médias traditionnels et numériques, diplômée des beaux-arts, June utilise l’aquarelle, la gouache et l’acrylique.
Ses œuvres ont été présentées dans diverses expositions, blogs de design et publications imprimées.
Parmi ses clients, on trouve Hewlett-Packard, Coffee Bean & Tea Leaf, Chewy, Toblerone Asia, Facebook…

URL du portfolio : June Digan
Éditeur utilisé pour créer le site web : Wix
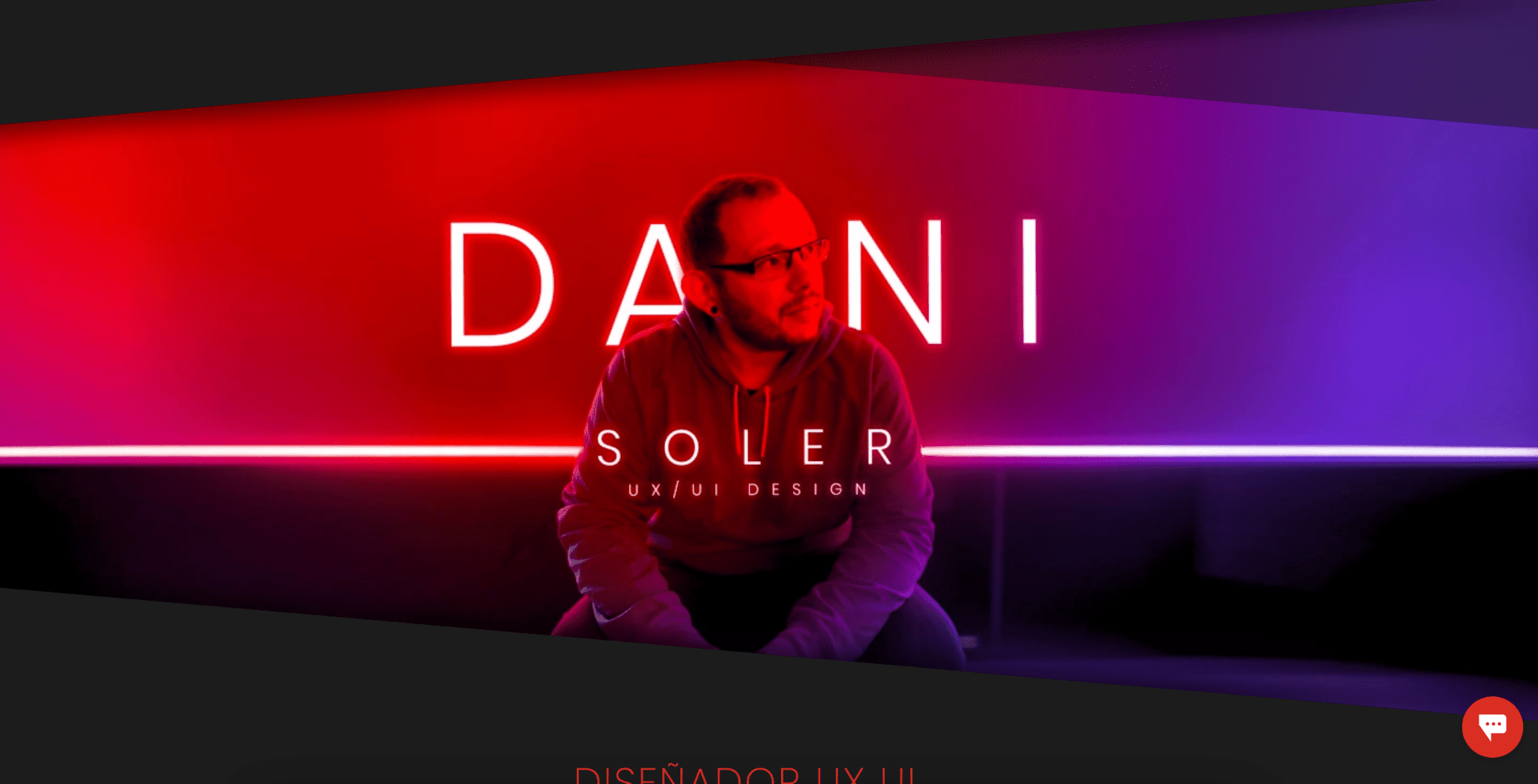
12. Le portfolio de Dani Soler
Ce designer et formateur UX/UI a choisi un WordPress pour son portfolio. Il a même ajouté un live chat en bas à droite de l’écran d’accueil.

URL du portfolio : Dani Soler
CMS utilisé pour créer ce site : WordPress
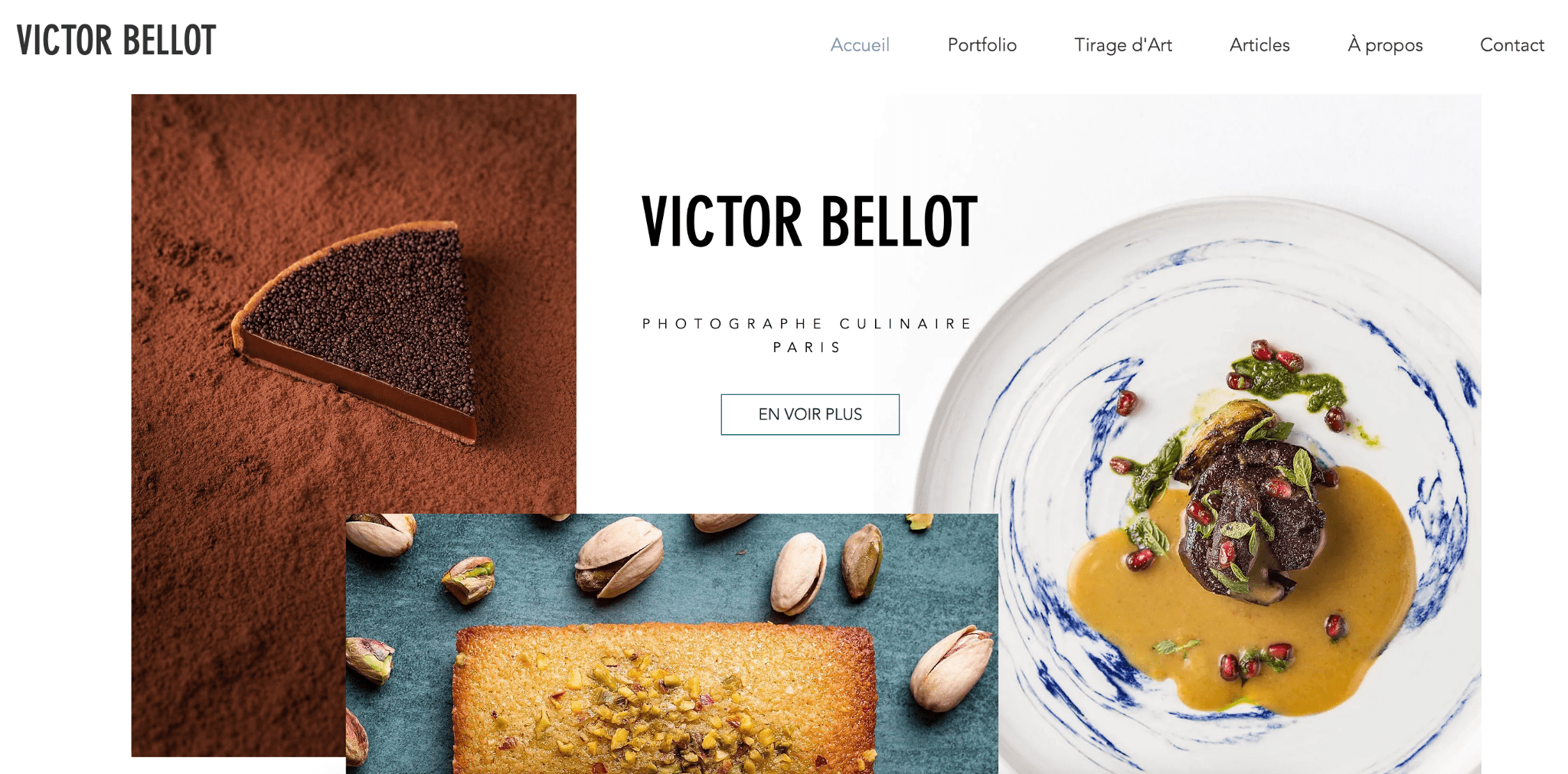
13. Le portfolio de Victor Bellot
Victor Bellot est un photographe culinaire travaillant principalement à Paris. Sa mission : mettre en valeur les créations des chefs, des producteurs et des artisans.
De nombreux chefs et restaurants ont fait appel à ses services comme Alain Ducasse, Joël Robuchon, Ruinart, l’Hôtel de Crillon…

URL du portfolio : Victor Bellot
Éditeur utilisé : Wix
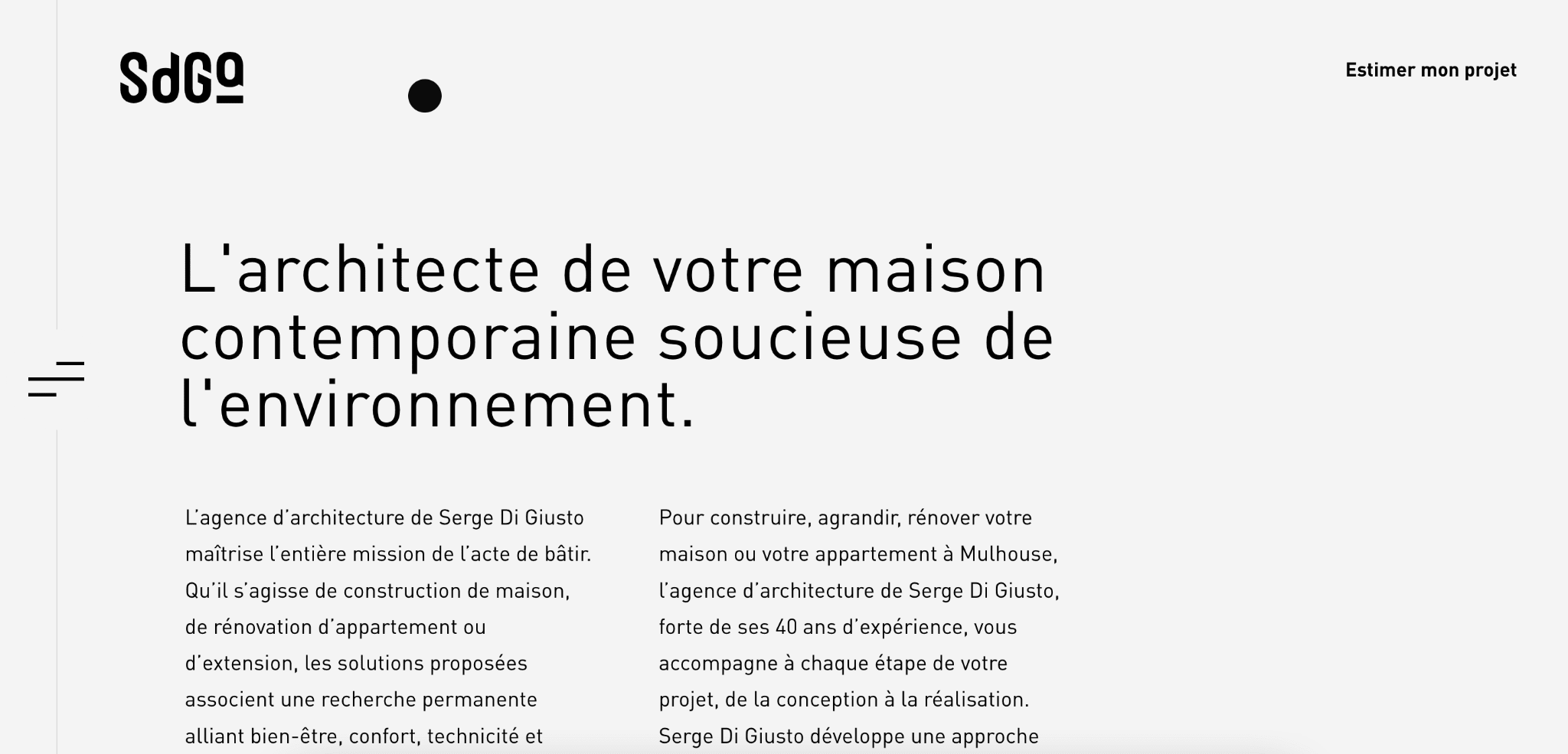
14. Le portfolio de Serge Di Giusto
Ce cabinet d’architecture a opté aussi pour WordPress pour son portfolio. Construction de maisons eco-friendly, rénovation

URL du portfolio : SDGO
CMS utilisé pour le site web : WordPress
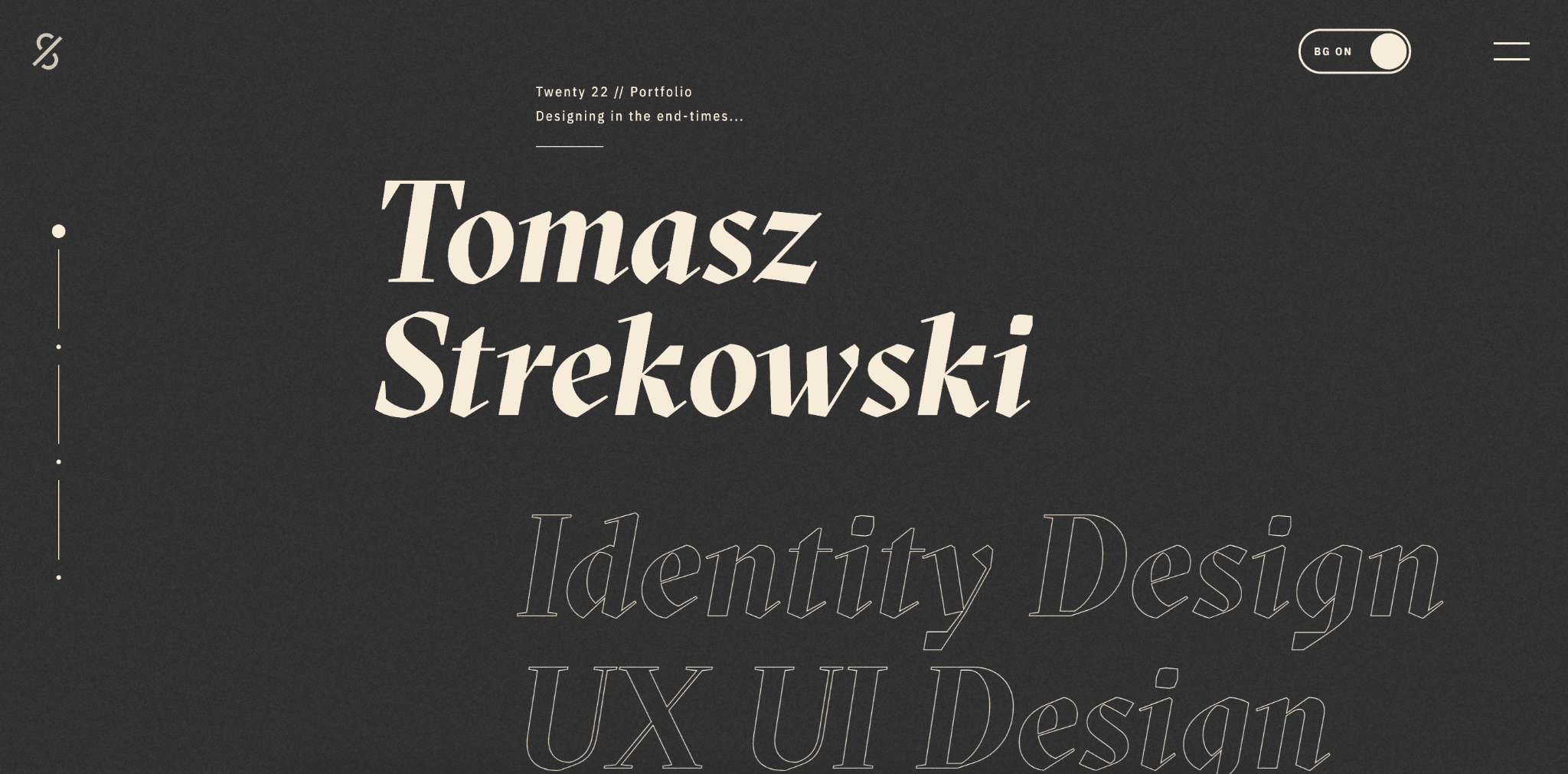
15. Le portfolio de Tomasz Strekowski
Designer spécialisé dans la création de contenu 3D et la conception UX/UI. Tomasz a étudié le marketing d’entreprise, ce qui lui permet de mieux aider les marques de boutique à créer des expériences numériques mémorables.

URL du portfolio : Tomasz Strekowski
CMS utilisé pour créer le site wev : Webflow
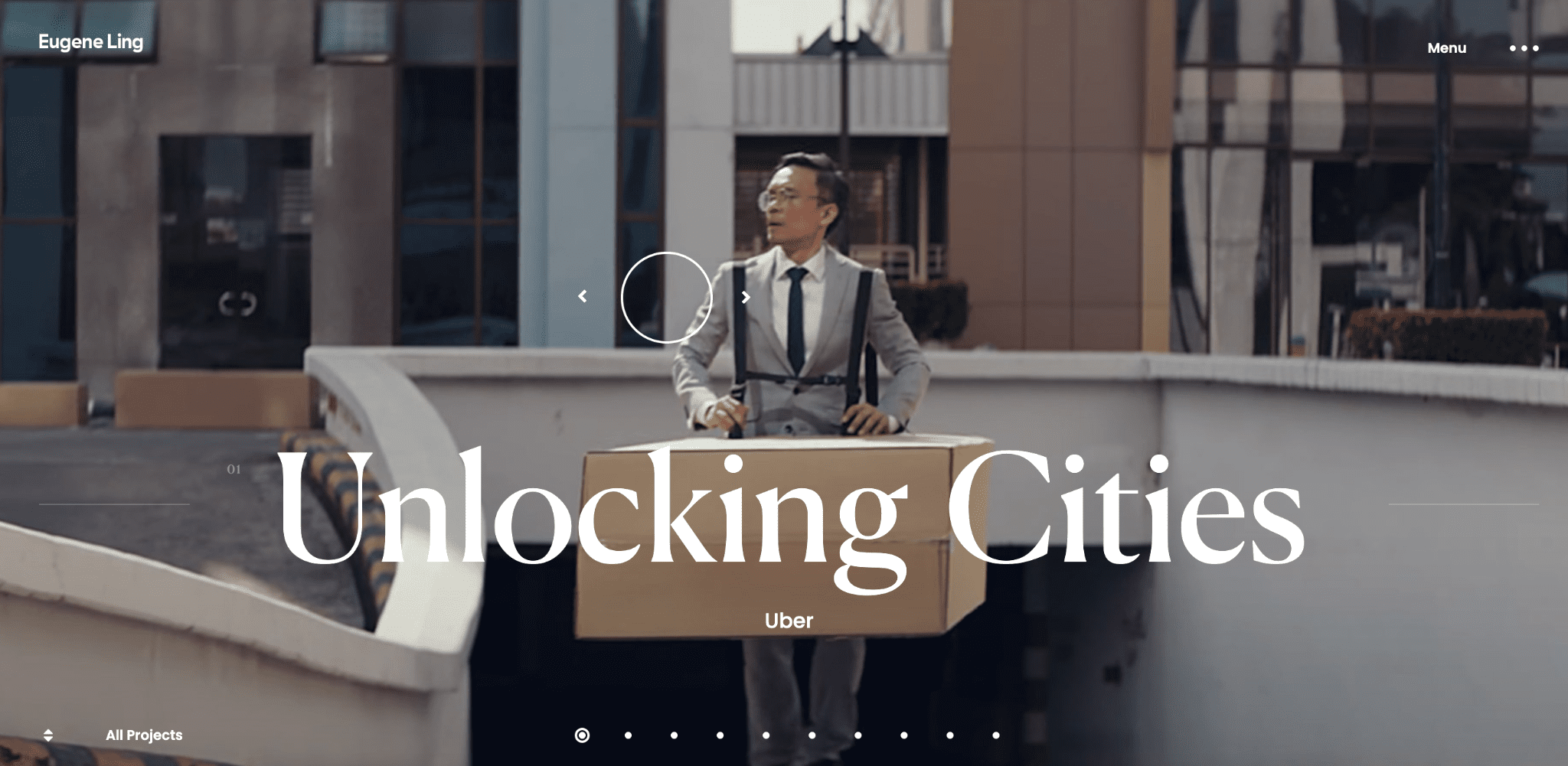
16. Le portfolio de Eugene Ling
Basée à Singapour, Eugene Ling a fait son expérience dans la publicité en tant que designer UX/UI. Elle a travaillé pour des marques prestigieuses comme Ogilvy, Uber ou encore Skyscanner.

URL du portfolio : Eugene Ling
CMS utilisé : WordPress
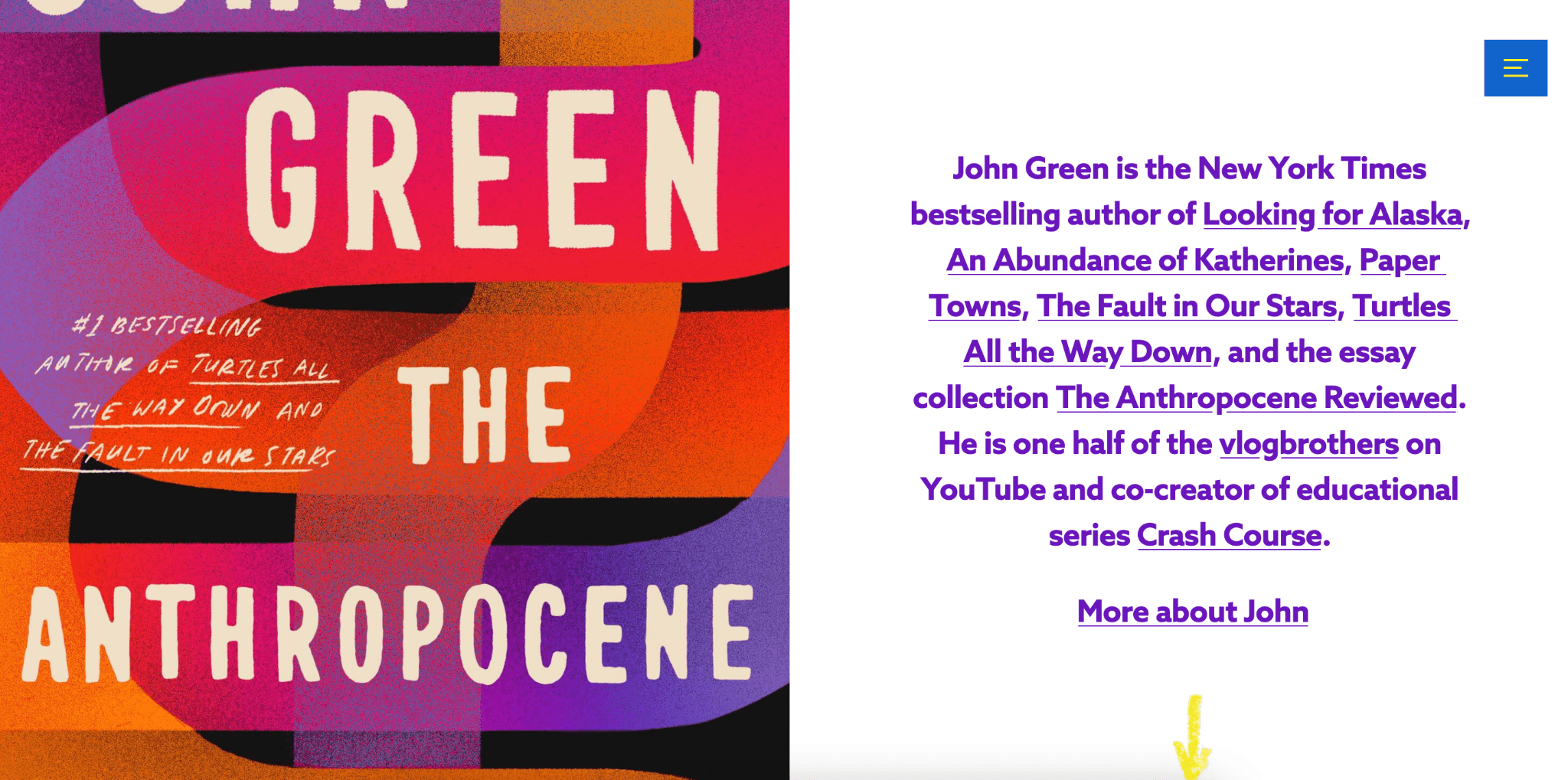
17. Le portfolio de John Green Books
John Green est un auteur à succès, notamment pour les ouvrages suivant : Looking for Alaska, An Abundance of Katherines, Paper Towns, The Fault in Our Stars. Il anime aussi un vlog sur YouTube.

URL du portfolio : John Green
Éditeur utilisé pour créer le site web : Squarespace
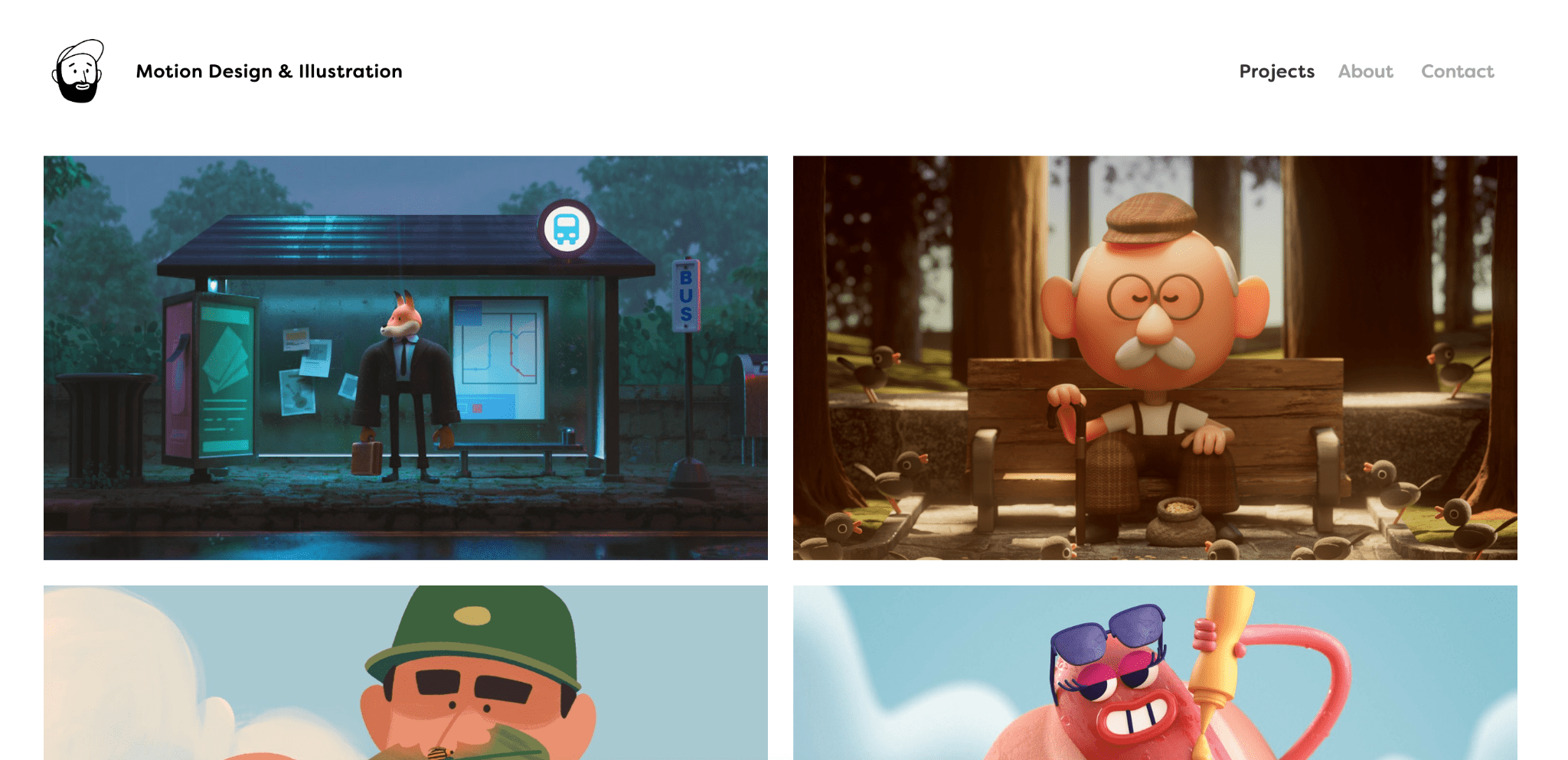
18. Justin Lemmon
Motion designer et illustrateur basé à Detroit, Michigan, Justin a choisi Wix pour créer son portfolio et nous faire découvrir ses créations.

URL du portfolio : Justin Lemmon
Éditeur utilisé pour créer le site web : Wix
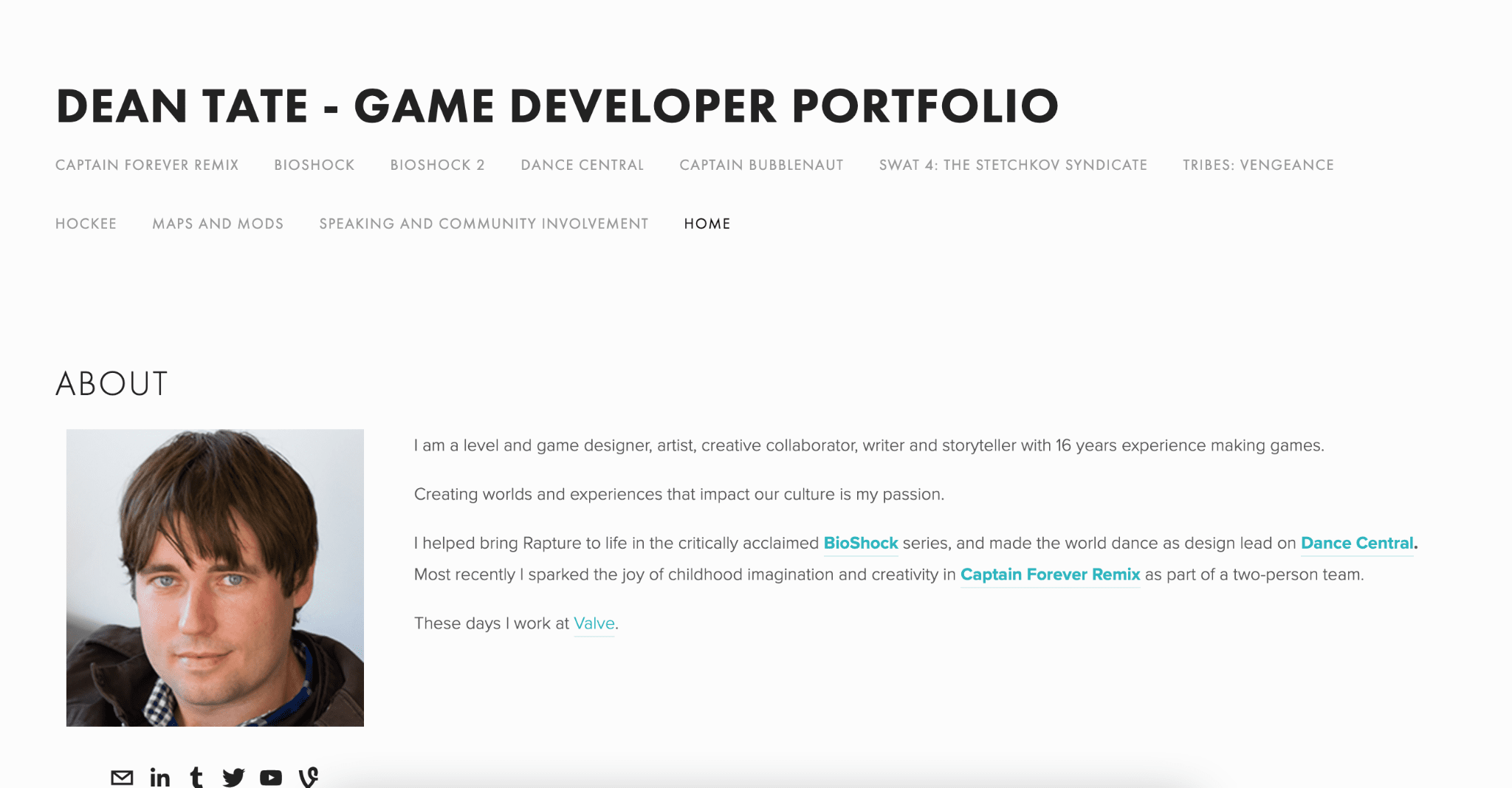
19. Le portfolio de Dean Tate
Voici un concepteur de jeux, artiste, collaborateur créatif, écrivain et conteur qui a choisi Squarespace pour créer son portfolio. Il a notamment donné vie à Rapture dans la série BioShock, acclamée par la critique,

URL du portfolio : Dean Tate
Éditeur utilisé pour créer le site web : Squarespace
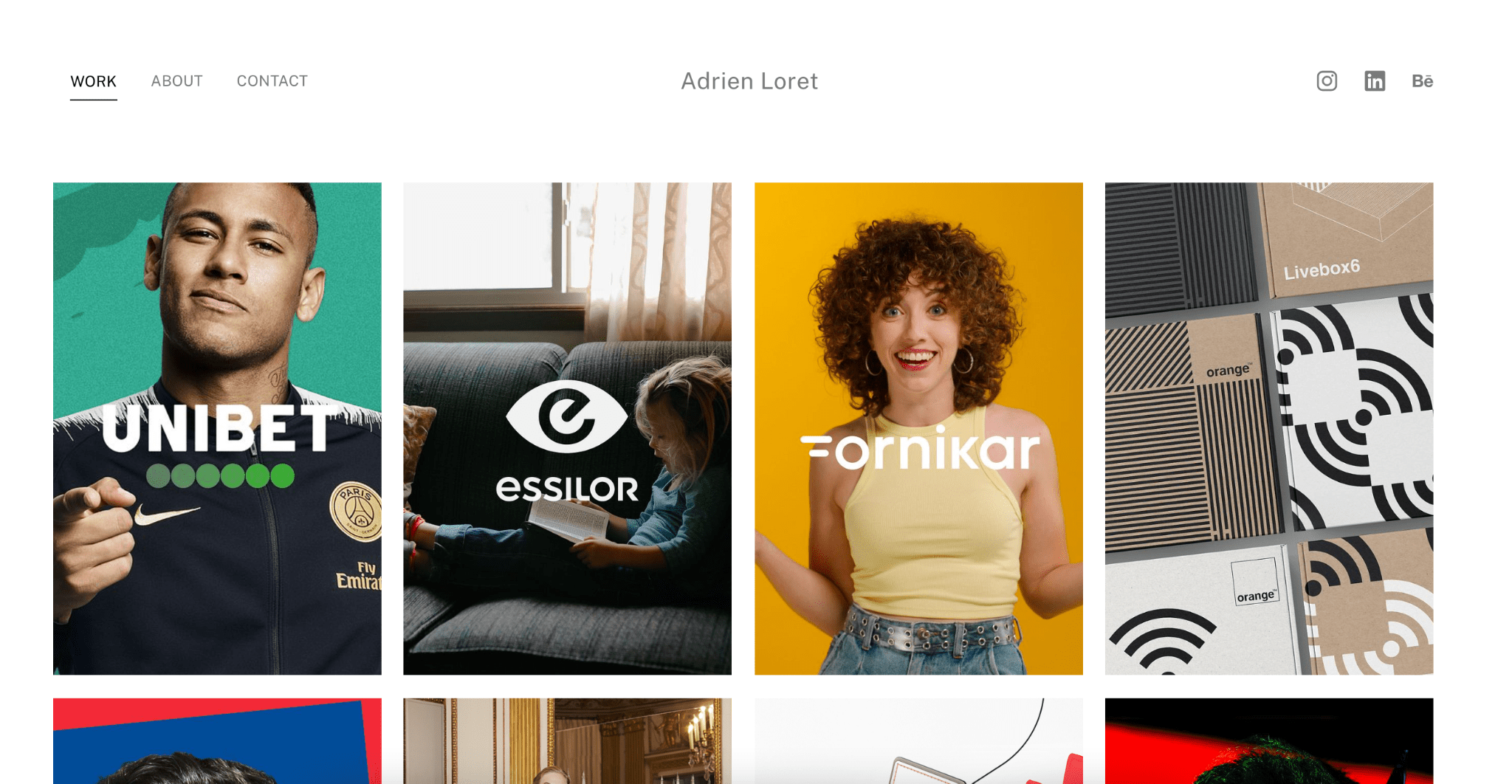
20. Le portfolio d’Adrien Loret
Ce designer parisien travaille sur tous types de projets marketing, le plus souvent avec de grands comptes.
URL du portfolio : Adrien Loret
Éditeur utilisé pour créer le site web : Pixpa
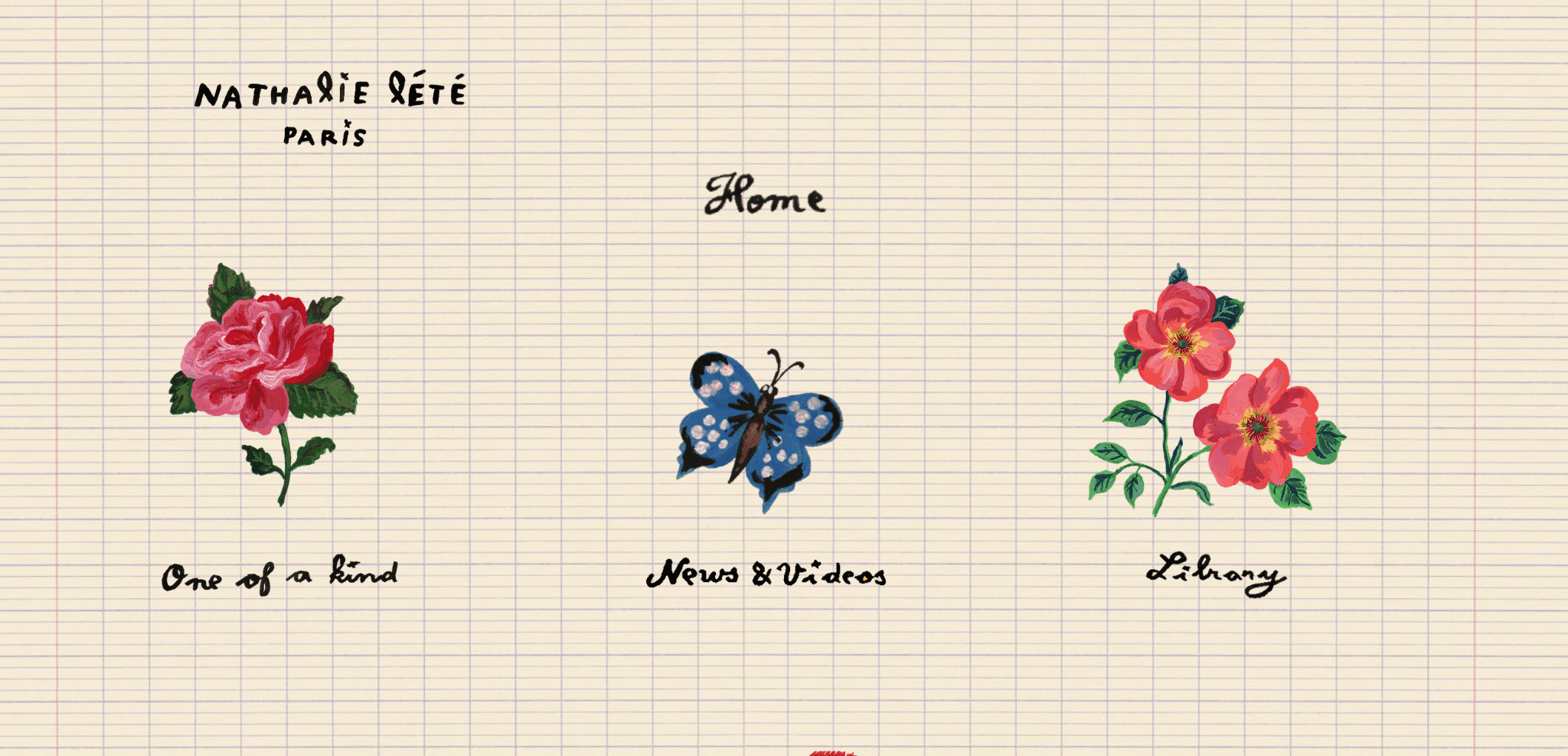
21. Le portfolio de Nathalie Lété
Basée à Paris, Nathalie crée des livres pour enfants, des jouets, des images en verre, de la vaisselle, mais aussi des cartes postales, des sculptures en céramique, des t-shirts, des tapis et des bijoux en édition limitée.

URL du portfolio : Nathalie Lete
Éditeur utilisé pour le portfolio : Wix
Les meilleurs éditeurs pour créer des portfolios
Voici notre sélection des meilleurs éditeurs et CMS pour présenter ses portfolios:
- Wix : des modèles et templates magnifiques
- Squarespace : parmi les plus beaux portfolios du marché
- Pixpa : un spécialiste du portfolio
- Webflow : un CMS proche de WordPress
- Format : des modèles créatifs
- Ucraft : pour connecter son domaine gratuitement
- Weebly : pour audio et vidéo intégrés !
- WordPress : une solution avancée
Comment créer un portfolio ?
Commencez par écrire un petit texte à propos de votre expérience, de vos études et de votre spécialité.
1. Écrire sa page de présentation
Ce texte servira à remplir la page “À propos” ou “About” de votre portfolio. Vous pouvez mentionner les prix et récompenses que vous avez reçus.
Pourquoi pas aussi un CV téléchargeable ou une chronologie de vos travaux.
2. Choisir les réalisations à présenter
Il faudra ensuite réunir des photos pour tous les projets que vous voudrez présenter.
Nous vous recommandons d’avoir recours à une galerie d’images appelé “portfolio” ou “réalisations” par exemple, mais rien ne vous empêche de créer une page pour chaque réalisation, avec des photos et un texte de présentation.
Il est intéressant d’ajouter des témoignages le cas échéant.
3. Choisir un éditeur ou un CMS
Vous pourrez développer un site web sur mesure ou vous servir d’un template.
De nombreux éditeurs proposent des modèles, ce qui facilite la tâche, car vous n’avez qu’à remplir les blocs d’images et de texte, sans vous soucier de la mise en page. Nous espérons que les exemples de portfolios ci-dessus vous aideront.

Page d’accueil Webflow
Vous trouverez des avis complets sur chaque éditeur dans notre menu, avec une note et un classement par rapport à la concurrence.
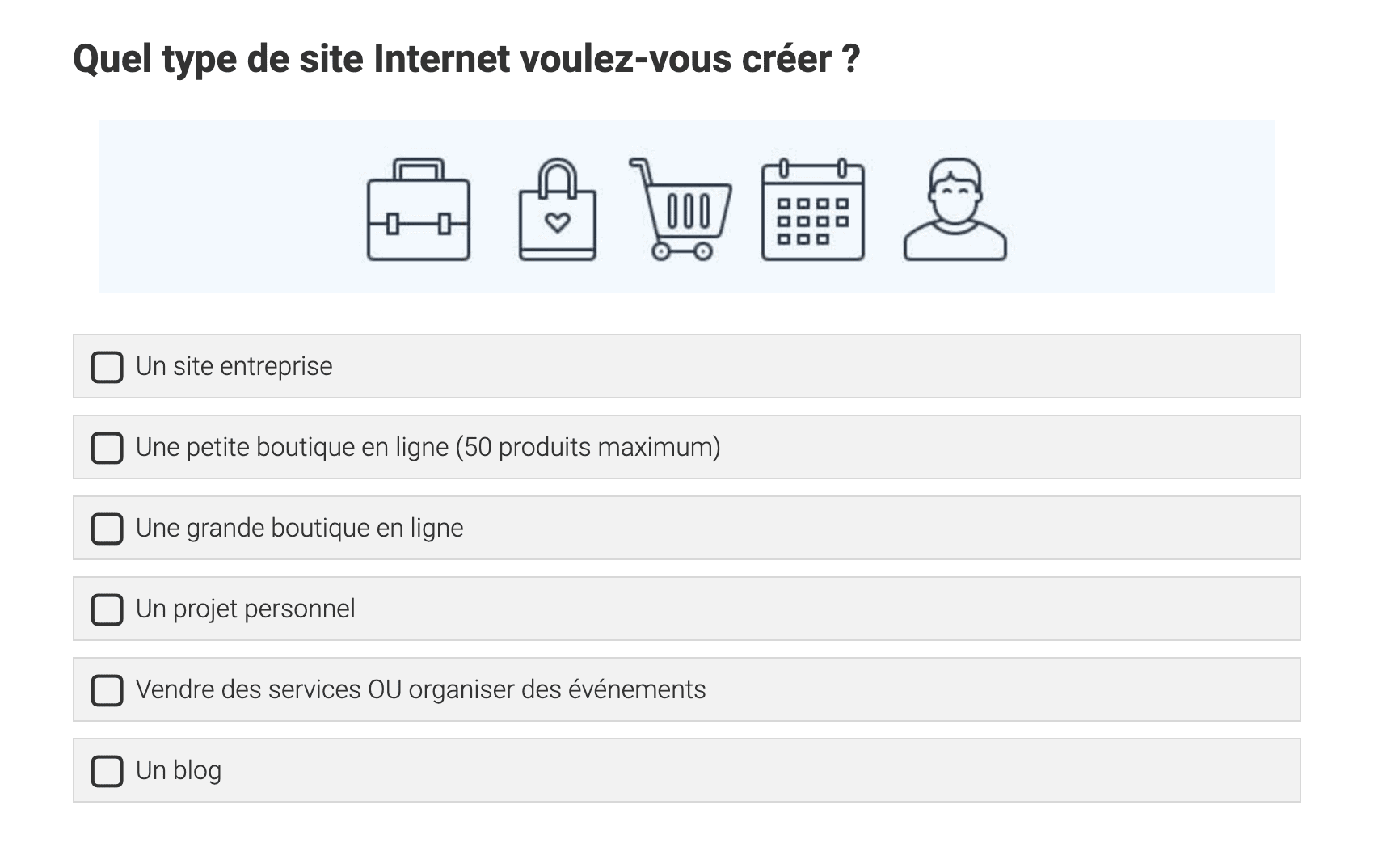
4. Utiliser le Smart Finder de Tooltester
Notre Smart Finder : répondez à ces quelques questions et vous découvrirez l’éditeur idéal pour votre portfolio. Même si vous avez déjà une bonne idée de l’éditeur à utiliser, testez notre outil pour être sûr.
> Trouver le melleur éditeur pour votre projet ici

5. Ajouter un formulaire de contact
Une page contact doit être ajouté au menu de votre portfolio, avec des champs spécifiques ou du moins une adresse mail professionnelle.
6. Ajouter des pages annexes
Parmi les pages complémentaires du portfolio, le FAQ et le blog figurent en bonne position. Ces pages sont idéales pour répondre aux questions de vos clients ou informer sur votre actualité (une page calendrier peut aussi être nécessaire).
7. Faire sa publicité sur les réseaux sociaux
Une fois votre site web publié, il est temps d’en faire la promotion, soit via Google Ads, soit directement sur les réseaux sociaux comme LinkedIn, Instagram ou encore Facebook.
Vous pouvez aussi investir dans la publicité sur les réseaux sociaux.
8. Pensez à son référencement (local)
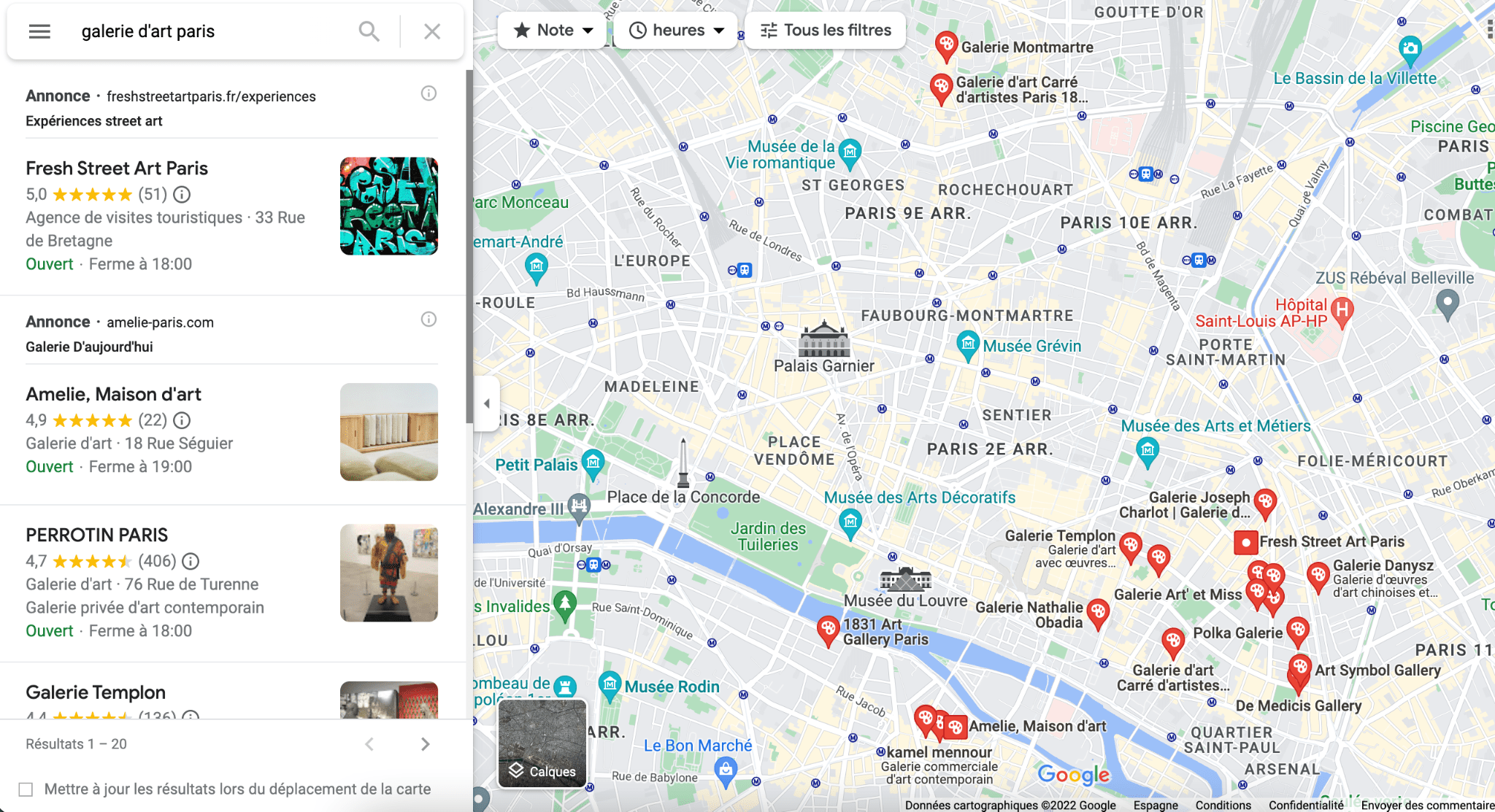
Vous avez peut-être entendu parler du SEO. Outre les métas et les optimisations élémentaires, il est recommandé de créer une fiche Google My Business si vous avez un local ou une galerie d’art par exemple.

Vue de Google Maps pour la recherche “Galerie d’art Paris”
Cela permettra au moteur de recherche de mieux vous faire ressortir dans Google Maps et les résultats de recherche.
Conclusion
Le choix d’un éditeur ou d’un CMS figure parmi les étapes décisives, surtout si vous comptez vous appuyez sur un template. Dans la série d’exemples, la plupart des portfolios en ligne étaient construits avec Wix, Squarepace ou WordPress.
Si c’est le cas et que vous n’avez pas envie de vous lancer dans de grandes manœuvres, nous vous recommandons Wix ou encore Squarespace dont les modèles sont superbes.
Vous avez aussi des éditeurs spécialisés, comme Format, Pixpa ou Ucraft.
Nous mettons à jour nos contenus
03/02/2023 - Vidéo "top 6 des outils pour créer un portfolio"
LES COULISSES DE CETTE ARTICLE
Cet article a été rédigé et documenté selon une méthodologie précise.
NOTRE MÉTHODOLOGIE