Tooltester se respalda gracias a sus lectores. Puede que recibamos comisiones de afiliación cuando creas una cuenta con alguno de nuestros enlaces. Esto hace que podamos ofrecerte todos nuestros recursos, guías y tutoriales completamente gratis.
A menudo, los creadores web se anuncian como “la forma más fácil de hacer una página web”. Y entre estos programas, ninguno es mayor que Wix, con más de 200 millones de usuarios en todo el mundo (en este post, en inglés, puedes ver algunos ejemplos de páginas webs reales hechas con Wix).
A pesar de esto, las innumerables opciones de edición y personalización de Wix pueden superar un poco a los nuevos usuarios.
En este extenso tutorial, cubrimos los puntos principales que necesitarás saber para crear tu propia página web en Wix, explicándolos paso a paso.
Aunque no entraremos en cada detalle de absolutamente todo lo que se puede hacer con Wix (¡son demasiadas cosas!), te prometemos que, cuando acabes este tutorial sobre Wix, sabrás suficiente para hacer una página web sencilla, pero profesional, lista para colgar en internet.
¡Pues vamos a ello!
¿Para quién está pensado este tutorial de Wix?
Este tutorial es perfecto para ti si:
- Eres principiante y necesitas una guía paso a paso de cómo crear una página web en Wix.
- Tu web será relativamente pequeña y sencilla (por ejemplo, un sitio web personal o de empresa sin mucho contenido).
- No necesitas funcionalidades complejas (como tienda online, chat o reservas online; aunque pueden hacerse con Wix, no lo trataremos en este tutorial).
Nuestra opinión sobre Wix:
Tutorial de Wix paso a paso
Puedes seguir los pasos de nuestro vídeo o leer la versión escrita. O las dos cosas, lo que mejor te vaya.

Paso 1: Registrarse en Wix
Lo primero que tienes que hacer es registrarte en Wix, algo puedes hacer aquí. Es totalmente gratis y, si no te importa que tu web utilice un dominio de Wix (p. ej. tunombre.wixsite.com/tusitioweb), será totalmente gratis. Y si necesitas uno de los planes de pago de Wix, tampoco tendrás que pagar hasta que tengas la web lista.
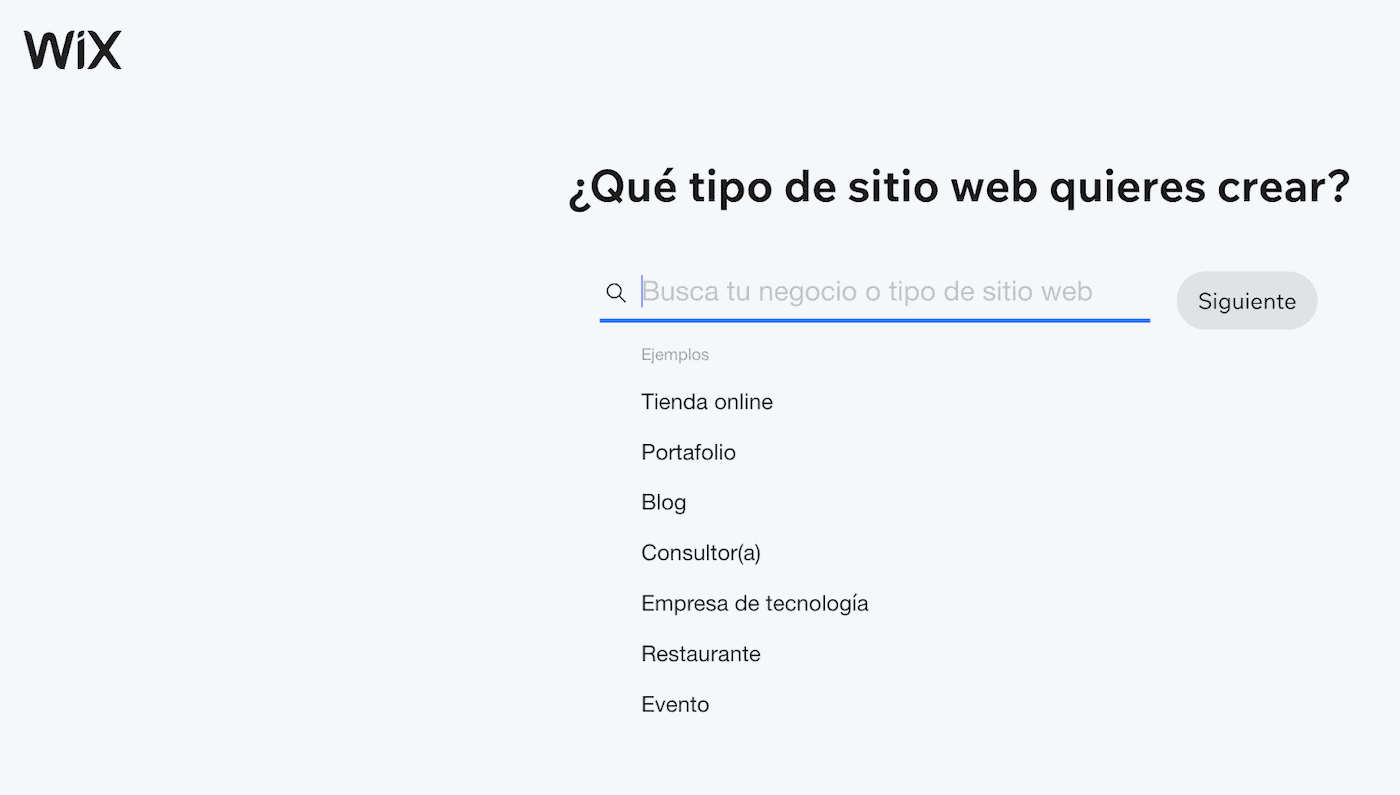
A continuación, te harán una serie de preguntas sencillas sobre el tipo de web que quieres crear y tu experiencia.

Paso 2: Elige entre Wix AI o el editor
El siguiente paso seguramente será la mayor decisión que tendrás que tomar sobre tu web: ¿deberías usar Wix AI (artículo en inglés) para que te cree directamente una web (que puedes modificar un poco) o usar las plantillas y el editor, que te dará más trabajo, pero te permitirá controlar mejor el diseño? Wix te propondrá una de las dos opciones en función de lo que hayas contestado en el paso 1.

Nota: Siempre puedes pasarte de la herramienta ADI al editor normal de Wix, pero no al revés.
Yo te recomendaría el ADI solo si:
- Tu web va a ser muy pequeña (1-5 páginas).
- Necesitas tener una página web colgada en internet rápidamente.
- No te importa no tener mucho control sobre el diseño.
Con el editor de Wix, tendrás muchas más opciones para personalizar el diseño, así como acceso a más apps y widgets, así que si quieres una web más avanzada esta es la opción que más te conviene.
Por este motivo, hemos elegido Wix Editor para los siguientes pasos
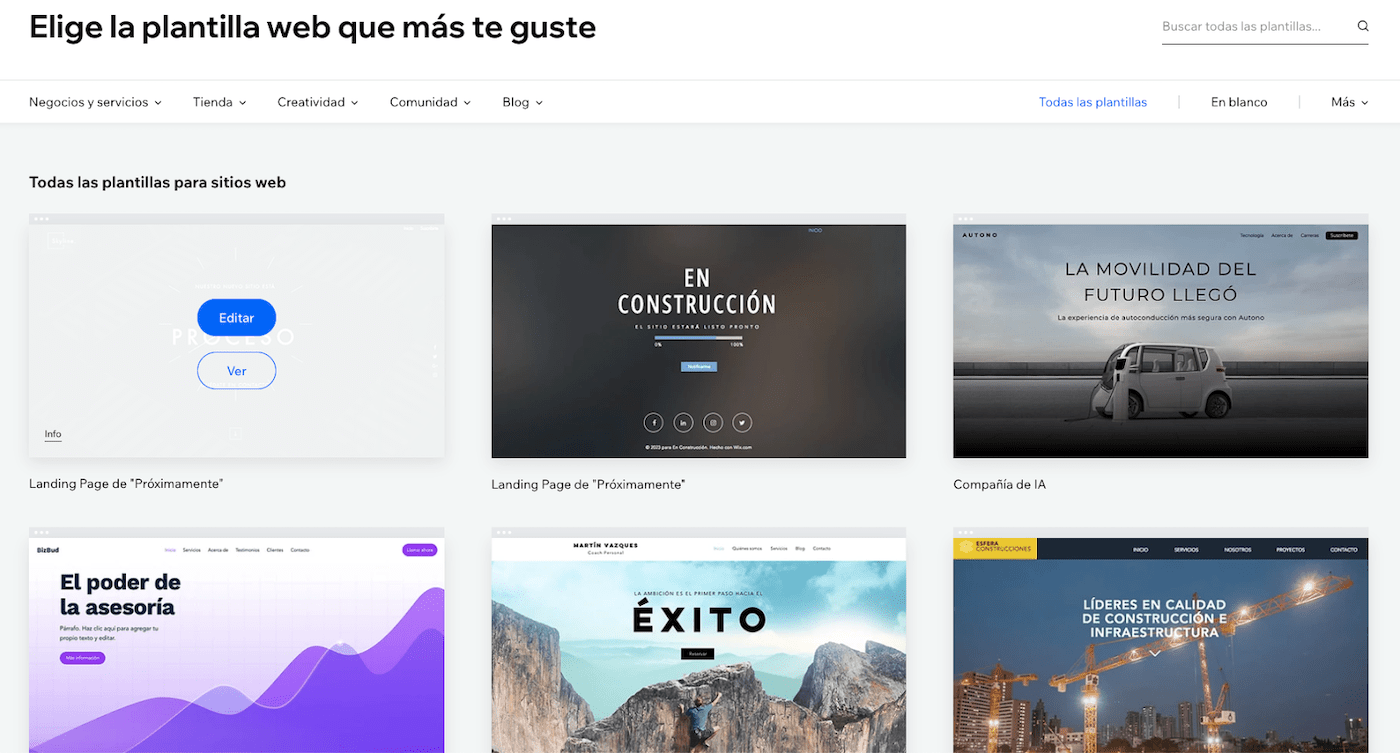
Paso 3: Elige tu plantilla
¡Ahora es cuando empieza a ponerse interesante! En función de la categoría que hayas elegido, Wix te recomendará unas cuantas plantillas; todo lo que tienes que hacer es elegir la que más te guste.

Wix tiene cientos de plantillas de aspecto moderno, así que no debería resultarte difícil encontrar una con la que empezar a trabajar. Recuerda que el editor te permitirá hacer todos los cambios que necesites, así que no te preocupes mucho si no encuentras exactamente lo que quieres, solo hace falta que sea cercano.
Para ver una plantilla, pasa el ratón por encima y pulsa en “Ver”.


Cuando hayas encontrado la plantilla adecuada, simplemente pulsa en “Editar”. En nuestro caso, elegiremos “Músico de Jazz” de la categoría “Música”.
Paso 4: Familiarízate con el editor
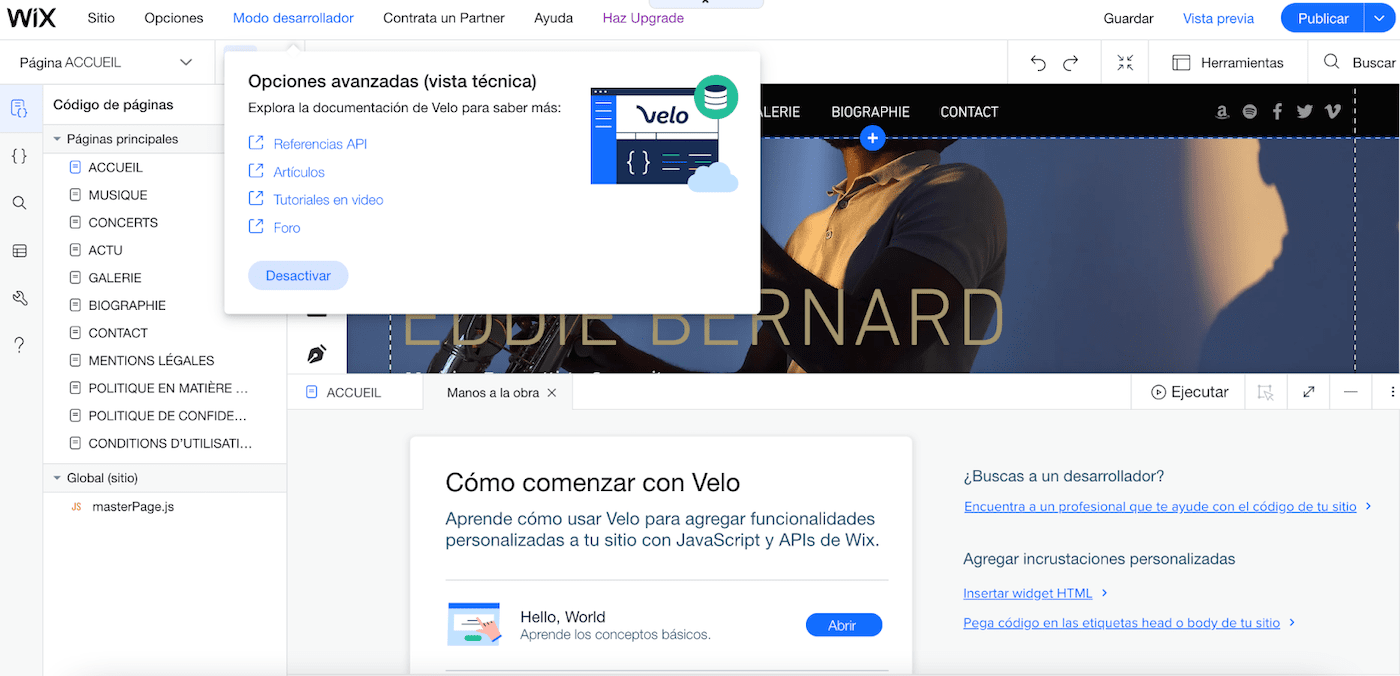
A continuación, entrarás en el editor de Wix, desde donde podrás hacer cambios a tu web. Si te salta una ventana emergente sobre la plataforma Velo de Wix, puedes pulsar en ella para ignorarla, ya que es algo que solo necesitarán los usuarios avanzados.
Lo siguiente es asegurarnos de que el “Modo desarrollador” esté desactivado para que no veas ventanas innecesarias (que solo hacen falta si tienes que hacer cambios al código de programación). Para ello, pasa el ratón sobre “Modo desarrollador” en el menú superior y después pulsa en “Desactivar”.

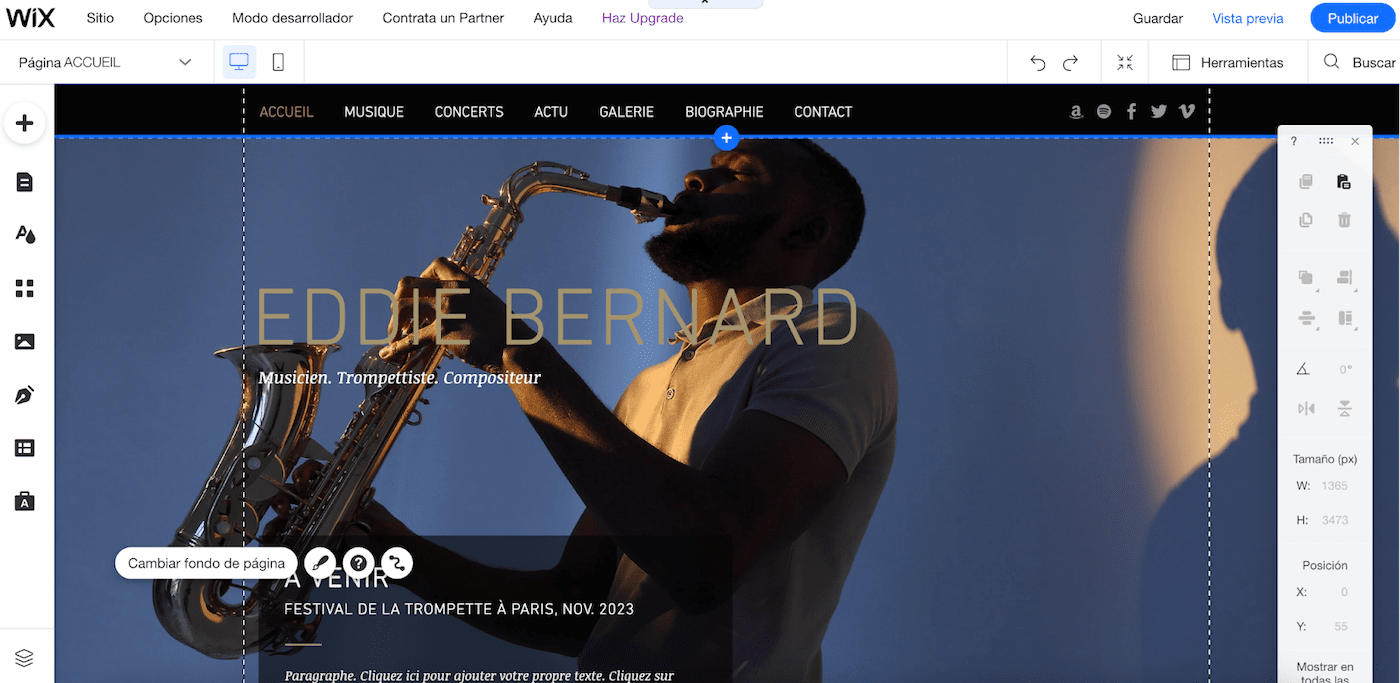
Deberías ver algo parecido a esto:

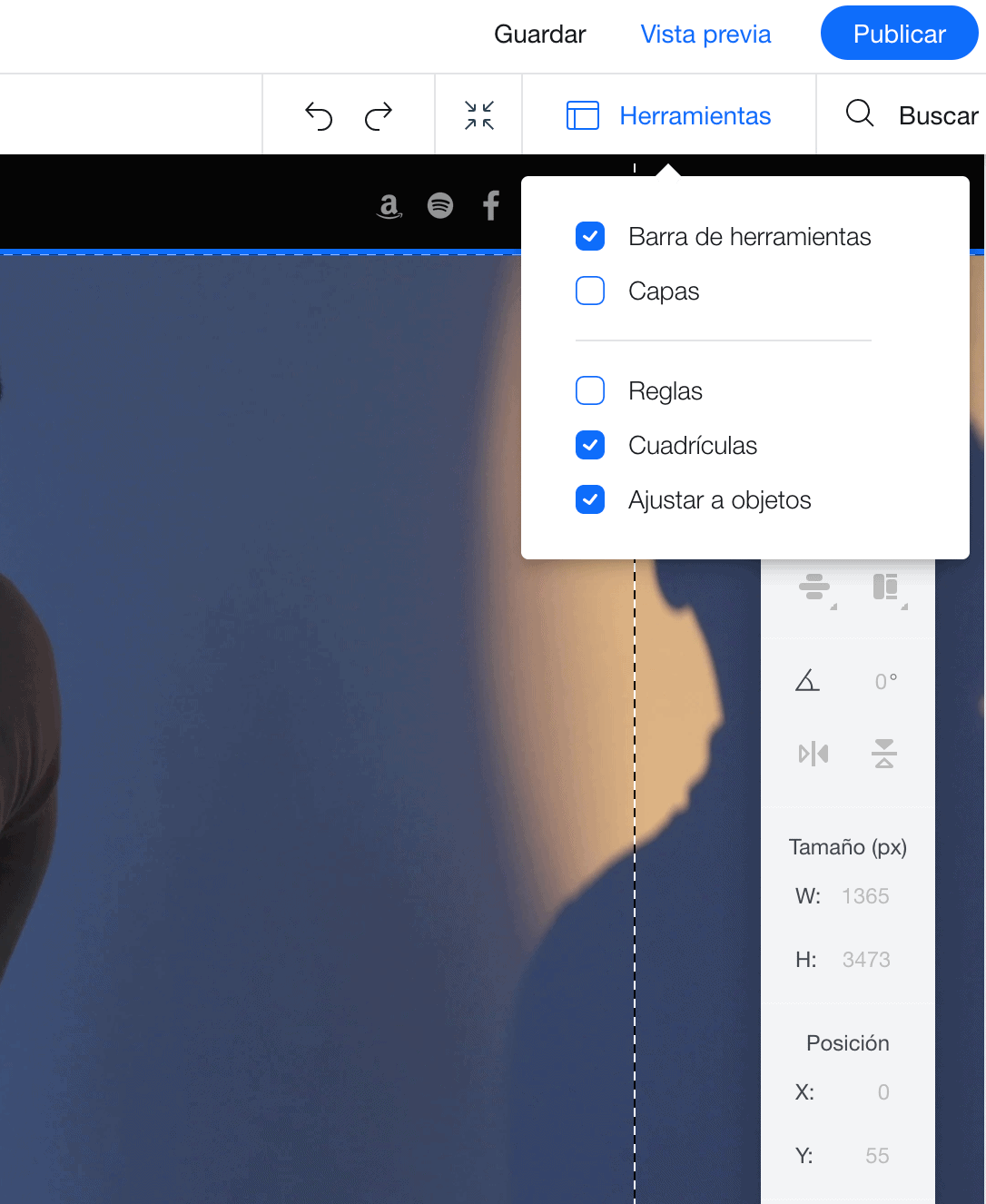
Si no ves la barra de herramientas de la derecha de la página, no te preocupes, simplemente pulsa en “Herramientas” en la parte superior derecha y comprueba que esté marcada la casilla “Barra de herramientas”.

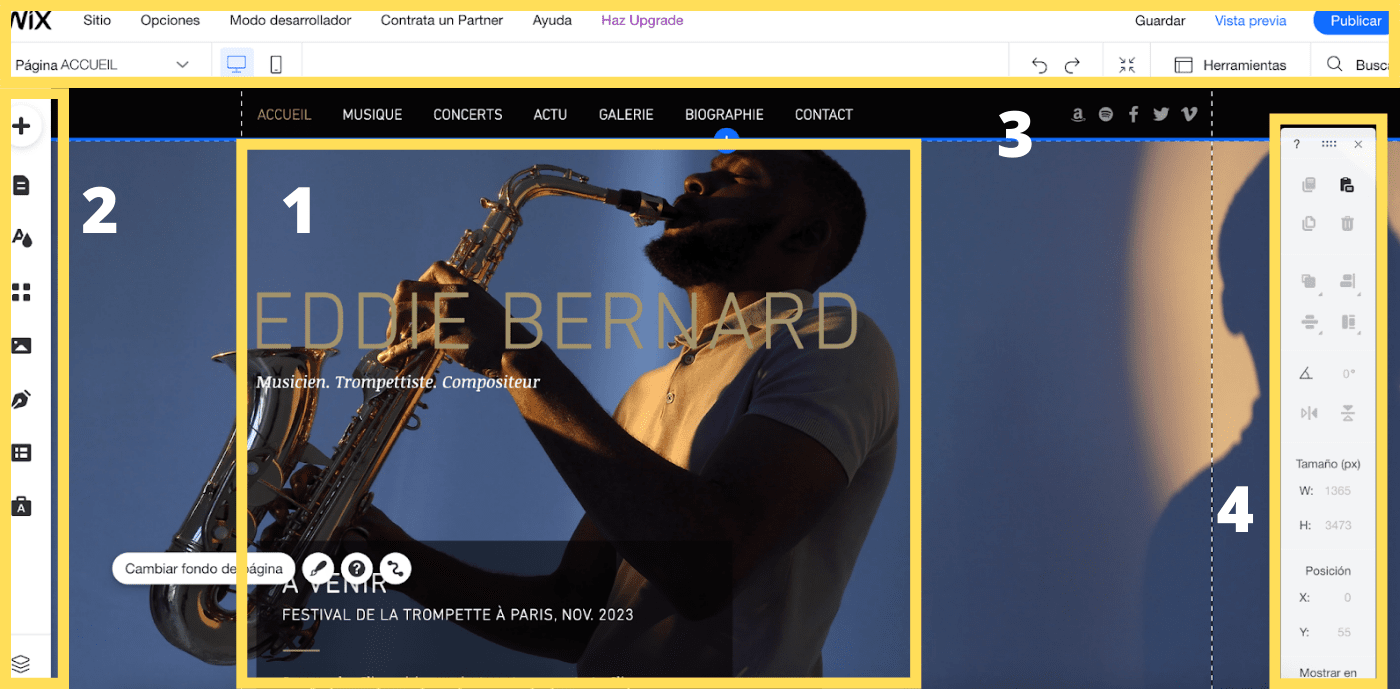
Permíteme ahora que, antes de enseñarte cómo empezar a hacer cambios a tu web, te haga un resumen de lo que estás viendo.

1. La página que estás viendo es la página de inicio de tu web, ¿a que hace ilusión? En esta parte de la pantalla es desde donde harás todos los cambios a tu contenido, es decir, el texto, las imágenes y las secciones.
2. Si quieres añadir más páginas a tu web, puedes hacerlo desde el menú de la izquierda. De hecho, el menú izquierdo sirve para añadir todo lo que vayas necesitando añadir a la web: menús, imágenes, formularios, blogs, apps, etc. Pulsa en cada uno de los botones para hacerte una idea de las opciones que tienes disponibles. Un poco más adelante te explicaré en más detalle cómo utilizar esta sección.
3. El menú superior te da acceso a las funciones de administración de tu web (nombre de dominio, SEO, etc.). De momento no tienes que preocuparte de esto, así que lo trataremos en más detalle un poco más adelante.
4. La barra de herramientas de la derecha sirve para modificar el aspecto del contenido de tu web (por ejemplo, alinear o girar las imágenes). Aunque, para ser sincero, esta es probablemente la parte que menos uso, ya que muchos de los cambios pueden hacerse directamente con el editor (en la sección 1 anterior).
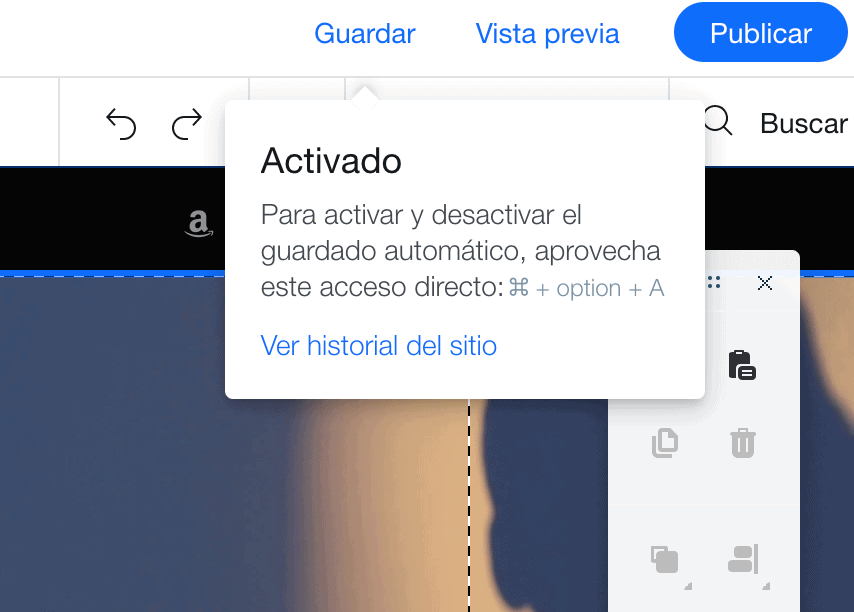
Por el momento, lo más importante es que sepas que desde la parte superior de esta parte de la pantalla puedes deshacer (y rehacer) cualquier cambio, así como guardarlos (aunque la función de guardado automático también se ocupará de esto). Pasando el ratón sobre el enlace “Guardar”, puedes también acceder al historial de tu sitio y restaurar versiones anteriores.

¿Sigues aquí? ¡Estupendo! Empecemos entonces a editar tu web.
Paso 5: Editar tu página de inicio
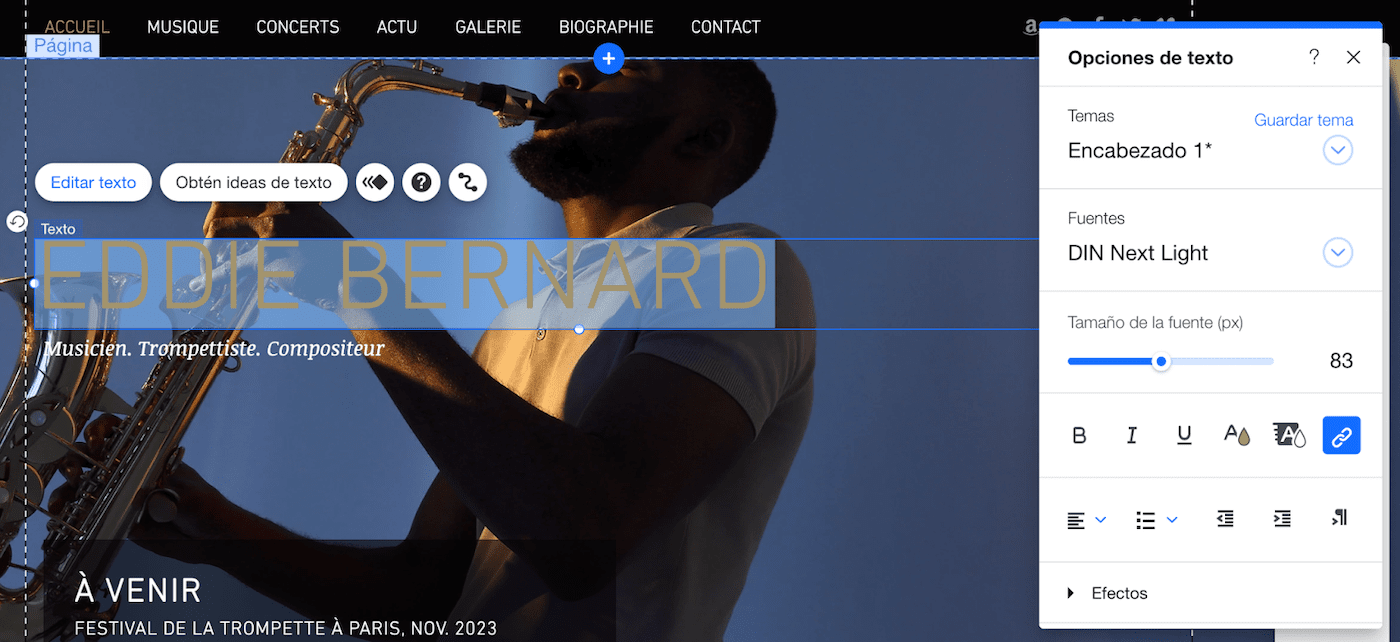
Prácticamente todo lo que ves en el editor de Wix (textos, imágenes, fondos, etc.) es editable, tan solo tienes que hacer doble clic en un elemento. Así que empecemos pulsando dos veces en el título principal.

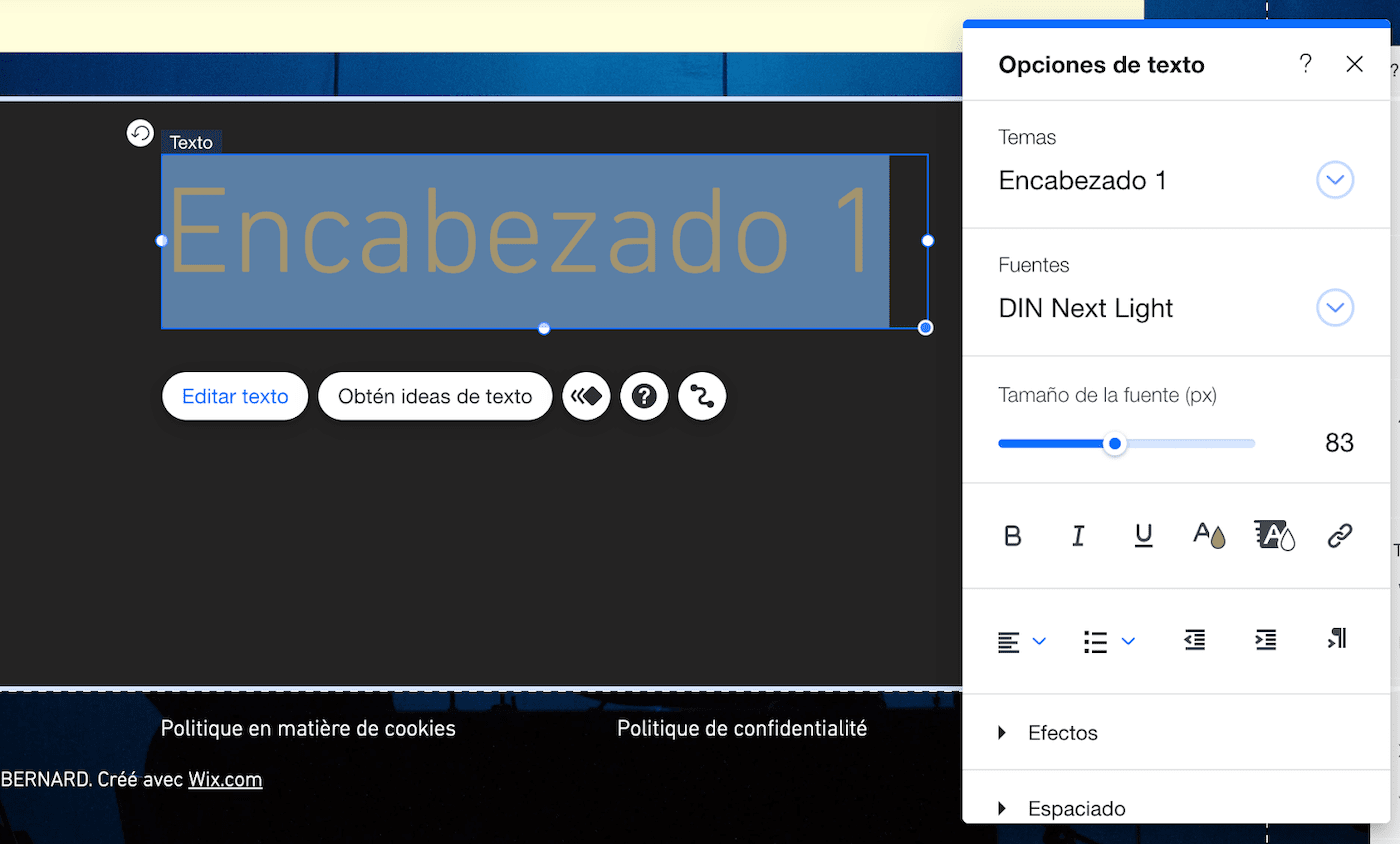
Escribe el texto que quieras. Notarás que también aparece una nueva ventana llamada “Opciones de texto”, desde la que puedes cambiar el tipo, tamaño y color de las fuentes, así como añadir efectos. Así que vete probando tranquilamente, recuerda que siempre puedes deshacer los cambios pulsando sobre la flecha que del menú superior que gira hacia la izquierda.

Consejo: Intenta no usar más de 3 o 4 tipos de fuentes diferentes y asegúrate de usar siempre los formatos estándar “Encabezado 1, 2, 3” para que tu diseño quede uniforme.
También puedes editar el texto situado debajo del encabezado principal exactamente de la misma manera. Si quieres borrar algún elemento de texto, haz clic en él y aprieta el botón “Suprimir” de tu teclado (o el dibujito de la papelera de la barra de herramientas derecha).

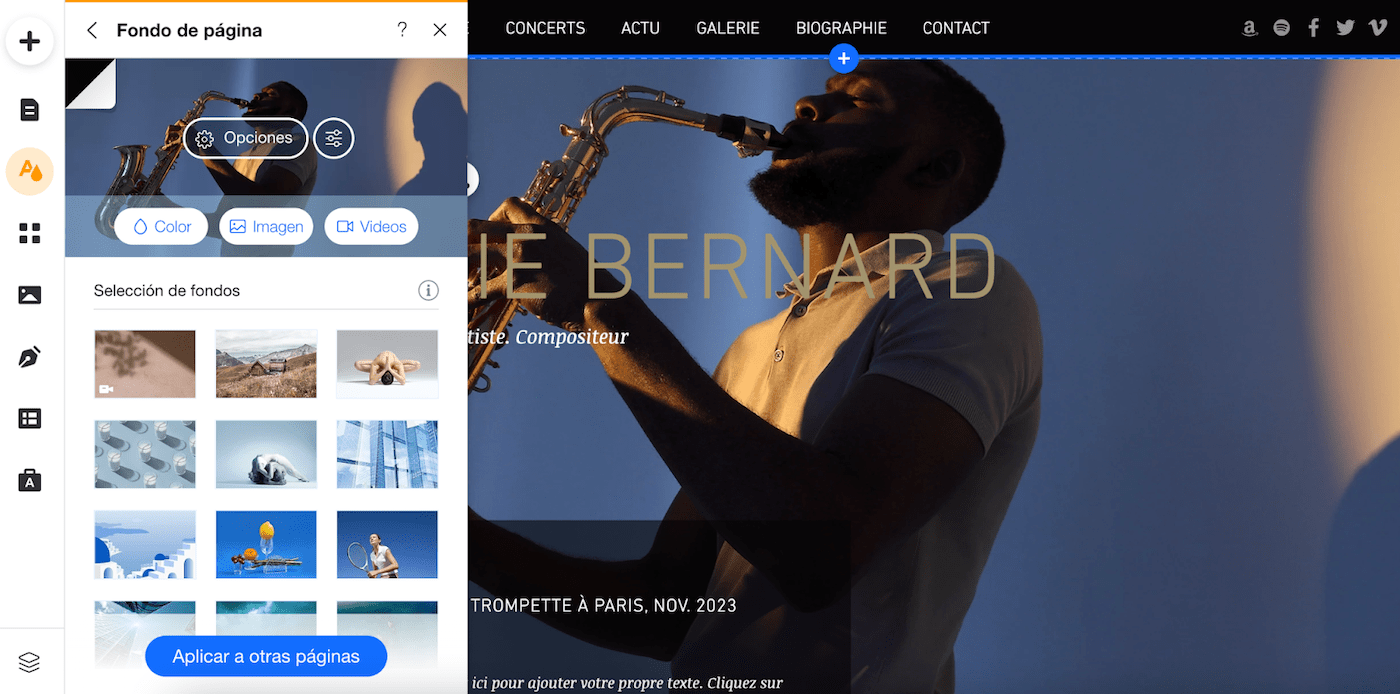
Hasta ahora, todo bien. ¿Pero qué pasa si quieres cambiar la imagen de fondo? Es fácil, simplemente haz clic sobre ella, en cualquier. Te aparecerá un botón con el texto “Cambiar fondo de página”. Pulsa en él para ver opciones para sustituir la imagen actual por un bloque de color, una imagen nueva, o incluso un vídeo.

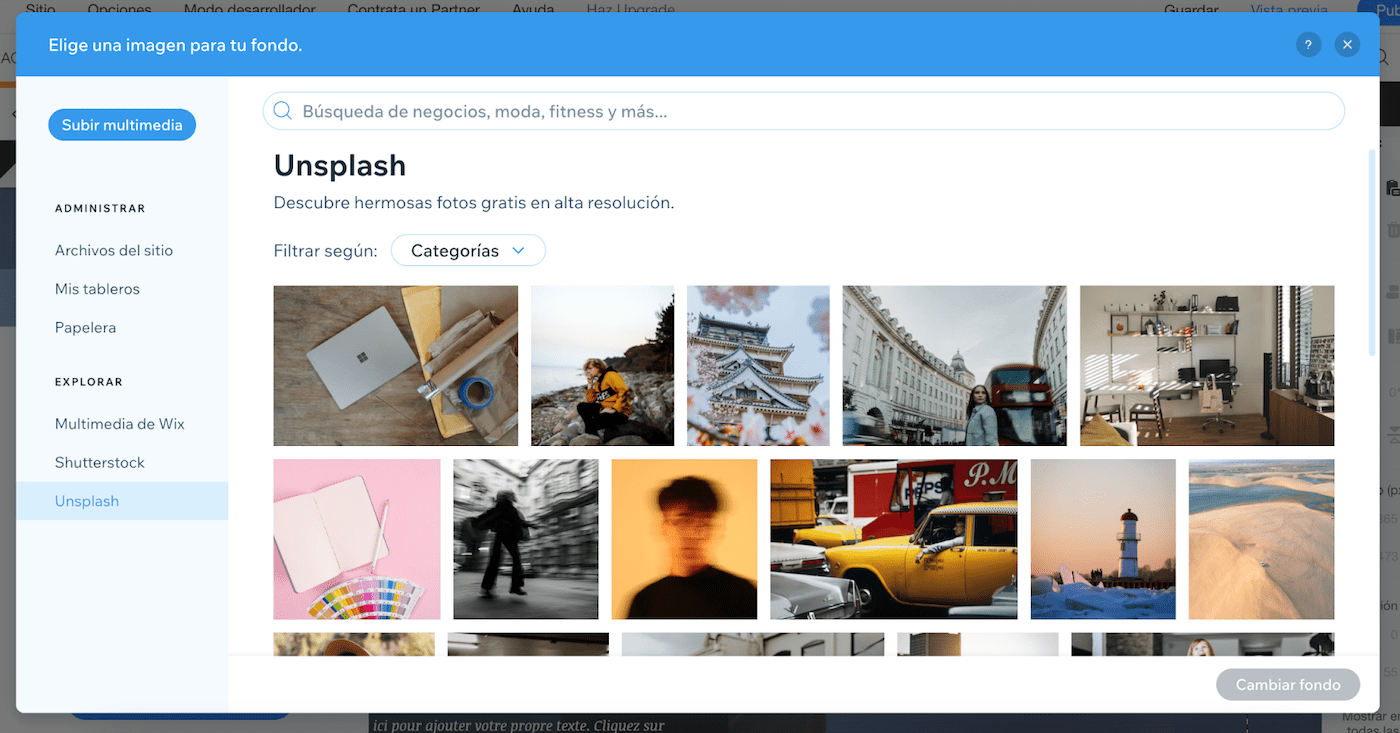
Si pulsas en “Imagen”, puedes elegir entre subir tu propia fotografía o elegir una de stock de Wix, Unsplash o Shutterstock (los dos primeros bancos de imágenes son gratuitos).

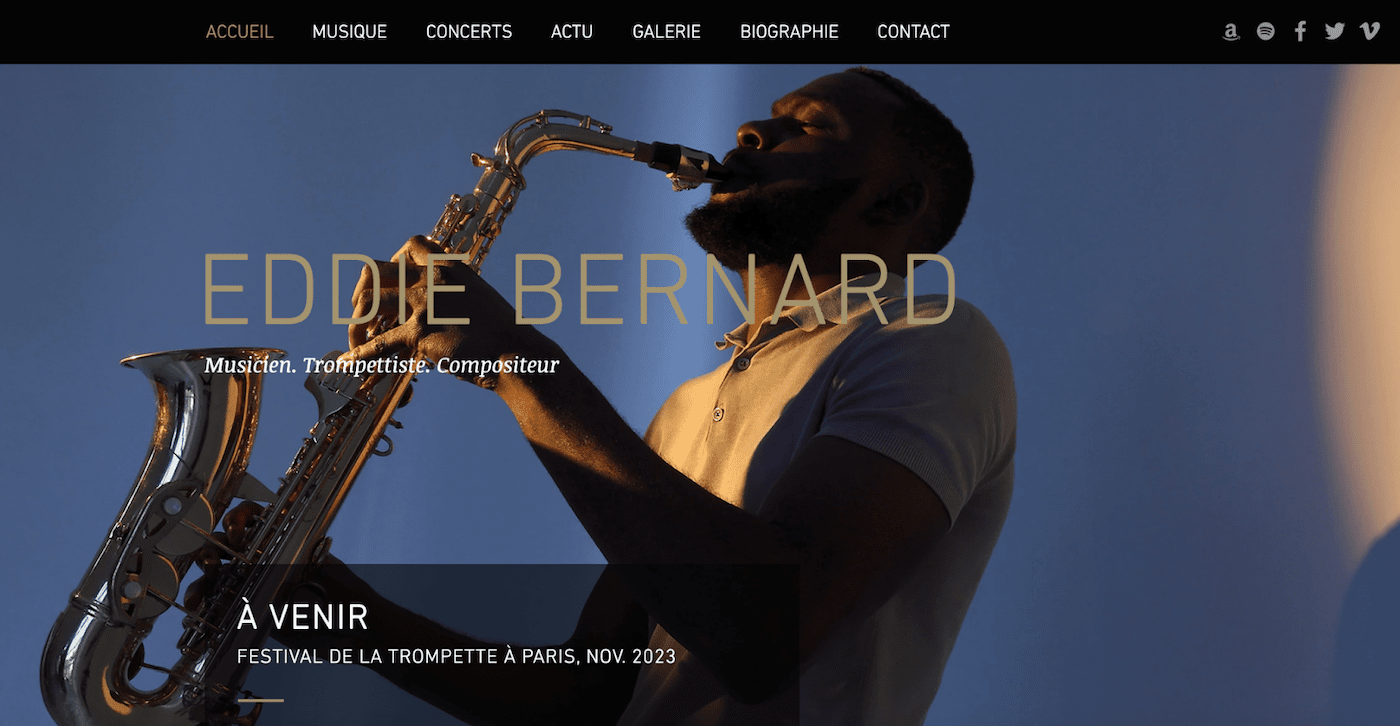
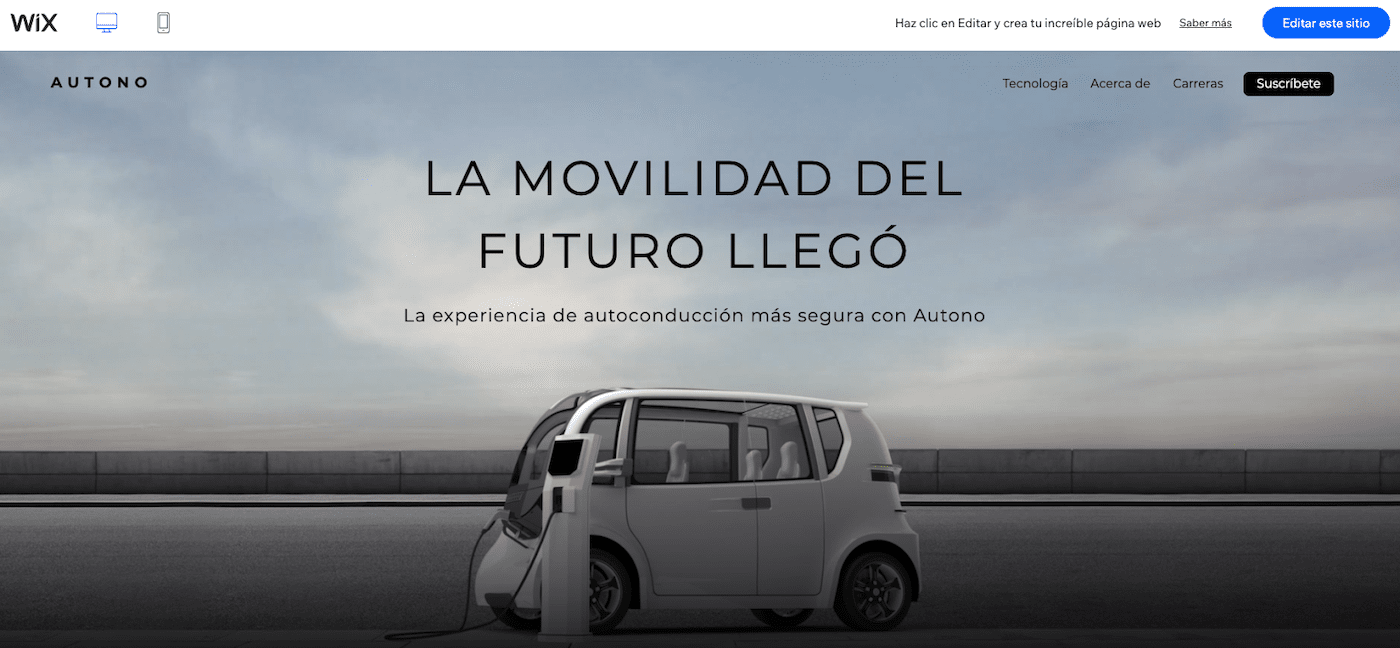
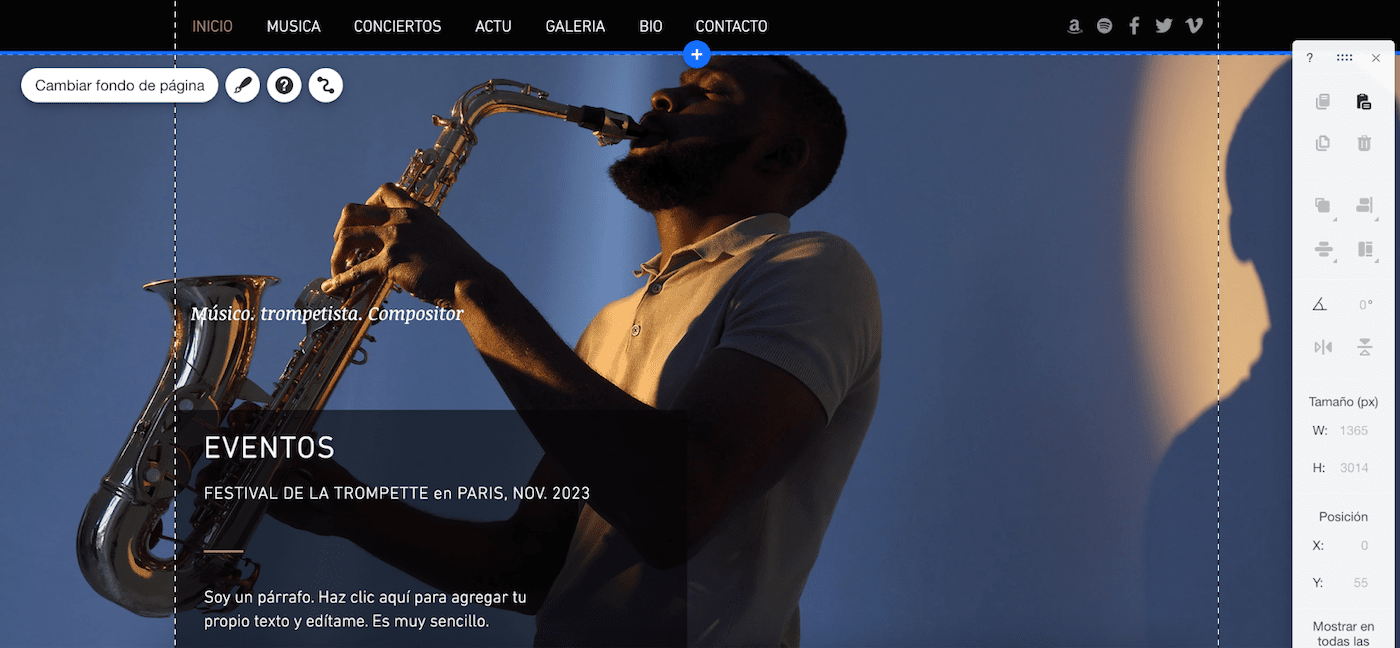
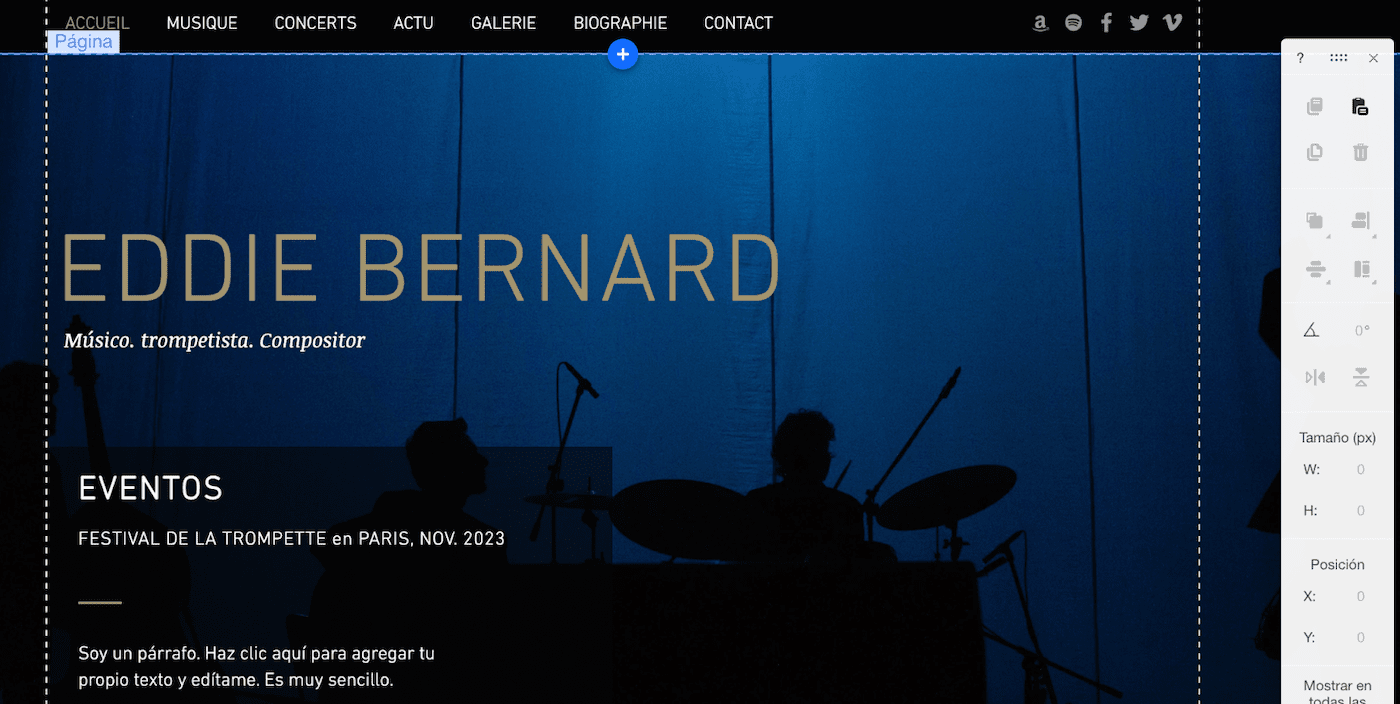
Con la imagen ya elegida, nuestra página de inicio tiene este aspecto:

¡Me encanta! Ahora muévete hacia abajo con el ratón para seguir haciendo otros cambios.
Paso 6: Borrar, añadir y editar secciones de tu página de inicio
Según vayas bajando, es posible que quieras quedarte con algunas de las secciones horizontales de tu plantilla, pero borrar o cambiar otras. No hay ningún problema.
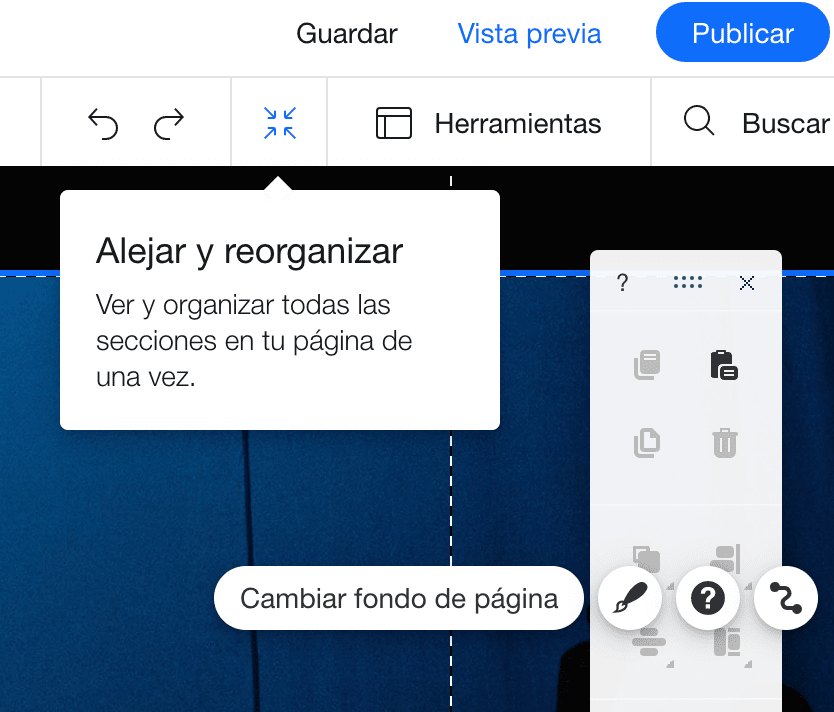
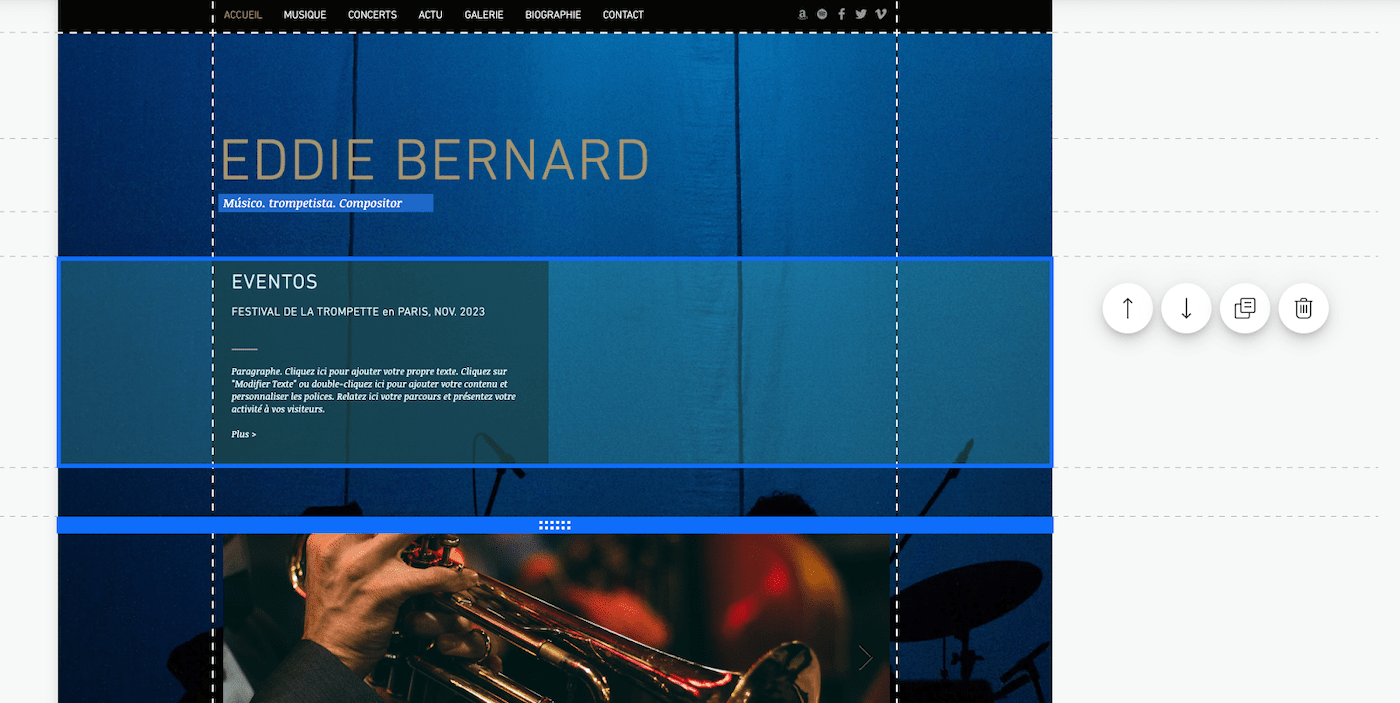
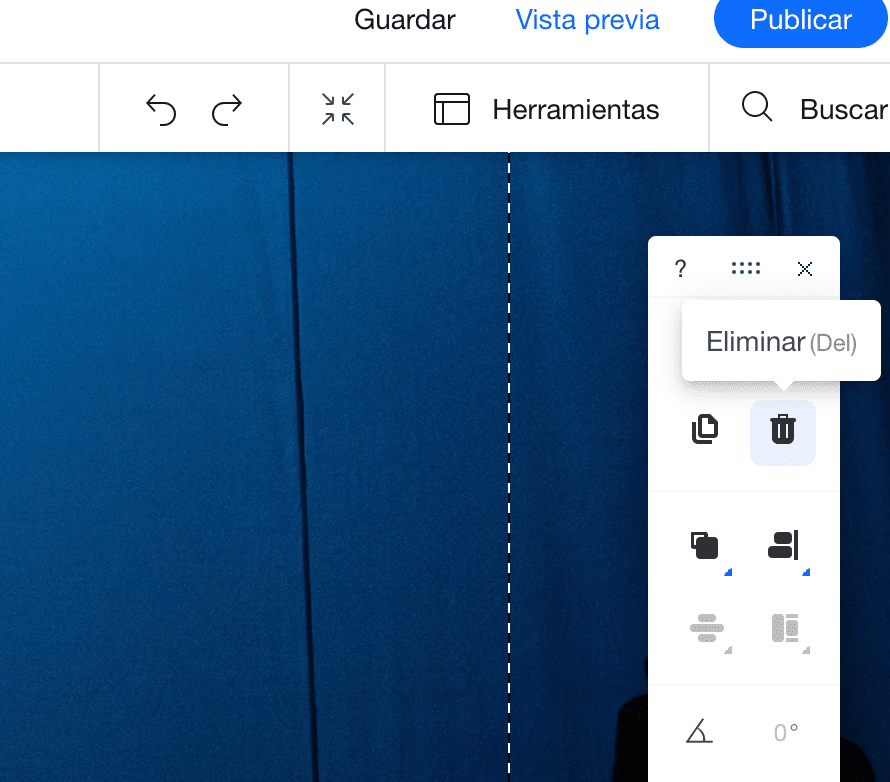
Empecemos por la parte fácil, borrar secciones (o “franjas”, como las llama Wix). Para hacerlo, ve a la barra de herramientas superior y pulsa en el botón “Alejar y reorganizar”.

Esto hará que veas una imagen ampliada de tu página web. Haz clic en la franja que quieras borrar. Quedará enmarcada por un borde azul. Para borrarla, simplemente pulsa en el icono de la papelera que aparecerá a la derecha de la sección.

Puedes también reordenar las secciones haciendo clic sobre los iconos de las flechas que aparecen al lado, y que permiten mover la sección hacia arriba o abajo de la página.
¿Y si quieres añadir nuevas secciones?
Bueno, ahora es cuando te será útil la barra de herramientas de la izquierda.
Primero, haz clic en el botón verde “Salir del modo”, situado en la parte superior derecha de la pantalla, para volver al editor.
Ahora, en la barra de herramientas de la izquierda, pulsa sobre el botón con el símbolo + (“Agregar”). Te aparecerá una lista larguísima con todos los diferentes elementos que puedes añadir a tu página: texto, imágenes, botones, etc.
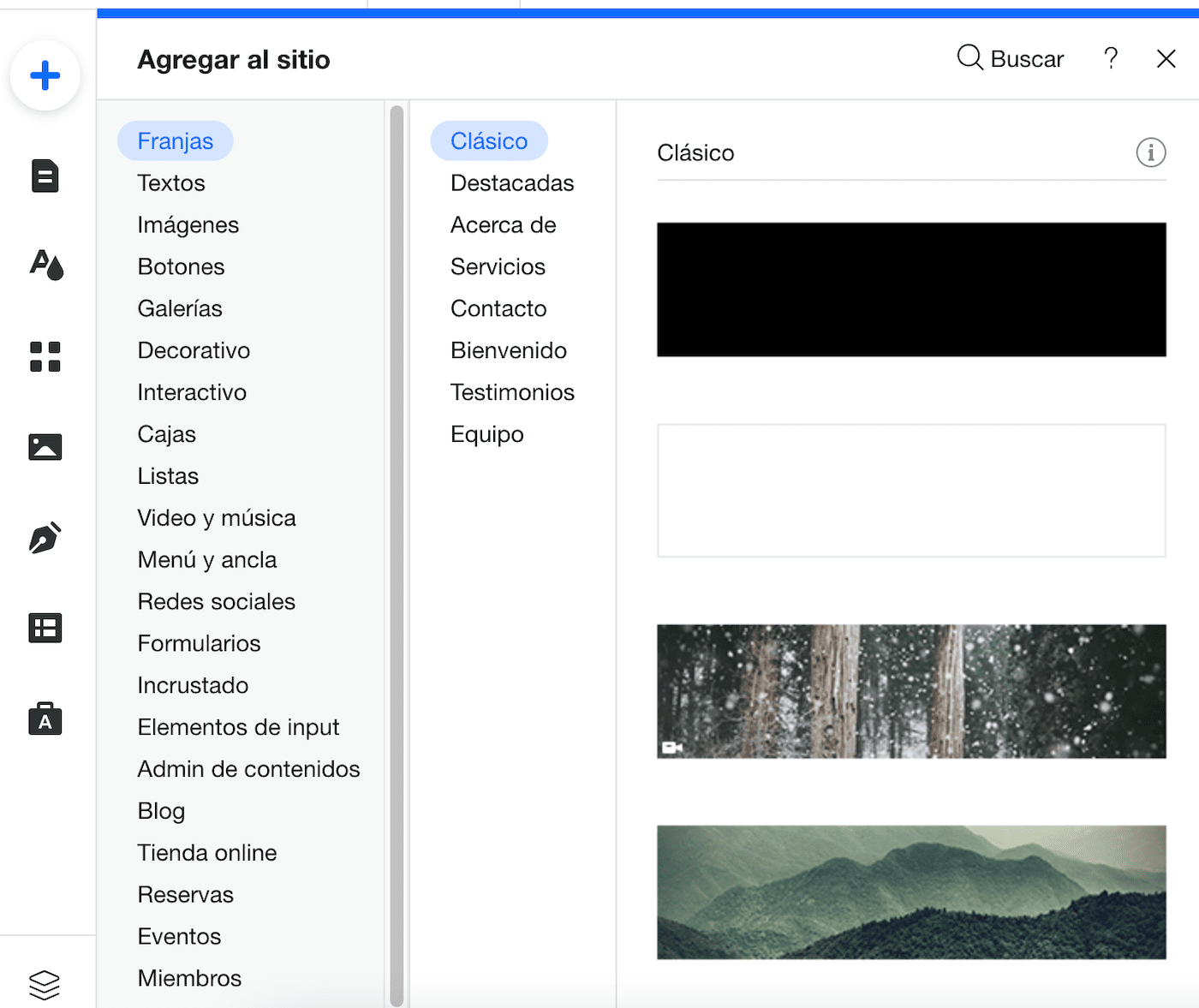
Por ejemplo, podrías querer agregar una nueva franja para sustituir la que acabas de borrar. Esta franja servirá de “recipiente” para el contenido (texto, imágenes, etc.) que quieras añadir a la sección. Puedes elegir entre una franja “clásica” (vacía) o una ya con contenido (como una franja “Acerca de” o “Testimonios”, por ejemplo). A continuación, solo tendrás que arrastrarla o soltarla en la parte que quieras de la página.

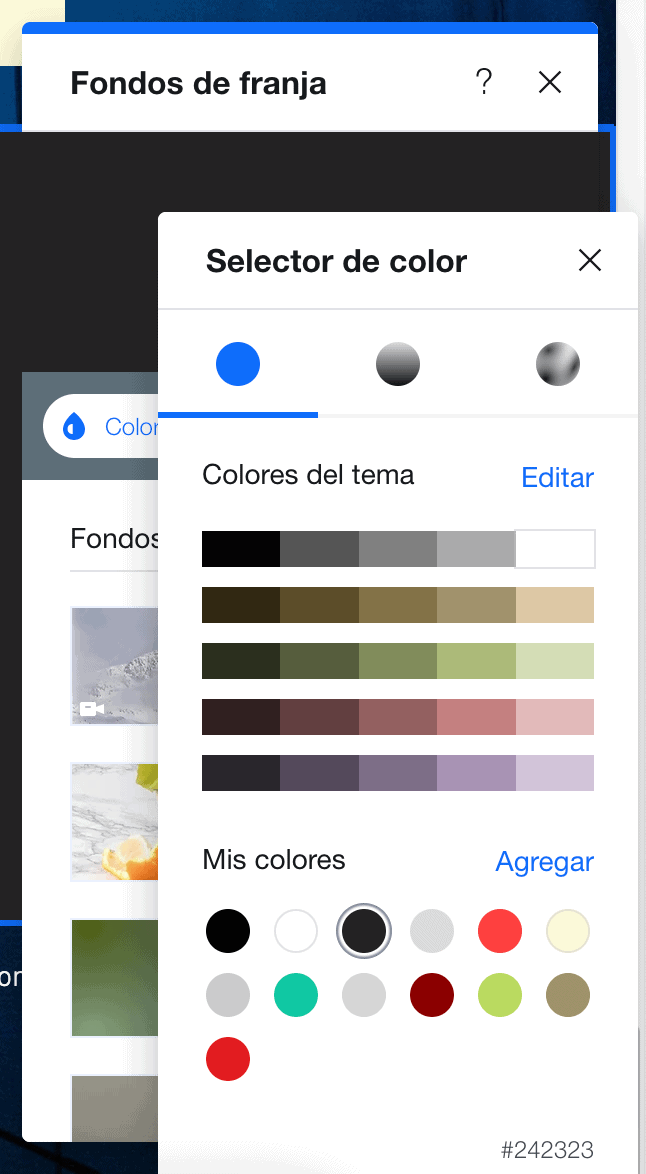
Nosotros añadiremos una franja clásica, y después cambiaremos el color de fondo para que quede bien con la plantilla que estamos utilizando. Lo haremos de la misma forma que cambiamos el fondo en el paso 5: seleccionamos la franja, hacemos clic en el botón “Cambiar el fondo de la franja” y después en “Color” para cambiarlo a amarillo.

Pasemos ahora a añadir contenido. Yo te recomendaría explorar todas las opciones disponibles que te salen apretando el icono + y jugar un poco añadiendo diferentes elementos a tu nueva franja (como ya sabes, siempre puedes deshacer los pasos que no te acaben de gustar).

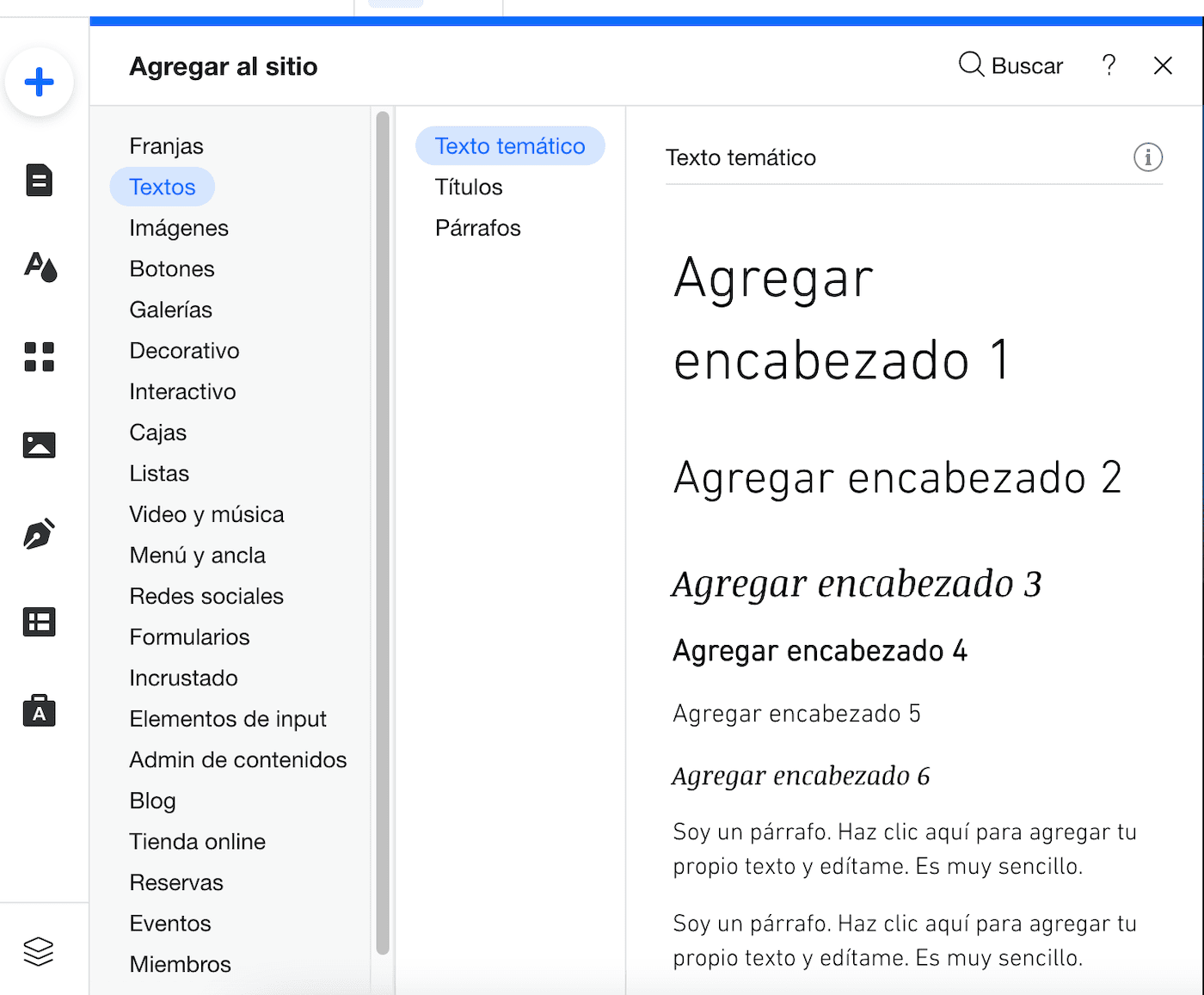
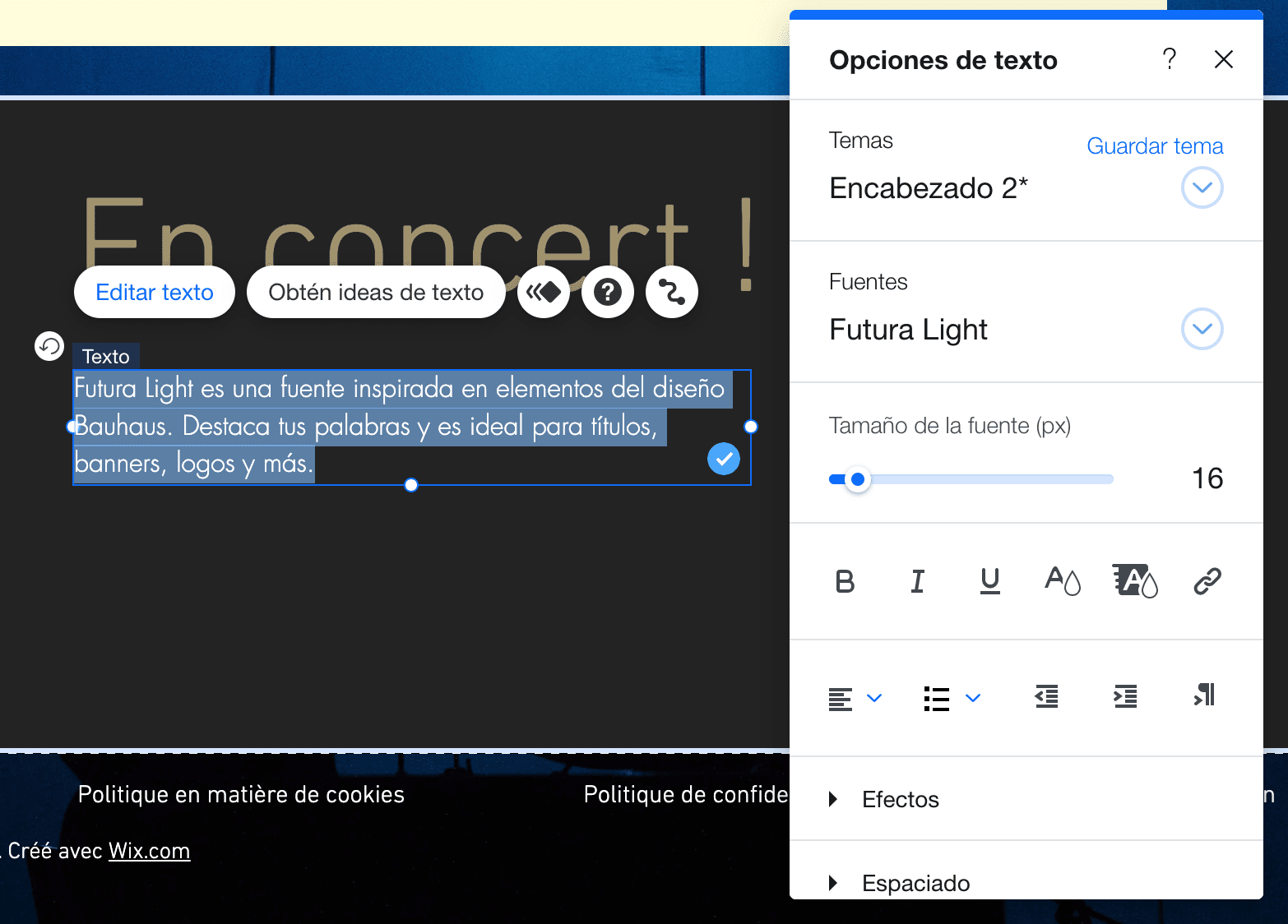
Por ejemplo, si quieres añadir a la franja un encabezado y texto, puedes primero agregar un “encabezado 1”, después arrastrarlo hasta donde lo quieras colocar y finalmente hacer doble clic para cambiar el texto.

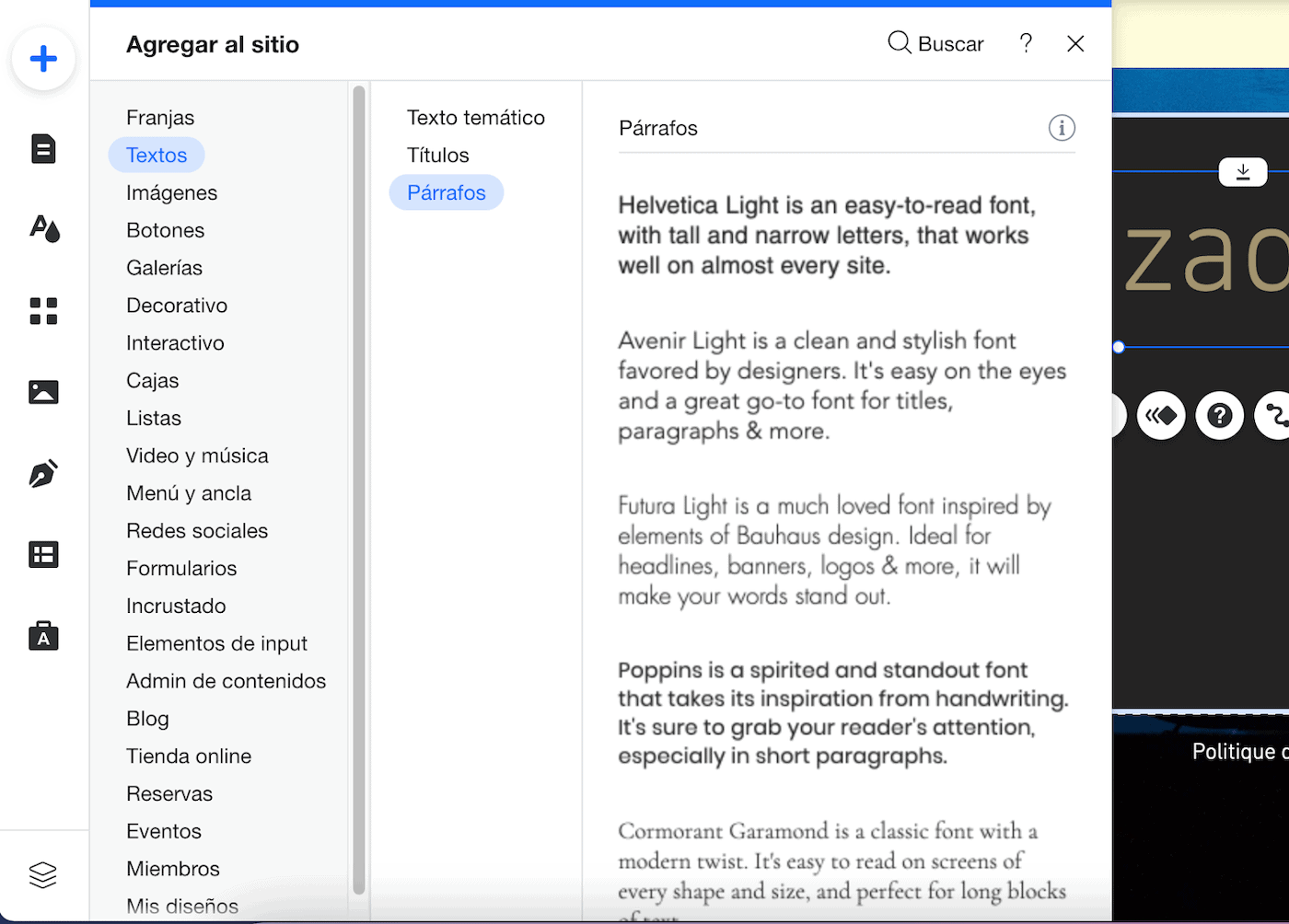
Para añadir texto debajo de este encabezado, repite el mismo proceso, pero esta vez, en vez de elegir “Títulos”, elige una de las opciones de “Párrafos”.

De nuevo, arrastra este elemento y colócalo donde quieras, después haz doble clic para modificar el texto. Recuerda que puedes cambiar las fuentes, los colores y el diseño como quieras desde el recuadro “Opciones de texto”.

¡Pues no está quedando mal” Pero ¿qué pasa si quieres agregar otros elementos?
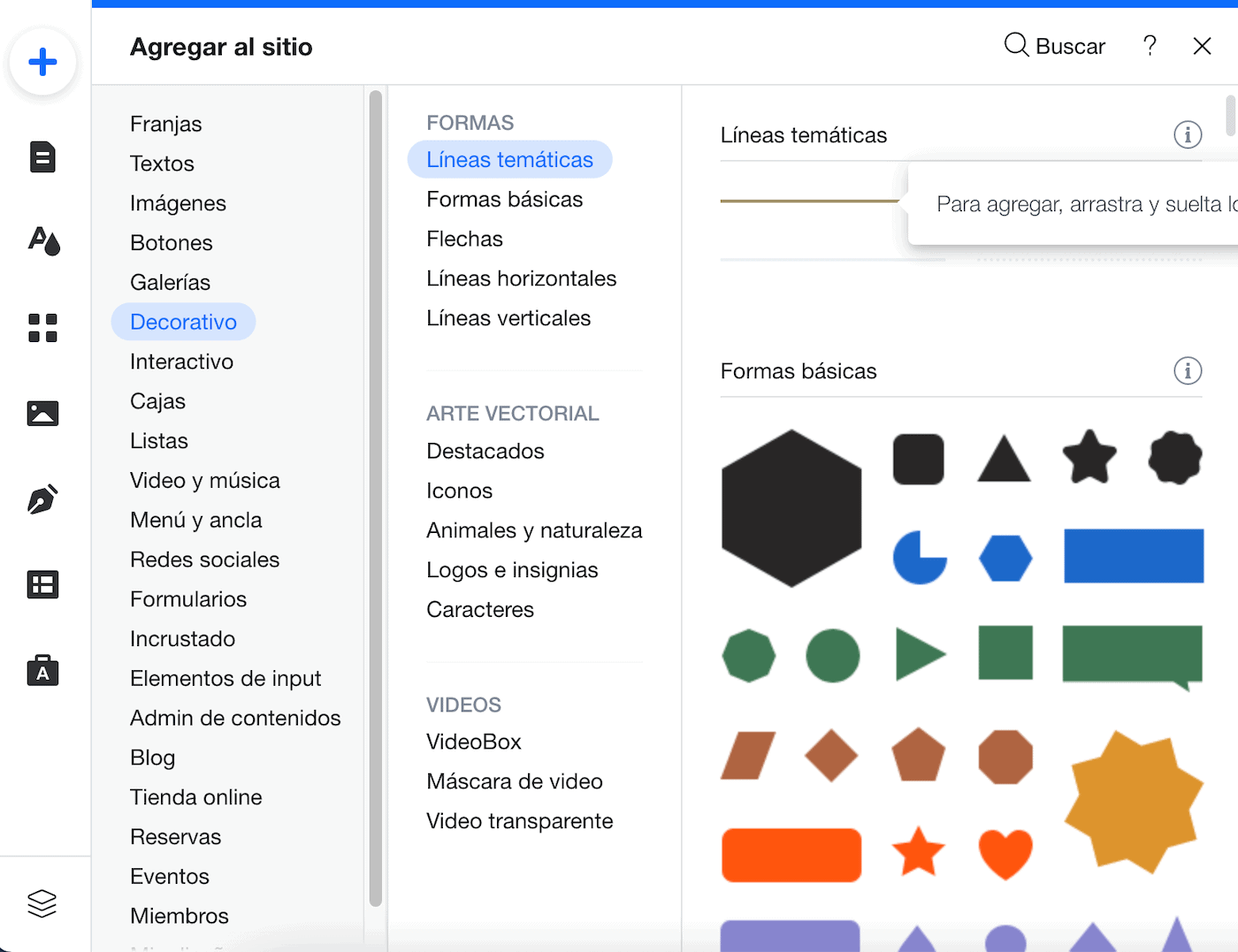
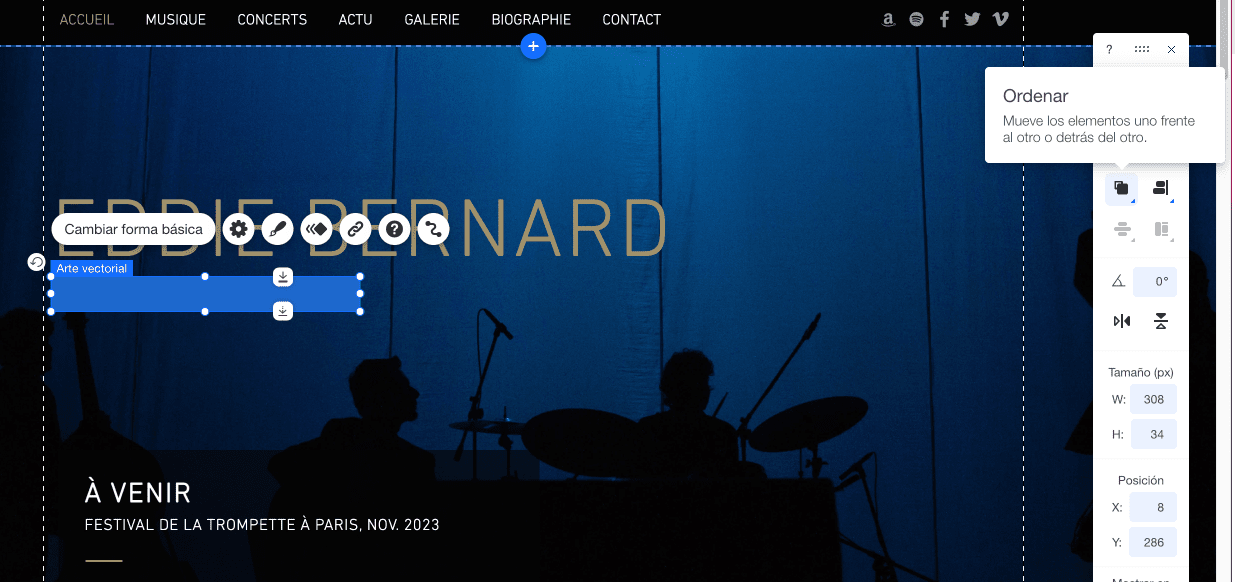
Por ejemplo, una figura como fondo del texto? Tampoco tiene misterio, se hace de la misma manera, pulsando el botón + de la barra de herramientas de la izquierda y, esta vez, eligiendo “Decorativo”.

Selecciona la figura que quieras y colócala donde te interese de la página. Si queda tapando el texto (y no detrás de él, en el fondo), solo tienes que hacer clic en el icono “Ordenar” y seleccionar “Mover hacia atrás”.

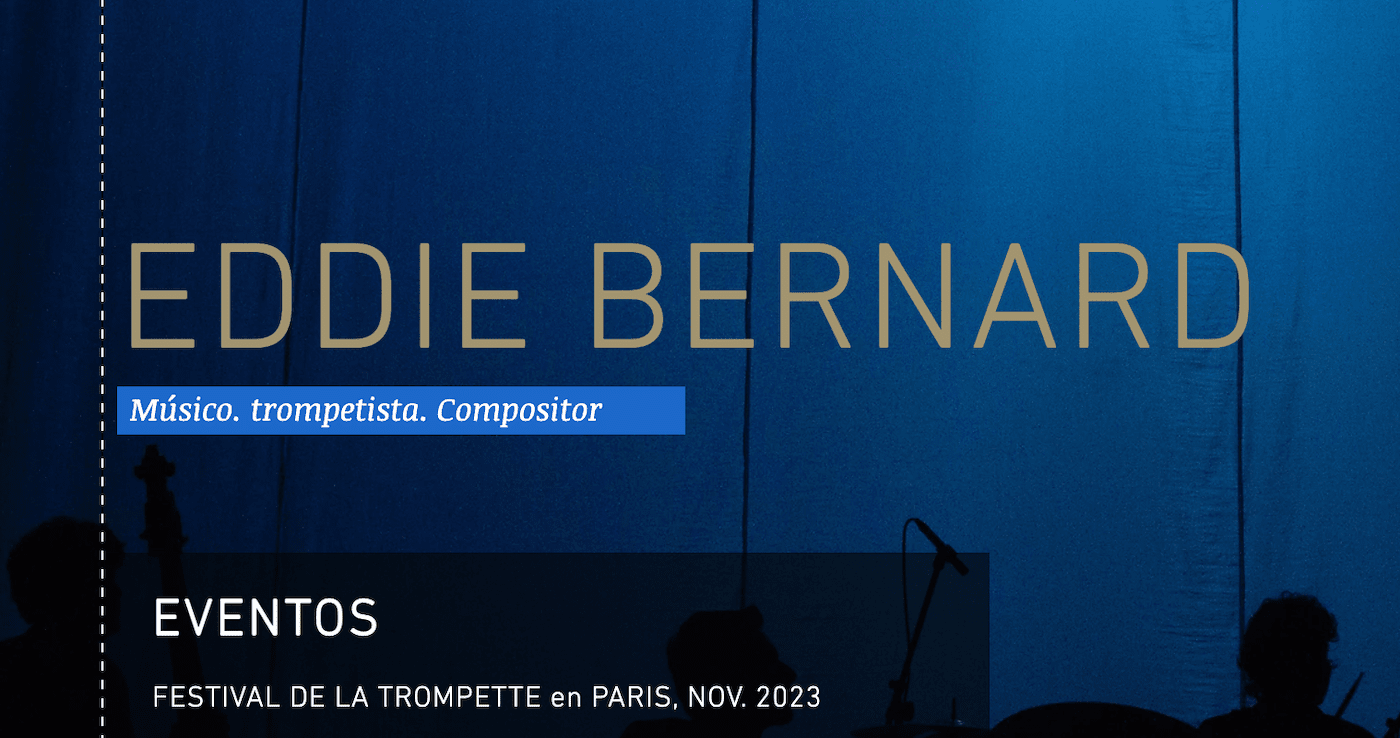
¡Así está mucho mejor!

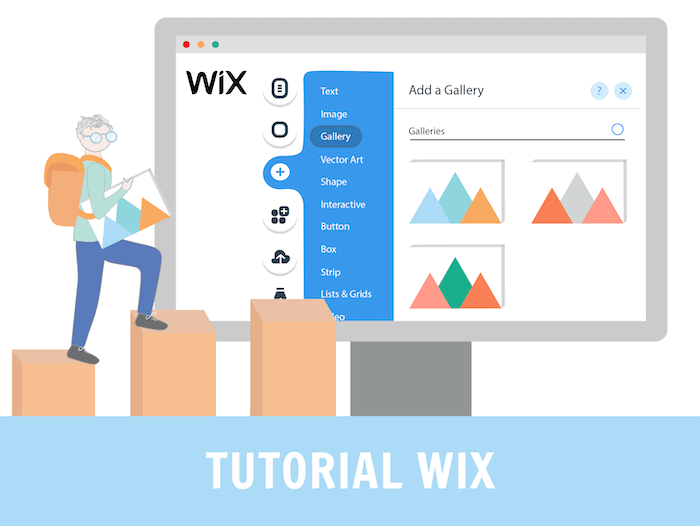
Paso 7: Añadir una galería de imágenes
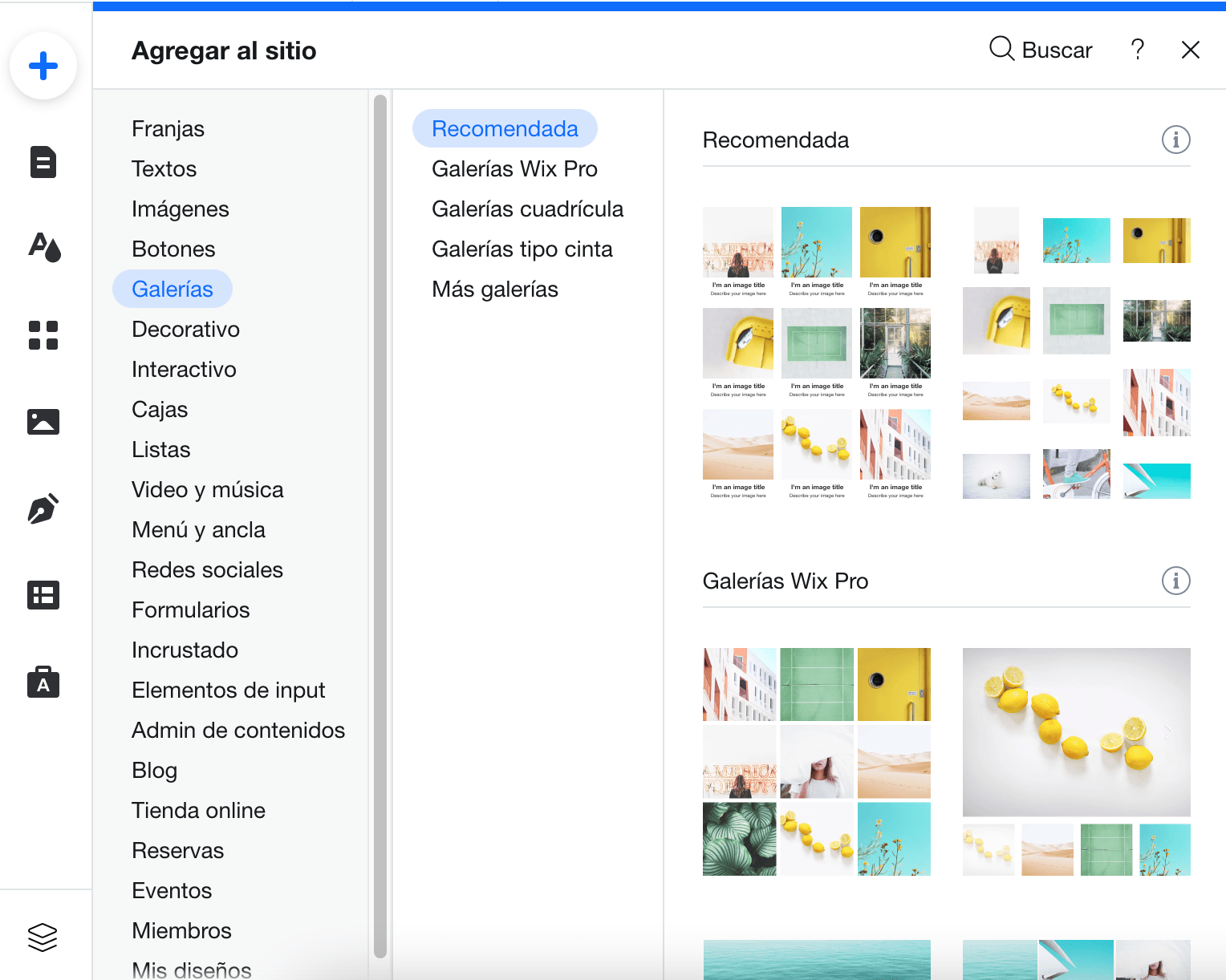
Si quieres añadir una galería de imágenes a tu página web, puedes hacerlo fácilmente. De nuevo, haz clic en el botón + de la barra de herramientas de la izquierda y elige “Galerías”. Te aparecerán un montón de opciones entre las que elegir.

Simplemente selecciona la que te interese y colócala donde quieras en la página (si no te cabe y necesitas hacer más espacio, recuerda que puedes arrastrar hacia más abajo otras franjas y secciones).
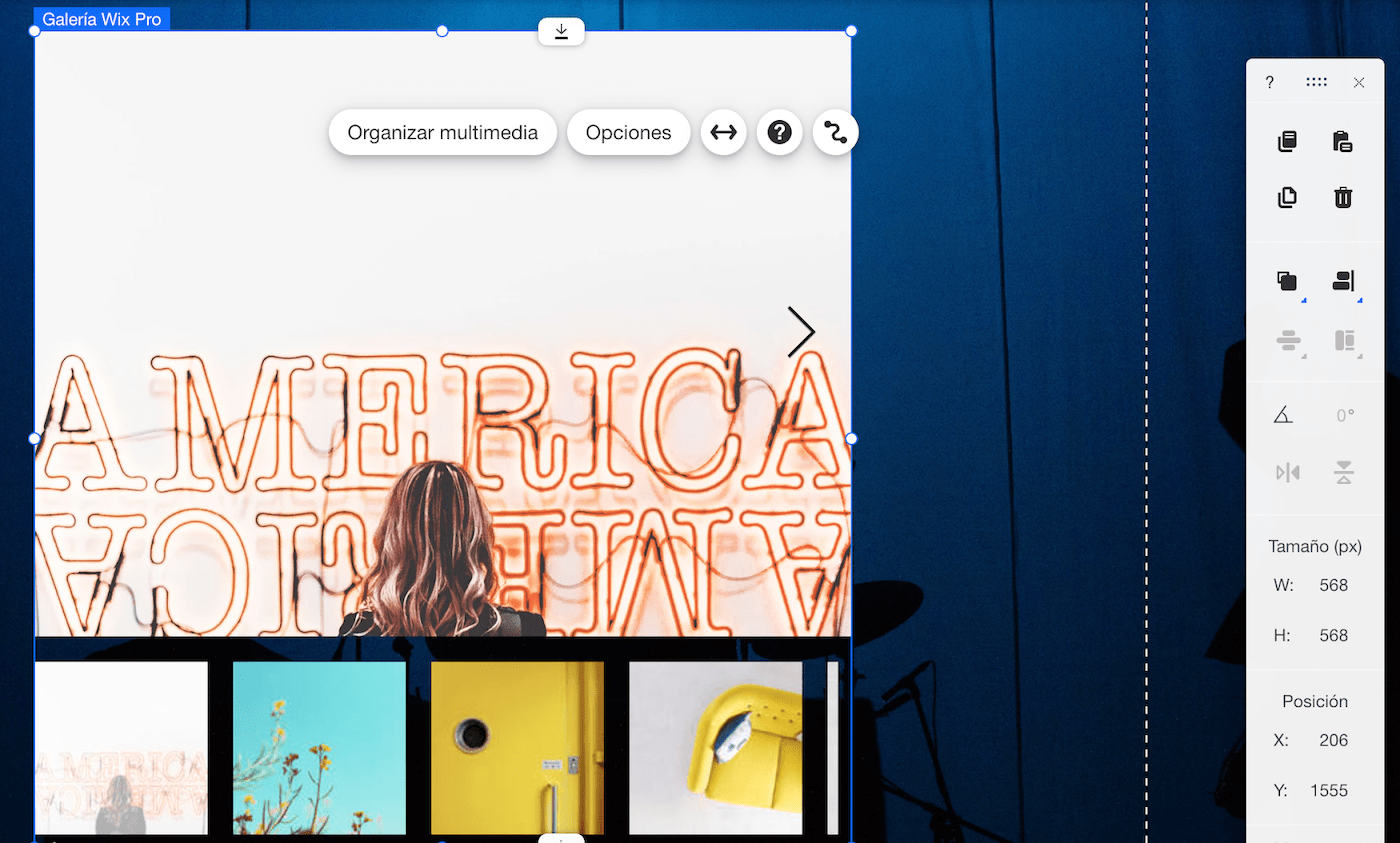
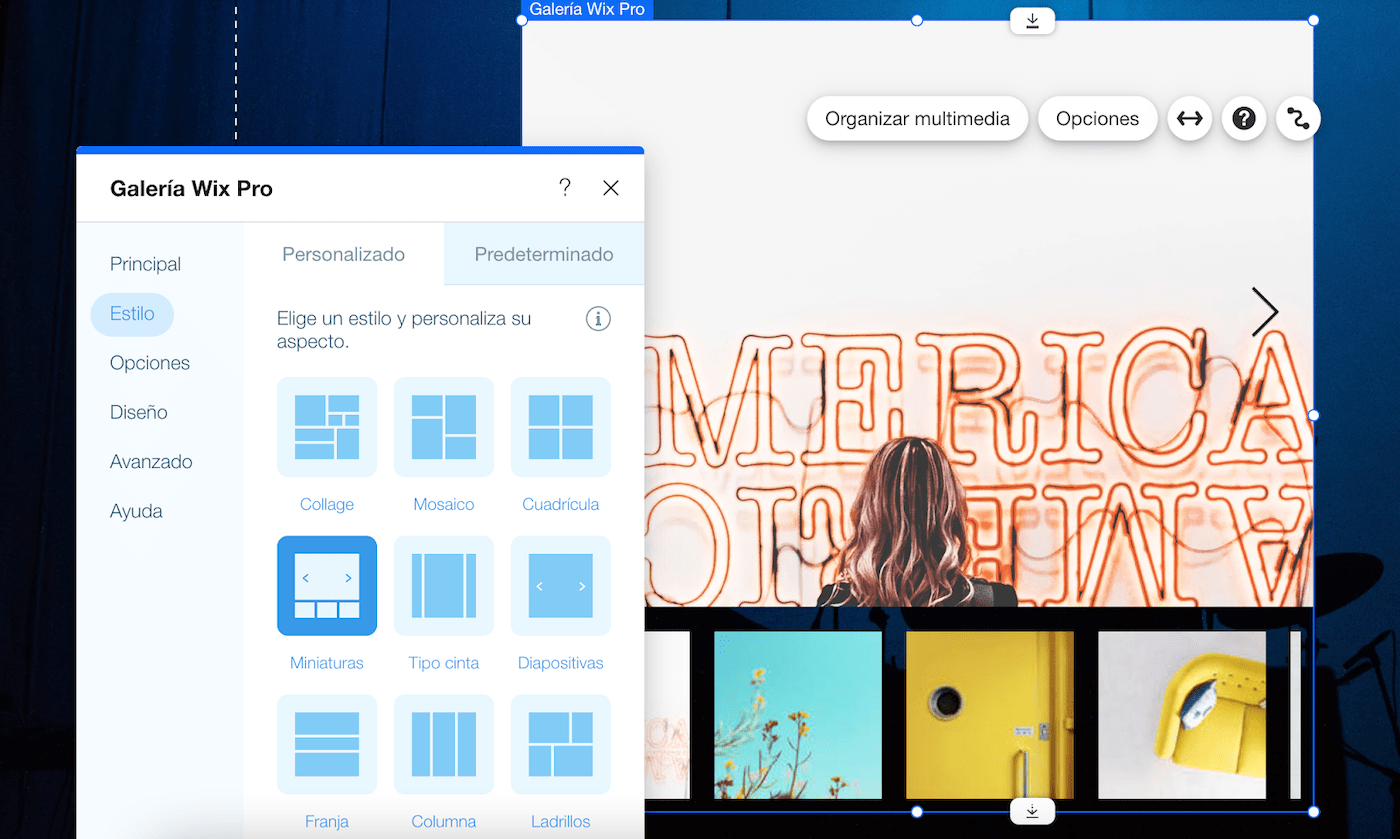
Si tu plantilla ya contiene una galería de imágenes (como la nuestra), todo lo que tendrás que hacer es pulsar en la galería para seleccionarla. Verás que te aparecen unas cuantas opciones, como “Organizar multimedia” y “Opciones”.

Desde “Opciones”, puedes modificar la disposición de la galería, así que si prefieres que tenga otro aspecto, puedes hacer el cambio ahora.

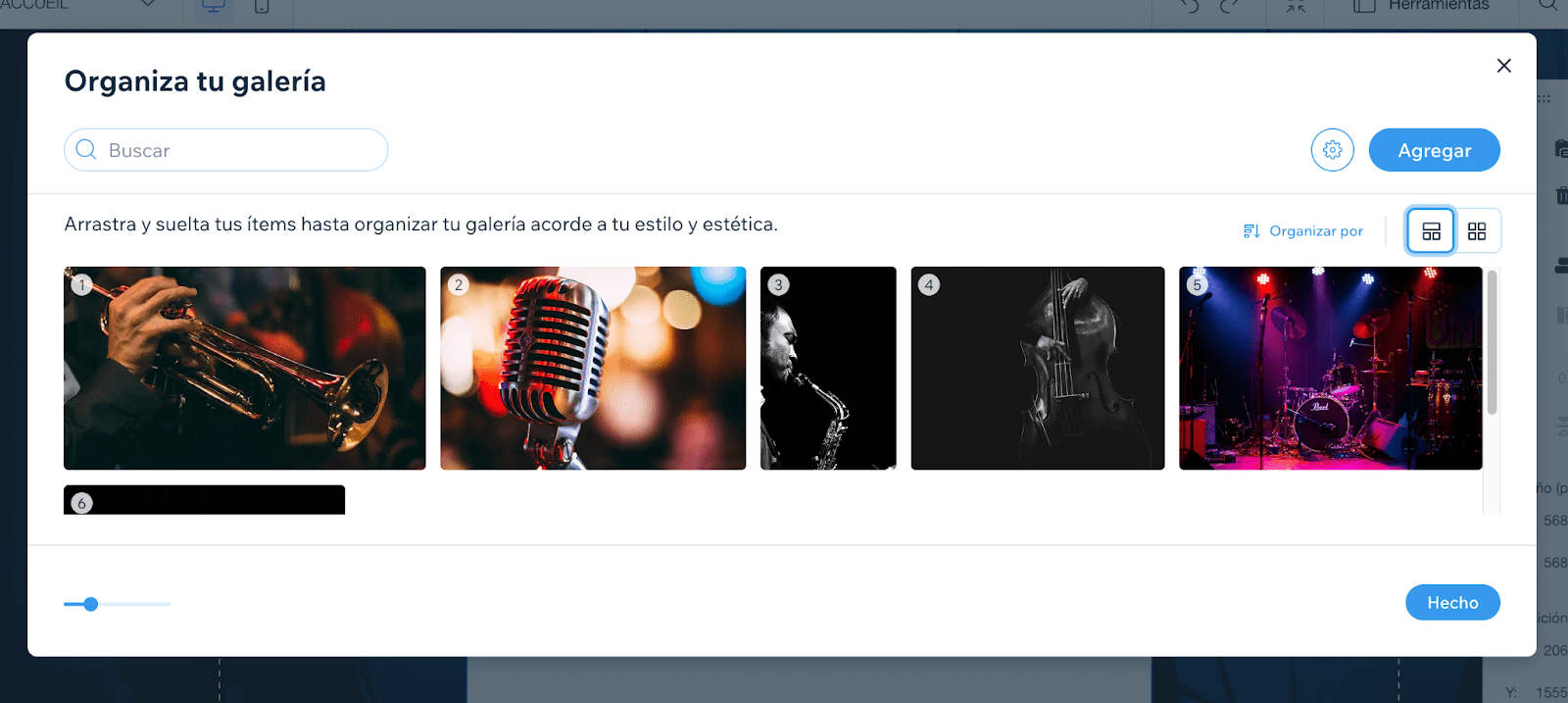
Es el momento de añadir tus propias imágenes seleccionando “Organizar multimedia”. Borra todas las imágenes actuales y haz clic en “Agregar media” para subir las tuyas, sean propias o de stock de Wix o Unplash, por ejemplo.

Desde esta misma ventana puedes también editar el título y la descripción de cada una de tus imágenes (que es algo que no se mostrará en tu web, pero es bueno para el SEO), así como añadir enlaces (si quieres).
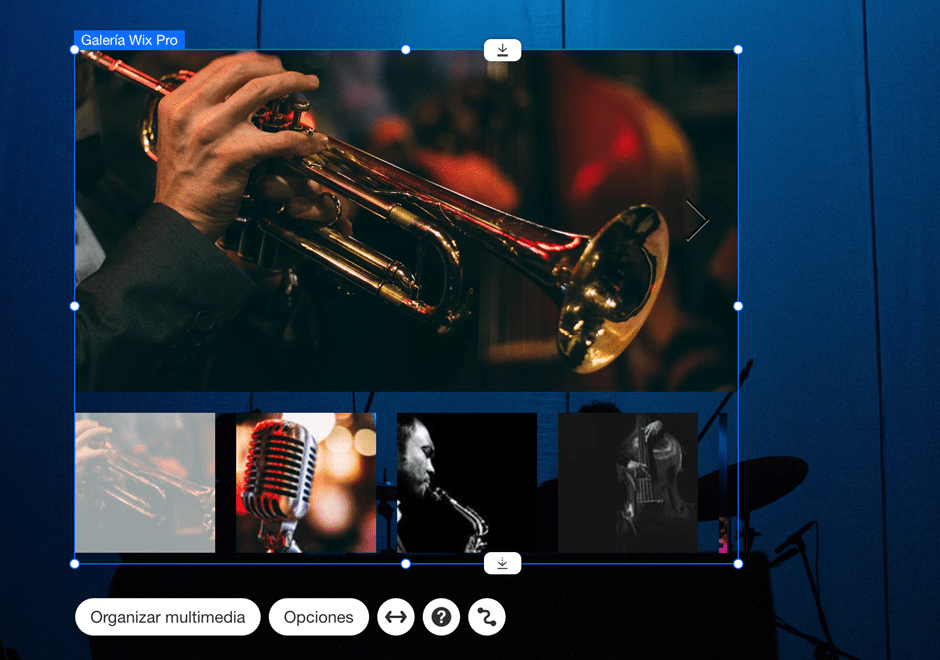
Así es como queda la versión final :

Paso 8: Añadir un formulario de contacto
En la mayoría de los sitios web es importante tener un formulario de contacto. Aunque puedes agregarlo en otra página, voy a enseñarte a hacerlo en tu página de inicio.
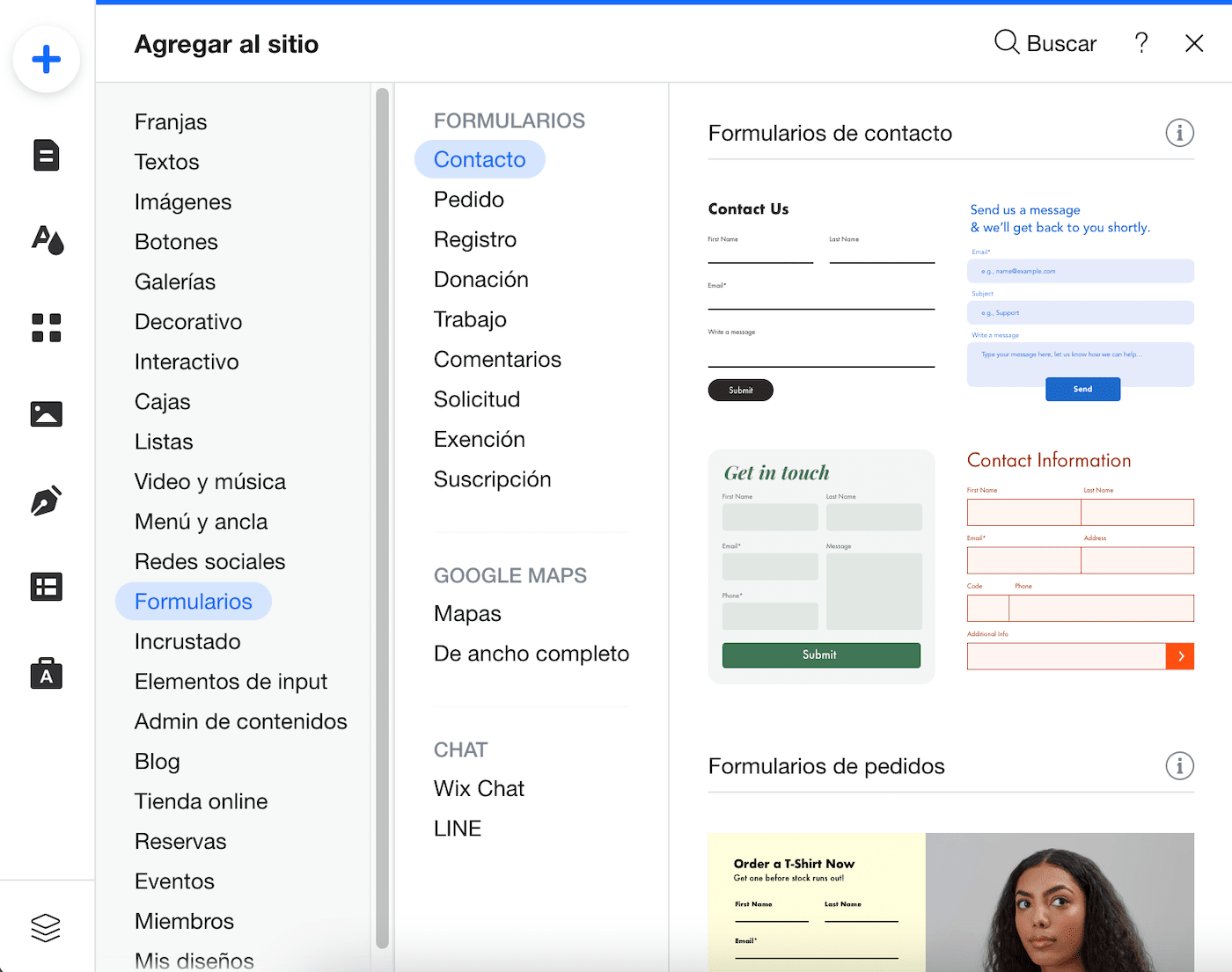
De nuevo, pulsa + en la barra de herramientas de la izquierda. Después elige en “Formularios” el que quieras utilizar (no te preocupes, podrás cambiar los campos y estilos, en un minuto te explico cómo).

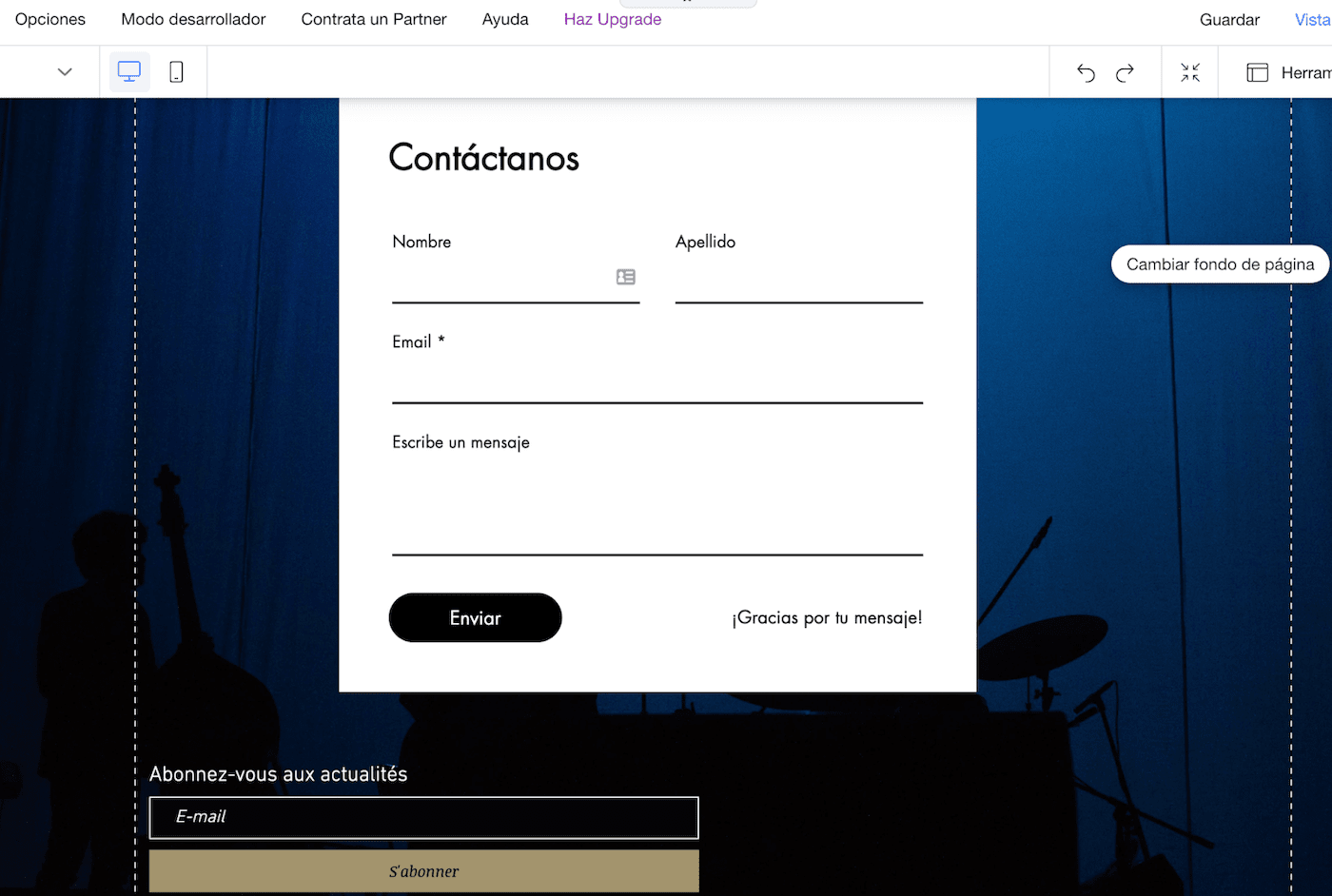
Coloca el formulario en la zona que quieras de la página. En nuestro caso, queremos que quede debajo del todo, justo encima del pie.

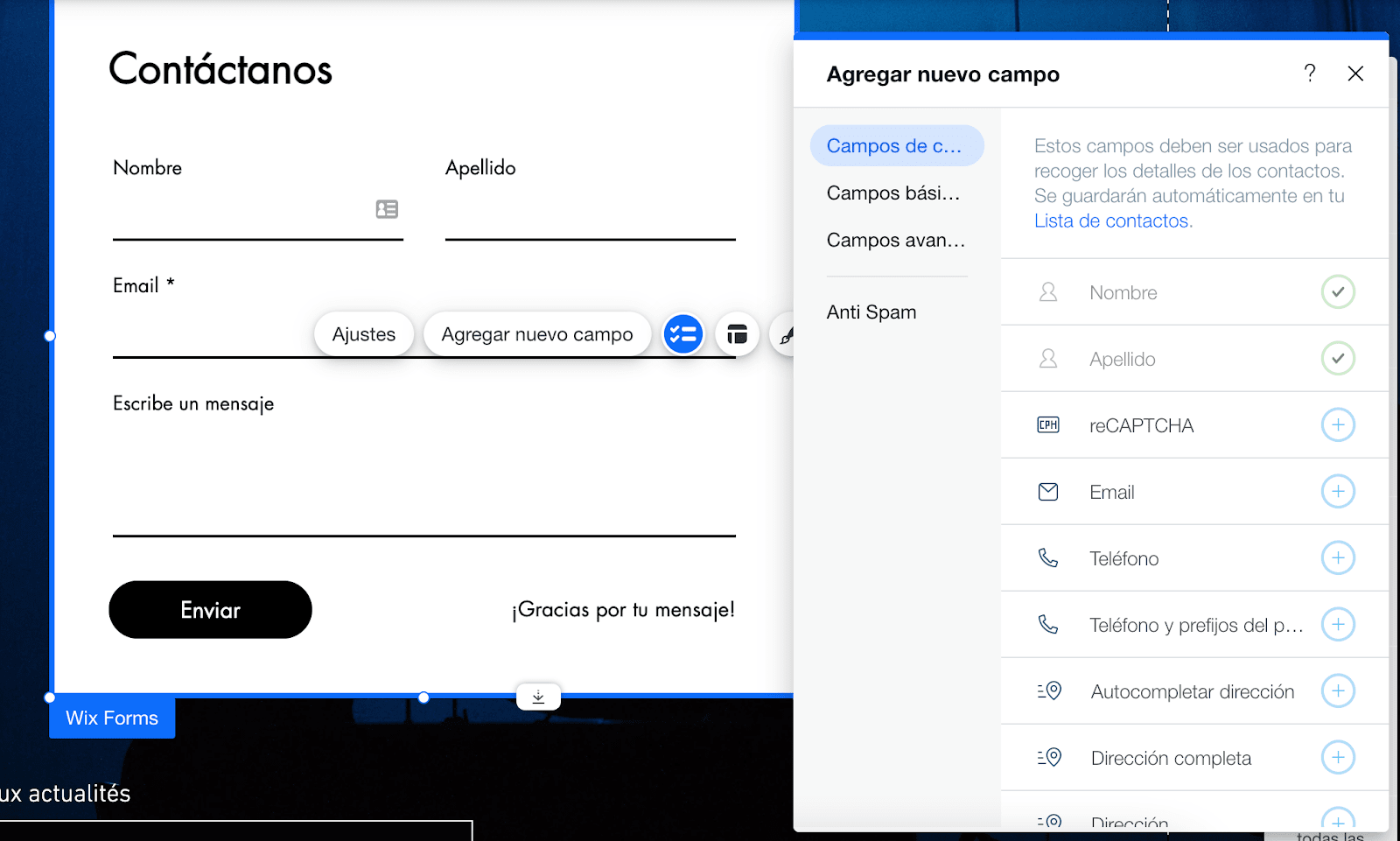
Pasemos ahora a modificar los campos del formulario. En este ejemplo, lo utilizaremos para que los clientes puedan hacernos un pedido, así que nos interesa añadir algunos campos más.
Haz clic en el formulario y después en el botón “Agregar nuevo campo” que te aparecerá. A continuación, elige el tipo de campo que quieres añadir.

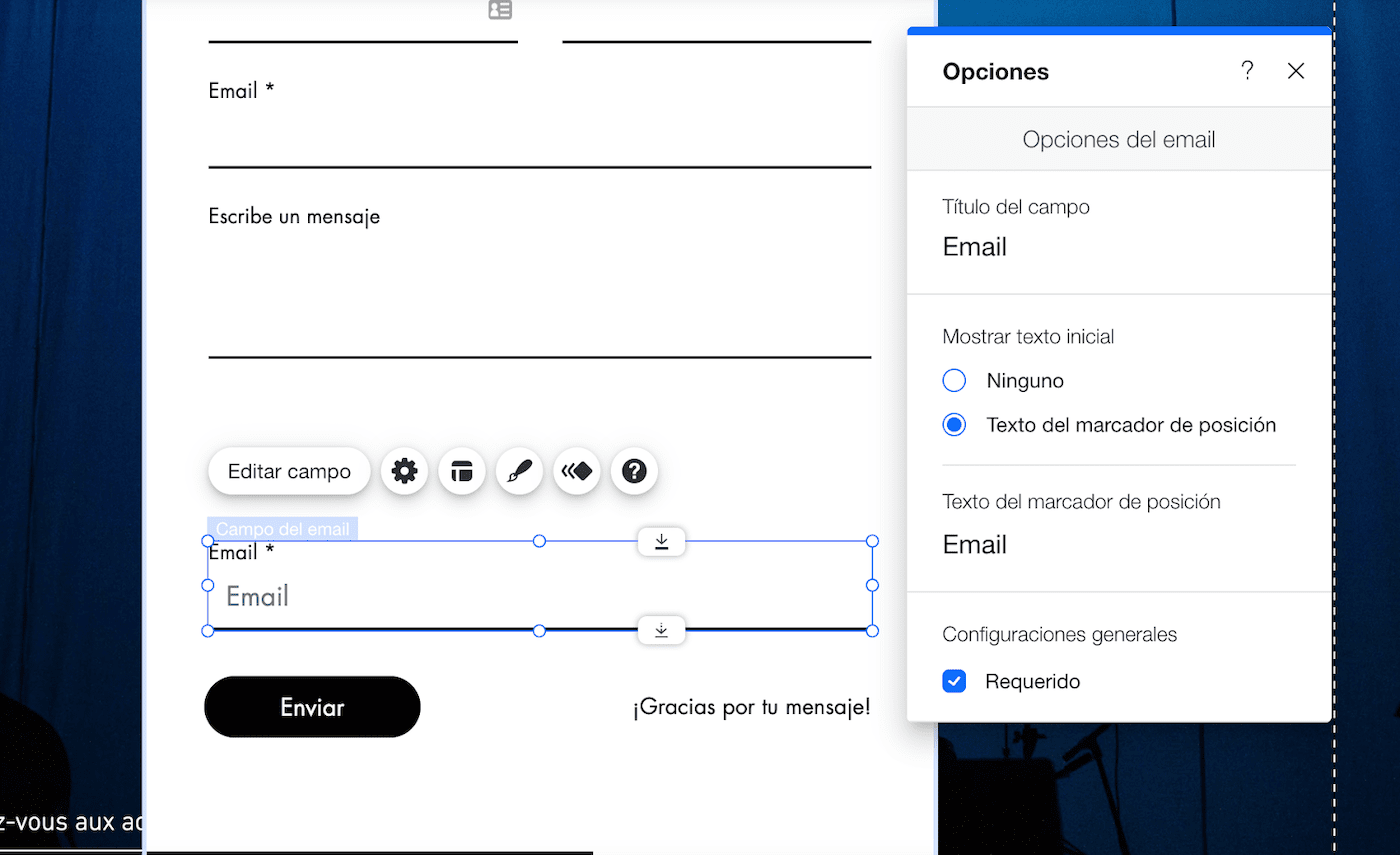
Una vez que hayas añadido el nuevo campo, pulsa en él dentro del formulario. Para cambiar el título del campo, haz clic en “Editar campo”.

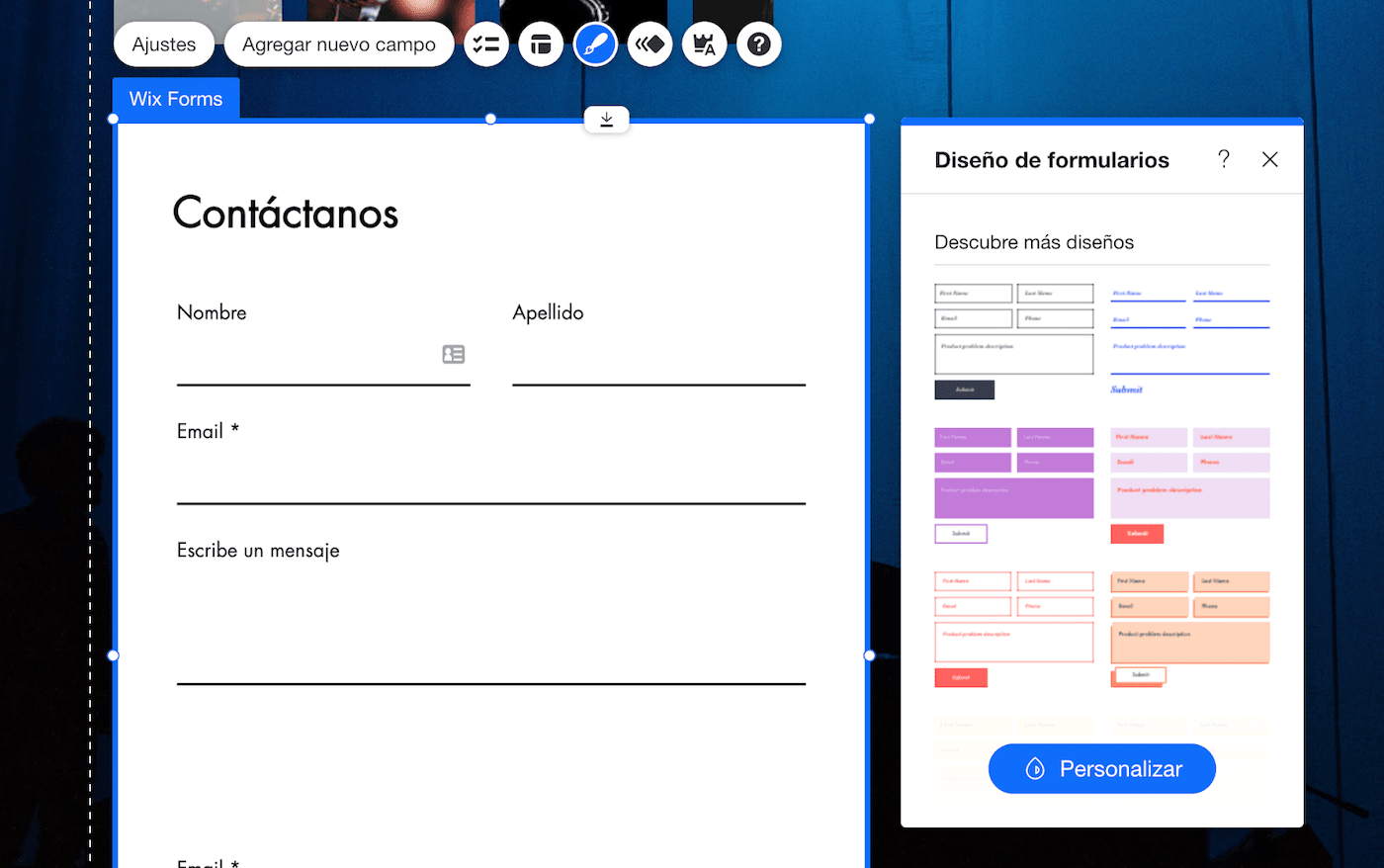
Cuando hayas añadido y editado todos los campos que necesites, es el momento de modificar el estilo para que el formulario quede bien con tu web. Simplemente, haz clic en él y vete al botón del pincel. Luego haz clic en “Diseño”, desde donde podrás cambiar colores, fuentes, el botón “Enviar”, etc.

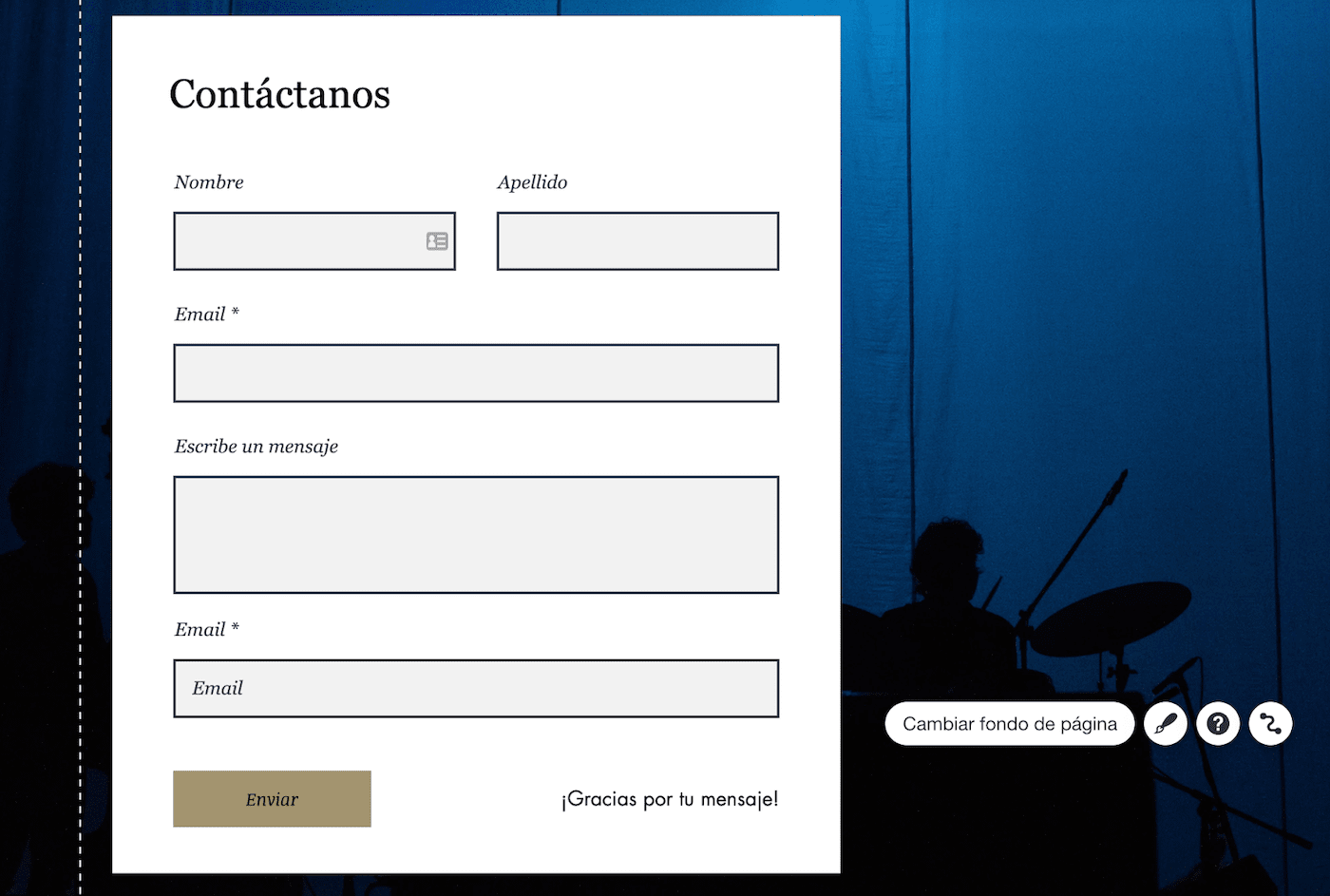
Así es como nos ha quedado el formulario, ¿a qué está quedando bien?

Paso 9: Últimos retoques
¡Ya casi estamos listos para poder publicar tu web de Wix! Solo necesitamos dar unos últimos toques.
Puede que, en tu plantilla, hayas visto algunas cosas aquí y allá que no quieres incluir, un logo flotante, iconos de redes sociales o un chat, por ejemplo.
Para librarnos de ellos, simplemente los borraremos igual que hemos hecho antes: selecciona el elemento y, o bien a) pulsa “Suprimir” en tu teclado, o bien b) haz clic en la papelera de la barra de herramientas de la derecha.
En nuestro caso, como estamos haciendo una web de una sola página, queremos eliminar el menú flotante que aparece en la parte superior, así que vamos a seleccionarlo y borrarlo.

Si quieres que tu web tenga varias páginas y necesitas ayuda para editar el menú, echa un vistazo a este útil tutorial de Wix.
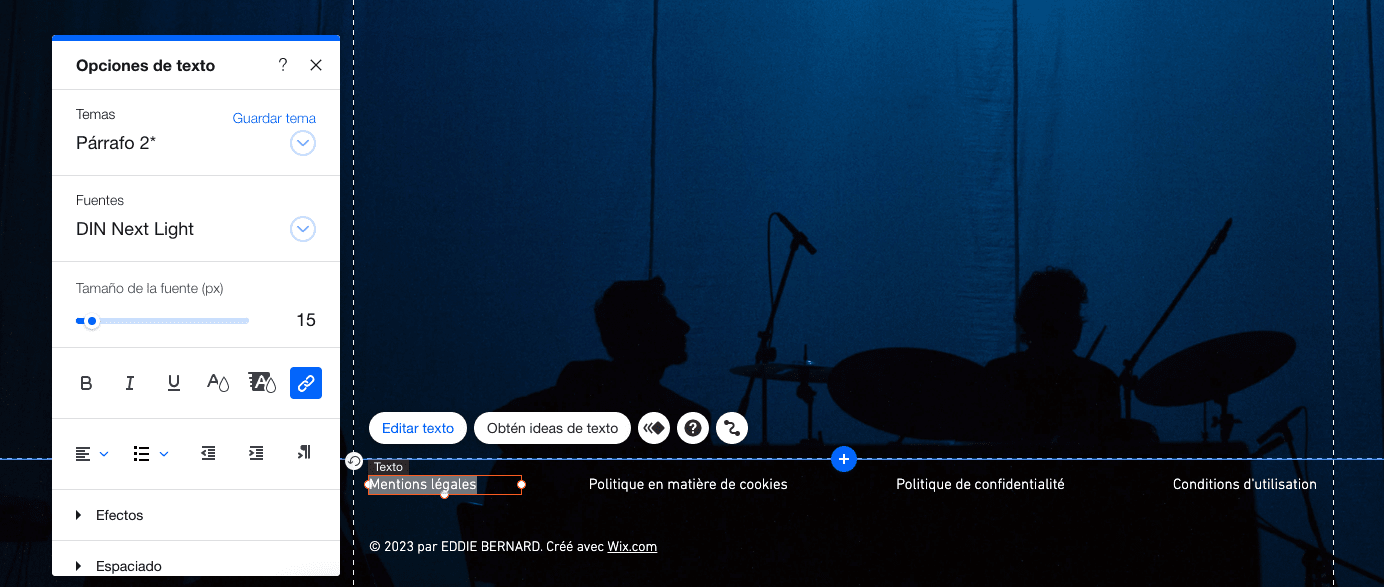
Cuando hayas borrado todos los elementos que no te hacen falta, ya solo tendrás que asegurarte de que el pie (la sección de la parte inferior de la página) esté actualizado. Haz doble clic en esta sección para introducir tu información de contacto y cualquier otra que quieras incluir. Puedes también añadir imágenes o figuras, tal como hemos hecho en la imagen inferior.

¿Te gusta cómo va quedando tu página web? Estupendo, ¡entonces ya estamos en el tramo final! Pasemos al siguiente paso, que de ninguna manera hay que saltarse.
Paso 10: Hacer tu web adaptable para móviles
Hasta ahora hemos trabajado en la versión de tu web para ordenador de escritorio. Pero con alrededor del 50 % del tráfico procedente de dispositivos móviles, es fundamental que sea adaptable para móviles.
Es una pena, pero las páginas web de Wix no vienen ya preparadas para móviles al 100 % y, para conseguirlo, tendremos que hacer unos pequeños ajustes.
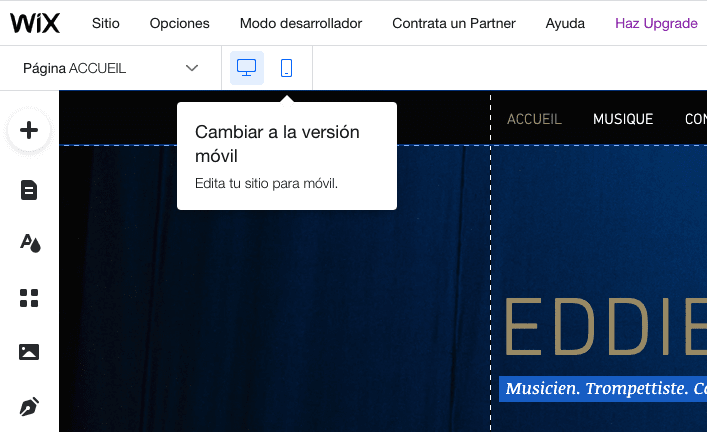
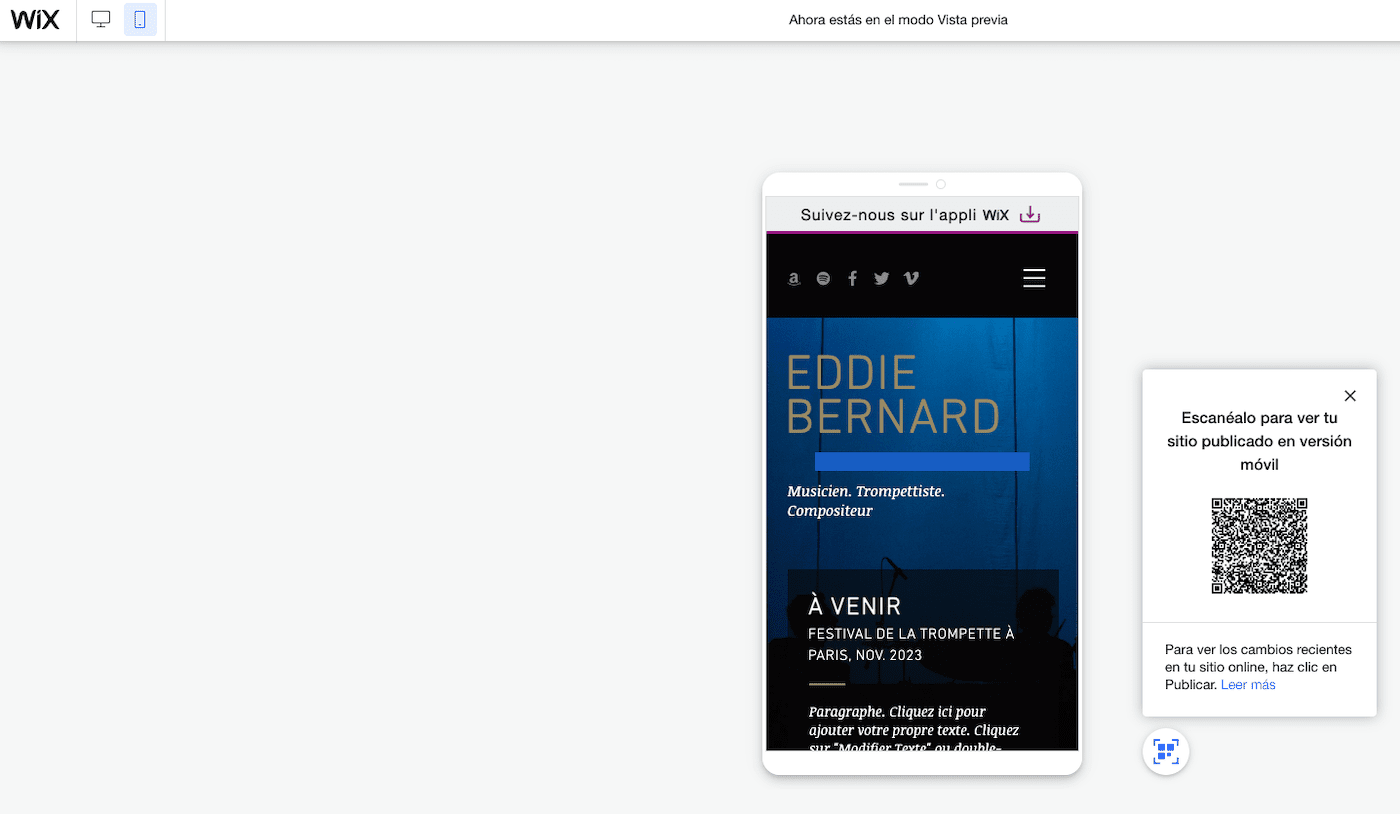
En el menú superior (que hasta ahora no hemos usado), verás un icono con un móvil en la mitad de la pantalla. Pulsa en él para ir a la versión móvil de tu web.

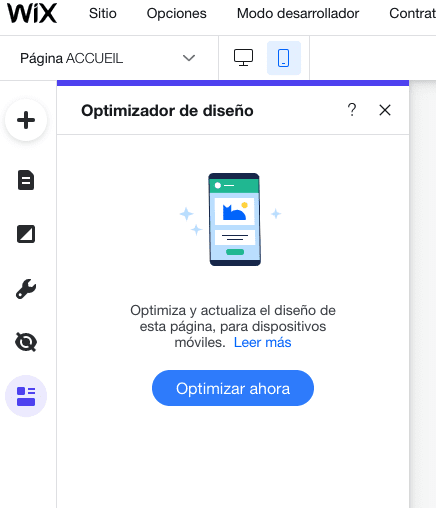
Como puedes ver, la versión para móviles no está del todo acabada, ya que algunos elementos se han descolocado. Primero, pulsemos en el botón “Optimizador de diseño” del menú de la izquierda, y después en “Optimizar ahora” para que Wix arregle automáticamente algunos de los elementos.

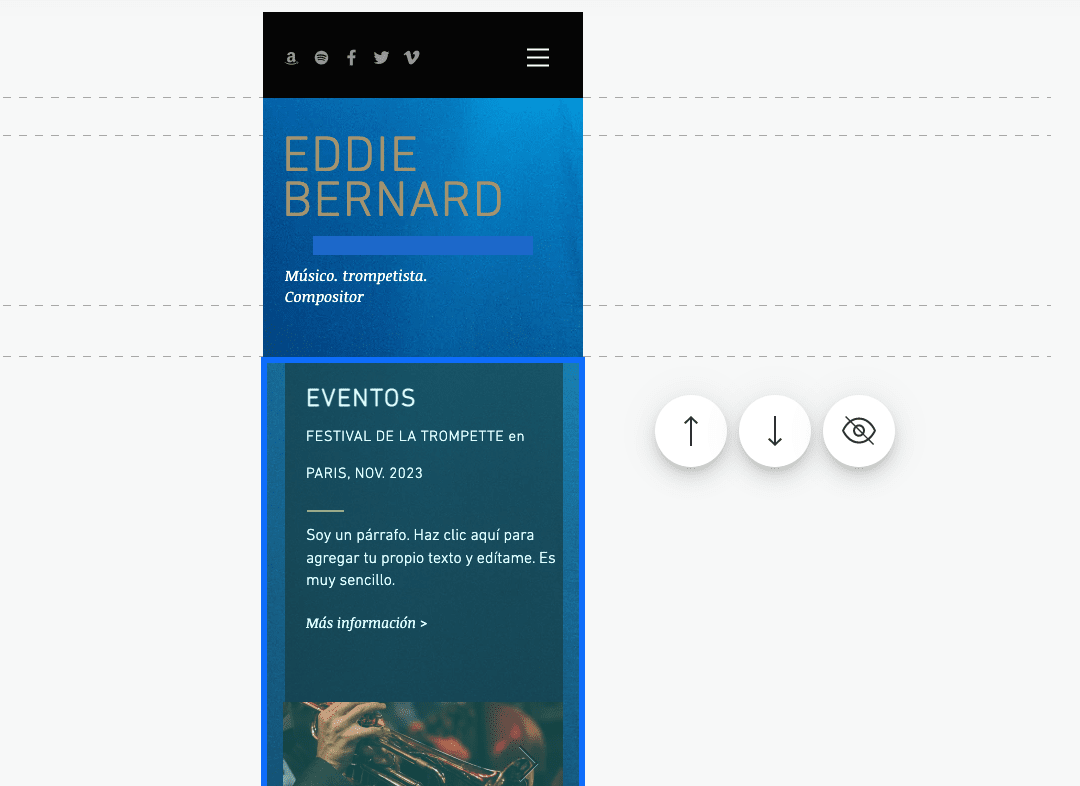
Si quedan cosas todavía sin ajustar, como la posición de algún texto o la altura de las secciones/franjas, puedes ahora acabar de arreglarlas manualmente. Puedes borrar u ocultar los elementos innecesarios, e incluso reordenar secciones haciendo clic en las flechas situadas en la parte derecha de la pantalla del móvil.

Los cambios que hagas a la versión móvil de tu web no afectarán a la de escritorio, así que puedes hacer los cambios y optimizar como quieras.
Paso 11: Actualizar tu información comercial y optimizar tu web para Google
El paso siguiente es totalmente opcional, pero te recomendamos que lo hagas si para tu empresa es importante aparecer en Google.
¿Te acuerdas del menú superior, el que te da acceso al panel de administración (la parte que no se ve)? Lo usaremos para actualizar la información comercial de tu web y optimizar tu sitio para mejorar tus posibilidades de que te encuentren en Google.
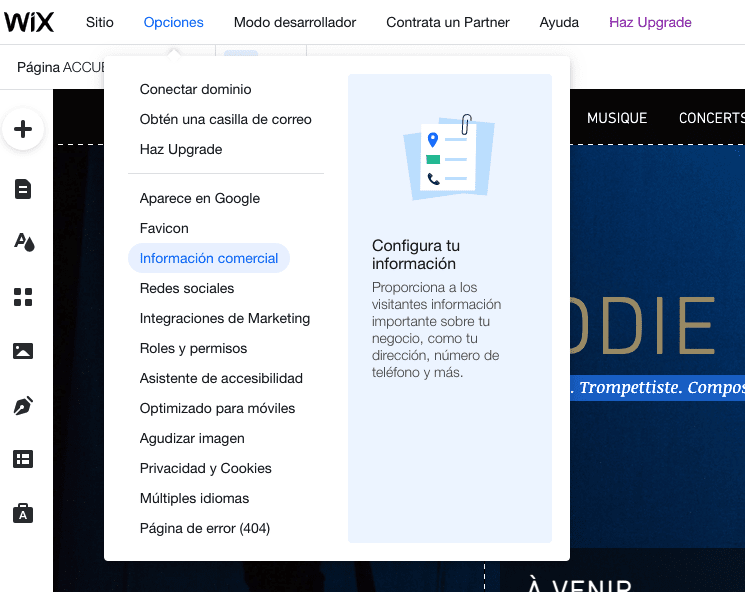
Haz clic en “Opciones” y después elige “Información comercial”.

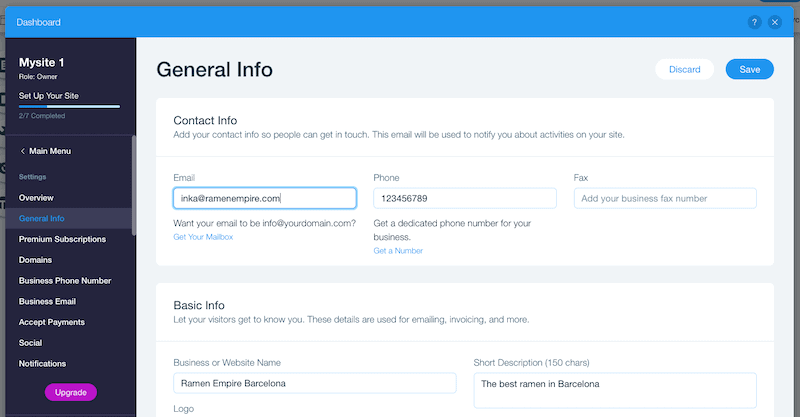
El programa te enviará a un panel desde donde podrás introducir tu información de contacto, la dirección de tu empresa y los ajustes regionales de tu web (idioma, moneda, etc.). No te olvides de dar a “Guardar” cuando acabes.

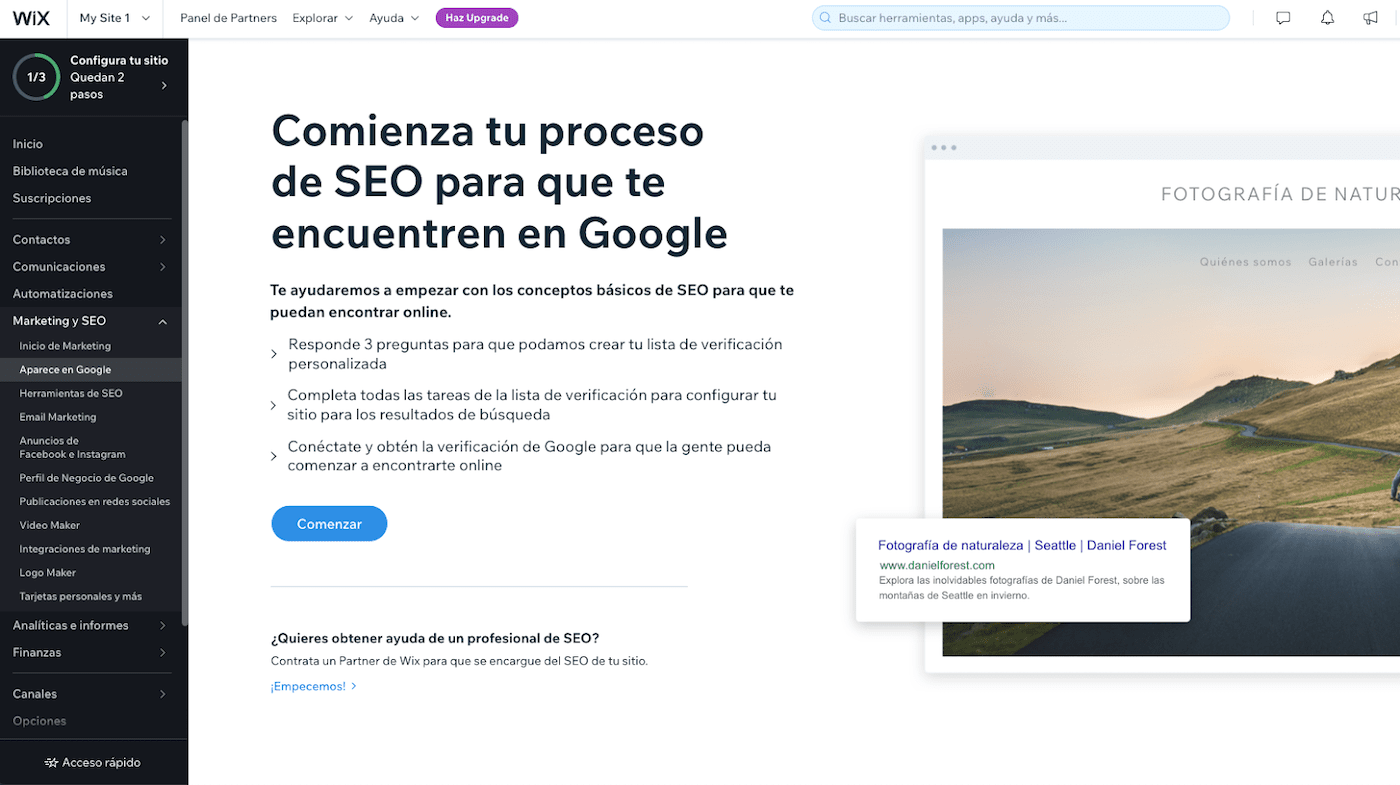
Una vez hecho esto, pasemos a los ajustes de optimización de búsquedas en internet. De nuevo, pulsa en “Opciones” en la barra de navegación superior y después elige “Aparece en Google”.
Esto te llevará al asistente de configuración para SEO de Wix, que te irá guiando por los pasos para optimizar tu web. Sigue cada paso uno a uno, introduciendo tu nombre comercial y cómo describirías tu empresa.
A continuación, Wix te mostrará tu plan personalizado de SEO. Te recomendamos que hagas todos los pasos para optimizar los diferentes elementos de tu web (título de la página de inicio, descripción para SEO, conexión a Google, etc.).

Si estás muy pez en SEO, puedes ponerte al día con nuestra guía para hacer webs con SEO, para principiantes.
Paso 12: Vista previa y ¡publicación de tu web!
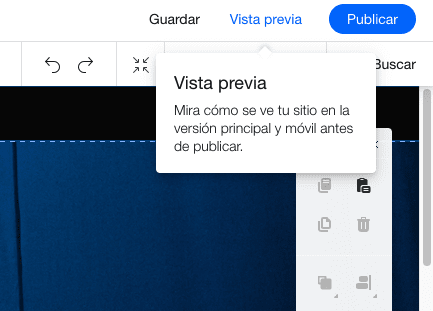
¡Enhorabuena, has llegado al último paso! Antes de publicar tu web, asegurémonos de que todo haya quedado bien. Haz clic en el botón de “Vista previa” de la parte superior derecha de la pantalla y asegúrate de estar satisfecho tanto con la versión para escritorio como con la de móviles.

Para alternar entre las versiones móvil y de escritorio, pulsa en los iconos que te muestro en la imagen inferior:

Verás que en la parte superior de tu web hay un banner. Este aparece si usas el plan gratuito de Wix. Si quieres quitarlo y acceder también a más funcionalidades, puedes pasarte a uno de pago (después te explico un poco más).
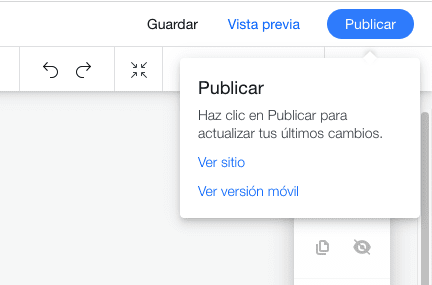
Cuando estés satisfecho de que todo ha quedado bien, pulsa en el botón verde “Volver al editor” situado en la parte superior derecha. Ahora es el momento, ¡lánzate y haz clic en el botón azul “Publicar”!, situado también en la parte superior derecha de la pantalla.

¡Ya está!, ¡tu página web de Wix está colgada en internet! 🥳 🎉
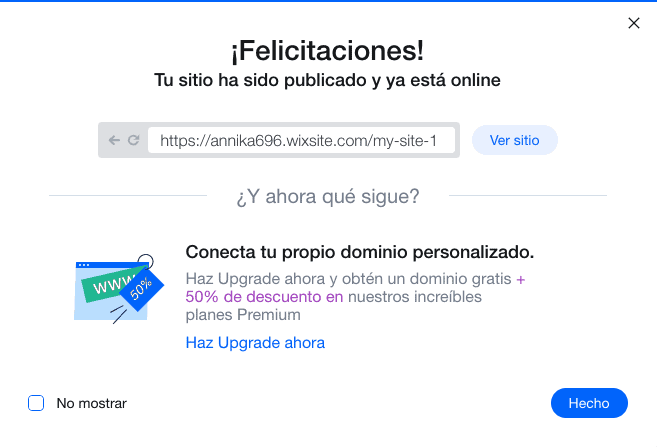
Verás una pequeña pantalla emergente con el URL de tu página web gratuita. Puedes verla pulsando en “Ver sitio”. Si quieres usar tu propio dominio (tanto si el dominio ya es tuyo como si es nuevo), pulsa en “Haz upgrade ahora” para pasarte a un plan de pago.

Si necesitas ayuda para elegir el plan que más te conviene, echa un vistazo a nuestra detallada guía de precios de Wix.
Si quieres ver la web que hemos creado con este tutorial, aquí la tienes.
Tutorial de Wix: Conclusión
En este tutorial de Wix, hemos cubierto los aspectos básicos que necesitas saber para llegar a tener una página web sencilla, pero funcional, publicada con Wix. Pero, con este creador web, uno de los más potentes del mercado, puedes hacer muchas más cosas. Puedes encontrar más información en nuestro análisis de Wix.
Si te animas a probar Wix, puedes mpezar por aquí.
Aunque no he hablado de ello, puedes añadir sin problemas un blog a tu web de Wix, aquí puedes ver cómo. Sin embargo, si el uso principal de tu web es el blog, creemos que Squarespace (artículo en inglés) o WordPress serían opciones mejores.
Si quieres usar tu web para vender productos físicos o digitales, puedes añadirle la app Wix Stores (aquí tienes las instrucciones para hacerlo). Aunque con el plan gratuito puedes configurar la tienda, para empezar a vender productos necesitarás elegir entre uno de los planes de ecommerce de Wix.
Wix tiene una gran cantidad de apps y widgets que te permiten añadir funcionalidades adicionales a tu web, como Wix Bookings, Wix Membership, Wix Shoutout (la herramienta de envío de emails de Wix), entre muchísimas otras. Incluso tienen apps específicas para páginas web de restaurantes, hoteles y otros negocios. Echa un vistazo al Wix App Market para ver qué hay disponible y consulta en el Centro de ayuda de Wix indicaciones sobre cómo instalar estas apps.
Wix tiene un extenso centro de ayuda con artículos y tutoriales para ayudarte con todo lo que necesites. Además, puedes también ponerte en contacto con el equipo de atención al cliente de Wix abriendo un ticket o pidiendo que te llamen.
QUIÉN ESTÁ DETRÁS DE ESTE ARTÍCULO
Este artículo fue escrito y documentado gracias a una metodología precisa.
Metodología de Tooltester