Webflow Review WordPress’ Easy-Going Brother?
Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
If you’re a freelance designer or work in an agency, chances are that you’ve heard of Webflow. As an alumnus of startup accelerator Y Combinator, this San Francisco-based company is backed by some serious funding. In fact, they recently secured $140 million in Series B funding - on top of a previous injection of $72 million - helping them to grow their user base to over a million users worldwide.
So what makes Webflow different from other website builders? While other platforms tend to be marketed to users who are less technical, Webflow is in the rather unique position of offering a product that targets designers. They do this with a solution that’s powerful enough to convert high-spec designs - including designs created with Figma - into a fully functional website, with no coding required.
It’s for this reason that Webflow has drawn a lot of comparisons to WordPress over the years. However, they claim to have many advantages over them - among these, more creative freedom, better site security, and greater ease of use.
As longtime WordPress users, that certainly caught our interest - so, let’s see if Webflow really can rise to the challenge.
Webflow Review: Summary
Webflow is not your average website builder. For one thing, it completely cuts out the need for designers to hand-off website designs to developers. It’s therefore ideal for designers and advanced users who want to create a site on their own, but require more design freedom than traditional site builders like Squarespace or Weebly can offer.
The product itself is like a fusion of a website builder with a CMS. You have complete control to design and build fully-responsive websites, while also being able to customize the mobile versions (unlike with most website builders). You can make sitewide changes directly within the visual editor, without needing to install any plugins.
In that vein, Webflow’s approach is similar to that of Wix Editor X, although we find it to be a little more complicated. Still, Webflow is a lot easier to use than WordPress, and is miles more intuitive.
Another key difference to WordPress is that Webflow can host your site for you. So, you don’t need to use your own hosting provider (or use the more limited WordPress.com).
Also unlike WordPress, Webflow places great emphasis on customer support, offering lots of helpful resources in their Webflow University, including courses, video tutorials, articles, and a user forum.
Who should use Webflow?
- Designers, users with advanced technical skills, or those that like to roll up their sleeves and take the time to learn a slightly more complex system
- Users who want more customization options than what’s available with a traditional website builder, but still need a bit of assistance
- Teams that need to collaborate with others, or with clients. Webflow lets you create Team areas in your account, so you can share your website project, and give permission to others to view/make suggestions or edit the content
Videos
- Webflow Review
- Webflow vs WordPress
Webflow offers a free plan. Try it by clicking here (link will open in a new window)
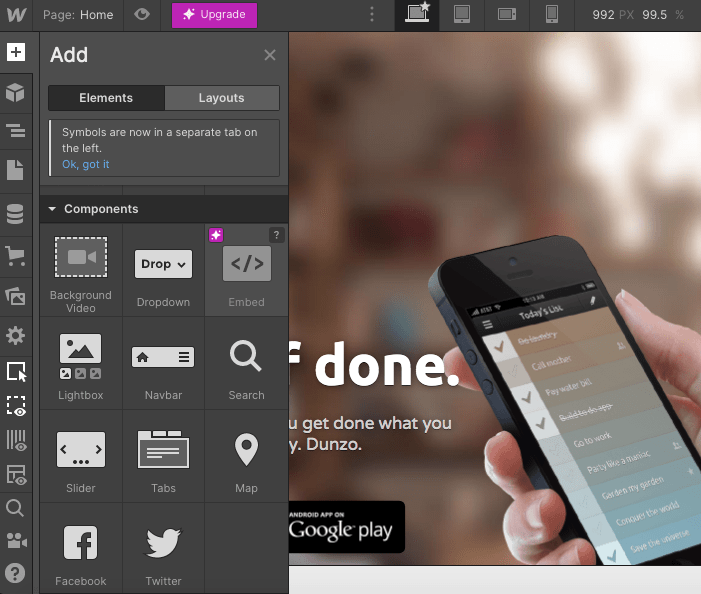
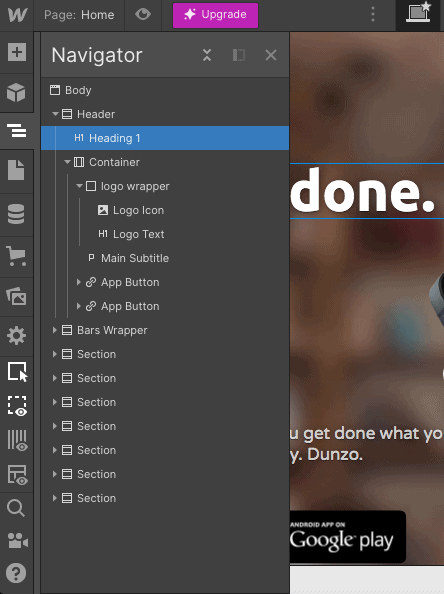
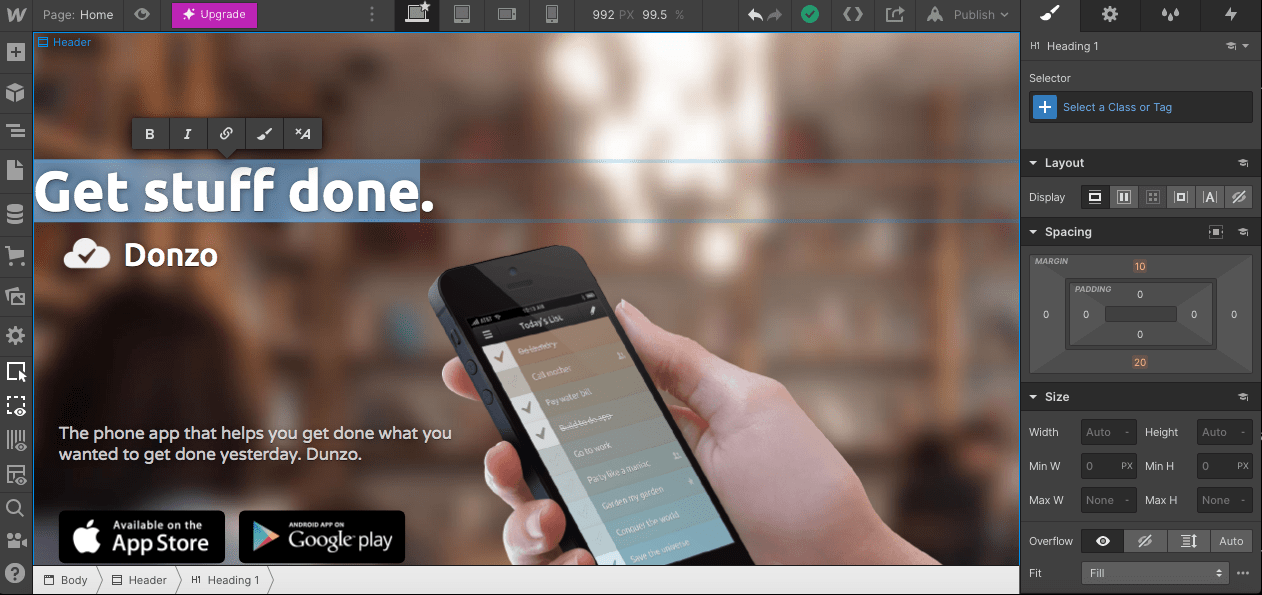
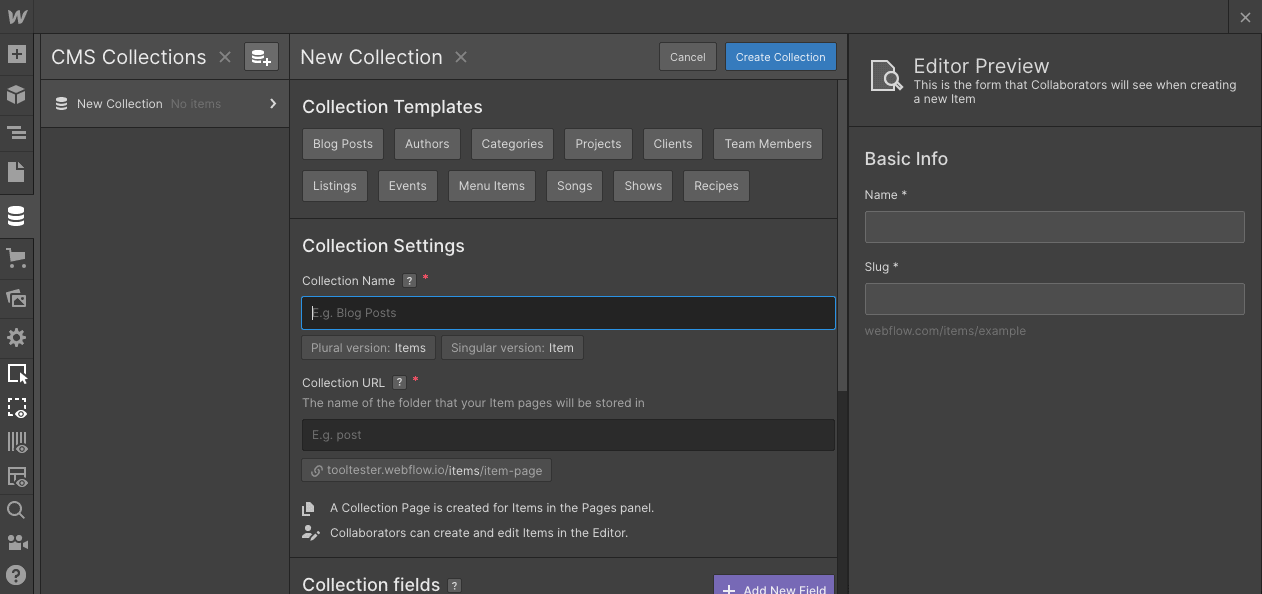
Screenshots
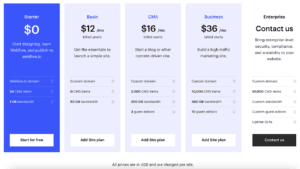
Webflow Pricing (Workspace plans)
Starter
Create up to 2 website projects. No code export.
Core
You can create up to 10 website projects and export your code.
Growth
The best plan for freelancers or designers, as you can create an unlimited amount of projects. Extended features.
Prices shown are monthly costs for yearly subscriptions of Webflow’s Account plans. You can also find more info on Webflow’s Site plans and Ecommerce plans here.
Webflow’s Pricing Options
Webflow’s pricing can get a little confusing, but it’s useful to know that they offer two different types of plans, depending on your needs:
- Their Site plans are geared to users who need just one site and allow you to connect a custom domain
- Workspace plans are designed for agencies or freelancers who need multiple sites, but don’t come with hosting or a customized domain

Webflow’s Site plans
Their Website plans start at $12/month for the Basic plan and go all the way up to bespoke, enterprise-level pricing. If you need an online store, eCommerce plans are also available.
A free version is available with the Starter Workspace plan, allowing you to build two projects. However, for advanced features, like embedding custom code or exporting your website, you’ll need one of their premium plans, which start at $19/month (Core plan).
Pros and Cons of Webflow
- Pros
- Cons
Pros
-
Lots of freedom to customize your site and access to your code
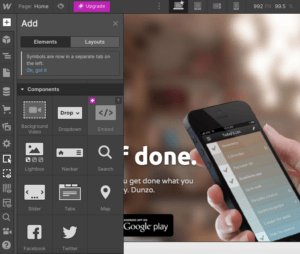
Webflow gives you full control over your website’s design – layouts, responsiveness, styling, and interactions; seriously powerful stuff! Furthermore you can embed your own HTML code and export your website’s code. You’re never locked in!
-
Great for client-work
Ideally suited to create websites for clients. The Account Plans even allow you to bill your clients right through Webflow and also add a markup.
-
Plenty of support materials
The tool isn’t exactly self-explanatory – which is why Webflow provides a great range of resources through their own Webflow University, in the form of courses, videos, articles and a user forum.
-
Guaranteed Uptime of 99.99%
Unlike any other website builder, Webflow guarantees a very high uptime via their Service Level Agreement (SLA). That means if they don’t reach it they’ll have to refund you.
-
Publish sites created in Figma
Prefer to design sites in Figma? That’s no problem. The Figma to Webflow plugin will convert your Figma design to HTML and CSS, delivering a Webflow website that’s ready to go live in minutes.
Rating Details
Is it user-friendly enough for me?
To get the most out of Webflow, you would ideally have a good level of technical knowledge. That means knowing your way around a typical CMS, and understanding CSS and HTML, as you’ll be accessing these when building your website.
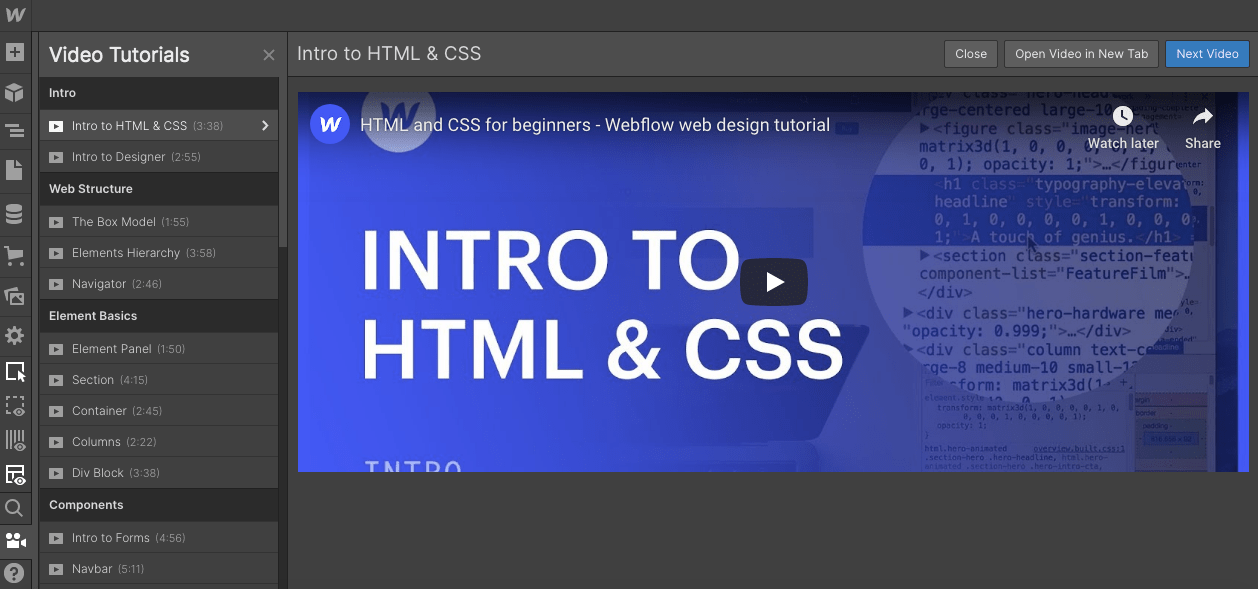
However, we have to say that Webflow does do a decent job of offering you the help you need, no matter your level of experience. They do several ways – first, this by providing an interactive tutorial based on your proficiency level (which they’ll ask you about at sign-up), and through their Webflow University, which offers stacks of resources (lessons, videos, forum etc).
How-to videos are also directly available from within your editor, so you can watch them as you’re making changes to your site. So, while Webflow can be challenging to use as a tool, the plus side is that you receive more help than you would with many other platforms.
Templates and customizations: How to dress up your website
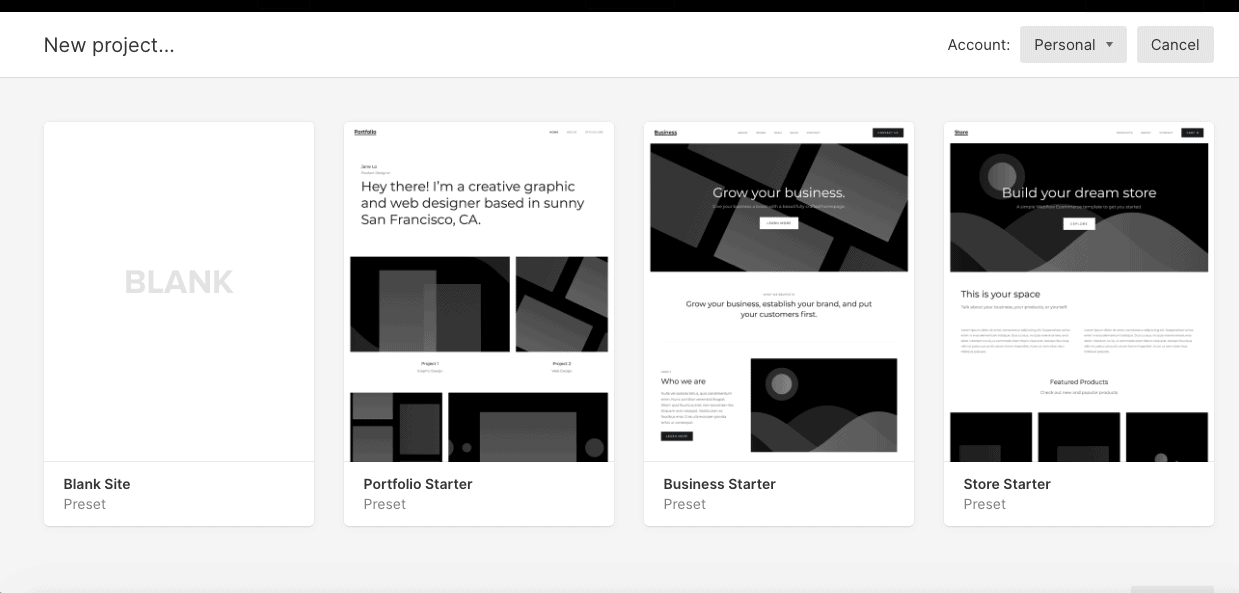
There are three different ways to create a website with Webflow:
- White canvas – Starting from scratch
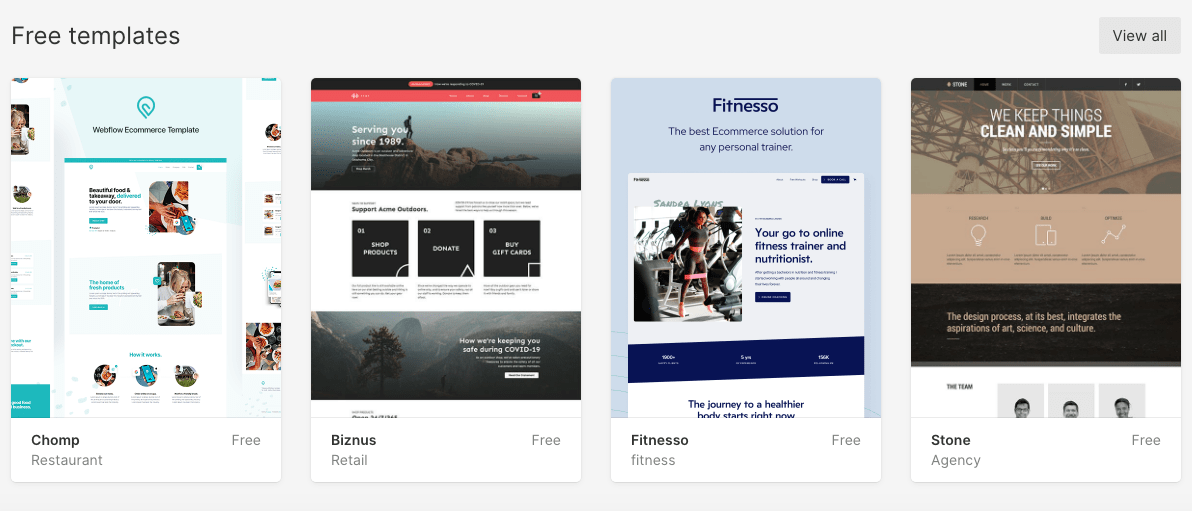
- Using a template – You can choose from over 100 different templates. Some are free, but most need to be purchased (prices start from $19)
- Using a preset – This is essentially starting with a “skeleton” layout that you can customize as you like.
However, if you have an existing WordPress site, there’s also an option to import your website directly into Webflow. It is a bit of a complicated process that you can read about here.
Webflow Review: Conclusion
If you find yourself limited by traditional website builders, but don’t want the hassle of development-heavy platforms like WordPress, Webflow could be the right tool for you.
Offering the best of both worlds, it’s ideal for those who want more options for customization than you’d get with the likes of Wix and Weebly. And although it’s loaded with features, we still find it to be a more intuitive solution than WordPress, thanks to the fact that changes are made via a visual editor, rather than through code.
Where can they improve? We’d love to see more out-of-the-box features integrated, such as multilingual sites. And their pricing could be spelled out a little clearer.
So, while we don’t think WordPress’s limitless range of themes and plugins will be rivalled any time soon, we do feel like Webflow offers a simplified yet capable alternative – and some pretty strong competition.
Is Webflow the right website builder for me?
- Recommended If
- Not Recommended If
You’re a designer, developer or marketer who needs the powerful features of a CMS presented in a visual editor. It’s especially useful if you design websites using Figma, as the Figma to Webflow plugin will automatically convert your designs into a fully-coded site
You want to professionally create websites for clients
You want to try an alternative to WordPress
You need a lot of customization options, without the need to fully code your site
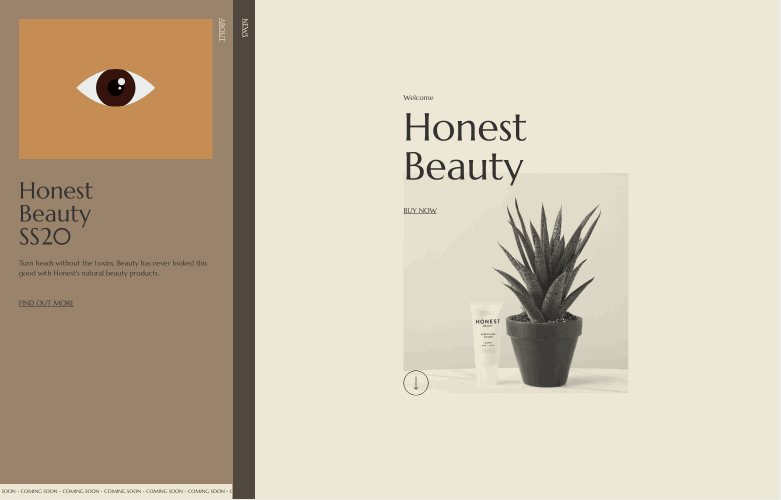
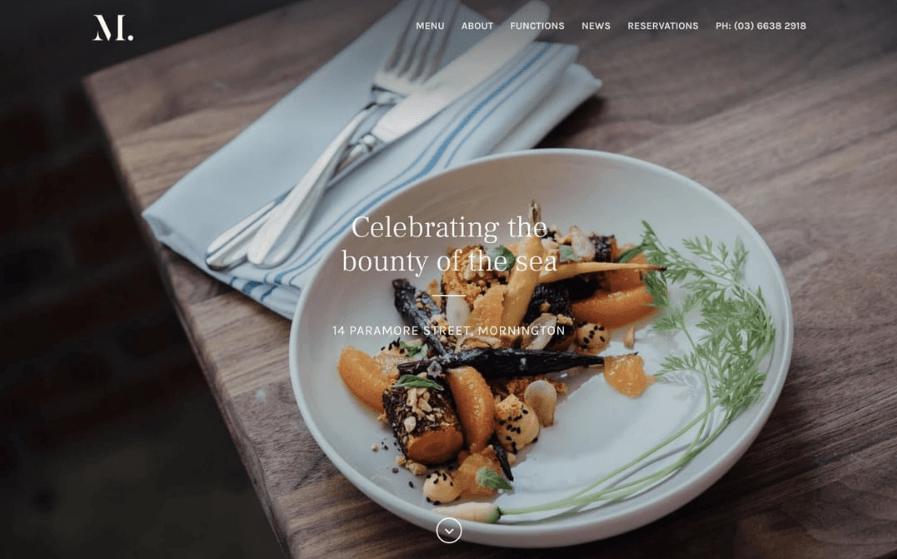
Example Sites
FAQ
It’s possible to embed custom code to use Google Adsense. On paid plans you can also build ads within Webflow itself. You can also add a gated members area to offer paid content (such as videos, courses, or ebooks), with multiple subscription tiers available.
Webflow is making huge strides with accessibility, making it a bigger priority than a lot of the other website builders we’ve reviewed. By offering its own accessibility checklist, auditing tools, resources and tutorials, and even ready-to-go elements that are fully keyboard and screen reader accessible, you can ensure that your website is compliant with the latest guidelines and regulations. Learn more about Webflow accessibility.
Webflow Alternatives
Squarespace targets a similar user group. It’s more user-friendly and also features a great solution for professional bloggers. Another advantage is the very advanced ecommerce store. However, Webflow provides a far better solution if you want to create websites for clients. Learn all about the differences to Webflow here.
Another alternative is Wix. Similar to Squarespace, it’s much more intuitive to use. An added benefit is also the Wix App Store, which lets you pick from a huge variety of external applications to add to your site. Webflow is much more flexible, though, and generally a better pick if you don’t mind a technical challenge. Read more in our Webflow vs. Wix article.
We keep our content up to date
19 May 2023 - New features added: members areas, Figma to Webflow plugin, and workflows
20 Feb 2023 - Small update added in Webflow Alternatives
19 Oct 2022 - New video
30 Mar 2022 - New prices and names for multi-project plans (Workspace).
22 Feb 2022 - FAQs updated.
17 Dec 2021 - Mobile app rating added.
30 Jun 2021 - Chat support no longer offered.
26 Nov 2020 - Webflow video review added.
THE BEHIND THE SCENES OF THIS REVIEW
This article has been written and researched following a precise methodology.
Our methodology


























Comments