Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
I was pretty excited when Wix first launched their development environment and granted superpowers to their classic editor.
Several months after its launch, I am still thrilled about what Velo by Wix (formerly known as Wix Code) can do. But I also found some shortcomings you should know about – keep on reading to find out more.
Be aware that this approach is unique among website builders – no other provider has it. And it could be a game changer for Wix as it opens this platform to a new range of (advanced) users (e.g. developers).
Opposite to what its name suggests, coding knowledge isn’t a must. If you are ready to watch a bunch of tutorials, you can get incredible results (e.g. dynamic pages) without a single line of code.
But to fully take advantage of Velo (e.g. API or custom interactions), you should be familiar with JavaScript.
Sure, when you check the Velo landing page you can read all these fancy concepts and see futuristic animated images.
But all that doesn’t do a great job at explaining what exactly Velo by Wix can do. So here’s my best shot at doing that for you.
What is Velo by Wix?
Velo by Wix is a developing platform integrated into the Wix ecosystem that allows users to build advanced sites. Among other things, it’s able to create and manage databases, build dynamic pages and host user-generated content.
Additionally, if you have JavaScript knowledge, you can create custom interactions (e.g. collapsible menus). And using their API, you can connect your site to other apps like Zapier, Facebook or Google Drive.

Velo by Wix console to develop your JavaScript solutions
In other words, it’s a way to provide the Wix editor with advanced features to create more complex sites. This makes Wix more like a CMS (e.g. WordPress) than a website builder – but be aware that WordPress is still much more powerful and flexible.
Pros & Cons of Velo
Before I go into the details of how Velo works and what you can build using it, I want to tell you its main pros and cons. So you can see if this platform is for you.
The Pros:
- Unlike other environments, Velo is pretty easy to set up. You only need a couple of clicks to enable it and create your first database.
- No technical hassles. Tedious things like installations or maintenance updates are done in the background by Wix.
- Even if you can use JavaScript and make API calls, you don’t really need to know how to code to start using it.
- It makes Wix more powerful, enabling you to create dynamic pages, user-generated content and hooking databases to your site.
- Velo has a bunch of detailed tutorials and examples that you can follow to get started. In my opinion, their knowledge base is fabulous.
- Wix has a community (forum based) that you can turn to when in need of help, guidance or ideas on how to use Velo.
As you can imagine, it also has some shortcomings:
- You can use Velo for free (with a free plan), but if you are looking to have a website with your own domain name, you’ll need a Wix Paid plan (see Wix prices).
- A geeky con. Unlike alternatives like WordPress, you won’t be able to use PHP to develop server-side scripts. You will be limited to JavaScript.
- You still don’t have access to the source code. In contrast to other solutions such as WordPress, Drupal or even Shopify, you won’t be able to fully adapt the code to your needs. This translates to less flexibility for developers.
- Velo can only run on Wix’s ecosystem. So you won’t be able to freely change hosting providers.
Who is Velo by Wix meant for?
Let me start by saying who I think Velo isn’t for:
- Velo doesn’t require coding experience. However, you’ll need to be a bit tech-savvy to make it work. If this is not your case, Velo isn’t for you.
- You’ll need some time to learn the ins and outs of their system. Even though their guides are easy to follow, you’ll have to set some time aside to master it.
- Velo is pretty powerful, but don’t expect a solution where you can achieve everything. It has some limitations (e.g. no PHP), so if you want all the flexibility, it’s better to look elsewhere (e.g. WordPress).
I would recommend Velo for those that already have a Wix site and need to create complex sites that need a database (e.g. directories), connect their website to external apps (e.g. Yahoo Finance) or customize the user experience with events and custom interactions.
Or website designers with (some) JavaScript knowledge that don’t want to deal with the complexity of other environments.
In that sense, Wix’s Editor X could also be another interesting alternative for designers or advanced users, as it offers extended customization options and responsive features (in contrast to Wix’s regular editor), and Velo is implemented as well.
Velo components
Basically, Velo has 3 elements (visible to us) that unleash all its potential.
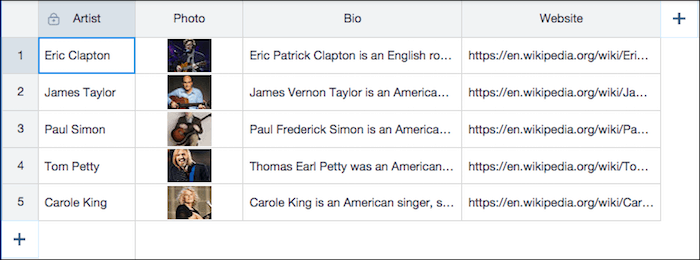
A database system where you can store all kind of records (e.g. text, URLs, images or videos). It comes with a system to export and import the information – so it’s possible to edit it in bulk.

Source: Wix’s support pages
The databases are the key component of dynamic pages, repeating layouts and user-generated content – more on this later on.
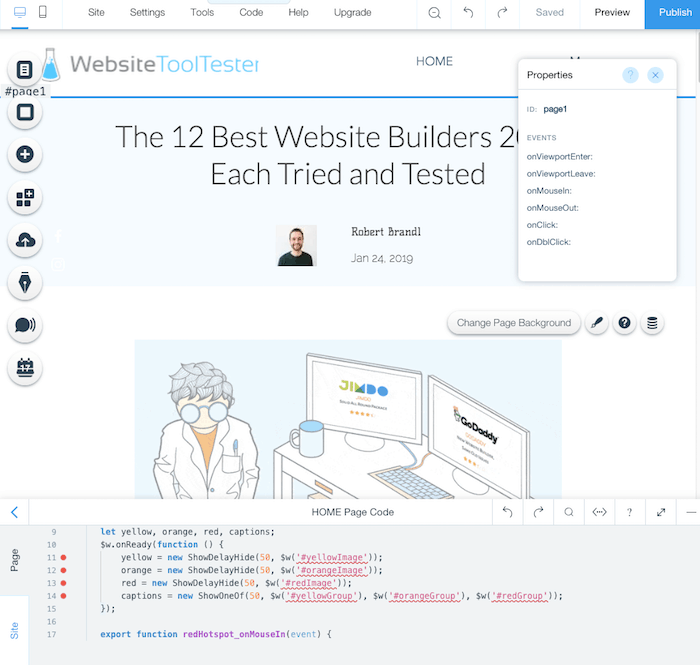
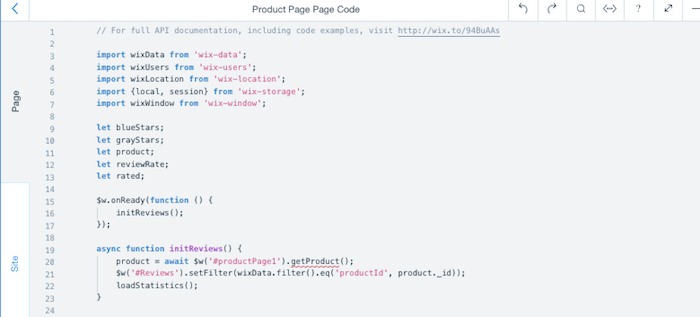
Wix provides a way to add JavaScript snippets to your site via the console (see screenshot below). JavaScript events can be linked to different site elements (e.g.images) via the properties panel.

Source: Wix’s support pages
This is how you can create custom user interactions, for example adding tooltips, collapsable menus or content and layout changes.
Using the Wix API you can make your site talk to other applications’ APIs. But don’t underestimate this – using their (or any) API isn’t straightforward, and you’ll need solid programming knowledge for this.

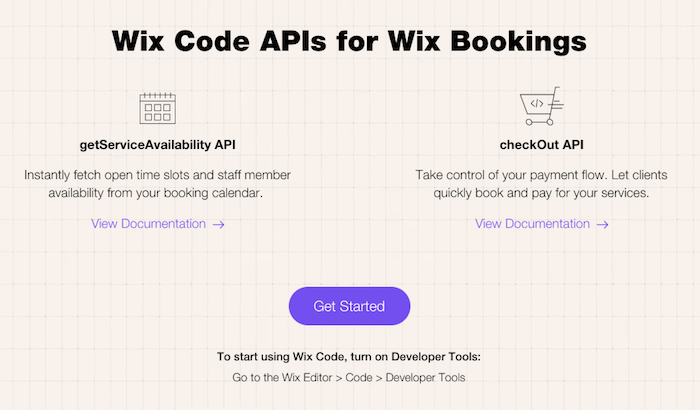
But yes, astonishing results can be achieved (see examples) as you also get access to the Wix Business apps (e.g. Wix Bookings or the Wix online store). Creating web applications like weather widgets, collecting user reviews or searchable filtering options are also possible.
What can I achieve with Velo?
Finally, let me show you what types of content and layouts you can create using Velo.
Dynamic pages
This is a way to show the database–stored content automatically. The system will generate the required pages for each database row.
If you’ve ever used WordPress, you can think of this as a ‘Template’.
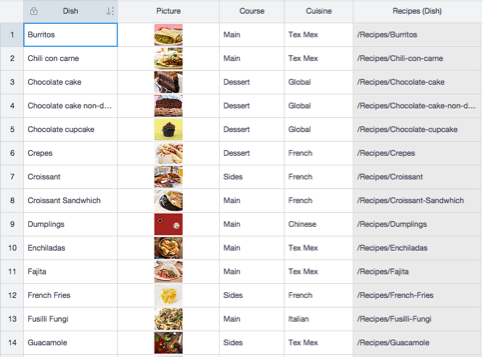
The first step is to create a database (1 click needed) and add all the required fields. For example, if you had a recipes site, you could have the following fields: dish, picture, cuisine, ingredients and preparation.

Source: Wix’s support pages
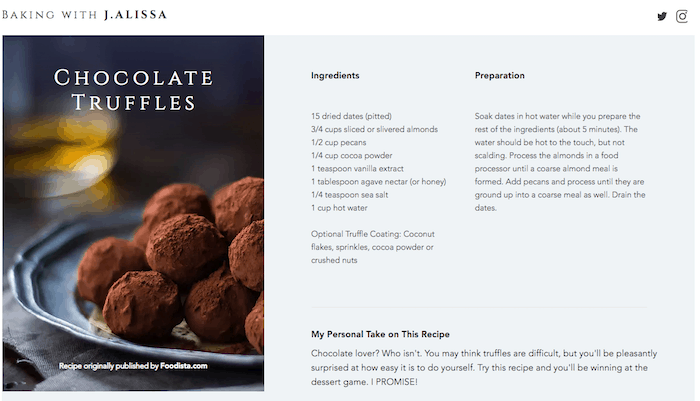
Once the database is set, you only need to create a sample (dynamic) page with dummy content. Finally, connect the above-mentioned fields with the corresponding elements of the page.

Source: https://off-dust.wixsite.com/reviews/recipes/Chocolate-Truffles
Velo will take care of the rest and generate individual pages for each database row automatically. In our case, one for each recipe.
Repeating Layouts
Creating individual dynamic pages is great. But sometimes, you may want to automatically pull all the database rows into one page. For instance, when creating a food recipe index.
For that Wix has developed a neat approach: Repeating Layouts.

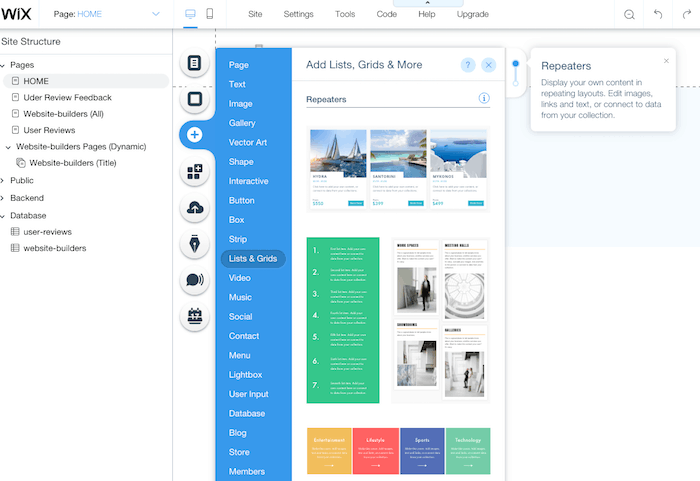
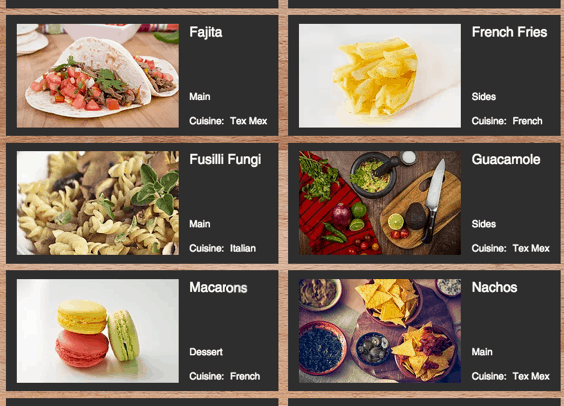
The idea is simple: pick a suitable repeating layout from the ‘Lists & Grids’ menu and adapt it to your needs. Then connect each of the elements to the right database field. And voilà, all the database entries will be added – even if you add new ones.

Source: Wix.com
The dishes in the above screenshot have been added automatically from the database records.
User inputs
But Wix has gone one step further – they have enabled webmasters to collect user input (e.g. via forms) and store it in a database.
You only need to create a form and hook it to a dataset. Then, map all the form fields to the right database entries. Every time a user sends a form, the information will be stored there.
Believe me, this sounds more complicated than it is. You’ll only need a few clicks, zero coding.
Of course, having a bunch of user-generated content sitting in your database is not that exciting. But you could use it to create dynamic pages or repeating layouts (read above) and get your visitors’ content published on your site. (If you go down this rabbit hole, just be aware of the spam you might receive.)
For example, I’ve created this demo form. Once you fill in all the details and submit it, your feedback will be published here – all this without me having to do anything.
User interactions
An advantage of being able to handle JavaScript is that you can customize how you interact with your users.
This is an opportunity to create unique experiences for your visitors, something other website builders can’t do.
This may put you off, but in order to use JavaScript, you’ll need to know… JavaScript. There’s no other way around it, other than fooling around with the code.

However, the way it works is (more or less) intuitive:
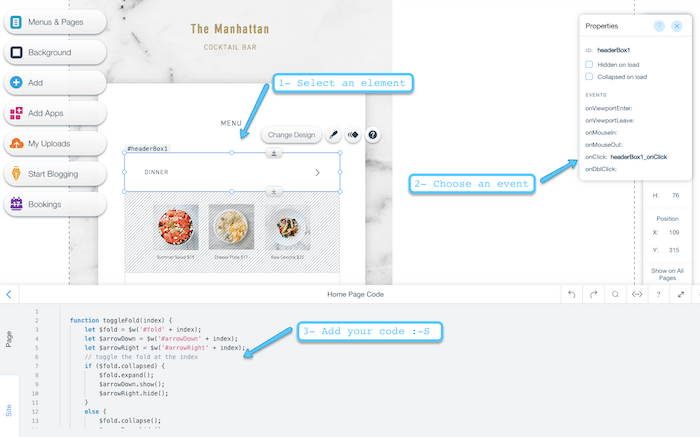
- Click on an element (e.g. an image)
- Select one of the events available (find examples below) from the proprieties panel
- Add the JavaScript code that will do the ‘trick’ – this is the hard bit
By the way, Wix provides several examples you can check out and adapt to what you are trying to achieve. But be aware, this may be a bit of trial and error until you learn some JavaScript.
What the hell is the API?
That’s a good question.
The API is a tool for real geeks. It allows to further expand what Wix can do by ‘talking’ the native Wix language (JavaScript-based). You can think of this as a set of rules that can interact with the Wix system.
I know, pretty unclear, right? Let’s see a couple of examples.
For instance, you could connect to other online services (e.g. a weather provider), receive information and display it as you need on your site.
But you can also communicate with other Wix components like the Wix Bookings app. This would allow you to customize the whole Wix Bookings experience. Things like creating your own timetables, offering fast check out or adding filters to your services are possible – more information here.
But yes, you are right, this isn’t that easy for beginners.
Last thoughts: Velo by Wix
As you can see I am pretty keen on the path Velo is taking.
I like that with zero coding experience you can build advanced sites (e.g. dynamic pages and repeating layouts). It’s pretty sick having the possibility to connect databases and collect user-generated content too.
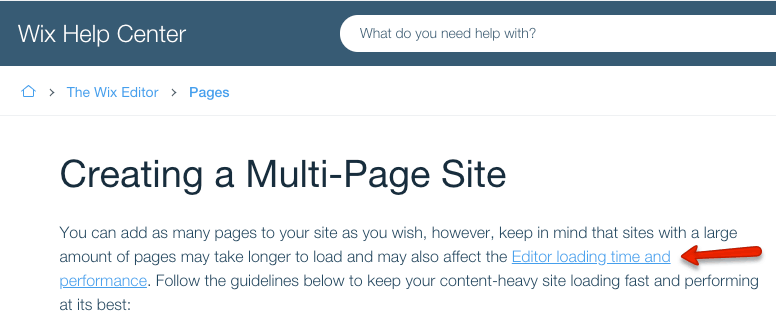
Without a doubt, Velo makes it easier for beginners to manage larger sites and more complicated projects like listings or directories (e.g. recipes or real estate sites) – I only wished they had a bit of a better navigation system that made it easier to accommodate a really large website (see here for more information under Depth of Navigation).
A note on site speed, having very many pages can make your Wix site (both front and backend) slower.
If you have some programming knowledge (or you are willing to learn), you can get astonishing custom interactions (e.g. hide or show elements on click). And for the real experts, the API provides a way to create your own web apps (e.g. weather widgets, filtered searches or even search engines).
The lack of PHP server-side development may be a deal-breaker for some. If this is your case, WordPress or a similar CMS would probably be a better match.
> You can try Velo by Wix for free and see if it suits your needs
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology