Quick note: we’ve done a new speed test in 2022, where we compared 12 popular website building and ecommerce platforms.
By now you’ve probably heard it a thousand times: speed is crucial when it comes to website creation and success. The fastest your website loads the better conversions and user experience. On top of that, Google and other search engines will decrease slow sites’ rankings.

So yes, SEOs, developers and pretty much everyone who owns/works on a website is obsessed with page speed.
There are a bunch of things you can do, for example, use size-optimized and compressed images, minify (compress) your source code, reduce redirects, use a CDN or a fast hosting service.
But sadly, you can’t control everything, unless you’re using a hand-crafted solution to develop your website. CMS and site builder users (like WordPress, Wix or Squarespace) won’t be able to fully customize their system, and their chosen website creation platform may slow down their site due to code inefficiency.
That’s why we decided to carry out a bold experiment to test how fast or slow, on average, sites built with certain technologies load.
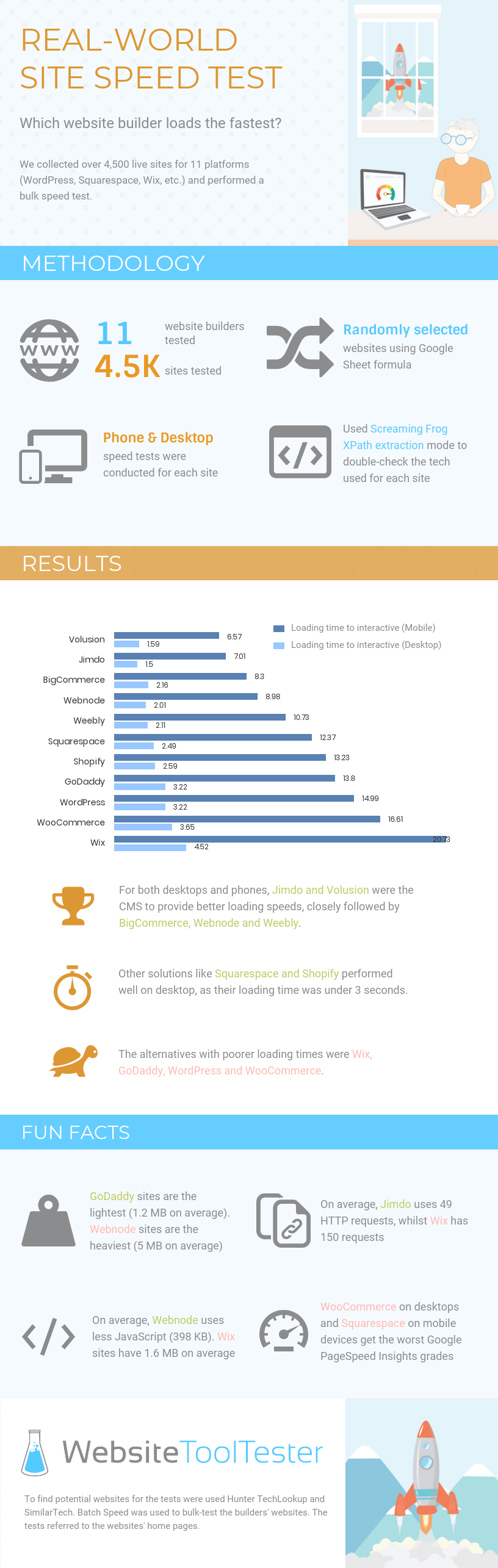
Methodology summary: We tested thousands of real websites for over 11 website builders and analyzed their speed results. We looked at factors like loading time (to interactive), HTTP requests and total site size.
Real-World Website Speed Test Infographic
Key Takeaways
The table below shows the average speed for the tests that we carried out for each platform, speed was tested for both mobile and desktop pages.
| CMS | Mobile time to interactive | Desktop time to interactive | Tested websites |
|---|---|---|---|
| Volusion | 6.57 s | 1.59 s | 393 |
| Jimdo | 7.01 s | 1.5 s | 482 |
| BigCommerce | 8.3 s | 2.16 s | 422 |
| Webnode * | 8.98 s | 2.01 s | 368 |
| Weebly | 10.73 s | 2.11 s | 395 |
| Squarespace | 12.37 s | 2.49 s | 438 |
| Shopify | 13.23 s | 2.59 s | 433 |
| GoDaddy | 13.80 s | 3.22 s | 388 |
| WordPress * | 14.99 s | 3.22 s | 380 |
| WooCommerce | 16.61 s | 3.65 s | 420 |
| Wix | 20.73 s | 4.52 s | 395 |
* To ensure statistical relevance with a 5% margin of error, the sites tested should have been 384. For these cases, the margin of error was 5.109% instead.
- The overall average loading time to interactive was 12.12 s for mobile devices and 2.64 s for desktop devices.
- Volusion was the fastest loading platform for mobile (6.57 s on average), whilst Jimdo was the quickest on desktop devices (1.50 s).
- Other providers pages’ like BigCommerce, Webnode, Weebly, Shopify and Squarespace also loaded pretty fast on desktop (under 3 seconds).
- WordPress and WooCommerce sites had a surprisingly low site speed. The fact that website owners need to find their own hosting solution may penalize speed (when slow hosting services are used). Inefficient templates and plugins may also harm WordPress and WooCommerce loading times.
- Wix-powered sites were the slowest to load. On average, they needed 4.53 s to load on desktops and a whopping 20.73 s to load on mobile devices.
What Does Google PageSpeed Insights Say?
Google’s speed test tool hands out grades for how well-optimized pages are. Even if the grade is not a speed measure itself, they are (normally) highly correlated to speed. Check out the grades that our tested pages were awarded with:
| CMS | Mobile grade | Desktop grade |
|---|---|---|
| Jimdo | 74 | 95 |
| Webnode | 64 | 90 |
| Volusion | 63 | 78 |
| BigCommerce | 59 | 78 |
| GoDaddy | 57 | 83 |
| Shopify | 49 | 83 |
| Weebly | 42 | 79 |
| WordPress | 33 | 65 |
| Wix | 25 | 60 |
| WooCommerce | 22 | 53 |
| Squarespace | 21 | 69 |
Looking at the top of the table we see that generally, the fastest websites got the higher ranks.
However, it’s odd to see that Volusion (top-performer for mobile) doesn’t receive the highest grades, not even for desktop connections. Some of the common improvement suggestions relate to the way Volusion loads the text and not having an efficient caching strategy – the latter could be easily solved by Volusion.
But when we look at the bottom of the table we see Squarespace, which has an even lower grade than Wix for mobile connections, despite having pretty average loading times. For Squarespace, asset caching seems to be an issue, and Google advises that the source files should be minimized (compressed). Wix has similar issues too.
So in light of the data given by Google PageSpeed Insights, Wix and Squarespace have a lot to gain if they optimized the way their sites are loaded and had a more efficient source code (e.g. minimized it).
Jimdo takes our number one spot as the fastest website builder

Volusion takes our number one spot as the fastest store builder

Why does speed matter?
There have been numerous studies that proved that speed is a crucial factor for websites and visitors.
For starters, we all expect websites to load reasonably fast. In this study, Kissmetrics found that 47% of website visitors expect a page to load in 2 seconds or less. On top of that, they also found that 40% of visitors will abandon the site if it takes longer than 3 seconds to load – not good.
A faster website will also boost user engagement and therefore increase your conversions. For example, Tammy Evert’s case study shows how they were able to increase conversions by 66% making pages 2 seconds faster.
But if you are after organic traffic, rest assured that Google and other search engines will penalize your website if it’s too slow. Back in 2010, Google announced that page speed was one of the factors their search algorithm considers. And a 2013 Moz experiment seems to agree that pages with faster TTFB (Time to First Bite) rank higher. In 2017 another study seemed to confirm this trend.
Methodology
To carry out this experiment we first had to decide what platforms to test. With the team, we finally agreed on studying the following builders/CMS: Wix, Weebly, Squarespace, Webnode, Jimdo, GoDaddy, Shopify, BigCommerce, Volusion, WordPress and WooCommerce.
We could have tested other platforms (e.g. Magento or Drupal), but we found that these solutions are the most popular among beginners and our audience – the primary goal of this experiment is to provide readers with useful original data about website speed.
The next step was to find real websites we could test. We needed a sample big enough to ensure that our findings were statistically relevant (at a 95% confidence level and 5% margin of error). The sample size had to be 384 or larger.
To find potential test sites we used two directories:
- Hunter TechLookup for Wix, Weebly, Squarespace, WordPress, Shopify, BigCommerce, Volusion and WooCommerce
- SimilarTech: for Jimdo, Webnode and GoDaddy
Note: We did not use a single data provider because they didn’t have enough prospects for us to match our sample-size requirements.
Then we cleaned the data for each platform for false positives. This was the process:
- Used the ‘Rand()’ Excel formula to make sure our data wasn’t skewed – e.g. we had a real random sample.
- Used Screaming Frog to crawl and examine the sites’ code to double-check that they were created with a certain technology (e.g. Wix).
- Exported the technology-confirmed URLs and randomized them again using ‘Rand()’.
Finally, we used Batch Speed to bulk-test the speed of around 500 URLs for each provider. We cleaned the sites that Batch Speed wasn’t able to reach (e.g. they went offline) to make sure we had clean data.
Then we put together all the data-sets and analyzed loading time to interactive, (Google’s) PageSpeed Insights and the sites’ characteristics like average size, HTTP requests and JavaScript size.
Note: We were unable to provide a sample for Webnode and WordPress that was big enough to ensure a 5% margin of error due to the high number of false positives we encountered. The margin of error for these solutions in this study is instead around 5.11%.
Last thoughts
We are really pleased to have completed this speed experiment as this will ensure that our tests and reviews offer real information about loading times for the most popular providers.
We’ve always suspected that Wix should make an effort to improve their loading time, though it may be difficult for such a visual website maker (e.g. big images, animations, endless features, etc).
It was a surprise to see that WordPress and WooCommerce sites were the next slowest providers. I’ve seen many hyper-fast websites and online stores created with these tools, which makes me think that WordPress site owners should pay more attention to what hosting they use and what plugins and themes they install.
On the bright side, I wasn’t expecting Jimdo, Webnode and Volusion to perform so well. Good job!
However, speed isn’t everything, and having a really fast site that can’t meet your needs is not ideal either – you should find a good middle-ground.
If you have any questions or suggestions, please leave a comment. And if you are using one of these providers, please let us know what you have experienced.
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology