Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
So, you’re thinking about building a website for your small business, personal project, or online store? That’s great to hear! With website builders like Wix and Squarespace becoming more popular, it’s never been easier to create a website without any coding knowledge.
But, here’s the thing – website builders have their limits. A lot of people find that they quickly outgrow their website builder and end up needing something that can scale with their evolving requirements. And that’s when a more flexible, custom-built site might be better suited to your needs.
That’s exactly what we found with our own website, Tooltester. It started life as a one-man project built with Webnode’s website builder – and, ten years later, it’s now a WordPress-built site with a team of designers, developers, and writers working behind the scenes to serve up content to thousands of readers every day.
So, how do you know whether to choose a website builder vs coding for your project? In this article, I’m going to take you through the pros and cons of using a website builder, and see how it stacks up against coding a custom-built site (whether you do it yourself, or hire a designer and developer).
Whether you’re a small business owner trying to grow your business, a content creator looking to widen your reach, or an entrepreneur ready to start an online store, this article will help you make an informed decision on whether a website builder or coded website is the best choice for you!
What’s the difference between a website builder and coding?
A website builder is like a magic wand for creating websites. You can design and layout your website using a visual interface and pre-made templates, all without writing a single line of code. Website builders usually have a drag-and-drop feature, making it super easy for even those with no tech skills to use. Popular website builders include Wix, Squarespace, Shopify, and GoDaddy.

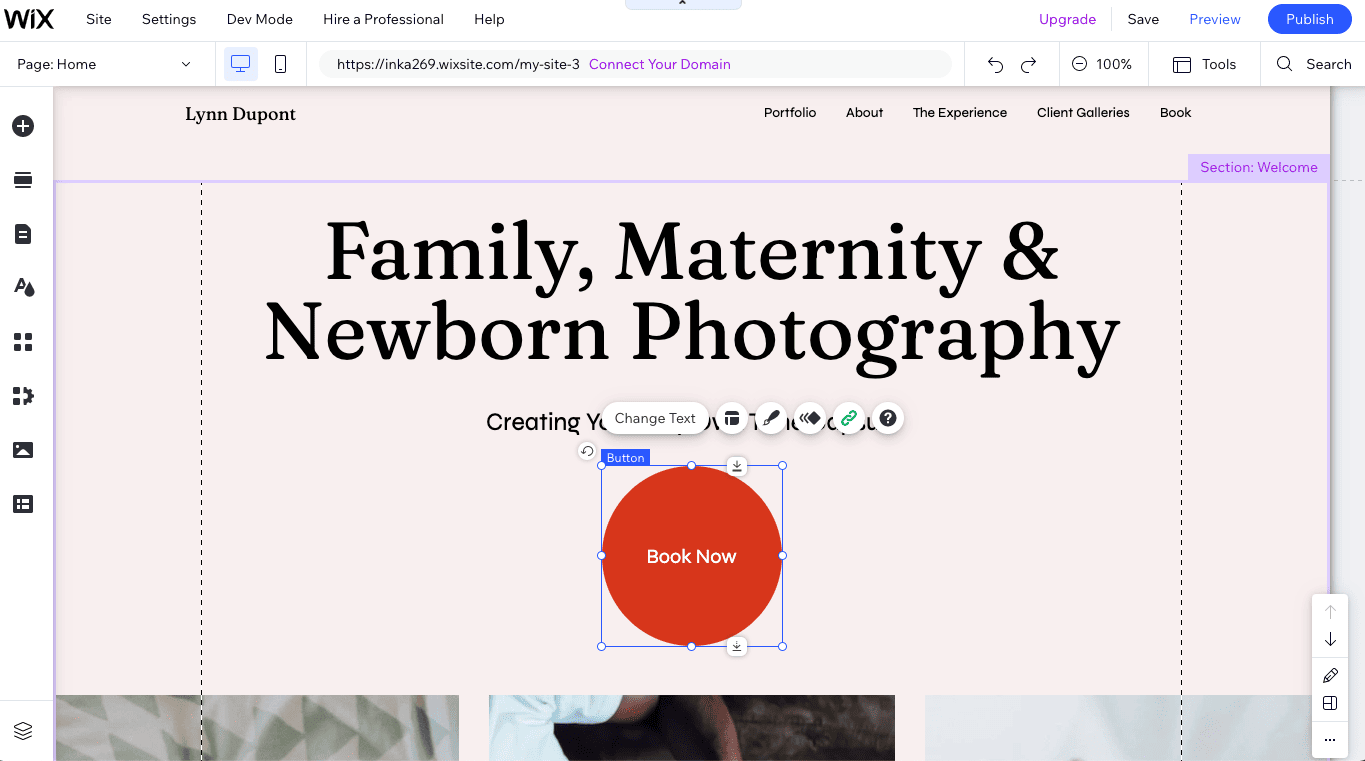
Building a website with Wix’s drag-and-drop editor
Coding, on the other hand, is all about writing code in programming languages like HTML, CSS, and JavaScript to build a website from the ground up. This gives you total control over how your website looks, what it can do, and all its features. But, it also means you need a good understanding of how websites work and some serious tech skills. And if you don’t, you’ll need the budget to hire a designer and developer who do.

Coding a website requires a website to be designed from scratch (Image by Visual Design on Unsplash)
While you might be able to leverage a content management system (CMS) like WordPress in building a coded website, your site will ultimately be customized in a way that will make it completely unique.
Is there a difference between websites built with a website builder vs coded websites?
Okay, so you have the theory down pat – but how does that translate to reality? A good place to start is to see some examples of websites that have been built with website builders – you can find a few here:
- Wix website examples
- Squarespace website examples
- Hostinger website examples
- Shopify store examples (and sneaker store examples)

The website for this Portland pizzeria was built by Wix
As you can see, website builders are ideal for small business sites, niche online stores, personal blogs, and creative portfolios, because all the features you need are built right into the platform.
On the other hand, if you need to build more specialized functionality into your site (e.g. a search engine or interactive tool), or aim to reach a much bigger audience, you’re likely going to need a coded website.
Here are a few big brands you might recognize, whose websites are all custom-built – note how each offers unique functionality that you can’t readily find on other websites:

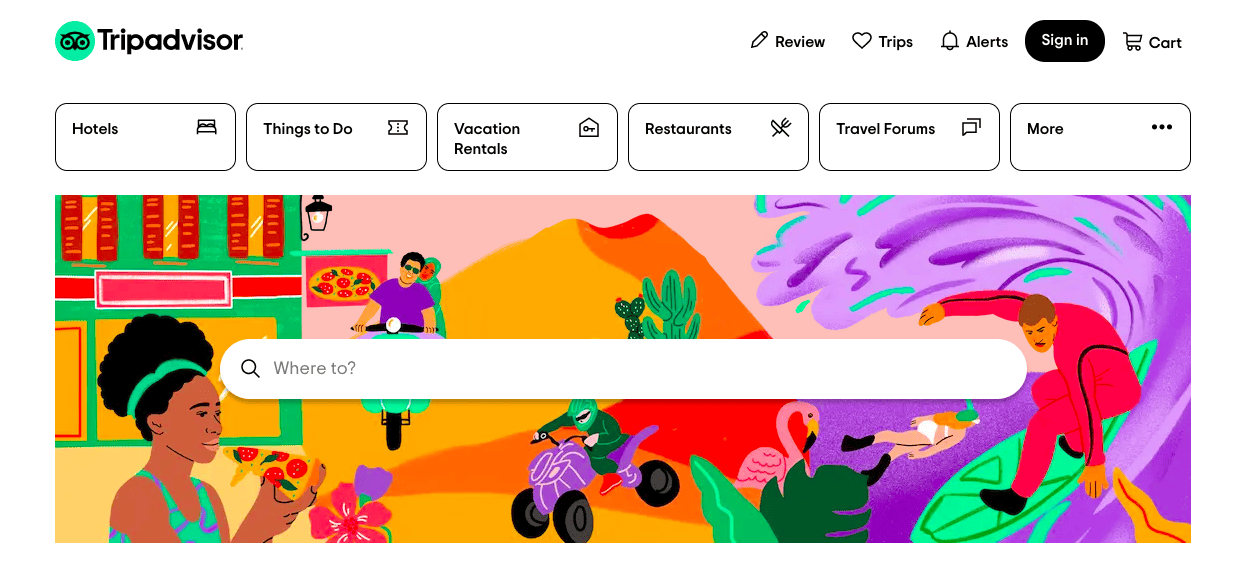
The Tripadvisor website lets you search for travel recommendations in different destinations around the world
But of course, that’s a very simplified categorization. In fact, there are many reasons why one approach might be better for your website – so let’s explore the pros and cons of each in greater detail.
What are the pros and cons of a website builder?
One of the biggest advantages of using a website builder is its ease of use. As we’ve mentioned, you don’t need to have any technical expertise to create a website. You can choose from a wide range of templates, customize them to your needs, and have your website up and running in no time.
Additionally, most website builders come with built-in tools for SEO, analytics, and e-commerce, so you don’t need to worry about installing separate tools for these functions.
Let’s dig a little deeper into the advantages of using a website builder:
- User-friendly interface for non-technical users: Website builders have a user-friendly interface that makes it easy for non-technical users to create and manage a website. They come with drag-and-drop tools and WYSIWYG (what you see is what you get) editors, allowing you to visually build your website without needing to know how to code.
- Ready-made templates and design options: Website builders offer a wide range of templates and design options, making it easy to create a professional-looking website without needing to know how to design or hire a designer. The templates are also customizable, allowing you to make changes to the design as needed. Most are mobile-responsive, too.
- Fast and easy setup and launch process: With a website builder, you can create and launch their website in just a few hours (or even faster with the help of an AI-powered builder).
- No need for hosting or server setup: There’s no need to worry about the technical details as the website builder provider takes care of all this for you.
- Built-in SEO optimization: Website builders offer built-in tools to make it easier to improve your website’s visibility in search engines. The website builder platforms handle the technical details of SEO, allowing users to focus on creating high-quality content for their website.
- Integrations with third-party tools and services: This includes integrations with payment gateways, email marketing services, and other tools and services needed to run a website.
- Technical support: Website builder platforms provide technical support and maintenance services, making it easier for users to get help with any technical issues or questions they have.
- Affordable pricing options: Most website builders offer affordable pricing options, making it easier for small businesses and individuals to create a professional-looking website on a budget. The pricing options vary depending on the website builder platform and the features included, but many website builders offer free plans or affordable monthly plans.
Although website builders are great for ease of use, they might not be the most flexible option in the long run. As your website grows and evolves, you might find that you need to add features or make customizations that your website builder just can’t handle.
Here are a few of the main drawbacks to consider:
- Reduced design control: Website builders often have limits when it comes to customization, so you might not have as much control over the look and feel of your website as you would with custom-built sites.
- Dependence on platform features: Your website is tied to the website builder’s features, which can limit your ability to add new functionality or expand your site’s capabilities over time.
- Performance issues: In our research, we found that some website builders performed poorly in terms of page loading speeds, which can affect your site’s user experience and search engine rankings.
- Scalability concerns: Some website builders aren’t built to be able to handle a lot of traffic or data, so they might not be the best fit for growing businesses.
- Tied to one platform: Once your website is built on a website builder, it might be tough to switch to a different platform or hosting solution if you outgrow the website builder’s capabilities.
- Reduced design control: You might not have as much control over the look and feel of your website as you would with other solutions like custom-built sites or CMS platforms.
- Dependence on tech support: If you run into any issues with your website, you might need to rely on the website builder’s tech support, which can be time-consuming.
- Limited SEO options: Website builders might not have the same level of SEO capabilities as custom-built sites or CMS platforms, which could impact your website’s visibility in search engines.
What are the pros and cons of coding a website?
Coding a website from scratch provides complete control over every aspect of the site, from design to functionality, allowing for greater flexibility and a custom solution. It can also result in better website performance, with faster load times and optimized SEO. These benefits can result in a more effective and efficient website that’s better suited to your needs and goals.
Let’s explore the pros of coding a website in more detail:
- Control and flexibility: When coding a website from scratch, you have complete control over every aspect of the site, from design to functionality. This allows for greater flexibility and the ability to create a custom solution for your needs.
- Unique design: By coding a website, you can create a unique design that sets your website apart from others and gives it a personal touch.
- Better performance: Because you have greater control over the code, custom-coded websites can perform better and load faster compared to pre-built templates or platforms.
- Better SEO: Coding a website from scratch can provide better SEO outcomes as you can optimize every aspect of your website.
- Ownership: When you build a website yourself, you own the code, which gives you greater control over the future of your site.
- Security: Custom-coded websites can be more secure than pre-built templates, as they can be specifically designed with security measures in mind.
- Scalability: Custom-coded websites can be more easily scalable, as they can be designed to grow with your business or organization.
- Improved user experience: By coding a website, you can create a user experience that is tailored to your specific audience and their needs.
- Integration with other systems: Custom-coded websites can be integrated with other systems, such as databases, content management systems, and more, providing a more seamless and efficient experience.
- Cost savings in the long run: Although the upfront cost of coding a website may be higher, it can result in cost savings in the long run as you will have control over the future development and maintenance of the site.
The main downside of coding a website compared to using a website builder is the time and skill needed. Coding a website from scratch takes a lot of time, and you need to have knowledge of programming languages and web development – or have the budget to hire someone who does. Keeping it up-to-date and running smoothly also requires ongoing work, which can be complicated and need technical know-how.
Let’s take a closer look at all the drawbacks:
- Time-consuming: Coding a website from scratch can be a very time-consuming process, especially for someone who is not familiar with web development. It requires a significant investment of time and effort to plan, design, build, and launch a custom-coded website. This can be an issue if you need your website up and running as soon as possible.
- Requires technical skills: Building a website from scratch requires a good understanding of programming languages such as HTML, CSS, and JavaScript, as well as web development principles and best practices. This technical expertise can be difficult to acquire and may require training or hiring a professional.
- Cost: Hiring a professional designer and developer to build a custom website can be expensive, especially if you want a high-quality and complex website. This can be a significant investment for some businesses or organizations, especially if they are just starting out.
- Maintenance: Maintaining a custom-coded website can also be time-consuming and requires ongoing technical expertise. This may involve updating the code to fix bugs, adding new features, or ensuring compatibility with different browsers and devices.
- Testing and Debugging: Coding a website from scratch requires thorough testing and debugging, which can be a complex process. This requires an understanding of how the code works and the ability to identify and fix issues.
- Compatibility issues: Custom-coded websites may have compatibility issues with different browsers, devices, and platforms, which can impact the user experience. This may require ongoing updates and maintenance to ensure the website works as intended on all devices.
- Difficulty in updating: Updating a custom-coded website can be challenging and may require technical expertise, especially if the original developer is not available. Although using a CMS like WordPress can make smaller content updates simpler to carry out, changes to the website design or functionality can still require a lot of work.
- Lack of support: Custom-coded websites may not have access to support or documentation like pre-built templates or platforms do. This can make it difficult to resolve issues or make updates to the website without the help of a professional.
- Limited functionality: Coding a website from scratch may limit the functionality that can be achieved without significant development effort. Some pre-built templates and platforms offer a range of built-in functionality that can be quickly and easily implemented, making it easier to add features and capabilities to the website.
How much does a website builder vs coding cost?
When it comes to the cost of building a website, website builders tend to offer a more affordable option with monthly or yearly subscriptions. Some even offer free plans, although these are usually ad-supported, and you won’t be able to use your own domain name.
The price usually increases with more advanced features. For example, you can have a basic website with Hostinger Website Builder for as little as $9.99/month, with the option of upgrading to their ecommerce plan for $11.99/month. (We mention Hostinger because they are one of the cheapest website builders, but there are plenty of others too).
On the other hand, custom-coded websites are the most expensive option, as you’ll be hiring a designer and developer to create your site from scratch, tailored to your specific needs. This can cost several thousand dollars, with a minimum cost of around $10,000.
Ongoing costs such as domain, web hosting, support, and maintenance are usually consistent after the site is live, but can increase again during redesigns or adding new features. It’s important to consider this in your budget if you plan to make regular changes to your site.
For more information, check out our detailed guide on how much a website costs.
How can I choose between a website builder or custom-built site?
Here are some key factors to consider when making your choice:
- Know your needs – What’s the purpose of your website and what do you want to achieve? Knowing this will help you determine the type of website you need and what features you want to include.
- Tech skills – Do you have technical skills or are you willing to learn? If you have limited tech skills, a website builder might be a better fit. But if you’re a tech wiz, custom coding could be your ticket.
- Cost comparison – Website builders tend to be more budget-friendly, but have limitations in terms of functionality and design. Custom coding can be pricier, but offers more flexibility and control over the final product.
- Future growth – Will your website need to scale up in the future to meet larger traffic volumes or support more features? If so, custom coding might be the way to go, but if your needs are more basic, a website builder should suffice.
- Support system – Website builders usually have more extensive support and documentation, but custom coding offers more customization options. Consider which option fits your needs better in terms of support.
- Design options – Website builders have pre-made templates, but custom coding offers more design flexibility. Think about the design options you want for your website.
- Testing time – Try out a few different website builders to see how they fit. This will help you make a more informed decision based on your needs and goals.
- Get an expert opinion – Consider seeking advice from a professional designer or developer. They can give you a better understanding of the pros and cons of each option and help you find the best solution for your needs.
How easy it is to use a website builder?
When it comes to website builders, there’s no one-size-fits-all answer. Some may be easier to use than others, but the good news is they’re all designed to be user-friendly and don’t require any technical know-how. You’ll find that with a little practice, you’ll be able to quickly get the hang of pretty much any website builder.
Just check out how easy it is to use Wix’s drag-and-drop editor in the following video:
However, if you’d like to check out some of the best options, check out our list below.
What are the best website builders?
That really depends on the kind of website you’re trying to build. Some are better suited to business websites (e.g. Wix, GoDaddy), some to online stores (e.g Shopify), and others are more tailored to creative users (e.g. Squarespace). Some are designed for complete beginners (e.g. Hostinger, Jimdo or Weebly), whereas others offer more flexibility via a more hands-on approach (e.g. Webflow).
Here’s our list of the top 5 website builders across a wide range of uses. Further down, you’ll also find links to our roundups of the best website builders for specific use cases.
1. Wix

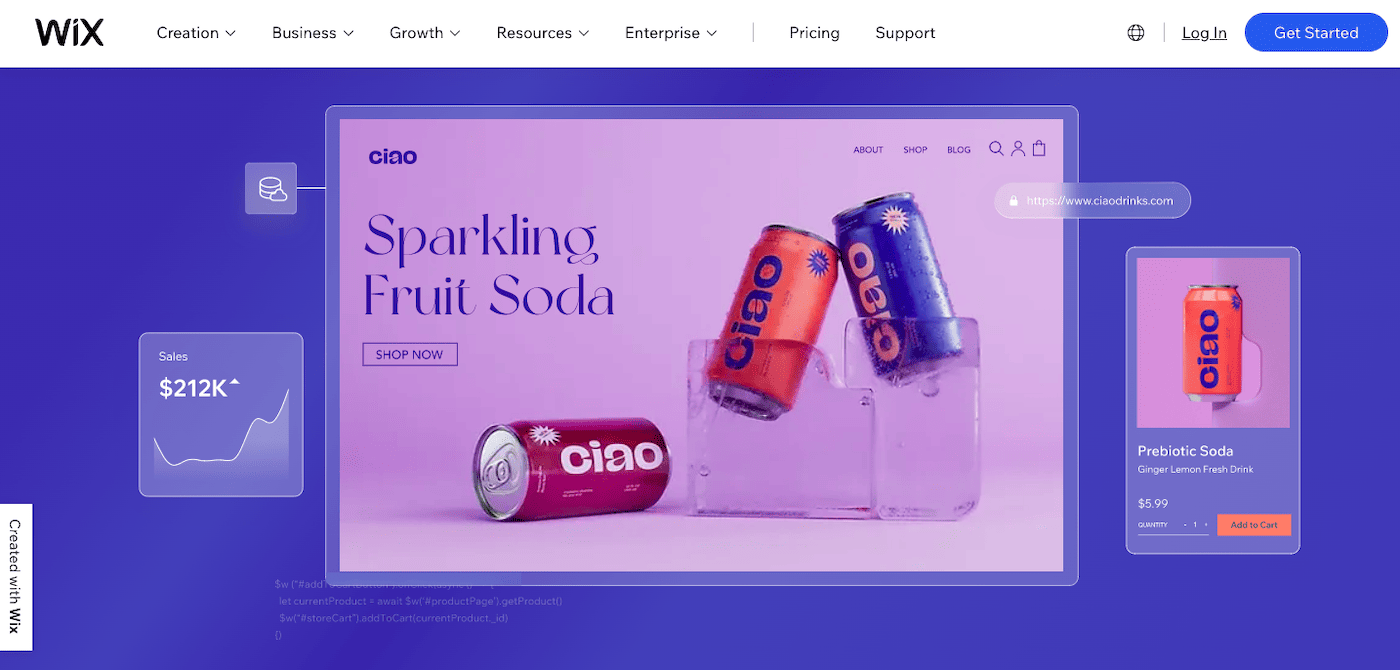
Wix has evolved from a niche product to one of the most popular website builders, with 200 million users worldwide. It is one of the more flexible website builders and offers many themes and features for small businesses, making it accessible even for those with limited experience.
Wix provides the ability to accept online payments, sell products, book appointments, and create a members area for premium content. It also offers good SEO capabilities and provides the necessary tools to improve visibility on Google.
It offers an ad-sponsored free plan, but its paid plans can be pricier than other builders. However, its features make it a valuable investment for small business owners and freelancers seeking a professional website or portfolio.
2. Squarespace

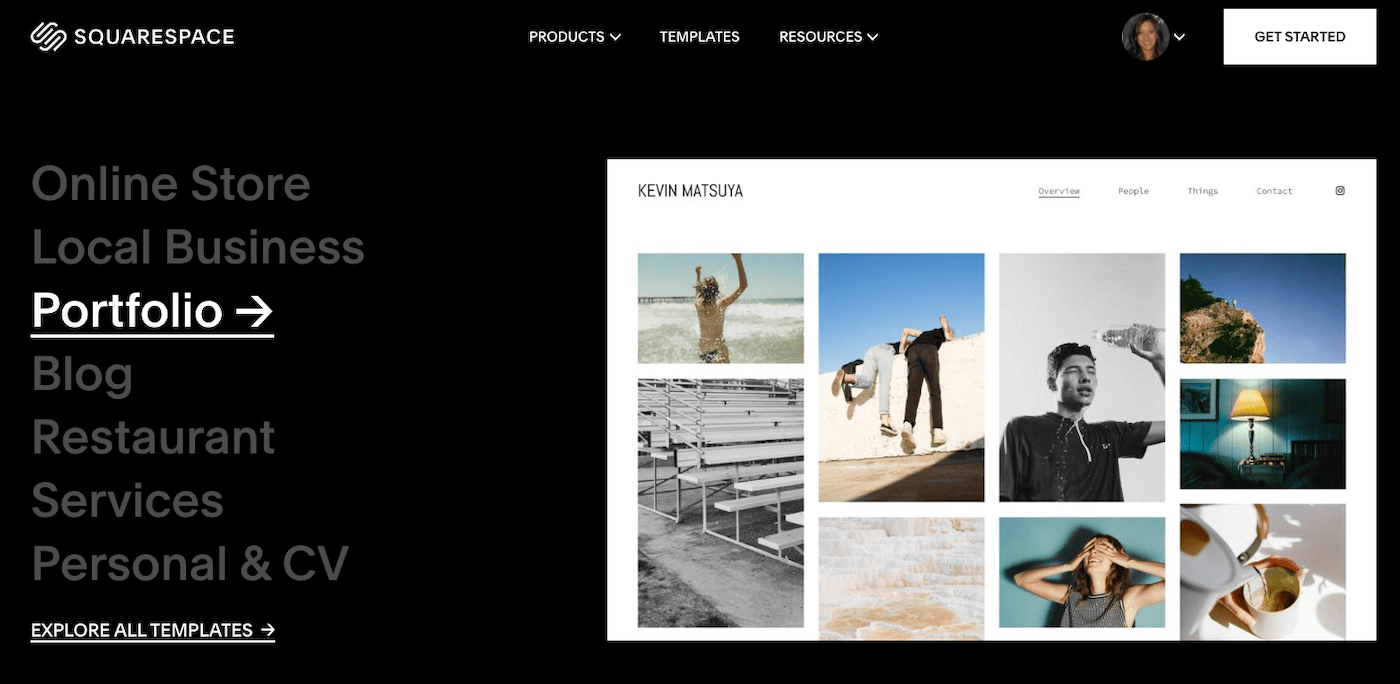
Squarespace has been a staple in the website builder market since 2003, with millions of websites created on their platform. This website builder appeals to a creative crowd and boasts a sleek, eye-catching design.
Squarespace is a content creator’s dream, offering features like advanced blogging options, subscription-only member areas, podcast hosting, the ability to sell physical and digital goods, and integrated social media creation tools.
However, if you’re looking for a quick and effortless website building experience, Squarespace may not be the way to go. It requires a bit of time and effort to get the best results. Also, it’s not ideal for larger websites with over 30 pages or for creating multilingual sites.
> Read our full Squarespace review
3. Shopify

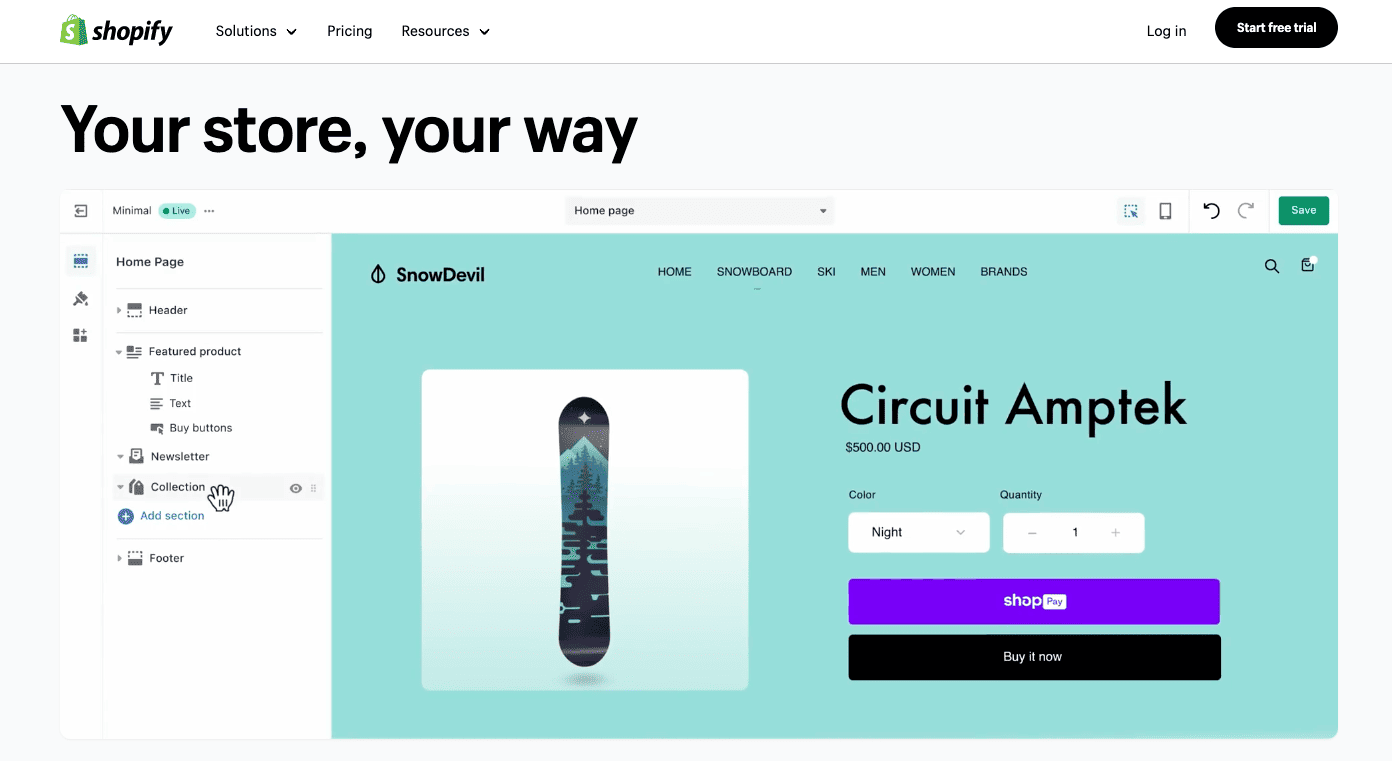
Shopify is the world’s #1 website builder for ecommerce, supporting over 2 million merchants, ranging from niche store owners to multinational brands. It offers an all-in-one solution for launching and managing an online store, with a simple-to-use editor and ready-to-go templates. Apps and features can be easily added, without the need for developer intervention, meaning you can launch a store relatively quickly.
Multilingual and multicurrency stores are also possible with Shopify – handy if you’re planning to sell to an international audience.
However, it’s not the cheapest ecommerce solution. Squarespace and Wix both offer more affordable plans for online sellers. It’s also lacking in advanced blogging features and has some SEO limitations.
> Read our full Shopify review
> Try Shopify for free for 3 days (and pay just $1/month to extend that to 3 months)
4. GoDaddy Website Builder

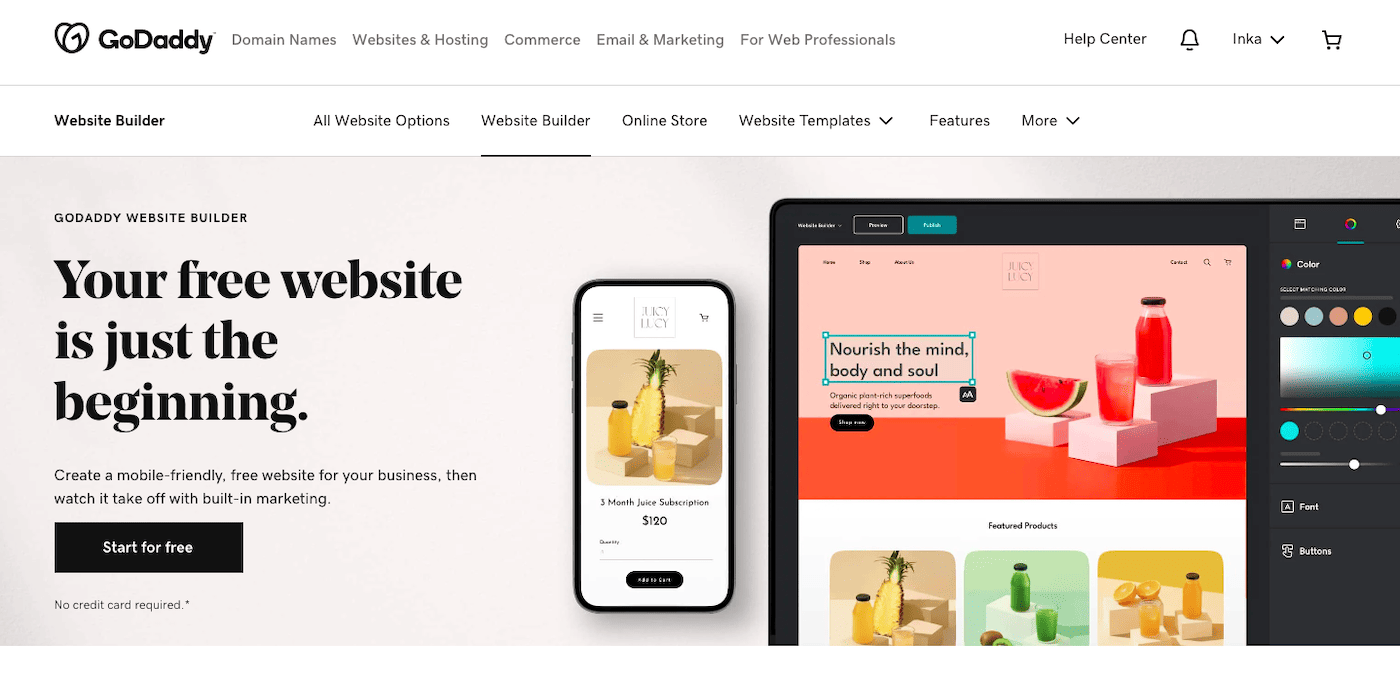
Internet giant GoDaddy’s website builder offers a combination of ease of use, modern designs, premium features, and affordability. It integrates an impressive range of marketing tools, making it a good option for small businesses and freelancers who need to set up an online presence.
The pared-back editor also makes it ideal for beginners who want to create a modern-looking website without too much work. However, GoDaddy’s simplified editor may not be suitable for those who want full design control and drag-and-drop flexibility (in this case, Wix or Squarespace would be a better option).
Its SEO options are also limited, making it less ideal for those who need to attract organic traffic to their site. The blog editor is basic and offers limited customization options, so it may not be suitable for serious bloggers, either.
> Read our full GoDaddy review
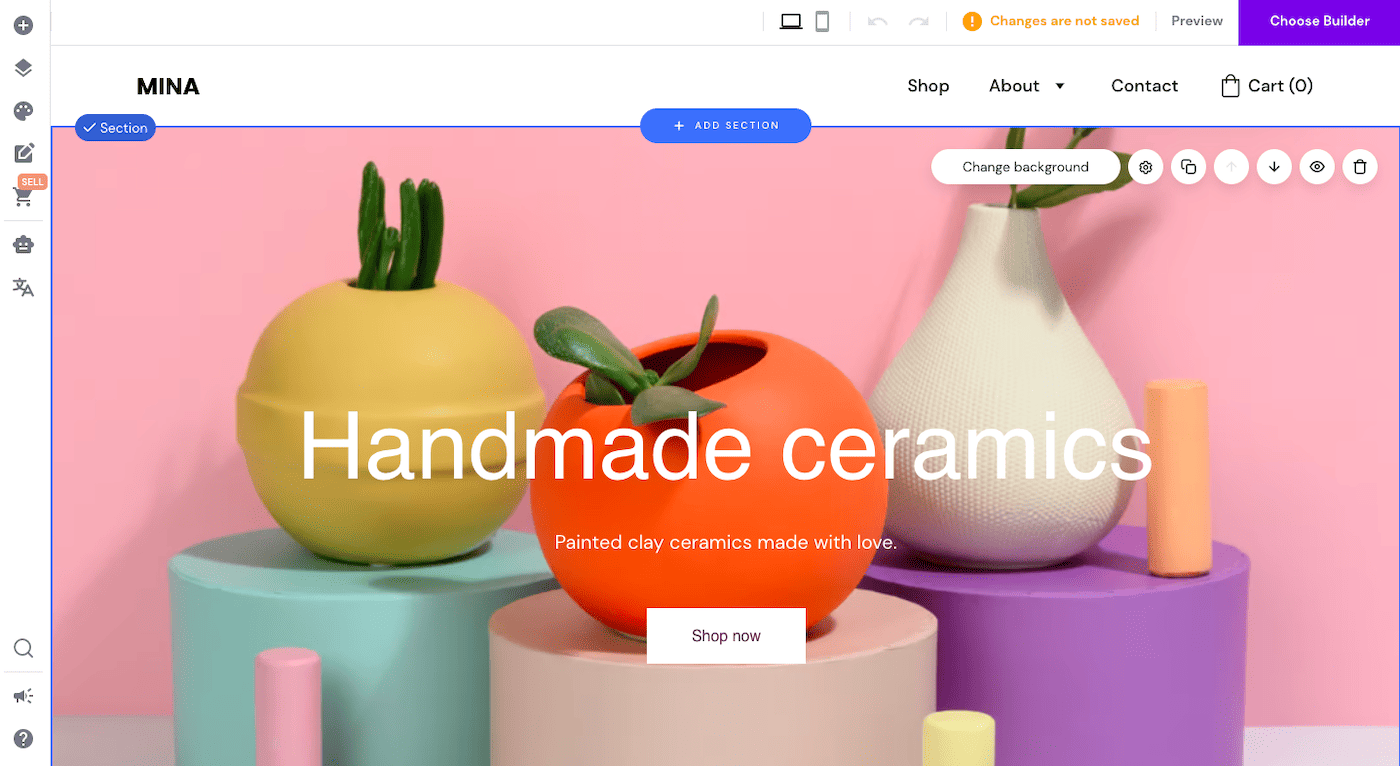
5. Hostinger Website Builder

Like GoDaddy, Hostinger is also better-known for its web hosting and domain products. But it too offers an intuitive, budget-friendly website builder. With a drag-and-drop editor that’s similar to Wix’s, and modern and stylish templates, Hostinger Website Builder (previously known as Zyro) is best suited for small businesses, freelancers, and individuals who need a simple, easy-to-launch website.
The website builder offers an impressive range of AI tools, including a content writer and logo maker, making it a great option for small businesses looking to get their online presence up and running quickly.
However, its limited ecommerce functionality makes it less ideal for those looking to open a large online store or sell internationally. Hostinger’s blogging platform is also still in its infancy, and is not suitable for serious bloggers.
> Read our full Hostinger Website Builder review
Still not sure about which website builder could be right for you? Check out our top picks for specific industries on the links below:
- Best website builder for small business
- Best website builder for restaurants
- Best website builder for photographers
- Best website builder for artists
- Best website builder for musicians
- Best website builder for videographers
- Best website builder for SEO
A website builder is not for me – so how do I get started on getting a website coded from scratch?
Can’t find a website builder that ticks all the boxes? If you’ve decided that the custom-built route is the one for you, here are the five key steps you’ll need to take:
1. Decide how you want to create your website
The first step is settling on your website creation method: whether that’s using a content management system (CMS), using your own coding skills, or hiring someone to design your site for you. We explore the pros and cons of each approach in this article.
2. Register a Domain Name
Choosing a domain name is an important step in establishing your online presence. Your domain name is the web address that people will use to find your website, so it’s crucial to choose one that is memorable, easy to spell, and relevant to your brand. Check out our full guide here on more tips on picking the right domain name.
3. Select a Web Hosting Provider
Choosing the right web hosting is crucial for the success of your website. There are various types of web hosting, including shared, dedicated, and cloud hosting, each with their own advantages and disadvantages. There are also specific hosting plans for WordPress websites.
Consider factors such as the size of your website, the expected traffic, your budget, and the level of control and security you need. It’s also important to choose a web host that offers reliable uptime, customer support, and daily backups.
Research and compare different web hosting options, and consider consulting with a professional to make the best choice for your specific needs.
4. Design Your Website
Now that you have the foundations of your website ready, it’s time to start getting the design together. If you have some design experience and are keen to do it on your own, we have some tips on how to design your website here.
If you’d rather get a professional to help but aren’t sure where to find one, we’d recommend exploring online sources such as 99designs or Fiverr. The website design process can be long and complicated, so it’s worth checking out our article on how to work with a designer to ensure the process is as smooth as possible.
5. Get Your Website Developed
Once the design is a go, it’s time to start building the website using tech like HTML, CSS, and JavaScript. During this stage, the website is coded and checked to make sure everything works smoothly on different devices and browsers.
It usually takes a few weeks to a couple of months to complete a basic website, but more complex ones can take several months or even a year. This stage is crucial because it requires experienced developers to create a website that not only looks great but also provides a smooth user experience and meets your needs. (Toptal and Codeable are some reliable places where you can find good developers.)
Lastly, after the website is ready, it gets launched and then there’s ongoing maintenance and updates to keep it running smoothly.
Conclusion
In conclusion, whether you should use a website builder or not depends on your specific needs and requirements. If you’re looking for a quick, easy, and affordable way to create a website, a website builder may be a great choice for you. But if you need a highly customized or complex website, you may want to consider hiring a web developer instead. Ultimately, the choice is yours!
Still having trouble deciding on whether to use a website builder vs coding from scratch? Let us know in the comments below and we’ll try to help!
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology