Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
After sticking to the same website design for five years, we undertook the massive project of overhauling our website in 2021.
The previous design worked great in the beginning, but five years is a long time in the Internet world. We started feeling that our website was no longer modern nor representative of who we are as a company.
We also believed our website could do a more effective job of serving our users — namely, providing information on the best website tools for their needs.
Our efforts to design a better website took almost 1.5 years(!) but we’re really happy with the outcome. We also gained valuable insights on improving just about any website along the way.
We’ve combined these with our 10 years’ experience in helping small businesses create websites to share 14 quick and easy website improvement tips that you can implement today.
We’ve grouped these tips into three key areas:
- Improving the website experience for users
- Improving your website’s success by raising your conversion rates
- Improving traffic to your website
Without further ado, let’s get into them now!
Table of contents
6 tips to improve the website experience for users
- Opt for a simple website design
- Help users find what they’re looking for
- Offer a good mobile experience
- Prioritize website accessibility
- Foster authenticity and trust
- Use readable website copy
3 tips to improve conversions on your website
- Write calls to action
- Make it easy for users to contact you
- Offer incentives for users to share their contact details
5 tips to improve traffic to your website
- Optimize your pages for relevant keywords
- Fix broken links
- Improve your website’s page speed
- Blog regularly
- Build links to your website
6 tips to improve the website experience for users
The better their experience on your website, the longer users may stick around. We find that websites with the best user experience tend to:
1. Opt for a simple website design
If you’re expecting visitors, you’d make your home neat and tidy to showcase it in the best light. And the same logic applies to your website’s design.
Minimalism is an essential design element for websites these days. Modern websites are clean and uncluttered, with the aim of being pleasing to the eye.
Current web design trends include:
- Using white space for helping your website text and image galleries stand out.
- Omitting complicated animations and imagery. Too many shiny and flashing objects on your website can be distracting, and lead to a poor user experience.
Just check out how a simple new design could benefit the website of one of our readers, The Proofreader Guy:
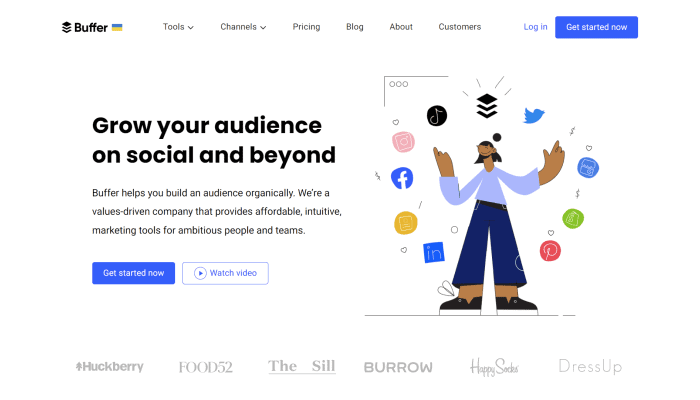
For more inspiration, here’s a beauty of a home page by social media management platform Buffer.

The home page looks simple, but it’s a joy to browse.
By opting for a white website background, Buffer makes its text and images the center of attention. Just check out how the black body text contrasts nicely against the white background!
At the same time, the brand strategically uses blue to help its headings and call-to-action buttons stand out.
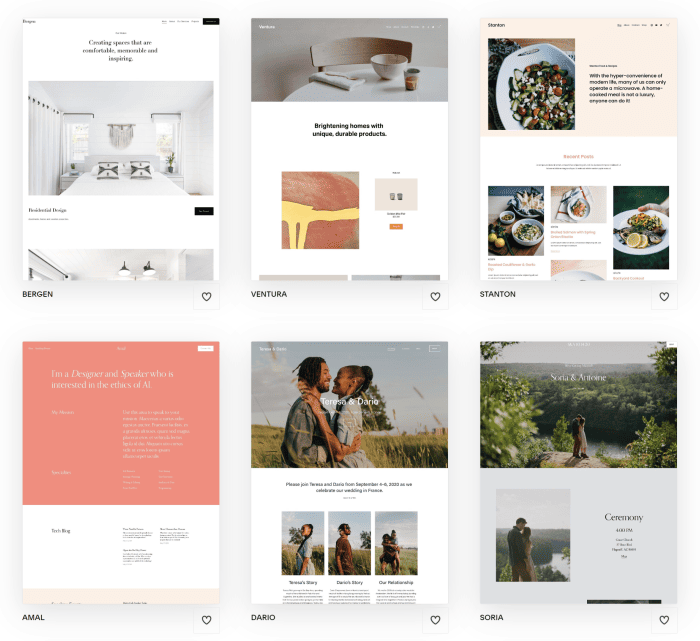
Most good website builders offer templates and layouts designed with clarity in mind. Here’s a selection of minimalistic templates from Squarespace, for example:

You can also hire a web designer if you want a more bespoke design.
2. Help users find what they’re looking for
Users come to your website looking for something — and you’ll want to help them find it. You can do so by:
- Having individual pages for different topics or items instead of lumping multiple content types into one page. For example, you could have separate shop, pricing, contact form, and service pages. Many website builder themes will come with such pages pre-built, and all you have to do is to populate them with your content.
- Installing a search bar for users to search for content on your website. Some more advanced search bars can also suggest relevant web pages as users type their query. Enabling such autocomplete search functionality for your website generally isn’t difficult: if you’re using WordPress, for example, installing a plugin like Ajax Search Lite will do the trick.
- Prominently featuring your most important web pages. Doing so helps website users navigate and browse your pages more easily. For example, you could link to such pages in your website navigation menus, or directly from your home page.
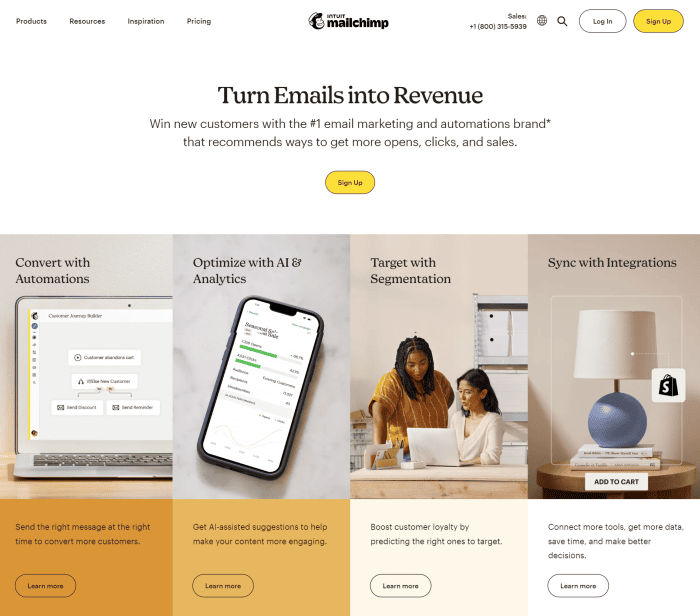
For instance, Mailchimp’s home page includes prominent links to the email platform’s key features, such as “Convert with Automations” and “Target with Segmentation.”

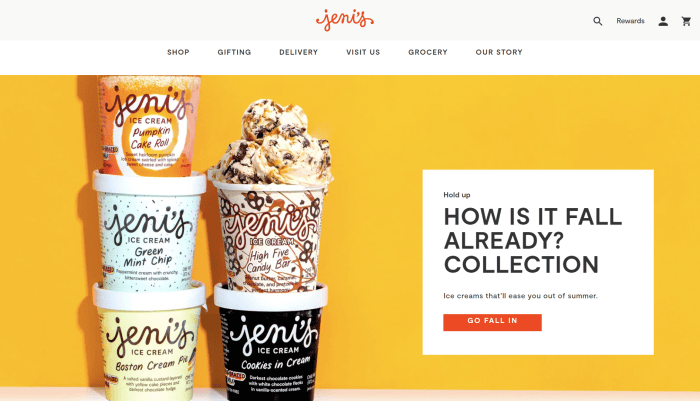
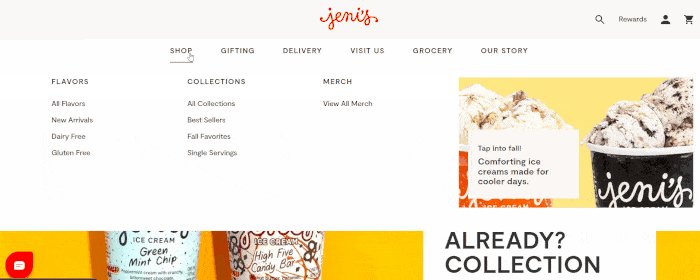
And here’s a tasty example of a website with a user-friendly site structure: Jeni’s Splendid Ice Creams.

The header navigation bar of the ice cream retailer’s website features key pages such as the brand’s online shop, delivery services, and physical locations.
When you hover your mouse over certain menu headings, the menu will also expand into further “shortcuts” to other pages.

Last but not least, a search feature at the top right of Jeni’s web pages gives users the option of conducting a search if they aren’t sure how to navigate to a certain page.
3. Offer a good mobile experience
In case you have doubts about the importance of making your website mobile-friendly:
- Mobile device users account for at least half of global website traffic — being 58.99% in Q2 2022 to be exact. Heck, maybe you’re reading this guide from your phone right now.
- Google has also defaulted to mobile-first indexing since July 1, 2019. In other words, it primarily uses the mobile version of website pages to index and rank content on its search engine results. If your website provides a poor mobile experience, its rankings could take a hit.
Convinced now? We hope so.
A well-built website for mobile will contain elements such as:
- A “hideable” navigation menu that frees up space for the website’s main content (this is usually in the form of a “hamburger” menu or other food-based icon)
- Large headings and body text for easier reading
- Wide buttons that users can effortlessly tap with their thumbs
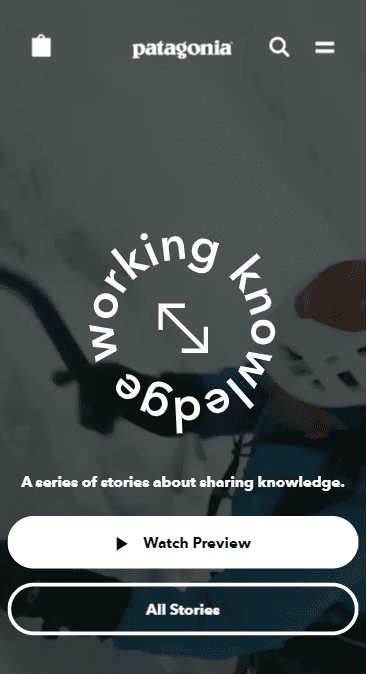
Browse the mobile version of outdoor clothing retailer Patagonia’s website to see these elements in action.

Various website builders, such as GoDaddy and WordPress, have “responsive” templates that will switch to a mobile-friendly design when viewed from a mobile phone.
Meanwhile, other website builders like Wix make it possible to edit and maintain an optimized version of your website for mobile devices. By doing so, you can remove large imagery and other content that may slow down the user experience on mobile.
We personally find it more convenient to operate just one version of a website that caters to both desktop and mobile users, but go with whichever option makes the most sense for you.
4. Prioritize website accessibility
Ease of accessibility isn’t the same as ease of navigation (which we’ve covered in point #2 above).
A website can be easy to navigate in the sense that its pages are neatly laid out, but still difficult to access if users have trouble perceiving its pages’ content. This could be for reasons such as:
- Users having physical conditions, such as visual impairment, that hinder their ability to see and read website text
- Poor color choices that provide insufficient contrast and hence make text difficult to read
- Using text and images that are too small
- Having long paragraphs of text that run across the length of the screen
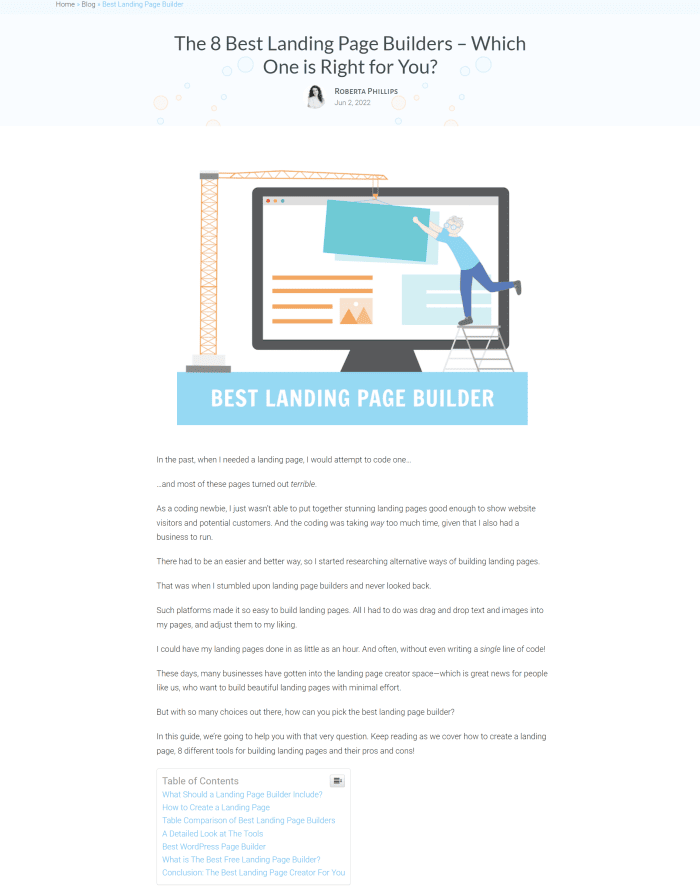
In the past, our site used light gray body text in a smaller font that many users complained was unreadable. This is how our article on best landing page builders looked like then, for example:

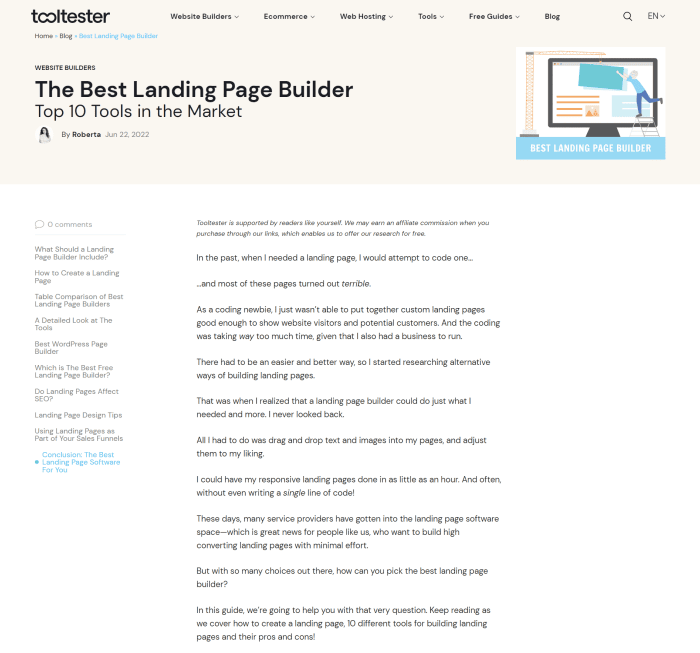
We strived to significantly improve readability by using darker-colored text in a larger font size for our new website. Here’s how the same article looks now:

(Did we succeed? We welcome your feedback!)
The Web Content Accessibility Guidelines provide international standards for improving website accessibility. These guidelines include:
- Adding a short text description for non-text content such as images. Also known as “alt text,” this text description can be read out by screen reader software to website users who have difficulty seeing the non-text content itself.
- Using a contrast ratio of at least 3:1 for text colors (including links).
- Keeping lines of text to not longer than 80 characters or glyphs (40 for pages in Chinese, Japanese, or Korean).
Read more about website accessibility and what you can do to improve it here.
5. Foster authenticity and trust
People could probably get the info or products they want from a ton of other sites. So why should they listen to what you have to say, or buy from you?
That’s where communicating authenticity and trust can help you earn their attention — and business.
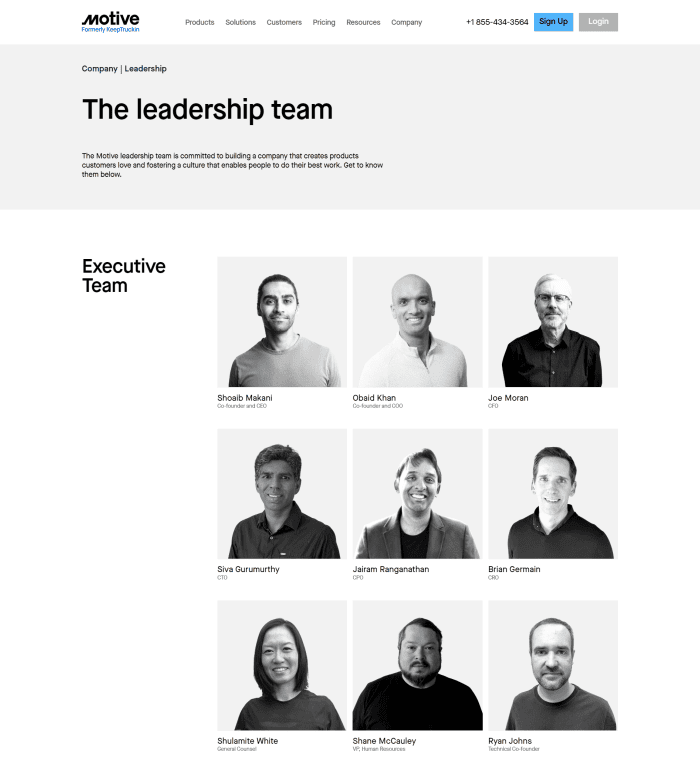
You could showcase the leadership behind your business, like what fleet management platform Motive has done on its website:

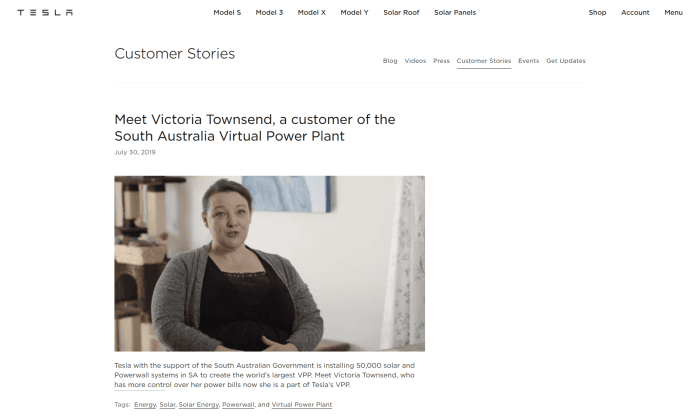
Or include text and video testimonials as social proof, similar to this video testimonial for the Virtual Power Plant run by automotive and clean energy business Tesla:

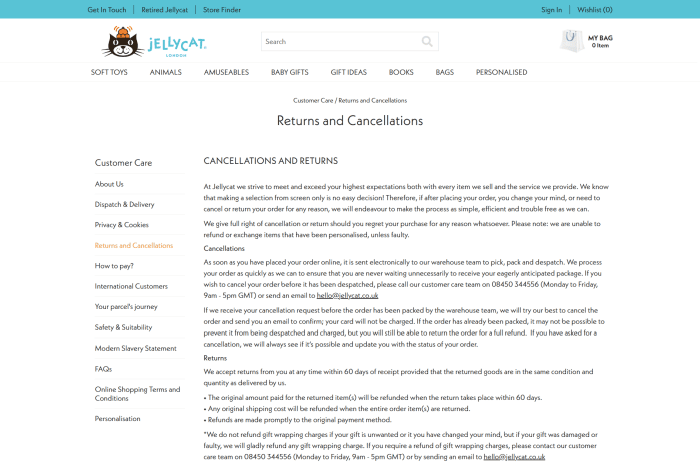
And if you operate an ecommerce store, be transparent about your refund and returns policies. You can take a leaf from the book of Jellycat here — the soft toy retailer has dedicated a full web page to its returns and cancellation policies:

One thing to avoid when trying to increase your website’s trustworthiness is the use of stock photography. That’s because the people featured in stock photos aren’t the people working in your business — they’ve just been paid to smile and pose in various ways. And users can usually spot a stock photo from a mile away.
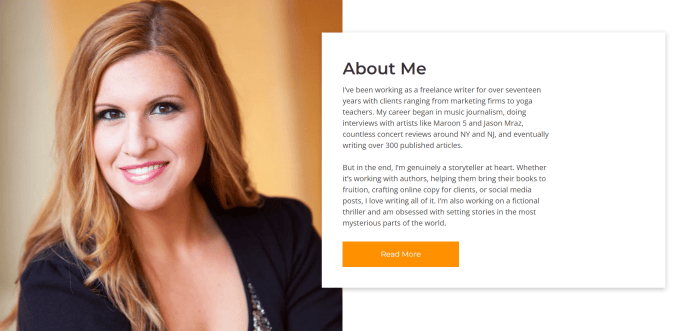
Instead, it pays to showcase professional photo headshots of your team. Just like what freelance writer Alison Lukin has done here:

Organizing such professional shoots will cost more than buying stock photos. But when users see the actual people behind your business, they’ll know your website is legit and be more willing to engage with it.
6. Use readable website copy
Can your target audience understand what your website is trying to tell them? If they can’t, you bet they’ll quickly leave your website. Maybe even make a beeline for a competitor’s.
“I can understand my copy with no issues! We’re good,” you say.
Be careful with that line of thinking: you might be so familiar with your copy that you wrongly believe everyone else also knows what it’s saying.
(This is especially true if you’re in a technical field and regularly use jargon in the course of operations.)
Instead of making assumptions, have someone outside your business review your website copy:
- Does it make sense to them, or does it just read like undecipherable gibberish?
- Even if they can understand your copy, is it engaging or sleep-inducing?
- What about the length of your copy — is it too long, too short, or just right, à la Goldilocks and The Three Bears?
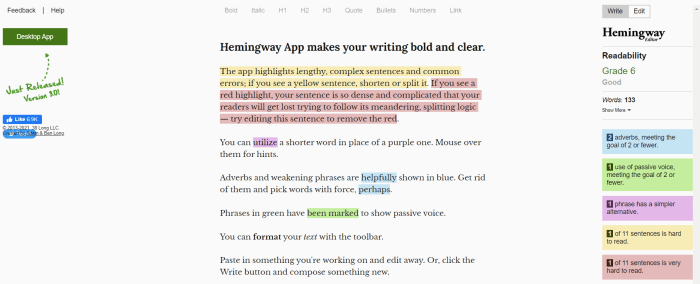
Refine your copy after getting their feedback. Editing tools like the Hemingway Editor can also shed light on parts of your copy that have room for improvement.

Alternatively, hire a copywriter if you aren’t confident of writing simple copy.
3 tips to improve conversions on your website
Your business website can be an engine for:
- Growing your email list,
- Attracting more account sign-ups,
- Generating more orders, and more.
And for all these to happen, you’ll need to encourage site visitors to take action while browsing your site!
Apply these tips to get your website conversion rate up:
1. Use calls to action
These are short directives that invite a potential customer to do something, such as “Sign up,” “Download my ebook,” or “Buy now.” They can take many forms, but are usually presented as either a text link or clickable button.
Calls to action help website visitors understand their next steps after browsing your website. And when users take such actions, you also make progress toward your goals — be it increasing webinar attendance, getting more email subscribers, making sales, or something else.
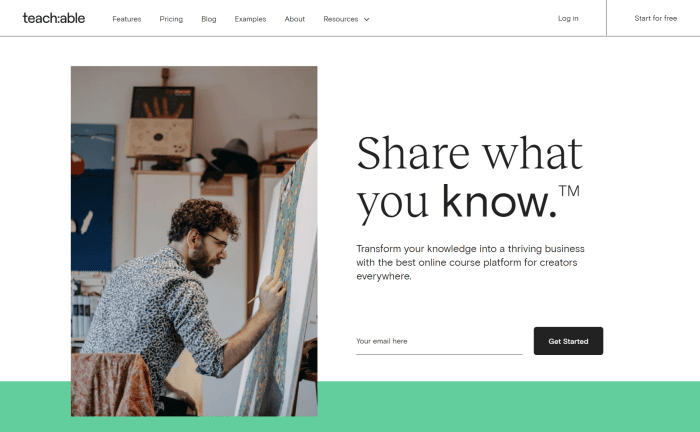
Just check out the home page of online course platform Teachable, which contains multiple calls to action:

When the home page loads, users will see Teachable’s primary call to action of “Get Started,” which asks them to sign up for free.
And as you scroll down, you’ll see these other call-to-action texts on the page:
- “Get started for free”: which emphasizes that it’s free to start using Teachable!
- “View Features”: for users to explore the platform’s features while deciding whether to use it
- “Register for free”: in relation to how anyone can sign up for a free Teachable mini course
- “Contact us”: to encourage users to get in touch if they have questions about using Teachable
- “Get started”: a repeat of the main call to action at the end of the home page to provide a final nudge about signing up
2. Make it easy for users to contact you
Perhaps users have questions while reading your website. In this case, you’ll want to help them contact you. By facilitating conversations with potential customers, you gain the opportunity to:
- Learn more about their needs,
- Explore collaborations,
- Address sales objections, and even
- Close a deal!
At the very least, you should prominently feature your contact information on your website — such as in your website header or footer, or on a dedicated contact page.
You can also include a contact form for users to leave a message. Make this contact form simple and convenient to fill out: for example, try including as few form fields as possible.
You can also set up conditional logic to help users skip form fields that don’t apply to them (e.g. if you state you’re a freelancer, the questions for larger businesses will automatically disappear).
Last but not least, especially impatient users will appreciate being able to start a live chat to get answers immediately. There are various live chat widgets that can add such functionality to your website (LiveChat and Tidio Chat are among our favorites).
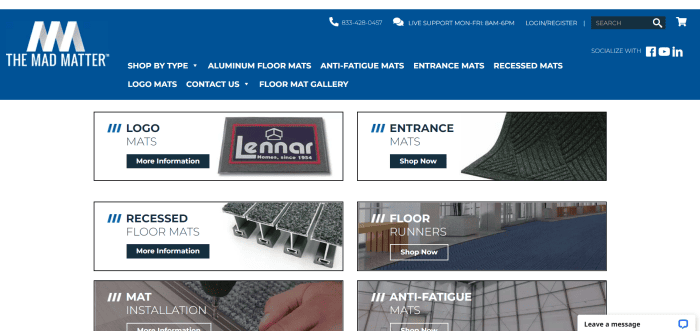
Here’s a great example of a business website that helps potential customers get in touch: The Mad Matter.

The floor mat retailer has highlighted its phone number and live support hours on its website header. You can also spot its live chat widget at the bottom right of the page.
3. Offer incentives for users to share their contact details
If users want to reach out to you, they’ll leave their contact details with no questions asked. But having them share such info for email marketing purposes, when they had no plans to get in touch? That can be tougher.
The key is to dangle (typically free) incentives for users to share their contact details with you. Also known as “lead magnets,” these incentives can include free ebooks, cheat sheets, and short video tutorials.
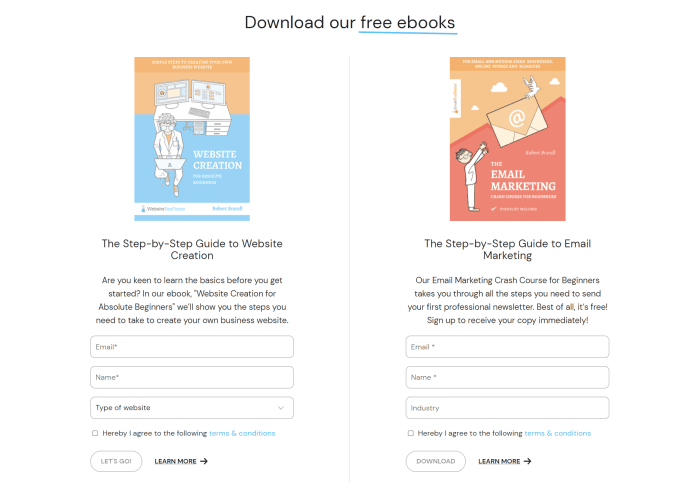
On our Tooltester home page, we offer complimentary step-by-step guides to website creation and email marketing:

Meanwhile, crafter Ilyssa of Domestic Heights gives new subscribers access to a crafts template library:

You can also provide free consultations or product demos in exchange for users’ contact details — whichever freebie you can give that is valuable from a customer’s perspective.
Email marketing services provide a complete setup for businesses to:
- Create forms for collecting users’ contact details,
- Segment their list for sending more personalized emails, and
- Set up automated email funnels that turn subscribers into buyers.
Learn more about the best email marketing services in our separate guide.
5 tips to improve traffic to your website
There are many ways of generating website traffic, with search engine optimization (SEO) being one of our favorite methods. By helping search engines like Google discover your content and rank it well for various search terms (otherwise known as “keywords”), you can enjoy steady website traffic over the long term.
Developing an SEO strategy is a whole other effort on its own, but here are some website improvement ideas you can implement for quick traffic wins:
1. Optimize your pages for relevant keywords
“Keywords” are the words and phrases people type into search engines to look up stuff online. Here, the aim is to rank your website for keywords relevant to your business. This is so that people will see your website in the search engine results, then click through to visit it.
First, brainstorm keywords relevant to your business. If you’re running a mobile phone review website, relevant keywords could be:
- best phone for gaming
- iphone vs samsung
- how to choose a mobile phone
- mobile phones for seniors
After shortlisting keywords, start optimizing your website pages for them. Generally, this involves using the keyword in places such as:
- Your page title and meta descriptions
- Page headings
- The URL slug (i.e. the last part of the URL that’s tied to a specific web page), e.g. bestmobilephones.com/iphone-vs-samsung
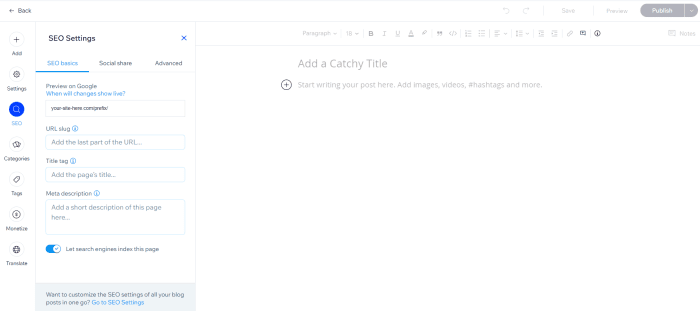
The best website builders will have built-in keyword optimization features. In Wix, for example, you can customize your URL slug, title tag, and meta description for every post you create.

You should also use the keyword in the main body of your text — but don’t keyword-stuff!
This practice involves repeatedly jamming the keyword into your content to the point that your content sounds unnatural. Far from helping you increase your search engine rankings, it will more likely only annoy readers who find your content repetitive and unhelpful.
2. Fix broken links
While your links may have worked perfectly at first, they could break over time as you — or the external websites you’ve linked to — reorganize your web pages.
And when your links break:
- Search engine robots won’t pass any “link juice” to the pages you’ve linked to. Such pages could then lose the opportunity to increase their authoritativeness (and hence the chance of higher search engine rankings).
- You hurt the user experience because users who click a broken link see an error page instead of the page they intended to visit.
It’s therefore a good practice to regularly check your website for broken links, then replace these with working alternatives (or remove them altogether).
And fortunately, you won’t have to manually click thousands of links to check if they still work.
Broken link checker software such as BrokenLinkCheck.com and Ahrefs can scan your website for broken links, then display these in a neat report for your action.
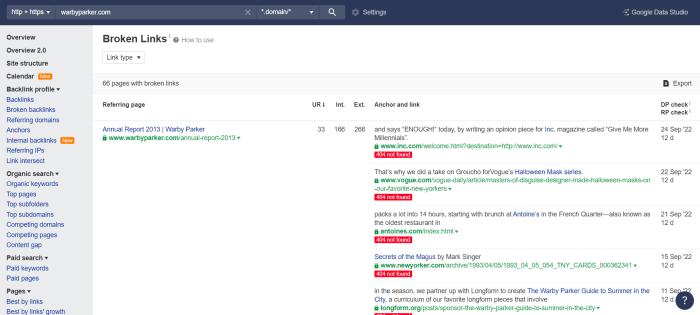
Here, we’ve used Ahrefs to check for broken links on the website of eyeglasses retailer Warby Parker:

It looks like there are at least 66 pages with broken links. Anyone know the team at Warby Parker? It’d be good to get those links fixed!
3. Improve your website’s page speed
Page speed is one Core Web Vital that Google uses to determine a web page’s ranking. To increase your Google search engine rankings (and hence search traffic to your website), do everything you can to help your pages load fast.
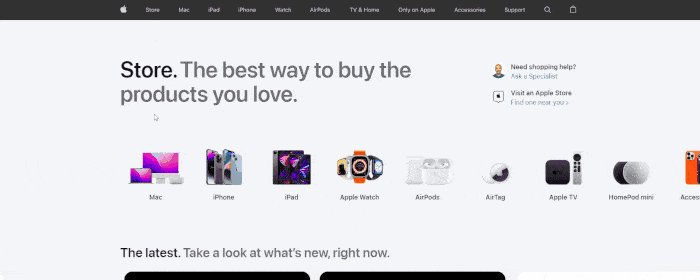
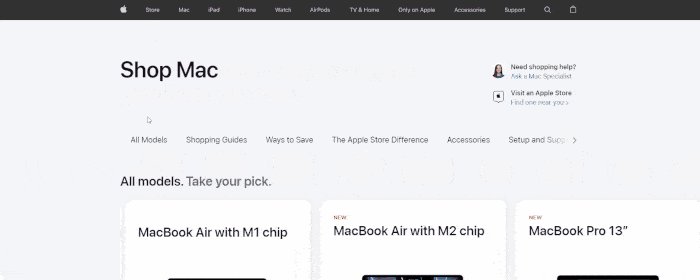
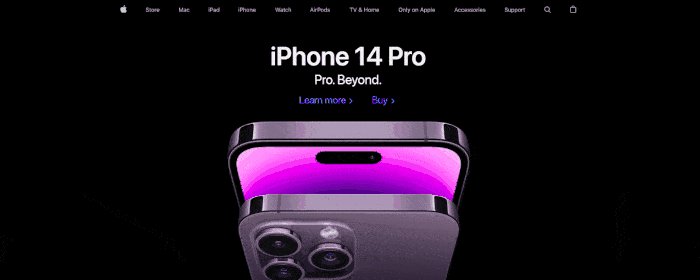
Just look at how Apple’s web pages load almost instantly when clicked:

Of course, Apple is a huge business with tons of money to invest in the best website setup. But even if your resources are more limited, you can still take steps to improve your page speed by:
- Picking a website builder that loads pages fast. In our performance tests, we found GoDaddy, Jimdo, and Webnode to deliver some of the best page load speeds in the market.
- Minimizing the use of heavy animation and imagery. Such media tend to have larger file sizes and thus need more time to load. Where possible, compress your images to reduce their file sizes before using them on your website. You can use our handy image optimization tool to spot images that need to be optimized.
If you’re a WordPress user, you can also improve your page speed via methods such as switching to faster web hosts, caching your website, or installing site optimization plugins.
And after you’ve made changes to your website, use Google’s free PageSpeed Insights tool to check your current page speeds. Here is also a handy guide that helps you improve the rest of your Core Web Vitals.
4. Blog regularly
What makes people return to news websites again and again? Simple:
News websites regularly publish articles on the latest news, so readers have to go back if they want to stay up to date.
You may not be running a news publication, but you can replicate this formula by keeping an updated blog.
Talk about the latest happenings in your industry, teach what you know, or even share updates about how business is going — the sky’s the limit here. The more interesting and helpful you make your blog posts, the more engaged your readers will be with your blog (and your brand in general).
Apart from pleasing users, running a blog is a great way of helping your website rank higher in the search engine results. That’s because you can optimize your blog content for relevant keywords (see the discussion above).
Not only that: you also give search engine bots a reason to regularly crawl your website for new content, and then index and serve such content to searchers.
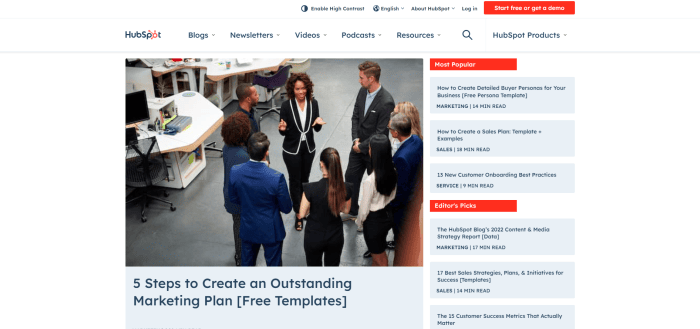
The HubSpot team has done a fantastic job with its blog:

The customer relationship management platform’s blog is chock-full of relevant content that its target audience of marketers and salespersons will love. The blog is also regularly updated.
And last we checked, HubSpot’s blog posts are ranking in the #1 position for keywords with high search volumes such as “digital marketing,” “business ideas,” and “elevator pitch”!
5. Build links to your website
The more websites that link to yours, the more authoritative your website will appear to search engines. They’ll then bump up your search engine rankings so your content gets seen by more searchers.
Fair warning, though: actively getting links from other websites (i.e. “building links”) can be one of the most difficult and time-consuming tasks in SEO. That’s because despite your best efforts, you can’t control whether people will ultimately link to you.
So unless resources permit, we wouldn’t recommend investing a huge amount of time in link-building. That said, you should totally grab the chance to get relevant links from authoritative websites if such opportunities come your way!
For example, if you have unique content that you think readers of a certain website can benefit from, it’s worth reaching out and trying to have that website link to you.
Alternatively, borrow from the playbook of content writer Madiha Jamal. She got two backlinks from high-authority websites by responding to journalists on Help A Reporter Out (HARO):

On HARO, journalists submit requests for article quotes and people reply.
If a journalist finds your response valuable for their article, they may just feature it (and add a link to your website too!)
Revamp and refresh
Phew, that was a long discussion! Let’s do a recap of the website improvement ideas we’ve covered:
Tips to improve the website experience:
- Opt for a simple website design: clean and minimalistic is the name of the game
- Help users find what they’re looking for with organized navigation menus, search bars, and more
- Offer a good mobile experience to cater to mobile users
- Prioritize website accessibility to help users perceive your content
- Foster authenticity and trust by featuring your leadership, testimonials, and refund policies
- Use readable website copy that your target audience can understand
Tips to improve conversions on your website:
- Use calls to action that direct readers on their next steps
- Make it easy for users to contact you with optimized contact forms and live chat widgets
- Offer incentives for users to share their contact details for email marketing purposes
Tips to improve traffic to your website:
- Optimize your pages for relevant keywords to bring in more search traffic
- Fix broken links, which may hurt your search engine rankings
- Improve your website’s page speed to keep both search engines and users happy
- Blog regularly to give users a reason to return to your website
- Build links to your website to enhance your website’s authoritativeness
Pick a few of these tips to apply on your website right now. They might just make a huge difference to your website traffic, conversion rates, and bottom line. You could even try using them all!
If you have questions or want our thoughts on how you could improve your website, leave a comment below and we’ll get back to you!
We keep our content up to date
30 Jan 2023 - Added 'Improve website' video for The Proofreader Guy website
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology