Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
BigCommerce SEO (Search Engine Optimization) is the process of improving the quantity and quality of the website traffic coming to your BigCommerce store from the search engines.
Luckily, the SEO features provided by BigCommerce are really robust. The default settings are already SEO friendly. And you have complete control over all the areas of your website that you might want to optimize further.
And there is actually lots you can do here. So, in this guide, we will cover the most important BigCommerce SEO steps that you should take to maximize the organic traffic to your store.
How to optimize SEO on BigCommerce in 10 Steps
1. Optimize your BigCommerce Pages for Keywords
SEO is all about trying to ensure that your website appears as high as possible in the search results for the specific terms (also known as “keywords”) that potential customers are searching for.
So before you start, you need to know which keywords you want to rank for! Keyword research is vital for successful BigCommerce SEO, but it’s also a huge topic in itself and beyond the scope of this article!
Here’s a nice introduction to keyword research for ecommerce websites. Once you know which keywords you want to rank for, we can get on with optimizing your BigCommerce pages for those search terms.
As part of your on page SEO strategy, each page that you want to rank in the search engines should be optimized for your chosen keyword in 4 areas:
- Page Title
- Page Meta Description
- Page URL
- Page H1 Header
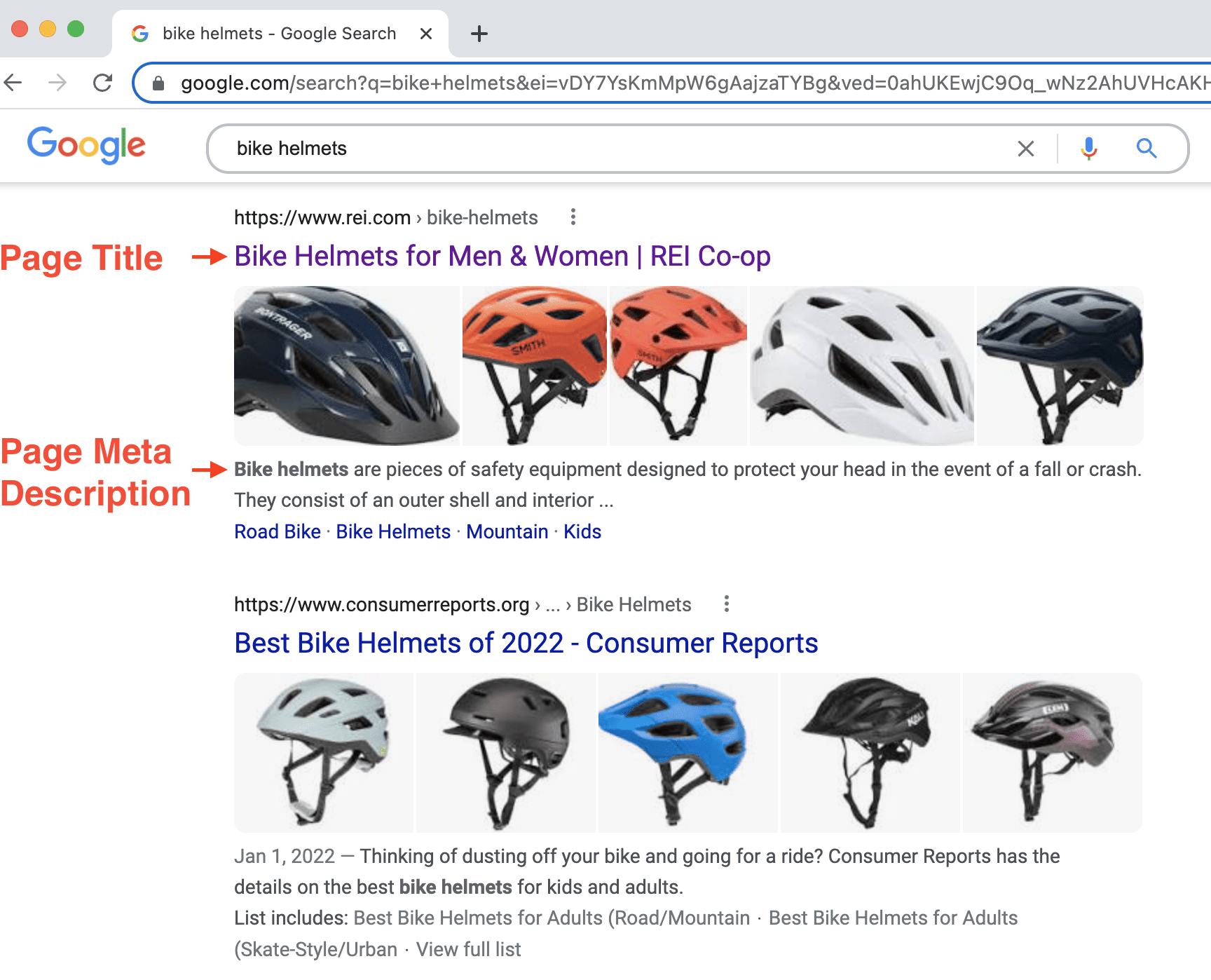
The Page Title is the text that appears in the clickable link on the search engine results page. It also appears in the browser tab when you’re actually on the page.

Page Title and Meta Description in the Search Results
The Page Meta Description is the text that appears underneath the Page Title on the search results page. The meta description should be a description of what the page is about that encourages people to visit the page.
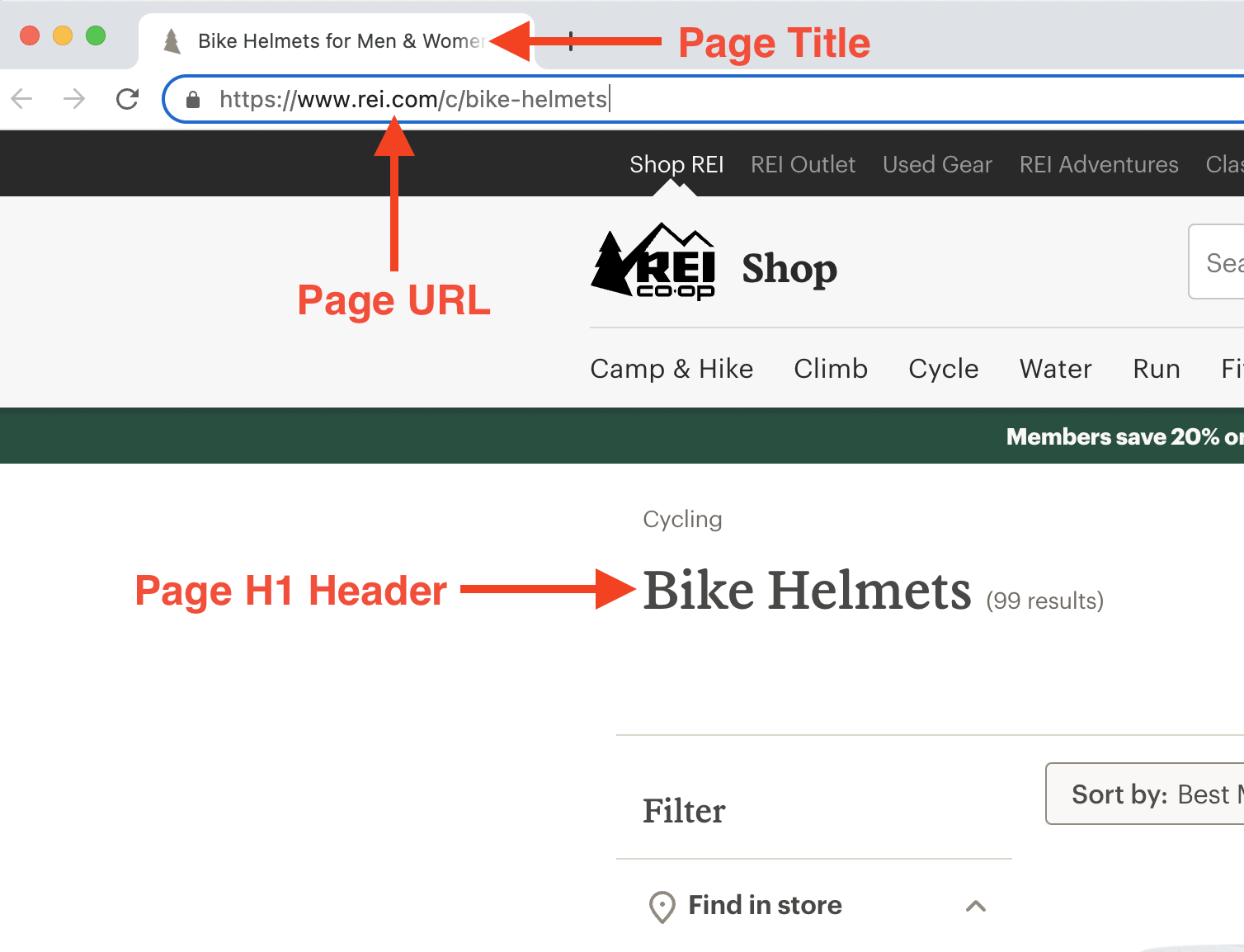
The Page URL is the unique address of a webpage that you see in the browser address bar.

Title, URL and H1 on the Page
And the Page H1 Header is usually the main heading (in the largest font) at the top of the page.
Successful BigCommerce SEO is all about ensuring that the keyword that you want a page to rank for, features prominently in each of these four areas.
So, let’s say that the keyword that you want to rank for is “bike helmets”. It’s simply a case of adding “bike helmets” into the four areas:
- Page URL (e.g. www.yourstore.com/bike-helmets)
- Page Title (e.g. “Bike Helmets | Your Store Name”)
- Page Meta Description (e.g. “Bike helmets are pieces of safety equipment….”)
- Page H1 Header (e.g. “Bike Helmets”)
How do you do this in BigCommerce? Well, that depends on what type of page you’re trying to imporove for SEO. There are three different types of web pages in BigCommerce:
- Product and Category Pages
- Blog Pages
- Static Pages
How to optimize your Product and Category Pages in BigCommerce
Your product and category pages are probably the most important web pages in your whole BigCommerce store. So for good SEO, it’s important that you choose an appropriate target keyword and optimize for it correctly.
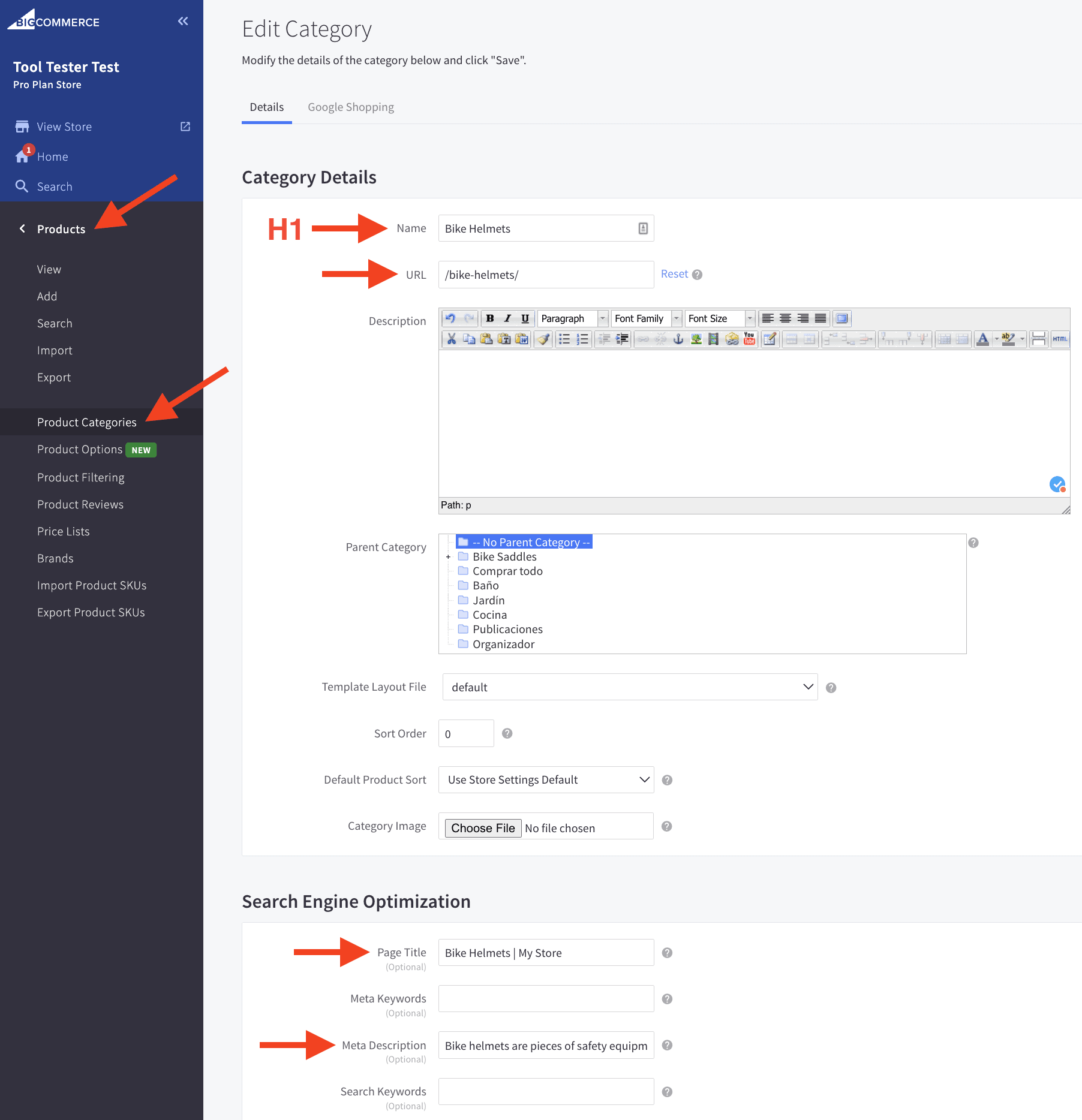
When you add a new category, the name you give it will automatically become the H1 Header on the category page, and that name will be also be hyphenated to create the URL of that page.

Adding H1, Page Title and Meta Description to Category Pages
At the bottom of the category page, there are also fields where you can add the Page Title and Meta Description.
If you leave the Page Title field blank, then BigCommerce automatically uses the category name as the Page Title. This is great for SEO, as usually you’d want them to be the same anyway!
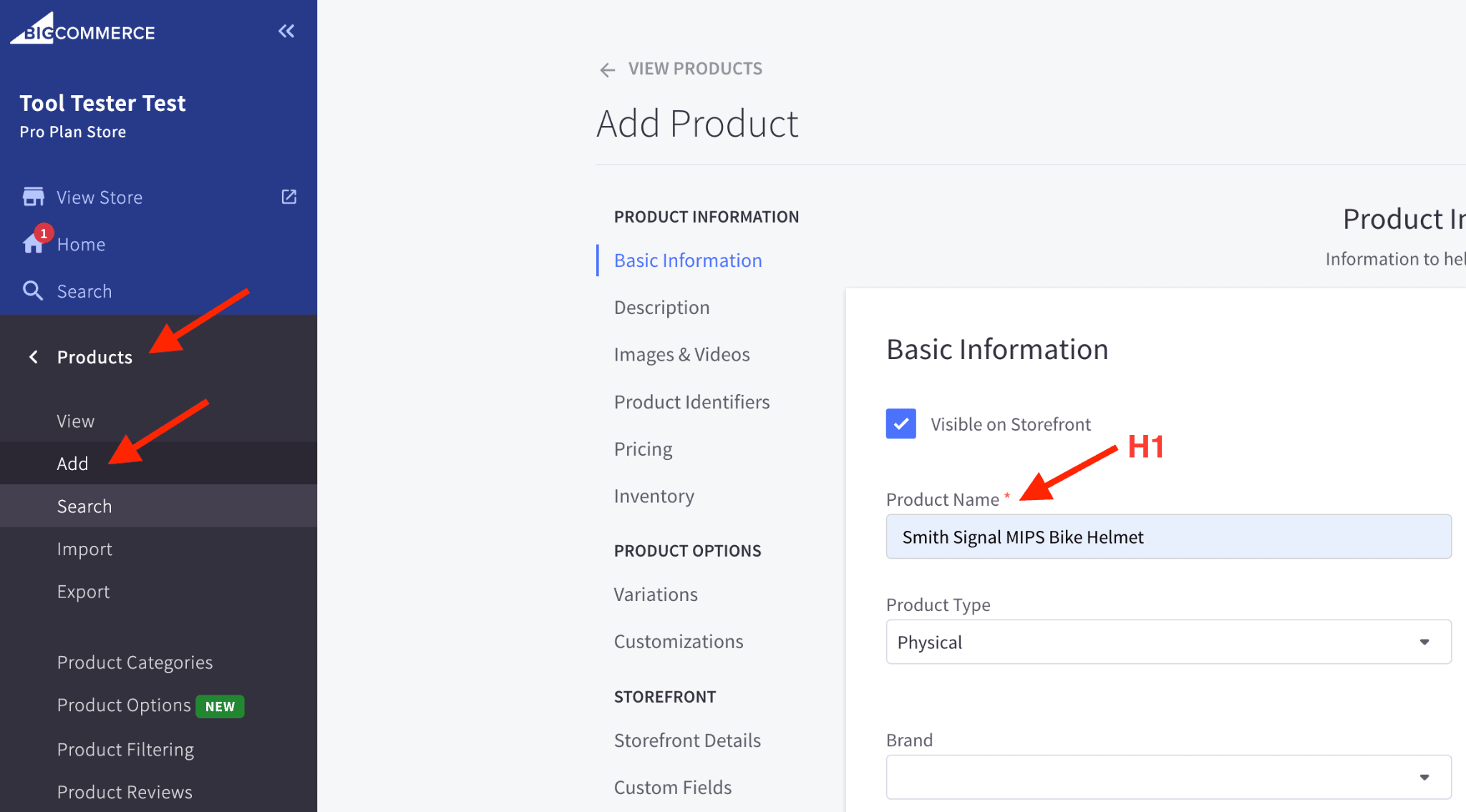
When you add a new product, it’s the same situation: the name you give the product will automatically become the H1 Header on the product page.

Adding H1 to Product Pages
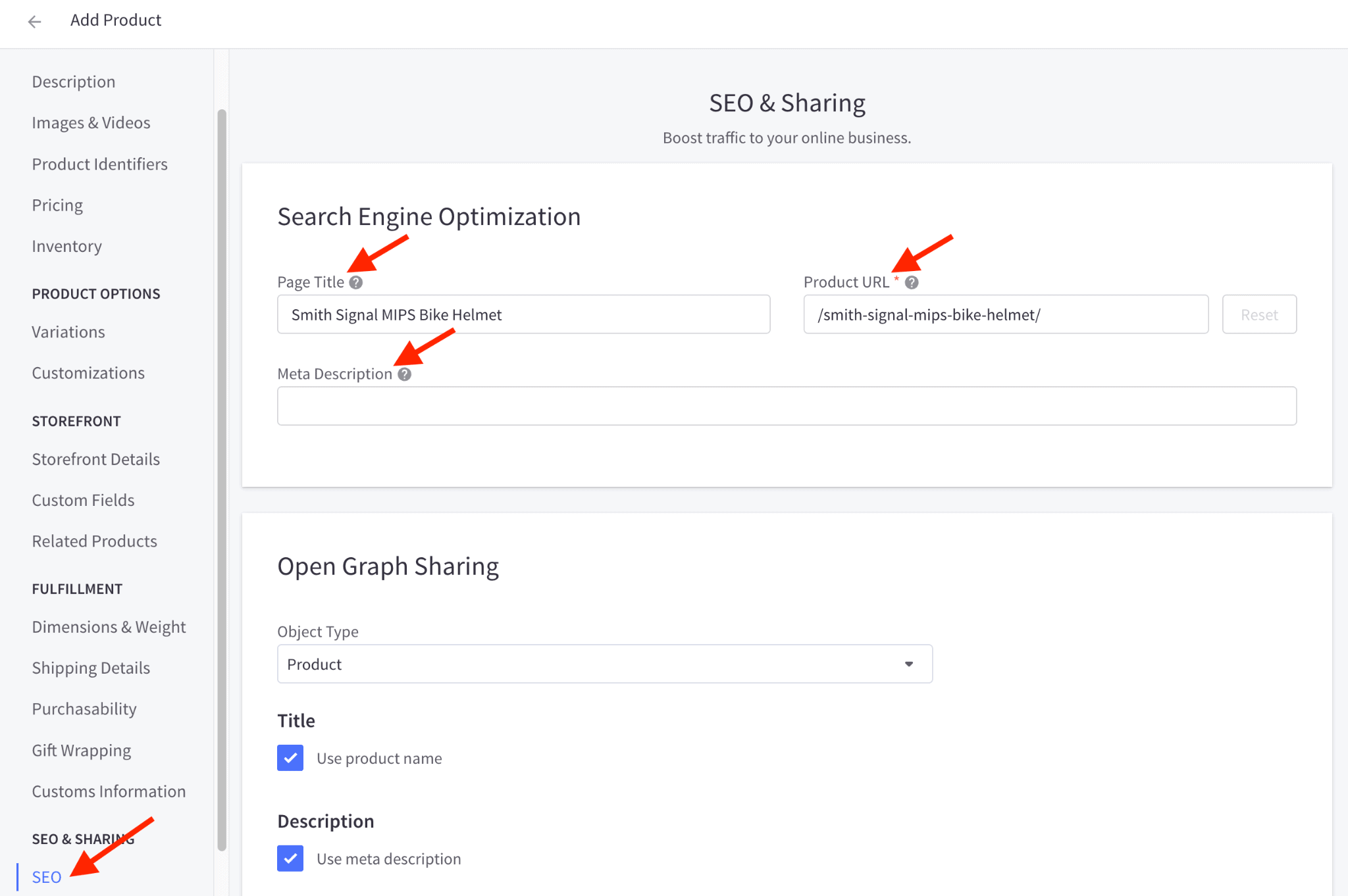
This name will also automatically be added to the Page Title and Product URL fields in the “Search Engine Optimization” panel at the bottom of the page.
It’s generally a good idea to leave these as they are by default. But if you delete the Page Title, BigCommerce will automatically use the product name as the page title anyway. Again, this is great SEO functionality from BigCommerce!
You can also add the Meta Description in this section.

Adding Title, URL and Meta Description to Product Pages
How to optimize your Blog Pages in BigCommerce
A blog is an invaluable tool for driving organic traffic to your website. In fact, when you’re just starting out, you’ll probably have much more success targeting the sort of long tail keywords which you can use in a blog, than the product related keywords you’ll be targeting in your category and product pages.
So to improve your SEO results, I would urge you to start blogging as soon as you launch your BigCommerce store!
However, in order to get the best search engine rankings for your BigCommerce blog pages, you’ll need to make sure the keywords you’re targeting are featured in the same 4 areas (URL, Title, Meta Description and H1 Header).
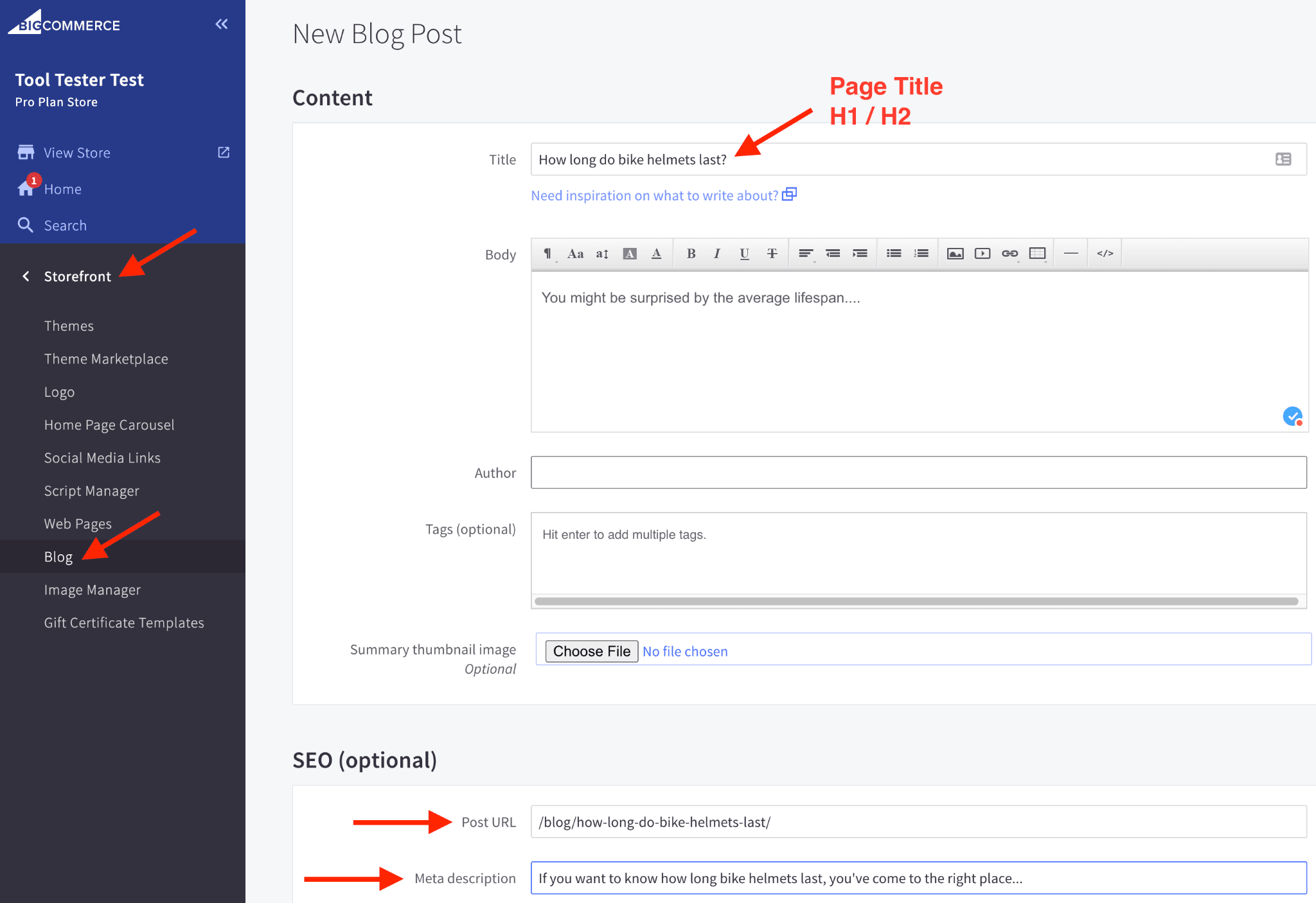
When you create a new blog post, the text you add to the Title field will be used both as the Page Title and the main header on the blog page.
For good SEO, you would hope that this main header would be an H1, but on some BigCommerce themes it’s an H2 for some reason!

Adding Title, H1/H2, URL and Meta Description to Blog Posts
This is annoying, but not the end of the world. You can change it relatively easily by editing the theme files. However, this quirk is not so important that editing the theme files is imperative for your BigCommerce SEO.
Just be careful not to add any H1 or H2 tags to the page yourself. Any headers you add in the blog should be H3, or higher. This will keep the H2 that contains your keyword as the main header for the page.
At the bottom of the New Blog Post page, there is an SEO panel where you can edit the URL of the blog page (it will automatically be filled in with a hyphenated version of the title you added at the top), and the Meta Description.
How to optimize your Static Pages in BigCommerce
Occasionally, you may create a static page where you want to improve the SEO for a specific keyword. I can’t imagine it will happen very often, but it might. Luckily, this is as easy as it is for the other pages.

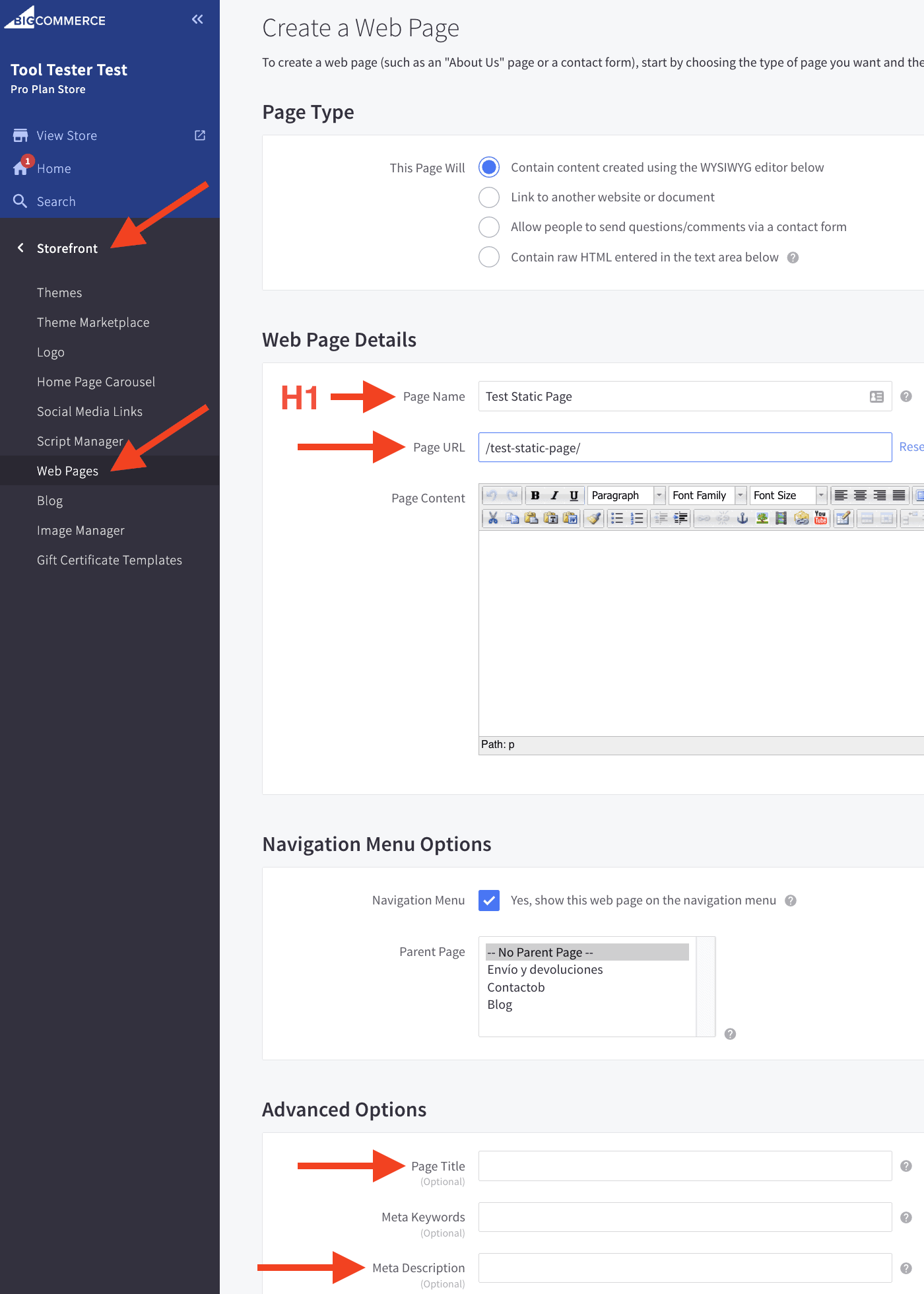
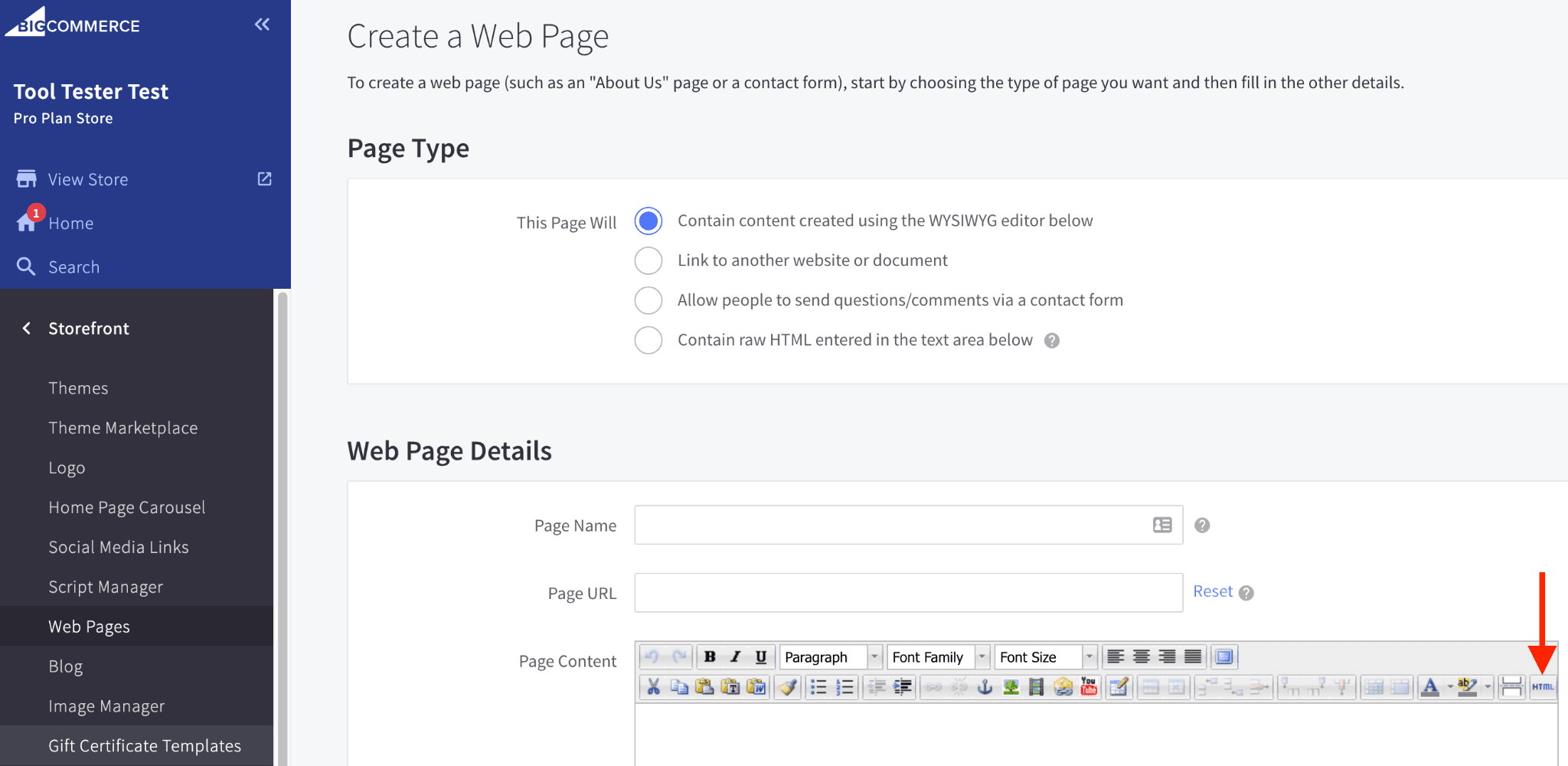
Adding H1, URL, Title and Meta Description to Static Web Pages
When you create a static page, the Page Name will be used as both the H1 Header and the Page Title (unless you specify a different Page Title in the Advanced Options panel at the bottom of the page, where you should also add a Meta Description).
The Page URL field will automatically be filled with a hyphenated version of the Page Name. You can choose to edit if necessary.
2. Optimize your Images for Keywords
While the Page URL, Page Title and Page H1 Header and the most important places to ensure you’ve got the keywords you’re targeting in your BigCommerce SEO efforts, you shouldn’t overlook the images in your store either.
Ideally, all the images on your website should, have descriptive file names and alt text, both of which should include your chosen keywords where appropriate.
Optimize Image File Names
In BigCommerce, it can be difficult to change image file names once they’ve been uploaded, so it’s definitely best to name them correctly before you upload!
Image file names should be concise and descriptive, with different words separated by hyphens. For good SEO, these file names should definitely include your keywords, if they’re relevant to the contents of the image.
For example, if you have an image of a black leather bike saddle, then a good name would be “black-leather-bike-saddle.jpg”.
Easy!
If you’ve already uploaded images with inappropriate names to BigCommerce, then don’t worry, you can still change them. However, there are certain limitations that make this option far from ideal!
How to Change Image Names in Blog Posts and Static Pages
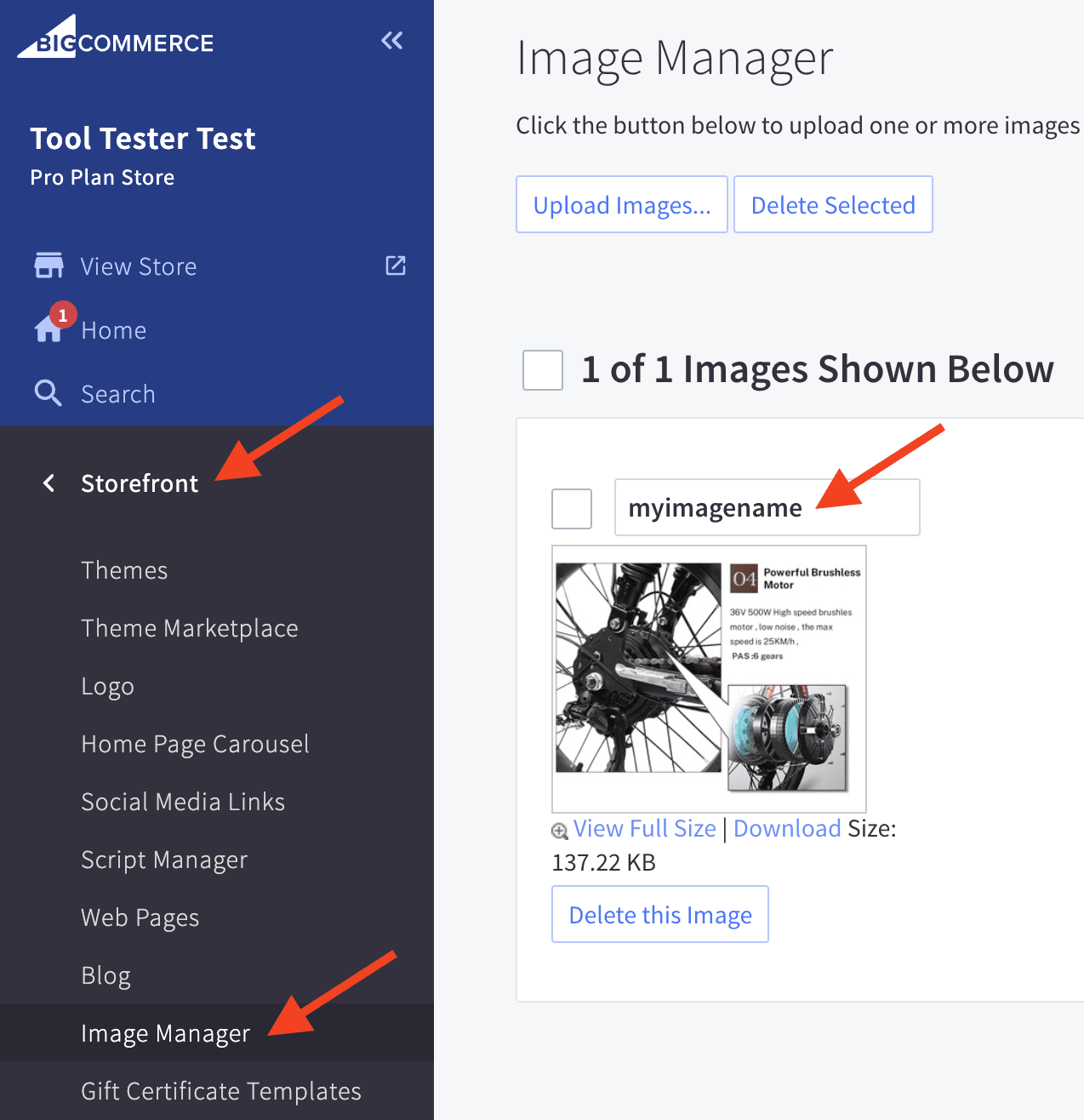
If they’re images that you’ve uploaded to use in blog posts or static pages, then you can quickly and easily change their names through the Image Manager in the Store Front section.

Changing Image Names for Static and Blog Pages
The field above each image contains the image name. All you have to do is edit this field and save.
However, for some reason, you can’t type hyphens into this field, to separate different words. So, in the example above, I would like to set the file name to “my-image-name”, but BigCommerce ignores the hyphens to create “myimagename”!
This makes it difficult for the search engines to understand the name of the image, and you therefore lose the SEO benefit of renaming the image in the first place!
You can paste hyphens into this field, though! So, one workaround, is to type the name with hyphens elsewhere, and then copy and paste it into the name field. You’ll then be able to save the new name, with hyphens, and everything works OK.
This must be a bug though, and hopefully BigCommerce will fix it!
Also, be aware that any blog posts or pages that contain the image are not automatically updated with the new image name. This means that they will now contain broken images (the user won’t be able to see them).
So, you will need to go through each post or page, delete the broken image, insert the renamed image and resave. Not great!
How to Change Image Names in Product and Category Pages
For product and category images, things are even more difficult, as you can’t actually rename the images once they’ve been uploaded! So, you’ll need to delete the old image and then upload the image again with a new name.
What does all this mean? It means for the most efficient BigCommerce SEO, it’s much better to name your images sensibly before you ever upload them!
Add Image Alt Text
Alt text is a short description of an image, which provides an adequate explanation of the image for those that can’t see it (such as the visually impaired and search engines). Alt text is essential for accessibility, usability and SEO, so should not be ignored!
This means that for good SEO, every image on your BigCommerce store should have an appropriate alt text description!
How to add Alt Text to Blog Post Images
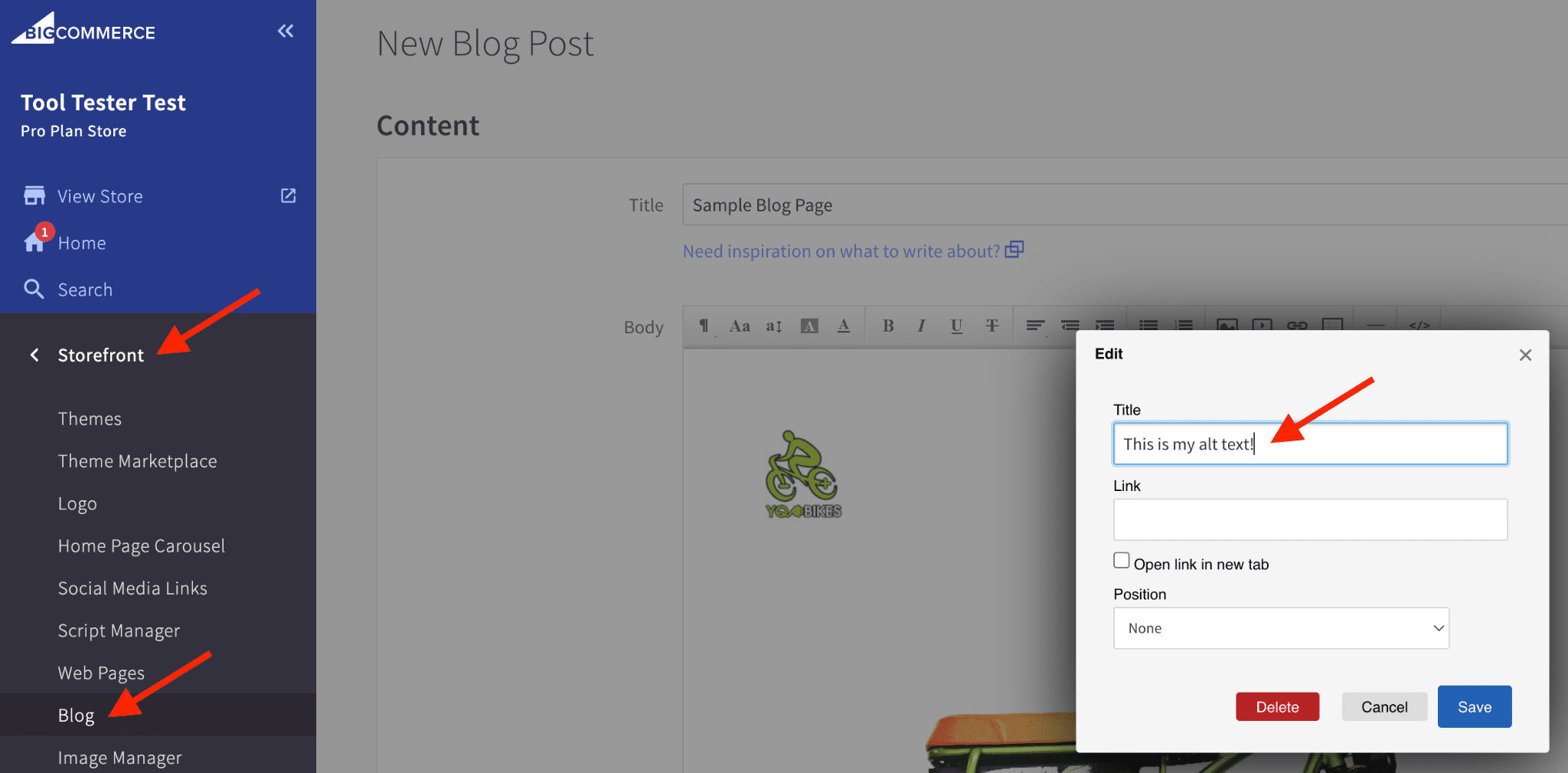
For blog posts, setting the alt text of an image is pretty straightforward. In the blog post editor, simply click on the image to reveal a small Edit button overlay. Then, click the button to reveal a panel, where you can add your alt text to the Title field.

Adding Alt text to Images in Blog Posts
How to add Alt Text to Static Page Images
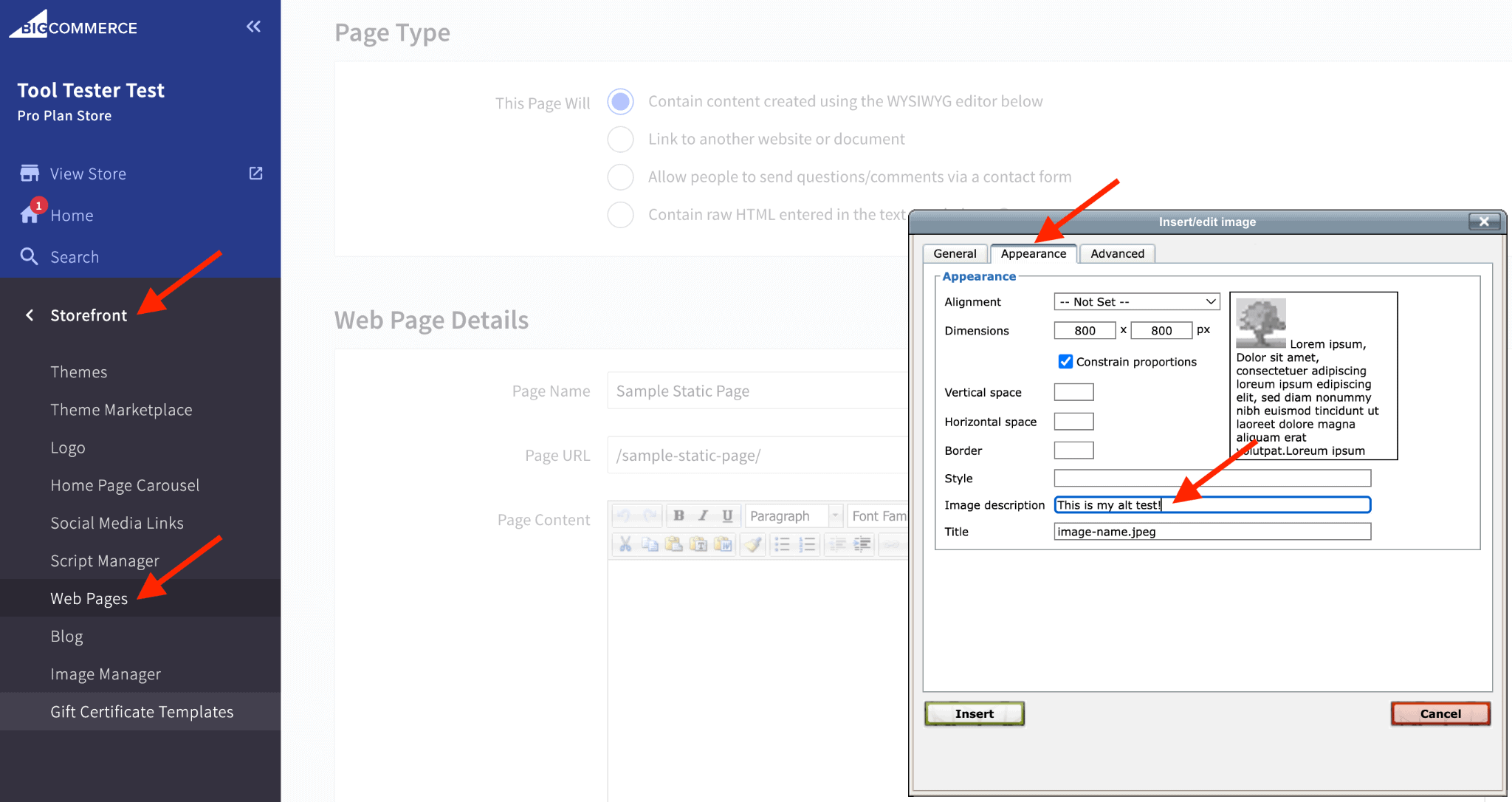
For static pages, you can add the alt text when you add the image. To add an image, click on the image icon in the Page Content toolbar to bring up the Insert/edit image popup.
After selecting the appropriate image in the General tab, switch to the Appearance tab, where you can add your alt text to the Image description field.

Adding Alt text to Images in Static Pages
How to add Alt Text to Product Images
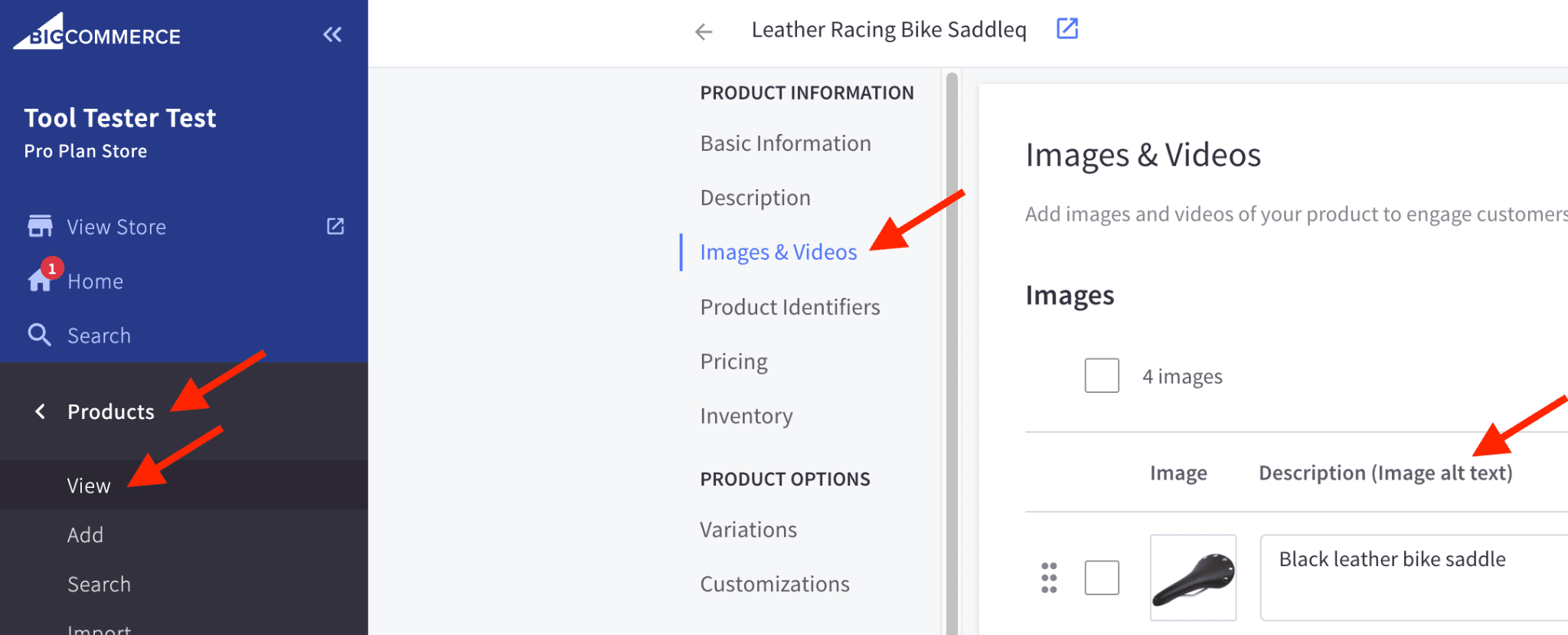
For product images, when you choose to edit a product, there is a section called Images & Videos in the Product Information menu, where you can add your alt text to the Description (image alt text) field.

Adding Alt text to Product Images
3. Use a Clean URL Structure
A “clean” URL structure just means one that isn’t unnecessarily long and isn’t full of meaningless numbers or dates. So a “clean” URL would ideally be short and describe the contents of the page, using the keywords that you’re trying to target, separated by hyphens.
For example, “www.yourstore.com/products/8795/lth-bk-sd-297/“ would be a very bad URL. Instead, “www.yourstore.com/leather-bike-saddle/” would be a much cleaner URL, and much better for your BigCommerce SEO.
BigCommerce makes a big deal about its SEO friendly URL structure. While you’ll actually be able to create SEO friendly URLs with any ecommerce website builder, you do get much more flexibility with BigCommerce.
This is especially the case when compared to its main rival Shopify (read our Shopify SEO review or our BigCommerce vs Shopify comparison).
However, although you get full control over the URL structure, the great thing with BigCommerce is that the default URL settings are already very SEO friendly, and for most stores, you won’t need to change them.
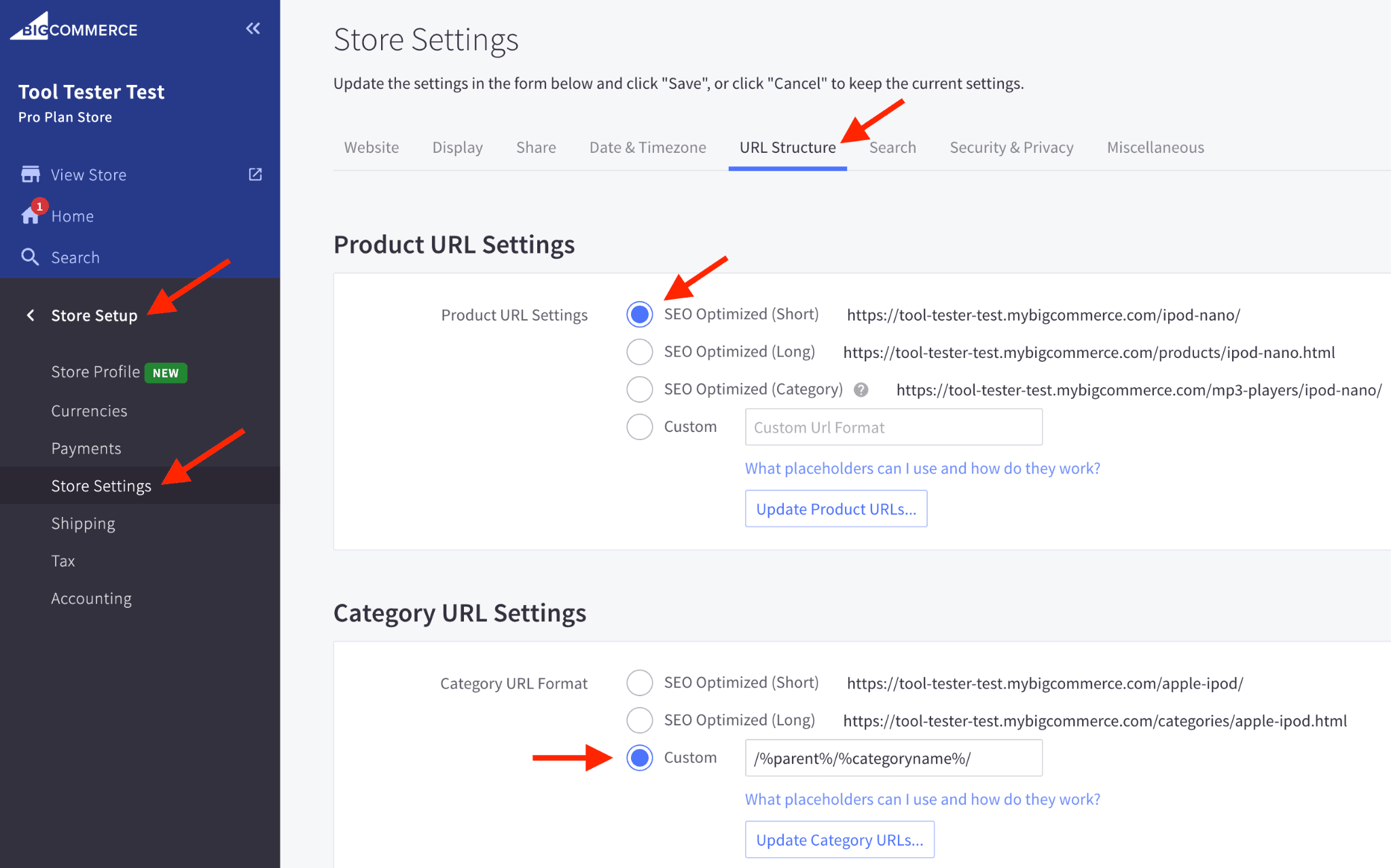
The site wide URL settings are controlled in the Store Settings area, which is reached thorough Store Setup.

Optimizing BigCommerce’s URL Structure
By default, the Product URLs are set to “SEO Optimized” for the shortest, cleanest structure!
Category URLs are set to a Custom setting which will uses the hierarchy of your categories and subcategories.
Both of these default settings are already good for SEO, but if you need to change them, you have full control in this panel.
4. Add Breadcrumbs to your Product and Category Pages
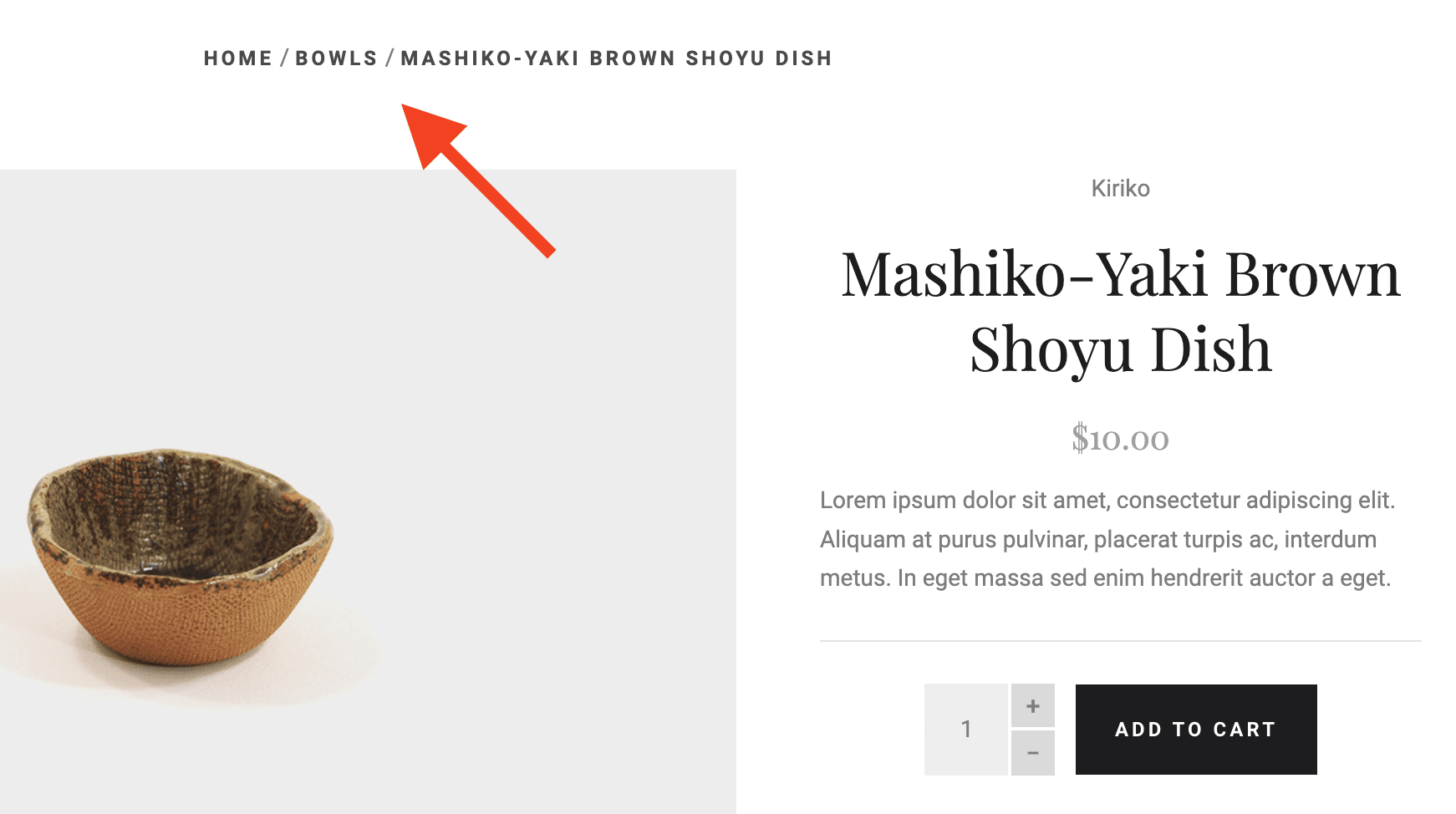
On a website, “breadcrumbs” are a secondary navigation scheme that provides the user with information about where they are in a hierarchy of pages, and also the ability to move through that hierarchy (by clicking on different breadcrumbs).

Breadcrumbs are good for UX and SEO
However, breadcrumbs are not just useful for users: search engines also use them to determine how your website is organized. And if you make it easier for search engines to understand your website, you’ll often be rewarded with higher rankings!
Luckily for your SEO efforts: the category and subcategory system that BigCommerce uses to organize products works really well with breadcrumbs. And most BigCommerce themes include breadcrumb functionality.
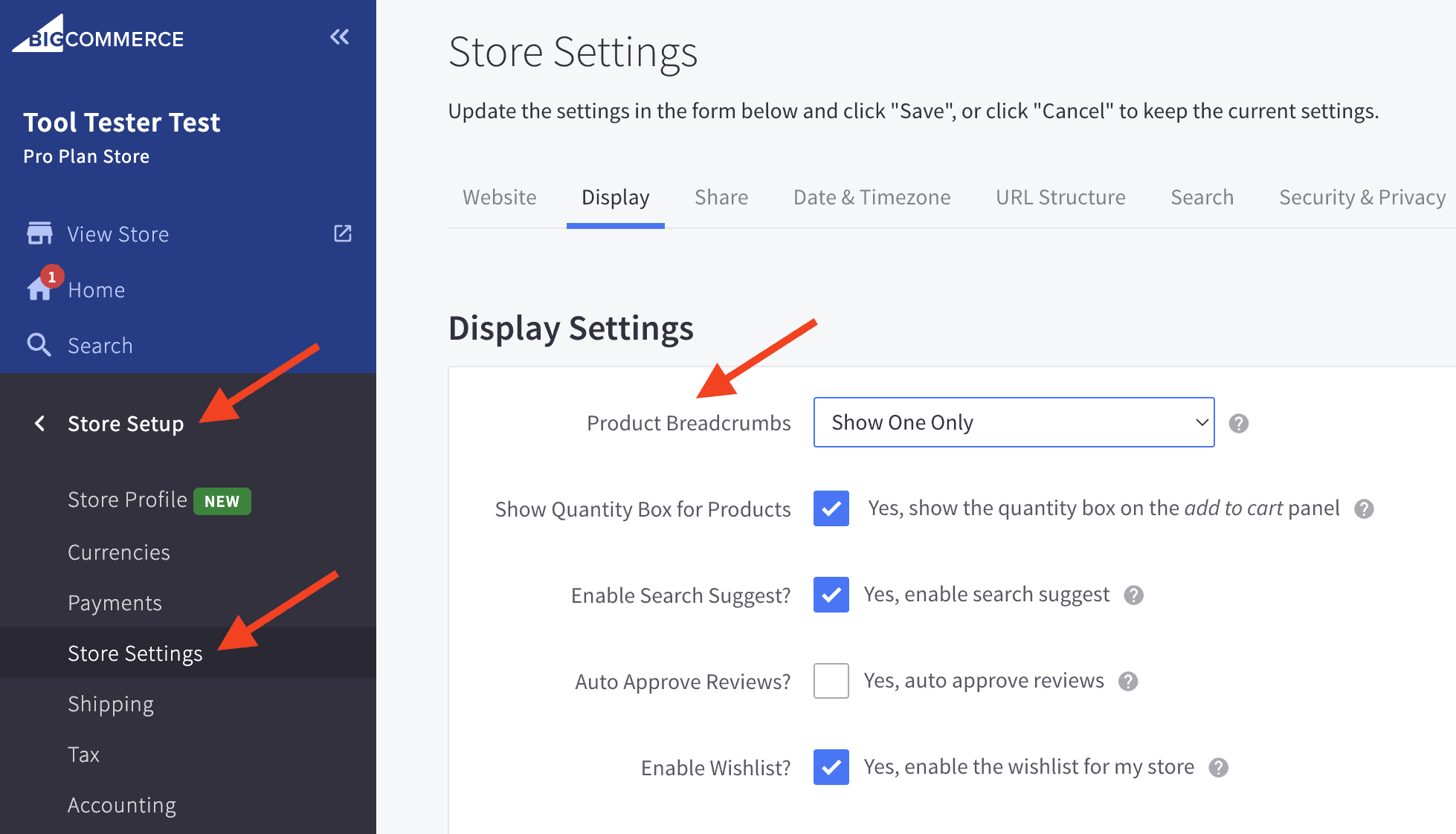
To turn on breadcrumbs for your BigCommerce store, simply navigate to Store Setup >> Store Settings, and in the Display tab, set Product Breadcrumbs to “Show One Only”. It’s as easy as that!

Setting Up Breadcrumbs in BigCommerce
5. Add Schema Microdata to your BigCommerce Store
Schema microdata is additional code that you can add to your website, to help search engines understand what the content is about. And as we’ve already discussed, the better a search engine understands your content, the better your rankings are likely to be!
So, the search engines use this information to categorize and interpret the information on your website. But they will also use it to present some of that information in the search results in the form of “rich snippets”.
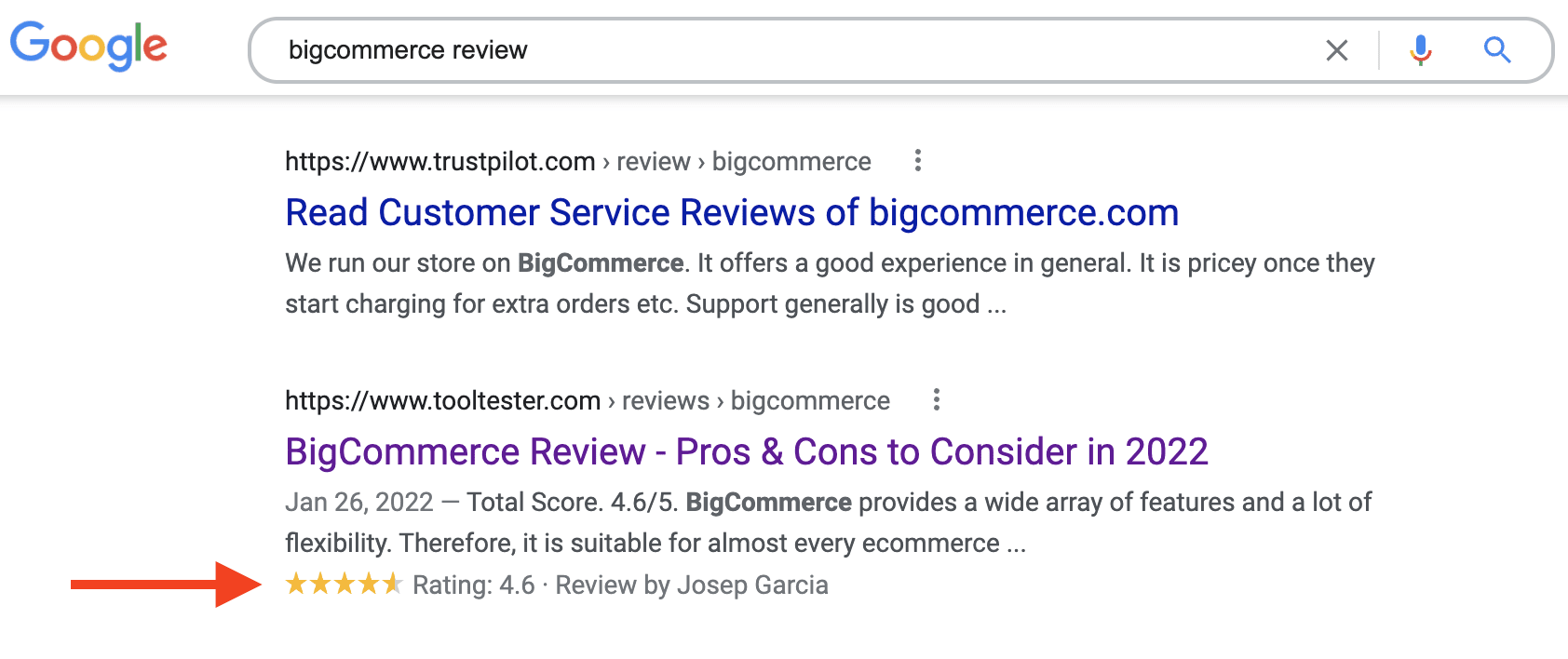
Rich snippets are basically enhanced search results. For example, if you search for a product review, and you see a star rating on the search results page, that’s a rich snippet!

A Review Rich Snippet in the Search Results
Rich snippets will give your website much greater visibility in the search results and therefore increase click-through rate (CTR). This not only means more traffic, it’s also a signal that users like your website, which can also directly improve your rankings.
So to enhance your BigCommerce SEO, you should add the microdata that generates rich snippets to your website, whenever you can!
There are tons of different types of microdata and rich snippets (review, product, business, how-to etc.). Luckily, BigCommerce already adds microdata for your product pages, which is probably the most important type for an ecommerce store.
But you’ll need to find another way to add other types of microdata. You can use a paid app such as SEO Rich Snippets. Or, if you want to save some money, it’s pretty easy to add the microdata yourself.
There are lots of free, online schema generators (such as Google’s Structured Data Markup Helper or the Schema Markup Generator by Merkel), that will help you create the microdata.
And then, it’s just a case of pasting that microdata into your website. To do that, you’ll need to edit the HTML of each page.
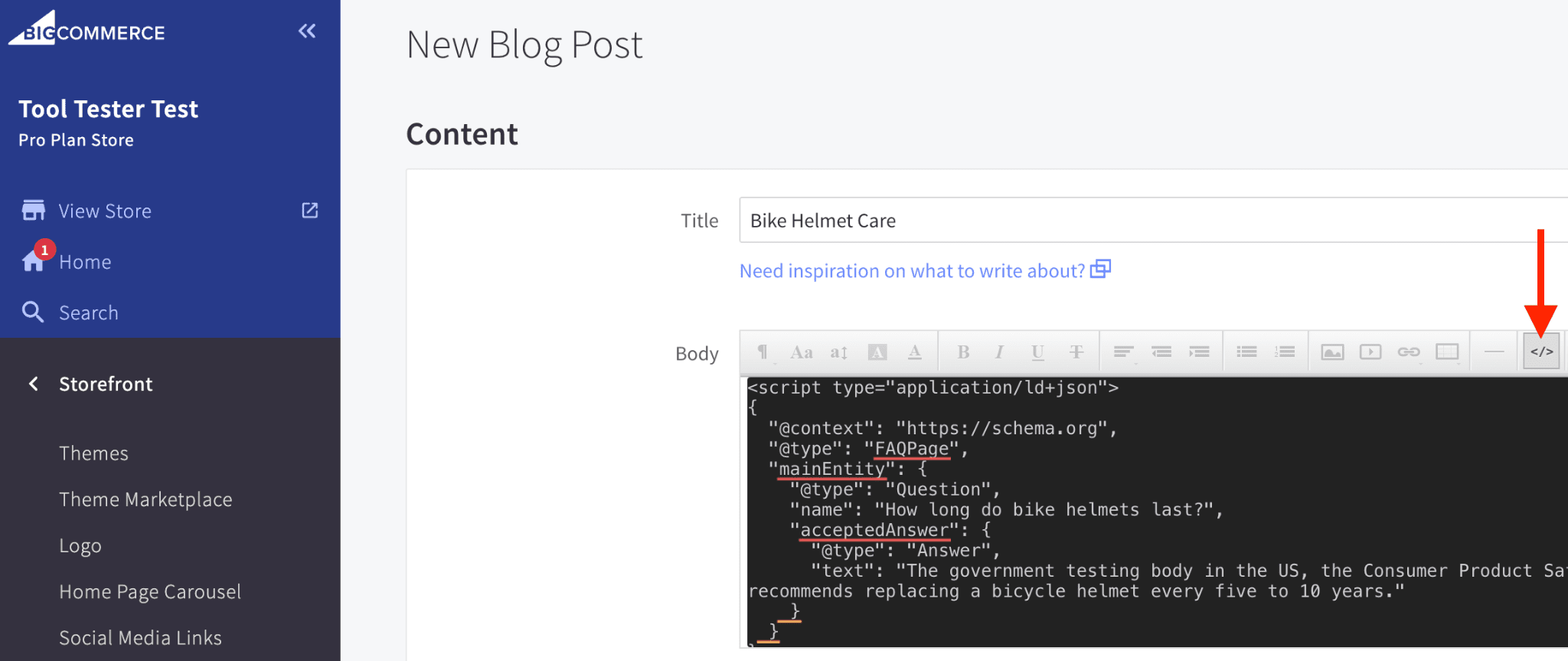
For blog posts, click on the “</>” button in the Body editor. This will display the white HTML markup against a black background. You just need to paste your microdata at the bottom.

Adding schema microdata to Blog Posts
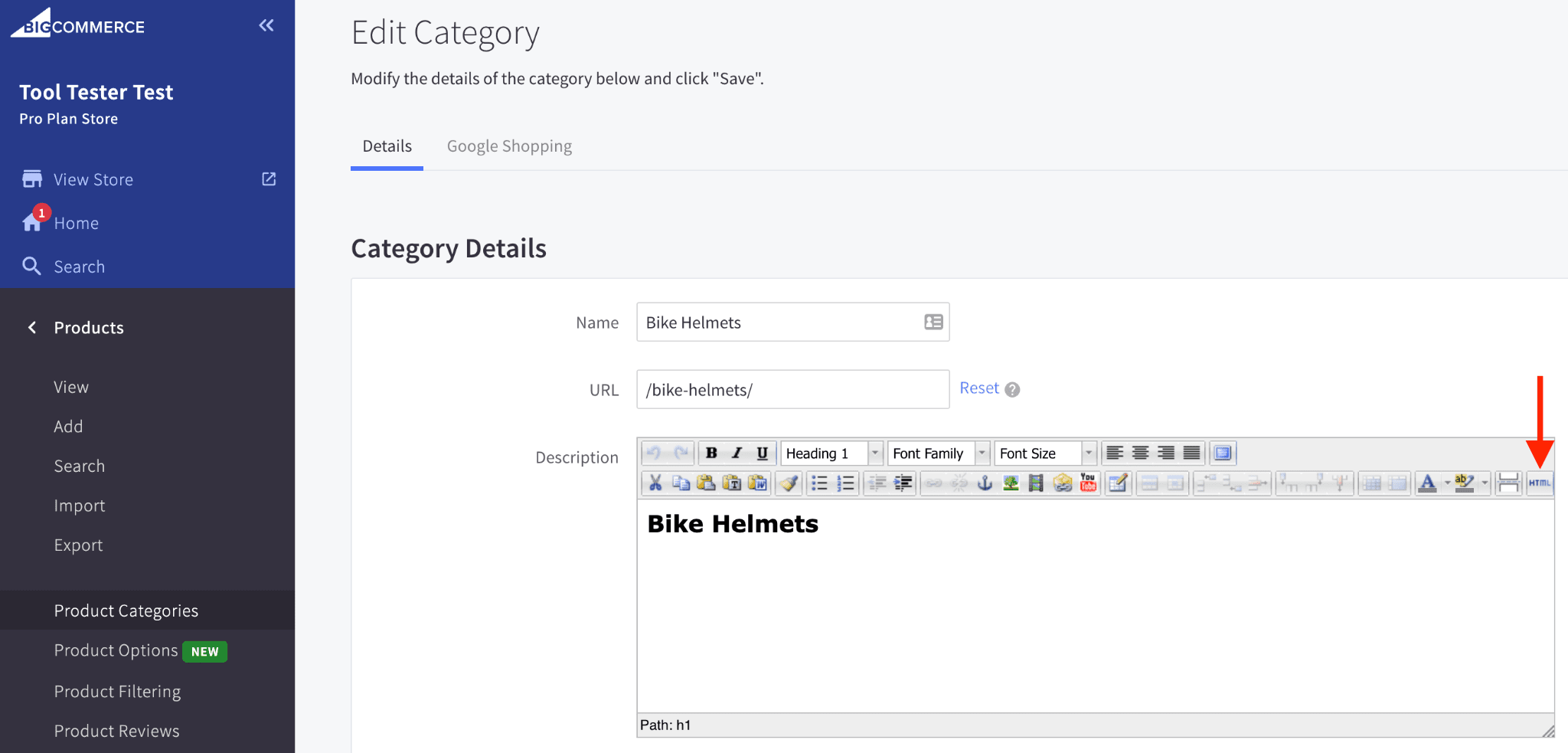
For Categories, simply click on the “HTML” button on the right-hand side of the Description panel:

Adding schema microdata to Categories
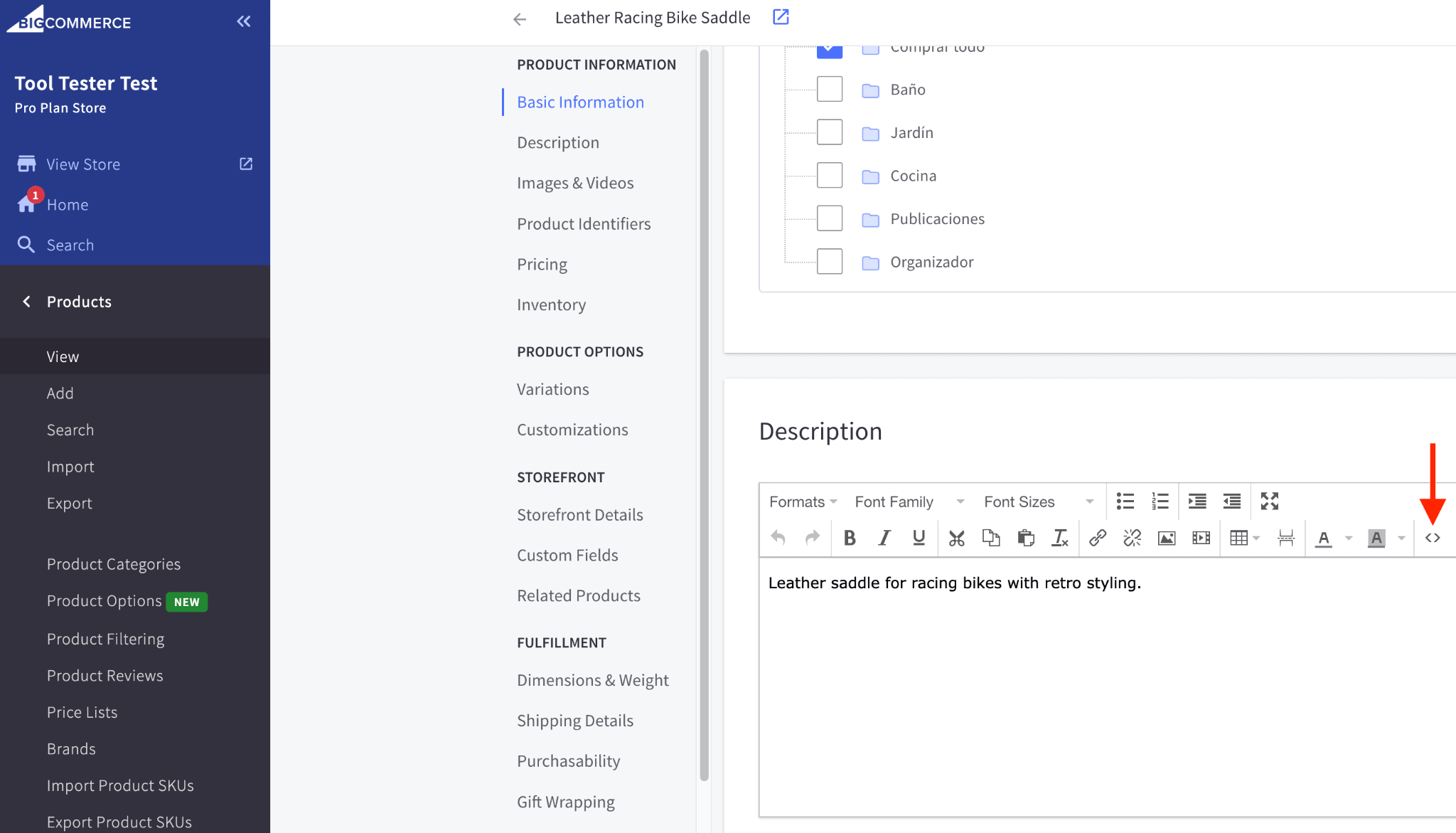
For Products, simply click on the “<>” button on the right-hand side of the Description panel:

Adding schema microdata to Products
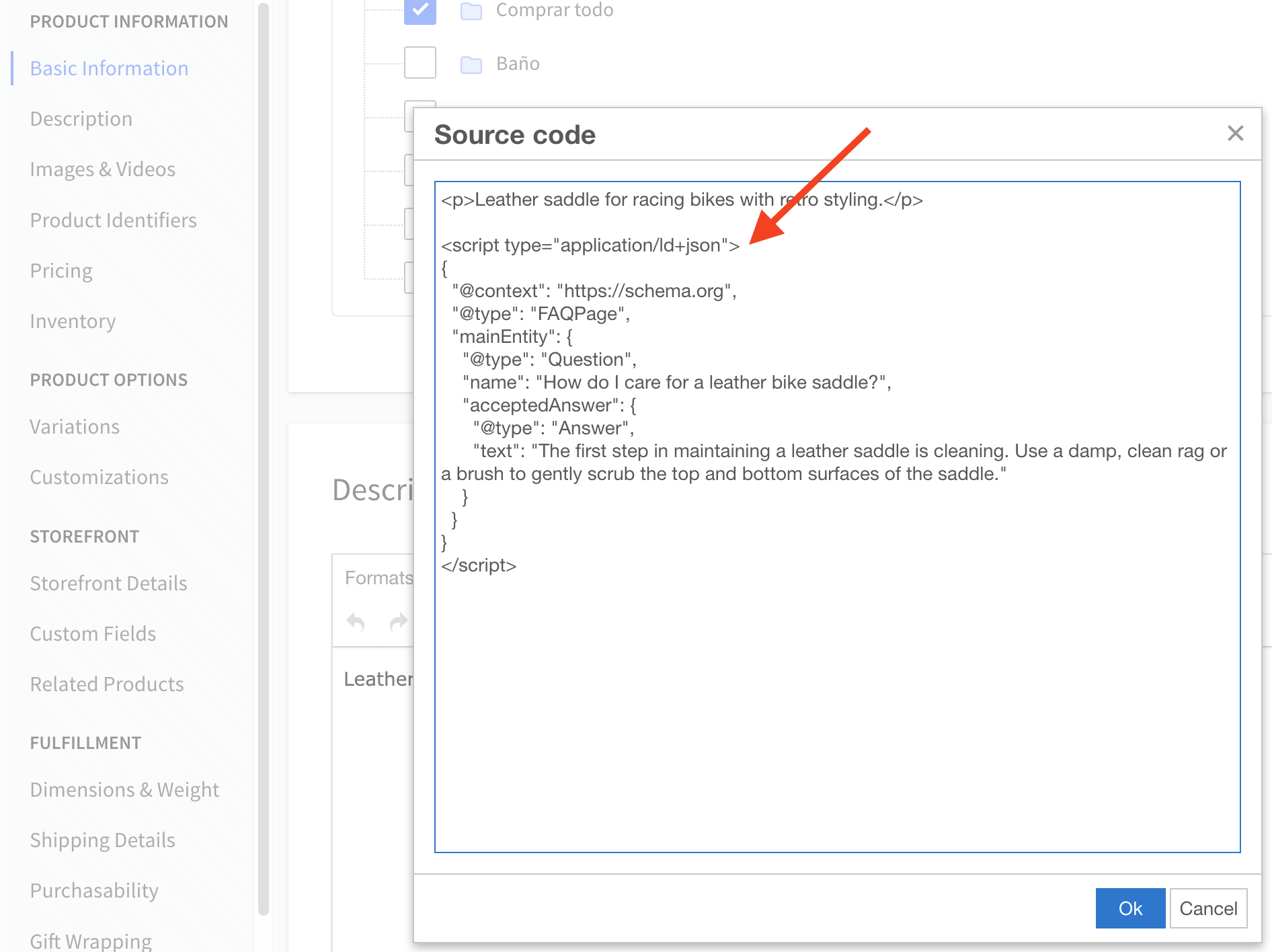
Both of these actions will bring up a Source Code pop up. All you need to do is paste your schema code at the bottom:

The BigCommerce Source Code Window
For Static Pages, it’s almost the same situation as Category pages, but the panel you edit is called Page Content:

Adding schema microdata to Static Pages
As part of your SEO strategy, once you’ve added any schema microdata to your BigCommerce store, it’s important that you check that it’s valid and that there are no errors. All you need to do is visit, the Schema Markup Validator, enter your page URL, and it will tell you if everything is OK!
6. Add useful, original descriptions to your Product and Category Pages
Search engines rank pages based on the text on those pages. So for good SEO, it’s important that your Product and Category pages have enough text for the search engines to understand what those pages are about, and establish that they may be what the user is searching for.
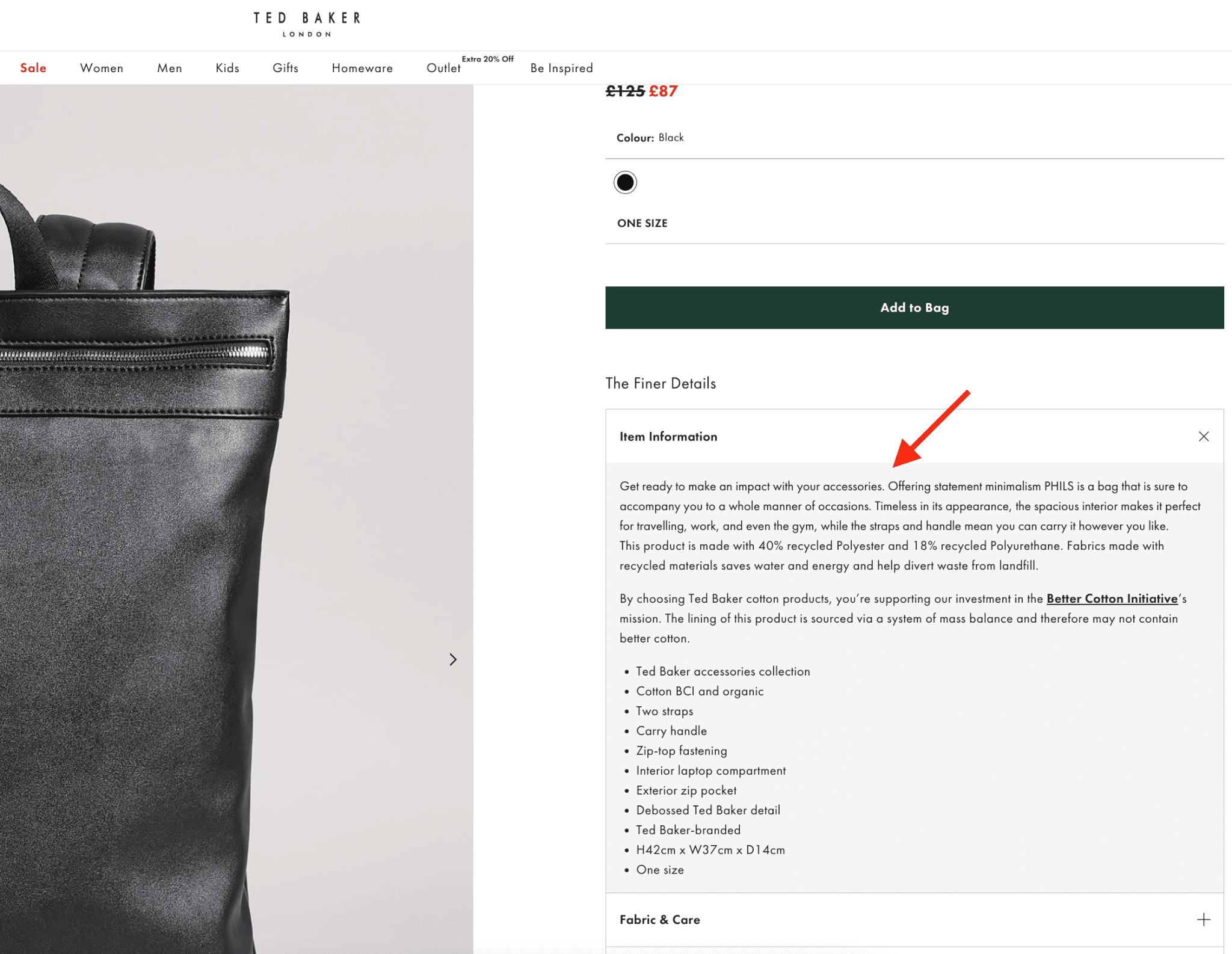
So, make sure each Product Page contains a comprehensive description of the product, listing all its important features and why it’s such a good buy!

Comprehensive Product Descriptions are good for BigCommerce SEO
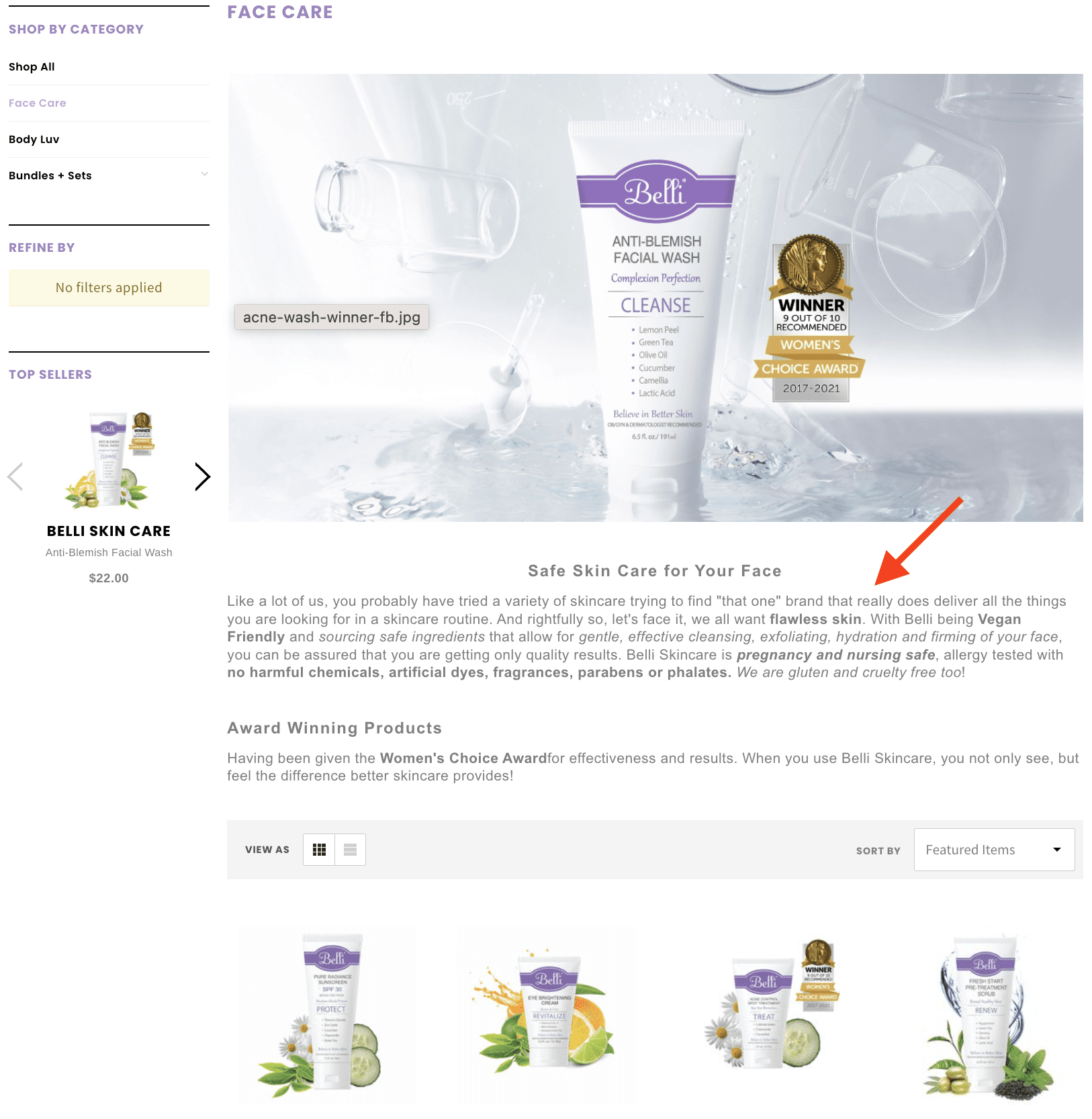
Similarly, on each Category Page, add a detailed explanation of the category, that includes links out to specific products.

Comprehensive Category Descriptions are also good for BigCommerce SEO
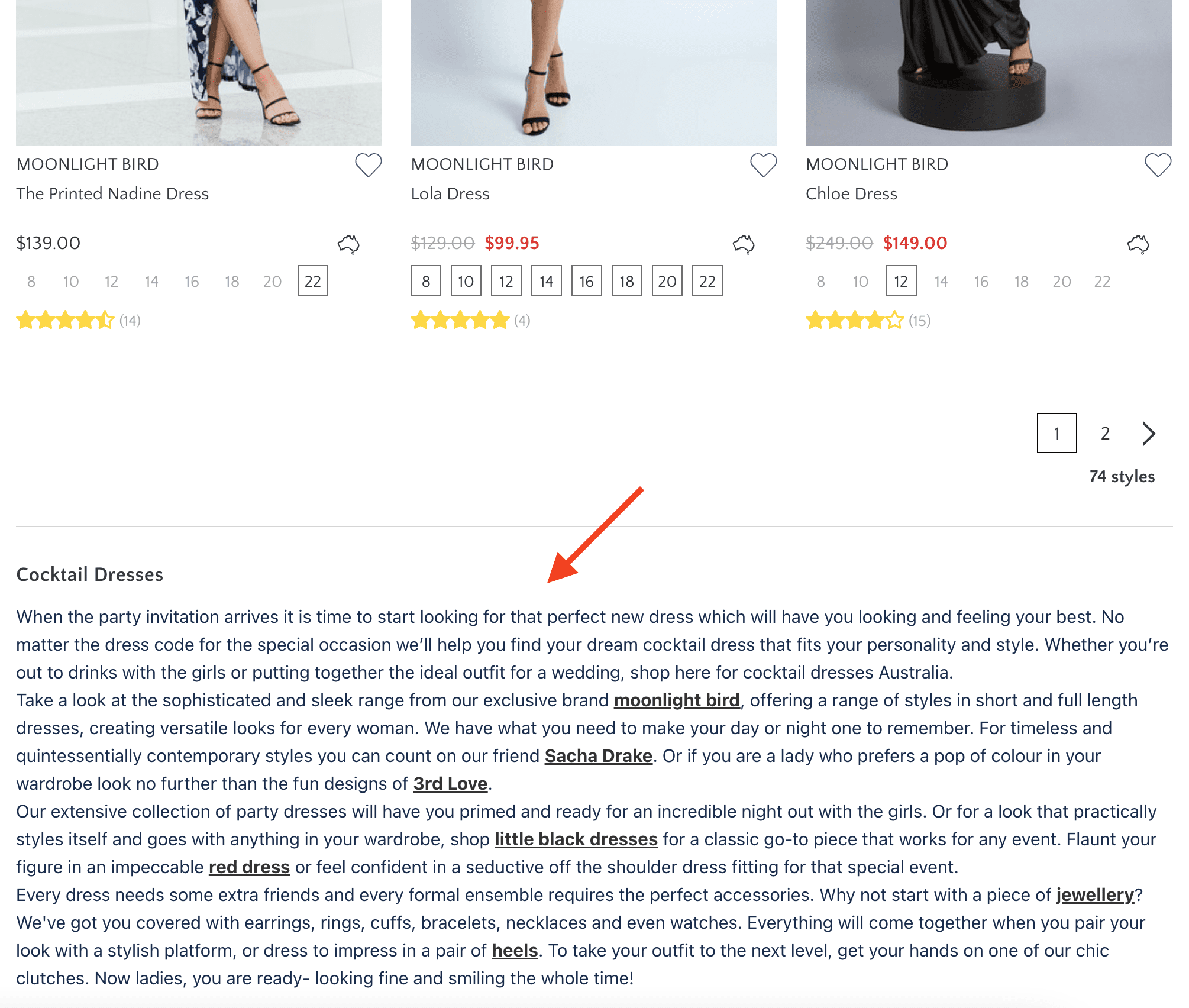
On category pages, you don’t want to distract too much from the photos of the products, so if you want to write a really detailed description of the category, you can always add it at the bottom of the page, below the products.
In this way, you still get the SEO benefit, but the big block of text doesn’t distract the shopper from the photos of the products above!

You can put longer Category Descriptions at the bottom of the page
Make sure all the text on your Product and Category pages is original and unique. On Product pages, it may be particularly tempting to use the product descriptions that the manufacturer supplies.
This would be a mistake!
These descriptions may be published on the manufacturer’s website, and other (lazier) store owners may have copied the descriptions into their own product pages. When a search engine finds the same “duplicate content” across different websites, it is less likely to rank it.
So to avoid your BigCommerce SEO efforts being hampered, make sure you put the effort into writing your own detailed product and category descriptions!
7. Use your BigCommerce Blog
Every BigCommerce store installation includes a blogging tool, and as part of your SEO efforts, you should use it to write topical articles about your industry and the products you sell.
As you publish more blog content, you will naturally start to rank for some of the “long tail keywords” in those articles. These long tail keywords are usually less competitive than the keywords that relate directly to your products and categories, so you’re likely to attract organic traffic to your blog before those other pages.

Topical Blog Articles are good for BigCommerce SEO
Make sure you link to your products and categories from within these blog articles. Since you’re blogging about your niche, this traffic is likely to be highly relevant and may convert into customers.
Plus, as these keywords begin to generate organic traffic, the search engines will also start to see you as more of an authority in your niche, and will reward you with better rankings for other keywords too!
So, blogging is a great way to drive highly targeted traffic to your BigCommerce store and to holistically improve your search engine rankings!
8. Ensure your BigCommerce store loads quickly
If your online store takes more than a three or four seconds to load, then there’s a good chance your potential customers won’t hang around waiting, and will remain potential customers only.
But ensuring your store loads fast isn’t just about not losing customers. Site speed is also used as a ranking factor by search engines. That’s right: a slow loading website is likely to be ranked lower in the search results!
Luckily, BigCommerce already does a lot to ensure your store loads as quickly as possible. Their themes are built for speed, they use fast servers and everything is optimized further through the use of CDNs.
As part of your BigCommerce SEO strategy, there are a few things you can do yourself to improve loads times even more, though!
Firstly, make sure to keep your image file sizes as low as possible (without causing a deterioration in visual quality). Images with large file sizes can really slow down your page load time.
You can compress image file sizes before you upload them to BigCommerce, using a program such as Photoshop, but online services such as TinyPng are free and really easy to use too.
If you’ve already uploaded your images to BigCommerce, then you can use an app such as Image Optimizer (which has a free plan), to compress those images, so they will load as fast as possible.
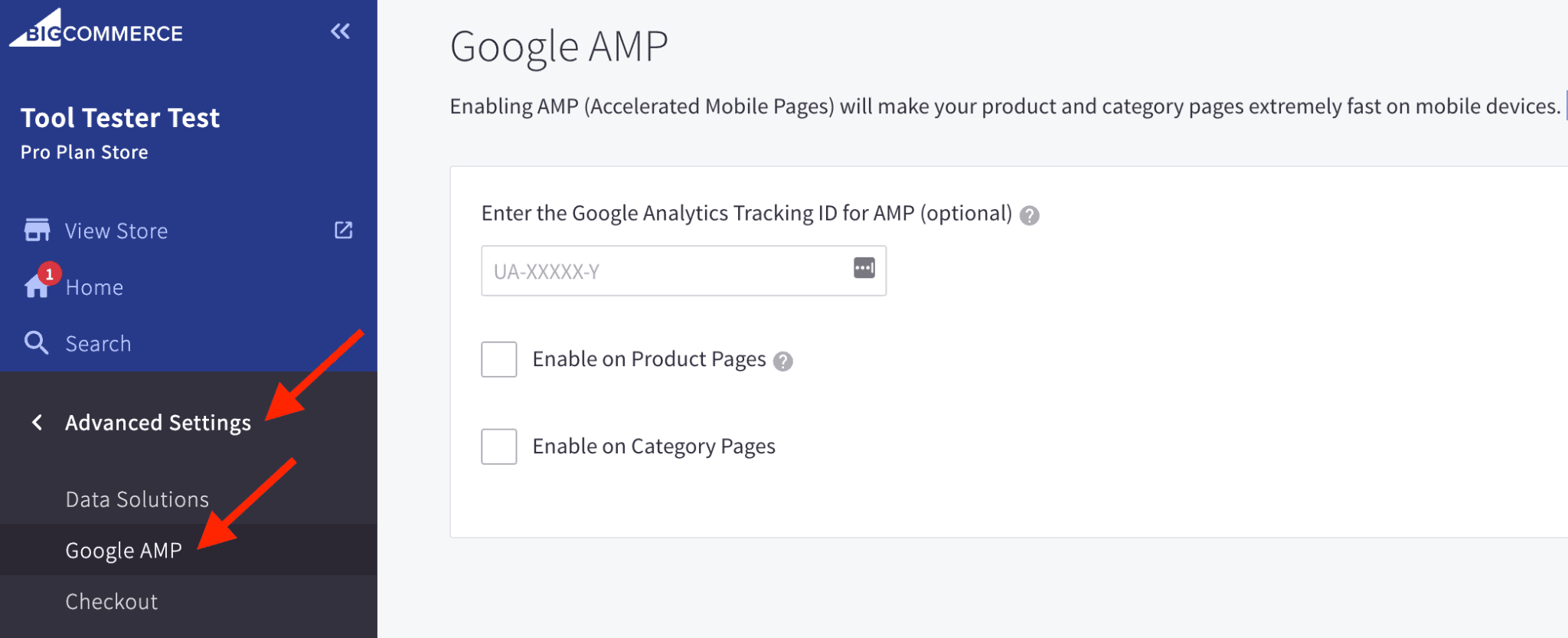
Secondly, make sure you have Accelerated Mobile Pages (AMP) pages enabled in your BigCommerce store. This will show super fast versions of your pages to mobile users, and what’s more, Google sometimes gives priority to AMP pages in the search results!
To enable AMP for your Product and Category pages, simply select the checkboxes in the Google AMP area under Advanced Settings:

Setting Up Google AMP in BigCommerce
Thirdly, don’t use too many dynamic homepage displays. BigCommerce allows you to display dynamically generated products (“featured”, “new”, “top-selling” etc.) on your homepage. Limiting the number to less than 5 will improve page load time.
Lastly, don’t use too many third party apps and remove any apps you’re no longer using. The more apps that are running on your store, the slower your website is likely to be. So limit their use to what is absolutely necessary.
9. Set up your BigCommerce website in Google Search Console and Bing Webmaster Tools
Once you launch your website, you should register it with the two most important search engines: Google and Bing. This will alert the search engines to the existence of your website and ensures that they will crawl it (both of which are essential for successful BigCommerce SEO!).
Google Search Console and Bing Webmaster Tools are the services you use to register your website with these search engines.
Here’s a guide to registering with Google Search Console. And here’s a guide to registering with Bing Webmaster Tools.
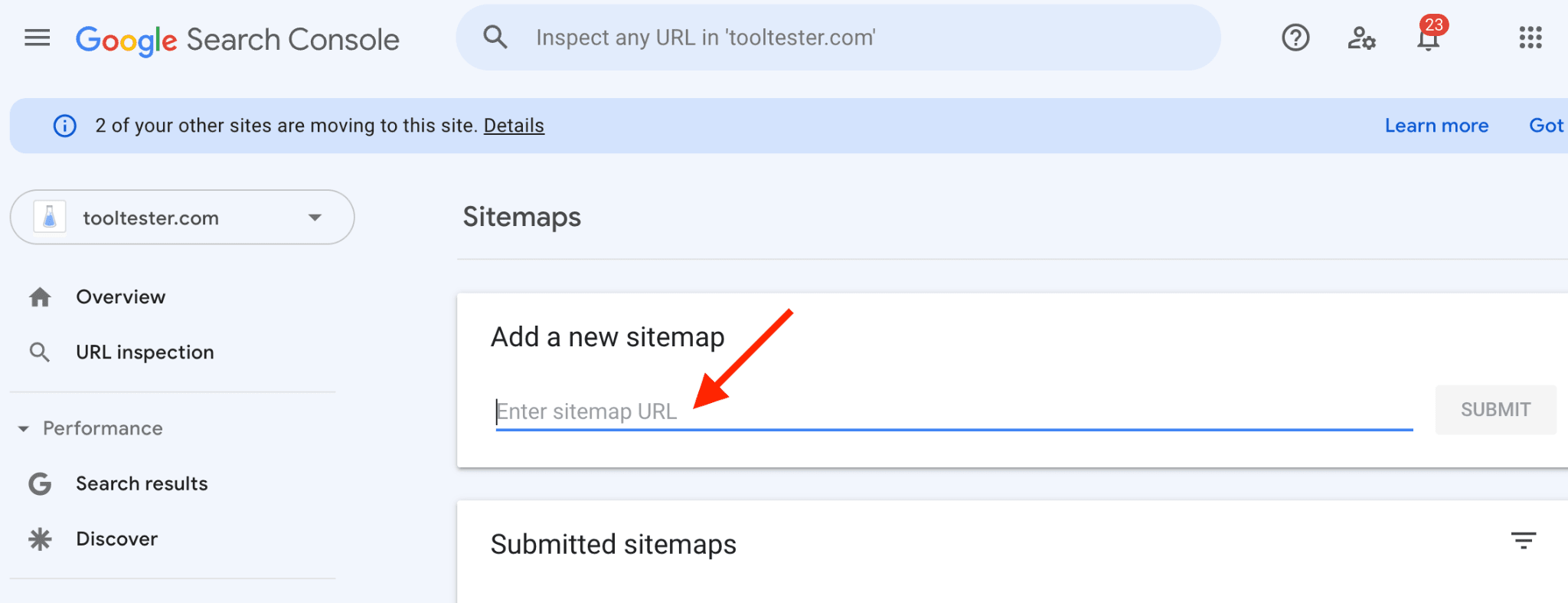
The most important step is to submit your XML sitemap to these services. An XML sitemap is simply a list of all the webpages in your store. The search engines will use this to help them crawl the site.
BigCommerce automatically creates an XML sitemap for your store and keeps it up to date as webpages are added or removed. You can view the sitemap for your store at “yourstore.com/xmlsitemap.php” (obviously changing yourstore.com to the address of your actual store!).

Submitting a Sitemap to Google
Then it’s just a case of submitting your sitemap to Google Search Console and Bing Webmaster Tools, (see the guides above for more information).
10. Monitor your SEO progress
Unfortunately, SEO is not something you set up once and then forget! SEO is a continual process that is constantly evolving. And a big part of your success (or otherwise), will be monitoring your progress and taking action accordingly.
Google Search Console and it’s companion Google Analytics can help you here. With these services, you can find out what keywords you’re ranking for and analyze your organic traffic to see where it’s coming from and where it’s going, etc.
They will also provide reports about page speed, performance on mobile devices, user experience (UX), your backlinks from other websites, the general health of your website, amongst other things.
However, for more advanced keyword research and services like competitor analysis and rank tacking, it’s worth considering using a third party tool such as Ahrefs or Semrush or a specialized serp tracker. You’ll need to pay a monthly subscription to use these tools. But they can provide invaluable insight into your BigCommerce SEO efforts that will pay off many times over.
BigCommerce SEO Summary
Organic traffic can be a significant contributor to the income of your BigCommerce store. But to attract organic traffic, you need to make sure your website is properly optimized for the search engines.
BigCommerce comes with great SEO features out of the box, and the default settings are very SEO friendly (check out our comprehensive BigCommerce review).
However, the 10 steps we’ve outlined above can really help you maximize your search engine rankings and boost your organic traffic further.
Just make sure you continue to monitor your progress and adapt your BigCommerce SEO efforts accordingly.
What steps have you taken to maximize your search engine rankings and the organic traffic to your BigCommerce store? Do you think we’ve missed anything important out? Let us know in the comments below…
FAQ
Yes, BigCommerce provides the best default settings for SEO of all the ecommerce platforms and gives you complete control over URLs, Page Titles, Meta Descriptions etc. The only annoying issue is that on some BigCommerce Themes, the heading on blog posts will automatically be an H2.
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology