Tooltester is supported by readers like yourself. We may earn an affiliate commission when you purchase through our links, which enables us to offer our research for free.
There are many reasons why you would want to create a website without a website builder. Perhaps you want more control over the design and functionality of your site, or you want to create a unique, personalized experience for your visitors.
With some technical know-how and the right tools, you can create your own unique site that stands out from all others. In this blog post, we will discuss how to build one – including choosing custom domain names, setting up web hosting services, and adding functionality to your site – so you can confidently launch your new project!
The main steps are:
- Decide how you want to create your website (coding, CMS, hiring someone)
- Register a Domain Name
- Set Up Web Hosting
- Design Your Website
- Add Functionality to Your Site
The Pros and Cons of Not Using a Website Builder
Advantages of not using a website builder:
- Greater control over the website design and functionality
- Ability to create a unique and personalized experience for visitors
- Ability to add custom features and integrations not available with website builders
- More flexibility in terms of scalability and future updates
- Potential for better performance and faster loading times
Disadvantages of not using a website builder
- Requires technical know-how and a certain level of coding experience
- Can be time-consuming and requires more effort to set up
- Requires regular maintenance and website updates can be complicated
- You won’t have the same level of customer support
Ultimately, whether to use a website builder depends on the specific needs of your website and your own level of technical expertise.
Let’s now go through the process step by step:
Decide how you want to create your website
Learn to code

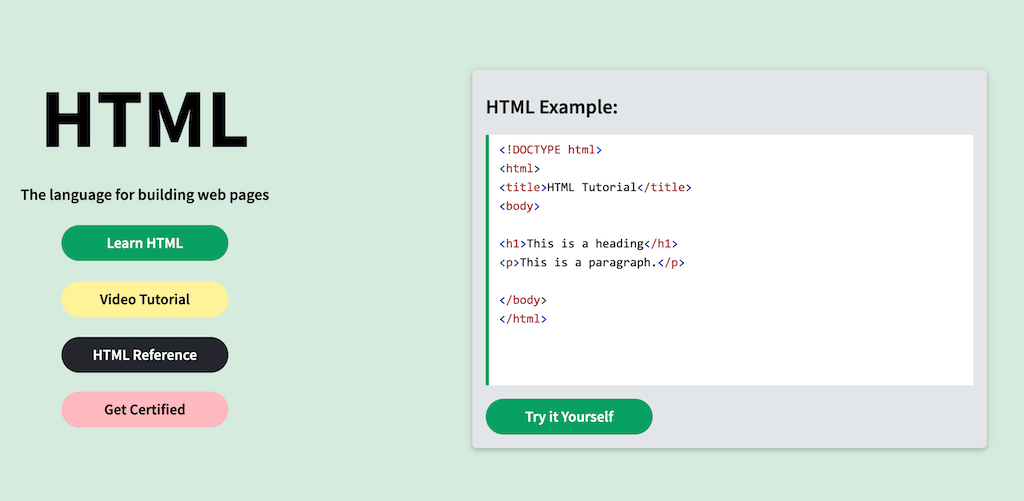
W3Schools HTML tutorials
To code a website, you will need some knowledge of HTML and CSS. If you are not familiar with these languages, you can take some online tutorials (e.g. W3Schools) or courses (e.g. Codeacademy) to help you get started.
A simple way to start creating a website using HTML and CSS looks like this:
- First, you find a website template that you like. You can find free templates online by searching for “html website templates” or “css website templates”. Make sure you use a mobile-responsive template.
- Next, you will need to download the template and open it in a text editor, such as Notepad or Sublime Text.
- Once you have the template open, you can begin editing the HTML and CSS code to customize the web pages to your liking. You can change the text, images and layout of the website by editing the HTML and CSS code.
After you’ve finished customizing the website, you will need to save the changes and upload the files to a web server. This will make your website live and accessible to the public. Learn more about this process here.
Use a Content Management System (CMS)

If you aren’t keen on learning how to code and don’t want to use a website builder either, you can try it with a CMS like WordPress. The big advantage is that it’ll lift many of the restrictions of a website builder without limiting your freedom too much. There are even drag and drop editor plugins such as Elementor or Divi.
It’s also not as laborious as learning how to code. So it could be a good middle-ground for you. You can also add additional functionality such as an online store, using WooCommerce for example.
Creating a website using WordPress involves the following steps:
- Choose a web hosting service
- Install WordPress on your web server
- Log in to your WordPress site and choose a theme
- Add and customize content, such as pages and posts
- Add functionality using plugins
- Publish the website
Hire someone to create your website
The third option is also the most expensive one. However, hiring a web designer will save you time that you can spend on other parts of your business (I assume you run a business; otherwise it’s probably not worth the investment).
- Define the type of website you want to create (portfolio, eCommerce, blog) and start searching for specific experts in the field. Here are some tips on where to find a web designer.
- Look at their portfolios and references
- Establish project requirements and budget
- Interview potential candidates
- Make a decision, define a timeline and sign an agreement
Let’s now continue with two essential things every website requires. A domain name and a web host. You will need to purchase both whether you code the website yourself or you are using a CMS.
If you hire a web developer to create the website for you instead, you can also let this person help you with the domain name and hosting. Keep in mind, though, that it’s advisable to register everything under your name, so you are the owner of your domain name and website.
Get a Domain Name
A domain name is the website address that you type into your browser to visit a specific website, for example, “tooltester.com” for our website. Without a domain name, no one would be able to reach your website.
Registering a custom domain name is generally a simple process that doesn’t cost much money. We are talking about $12-16/year for a .com domain name. Please also check this detailed guide on domain name prices.
Typical places to get them are the domain registrars GoDaddy, Namecheap, and Google Domains. They all have more or less similar prices. On these websites, you will be able to check the availability of your desired name.
Another way to register your domain is with a hosting provider directly. This can make things a little easier since you will only have to deal with one company. If you prefer that, you simply purchase the domain together with your web hosting, which we will look at next:
Set Up Web Hosting
Web hosting is an essential part of running a website. It provides the server space and resources needed to make your site available online.
The cost is around $5-12 / month for entry-level website hosting, but often you’ll be able to take advantage of promotional offers that can be even cheaper.
How to Choose the Right Web Hosting Service
When choosing a reliable and fast web hosting provider, it’s important to consider factors such as cost, storage space, customer support availability, security measures offered by the provider, uptime guarantees and other features that may be beneficial for your particular needs. We have more detailed information in our comparison of the cheapest web hosts.
Conclusion
Making a website without a website builder is possible, but it requires some technical knowledge and time if you aren’t hiring a web designer for the job.
With careful planning and dedication, you can create an effective website that meets all of your needs without relying on a website builder. If you’re still feeling overwhelmed by the process of building a website, you can also read our beginners guide to website creation.
You might even decide to use a (free) website builder after all. They are surprisingly powerful these days, so there’s no harm in trying them.
If you have any questions, please let me know in the comments below!
FAQ
The simplest way to make a website is to use a website builder. Website builders are user-friendly, providing drag-and-drop tools that allow you to quickly create professional websites without any coding knowledge.
Many site builders are even free to use. They come with pre-made templates, so all you need to do is add your content and customize the design as needed. Additionally, many website builders offer features such as ecommerce integration. Find an overview of the best website builders here.
THE BEHIND THE SCENES OF THIS BLOG
This article has been written and researched following a precise methodology.
Our methodology