Webflow-Erfahrungen: der unkomplizierte Bruder von WordPress?
Um Tooltester kostenlos anbieten zu können, verwenden wir Affiliate Links. Falls Sie eines der besprochenen Produkte kaufen, erhalten wir unter Umständen eine Provision. Der Preis den Sie zahlen, bleibt natürlich gleich.
Als Designschaffende – ob frei oder angestellt – haben Sie sicherlich schon von Webflow gehört bzw. Erfahrungen mit dem Tool gesammelt. Die US-amerikanische Firma ist über die letzten paar Jahre zu einem ernstzunehmenden WordPress-Konkurrenten herangewachsen. Das hat zwei Gründe: Zum einen stecken Investierende beachtliche Summen (hunderte Millionen US-Dollar) in das Unternehmen und helfen somit, die Anzahl der Nutzenden auf weltweit über eine Million zu erhöhen. Zum anderen bietet Webflow im Gegensatz zu ähnlichen Kontrahenten auf dem Markt seiner Zielgruppe ein paar vorteilhafte Features.
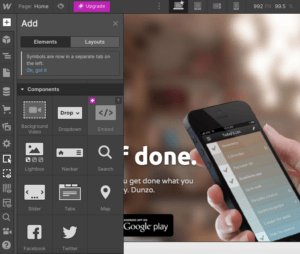
Aber worin unterscheidet sich Webflow tatsächlich von anderen Homepage-Baukästen? Während sich andere Plattformen an Personen richten, die technisch weniger versiert sind, bietet Webflow ein Produkt, das Designschaffende im Blick hat. Die gebotene Lösung ist leistungsstark und wandelt hochwertige Designentwürfe in voll funktionsfähige Websites um – ganz ohne Programmieraufwand.
Deshalb hat sich Webflow im Laufe der Jahre immer wieder mit WordPress verglichen. Das Unternehmen behauptet, viele Vorteile gegenüber dem Konkurrenten zu bieten – darunter mehr kreative Freiheit, bessere Website-Sicherheit und einfachere Bedienbarkeit.
Diese Behauptung hat bei uns, die wir schon lange WordPress nutzen, Interesse geweckt. Schauen wir uns also an, was hinter der Behauptung steckt.
Webflow-Erfahrungen: Zusammenfassung
Webflow ist kein durchschnittlicher Homepage-Baukasten. Zum einen, weil das erstellte Design für die Umsetzung nicht mehr an die Entwicklung übergeben werden muss. Daher ist die Plattform ideal für Designer:innen und fortgeschrittene Nutzende, die ihre eigene Website erstellen, aber mehr Gestaltungsfreiheit brauchen als sie bei herkömmlichen Website-Baukästen wie Squarespace oder Weebly bekommen.
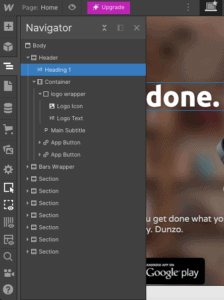
Das Produkt ist eine Mischung aus Homepage-Baukasten und CMS. Sie bestimmen das Design und erstellen vollständig responsive Websites, während Sie gleichzeitig die Mobilversionen anpassen können (im Gegensatz zu den meisten Website-Baukästen). Änderungen, die die ganze Website betreffen, lassen sich ohne jegliches Plug-in direkt im Visual Editor vornehmen.
In dieser Hinsicht verfolgt Webflow einen ähnlichen Ansatz wie Wix Editor X (Artikel auf Englisch), allerdings ist die Plattform für unseren Geschmack etwas komplexer. Dennoch ist sie viel einfacher zu nutzen als WordPress und bei Weitem intuitiver.
Dass Webflow Ihre Website für Sie hosten kann, ist ein weiterer wichtiger Unterschied zu WordPress. Sie müssen nicht Ihren eigenen Hosting-Anbieter (oder das eingeschränktere WordPress.com) nutzen.
Außerdem legt Webflow großen Wert auf Kundensupport (Artikel auf Englisch), wodurch sich das Produkt ebenfalls von WordPress unterscheidet. In der Webflow University stehen zahlreiche nützliche Ressourcen zur Verfügung, darunter Kurse, Video-Tutorials, Artikel und ein Forum.
Wer sollte Webflow verwenden?
- Designschaffende, technisch sehr versierte Personen und all jene, die sich gerne die Zeit nehmen, um sich mit einem etwas komplexeren System vertraut zu machen
- Personen, die sich mehr Anpassungsmöglichkeiten wünschen als herkömmliche Homepage-Baukästen bieten, aber dennoch auf Hilfestellung angewiesen sind
- Teams, die mit anderen Teammitgliedern oder mit Kundschaft zusammenarbeiten müssen. In Ihrem Webflow-Konto lassen sich Teambereiche einrichten. So können Sie Ihr Website-Projekt mit anderen Personen teilen und ihnen Berechtigungen zur Anzeige/Eingabe von Vorschlägen oder Bearbeitung von Inhalten erteilen.
Webflow Videos
- Webflow Video Testbericht (in Englisch)
Webflow bietet einen gratis Tarif. Hier kostenlos ausprobieren (Link öffnet in einem neuen Fenster).
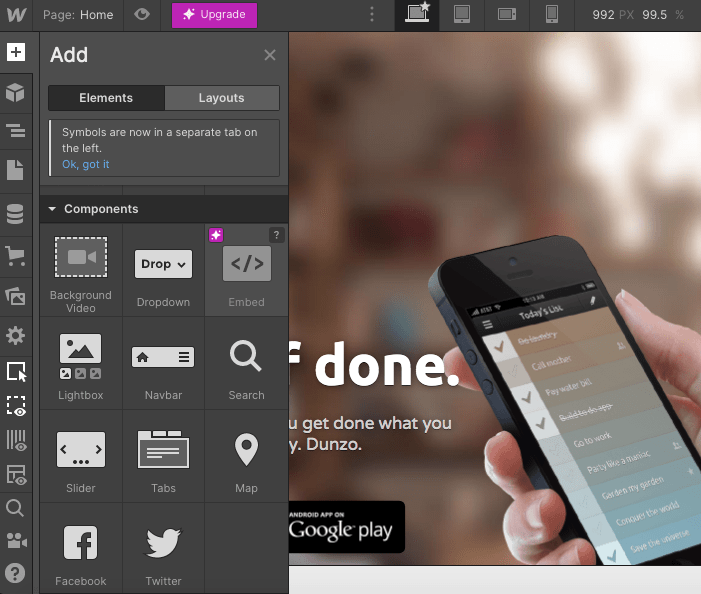
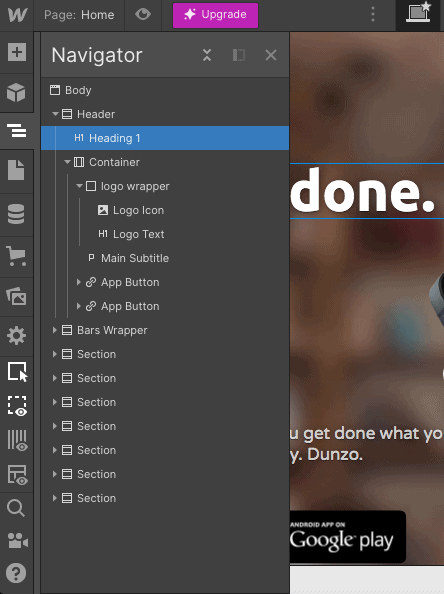
Screenshots
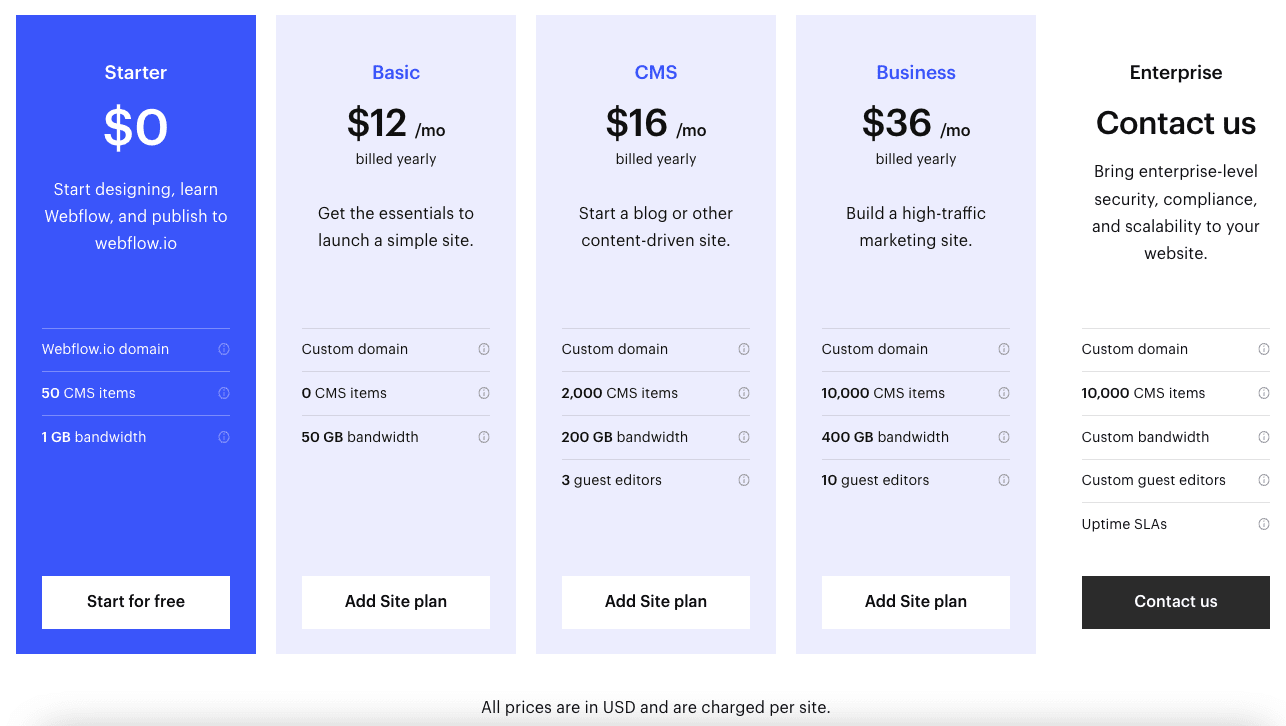
Webflow-Preise (Workspace-Tarife)
Starter
Bis zu 2 Website-Projekte. Kein Export von Programmcode.
Core
Sie können bis zu 10 Website-Projekte erstellen und Ihren Code exportieren.
Growth
Der beste Tarif für Frei- oder Designschaffende, wegen der unbegrenzten Anzahl an Projekten. Erweiterte Funktionen.
Die Preise beziehen sich auf US-Dollar pro Monat bei einem Jahresabonnement der Workspace-Tarife. Weitere Informationen zu den Site-Tarifen und E-Commerce-Tarifen von Webflow finden Sie hier. Leider sind keine Preise in Euro verfügbar.
Webflow-Preisoptionen
Die Preisgestaltung bei Webflow ist ein wenig undurchsichtig. Da ist es gut zu wissen, dass je nach Bedürfnissen zwei Tarifoptionen angeboten werden:
- Die Site-Tarife richten sich an diejenigen, die nur eine Site benötigen, und ermöglichen die Anbindung einer eigenen Domain.
- Die Workspace-Tarife sind für Agenturen oder Freischaffende vorgesehen, die mehrere Sites, aber kein Hosting und keine eigene Domain benötigen.

Die Website-Tarife starten bei $12/Monat mit dem Basic-Tarif und steigen bis zum Enterprise-Tarif, bei dem die Preise individuell ermittelt werden. Falls Sie einen Onlineshop brauchen, sind auch eCommerce-Tarife zu haben.
Mit dem Workspace-Tarif Starter ist eine Gratisversion für die Erstellung von bis zu zwei Projekten verfügbar. Für erweiterte Funktionen wie das Einbetten von eigenem Programmcode oder Exportieren der Website brauchen Sie einen der Premium-Tarife, die bei $19/Monat (Core -Tarif) beginnen.
Vor- und Nachteile von Webflow
- Vorteile
- Nachteile
Vorteile
-
Sehr viele Anpassungsmöglichkeiten und Zugriff auf Programmcode
Mit Webflow haben Sie die volle Kontrolle über Ihr Website-Design – Layouts, Geräteoptimierung, Styling und Interaktionen – damit haben Sie viele Gestaltungsmöglichkeiten! Darüber hinaus können Sie eigenen HTML-Code einbinden und den Code Ihrer Website exportieren. So sind Sie immer flexibel!
-
Toll für Auftragsarbeiten
Ideal für Websites, die im Auftrag erstellt werden. Mit den Account-Tarifen können Sie sogar über Webflow Rechnungen für Ihre auftraggebende Kundschaft erstellen und den Abrechnungen einen Aufschlag hinzufügen.
-
Verfügbarkeit von 99,99% garantiert
Im Gegensatz zu anderen Homepage-Baukästen garantiert Webflow über den angebotenen Service Level Agreement (SLA) eine sehr hohe Verfügbarkeit. Das heißt: Bei Nichterreichen der Verfügbarkeit steht Ihnen eine Kostenerstattung zu.
Bewertung im Detail
Ist der Homepage-Baukasten für mich einfach zu bedienen?
Um Webflow optimal nutzen zu können, sollten Sie idealerweise gute technische Kenntnisse haben. Das heißt: Sie sollten mit einem typischen CMS umgehen können und Erfahrungen mit CSS und HTML haben, da Sie beides beim Erstellen der Website benötigen.
Wir müssen jedoch sagen, dass Webflow mit seinem Hilfsangebot wirklich gute Arbeit leistet, unabhängig von den Erfahrungen, die Sie mitbringen. Zum Angebot gehören ein interaktives Tutorial, das Ihrem Kenntnisstand angepasst ist (wird bei der Registrierung abgefragt) und eine ganze Reihe von Ressourcen (Lektionen, Videos, Forum usw.), die über die Webflow University bereitgestellt werden.
How-to-Videos sind ebenfalls direkt aus dem Editor aufrufbar. So können Sie beim Ändern der Website den Anleitungen aus den Videos folgen. Auch wenn die Verwendung von Webflow eine Herausforderung sein kann, so steht Ihnen viel Hilfsmaterial zur Verfügung, das Sie in vielen anderen Plattformen nicht haben.
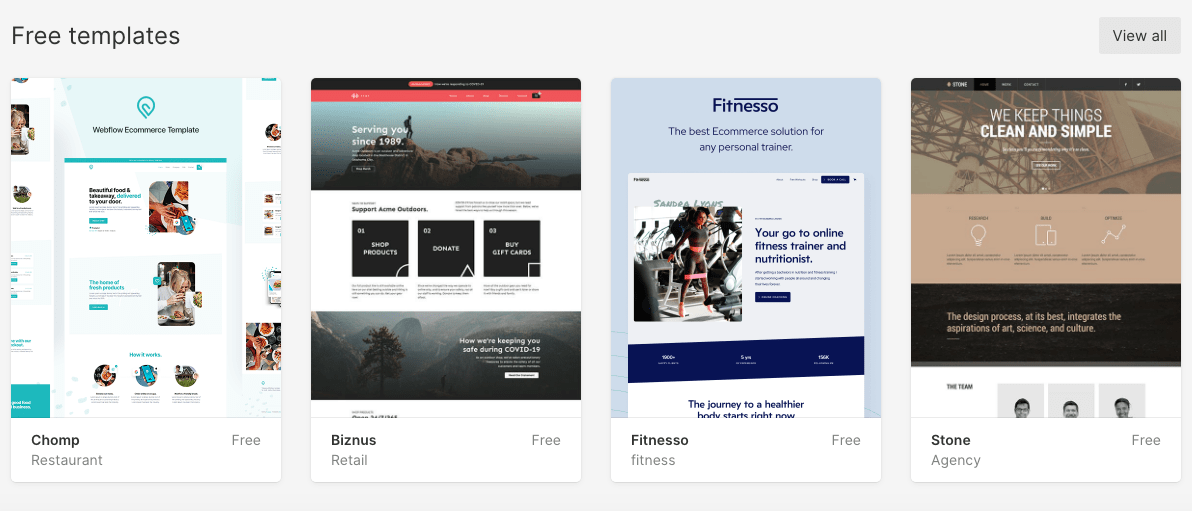
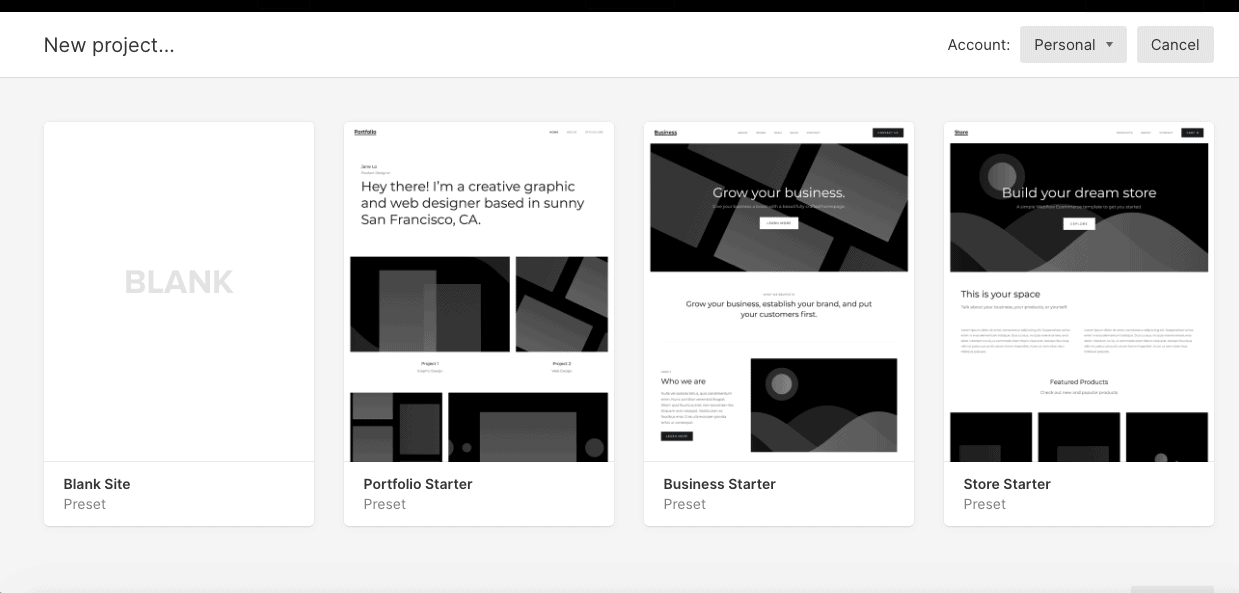
Vorlagen und Anpassungen: So erstellen Sie Ihre Website
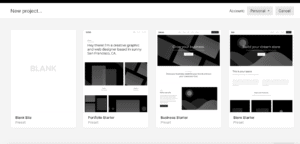
Für die Erstellung einer Website bietet Webflow drei Möglichkeiten:
- Weiße Fläche – Erstellen Sie die Website von Grund auf.
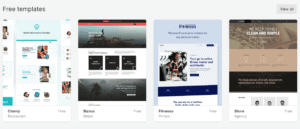
- Vorlage – Wählen Sie aus über 100 verschiedenen Vorlagen aus. Einige sind gratis, die meisten jedoch kostenpflichtig (ab $19).
- Vordefiniertes Layout – Hier starten Sie mit einem vordefinierten Layout, das Sie nach Belieben anpassen.
Wenn Sie bereits über eine Website auf WordPress verfügen, können Sie diese direkt in Webflow importieren. Dieser Vorgang ist etwas komplex. Mehr darüber erfahren Sie hier.
Webflow-Erfahrungen: Zusammenfassung
Wenn Sie sich durch herkömmliche Homepage-Baukästen eingeschränkt fühlen, sich aber nicht mit entwicklungsintensiven Plattformen wie WordPress auseinandersetzen möchten, könnte Webflow das richtige Tool für Sie sein.
Da es das Beste aus beiden Welten vereint, bietet es sich für alle an, die sich mehr Anpassungsmöglichkeiten wünschen als bei Wix und Weebly. Und obwohl Webflow voller Funktionen steckt, lässt es sich intuitiver bedienen als WordPress. Das liegt daran, dass die Änderungen über einen visuellen Editor erfolgen und nicht über Programmcode.
Was könnte verbessert werden? Wir würden uns mehr Standardfunktionen wie mehrsprachige Websites und Nutzungslogins wünschen. Außerdem könnte die Preisgestaltung verständlicher sein.
Wir glauben nicht, dass Webflow in absehbarer Zeit mit der schier unbegrenzten Anzahl an Themes und Plugins von WordPress mithalten kann. Dennoch sehen wir in Webflow eine einfachere und leistungsfähige Alternative zu WordPress und einen ziemlich starken Gegenspieler.
Ist Webflow der richtige Homepage-Baukasten für mich?
- Empfohlen wenn
- Nicht empfohlen wenn
Sie im Bereich Design, in der Entwicklung oder einer Agentur arbeiten und die leistungsfähigen Funktionen eines CMS mit visuellem Editor brauchen.
Sie professionelle Websites für Kund:innen erstellen.
Sie eine Alternative zu WordPress ausprobieren möchten.
Sie sich viele Anpassungsoptionen wünschen, ohne Ihre Website programmieren zu müssen.
FAQ
Ja, Sie können eigenen Programmcode einbinden, um Google AdSense zu nutzen. Mit den Bezahltarifen können Sie außerdem Werbeanzeigen direkt in Webflow erstellen.
Webflow macht große Fortschritte bei der Barrierefreiheit und räumt ihr einen größeren Stellenwert ein als viele andere Homepage-Baukästen, die wir getestet haben. Mit Webflow können Sie sicherstellen, dass Ihre Website den neuesten Richtlinien und Vorschriften entspricht. Hierzu stellt die Plattform Prüfwerkzeuge, Ressourcen, Anleitungen, eine eigene Checkliste für Barrierefreiheit und sogar sofort einsetzbare Elemente bereit, die für Tastatur- und Bildschirmleser ohne Probleme lesbar sind. Erfahren Sie mehr über die Barrierefreiheit von Webflow.
Webflow bietet seinen eigenen Hosting-Service und hat über 100 Server-Standorte auf der ganzen Welt. Das bedeutet, dass Ihre Seite sehr schnell lädt. Das heißt aber auch, dass personenbezogene Besuchsdaten an verschiedene Datenzentren auf der ganzen Welt übertragen werden, einschließlich der Vereinigten Staaten und anderer Länder außerhalb der Europäischen Union. Webflow bietet zum Thema Datenschutz eine eigenständige Datenschutzerklärung für die EU und die Schweiz, die genauer darüber informiert, was mit Ihren Daten geschieht.
Wenn Sie eine Website mit Webflow erstellen, müssen Sie diese eigenständig den DSGVO-Richtlinien, durch die Implementierung entsprechender Rechtstexte, anpassen. Hierfür gibt es hilfreiche Tools, z.B. Rechtstextegeneratoren, im Internet.
Um sicherzustellen, dass Sie die DSGVO einhalten, können Sie sich auch Anbieter wie Jimdo, Webnode, IONOS oder Webador ansehen, die alle ihre Daten innerhalb der EU hosten.
Webflow-Alternativen
Squarespace hat eine ähnliche Gruppe von Nutzenden im Visier. Das Tool ist einfacher zu bedienen und bietet darüber hinaus eine prima Lösung für professionelle Blogger:innen. Ein weiterer Vorteil ist die sehr ausgereifte E-Commerce-Funktion. Wenn Sie jedoch Websites für Kundschaft erstellen möchten, ist Webflow eine weitaus bessere Lösung.
Wir aktualisieren unsere Artikel
12. Mai 2022 - Webflow Video (auf Englisch) hinzugefügt
Hinter den Kulissen dieses Testberichts
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren.
Unsere Methodologie














Kommentare