Um Tooltester kostenlos anbieten zu können, verwenden wir Affiliate Links. Falls Sie eines der besprochenen Produkte kaufen, erhalten wir unter Umständen eine Provision. Der Preis den Sie zahlen, bleibt natürlich gleich.
Sie sind selbstständig, haben ein Unternehmen oder ein privates oder gemeinnütziges Projekt und wollen Ihre eigene Webseite erstellen? Sie trauen sich das aber nicht zu oder wissen nicht, wo Sie anfangen sollen?
Seien Sie ruhig mutig! Die Erstellung einer Website ist heutzutage viel einfacher als noch vor einigen Jahren.
Sie erfahren in diesem Artikel, wie Sie das Ganze technisch angehen können und wir geben Ihnen außerdem Tipps zu den Themen Konzept und Design, zwei Faktoren, die neben den technischen Aspekten ebenfalls eine wichtige Rolle spielen.
Eigene Website erstellen: Eine Anleitung in 5 Schritten
Die Szenarien zur Erstellung von Websites unterscheiden sich meist ein wenig. Es gibt aber ein paar grundlegende Schritte, die für so gut wie alle Webseiten-Projekte zutreffen und die wir in dieser Liste für Sie kurz zusammengefasst haben:
Gehen wir nun etwas mehr ins Detail und machen uns an die Erstellung Ihrer Website. Los geht’s!
Domain oder Domain-Name: das ist die Internetadresse Ihrer Website. Zum Beispiel: meinewebsite.com.
URL: enthält den Domain-Namen und beliebige Unterseiten. Zum Beispiel: https://meinewebsite.com/ueber-uns
CMS: kurz für Content-Management-System. Eine Software, mit der Sie Ihre Website erstellen, hochladen und veröffentlichen können. Zum Beispiel: WordPress und Joomla.
Homepage / Website: wird im deutschen Sprachraum häufig synonym verwendet. Tatsächlich ist die Homepage eigentlich nur die Startseite der Website. Die Website hingegen beinhaltet alle Seiten (Startseite + Unterseiten).
Homepage-Baukasten (oder Website-Baukasten): eine einfache Version eines CMS, meist für kleinere Websites. Mit dem Baukasten können Sie aus vordefinierten Designvorlagen auswählen und die Website ganz einfach bearbeiten. Er übernimmt auch das Webhosting. Beispiele: Wix und Jimdo. Mehr Infos: Was ist ein Website-Baukasten?
HTML: das ist eine Art Programmiersprache für Websites. Der HTML-Code wird vom Web-Browser (z.B. Google Chrome) eingelesen und dann als reguläre Website mit Bildern, Texten und Videos dargestellt. Zwar hilft es das Konzept hinter HTML zu verstehen, dank Website-Baukasten & Co. ist es normalerweise nicht notwendig, sich tiefergehend damit zu beschäftigen.
Webhosting: das Bereitstellen von Speicherplatz im Internet. In diesen Speicherplatz können Sie Ihre Website hochladen, damit sie für andere im Internet sichtbar ist. Beispiele für Webhosting-Anbieter: IONOS und Siteground.
Responsive Webdesign: es gibt so viele unterschiedliche Gerätegrößen (Desktop Computer, Smartphone usw.). Responsive Website-Vorlagen ordnen die Inhalte automatisch der Bildschirmgröße entsprechend an, damit sie problemlos lesbar sind.
Website-Template: auch Website-Vorlage genannt. Homepage-Baukästen werden mit vorgestalteten Website-Themes und Seitenvorlagen ausgeliefert. Sie wählen das Template, das Ihrer Vorstellung oder Ihrer Branche am ehesten entspricht und passen es an Ihre Vorlieben an (z.B. indem Sie Bilder, Texte oder Überschriften ändern).
SEO: kommt aus dem Englischen und steht für Search Engine Optimization, zu Deutsch Suchmaschinenoptimierung. Bei richtiger Optimierung erscheint Ihre Website in Suchmaschinen wie Google bei relevanten Suchbegriffen oben in den Ergebnislisten. Damit erhöhen Sie die Zahl Ihrer Website-Besucher. Der Traffic, der durch diese sogenannte organische Suche erzielt wird, ist im Gegensatz zu bezahltem Traffic (z.B. über Google Ads) komplett kostenfrei.
1. Den gewünschten Website-Typ identifizieren
Websites gibt es in allen erdenklichen Formen und Größen. Deswegen müssen wir erst einmal herausfinden, welche Art von Website Sie überhaupt erstellen wollen. Die folgenden Typen werden am häufigsten genutzt:
Einfache, sehr kleine Website
Ein Beispiel einer sehr kleinen Website ist ein Online-Portfolio (ein paar inspirierende Beispiele finden Sie hier) ein Lebenslauf oder selbst eine Hochzeits-Homepage. Häufig nutzen Soloselbstständige aus der Übersetzungs-, Illustrations- oder Fotografiebranche diesen Typ, um sich mit einem Profil, Referenzen und Kontaktinformationen zu präsentieren.
In der Regel haben diese Websites maximal 7 Seiten. Sogar eine einseitige Website (One-Pager) wäre möglich. In diesem Fall werden sämtliche Informationen auf einer einzigen Seite angezeigt. Eine solche Homepage können Sie selber machen.
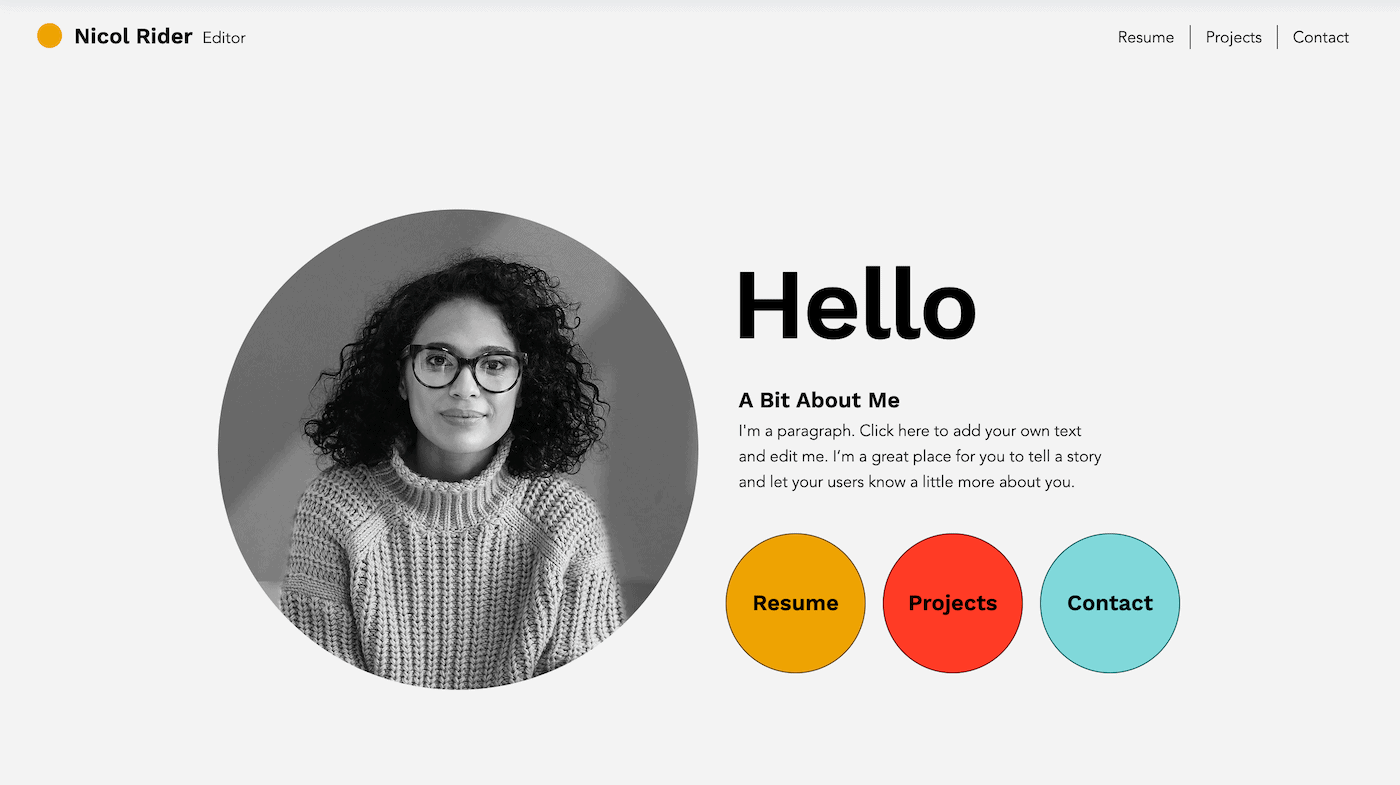
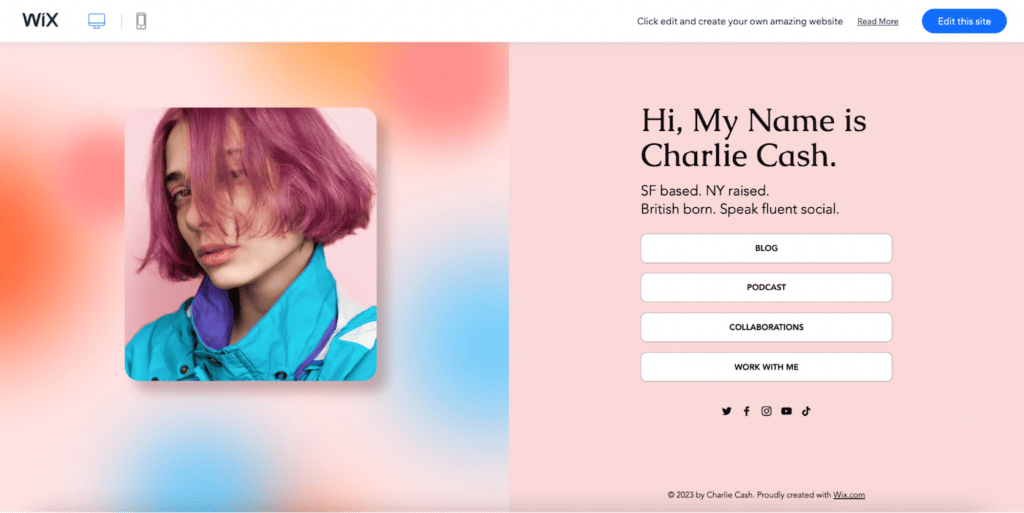
 Portfolio-Vorlage von Wix („Creative CV“)
Portfolio-Vorlage von Wix („Creative CV“)
Dieser Website-Typ wird nur selten aktualisiert und ist meist statisch. Sie erstellen die Website, prüfen, ob alles wie gewünscht funktioniert, testen die Mobilversion und das war‘s. Website-Traffic entsteht hauptsächlich durch Personen, die die URL direkt eingeben oder durch lokale Verzeichnisse wie Google Maps.
Geeignet für die Erstellung: ein Website-Baukasten wie Wix oder Jimdo. Auf der Suche nach günstigeren Alternativen können Sie Webnode und Webador ausprobieren.
Der Blog
Wenn Sie sich gerne zu einem Thema äußern, können Sie auch einen Blog betreiben (das geht auch kostenlos, selbst wenn wir das für einen ernsthaften Blog aufgrund der Einschränkungen nicht wirklich empfehlen. Eine Liste kostenloser Anbieter finden Sie hier). Ein Blog lädt zu mehrmaligen Besuchen und zum Hinterlassen von Kommentaren ein. Blogbeiträge lassen sich normalerweise mit einem einfachen Editor hinzufügen, mit dem Sie Text und Bilder hochladen können. Ein typisches Beispiel wäre ein Reiseblog.

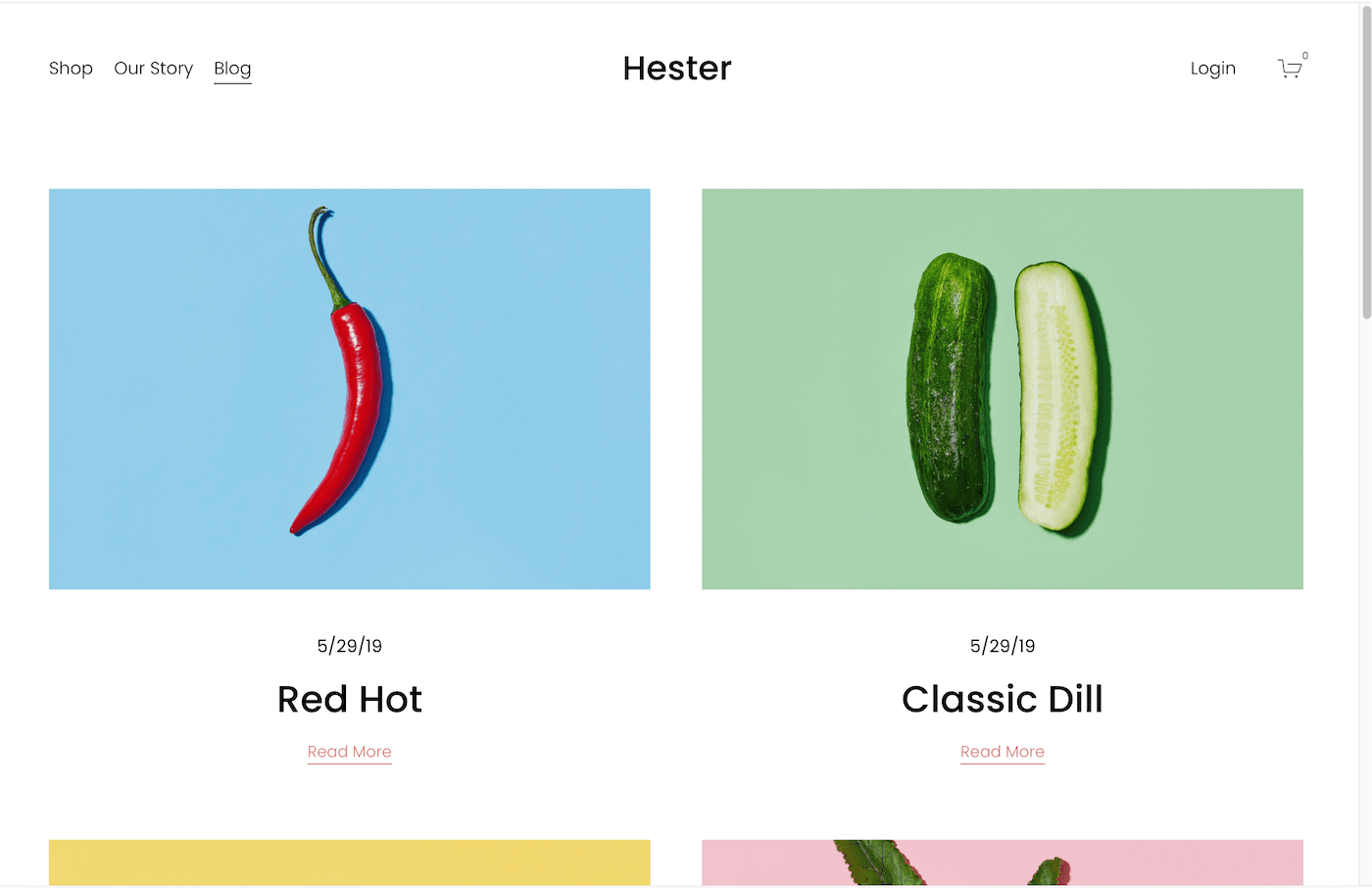
Squarespace Blogdesign (‘Hester’)
Ein Blog kann auch einer Portfolio-Website hinzugefügt werden, kommt jedoch inzwischen wegen der zunehmenden Verbreitung von sozialen Medien seltener vor.
Geeignet für die Erstellung: Squarespace oder WordPress
Größere geschäftsbezogene Website
Die Website stellt hier oft einen integralen Bestandteil der Geschäftstätigkeit dar – häufig so wichtig, dass es ohne Website gar kein Business gäbe.

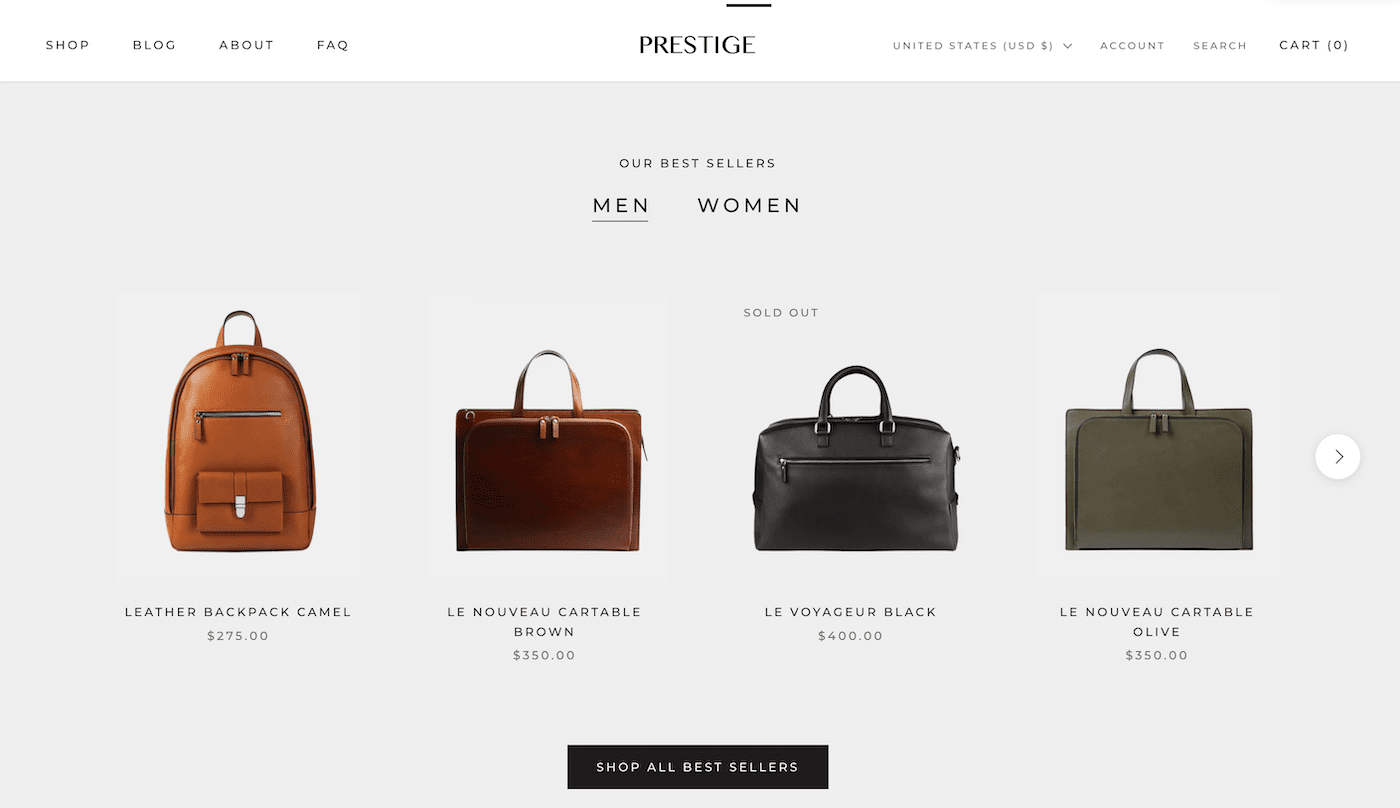
Online-Shop-Theme „Prestige“ von Shopify
Die Website könnte zum Beispiel als wichtigster Marketingkanal genutzt werden, wie in folgenden Fällen:
- Lieferservice
- Website für angemeldete Mitglieder (z.B. Online-Fitnesskurse)
- Buchungswebsite für Ferienhäuser
- Online-Beratung oder Coaching
Auch kann die Website selbst das Unternehmen darstellen:
- Online-Shop
- Vergleichsportale (wie Tooltester.com)
- Online-Bildungseinrichtung
- Online-Zeitung oder Magazin
Geeignet für die Erstellung: Für Websites, die von ihrem Content leben, ist WordPress in der Regel eine ausgezeichnete Lösung. Für Online-Shops bietet sich WooCommerce oder Shopify an.
Aber auch Wix ist einen genaueren Blick wert, denn das Tool bietet viele Spezialapps für Ferienvermietungen, Restaurants, Online-Buchungen usw. (hier finden Sie ein paar Live-Website Beispiele von Wix Websites).
Smart Finder: Finden Sie ruckzuck den passenden Baukasten für Ihr Projekt
Hinweis: Falls Sie selbst ein Quiz wie dieses hier (oder ähnlich) für Ihre Website erstellen möchten, schauen Sie sich gern unseren Artikel zu den besten Online-Quiz Tools an.
2. Entscheiden Sie, auf welche Art Sie Ihre Website erstellen möchten
Es gibt verschiedene Möglichkeiten, wie Sie Ihre Website erstellen können. Wir präsentieren Ihnen die drei beliebtesten Wege:
1. Webseite mit einem Homepage-Baukasten selbst erstellen – einfach
2. Webseite mit einem Content-Management-System (CMS) erstellen – mittelschwer
3. Webseite selbst programmieren – sehr komplex
Sehen wir uns nun diese Möglichkeiten an eine Website zu gelangen etwas genauer an. Wir starten mit der einfachsten Variante und arbeiten uns zu den komplexeren Möglichkeiten vor (die Sie bei Bedarf natürlich überspringen können).
Webseite mit einem Homepage-Baukasten selbst erstellen
Ein Homepage-Baukasten ist für kleine bis mittelgroße Homepage-Projekte mit relativ einfachen Seitenstrukturen gedacht. Früher waren diese Tools nicht sonderlich leistungsfähig und lieferten eher amateurhafte Ergebnisse. Die Professionalität der Baukästen hat sich in den letzten Jahren aber erheblich gesteigert.
Mit einem Homepage-Baukasten bekommen Sie sozusagen das All-inclusive-Paket, denn Designvorlagen, Editor, Hosting, Domain (z.B. ihrewebsite.de) und Support werden in der Regel über einen Anbieter verwaltet. Um komplizierte technische Aufgaben kümmert sich der Provider selbst. Sogar einen Online-Shop kann man aufbauen. Einige Anbieter, wie Jimdo und Wix bieten auch eine noch einfachere Variante ihrer Editoren an, die auf künstlicher Intelligenz beruhen und User:innen automatisch einen ersten Website-Entwurf erstellen.
Man darf hier aber jetzt nicht denken, dass das nur für Anfänger interessant wäre. Es kommt schlicht und einfach auf das Projekt an. Typische NutzerInnen für Homepage-Baukästen wären die oben angesprochenen „einfacheren und kleineren Websites“. Also beispielsweise: Freelancer, Coaches, Berater, Agenturen, Restaurants oder lokale Unternehmen.
Warum also kompliziert, wenn es auch einfach geht? So gut wie alle Homepage-Baukästen haben eine kostenlose Einstiegsversion (hier unser Überblick der besten kostenlosen Website-Baukästen). Damit können Sie alle Funktionen auf Herz und Nieren testen, schauen, welches Website-Template Ihnen am besten gefällt und dann entscheiden, ob sich die Anschaffung lohnt.
In den Premium-Paketen geht es preislich bei ca. 8-20€ / Monat los. Für Domain und E-Mail-Postfächer fallen teilweise noch mal Extrakosten an (jeweils ab ca. 12€ pro Jahr).
Aber lasst uns das etwas konkreter machen. So viel würden Sie für eine werbefreie Website mit eigener Domain zahlen:
Wix: $17/Monat (Light-Tarif)
Jimdo: $11/Monat (Start-Tarif)
Hostinger Website Builder: $9.99/Monat (Website-Tarif) – der Preis erhöht sich nach der ersten Zahlung.
Um besser zu verstehen, wie das alles genau funktioniert, schauen Sie sich gern auch dieses Video an:
Eigene Website erstellen mit Website-Baukasten (z.B. Wix)
Vorteile:
- Sehr einfache Bedienung (z.B. Drag-and-drop)
- Alle Services aus einer Hand
- Moderate Kosten
- Support inbegriffen
- Um Sicherheitsupdates kümmert sich der Anbieter
- Keine zusätzliche Software notwendig
- Start ohne technische Kenntnisse
- Optimierte Version für mobile Endgeräte (Responsive Design)
- Teilweise SEO-Tools inklusive für verbesserte Google Rankings
Nachteile:
- Eventuell eingeschränkte Flexibilität bez. Design und Zusatzfunktionen (abhängig vom Homepage-Baukasten)
- Abhängigkeit vom Anbieter (keine Kontrolle über den Code)
- Nicht geeignet für sehr komplexe Projekte, die Datenbanken benötigen
- Nicht geeignet für sehr große Website-Projekte
Die bekanntesten Anbieter sind Jimdo, Wix (hier geht’s zum Wix Tutorial) und Webnode. In unserer großen Übersicht finden Sie weitere Homepage-Baukästen.
Den Homepage-Baukasten von Wix können Sie unverbindlich und so lange Sie möchten testen.
- Gehen Sie zur Wix.com Website und wählen Sie eine der Designvorlagen (Templates) aus.

2. Klicken Sie auf Bearbeiten

3. Melden Sie sich mit Ihrer E-Mail-Adresse an und wählen Sie ein Passwort (oder noch einfacher: per Google oder Facebook anmelden)

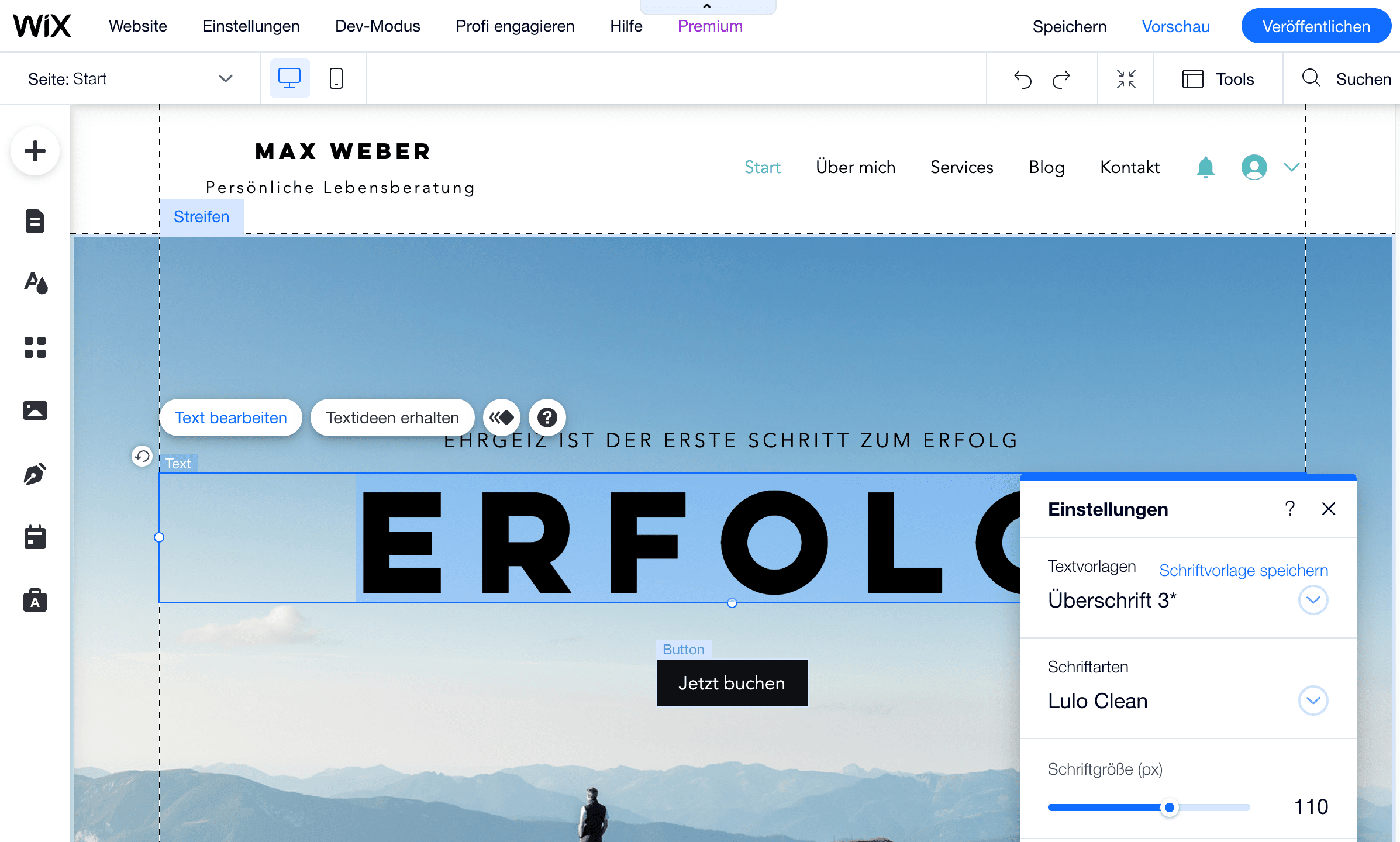
4. Jetzt sind Sie im Website-Editor und können direkt loslegen. Tauschen Sie nun Texte und Bilder durch Ihre eigenen aus.

Tipp: hier gibt es ein noch viel ausführlicheres Wix Tutorial.
Webseite mit einem Content-Management-System erstellen
Eine Nummer komplexer sind sogenannte Content-Management-Systeme (CMS). Zwar funktionieren sie im Kern wie ein Homepage-Baukasten, doch sind in der Bedienung wesentlich komplizierter.
Mit einem Homepage-Baukasten kann man nicht nur sehr einfach Inhalte wie Texte und Bilder hinzufügen, sondern man kann auch die ganze Webseite designen. Ein klassisches CMS ist hier wesentlich eingeschränkter und der Look hängt in erster Linie von vorgefertigten Templates ab.

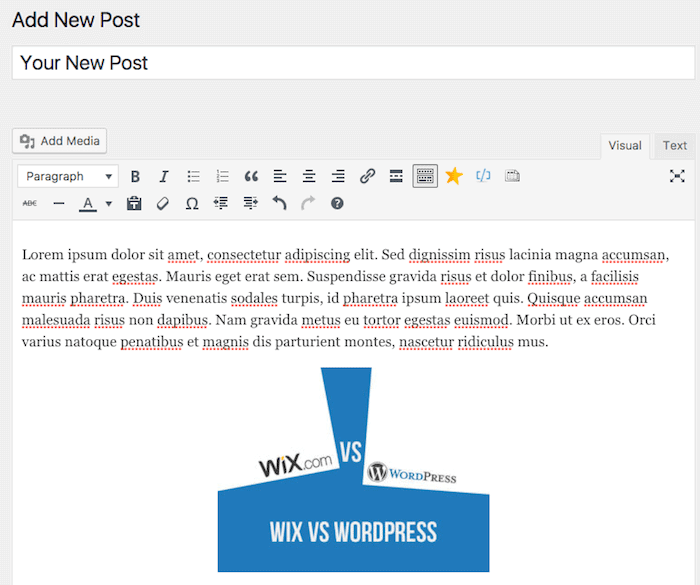
Der WordPress Editor
Es gibt einige große Content-Management-Systeme wie Joomla!, Drupal und Typo3. Das wohl bekannteste ist aber WordPress. Das hat damit zu tun, dass es vergleichsweise einfach zu handhaben ist. Man installiert hier ein vorgefertigtes Theme und passt die Darstellung dann über die Design-Optionen an. Wenn hier etwas nicht Ihren Vorstellungen entsprechen sollte, müssen Sie (oder ein Fachmann bzw. -frau) sich mit Programmierung auseinandersetzen.
Hosting, Domain, E-Mail, Installation und Support hängen vorrangig von Ihrem Budget und Kenntnissen ab. Wer alles selbst macht, kann relativ günstig eine Homepage erstellen (sogar inklusive E-Commerce). Da WordPress standardmäßig nur für eine Sprache ausgelegt ist, ermöglicht ein Plugin wie WPML auch eine Übersetzung der Seite. Ebenso sehr beliebt ist das SEO-Plugin von Yoast. Damit lassen sich sämtliche Einstellungen für Suchmaschinen regeln.
Webhosts für WordPress gibt es viele. Aus unserer Sicht empfehlenswert sind die folgenden beiden Hostingfirmen:
- IONOS für kleinere Projekte, die nicht viel Kosten dürfen. Dort geht es schon bei 5€ monatlich los.
- Raidboxes für größere Projekte, bei denen es auf guten Support ankommt. Preise ab 15€ monatlich.
Weitere Infos zum Thema WordPress Hosting finden Sie hier.
Einen kurzen Einblick in dem wir zeigen, wie man WordPress installiert, bekommen Sie in diesem Video:
Vorteile:
- Hosting frei wählbar
- Sehr gut für mehrsprachige Webseiten
- Kaum technische Einschränkungen durch Anbieter
- Website ist durch Plugins erweiterbar
- Sehr gute Blogging-Funktionalität
Nachteile:
- Kein allumfassender Support
- Kreative Freiheit hängt vom gewählten Theme ab
- Zusatzkosten durch Premium-Plugins möglich
- Viel komplizierter als ein Homepage-Baukasten
Mehr Infos zu WordPress finden Sie in unserem WordPress-Spezial.
Webseite selbst programmieren (oder lassen)
Das ist dann die Königsdisziplin: Text-Editor öffnen und loslegen. Wer absolute Freiheit benötigt, muss selbst Hand anlegen. Natürlich braucht man hierzu einen langen Atem, was gerade für Anfänger oft überwältigend ist (und leider auch zu Frustration führt).
Ein guter Anfang sind hier aber Seiten wie Codecademy, SELFHTML und W3Schools. In einsteigerfreundlichen Tutorials wird man Stück für Stück an die Materie herangeführt. Der Weg von der Erstellung zum Live-Gang ist aber lange.
Die Kosten kann man hier pauschal nicht festlegen, denn sie hängen vom Web-Projekt ab. Erheblich teurer wird es vor allem dann, wenn Sie jemanden für die Umsetzung beauftragen müssen. 10-15 € im Monat für einen Homepage-Baukasten (inklusive eigener Wunschdomain und E-Mail-Accounts) sind günstiger als jeder Webdesigner oder Agentur pro Stunde kostet.
Beliebte Editoren sind hier Atom, Coda 2 (nur für Mac) und Brackets. Sie können alle mit HTML, CSS, JavaScript, PHP und mehr umgehen.

Der Brackets Editor
Vorteile:
- Keine Limitierung der Möglichkeiten
- Hosting sehr günstig (abhängig vom Webprojekt)
- Keine technische Einschränkung durch Anbieter
Nachteile:
- Kein Support
- Sehr flache Lernkurve
- Kosten schwer kalkulierbar
3. Eine Domain finden
Die Domain ist die Internet-Adresse, unter der Ihre Homepage erreichbar sein wird. Vergleichen können Sie sie mit Ihrer Hausanschrift. Der Postbote weiß dank Ihrer Adresse, welches Haus er ansteuern muss, um Ihr Paket zuzustellen. Internet-Nutzer wissen dank Ihrer Domain, welche Website Sie ansteuern müssen, um auf Ihre Inhalte zuzugreifen. Unsere Domain lautet tooltester.com und diese sehen Sie oben in Ihrem Webbrowser.
Eine Domain kostet normalerweise zwischen ca. 8-15 € im Jahr, abhängig von der Endung. Die Endung .de ist beispielsweise etwas günstiger als .com. Kaufen kann man diese z.B. bei Netcup oder DomainFactory. Dort können Sie auch direkt prüfen, ob Ihre Wunsch-Domain noch verfügbar ist.
Tipp: Falls es um eine geschäftliche Website geht, prüfen Sie am besten vor dem Registrieren einer Domain auch direkt, ob vielleicht schon eine Markenanmeldung besteht. Hier geht’s zum Suchformular des Deutschen Patent- und Markenamts. Auch EU-Marken werden hier angezeigt. Das kann späteren Ärger ersparen.
Normalerweise empfiehlt es sich, eine .com Endung für Ihre Domain zu wählen, vor allem wenn Sie international agieren wollen. Wenn Sie speziell im deutschsprachigen Raum operieren, eignen sich natürlich auch .de, .at oder .ch. Inzwischen gibt es aber auch Online-Unternehmen, die mit neueren, eher exotischen Domain-Endungen wie .me oder .agency erfolgreich sind.
Falls Sie einen Homepage-Baukasten verwenden, können Sie die Domain auch direkt dort kaufen. Dadurch vereinfacht sich die Verwaltung, da Sie nur mit einem Anbieter zu tun haben. Falls Sie WordPress nutzen werden oder Ihre Website selbst programmieren, benötigen Sie zudem auch Webspace auf den Sie Ihre Website laden können. Dafür brauchen Sie einen Hosting-Anbieter (eine Auswahl von Hosting-Anbietern finden Sie in diesem Artikel (auf Englisch)). Bei einem Homepage-Baukasten brauchen Sie sich hierum nicht zu kümmern, da der Webspace bereits inklusive ist.
![]()
Unsere eigene Domain (mit SSL-Verschlüsselung)
Weitere Infos zu Domains und Webspace finden Sie auch hier.
Wenn Sie ein Unternehmen führen, möchten Sie wahrscheinlich keine Gmail- oder Hotmail-Adresse verwenden. Eine E-Mail-Adresse mit Ihrem eigenen Domainnamen zu haben, sieht viel professioneller aus! Und das Ganze ist ziemlich einfach zu bekommen. Sie haben hierbei verschiedene Optionen, an eine E-Mail-Adresse zu kommen:
- Über Ihren Website-Baukasten oder Ihr Webhosting-Unternehmen: Einige Anbieter bieten E-Mail-Adressen ohne zusätzliche Kosten an (z. B. Webnode und Siteground).
- Über Ihren Domain-Registrar: DomainFactory bietet zum Beispiel ein E-Mail-Postfach für ca. 2 € im Monat an.
- Wenn Sie Gmail-Fan sind, können Sie Google Workspace ausprobieren. Dies ist die Lösung mit dem größten Funktionsumfang, schlägt aber auch mit Kosten ab 5 € pro Monat und E-Mail-Adresse zu Buche. Google Workspace ist auch die Anwendung, die die meisten Website-Builder anbieten (Wix, Squarespace, Jimdo usw.)
- Tipp: Für eine völlig kostenlose Lösung: Zoho Workplace, wo sie bis zu 5 E-Mail-Adressen bekommen. Die Einrichtung ist etwas komplizierter, aber Ihr Domain-Registrar sollte Ihnen dabei helfen können.
4. Den Aufbau und das Design Ihrer Website planen
Die Struktur Ihrer Website festlegen
Es ist nicht immer eine gute Idee, mit dem Kochen anzufangen, ohne ein Rezept zu haben. Das Gleiche gilt auch für die Erstellung einer Homepage. Improvisation führt hier nicht immer zum Erfolg. Die Planung hilft Ihnen bei der Entscheidung, welche Bereiche Sie benötigen, welche Inhalte für Sie am besten geeignet sind und wie Ihre Website gestaltet werden sollte.

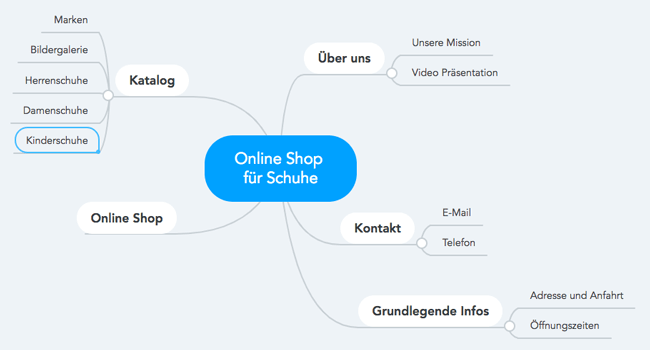
Eine Mindmap für einen Online-Shop für Schuhe
Die Erstellung einer Mindmap wäre ein guter Anfang, um zu überlegen, was Ihre Website braucht. Die Hauptpunkte dieser Mindmap können für Ihre Navigation verwendet werden.
- Nehmen Sie ein Blatt Papier und einen Stift und schreiben Sie alles auf, was auf der Website sein soll. Brainstorming und das Erstellen einer Mindmap (siehe Abbildung oben) sind perfekte Möglichkeiten, um die Gedanken zu ordnen.
- Werfen Sie einen Blick auf andere Websites, die in Bezug auf Design und Inhalt interessant sind. Schreiben Sie auf, was Ihnen gefällt und was nicht.
- Wenn Sie eine Vorstellung von dem haben, was Sie auf Ihrer Website haben möchten, fragen Sie Leute, denen Sie vertrauen, was sie davon halten. Sie werden sicherlich einige interessante Punkte genannt bekommen, die Sie mit aufnehmen können.
- Erstellen Sie eine Liste (z. B. in einer Excel Tabelle) mit allen Seiten, die Ihre Website haben soll. Notieren Sie sich den Titel, die Art des geplanten Inhalts, die Schlüsselwörter, den Zweck, die Art der Seite und ihre Bedeutung.
- Bonus: Wenn Sie in Suchmaschinen gut positioniert sein wollen, sollten Sie festlegen, welches Schlüsselwort jede Seite hat, und sie der Liste unter Punkt 4 hinzufügen. Weitere Informationen gibt’s in diesem SEO-Leitfaden.
Sich um das Design Ihrer Website kümmern
Das Erstellen visueller Webdesigns ist keine leichte Aufgabe. Ich würde sogar sagen, dass es im Internet mehr Beispiele für furchtbare als für gute Designs gibt. Sorgen Sie dafür, dass Ihre Website nicht zu den schlechten gehört ;).
So stilvoll die Schlaghosenjeans in den 70ern waren, so lächerlich waren sie in den 80ern und 90ern. Dasselbe gilt auch für das Webdesign. Was vor fünf Jahren top war, kann jetzt alt oder überholt erscheinen. Gute Beispiele für stilvolle Website Templates bietet z.B. diese Galerie von Wix.
Dies ist zwar kein Leitfaden für professionelle Designer, er gibt Ihnen aber einige allgemeine Tipps, die meiner Meinung nach immer funktionieren:
- Versuchen Sie, für den Hintergrund eine helle Farbe (oder weiß) zu verwenden.
- Wählen Sie attraktive Farben, die sich gegenseitig ergänzen. Verwenden Sie Adobe Color, wenn Sie Hilfe brauchen.
- Achten Sie auf ein sauberes, einfaches Design mit weißen Zwischenräumen zwischen den einzelnen Elementen. Mehr Informationen.
- Vermeiden Sie zu viele Schriftarten: eine für die Titel und eine weitere für den Text sind in der Regel ausreichend.
- Achten Sie auf einen einheitlichen Stil und ein einheitliches Format. Die Benutzer sollten keine Unterschiede zwischen Ihren Seiten bemerken. Erschaffen Sie keinen Frankenstein!
- Außerdem sollte sich Ihre Website mobilen Endgeräten perfekt anpassen.
- Alle Bilder, die Sie hinzufügen, müssen professionell aussehen. Laden Sie kein Selfie hoch, das Sie vor einem Badezimmerspiegel aufgenommen haben. Denken Sie daran, dass die heutigen Smartphones sehr schöne Fotos machen. Wenn Sie richtig planen, können Sie tolle Porträts machen.
- Weniger ist mehr. Falls Sie Zweifel haben, machen Sie nur das Notwendigste.
Wichtige Elemente für Ihre Website hinzufügen
Das Logo und Bilder
Das Logo und die Bildauswahl sind für eine professionell aussehende Homepage von entscheidender Bedeutung. Heute können Sie ganz einfach eine Menge kostenloser Stockfotos finden: unbedingt Creative Commons oder Unsplash ansehen.
 Creative Commons Search
Creative Commons Search
Außerdem finden Sie auf vielen anderen Websites wie Fotolia und Shutterstock professioneller aussehende Fotos (üblicherweise ab € 1). Versuchen Sie aber, die typischen Stockfotos zu vermeiden, die man wirklich überall sehen kann. Hier ist auch eine schöne Sammlung von Links mit Gratisfotos.
Es ist wichtig, dass Sie die verfügbaren Bildformate kennen: .gif (optimal für Logos und Animationen), .jpg (am besten für Fotos) und .png (höhere Dateigröße, dafür aber geeignet sowohl für Logos und Fotos) sind die Hauptformate. Ebenso müssen Sie die Größe und die Qualität des Bildes für den Standard-Webbrowser optimieren.
Nutzen Sie TinyPNG oder Shortpixel, um Ihre Fotos kostenlos zu komprimieren und für die Verwendung im Internet zu optimieren. Das verbessert die Webseiten-Ladezeit und kann sich positiv auf Ihr Ranking in Suchmaschinen auswirken.
Ebenso nützlich ist es, ein Bildbearbeitungsprogramm zur Hand zu haben, um die Bilder bearbeiten und ihre Größe ändern zu können. Gimp ist ein professionelles und kostenloses Programm, das allerdings ziemlich kompliziert zu bedienen ist. Eine weitere Alternative zu Photoshop ist Affinity Photo, das nur einen Bruchteil des Preises des Originals kostet und kein Abo erfordert.
Es gibt aber immer mehr Tools, mit denen Sie grafische Ressourcen einfach und ohne Einarbeitung in Photoshop oder Illustrator erstellen können. Hier wären zum Beispiel auch Stencil oder Snappa zu nennen.

Das Bildbearbeitungsprogramm Stencil
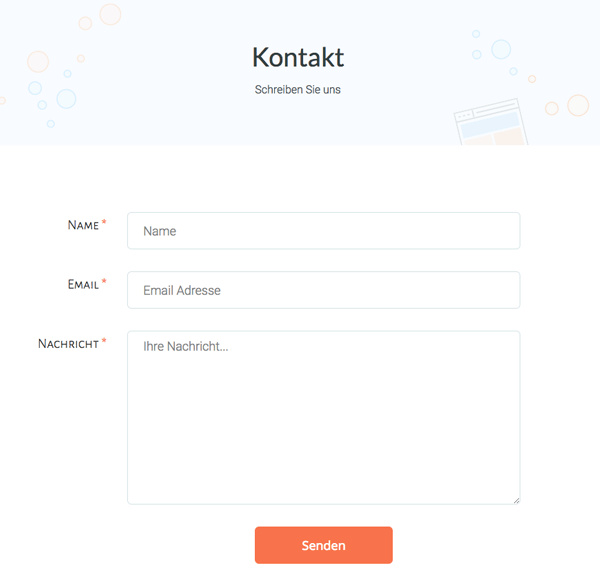
Das Kontaktformular
Um bei Ihren Besuchern einen professionellen Eindruck zu hinterlassen, sollten Sie statt einer einfachen E-Mail-Adresse ein Kontaktformular verwenden. Kontaktformulare sind mit folgenden Lösungen sehr einfach zu erstellen: Wix, Jimdo und WordPress.

Unser Kontaktformular als Beispiel
Denken Sie daran, dass die Navigationsleiste Ihrer Website für die Besucher enorm wichtig ist, um von einer Seite zur anderen zu gelangen. Achten Sie deshalb darauf, dass das Ganze logisch aufgebaut ist. Wenn Sie beispielsweise wollen, dass die Benutzer Ihnen über das Kontaktformular eine Nachricht senden, wäre es ein Fehler, im Menü oder im Footer keinen entsprechenden Link zu setzen.
Testen Sie das Kontaktformular vor der Veröffentlichung Ihrer Website unbedingt!
Impressum, Datenschutzerklärung und Co. integrieren
Logisch: niemand möchte eine Website veröffentlichen und anschließend Drohpost von einem Anwalt bekommen. Aber bleiben wir realistisch – die Wahrscheinlichkeit tatsächlich eine Abmahnung zu kassieren, ist bei kleineren Websites äußerst gering. Dazu kommt, dass es beinahe unmöglich ist alle rechtlichen Voraussetzungen der Datenschutzgrundverordnung (DSGVO) zu erfüllen.
Streng genommen müssen Websites, die in der EU betrieben werden, auch innerhalb der EU gehostet werden, da ein Datentransfer in die USA nicht legal ist. Zumindest aktuell. Allerdings ist es für den Gesetzgeber komplett unmöglich, dies einzufordern. Schließlich gibt hunderttausende deutsche Websites, die in USA gehostet werden.
Aus diesem Grunde sollten wir die Kirche im Dorf lassen und uns auf ein paar wirklich wichtige Dinge konzentrieren:
- Impressum und Datenschutzerklärung: jede Website, die kein reines Hobbyprojekt ist, braucht ein Impressum. Zum Glück ist es ziemlich einfach, ein solches zu erstellen. Hier finden Sie ein Tutorial zur Erstellung eines rechtsgültigen Impressums sowie einer Datenschutzerklärung.
- Cookie Hinweis: so nervig wie die Cookie Pop-ups sind, leider sind sie doch rechtlich erforderlich. Glücklicherweise ist es sehr einfach einen solchen Hinweis einzublenden. Bei fast allen Homepage-Baukästen (z.B. Jimdo, Wix, IONOS) kann dieser Hinweis ganz einfach aktiviert werden. Für WordPress gibt es entsprechende Plugins.
- Keine Bilder aus dem Internet kopieren. Es ist natürlich verlockend Bilder, die man auf anderen Websites findet zu kopieren und selbst zu nutzen. Besser: entweder gängige Stockphoto-Börsen nutzen, Bildmaterial selbst erstellen oder um Erlaubnis fragen, ob man fremdes Bildmaterial nutzen darf.
Wenn Sie all diese Elemente eingebaut haben, können Sie mit Ihrer Website live gehen! 🙂
5. Website für Suchmaschinen und mobile Geräte optimieren
Sobald Sie Ihre Website erstellt und veröffentlicht haben, können Sie anfangen, sie zu bewerben und zu optimieren, um die Besucherzahlen zu steigern und die Benutzererfahrung zu verbessern. Diese Punkte sollten Sie dabei uns Auge fassen:
- Aktualisieren Sie Ihre Website: Webseiten sind keine Bücher. Auch nach ihrer Veröffentlichung können sie sie noch anpassen. Achten Sie darauf, dass Sie neue und relevante Inhalte erstellen, wenn Sie die Möglichkeit dazu haben. Wichtig ist auch eine ständige Aktualisierung der Website. Stellen Sie sich zum Beispiel die Website eines Restaurants vor: wenn sich das Menü ändert, sollte dies auch so schnell wie möglich auf der Website mitgeteilt werden.
- Online-Positionierung: Um so viele Besucher wie möglich anzuziehen, müssen Sie das SEO Ihrer Website optimieren. Das ist nicht sehr kompliziert, erfordert aber Zeit und Arbeit. In diesem Artikel von uns finden Sie weitere Informationen und Tipps zum Thema SEO.
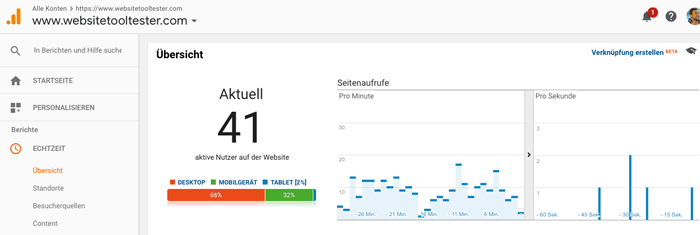
- Web-Analyse: Ihre Bemühungen zur Online-Positionierung (siehe oben) sind umsonst, wenn Sie nicht auch Ihren Website-Traffic messen. Nur so wissen Sie, ob das Ganze auch funktioniert. Das beliebteste Tool zur Website-Analyse ist Google Analytics. Dieses ist kostenlos, ist aber teilweise umstritten wegen rechtlicher Bedenken. Datenschutzfreundliche Alternativen sind z.B. Clicky (kostenloser Tarif) und Fair Analytics (günstiger Bezahltarif).

Google Analytics Screenshot
- Sobald Sie Ihre Website veröffentlicht haben, sollten Sie sich natürlich auf der Google Search Console registrieren, um Google mitzuteilen, dass es Ihre Website gibt und um entsprechende Informationen zu erhalten.
- E-Mail-Marketing: Eine weitere übliche Strategie – insbesondere für Firmen – besteht darin, regelmäßig E-Mails an die Website-Besucher zu versenden, um den Kontakt nicht abreißen zu lassen und/ oder über Angebote zu informieren. Dies ist besonders für Online-Shops, kleine Unternehmen und Blogger nützlich. E-Mail-Marketing ist eine Wissenschaft für sich. Sie können diesen Guide lesen, um eine geeignete Newsletter-Software zu finden.
- Social Media: Ein weiterer Online-Marketing-Kanal sind die gängigen Social-Media-Plattformen (z. B. Instagram, TikTok, Twitter, LinkedIn usw.). So können Sie außerhalb der von Ihnen erstellten Website mit ihren Besuchern (und den potenziellen Besuchern) kommunizieren. Dies funktioniert besonders gut bei visuell attraktivem Content wie z.B. bei physischen Produkten (Schmuck, Kleidung, Essen etc.) oder Fotografen und Illustratoren, die ihre Werke zur Schau stellen.
Zusammenfassung
Fassen wir abschließend den Prozess zur Erstellung einer Website noch einmal grob zusammen:
- Planen Sie Ihre Website und ordnen Sie Ihre Ideen in einer Mindmap.
- Entscheiden Sie, welche Inhalte Sie für Ihre Website brauchen.
- Wählen Sie für Ihr Projekt den besten Homepage-Baukasten oder das beste CMS + Hosting.
- Erstellen Sie die Inhalte (z.B. Texte und Bilder) für jede Seite.
- Fügen Sie die Inhalte Ihrer Website hinzu und optimieren Sie das SEO (hilfreiche Tipps zum Thema SEO bekommen Sie hier).
- Veröffentlichen Sie Ihre Website und machen Sie Werbung dafür.
Ich hoffe, dass Ihnen dieser Leitfaden zeigen konnte, wie man eine professionelle Website von A bis Z erstellt.
Weitere Informationen
Neben diesem Guide haben wir auch noch ein paar branchenspezifische Anleitungen für Sie:
- Erstellen einer Website für kleine Unternehmen und Freiberufler
- Leitfaden für den Aufbau eines Online-Shops
- Homepage-Baukästen für Künstler (z. B. Künstler und Designer)
- Erstellen einer Foto-Website
- Erstellen einer Restaurant-Website
Tipp: Website selbst erstellen mithilfe unseres kostenlosen E-Books
Dieser Artikel war nur ein kleiner Teil von dem, was Sie in unserem kostenlosen Guide „Homepage-Erstellung für absolute Beginner“ finden (PDF-Format). Bis zum heutigen Tage hat es bereits mehr als 9.000 Leuten bei der Erstellung ihrer Homepage geholfen.
Inhalte des E-Books
- Grundlagen: warum es sinnvoll ist eine eigene Website zu erstellen und was Sie hierzu wissen sollten
- Tipps und Tricks zur Planung einer Homepage: wer ordentlich plant, kommt auch ans Ziel
- Auswahl eines geeigneten Homepage-Tools: finden Sie die passende Lösung für Ihr Szenario
- Erstellung der Homepage mit einem Baukasten-System: so funktioniert’s
- Tipps zum Website-Design
- u. v. m.
Falls Sie noch Fragen haben, hinterlassen Sie uns gern einen Kommentar!
Die eigene Website erstellen: FAQ
Es gibt mehrere Möglichkeiten, eine Website zu erstellen. Sie können einen Website-Baukasten, ein CMS wie WordPress verwenden, eine Website selbst programmieren oder von einem Entwickler programmieren lassen.
Welche Option für Sie am besten geeignet ist, hängt von mehreren Faktoren ab, z. B. Ihrem technischen Kenntnisstand, der Größe Ihres Projekts, Ihrem Budget und davon, wie viel Zeit Sie haben.
Website-Baukästen sind ein geeignetes Tool, wenn Sie eine Unternehmenswebsite, eine Portfolio-Website, einen Blog, eine Landingpage oder einen kleineren bis mittelgroßen Online-Shop erstellen möchten.
Für größere Websites und Online-Shops mit besonderen Anforderungen ist ein CMS wie WordPress oder eine selbst programmierte Lösung meist die bessere Wahl.
Der Preis für die Erstellung einer Website kann variieren, je nachdem, welche Option Sie wählen und wie groß Ihr Projekt sein wird. Eine einfache Website wie ein Online-Portfolio, die mit einem Website-Baukasten erstellt wurde, kostet Sie weniger als eine größere Website mit vielen verschiedenen Inhalten und erweiterten Funktionen.
Wenn Sie ein persönliches Projekt haben und keine erweiterten Website-Funktionen oder eine personalisierte Domain benötigen, können Sie sogar eine Website für 0€ bekommen. Viele Website-Baukasten Anbieter bieten kostenlose Tarife an.
Für professionelle Projekte benötigen Sie wahrscheinlich Premium-Funktionen – zum Beispiel Mitgliederbereiche oder Online-Terminbuchung – und müssen sich daher für eines der höheren Abonnements entscheiden. Eine mit einem Premium-Tarif erstellte Website kann Sie zwischen ca. 4€ bis 45€ pro Monat kosten.
Wenn Sie ein komplexes Projekt mit sehr individuellen Anforderungen haben, ist ein CMS oder eine selbst programmierte Lösung die bessere Wahl. Wenn Sie technisch versiert sind und die Installation und Wartung selbst übernehmen können, sind Ihre laufenden Kosten relativ gering. Alles, wofür Sie bezahlen, ist ein Domain– und Hosting-Anbieter (Text auf Englisch) – die Preise für Hosting beginnen bei etwa 3€ pro Monat.
Wenn Sie einen Entwickler beauftragen, der sich um die Einrichtung und Wartung der Website kümmert, können die Kosten viel höher sein und im Bereich von Hunderten oder sogar Tausenden von Euro liegen. Die gute Nachricht ist jedoch, dass normalerweise nur die Anfangsinvestition so hoch ist. Sobald die Website entwickelt wurde, müssen Sie nur noch für das Hosting (und die gelegentliche Wartung der Website durch einen Entwickler) bezahlen. So sinken die Kosten für Ihre Website mit der Zeit.
Genauere Informationen darüber, was Sie eine Website kostet, finden Sie hier.
Wenn Sie für Ihr Projekt einen Website-Builder verwenden, können Sie eine Domain in der Regel direkt auch über diesen Anbieter erwerben. Alternativ können Sie eine Domain woanders kaufen und später mit Ihrer Website verbinden oder übertragen. Viele Website-Baukasten-Anbieter erlauben diese Option. Ein günstiger Domain-Registrar ist zum Beispiel DomainFactory.
Oft sparen Sie etwas Geld, wenn Sie Ihre Domain bei einem externen Dienstleister erwerben. Der Kauf direkt bei dem Anbieter, der auch Ihre Homepage hostet, ist jedoch die einfacher zu verwaltende Alternative und nur unwesentlich teurer.
Genauere Informationen zum Thema Domains und den verbundenen Kosten bekommen Sie hier.
Ein bisschen 🙂 Die gute Nachricht ist, dass Sie, wenn Sie es bis auf unsere Website geschafft haben, keine Probleme haben werden, benutzerfreundliche Website-Baukästen wie Wix, Zyro oder Jimdo zu verwenden.
Wenn Sie ein größeres Projekt haben und ein Content-Management-System (CMS) wie WordPress verwenden möchten, benötigen Sie etwas technische Fähigkeiten, da die Verwendung ein wenig Programmierkenntnisse erfordert (zudem müssen Sie selbst einen Hosting-Provider finden und warten Ihre Website eigenständig).
Natürlich können Sie sich für all das auch die Hilfe eines Entwicklers holen. Einen Entwickler finden Sie z.B. auf Plattformen wie Fiverr oder Upwork.
Wenn Sie bei Google hoch ranken und von potenziellen Kunden gefunden werden möchten, ist es entscheidend, etwas Zeit in die Suchmaschinenoptimierung Ihrer Website zu investieren.
Wichtige Parameter sind ein SEO-Titel und eine Meta-Beschreibung für Ihre Seiten und Artikel sowie optimierte URLs. Sie sollten Schlüsselwörter, sog. „Keywords“ enthalten, die sinnvoll sind und nach denen Ihre Kunden sehr wahrscheinlich suchen werden. Sie können Tools wie ahrefs oder SE Ranking verwenden, um die relevantesten Suchbegriffe zu finden, die den meisten Traffic generieren.
Andere Faktoren wie die Seitengeschwindigkeit und die Qualität Ihrer Inhalte spielen ebenfalls eine wichtige Rolle.
Es gibt mehrere beliebte Möglichkeiten, wie Sie mit Ihrer Website Geld verdienen können, und Sie können diese sogar kombinieren:
- Verkauf von physischen Produkten (per Lieferung oder Dropshipping, z. B. über AliDropship – Text auf Englisch)
- Verkauf digitaler Produkte (z. B. Online-Kurse, E-Books oder Musik)
- Verkauf von Abonnements (z. B. über einen Mitgliederbereich)
- Affiliate-Marketing (Implementierung von Affiliate-Links auf Ihrer Website)
- Werbeanzeigen (z. B. über Google-Anzeigen)
- etc.
Physische Produkte, digitale Produkte und Abonnements können Sie gut über einen Online-Shop verkaufen. Viele Website-Baukasten Anbieter bieten E-Commerce Erweiterungen an, die Sie Ihrer Website hinzufügen können. Zudem gibt es speziell auf E-Commerce ausgerichtete Plattformen, wie z.B. Shopify.
In unserem ausführlichen Artikel finden Sie weitere Ideen, wie Sie Ihre Website oder Ihren Blog in eine Einnahmequelle verwandeln können.
Eine Portfolio-Website ist eine Form von Website, auf der Sie sich und/oder Ihre Arbeit präsentieren können, sei es als Einzelperson (z. B. wenn Sie Künstler oder Fotograf sind), als Unternehmen oder als Organisation.
Die Stärke eines Portfolios liegt normalerweise in der visuellen Darstellung. Man kann es sich wie eine Art digitale Visitenkarte vorstellen. Natürlich können Sie bei Bedarf auch weitere Funktionen hinzufügen, z. B. einen Online-Shop zum Verkauf Ihrer Kunstwerke.
Hier finden Sie weitere Informationen zur Erstellung eines Online-Portfolios.
Eine Landingpage ist eine einzelne Webseite, die für einen bestimmten Marketingzweck angelegt wurde. Benutzer klicken auf einen Link oder Call-to-Action-Button, den Sie möglicherweise in einem E-Mail-Newsletter, einem Instagram-/Facebook-Post, einer Google-Anzeige oder an einer anderen Stelle auf Ihrer Website implementiert haben, und „landen“ schließlich auf dieser Seite.
Im Allgemeinen versuchen Sie mit einer Landingpage, Website-Besucher dazu zu bringen, eine bestimmte Aktion auszuführen – sich beispielsweise für ein E-Book oder ein Webinar anzumelden oder Ihr Produkt zu testen. Ziel ist es, die Kontaktdaten sogenannter „Leads“ zu sammeln, um sie schließlich in zukünftige Kunden umzuwandeln.
Eine typische Landingpage enthält in der Regel einen Call-to-Action (z. B. „Kostenlos anmelden“) und eine Methode, um Ihre Kunden und Website-Besucher anzusprechen. Diese Methode kann die Implementierung eines Anmelde- oder Kontaktformulars sein. Es kann sich auch um eine Seite mit Schaltflächen handeln, die auf alle von Ihnen bereitgestellten Dienste verweisen (siehe Beispiel unten), oder um eine Seite mit weiteren Informationen zu einer Veranstaltung, die den Benutzer schließlich zu einer Seite für die Registrierung/den Ticketkauf einer Veranstaltung führt.

Wix bietet beispielsweise spezielle Vorlagen zum Erstellen von Landingpages an. Hier finden Sie eine Liste (Text auf Englisch) mit noch weiteren konversionsorientierten Landingpages.
Wir aktualisieren unsere Artikel
04.09.2023 - Kleinere Preis-Updates
28.09.2022 - FAQs hinzugefügt
05.09.2022 - Text und Textstruktur überarbeitet
30.08.2022 - Kleinere Aktualisierungen
12.05.2022 - Text-Updates und Ergänzungen
18.02.2022 - Updates mit Rechtstipps
17.01.2022 - Kleinere Updates
20.10.2021 - Mehrere kleine Updates + neuer Abschnitt zu E-Mail-Adressen
15.06.2021 - Mehrere kleine Aktualisierungen
08.06.2021 - Installationsvideo aktualisiert
13.05.2021 - Kleinere Content Updates
03.04.2019 - Kleinere Updates
02.08.2018 - Komplette Überarbeitung des Artikels
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir