Ein sehr wichtiger Aspekt einer Website ist heutzutage, dass sie auf einer Vielzahl von Geräten, einschließlich Smartphones, Tablets und Desktop-Computern, perfekt zugänglich und einfach zu nutzen ist.
Vor diesem Hintergrund fragen Sie sich deshalb vielleicht: bietet Wix responsive Vorlagen für Websites an?
Die kurze Antwort lautet: Nein, nicht wirklich. Es gibt sogar ein offenes Feature Request auf der Website, für das Sie abstimmen können.
Das bedeutet aber nicht, dass Ihre Website schlecht aussehen wird. Denn auch wenn Wix nicht im klassischen Sinne mobilfreundlich ist, können Sie Ihre Website für Smartphones, Tablets und Desktop-Computer gleichermaßen (manuell) optimieren.
Wenn Sie eine kleinere Website betreiben und Wix nutzen möchten, brauchen Sie sich hierüber also keine Sorgen zu machen.
Aber das Wichtigste zuerst:
Was ist eine responsive Website?
Im Wesentlichen ist eine responsive Website eine Website, die so konzipiert ist, dass sie sich an die Bildschirmgröße und das Gerät anpasst, mit dem sie aufgerufen wird. Das bedeutet, dass das Layout und der Inhalt der Website automatisch angepasst werden, um dem Nutzer das bestmögliche Erlebnis zu bieten, unabhängig davon, ob die Website mit einem Smartphone, einem Tablet oder einem Desktop-Computer aufgerufen wird.
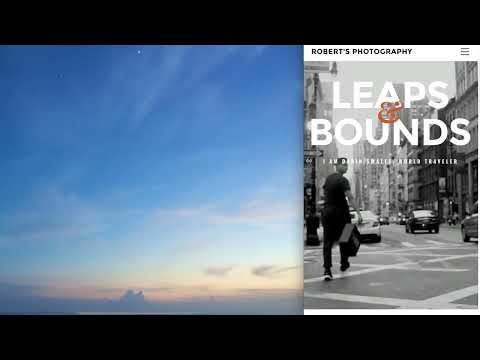
Der einfachste Weg, um zu überprüfen, ob eine Website vollständig responsiv ist, ist die Verkleinerung des Browserfensters, wie Sie hier sehen können:
Ein Schlüsselelement des responsiven Webdesigns ist die Verwendung von flexiblen Rasterlayouts sowie flexiblen Bildern und Medien.
Dadurch kann sich die Website an unterschiedliche Bildschirmgrößen und Auflösungen anpassen, sodass der Inhalt leicht lesbar und übersichtlich dargestellt wird. Das Video zeigt auch, dass sich das Menü ab einer bestimmten Größe in ein „Hamburger-Menü“ (die drei übereinander liegenden Balken) verwandelt.
Die für Mobilgeräte optimierte Website-Ansicht von Wix
Wie wir bereits erfahren haben, sind die Wix-Websites nicht vollständig responsive im herkömmlichen Sinne.
Wie sieht es also mit der für Mobilgeräte optimierten Ansicht aus?
Wenn eine mit Wix erstellte Website auf einem mobilen Gerät aufgerufen wird, wechselt sie automatisch in eine für Mobilgeräte optimierte Ansicht. Diese Ansicht ist so gestaltet, dass die Website auf einem kleineren Bildschirm leichter zu navigieren ist, wobei Elemente wie Menüs und Schaltflächen neu angeordnet und in der Größe angepasst werden, damit sie leichter mit dem Finger angetippt werden können.
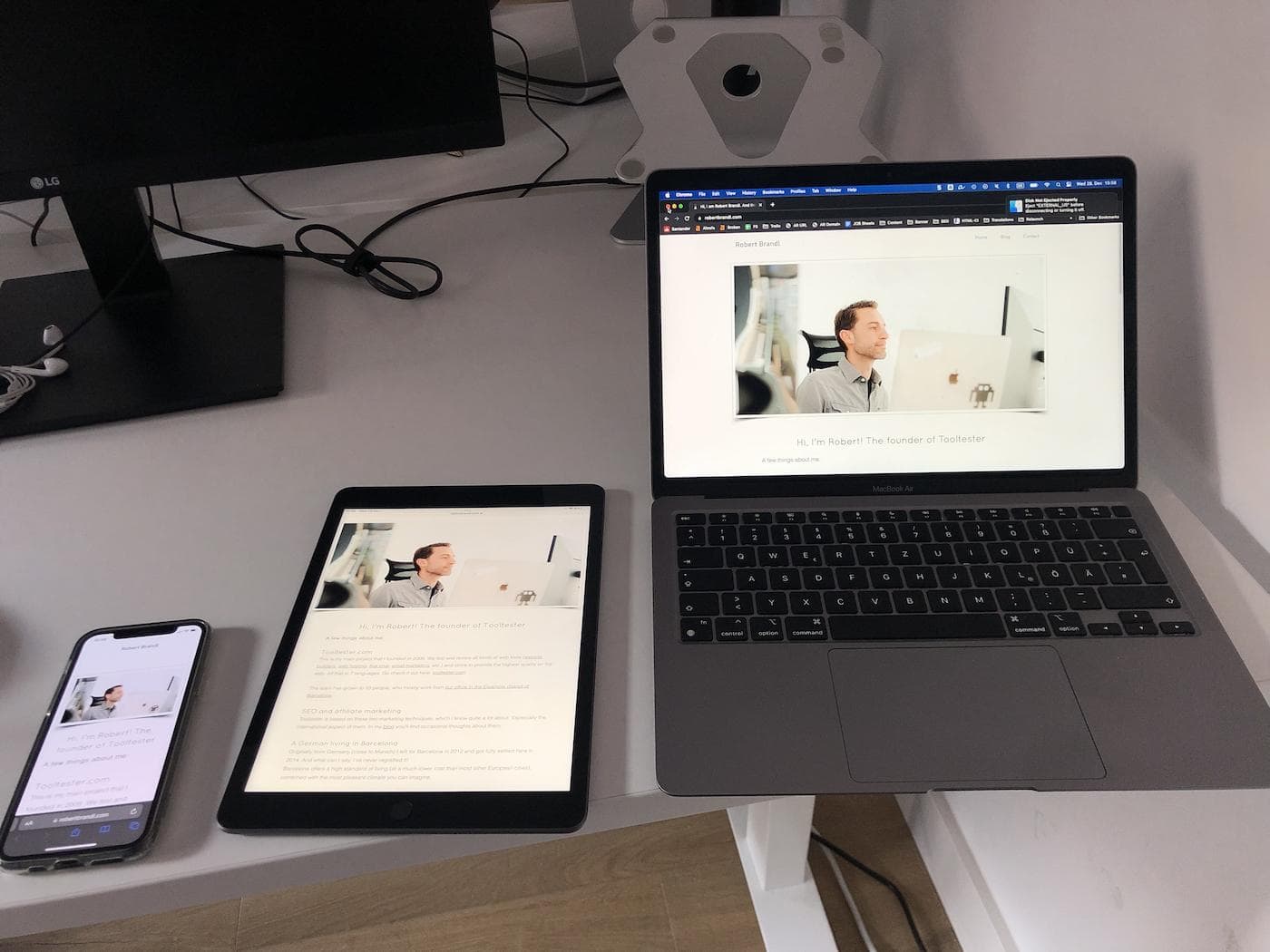
Und wie Sie hier mit meiner eigenen Wix-Website sehen können, sieht sie sogar auf dem Tablet ziemlich gut aus:

Die Ansicht meiner eigenen Wix-Website auf verschiedenen Geräten
Diese für Mobilgeräte optimierte Ansicht ist jedoch nicht vollständig mobilfreundlich, wie es eine mit responsiven Webdesign-Techniken gestaltete Website wäre. Sie passt sich nicht automatisch an, wie Sie im Video oben gesehen haben.
Ist das ein Problem?
Ja und Nein.
Wix löst das Problem recht elegant. Jedes Gerät erhält eine optimierte Version der Website. In 90 % der Fälle sehen die Vorlagen schon sehr gut aus, genau wie eine responsive Website.
Aber es gibt noch die anderen 10 % der Fälle. Um herauszufinden, was da los ist, müssen wir mehr über den mobilen Editor von Wix erfahren.
Wie funktioniert der mobile Editor von Wix?
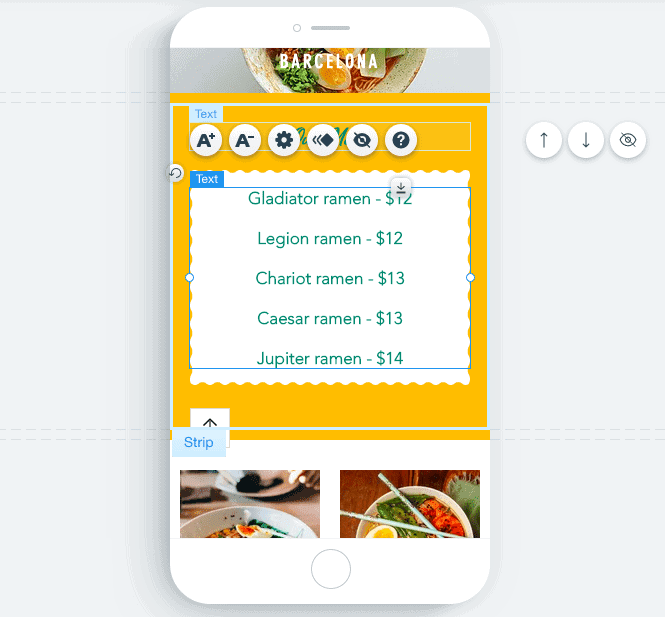
Wie bei allen anderen Website-Baukästen arbeiten Sie normalerweise an der Desktop-Version Ihrer Website. Das Besondere an Wix ist, dass es auch einen Editor für mobile Websites gibt.

Der mobile Editor von Wix
Das hat einen Vorteil: Sie können Ihre mobile Website-Version anpassen und sogar bestimmte Elemente entfernen, die auf kleineren Bildschirmen nicht notwendig sind. Es gibt nicht viele andere Website-Baukästen, bei denen das möglich ist.
Aber es gibt auch einen Nachteil: Obwohl Wix theoretisch die Desktop-Website automatisch in eine mobile Website umwandelt, funktioniert das nicht immer perfekt. Manchmal kommt es zu überlappenden oder falsch ausgerichteten Elementen. Normalerweise ist es kein großes Problem, dies zu beheben – wenn man den Fehler gefunden hat. Das bedeutet aber, dass Sie die mobile Version immer überprüfen müssen, nachdem Sie eine Designänderung veröffentlicht haben.
Vor allem, wenn Sie eine größere Website erstellen möchten (ich spreche von mehr als 30 Seiten), sollten Sie einen Website-Baukasten in Betracht ziehen, der vollständig responsive Websites erstellt. Ich empfehle Ihnen, sich auch unseren Wix Testbericht anzusehen, um weitere Einzelheiten zu erfahren.
Alternativen zu Wix für die Erstellung vollständig responsiver Websites
Wenn Sie eine vollständig responsive Website erstellen möchten, die Nutzer:innen auf allen Geräten das bestmögliche Erlebnis bietet, gibt es mehrere Wix Alternativen, die Sie in Betracht ziehen könnten. Dazu gehören:
- Squarespace: Squarespace ist bekannt für seine schlanken, modernen Designs. Alle Squarespace-Vorlagen sind vollständig responsive, was bedeutet, dass Ihre Website auf jedem Gerät automatisch gut aussieht.
- Hostinger Website Builder (Zyro): Der Editor von Zyro ist eigentlich ähnlich wie der von Wix, aber es gibt einen Unterschied, der Ihnen gefallen könnte. Es gibt zwar nicht so viele Vorlagen wie bei Wix, aber die angebotenen Designs sind alle von vornherein vollständig responsive!
- Weebly: Die Templates von Weebly sind so konzipiert, dass sie sich automatisch an verschiedene Bildschirmgrößen und Geräte anpassen, wie wir im Video oben gesehen haben. Der Nachteil dabei ist, dass die Auswahl an Vorlagen sehr begrenzt ist.
- WordPress: WordPress ist ein beliebtes Content-Management-System, das für seine Benutzerfreundlichkeit und seine vielfältigen Anpassungsmöglichkeiten bekannt ist. Es bietet eine Vielzahl von responsiven Themes und Vorlagen, mit denen sich eine vollständig responsive Website erstellen lässt.
- Webflow: Webflow richtet sich an Designer:innen und bietet sehr detaillierte Designoptionen, die für Anfänger:innen kompliziert zu bedienen sein können. Aber: alle Webflow Vorlagen sind vollständig responsive.
- Wix Editor X: Der Editor X, obwohl von Wix kreiert, ist ein völlig anderer Editor, als der „normale“ Wix Editor. Er ähnelt dem Website-Builder von Webflow. Zusätzlich zu seinen responsiven Vorlagen bietet Editor X eine breite Palette an Anpassungsoptionen.
Weitere Einzelheiten finden Sie in diesem Beitrag: Die 6 besten responsiven Website-Baukästen (Text auf Englisch).
Beim Vergleich dieser Alternativen ist es wichtig, Faktoren wie Kosten, Benutzerfreundlichkeit sowie die verfügbaren Funktionen und Anpassungsoptionen zu berücksichtigen. Einige Website-Tools, wie WordPress, können eine steilere Lernkurve haben, haben aber eine größere Auswahl an Anpassungsmöglichkeiten. Andere, wie z. B. Weebly, sind zwar einfacher zu bedienen, bieten aber eventuell nicht so viel Flexibilität in Bezug auf Design und Funktionalität.
Ich hoffe, dieser Artikel war hilfreich! Lassen Sie mich gern in den Kommentaren wissen, falls Sie weitere Fragen haben!
FAQ
Es gibt mehrere Möglichkeiten zu testen, ob Ihre Website responsive ist. Eine Möglichkeit ist die Nutzung einer Website wie Responsinator, mit der Sie sehen können, wie Ihre Website auf verschiedenen Geräten aussieht.
Sie können Ihre Website auch manuell auf verschiedenen Geräten testen, indem Sie die Größe Ihres Browserfensters ändern oder die Website auf verschiedenen Geräten aufrufen.
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir