Um Tooltester kostenlos anbieten zu können, verwenden wir Affiliate Links. Falls Sie eines der besprochenen Produkte kaufen, erhalten wir unter Umständen eine Provision. Der Preis den Sie zahlen, bleibt natürlich gleich.
Wirkt Ihre Website veraltet, unschön und altmodisch? Funktioniert sie nicht so gut, wie sie sollte? Dann ist es an der Zeit, Ihre Website neu zu gestalten.
Das ist natürlich viel einfacher gesagt als getan.
Das beste Beispiel ist unsere eigene Tooltester Website, die wir vor Kurzem umgestaltet haben. Für das Redesign haben wir sage und schreibe 1,5 Jahre gebraucht.
Bevor Sie die Flucht ergreifen, sollten wir erwähnen, dass wir unsere Website im Rahmen eines umfassenden Rebrandings (Text auf Englisch) neu gestaltet haben. Das hat den Prozess wahrscheinlich komplexer gemacht, als es bei einem durchschnittlichen Website-Relaunch der Fall wäre.
Während des Projekts haben wir wertvolle Erkenntnisse darüber gewonnen, wie sich eine Website möglichst reibungslos neu gestalten lässt. Die Ergebnisse haben wir für Sie in einer verlässlichen 8-stufigen Roadmap zusammengefasst, die Sie zur Hilfe nehmen können, wenn Sie Ihre Website neu gestalten möchten:
Analyse
- Aktuelle Website analysieren
- Konkurrenz analysieren
Planung
- Ziele für die Neugestaltung festlegen
- Technische Einrichtung der Website überprüfen
- Zuständigkeiten für die Website-Neugestaltung festlegen
Umsetzung
- Neugestaltung vorbereiten
- Online gehen!
- Website kontinuierlich verbessern
Wir zeigen Ihnen auch, wie wir diese Schritte auf unser eigenes Projekt der Webdesign-Neugestaltung angewendet haben. Aber zunächst beantworten wir ein paar grundlegende Fragen.
Und zwar: Warum sollten Sie Ihre Website neu gestalten? Und wie viel könnte das kosten?
Warum die eigene Website neu gestalten?
Es gibt diverse Gründe, die für ein Redesign Ihrer Website sprechen:
- Das Design Ihrer Website wirkt veraltet: Vielleicht hat Ihnen das Aussehen Ihrer Website ursprünglich gefallen. Aber jetzt erscheinen Ihnen die visuellen Elemente unansehnlich oder nicht mehr zeitgemäß. Oder aber Ihre Website ist nicht responsive und deshalb ist die Navigation auf Mobilgeräten schwierig.
- Die zugrundeliegende Technologie Ihrer Website ist angestaubt: Wenn das Content-Management-System (CMS) Ihrer Website veraltet ist und selten aktualisiert wird, können ernsthafte Sicherheitsmängel die Folge sein. Sie laden praktisch Hacker dazu ein, Ihre Daten zu klauen oder Ihre gesamte Website lahmzulegen.
- Sie brauchen neue Website-Funktionen: Im Laufe der Zeit muss Ihre Website möglicherweise mehr können als ursprünglich vorgesehen. Wenn Sie Ihrem Blog zum Beispiel einen Onlineshop hinzufügen, müssen Sie Ihre Website eventuell neu gestalten, um die Shop-Funktionalität einzubinden.
- Ihr schwächelndes Website-Design wirkt sich negativ auf das Ranking in den Suchmaschinen aus: Google hat sich im Juli 2019 entschieden, Webseiten zukünftig nach dem Mobile-First-Prinzip zu indexieren und zu ranken. Eine Website, die nicht für Mobilgeräte optimiert ist, kann in den Suchmaschinenrankings zurückfallen und deshalb eine Neugestaltung erfordern. Stellen Sie sicher, dass Sie einen Website-Builder oder ein CMS verwenden, der bzw. welches sich für SEO gut eignet.
- Sie ändern Ihr Markenimage: Ihr Unternehmen unterzieht sich einem umfassenden Rebranding und überarbeitet Markenwerte, Logo, Farben und vieles mehr. In diesem Zuge müssen Sie Ihr Marketingmaterial ändern – dazu gehört auch die Neugestaltung Ihrer Website.
Vor allem der letzte Grund traf auf uns zu.
Wir haben uns für die Neugestaltung unserer Website entschieden, weil unser Design uns als Firma nicht mehr repräsentierte. Zur Erinnerung, so sah unsere alte Homepage aus:

Unsere Website im alten Design
Unsere alte Website vermittelte den Eindruck, als hätte unser Unternehmen aus 3 Personen bestanden – was zu einem bestimmten Zeitpunkt in unserer Geschichte auch so war. Aber inzwischen setzt sich Tooltester aus einem Team von mehr als 10 Personen zusammen!
Die neue Website sollte kommunizieren, dass ein erfahrenes Team dahinter steckt – motivierte Menschen, die kleine Unternehmen bei der Suche nach den perfekten Tools unterstützen.
Wie viel könnte die Neugestaltung einer Website kosten?
Wenn Sie Profis anheuern, die sich um alles kümmern, müssen Sie mit folgenden Kosten rechnen:
- Entwurf von Designvorlagen für Seiten (inklusive Vorlagen für die Mobilversion): ca. 100–300€ pro Seite
- Programmieren eines Themes für eine 8-seitige WordPress Website: ca. 1.500–3.000€
- Webhosting (Text auf Englisch), eigener Domain-Name und E-Mail-Adressen: ca. 10–30€ pro Monat, abhängig von den monatlichen Besuchszahlen auf Ihrer Website
Alternativ können Sie Ihre Website auch selbst erstellen und mit einem Homepage-Baukasten von Grund auf neu aufbauen. In diesem Fall könnte die Neugestaltung etwa zwischen 7€ und 25€ pro Monat kosten, je nach verwendetem Homepage-Baukasten.
Der Wix Homepage-Baukasten zum Beispiel kostet $17/Monat für den Light Tarif, der 2 GB Speicherplatz und ein kostenfreies SSL-Zertifikat beinhaltet. Dagegen kostet es $16/Monat, Ihre neue Website mit dem Personal Tarif von Squarespace zu erstellen, der unbegrenzte Bandbreite, E-Commerce-Funktionen, erweiterte Website-Analysen und vieles mehr umfasst.
(In unserem umfassenden Leitfaden erfahren Sie, welche Website-Kosten auf Sie zukommen können!)
In unserem Fall hatten wir beschlossen, eine Branding-Agentur mit der Leitung der Website-Neugestaltung zu beauftragen. Mithilfe der Agentur haben wir ein neues Logo und individuelle Designvorlagen für fast 20 Seitentypen erstellt.
Diese Dienstleistung war nicht billig: die Zusammenarbeit hat uns einen 5-stelligen Betrag gekostet. Aber die Agentur hat ausgezeichnete Arbeit geleistet und wir sind mit dem Ergebnis sehr zufrieden!
Auch wenn Sie nicht über ein solches Budget verfügen, werden Sie feststellen, dass die Neugestaltung Ihrer Website ganz ähnliche Schritte beinhaltet wie bei uns.
Analyse
Die Website-Neugestaltung lässt sich in drei Stufen gliedern:
- Analyse
- Planung
- Umsetzung
Tauchen wir zunächst in den Analyseprozess ein…
1. Aktuelle Website analysieren
Wie viel an Ihrer aktuellen Website muss geändert werden? Müssen Sie die gesamte Website neu gestalten oder nur Teilbereiche?
Punkte, die Sie beachten sollten:
- Technische Einrichtung: Wenn Ihre bestehende Website sehr veraltet ist oder sich die Bedienung schwierig gestaltet, müssen Sie eventuell Ihren Homepage-Baukasten oder Ihr CMS wechseln. Aber vielleicht müssen Sie auch nur Ihr Theme neu programmieren, um die Website schneller zu machen.
- Suchmaschinenoptimierung (SEO): Führen Sie ein SEO-Audit Ihrer Website durch, um Probleme festzustellen, die sich negativ auf das Ranking in den Suchmaschinen auswirken. SEO-Tools mit integriertem SEO-Audit wie Screaming Frog und Ahrefs (die Funktion Site Audit kann kostenlos genutzt werden) können Ihnen bei der Identifizierung solcher Probleme helfen. Wenn der Audit-Bericht zum Beispiel 404-Fehlerseiten auf Ihrer Website rückmeldet, möchten Sie vielleicht die Links auf die fehlenden Seiten umleiten.
- Design: Wirken die Designelemente Ihrer Website (immer noch) modern und professionell? Spiegeln Sie Ihre Marke exakt wider? Wenn Sie Ihrer Website neue Funktionalität einhauchen möchten, müssen Sie die Website möglicherweise neu gestalten, um die Funktionen auch unterbringen zu können (wie bereits erwähnt). Lesen Sie gern diese Tipps, um sich inspirieren zu lassen (Text auf Englisch).
- Navigation und Nutzungserlebnis: Möglicherweise haben Sie Beschwerden erhalten, weil die Navigation in Teilbereichen Ihrer Website problematisch war oder sich bestimmte Funktionen nur schwer finden ließen. Legen Sie Prioritäten für die Neugestaltung dieser problematischen Oberflächen fest, um das Nutzungserlebnis zu verbessern (Text auf Englisch).
Für die Durchführung solcher sogenannter „Health Checks“ gibt es diverse Tools. Hier sind einige für den Einstieg:
- Google Analytics: zur Überwachung der Website-Besuche und der Landingpage-Kennwerte
- Hotjar: ein Heatmap-Tool zum Verfolgen des Nutzerverhaltens und zum Erkennen, wie Website-Besucher:innen mit Ihren Webseiten interagieren
- Saber Feedback: Einbettung eines Feedback-Buttons, damit Nutzerinnen und Nutzer Ihnen Rückmeldung zu den auf Ihrer Website gefundenen Fehlern geben können
2. Konkurrenz analysieren
Schauen Sie sich nach genauer Prüfung Ihrer Website die Websites Ihrer Konkurrenz an.
Betreiben Sie Marktforschung zu den Branchenführern und deren Website-Funktionen. Was machen sie richtig? Die konkurrierenden Websites haben möglicherweise Funktionen, die es wert sind, gemopst zu werden – ähm, wir meinen natürlich, die Sie an Ihre Bedürfnisse anpassen sollten. Sie können sich auch vornehmen, Ihre Website besser zu machen als die der Wettbewerber.
Dabei müssen Sie sich nicht auf die Websites in Ihrem Bereich beschränken. In anderen Branchen kann es Websites geben, die ähnlich funktionieren wie Ihre. Gleichzeitig verfolgen sie aber einen Ansatz, der speziell auf deren Zielgruppe ausgelegt ist. Das Übertragen der in anderen Branchen verfolgten Ansätze auf Ihre Website könnte der Schlüssel sein, um sich in Ihrem Bereich abzuheben!
Für die Analyse unserer Website-Konkurrenz forderte unsere Branding-Agentur eine Liste unserer Wettbewerber an. Außerdem fand die Agentur in anderen Branchen gute Beispiele neu gestalteter Websites. Da wir User:innen beim Vergleichen von Website-Tools unterstützen, analysierte die Agentur beispielsweise, wie Plattformen für Hotelbuchungen Nutzer:innen beim Hotelvergleich helfen.
Nach all diesen Recherchen arbeitete die Branding-Agentur aus, wie wir uns im Vergleich zu anderen Marken in unserem Bereich positionieren sollten.
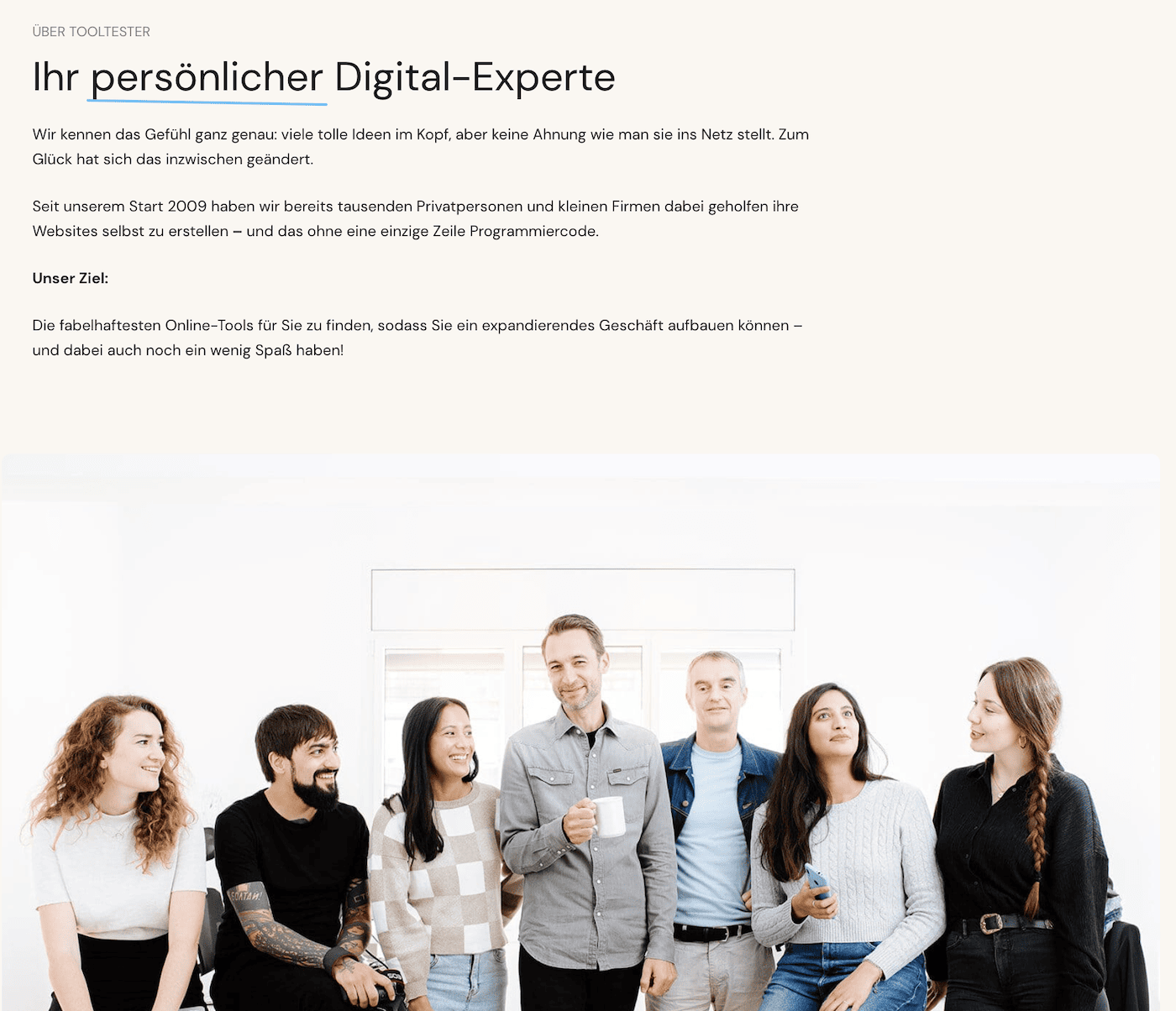
Viele der konkurrierenden Unternehmen halten ihre Testberichte eher unpersönlich und interagieren wenig mit ihren Leserinnen und Lesern. Daher haben wir beschlossen, dass Tooltester ein persönlicher Digital-Experte für unsere Leserschaft sein soll – eine verlässliche Quelle für Testberichte mit persönlichem Touch.
Diese Positionierung hatte einen starken Einfluss auf die Neugestaltung unserer Website. So haben wir uns entschieden, die Mitglieder des Tooltester-Teams auf unseren Webseiten sichtbar zu machen, damit die Personen hinter den Testberichten mehr zum Vorschein kommen.
Wenn Sie sich unsere Über-uns-Seite anschauen, verstehen Sie, was wir meinen.

Planung
Haben Sie die verbesserungswürdigen Teile Ihrer Website identifiziert? Dann geht es im Anschluss daran, die Neugestaltung Ihrer Website zu planen. Das umfasst Folgendes:
3. Ziele für die Neugestaltung festlegen
Erstellen Sie eine Liste der übergreifenden Unternehmensziele, die Sie mit der Website-Neugestaltung erreichen möchten. Diese Ziele bestimmen die Strategie für das Website-Redesign.
Hier einige Beispiele übergreifender Ziele:
- Verdoppelung Ihres organischen Traffics in den nächsten 2 Jahren
- Aktualisierung sämtlicher Inhalte auf Ihrem Blog
- Reduzierung der Hürden, die Bestellungen in Ihrem Onlineshop erschweren
Dann unterteilen Sie Ihre Gesamtziele in kleinere und umsetzbare Ziele. Das sind die eigentlichen Maßnahmen, die Sie zum Erreichen Ihrer übergreifenden Ziele ergreifen werden.
Für das Gesamtziel, den organischen Traffic in den nächsten 2 Jahren zu verdoppeln, müssten Sie mehrere Teilziele festlegen, zum Beispiel:
- Einrichtung von Keyword-Tracking für Ihre Website
- Aktualisierung eines Blogbeitrags, um ihn besser auf ein bestimmtes Keyword zu optimieren
- Anbindung von Google Analytics in Ihre Website, um die monatlichen organischen Besuche zu verfolgen
Andererseits könnte das Gesamtziel, Hindernisse beim E-Commerce zu reduzieren, folgende Teilziele umfassen:
- Umgestaltung des mehrseitigen Bezahlformulars in ein einseitiges Formular
- Erstellung einer Schaltfläche, über die Interessent:innen nach Hinzufügen eines Artikels zum Warenkorb direkt zur Kasse gelangen
- Hinzufügen einer Funktion, die die Kreditkartendaten der Kundschaft für die zukünftige Wiederverwendung sicher speichert
Zu guter Letzt planen Sie, wann Sie die einzelnen Teilziele ausführen werden.
Versuchen Sie nicht, Ihre Website-Domain, die URL-Struktur, das CMS und das Design in einem Rutsch zu ändern. Jede Änderung auf Ihrer Website kann sich auf Ihr Ranking in den Suchergebnissen auswirken. Und Sie wollen sicherlich feststellen können, ob eine bestimmte Änderung den Einbruch der Rankings verursacht hat.
Gliedern Sie Ihre Gesamtziele in möglichst viele unterschiedliche Teilziele, die Sie getrennt und zu unterschiedlichen Zeiten umsetzen. So haben Sie die möglichen Auswirkungen Ihrer Änderungen auf Ihr Ranking besser unter Kontrolle.
4. Technische Einrichtung Ihrer Website überprüfen
Ihrer Website braucht eine solide technische Grundlage, um die gewünschte Leistung zu erzielen. Nutzen Sie die Gelegenheit und prüfen Sie, ob die technischen Leistungskennzahlen Ihrer Website noch ausreichend sind oder ob sie ein Upgrade brauchen.
Sie könnten zum Beispiel das CMS oder den Homepage-Baukasten Ihrer Website wechseln, um schnellere Ladezeiten zu erzielen. Wenn Sie die Funktionalität Ihrer Website erweitern möchten, könnten Sie prüfen, ob die Installation eines Drittanbieter-Plugins ausreicht oder die Funktion extra programmiert werden muss.
Alle Änderungen an der technischen Einrichtung Ihrer Website sind mit Kosten verbunden (siehe Ausführungen zu den Kosten für die Website-Neugestaltung weiter oben). Daher sollten Sie dafür ein angemessenes Budget einplanen.
Wir haben für unsere Website das WordPress CMS verwendet und wollten es weiter einsetzen. Statt zu einem neuen CMS zu wechseln, mussten wir „einfach“ ein neues WordPress Theme erstellen und es aktivieren, um das Aussehen unserer Website zu ändern.
(Wir haben „einfach“ in Anführungszeichen gesetzt, weil die Erstellung der neuen WordPress Vorlage viel schwieriger war, als es klingt!)
Außerdem haben wir versucht, nicht zu viele Änderungen an der Funktionalität unserer Website vorzunehmen. Damit wollten wir vermeiden, dass das Redesign-Projekt komplizierter würde als nötig (es war schon komplex genug).
5. Zuständigkeiten für die Website-Neugestaltung festlegen
Sie haben die Ziele für das Redesign der Website ausgearbeitet. Jetzt müssen Sie festlegen, welche Personen für die jeweiligen Ziele verantwortlich sind.
Unterteilen Sie die Ziele in 2 Kategorien:
- Ziele, die intern von Ihrem Team umgesetzt werden
- Ziele, die extern von Agenturen oder Freelancern umgesetzt werden
Wenn Ihr Team das Wissen und die Erfahrung für die Umsetzung bestimmter Ziele hat, sollten Sie ihm diese Ziele zuweisen. Insbesondere wenn bestimmte Ziele den Umgang mit vertraulichen Firmendaten erfordern, sollten Sie Ihr Mitarbeitenden und nicht Dritte mit den zugehörigen Aufgaben beauftragen.
Wenn Sie jedoch wünschen, dass eine außenstehende Person mit frischem Blick und Expertenwissen auf Ihr Projekt der Website-Neugestaltung schaut, kann es sinnvoll sein, externe Fachleute hinzuzuziehen. Genau das haben wir bei unserem Redesign-Projekt gemacht: Wir haben eine Branding-Agentur damit beauftragt, neue Designvorlagen für unsere Website zu entwickeln. Unabhängig davon haben wir einen Programmierer beauftragt, diese Designvorlagen in unser neues Website-Theme zu implementieren.
Wenn Sie Webdesigner und Programmierer:innen für Ihre Website-Neugestaltung anheuern möchten, können Sie Ihre Anfrage auf Plattformen wie Upwork, Fiverr oder LinkedIn veröffentlichen. Darüber hinaus können Sie Personen in Ihrem Netzwerk um Empfehlungen bitten.
Wenn Sie sich externe Hilfe holen, beauftragen Sie Personen, die in den benötigten Bereichen spezialisiert sind. Jemand, mit Programmierkenntnissen hat nicht zwangsläufig auch Kompetenzen im Webdesign und umgekehrt.
Umsetzung
Jetzt geht es an die eigentliche Arbeit – darum, dass Sie die Website neu gestalten!
6. Neugestaltung vorbereiten
Ihr Team und die beauftragten externen Fachleute kümmern sich um die zuvor identifizierten Teilziele. Das kann folgende Aufgaben umfassen:
- Neues Website-Design erstellen: Figma ist heutzutage die Standardplattform für die Gestaltung von Softwareoberflächen.
- Neue Website auf einem Staging-Server aufbauen: Dieser Server bietet eine Testumgebung, in der Sie sich Ihre neue Website anschauen und alle Fehler ausbügeln können, bevor Sie damit online gehen.
- Funktionalität testen: Klicken Sie auf jeden Link und jede einzelne Schaltfläche. Schauen Sie sich an, wie Ihre Website auf Desktop-Computern und Mobilgeräten aussieht. Führen Sie testweise Online-Bestellungen aus. Unterziehen Sie ALLES einem Test!
- Sicherungskopie Ihrer alten Website erstellen: Diesen Schritt sollten Sie nicht überspringen. Falls beim Onlinegang Ihrer neu gestalteten Website etwas schiefläuft, sollten Sie ein Backup Ihrer vorherigen Website haben, auf das Sie zurückgreifen können. Außerdem sollten Sie ein Offline-Exemplar Ihrer alten Website herunterladen.
- 301-Weiterleitungen einrichten, falls Sie Ihre URL-Struktur ändern: So können Ihre Besucher:innen weiterhin auf Ihre Seiten zugreifen, ohne auf unschöne 404-Fehler Meldungen zu stoßen. Mit Weiterleitungen helfen Sie den Suchmaschinen, Ihre neuen URLs zu finden, und Sie geben das Ranking der Seite mit der alten URL an die Seite mit der neuen URL weiter.
Sobald Sie ein Teilziel erreicht haben, streichen Sie es von Ihrer Liste! So bleiben Sie bis zum Schluss motiviert.
7. Online gehen!
Nachdem Sie zwei- und dreifach sichergestellt haben, dass alles in Ordnung ist, gehen Sie mit Ihrer neu gestalteten Website online. Das kann bedeuten, dass Sie Ihre neue Website von Ihrem Staging-Server auf Ihren Produktionsserver (Server, auf dem Ihre Live-Website bereitgestellt wird) umziehen.
Während Sie den Livegang feiern, sollten Sie die Leistung Ihrer neuen Website bereits gut im Auge behalten. Wie interagieren Besucherinnen und Besucher mit Ihrer Website? Ist das Nutzungserlebnis genauso gut, wie Sie es geplant haben?
Möglicherweise erleben Sie einen vorübergehenden Einbruch Ihrer Besucherzahlen, wenn viele Besucher:innen über die Suchmaschinen auf Ihre Website gelangen. Es ist normal, dass Ihr Ranking in den Suchmaschinen sinkt, wenn Sie Ihre Website im größeren Stil ändern. Aber mit ein wenig Glück sollten sich Ihre Rankings – und somit auch die Besucherzahlen – schnell erholen und sogar besser werden.
8. Website kontinuierlich verbessern
Sobald Sie Ihre Website neu gestaltet haben, ist Ihr Redesign-Projekt abgeschlossen. Die Arbeit geht jedoch weiter!
Webdesign-Trends ändern sich im Laufe der Zeit. Daher kann es sein, dass Sie in einigen Jahren Ihre Website wieder neu gestalten müssen, damit sie weiterhin frisch und modern aussieht.
Außerdem sollten Sie Ihre Website überwachen, um weitere verbesserungsbedürftige Bereiche festzustellen. Analysetools wie die oben erwähnten können dabei helfen.
Wenn Sie Probleme identifizieren, die sich schnell und einfach lösen lassen, zum Beispiel fehlerhafte Links, die übersehen wurden, beheben Sie diese sofort. Die Lösung anderer Probleme kann im Gegensatz dazu mehr Zeit und Mühe erfordern. Auch wenn Sie sich entscheiden, sie nicht gleich in Angriff zu nehmen, machen Sie sich Notizen.
Diese können hilfreich sein, wenn Sie das nächste Mal Ihre Website neu gestalten möchten!
Website neu gestalten: Zusammenfassung
Hier finden Sie eine praktische Zusammenfassung, damit Sie bei der Neugestaltung Ihrer Website den Überblick behalten:
Analyse
- Aktuelle Website analysieren, um zu ermitteln, was geändert werden soll
- Konkurrenz analysieren, um sich Inspiration für die Verbesserung der Website zu holen
Planung
- Ziele für die Neugestaltung festlegen – sowohl übergeordnete Ziele als auch umsetzbare Teilziele
- Technische Einrichtung der Website überprüfen, um zu entscheiden, ob eine Überarbeitung notwendig ist
- Zuständigkeiten für die Website-Neugestaltung festlegen, damit Ihr Team weiß, wer was zu tun hat. Beauftragen Sie bei Bedarf externe Fachleute
Umsetzung
- Neugestaltung vorbereiten, indem Sie alle notwendigen Designelemente erstellen, Ihre neue Website aufbauen und so weiter
- Gehen Sie mit Ihrer neu gestalteten Website online und überwachen Sie die Performance hinsichtlich Ladezeiten
- Website kontinuierlich verbessern, sobald Sie Verbesserungspotenzial erkennen
Wenn Sie sich von der bevorstehenden Aufgabe immer noch eingeschüchtert fühlen, dann haben wir noch einen letzten Tipp für Sie: Teilen Sie Ihr Redesign-Projekt in möglichst viele Teilziele auf. Wenn Sie an der Umgestaltung Ihrer Website arbeiten, werden all diese kleinen Fortschritte zu etwas Größerem heranwachsen!
Bei entsprechendem Budget schadet es nicht, Profis zu beauftragen, die tagtäglich Redesign-Projekte abwickeln. Oder Sie könnten den gesamten Prozess durch Fachleute überwachen lassen.
Und schließlich sind wir gerne bereit, Ihnen Rückmeldung zu geben, wenn Sie Feedback zu Ihrem Projekt der Website-Neugestaltung möchten. Hinterlassen Sie uns gerne Ihre Fragen und Kommentare!
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir