Schnelle Website-Ladezeiten verschaffen uns nicht nur persönlich ein angenehmes Erlebnis. Sie können auch den Erfolg einer Website erheblich beeinflussen.
Kurze Ladezeiten verbessern das Nutzungserlebnis, was wiederum die Verweildauer auf der Website, die Anzahl der besuchten Seiten und schließlich die Conversion-Rate erhöhen kann. Google hat begonnen, Websites mit einem guten Benutzererlebnis zu belohnen. Dabei werden Kriterien wie die Ladegeschwindigkeit der Seiten und die Mobilfreundlichkeit als Ranking-Faktoren herangezogen.
Website-Ladezeit: Statistiken und Auswirkungen
Im letzten Jahr haben wir mehr als 4 Milliarden Webbesuche ausgewertet, um mehr über die Faktoren zu erfahren, die sich auf die Ladezeit von Websites auswirken. Anhand unserer Auswertungen können Sie die Ursache langer Ladezeiten identifizieren und den Erfolg Ihrer Website steigern.[1]
Warum schnelle Website-Ladezeiten so wichtig sind
Die Internetgeschwindigkeit kann sich stark auf die Aktivität der Besucher:innen auf der Website und die Leistung der Website auswirken. Hier sind einige wichtige Statistiken zur Website-Ladezeit, die Sie kennen sollten:
- Eine Website-Ladegeschwindigkeit von 10 Sekunden führt auf Mobiltelefonen zu einer um 123% höheren Absprungrate verglichen mit einer Ladegeschwindigkeit von 1 Sekunde. Laut Google Industry Mobile Speed Report [2]
- Google Insights hat auch festgestellt, dass 53% der mobilen Website-Besucher eine Seite verlassen, falls sie mehr als 3 Sekunden zum Laden braucht.[3]
- Website-Conversion-Raten sinken mit jeder Sekunde Ladezeit um 4,42%! Dies hat die Technologieagentur Portant herausgefunden in einem Experiment im Bereich zwischen 0 und 5 Sekunden.[4]
- Fast 70% aller Verbraucher haben angegeben, dass die Ladegeschwindigkeit die Bereitschaft verändert, Produkte von einem Online-Handelsunternehmen zu kaufen, so ein Bericht zur Seitengeschwindigkeit.[5]
Es ist offensichtlich, dass Website-Ladezeiten für Kund:innen und Besucher:innen von Online-Handelsplattformen wichtig sind. Wenn Sie die Geschwindigkeit Ihrer Website optimieren, haben Sie gute Möglichkeiten, die Conversion-Raten zu verbessern und Probleme mit hohen Absprungraten zu beheben.
Hier ist eine Zusammenfassung der wichtigsten Ergebnisse unseres Berichts der Website-Ladezeiten:
- Die durchschnittliche Website-Ladezeit liegt auf Desktop-Geräten bei 2,5 Sekunden und auf Mobiltelefonen bei 8,6 Sekunden. Der durchschnittliche Geschwindigkeitswert „First Input Delay“ (FID) lag bei unserer Analyse der besten 100 Webseiten bei 12,73 Millisekunden auf Desktop-Computern und 59,73 Millisekunden auf Mobiltelefonen.
- Webseiten brauchen auf Mobiltelefonen durchschnittlich 70,9% länger, bis sie geladen sind, als auf Desktop-Geräten.
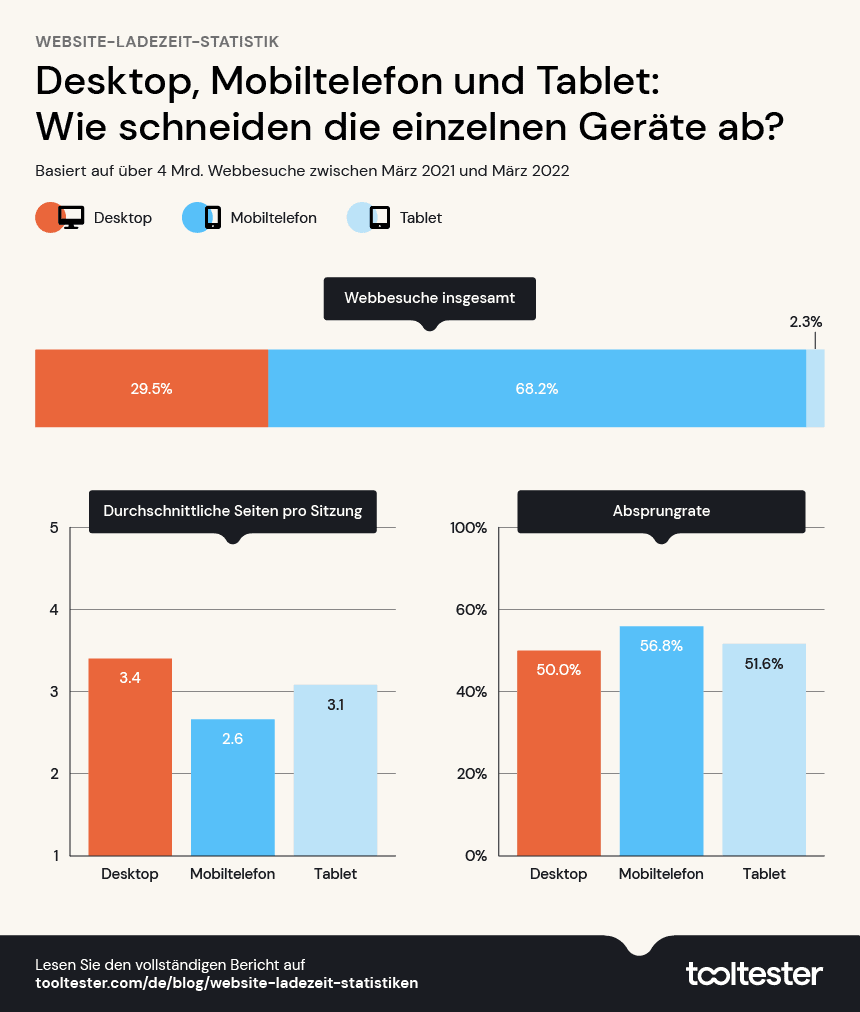
- Nutzer von Mobiltelefonen haben branchenübergreifend eine durchschnittliche Absprungrate von 56,8%.
- Bei den 4 Milliarden analysierten Webseiten erfolgten 68,2% der Website-Besuche über Mobiltelefone und nur 29,5% über Desktop-Computer.
- Die Absprungrate bei Desktop-Usern beträgt im Durchschnitt 50% und bei jenen, die Tablets nutzen 51,6%.
- Auf wissenschaftlichen Websites liegt die Absprungrate auf Mobiltelefonen bei 66,37%.
- Bei unserer Auswertung von 4 Milliarden Webseiten stellten wir fest, dass auf Desktops die meisten Seiten pro Sitzung besucht wurden – durchschnittlich 3,4.
- Die Sportindustrie verzeichnet jährlich mehr als 200 Millionen Sitzungen auf Mobiltelefonen – der höchste Wert über alle Branchen hinweg.
- Websites der Einzelhandelsbranche verzeichnen im Durchschnitt 5,01 Seiten pro Sitzung für Desktops: die höchste Seitenzahl aller analysierten 23 Branchen.
- Von allen 3 Gerätetypen (Mobiltelefon, Desktop und Tablet) weisen Tablets mit 2,3% jährlich die geringste Anzahl an Sitzungen auf.
Unsere Analyse setzt sich aus drei Teilen zusammen:
- Erstens haben wir Informationen aus den Google Benchmarking-Berichten gesammelt und ausgewertet. So konnten wir die von anderen Unternehmen freigegebenen Berichte zu Ladegeschwindigkeiten vergleichen, um unsere Ergebnisse in einen Kontext zu stellen.
- Zweitens haben wir die Geschwindigkeit und Leistung von über 400 Websites ausgewertet, die mit den 12 besten Homepage-Baukästen erstellt wurden.
- Drittens haben wir die 100 besten Webseiten der weltweit beliebtesten Websites analysiert und Einblicke in die Core Web Vitals, Ladegeschwindigkeiten und Absprungraten der Websites gewonnen. So konnten wir feststellen, warum ihre Leistung so gut ist und wie Sie Ihre Website schneller machen können, um ähnlich erfolgreich zu sein.
Absprungrate: Prozentsatz der Website-Besucher:innen, die nach Aufruf einer einzigen Seite die Website wieder verlassen.
Homepage-Baukasten: Eine einfache Version eines CMS, meist für kleinere Websites. Mit dem Baukasten können Sie aus vordefinierten Designvorlagen auswählen und die Website ganz einfach bearbeiten. Er übernimmt auch das Webhosting. Beispiele: Wix und Jimdo.
Core Web Vitals: Reihe von standardisierten Kennzahlen von Google, die vermitteln, wie Nutzende eine Webseite erleben.
Leistungszahl: Die Seitenleistung wird in Form einer Zahl ausgegeben, die die simulierte Leistung der Seite zusammenfasst.
Website-Ladezeit: Wie lange eine Seite braucht, um vollständig geladen zu werden vom Klicken auf das Suchergebnis bis zur Anzeige der gesamten Seite.
Sitzungsdauer: Zeitrahmen, in dem normale Interaktionen stattfinden, darunter Besuch anderer Seiten, Scrollen oder Klicken.
Der Google Benchmarking-Bericht
Vergleich von Mobiltelefon, Desktop und Tablet

Die Art, wie wir Websites besuchen, hat sich mit den Jahren verändert. Wir haben herausgefunden, dass heutzutage 68,2% der Website-Besuche über Mobiltelefone erfolgen, wohingegen Besuche über Desktop-Computer nur 29,5% des Traffics ausmachen. Mit 4.024.346 Sitzungen jährlich verzeichnen Tablets die geringste Anzahl an Sitzungen.
Desktop und Mobiltelefon: Statistik der Website-Besuche
Wir haben ermittelt, dass über ein Desktop-Gerät pro Sitzung im Durchschnitt die meisten Seiten besucht werden: 31% mehr als mit einem Mobiltelefon. Sitzungen auf Mobiltelefonen verzeichneten außerdem die höchste Absprungrate: 35,9% verglichen mit 31,6% für Desktops.
Das macht deutlich, dass die Geräte unterschiedlich genutzt werden: einfache Suchanfragen werden eher schnell über das Smartphone gestellt. Gründliche Recherchen lassen sich hingegen besser mit Computern durchführen.
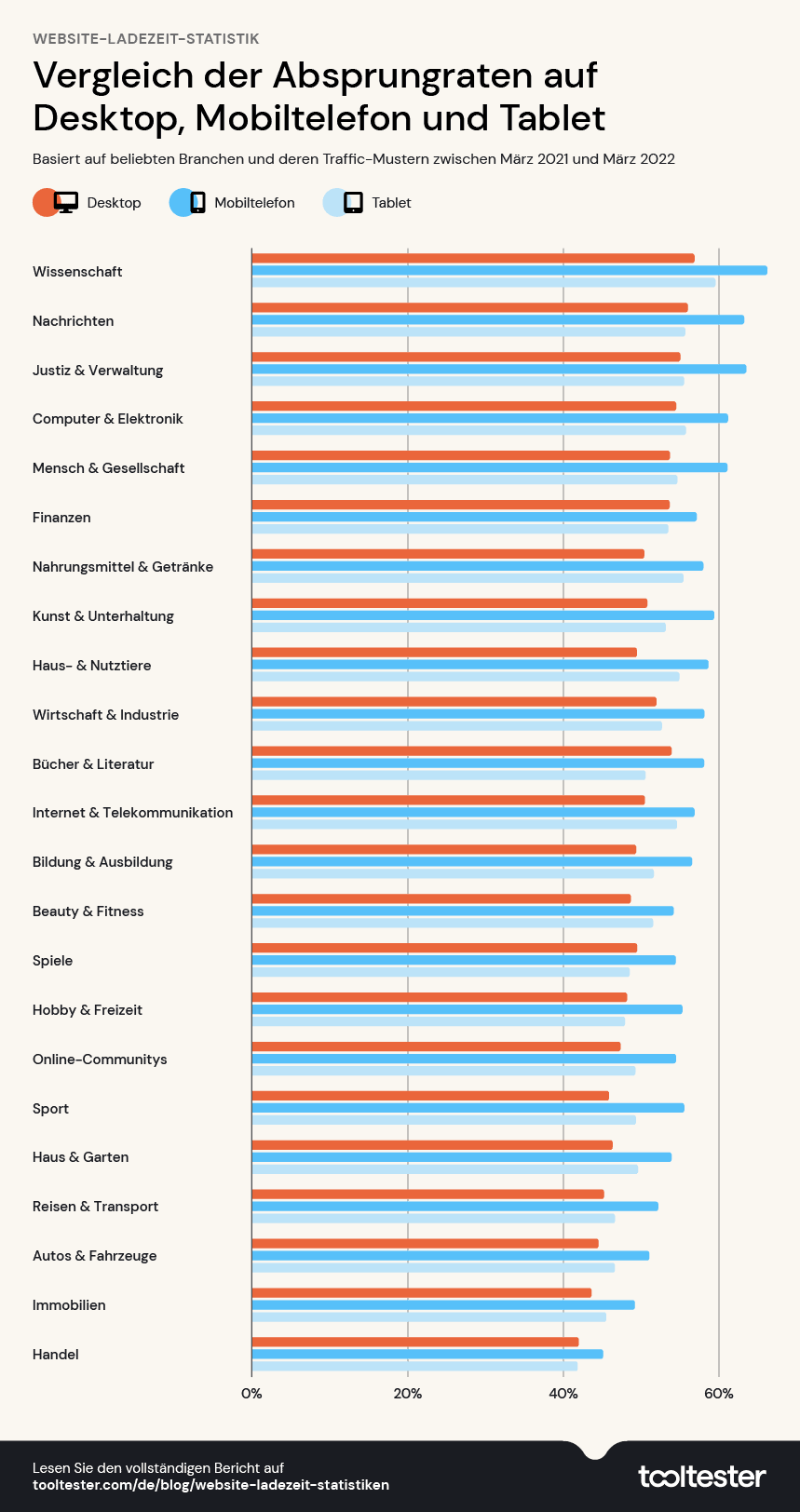
Vergleichsgröße von Absprungraten nach Branche
Eine Absprungrate ist definiert als der Prozentsatz der Website-Besuche nach Besucher:in, bei denen nur eine einzige Seite aufgerufen wird. Das bedeutet, die Website wird ohne Aufruf einer zweiten Seite beziehungsweise ohne weitere Aktion verlassen.
Die Absprungraten variieren je nach Branche. Das kann unterschiedliche Ursachen haben: Menge an Informationen, die bereitgestellt werden; Website-Elemente, die sich auf die Ladegeschwindigkeit auswirken oder dass in einigen Branchen die Suchanfrage eher auf einer einzigen Seite beantwortet wird. Beispiele sind Wikipedia-Suchen oder Öffnungszeiten von Unternehmen.

Die Wissenschaft hat die höchste Absprungrate überhaupt mit 66,37% auf Mobiltelefonen. Das könnte auf mögliche Probleme mit Websites hinweisen, die diese Art von Informationen bereitstellen.
Der Handel hat mit 41,91% auf Tablet-Geräten die niedrigste Absprungrate – was darauf hindeutet, dass die Menschen gerne verschiedene Produkte vergleichen, bevor sie sich für oder gegen einen Kauf entscheiden.
Generell gilt: Eine Absprungrate zwischen 26% und 40% ist sehr gut. Alles, was darüber liegt, ist Durchschnitt. Aber bei Absprungraten von über 70% sollten Sie die Ursachen ergründen.
Hohe Absprungraten sind nicht immer schlecht. Alles ist von der Suchanfrage und der Suchintention abhängig.
Beispielsweise ist ein User auf einer Seite gelandet, die die gestellte Frage direkt beantwortet oder die Suchintention erfüllt, was eine hohe Absprungrate zur Folge hat.
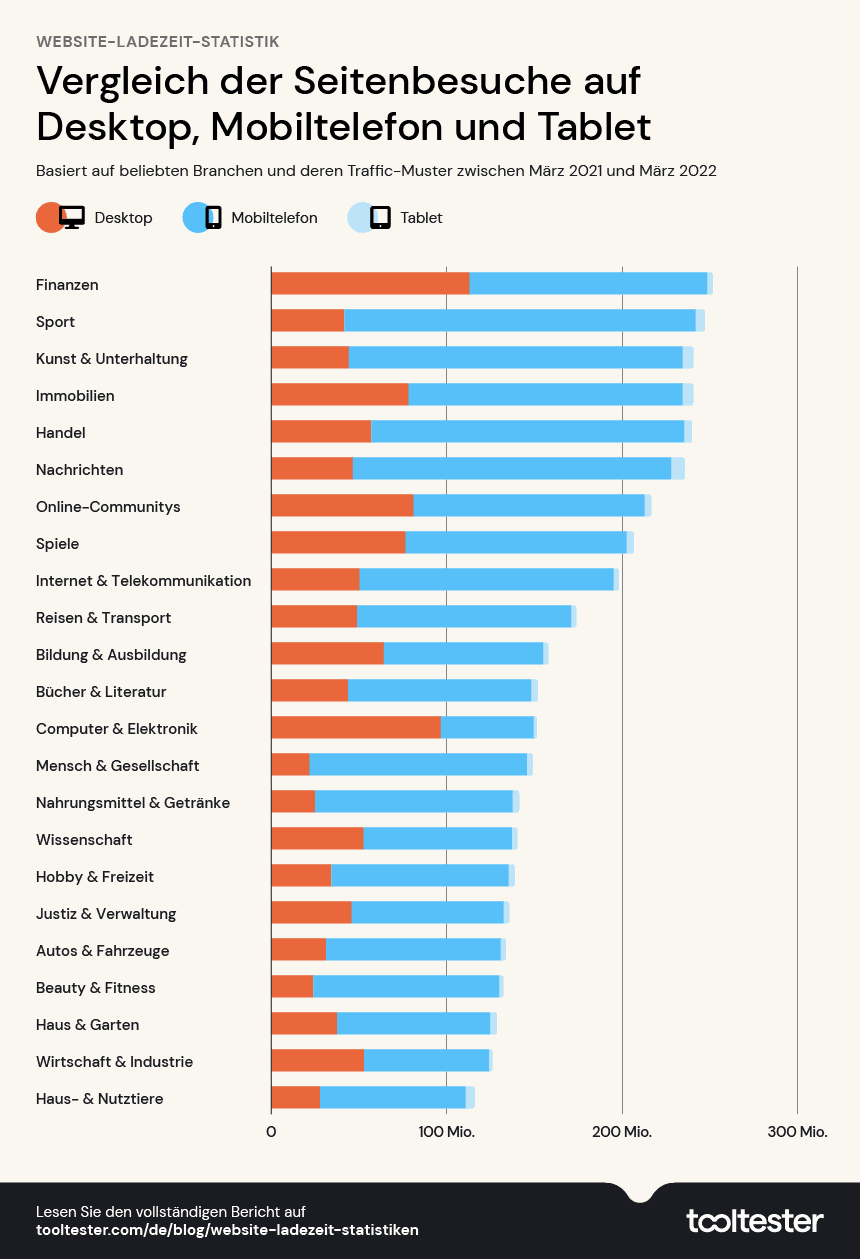
Statistik der Anzahl Sitzungen nach Branchen
Eine Website-Sitzung ist einfach ausgedrückt eine Gruppe von Interaktionen auf Ihrer Website in einem bestimmten Zeitrahmen. In einer Sitzung könnten Sie beispielsweise eine Landingpage besuchen oder mehrere Seiten einer Website anzeigen und diverse Interaktionen ausführen.

| Branche | Mobiltelefon | Desktop | Tablet |
|---|---|---|---|
| Sport | 200,4 Mio. | 41,7 Mio. | 5,3 Mio. |
| Kunst & Unterhaltung | 190,1 Mio. | 44,3 Mio. | 6,5 Mio. |
| Nachrichten | 181,4 Mio. | 46,6 Mio. | 7,9 Mio. |
| Handel | 178,5 Mio. | 57,6 Mio. | 4,5 Mio. |
| Immobilien | 156,4 Mio. | 78,3 Mio. | 6 Mio. |
| Internet & Telekommunikation | 144,7 Mio. | 50,4 Mio. | 3,4 Mio. |
| Finanzen | 135,4 Mio. | 113,1 Mio. | 3,5 Mio. |
| Online-Communitys | 131,5 Mio. | 81,2 Mio. | 4 Mio. |
| Spiele | 126 Mio. | 76,6 Mio. | 4,3 Mio. |
| Mensch & Gesellschaft | 123,9 Mio. | 21,9 Mio. | 3,5 Mio. |
| Reisen & Transport | 122 Mio. | 48,9 Mio. | 3 Mio. |
| Nahrungsmittel & Getränke | 112,6 Mio. | 25 Mio. | 3,9 Mio. |
| Beauty & Fitness | 105,9 Mio. | 24 Mio. | 2,5 Mio. |
| Bücher & Literatur | 104,4 Mio. | 43,8 Mio. | 4 Mio. |
| Hobby & Freizeit | 100,9 Mio. | 34,4 Mio. | 3,9 Mio. |
| Autos & Fahrzeuge | 99,5 Mio. | 31,3 Mio. | 3 Mio. |
| Bildung & Ausbildung | 90,9 Mio. | 64,2 Mio. | 3,1 Mio. |
| Haus & Garten | 87,3 Mio. | 37,5 Mio. | 3,9 Mio. |
| Justiz & Verwaltung | 86,7 Mio. | 45,9 Mio. | 3,4 Mio. |
| Wissenschaft | 84,4 Mio. | 52,7 Mio. | 3,3 Mio. |
| Haus- & Nutztiere | 82,9 Mio. | 27,8 Mio. | 5,4 Mio. |
| Wirtschaft & Industrie | 71 Mio. | 52,9 Mio. | 2,2 Mio. |
| Computer & Elektronik | 52,9 Mio. | 96,7 Mio. | 1,9 Mio. |
Die Branche mit den meisten Sitzungen ist laut unseren Recherchen die Sportindustrie, die allein auf Mobiltelefonen 200 Millionen Sitzungen jährlich verzeichnet. Auf Desktop-Computern hingegen verbucht der Finanzsektor die meisten Sitzungen mit 113.157.060 jährlich. Die Zahl der Sitzungen auf Tablet-Geräten ist weit geringer, wobei die Nachrichtenbranche mit 7.986.155 jährlich die meisten Sitzungen auf sich vereint.
Technik-Tipp: Die Vergleichsgrößen für die unterschiedlichen Branchen können Sie nutzen, um festzustellen, wie gut Ihre eigene Website abschneidet.
Durchschnittliche Sitzungsdauer nach Branche
Unsere Recherchen haben gezeigt, dass die Buch- und Literaturbranche die längsten Sitzungen aller Branchen verzeichnet, was auf die Popularität von E-Books zurückzuführen ist. Tablets sind mit durchschnittlich 5 Minuten und 36 Sekunden pro Sitzung die Geräte mit der besten Leistung.
| Branche | Mobiltelefon | Desktop | Tablet |
|---|---|---|---|
| Online-Communitys | 00:02:52 | 00:05:05 | 00:03:35 |
| Kunst & Unterhaltung | 00:01:54 | 00:04:44 | 00:02:58 |
| Spiele | 00:03:10 | 00:04:37 | 00:04:20 |
| Sport | 00:02:07 | 00:04:27 | 00:02:42 |
| Buch & Literatur | 00:03:25 | 00:04:05 | 00:05:36 |
| Handel | 00:02:19 | 00:03:42 | 00:03:03 |
| Internet & Telekommunikation | 00:01:38 | 00:03:39 | 00:02:02 |
| Reisen & Transport | 00:02:03 | 00:03:37 | 00:02:49 |
| Immobilien | 00:02:12 | 00:03:36 | 00:03:10 |
| Hobby & Freizeit | 00:01:57 | 00:03:31 | 00:02:52 |
| Nachrichten | 00:01:20 | 00:03:25 | 00:02:14 |
| Autos & Fahrzeuge | 00:01:58 | 00:03:25 | 00:02:39 |
| Bildung & Ausbildung | 00:02:01 | 00:03:23 | 00:02:49 |
| Haus & Garten | 00:01:47 | 00:03:11 | 00:02:25 |
| Computer & Elektronik | 00:01:34 | 00:03:10 | 00:02:06 |
| Finanzen | 00:02:02 | 00:03:08 | 00:02:24 |
| Beauty & Fitness | 00:01:47 | 00:03:05 | 00:02:23 |
| Wirtschaft & Industrie | 00:01:34 | 00:03:01 | 00:02:13 |
| Justiz & Verwaltung | 00:01:26 | 00:03:00 | 00:02:00 |
| Mensch & Gesellschaft | 00:01:32 | 00:02:56 | 00:02:10 |
| Wissenschaft | 00:01:33 | 00:02:48 | 00:02:14 |
| Nahrungsmittel & Getränke | 00:01:36 | 00:02:40 | 00:02:01 |
| Haus- & Nutztiere | 00:01:35 | 00:02:33 | 00:02:02 |
Alle Angaben in Minuten
Durchschnittliche Seitenanzahl pro Sitzung nach Branche
Eine Kennzahl, die angibt, wie aktiv sich Nutzer:innen auf Ihrer Website umschauen, ist die durchschnittliche Anzahl besuchter Seiten pro Sitzung. Um diese Kennzahl zu ermitteln, teilen Sie die Anzahl der aufgerufenen Seiten durch die Anzahl der Sitzungen. Allgemein gilt, je mehr Seiten besucht werden, desto besser.
Tabelle der Seiten pro Sitzung nach Branche
| Branche | Mobiltelefon | Desktop | Tablet |
|---|---|---|---|
| Handel | 3,92 | 5,01 | 4,63 |
| Online-Communitys | 3,62 | 4,15 | 3,99 |
| Buch & Literatur | 3,08 | 3,64 | 4,13 |
| Immobilien | 3,02 | 4,06 | 3,67 |
| Spiele | 2,97 | 3,55 | 3,37 |
| Haus & Garten | 2,91 | 3,83 | 3,37 |
| Autos & Fahrzeuge | 2,87 | 3,89 | 3,47 |
| Beauty & Fitness | 2,86 | 3,78 | 3,19 |
| Hobby & Freizeit | 2,83 | 4,10 | 3,73 |
| Sport | 2,64 | 3,75 | 3,06 |
| Haus- & Nutztiere | 2,57 | 3,46 | 3,02 |
| Reisen & Transport | 2,57 | 3,40 | 3,10 |
| Bildung & Ausbildung | 2,47 | 3,13 | 2,82 |
| Wirtschaft & Industrie | 2,32 | 3,04 | 2,77 |
| Kunst & Unterhaltung | 2,31 | 3,22 | 2,78 |
| Nahrungsmittel & Getränke | 2,31 | 3,36 | 2,67 |
| Internet & Telekommunikation | 2,21 | 2,94 | 2,38 |
| Computer & Elektronik | 2,20 | 2,63 | 2,51 |
| Finanzen | 2,19 | 2,68 | 2,39 |
| Mensch & Gesellschaft | 2,13 | 2,75 | 2,48 |
| Justiz & Verwaltung | 1,93 | 2,66 | 2,25 |
| Wissenschaft | 1,92 | 2,57 | 2,35 |
| Nachrichten | 1,83 | 2,67 | 2,23 |
Wir haben herausgefunden, dass die Branche mit den meisten Seiten pro Sitzung der Handel ist mit durchschnittlich 5,01 Seiten auf Desktops, 3,92 auf Mobiltelefonen und 4,63 auf Tablets.
Das deutet darauf hin, dass die Benutzer:innen auf den Websites dieser Branche sehr aktiv sind.
Vergleich der Ladegeschwindigkeit: So schneiden die beliebtesten Homepage-Baukästen ab
Als Website, die die besten verfügbaren Homepage-Baukästen miteinander vergleicht, möchten wir wissen, worin sich die Website-Baukästen voneinander unterscheiden. Dazu gehört, dass wir auch die Leistung und Ladegeschwindigkeit von 400 Websites auswerten, die auf den einzelnen Systemen erstellt wurden. Bestandteil unserer Analyse war die Auswertung der 12 besten Homepage-Baukästen, um zu ermitteln, welcher Baukasten das beste Leistungserlebnis liefert.
Eine Leistungszahl von 90 ist gut, 50-60 ist verbesserungswürdig und unter 50 ist schlecht.
Beste Homepage-Baukästen anhand der Leistungszahl (Desktop)
| Rang | CMS | Desktop-Score |
|---|---|---|
| 1 | GoDaddy | 92,06 |
| 2 | Jimdo | 88,62 |
| 3 | Webnode | 84,19 |
| 4 | Wix | 82,93 |
| 5 | Volusion | 80,26 |
| 6 | BigCommerce | 78,67 |
| 7 | Webflow | 79,64 |
| 8 | Weebly | 76,20 |
| 9 | WordPress | 76,11 |
| 10 | Shopify | 77,08 |
| 11 | Squarespace | 70,53 |
| 12 | WooCommerce | 69,53 |
Beste Homepage-Baukästen anhand der Leistungszahl (Mobiltelefon)
| Rang | Homepage-Baukasten | Score für Mobiltelefone |
|---|---|---|
| 1 | GoDaddy | 67,99 |
| 2 | Jimdo | 60,15 |
| 3 | BigCommerce | 49,89 |
| 4 | Volusion | 49,03 |
| 5 | Webnode | 48,59 |
| 6 | WordPress | 44,32 |
| 7 | Webflow | 43,96 |
| 8 | Shopify | 41,51 |
| 9 | Wix | 40,98 |
| 10 | Weebly | 37,41 |
| 11 | WooCommerce | 36,37 |
| 12 | Squarespace | 28,94 |
Bestes CMS anhand der Kennzahl „Time to Interactive“ (Desktop)
| Rang | Homepage-Baukasten | Sekunden |
|---|---|---|
| 1 | GoDaddy | 1,10 |
| 2 | Jimdo | 1,51 |
| 3 | Volusion | 1,57 |
| 4 | Webnode | 2,01 |
| 5 | Weebly | 2,09 |
| 6 | BigCommerce | 2,10 |
| 7 | Shopify | 2,41 |
| 8 | Squarespace | 2,46 |
| 9 | Wix | 2,53 |
| 10 | WordPress | 2,57 |
| 11 | Webflow | 2,75 |
| 12 | WooCommerce | 3,06 |
| # | Durchschnittlich | 2,18 |
Bestes CMS anhand der Kennzahl „Time to Interactive“ (Mobiltelefon)
| Rang | CMS | Sekunden |
|---|---|---|
| 1 | GoDaddy | 6,40 |
| 2 | Jimdo | 8,01 |
| 3 | Volusion | 8,93 |
| 4 | BigCommerce | 10,00 |
| 5 | Webnode | 10,64 |
| 6 | Weebly | 11,39 |
| 7 | Squarespace | 12,22 |
| 8 | Wix | 13,19 |
| 9 | WordPress | 13,25 |
| 10 | Shopify | 13,52 |
| 11 | Webflow | 15,00 |
| 12 | WooCommerce | 15,26 |
| # | Durchschnittlich | 11,48 |
GoDaddy ist der klare Gewinner in dieser Kategorie, da es als einziges CMS sowohl für Desktop- als auch Mobiltelefone gute Ergebnisse erzielt. Die Website erreichte eine Leistungszahl von 92,06/100 auf Desktop-Computern und 67,99 auf Mobiltelefonen: der höchste Wert in beiden Kategorien.
Aber selbst der Gewinner GoDaddy braucht fast 7 Sekunden, um eine Website auf Mobiltelefonen zu laden, was enttäuschend ist. Geradezu besorgniserregend ist der Gesamtdurchschnitt aller getesteten Website-Baukästen: 11,48 Sekunden – so lange möchte niemand warten.
Generell gilt für alle ausgewerteten Homepage-Baukästen: Das Desktop-Erlebnis ist weitaus besser. Die Leistung auf Mobiltelefonen ist insgesamt erheblich schlechter, denn die meisten der Websites erzielen in unserem Index Werte von unter 50/100. Woran liegt es, dass einige Websites so viel besser abschneiden als andere?
Laut unseren Ergebnissen führen die einfachsten Website Builder die Liste an: GoDaddy und Jimdo. Sie enthalten weniger Funktionen und bringen daher weit schnellere Websites hervor.
Wenn man bedenkt, dass Shopify, Squarespace und Webflow bei den Homepage-Baukästen als führend gelten, so waren ihre Ergebnisse doch enttäuschend. WooCommerce hat am schlechtesten abgeschnitten mit einer Leistungszahl von 36,4/100 auf Mobiltelefonen und 69,5/100 auf Desktops.
Das E-Commerce-Plugin scheint Websites auf WordPress erheblich zu verlangsamen. Wenn Sie also die Leistung Ihrer Website maximieren möchten, sollten Sie dieses Plugin meiden.
Auswertung der 100 besten Websites weltweit
Um die Website-Geschwindigkeit der beliebtesten Websites miteinander zu vergleichen, haben wir auf der Grundlage des Top-500-Rankings von Moz die besten 100 Websites weltweit analysiert. Wir können diese Informationen mit diversen Faktoren vergleichen, darunter die Vergleichsgrößen für die durchschnittliche Seitenladezeit und für Mobilbrowser.
Vergleichsgrößen für die Ladegeschwindigkeit auf Mobiltelefonen, Destop- und Tablet-Geräten
Es ist offensichtlich, dass die Ladegeschwindigkeit von Websites wichtig ist, vor allem für die Conversion-Raten und Gewinne im Online-Handel. Aber wie schnell sollten Websites sein, um den Traffic am besten zu nutzen?
Die Ladegeschwindigkeit lässt sich mit den folgenden 6 wichtigen Kennzahlen messen:
- First Contentful Paint (FCP): Gibt an, wie viel Zeit in Millisekunden verstreicht, bevor der Inhalt (Text, Bilder, Video etc.) sichtbar ist.
- Cumulative Layout Shift (CLS): Eine Größe zur Messung der Website-Stabilität. Ein geringer Wert ist wichtig, da Seiten, deren Layout sich beim Laden ändert, zu einem schlechten Nutzungserlebnis führen.
- First Input Delay Time (FID): Die Zeit zwischen der ersten Benutzerinteraktion mit einer Website und dem Browser, der auf diese Interaktion reagiert.
- Speed Index (SI): Eine Kennzahl, die angibt, wie schnell eine Seite sichtbar wird.
- Largest Contentful Paint (LCP): Ein Messwert, um festzustellen, wie schnell der Hauptinhalt einer Seite geladen wird.
- Time to Interactive (TTI): Eine Kennzahl, die misst, wie lange es dauert, bis eine Seite vollständig interaktiv ist.
Außerdem ist zu bedenken, dass eine Website auf einem Mobiltelefon im Durchschnitt 22 Sekunden und auf einem Desktop-Gerät 10,3 Sekunden benötigt, um vollständig geladen zu werden.
Die 15 besten Homepage-Baukästen anhand der Leistungszahl auf dem Desktop
| Rang | Website | Branche | Monatliche Besuche | Performance Score von 100 |
|---|---|---|---|---|
| 1 | Online-Communitys | 6,8 Mrd. | 100 | |
| 2 | Best Buy | Elektronik | 109,9 Mio. | 99 |
| 3 | Online-Communitys | 20,4 Mrd. | 99 | |
| 4 | Microsoft Office | Computer & Elektronik | 1,7 Mrd. | 99 |
| 5 | Investopedia | Bildung & Ausbildung | 71,1 Mio. | 99 |
| 6 | Shopify | Wirtschaft & Industrie | 55,8 Mio. | 99 |
| 7 | Online-Communitys | 1,5 Mrd. | 99 | |
| 8 | USPS | Reisen & Transport | 256 Mio. | 99 |
| 9 | Opera | Computer & Elektronik | 159,7 Mio. | 98 |
| 10 | Vimeo | Unterhaltungsmedien | 88,7 Mio. | 98 |
| 11 | Dominos | Nahrungsmittel & Getränke | 34,6 Mio. | 97 |
| 12 | Poki | Spiele | 644 Mio. | 97 |
| 13 | Microsoft | Computer & Elektronik | 961,5 Mio. | 96 |
| 14 | Amazon | Shopping | 2,4 Mrd. | 95 |
| 15 | Statista | Wirtschaft & Industrie | 30,1 Mio. | 94 |
Nach Auswertung der 100 besten Websites haben wir festgestellt, dass die Website mit der besten Leistung Twitter ist. Mit insgesamt 6.800.000.000 Besuche pro Monat muss die Website viel Traffic bewältigen. Glücklicherweise kommt sie mit dem Traffic sehr gut klar. Kein CLS auf Desktops und eine TTI von 0,23 Sekunden führen in unserem Index zu einer Gesamtleistung von 100/100 . Auf Mobiltelefonen ist die Leistung mit einer FCP, LCP und TTI von 0,8 Millisekunden ebenfalls gut.
Die 15 schlechtesten Websites nach Leistungszahl für Desktop-Geräte
| Rang | Website | Branche | Monatliche Besuche | Performance Score von 100 |
|---|---|---|---|---|
| 1 | Nasa | Wissenschaft | 33,6 Mio. | 5 |
| 2 | Channel 4 | Kunst & Unterhaltung | 19,8 Mio. | 16 |
| 3 | Rolling Stone | Nachrichten | 23,8 Mio. | 21 |
| 4 | Washington Post | Nachrichten | 177 Mio. | 23 |
| 5 | Wired | Nachrichten | 14,8 Mio. | 28 |
| 6 | Nintendo | Spiele | 49,3 Mio. | 28 |
| 7 | Playstation | Spiele | 63 Mio. | 34 |
| 8 | Nordstorm | Shopping | 40,7 Mio. | 35 |
| 9 | Espn Cricinfo | Sport | 112,3 Mio. | 38 |
| 10 | Time | Nachrichten | 20,9 Mio. | 40 |
| 11 | Web Md | Beauty & Fitness | 143,9 Mio. | 44 |
| 12 | TikTok | Online-Communitys | 1,7 Mrd. | 45 |
| 13 | Walmart | Shopping | 415,8 Mio. | 46 |
| 14 | Sedo | Shopping | 2,27 Mio. | 46 |
| 15 | Git Hub | Internet & Telekommunikation | 408,2 Mio. | 48 |
Wir fanden heraus, dass die NASA-Website beim Besuch über ein Desktop-Gerät am schlechtesten abschneidet. Wenn man bedenkt, worum es bei dieser Website geht, überrascht es, dass sie auf einem Gerät, das für eingehende Recherchen konzipiert wurde, eine schlechte Leistung erzielt. Die Website hat monatlich 33,6 Millionen Besucher:innen und eine Absprungrate von 62,24%. Die TTI auf Mobiltelefonen beträgt 44,7 Sekunden.
Unsere Recherchen zeigen, dass das Laden von Websites auf Mobiltelefonen im Durchschnitt 70% länger dauert als auf Desktop-Computern. Angesichts des immensen Traffics, der über Mobiltelefone erfolgt, wird deutlich, dass dieses Problem in Angriff genommen werden muss.
Unsere Auswertung der 100 besten Webseiten hat ergeben, dass der durchschnittliche Geschwindigkeitswert „First Input Delay“ (FID) bei 15,2 Millisekunden für Desktop-Computer und 78,5 Millisekunden für Mobiltelefone liegt. Darüber hinaus beträgt die durchschnittliche Zeit zum vollständigen Laden einer Website auf Destop-Geräten 2,5 Sekunden und auf Mobiltelefonen 8,6 Sekunden. Das ist ein erheblicher Unterschied.
Technik-Tipp: Die Kennzahl First Input Delay (FID) misst die Zeit von der ersten Interaktion mit Ihrer Website (z.B. auf einen Link klicken, auf eine Schaltfläche tippen oder ein individuelles, JavaScript-gesteuertes Steuerelement verwenden) bis zu dem Zeitpunkt, wenn der Browser tatsächlich auf die Interaktion reagieren kann.
Core Web Vitals-Statistik: Nur 34% der 100 besten Websites haben die Core Web Vitals bestanden.
Unsere Auswertung hat gezeigt, dass 56% der 100 besten Websites auf Google durch ihr Ergebnis in den Core Web Vitals immer noch kein gutes Seitenerlebnis auf Desktop-Geräten liefern. Hierzu gehören die Social-Media-Giganten Twitter und Facebook, das Online-Buchungssystem Booking.com und die Bilderplattform Pinterest.
Beim Aufruf auf Mobiltelefonen können 64,6% keine guten Online-Erlebnisse liefern. Und nur 32,3% schneiden gut ab. Zu den Websites mit guten Leistungszahlen gehören Shopify, Amazon und LinkedIn.
Es ist wichtig, dass Ihre Website die Core Web Vitals-Tests bestehen. Denn sie messen, wie gut das Nutzungserlebnis auf Ihrer Website ist, und gehören inzwischen zu den Rankingfaktoren für Mobil- und Desktop-Geräte. Das bedeutet, Google zieht die Core Web Vitals heran, um zu ermitteln, wie gut Sie ranken, wenn nach Ihren Themen gesucht wird.
Laut Sistrix hat sich die Sichtbarkeit von Domains mit einem guten Ergebnis in den Core Web Vitals um 3,7% erhöht.
Wie wirkt sich die Ladegeschwindigkeit von Websites auf Unternehmen aus?
Wenn die Ladegeschwindigkeit Ihrer Website erheblich langsamer ist als der Durchschnitt oder eine der Seiten deutlich länger braucht als die Vergleichsgröße, könnte das ernstzunehmende Folgen für Ranking, Converson-Rate und Traffic Ihrer Website haben.
Wir erläutern, welche Ursachen hinter den langen Ladezeiten stecken und wie Sie die auftretenden Probleme lösen können.
Welche Folgen hat die Website-Ladegeschwindigkeit für SEO?
Ein gutes Seitenerlebnis ist ein Rankingfaktor bei Google. Wenn die Seite langsam lädt, kann es schwierig sein, organischen Traffic mit der Seite zu erzielen. Außerdem kann eine Seite mit einer langen Ladezeit die Absprungrate beeinträchtigen, da die Kund:innen nicht darauf warten möchten, bis die Seite geladen ist, und sie vorher wieder verlassen. Mit jeder Sekunde, um die sich die Ladezeit verlängert, können die Conversion-Raten um 17% sinken, sodass Ihnen möglicherweise Kundenkontakte und Geld entgehen.
Was beeinträchtigt die Ladegeschwindigkeit von Websites?
Die Ladegeschwindigkeit von Websites wird von vielen verschiedenen Faktoren beeinflusst. HTML-Code, JavaScript-Dateien, Bilder, Videos, externe Skripts und Website-Server können sich auf die Ladegeschwindigkeit Ihrer Website auswirken. Eine große Anzahl nicht optimierter Bilder sowie viele Widgets und Plugins können die Ursachen sein.
Wie lässt sich die Ladegeschwindigkeit verbessern?
Da eine geringe Website-Ladegeschwindigkeit vielfältige Ursachen haben kann, können Sie verschiedene Dinge ausprobieren, um Ihre Website schneller zu machen. Hier einige Tipps, um die Geschwindigkeit Ihrer Website zu verbessern:
- Seien Sie bereit, mehr Geld für Ihr Webhosting zu zahlen. Günstigere Hostingpakete können eine geringere Leistung zur Folge haben und die Geschwindigkeit Ihrer Website verlangsamen.
- Optimieren Sie die verwendeten Bilder. Wenn Sie die Bilder in ihrer Größe verringern und komprimieren, beschleunigt Sie den Ladevorgang. Unser kostenloses Tool zur Bildoptimierung ist hierfür ein guter Anfang
- Löschen Sie alle unnötigen Weiterleitungen. Zu viele Weiterleitungen können die Ladezeiten verlangsamen. Wenn Sie feststellen, dass es auf Ihrer Website mehr gibt als nötig, lässt sich das Problem durch Löschen der unnötigen Weiterleitungen möglicherweise schnell beheben.
- Entfernen Sie unnötige Plugins. Zu viele davon können Ihre Website sehr langsam machen. Deaktivieren Sie alle Plugins, die sie aktuell nicht nutzen. Prüfen Sie außerdem, ob sich Plugins in Ihren Funktionen überschneiden und ob eines der Plugins ausreicht. Sie können auch die Plugins nacheinander ausführen, um festzustellen, welches Ihre Website am stärksten verlangsamt.
- Optimieren Sie den Programmcode. Wenn Sie unnötige Kommas, Leerzeichen, nicht verwendeten Code, Kommentare und Formatierungen entfernen, können Sie die Ladegeschwindigkeit Ihrer Website stark verbessern.
Möchten auch Sie eine schnell ladende Website selbst erstellen? Tooltester verfügt über alle Ressourcen, die Sie benötigen, um die Ladezeiten von Websites zu verbessern und elegante Websites zu erstellen, die Ihre Kundschaft nicht ausbremst.
- Google Benchmarking-Daten
- Google-Bericht zur branchenübergreifenden Mobilgeschwindigkeit
- Google Insight-Bericht zu Verbrauchertrends
- Ergebnisse der digitalen Marketingagentur Portant zu Conversion-Raten und Ladezeiten
- Umfrage des kanadischen Softwareherstellers Unbounce zu Ladegeschwindigkeit und Conversions.
Wir aktualisieren unsere Artikel
19.09.2022 - Kleinere Updates
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir