Sie haben es wahrscheinlich schon tausend Mal gehört: Wenn es um den Aufbau und Erfolg einer Website geht, ist die Geschwindigkeit einfach von zentraler Bedeutung. Je schneller die Ladezeiten, desto besser die Conversions und das Nutzererlebnis. Dazu kommt, dass Google und andere Suchmaschinen das Ranking von langsamen Seiten abwerten.

Also ja: SEO-Experten, Entwickler und so ziemlich alle, die eine Website besitzen oder mit einer arbeiten, sind ganz besessen von der Seitengeschwindigkeit.
Zur Optimierung haben Sie eine Reihe von Möglichkeiten, zum Beispiel größenoptimierte und komprimierte Bilder verwenden, Ihren Quellcode verkleinern (komprimieren), Weiterleitungen reduzieren, ein CDN oder einen sehr guten Hosting-Dienst nutzen.
Aber leider können Sie nicht alles kontrollieren, es sei denn, Sie entwickeln Ihre Website mit einer eigens erstellten Lösung. User eines CMS oder Homepage-Baukastens (wie WordPress, Jimdo oder Wix) werden ihr System nicht komplett anpassen können, und es kann sein, dass die Plattform, die sie für die Erstellung verwendet haben, ihre Seite aufgrund einer mangelnden Code-Effizienz verlangsamt.
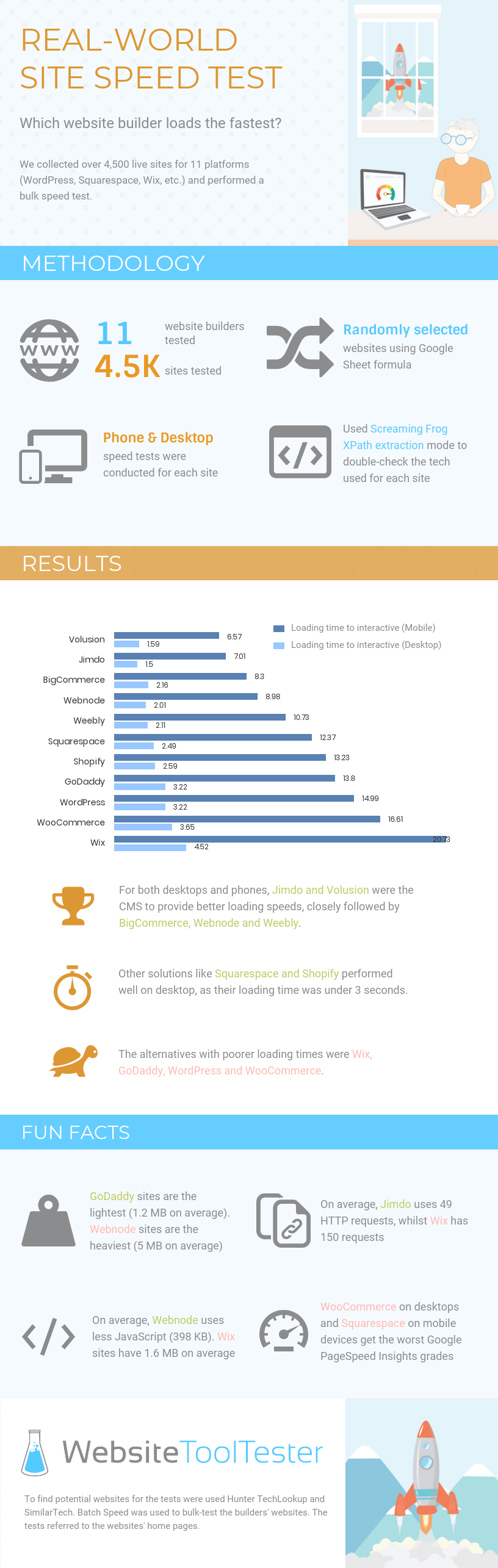
Deshalb haben wir beschlossen, ein Experiment zu wagen und zu testen, wie schnell bzw. langsam die durchschnittlichen Ladezeiten von Homepages sind, die mit bestimmten Baukasten-Technologien erstellt wurden.
Zusammenfassung unserer Methodik: Wir haben Tausende reale Webseiten für über 11 Homepage-Baukästen getestet und deren Geschwindigkeitsergebnisse analysiert. Zu den Punkten, die wir uns angeschaut haben, gehörten die Ladezeit bis zur Interaktion (Time to Interactive), HTTP-Abfragen und die Größe der Seite insgesamt.
Wichtigste Ergebnisse
In der Tabelle unten sind die durchschnittlichen Geschwindigkeitszeiten aufgeführt, die wir bei den Tests für die einzelnen Plattformen ermittelt haben, sowohl bei mobilen als auch Desktop-Seiten.
| CMS | Mobile time to interactive | Desktop time to interactive | Tested websites |
|---|---|---|---|
| Volusion | 6.57 s | 1.59 s | 393 |
| Jimdo | 7.01 s | 1.5 s | 482 |
| BigCommerce | 8.3 s | 2.16 s | 422 |
| Webnode * | 8.98 s | 2.01 s | 368 |
| Weebly | 10.73 s | 2.11 s | 395 |
| Squarespace | 12.37 s | 2.49 s | 438 |
| Shopify | 13.23 s | 2.59 s | 433 |
| GoDaddy | 13.80 s | 3.22 s | 388 |
| WordPress * | 14.99 s | 3.22 s | 380 |
| WooCommerce | 16.61 s | 3.65 s | 420 |
| Wix | 20.73 s | 4.52 s | 395 |
* Um eine statistische Relevanz mit einer Fehlerspanne von 5 % zu gewährleisten, hätten es 384 getestete Seiten sein müssen. In diesen Fällen lag die Fehlerspanne stattdessen bei 5,109 %.
- Die durchschnittliche Gesamtladezeit bis zur Interaktion betrug 12,12 Sek. für mobile Geräte und 2,64 Sek. für Desktop-Geräte.
- Volusion war die Plattform mit der schnellsten Ladezeit für mobile Geräte (6,57 Sek. im Durchschnitt), während Jimdo bei Desktop-Geräten am schnellsten war (1,50 Sek.).
- Die Seiten von anderen Anbietern wie BigCommerce, Webnode, Weebly, Shopify und Squarespace haben auf Desktop-Geräten auch ziemlich schnell geladen (unter 3 Sekunden).
- Bei Seiten von WordPress und WooCommerce war die Seitengeschwindigkeit überraschend niedrig. Die Tatsache, dass Website-Besitzer ihre eigene Hosting-Lösung finden müssen, kann die Geschwindigkeit beeinträchtigen (wenn langsame Hosting-Dienste genutzt werden). Auch ineffiziente Templates und Plugins können sich negativ auf die Ladezeiten von WordPress und WooCommerce auswirken.
- Von Wix betriebene Seiten haben am langsamsten geladen. Im Durchschnitt betrug die Ladezeit bei Desktop-Geräten 4,53 Sek., bei mobilen Geräten sogar unglaubliche 20,73 Sek.
Was sagt Google PageSpeed Insights?
Das Google-Tool zum Testen der Geschwindigkeit analysiert und bewertet, wie gut die Optimierung von Webseiten ist. Auch wenn der Score an sich keine Geschwindigkeitsmessung ist, besteht (in der Regel) ein starker Zusammenhang zwischen Punktewert und Geschwindigkeit. Unten sehen Sie die Bewertungen, die unsere getesteten Seiten erhalten haben:
| CMS | Bewertung mobil | Bewertung Desktop |
|---|---|---|
| Jimdo | 74 | 95 |
| Webnode | 64 | 90 |
| Volusion | 63 | 78 |
| BigCommerce | 59 | 78 |
| GoDaddy | 57 | 83 |
| Shopify | 49 | 83 |
| Weebly | 42 | 79 |
| WordPress | 33 | 65 |
| Wix | 25 | 60 |
| WooCommerce | 22 | 53 |
| Squarespace | 21 | 69 |
Wenn man einen Blick auf den oberen Teil der Tabelle wirft, sieht man, dass die schnellsten Webseiten im Allgemeinen auch ein höheres Ranking erhielten.
Es ist jedoch verwunderlich, dass Volusion (top Performance bei mobilen Geräten) nicht die höchsten Scores bekommt, nicht einmal für Desktop-Geräte. Ein paar der allgemeinen Verbesserungsvorschläge beziehen sich auf die Art und Weise, wie Volusion den Text lädt, und darauf, dass die Caching-Strategie nicht effektiv ist – Letzteres könnte Volusion ganz einfach beheben.
Allerdings steht ganz unten in der Tabelle Squarespace, bei dem die Bewertung für mobile Geräte sogar noch schlechter ist als bei Wix, obwohl die Ladezeiten ziemlich im Durchschnitt liegen. Bei Squarespace scheint das Problem beim Caching von Assets zu liegen. Google empfiehlt hier, die Quelldateien zu minimieren (komprimieren).
Wix kämpft mit ähnlichen Problemen.
In Anbetracht der Daten von Google PageSpeed Insights könnten Wix und Squarespace also erheblich davon profitieren, wenn sie die Art, wie ihre Seiten geladen werden, optimieren und für einen effektiveren Quellcode sorgen (diesen z. B. komprimieren) würden.
Jimdo erobert unseren Platz 1 als schnellster Homepage-Baukasten

Infografik – Seitengeschwindigkeit im Praxistest
Methodik
Zur Durchführung dieses Experiments mussten wir zunächst entscheiden, welche Plattformen wir testen wollten. Gemeinsam im Team haben wir uns schließlich darauf geeinigt, uns die folgenden Baukästen/CMS anzuschauen: Wix, Weebly, Squarespace, Webnode, Jimdo, GoDaddy, Shopify, BigCommerce, Volusion, WordPress und WooCommerce.
Wir hätten auch andere Plattformen testen können (z. B. Magento oder Drupal), aber wir haben festgestellt, dass die gerade genannten Lösungen bei Anfängern und unserer Zielgruppe am beliebtesten sind. Und das Hauptziel dieses Experiments ist es, unseren Lesern aus erster Quelle hilfreiche Informationen zur Geschwindigkeit von Webseiten zu liefern.
Im nächsten Schritt ging es darum, reale Websites für unsere Tests zu finden. Unsere Stichprobe musste groß genug sein, um sicherzustellen, dass unsere Ergebnisse auch statistisch relevant waren (mit einem Konfidenzniveau bei 95 % und einer Fehlerspanne von 5 %). Dazu waren mindestens 384 Stichproben nötig.
Um mögliche Testseiten zu finden, haben wir zwei Verzeichnisse genutzt:
- Hunter TechLookup für Wix, Weebly, Squarespace, WordPress, Shopify, BigCommerce, Volusion und WooCommerce
- SimilarTech für Jimdo, Webnode und GoDaddy
Hinweis: Wir haben nicht auf einen einzigen Datenprovider zurückgegriffen, da wir dann nicht genügend Testkandidaten gehabt hätten, um unsere Anforderungen an die Stichprobengröße zu erfüllen.
Dann haben wir die Daten für jede Plattform im Hinblick auf falsch-positive Ergebnisse bereinigt. So sind wir vorgegangen:
- Excel-Funktion „ZUFALLSZAHL()“ anwenden, um eine schiefe Verteilung unserer Daten zu vermeiden – so hatten wir z. B. eine echte Zufallsstichprobe.
- Mit „Screaming Frog“ den Code der Seiten crawlen und untersuchen, um zu kontrollieren, ob diese mit einer bestimmten Lösung (z. B. Wix) erstellt wurden.
- Die technisch bestätigten URL exportieren und mittels „ZUFALLSZAHL()“ erneut randomisieren.
Abschließend haben wir Batch Speed benutzt, um die Geschwindigkeit von etwa 500 URL für die einzelnen Anbieter zu ermitteln. So haben wir die Seiten entfernt, die Batch Speed nicht erreichen konnte (die z. B. offline sind), um saubere Daten zu erhalten.
Danach haben wir alle Datensätze zusammengenommen und die Ladezeit bis zur Interaktion, (Google) PageSpeed Insights und die Eigenschaften der Seiten wie durchschnittliche Größe, HTTP-Abfragen und JavaScript-Größe analysiert.
Hinweis: Wir konnten keine Stichprobe für Webnode und WordPress erstellen, die groß genug war, um eine Fehlerspanne von 5 % zu gewährleisten, da wir eine hohe Anzahl von falsch-positiven Ergebnissen hatten. Stattdessen beträgt die Fehlerspanne für diese Lösungen bei diesen Tests ungefähr 5,11 %.
Ein paar letzte Gedanken
Wir freuen uns wirklich, dieses Experiment zur Seitengeschwindigkeit durchgeführt zu haben. Auf diese Weise können wir sichergehen, in unseren Tests und Berichten echte Informationen zu den Ladezeiten der beliebtesten Anbieter bereitzustellen.
Wir haben immer vermutet, dass Wix sich darum bemühen sollte, die Ladezeiten zu verbessern, obwohl das für so einen visuellen Baukasten womöglich schwierig ist (z. B. große Bilder, Animationen, unzählige Features etc.).
Es hat uns überrascht, dass gleich danach WordPress und WooCommerce die langsamsten Anbieter waren. Mir sind schon viele super schnelle Webseiten und Onlineshops begegnet, die mit diesen Tools erstellt wurden, deshalb glaube ich, dass Betreiber von WordPress-Seiten mehr darauf achten sollten, welches Hosting sie nutzen und welche Plugins und Themes sie installieren.
Auf der anderen Seite habe ich nicht erwartet, dass Jimdo und Webnode so gut abschneiden. Großes Lob!
Trotzdem ist Geschwindigkeit nicht alles. Eine richtig schnelle Seite zu haben, die Ihren Ansprüchen nicht genügt, ist natürlich auch nicht optimal – Sie sollten versuchen, hier einen guten Mittelweg zu finden.
Hinterlassen Sie uns bei Fragen oder Anmerkungen gerne einen Kommentar. Und falls Sie einen dieser Provider nutzen, würden wir uns sehr über Ihre Erfahrungswerte freuen.
Hinter den Kulissen dieses Artikels.
Dieser Artikel wurde von unserem Expert:innenteam geschrieben und folgt einem genauen Verfahren..
So arbeiten wir